An Intuitive Guide To CSS Glassmorphism
Anurag Gharat
Posted On: February 14, 2023
![]() 119227 Views
119227 Views
![]() 14 Min Read
14 Min Read

Glassmorphism is the newest addition to the web design trends and is getting increasingly popular in the community. Even If you haven’t heard about it, the chances are that you’ve come across it and used it somewhere.
Using Glassmorphism can help create amazing digital experiences. Combined with colorful images and shapes, transparency and blurred backgrounds make Glassmorphism more eye-catching. Adding frost and translucent elements to designs adds depth and dimension and makes the user experience more immersive and engaging. —top tech giants like Apple, Microsoft use Glassmorphism in their products.
If you have an iPhone or iPad, go to your home screen or open your notifications panel, or if you use a Windows machine, go to the Start menu. Do you notice the frosted glass effect around the menu and widgets? That’s Glassmorphism!
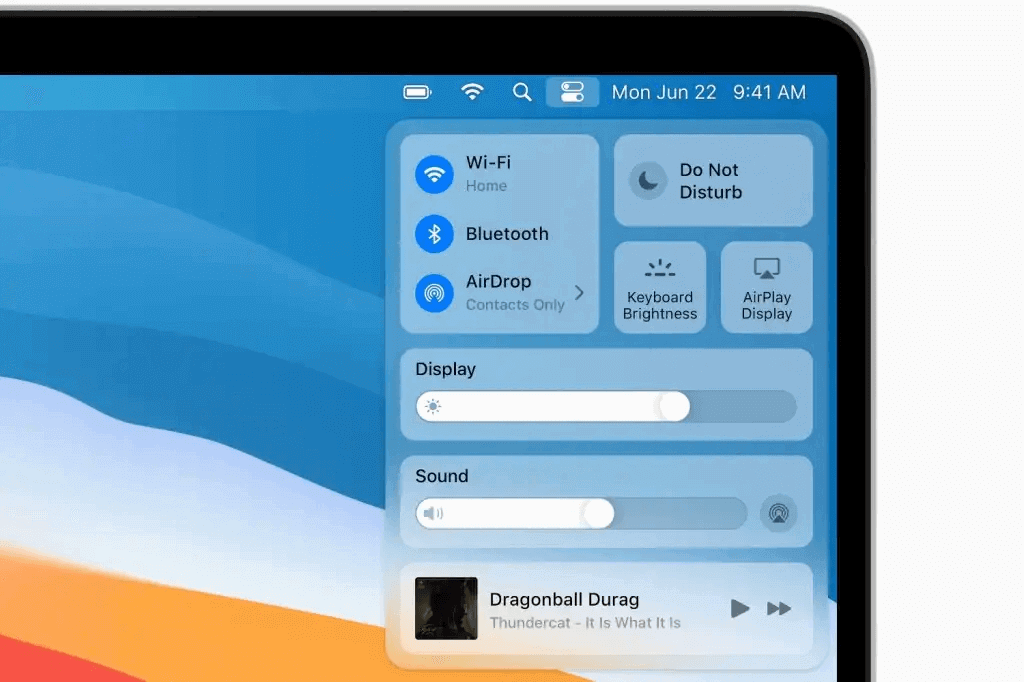
An Example of Glassmorphism on iOS in Apple products.

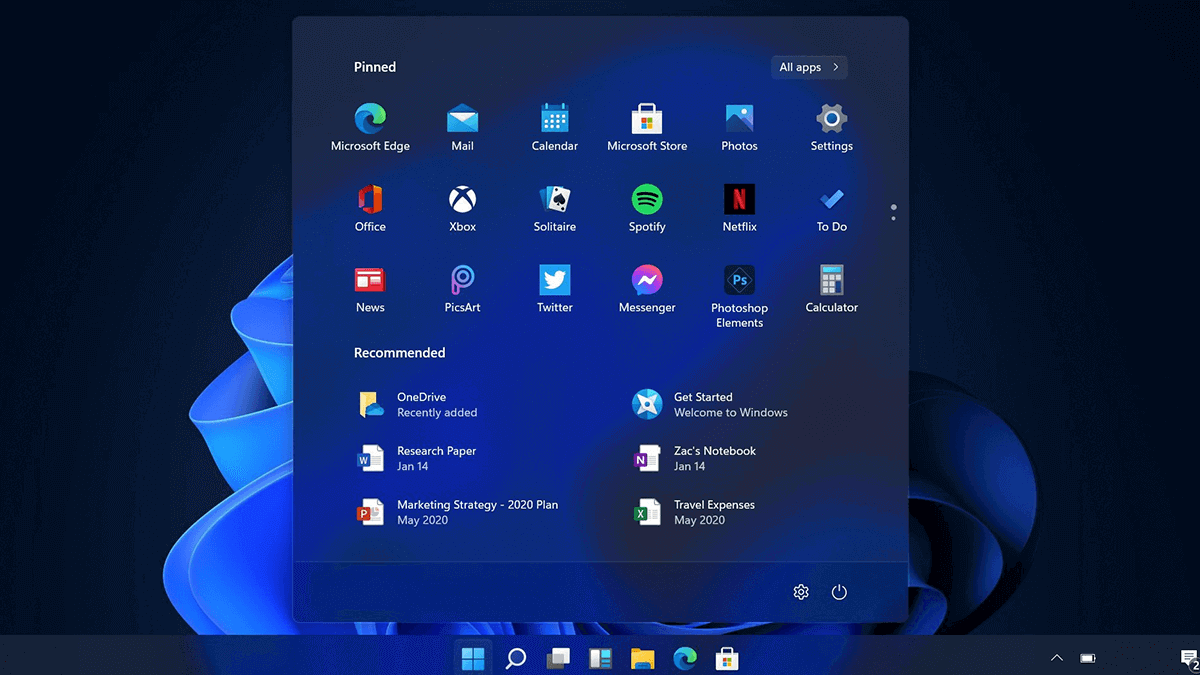
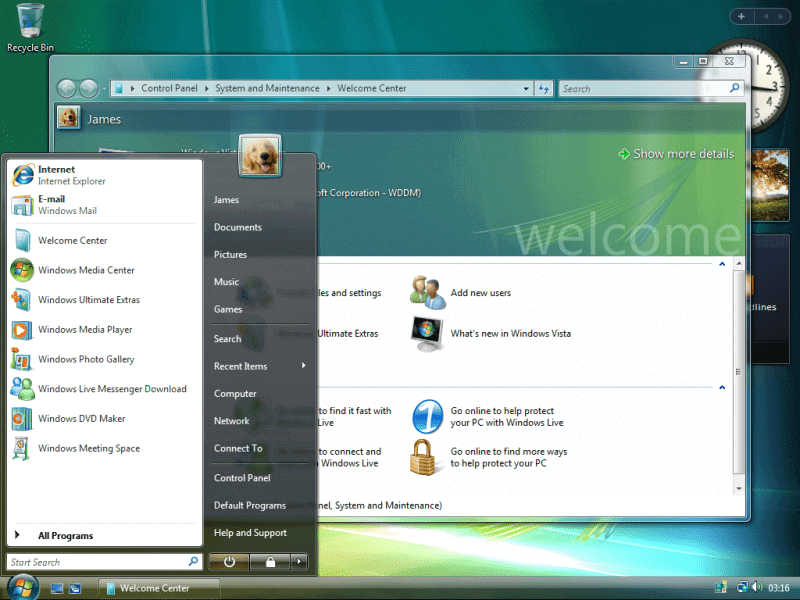
An Example of Glassmorphism on Windows 11 in Microsoft products.

Glassmorphism is a UI design style that uses transparency and background blur to achieve a glass-like effect in UI. This glass effect is further enhanced by placing the UI elements over highly vivid backgrounds. This effect is often termed the “Frosted Glass Effect”.
Glassmorphism design style got popular in late 2021 when Michal Malewicz, who also introduced the Neumorphism UI design style, wrote an article where he combined all the frosted glass effect styles under one name – “Glassmorphism.”
I created Neumorphism, Glassmorphism, Neubrutalism and a couple others because I'm curious and noticing things around me.
I noticed a shift in the UI styles again and it's time to start digging deeper into it.
.com already purchased 😎
— Michal Malewicz (@michalmalewicz) October 9, 2022
In this guide on CSS Glassmorphism, we will learn about Glassmorphism, a little history behind it, and how we can achieve the effect using CSS.
TABLE OF CONTENTS
What is Glassmorphism?
Glassmorphism UI contains cards with a frosted glass effect, floating freely on colorful and vivid backgrounds. The main highlight of this design style is the frosted glass texture and depth achieved with the help of layers.
The Glassmorphism effect enables designers to combine layers using the glass effect while still retaining a distinct separation between separate subjects. This design style is commonly seen in dashboards, smartphone UIs, and mobile apps. Popular brands like Apple and Microsoft already use it in their design system.
Let’s see how Microsoft and Apple use Glassmorphism in their Windows 11.
Microsoft uses a frosted glass effect in Windows 11. You can notice the blur effect in the Start menu, Taskbar, Settings menu, Notification boxes, and some Microsoft apps. Microsoft included this blur effect in their fluent design system under the name “Acrylic.”
Acrylic is a fluent design system component that adds physical texture and depth to your app design using the blur effect. Microsoft uses this Acrylic effect in its Windows 11 user interface and some Microsoft applications.
In the case of Apple, iOS, and macOS have been using the glass effect in their UI. Take a look at this control center on macOS Big Sur. The glass effect is clearly visible in the design of the controls. You can notice a similar glass effect in the App Drawer, Notifications, Widgets, etc.

Further, this glass effect is also implemented in iOS. Take a look at this design of notifications on an iPhone lock screen. This design looks aesthetically pleasing and easy for users to interact with.

Glassmorphism is quite common in Operating System UIs and Android / iOS applications. But recently, with the increased support for the backdrop-filter property in CSS, many websites are moving to CSS Glassmorphism design.
Here are some popular websites using CSS Glassmorphism.
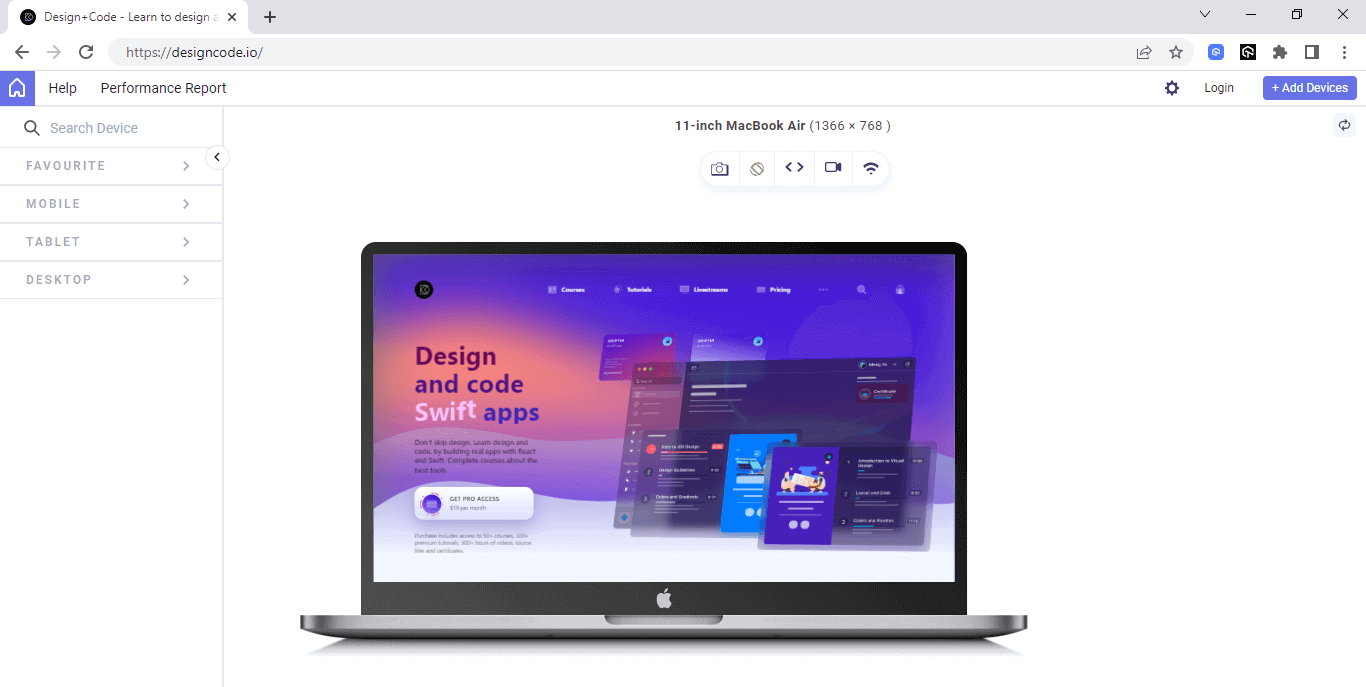
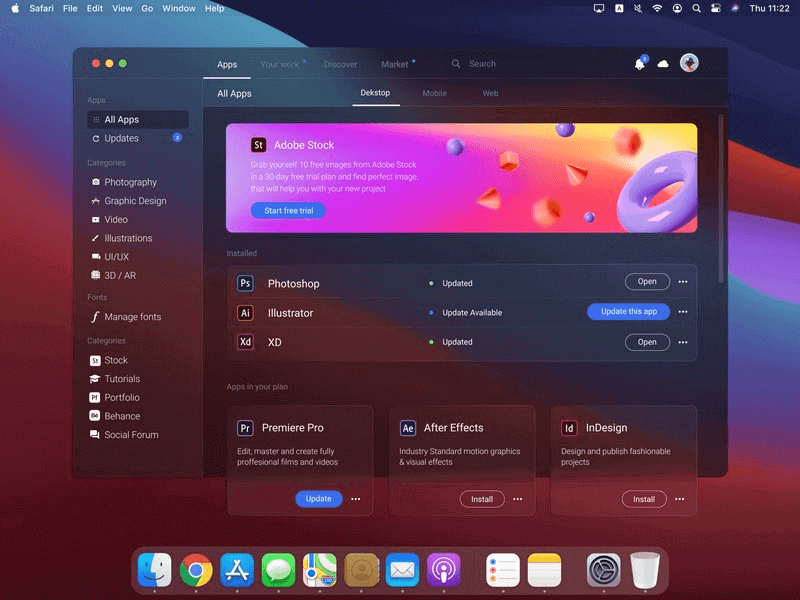
1. Design + Code

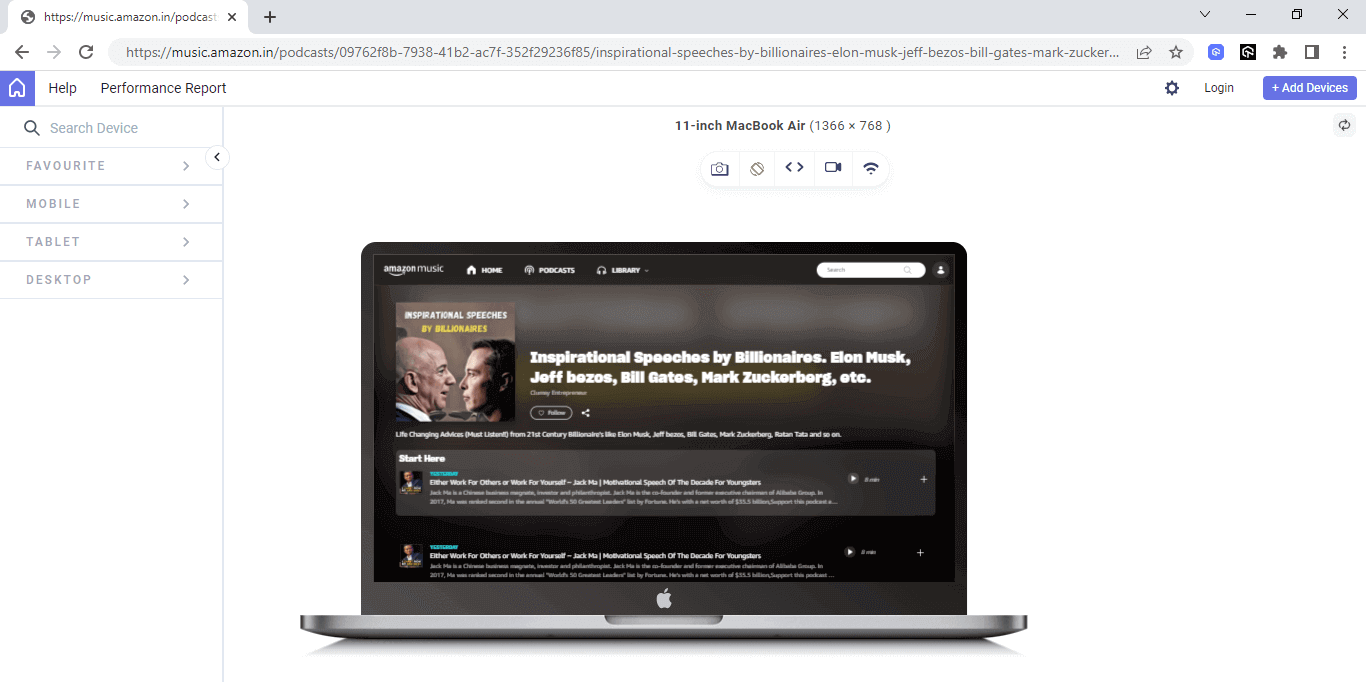
2. Amazon Music

Here, I have used LT Browser 2.0 – a complementary tool by LambdaTest to render the websites.
LT Browser 2.0 is a Chromium-based mobile-friendly tester offered by LambdaTest – a continuous quality cloud testing platform for manual and automation testing for web and mobile. With LT Browser 2.0, you can test your website’s responsiveness on over 50+ device viewports. It supports responsive testing on the mobile, tablet, desktop, and even laptops.
The main strength of CSS Glassmorphism design is the balance of Blur, Transparency, Backgrounds, and borders.
History of Glassmorphism
Surprisingly, the Glassmorphism design trend in UI Design is not new. It first appeared in the year 2013 on iOS 7 and Windows Vista. Remember the transparent Windows menu? Yes, that was the first instance of Glassmorphism.

During those days, there were a lot of accessibility and readability issues, so it was slowly removed with the next updates. After almost eight years, in 2021, Apple reintroduced Glassmorhphism with the launch of the Big Sur update for macOS. Microsoft also came up with its Glassmorphism design on Windows 11 update in the same year.
Since then, it has regained popularity and got every designer talking about it. It became one of the most popular modern web design trends, so many products started incorporating it into their design system.
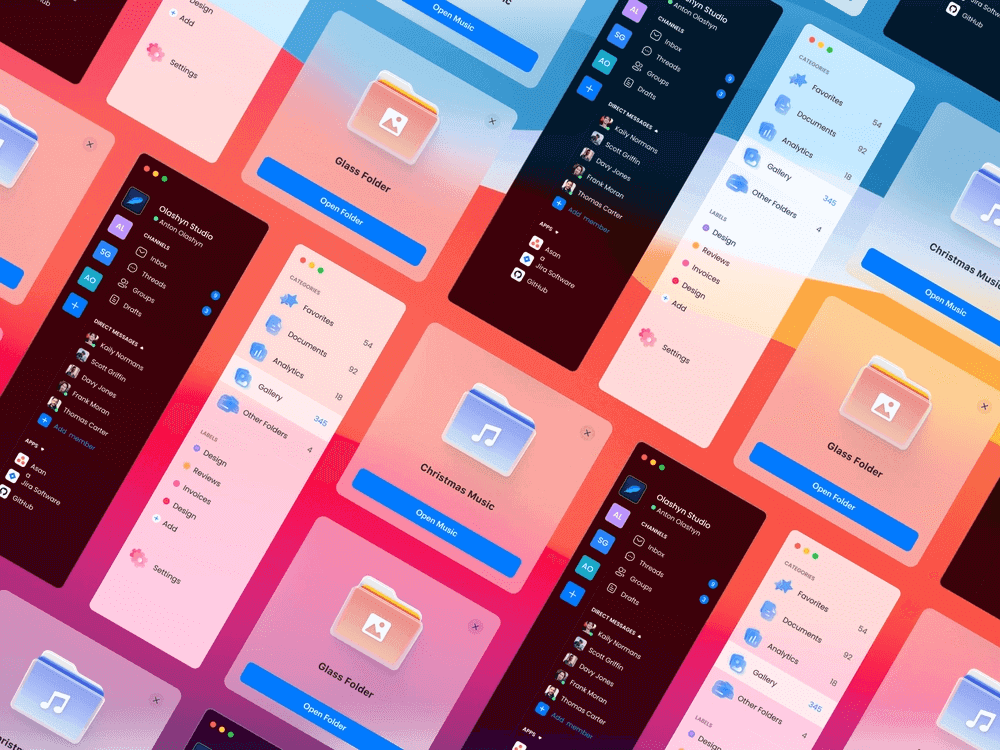
Here are some popular CSS Glassmorphism designs on Dribbble.
- Creative Cloud App Redesign by Mikołaj Gałęziowski.
- Sidebar Menu Design by Anton Olashyn
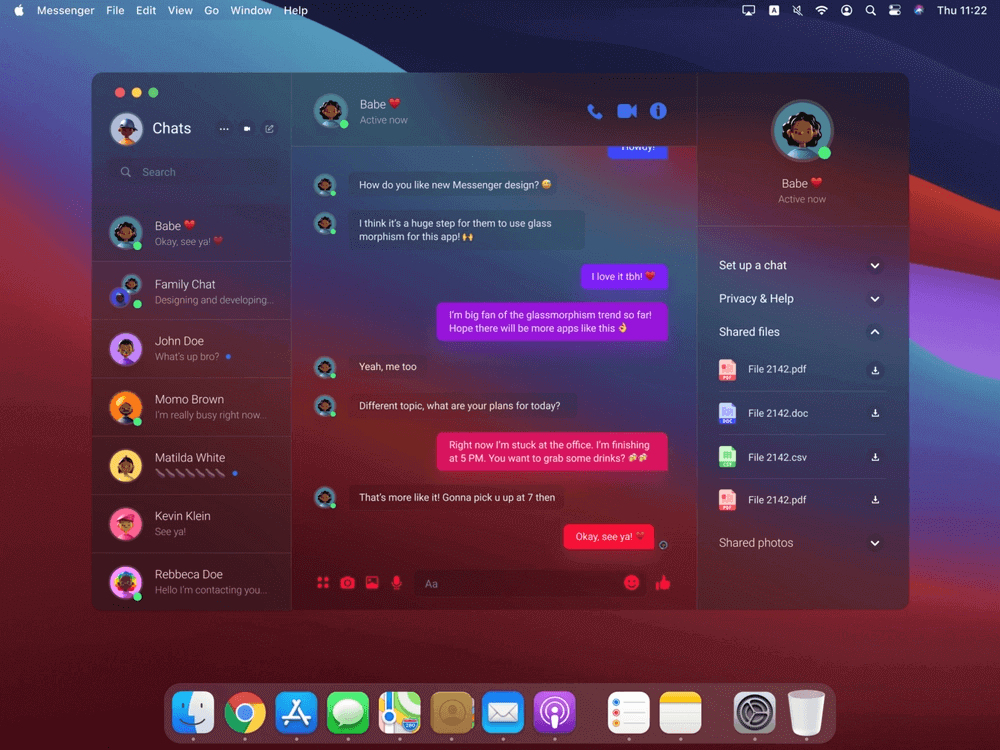
- Messenger app by Mikołaj Gałęziowski
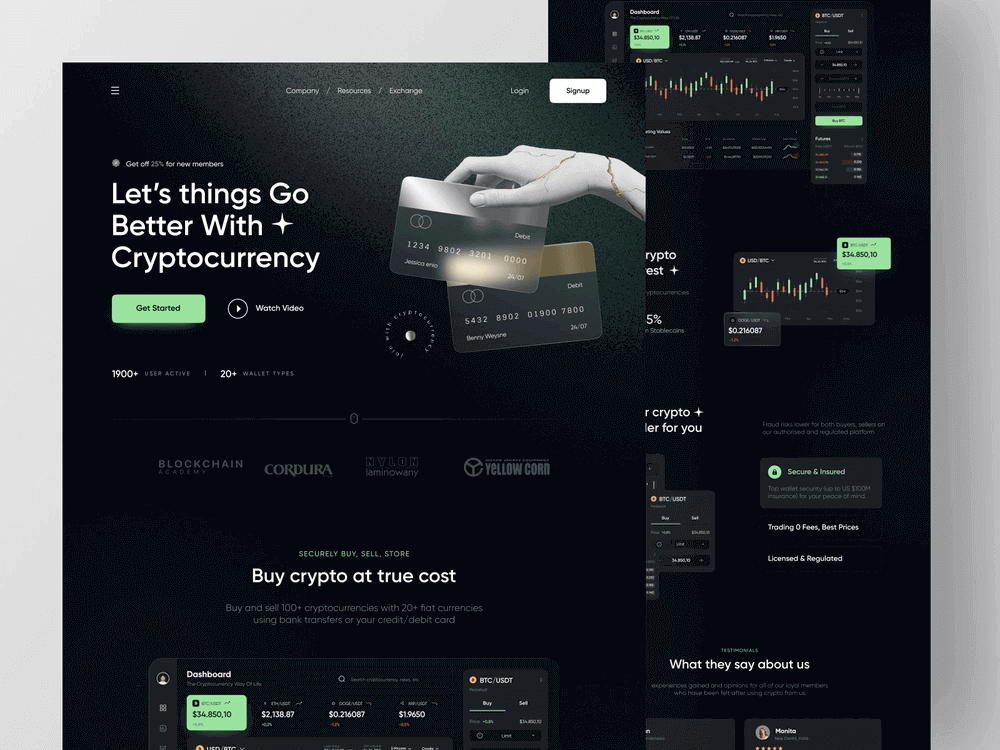
- Cryptocurrency Website by Azie Melasari




Characteristics of CSS Glassmorphism
In this section, we will explore the characteristics of CSS Glassmorphism.
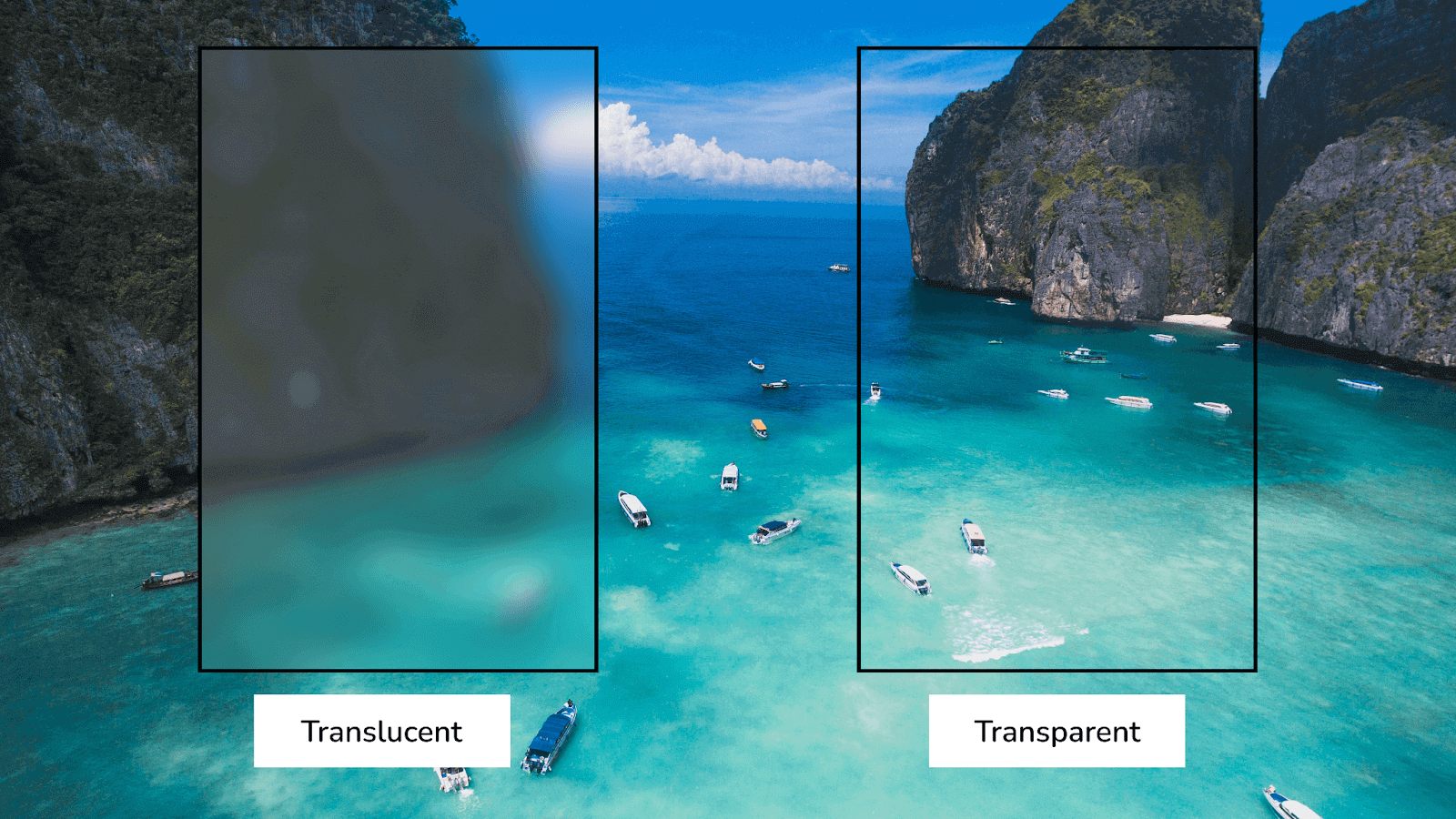
- Translucency
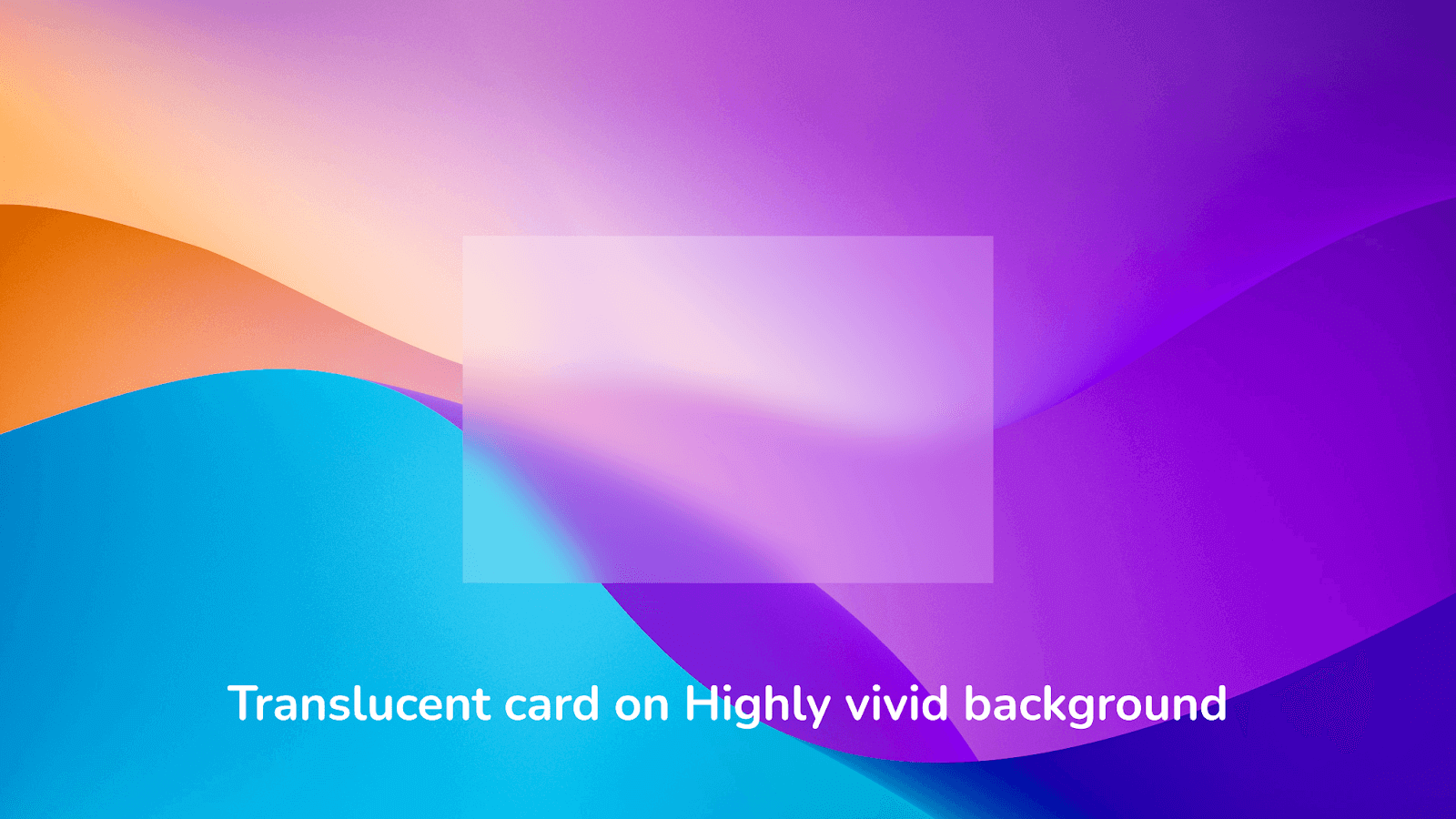
- Vivid backgrounds
- Hierarchy using Shadows and Light Borders
Translucency or background blur is the essential aspect property of CSS Glassmorphism. This effect makes the background of the Card partly visible, which helps the Card blend in perfectly.
Translucency is achieved by two effects – Opacity and Background Blur. The translucency should be low to make the text on the object readable.

Background in Glassmorphism plays an essential role. Choose a Background that is subtle, not too loud to attract attention, or not too dull to go unnoticed. Generally, a Gradient or a design with geometric shapes is preferred. You can also try the Glassmorphism design on Stock images.

Hierarchy or Layering establishes a sense of depth in the UI. You can create a Hierarchy using shadows to depict a floating effect. Borders with shining edges are also used to provide a glass-like effect to the object. The color, shadow, and borders depend on the background color of the object.

When combined in the right proportion, the above effects create a beautiful and visually appealing Glassmorphism effect that can make any user an instant fan.
Now that we know the characteristics of Glassmorphism, let us look at how to create this effect using CSS.
Creating Glassmorphism Using CSS
Glassmorphism is very easy to create using CSS. The main idea behind Glassmorphism is to create Glass panels on a colorful background. This Glass effect is achieved using CSS Opacity and backdrop-filter properties.
Following are the steps to achieve CSS Glassmorphism:
- Add a vivid background to the root element.
- Apply an opacity to the object in focus.
- Add a background blur using the backdrop-filter property.
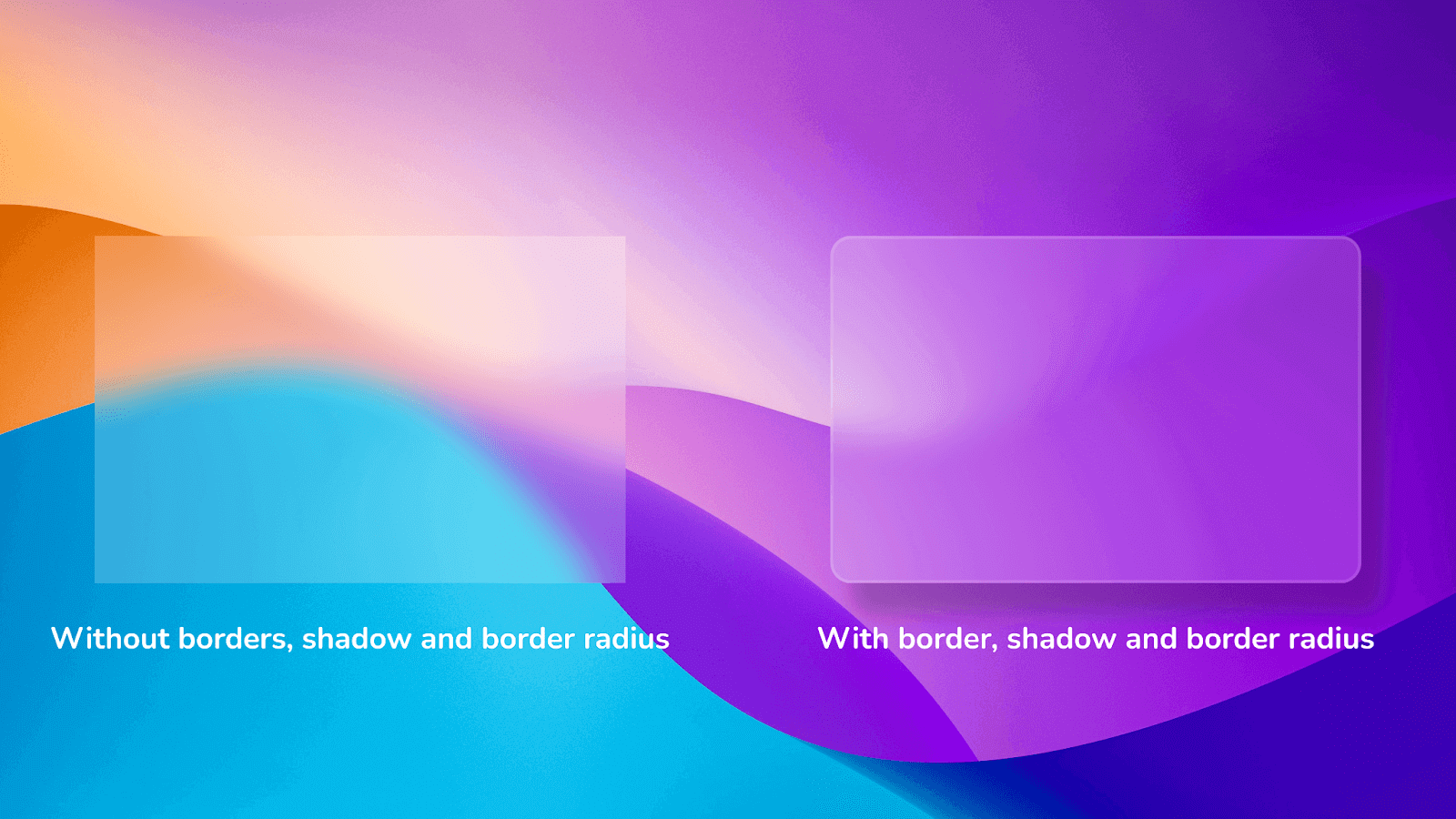
- Add a light border and border radius.
- Apply shadow using the CSS Box Shadow property.
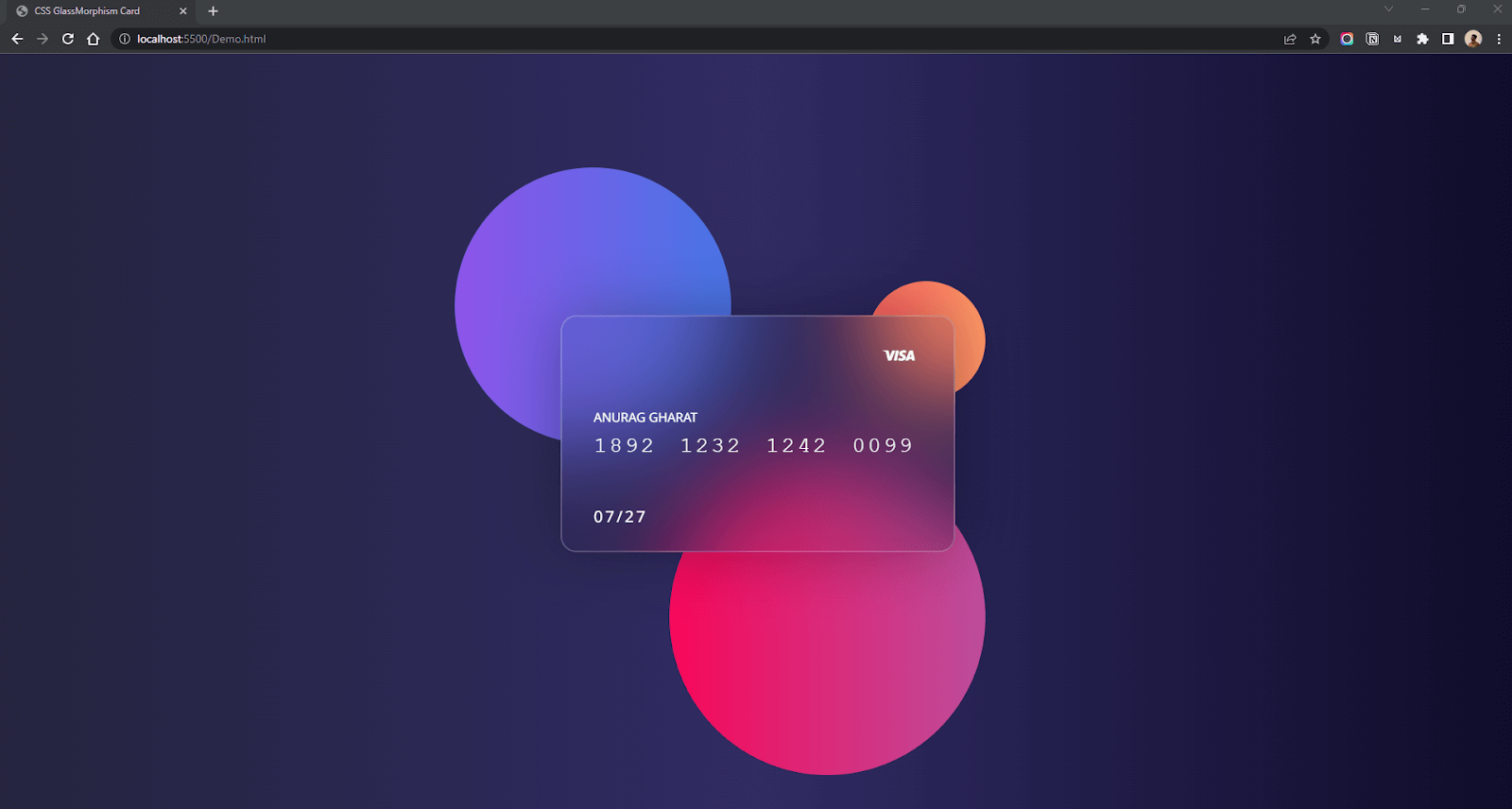
Using the above steps, let’s create a simple Credit card effect shown below.
We will first create our entire structure using HTML and CSS and then move to the Glassmorphism effect.
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS GlassMorphism Card</title> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="./style.css"> <link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet"> </head> <body> <section> <div class="circle-1"></div> <div class="circle-2"></div> <div class="circle-3"></div> <div class="card"> <div> <h1>ANURAG GHARAT</h1> <p>1892 1232 1242 0099</p> </div> <p> 07/27 </p> <i class="ri-visa-line"></i> </div> </section> </body> </html> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
* { box-sizing: border-box; padding: 0px; margin: 0px; } body { width: 100%; height: 100%; background: #fff; font-family: 'Noto Sans', sans-serif; background: #0f0c29; background: -webkit-linear-gradient(to right, #24243e, #302b63, #0f0c29); background: linear-gradient(to right, #24243e, #302b63, #0f0c29); } section { height: 100vh; width: 100%; display: flex; flex-direction: column; justify-content: center; align-items: center; position: relative; } .circle-1 { position: absolute; top: 15%; left: 30%; background: #4776E6; background: -webkit-linear-gradient(to right, #8E54E9, #4776E6); background: linear-gradient(to right, #8E54E9, #4776E6); height: 350px; width: 350px; border-radius: 50%; } .circle-2{ position: absolute; bottom: 5%; right: 35%; background: #bc4e9c; background: -webkit-linear-gradient(to right, #f80759, #bc4e9c); background: linear-gradient(to right, #f80759, #bc4e9c); height: 400px; width: 400px; border-radius: 50%; } .circle-3 { position: absolute; top: 30%; right: 35%; background-color: #FF3CAC; background: #ff9966; background: -webkit-linear-gradient(to right, #ff5e62, #ff9966); background: linear-gradient(to right, #ff5e62, #ff9966); height: 150px; width: 150px; border-radius: 50%; } .card { height: 300px; width: 500px; border-radius: 20px; background: rgba(255,255,255); z-index: 10; display: flex; flex-direction: column; justify-content: center; padding: 40px; color: #fff; } .card > i { position: absolute; top: 10%; right: 10%; font-size: 2.5rem; } .card > div > p { letter-spacing: 3px; word-spacing: 10px; margin-top: 10px; font-size: 28px; font-family: 'Courier New', Courier, monospace; } .card > p { position: absolute; bottom: 10%; fill: #fff; letter-spacing: 3px; word-spacing: 10px; margin-top: 10px; font-size: 20px; } .card>div>h1 { font-weight: lighter; font-size: 16px; } |
Output:

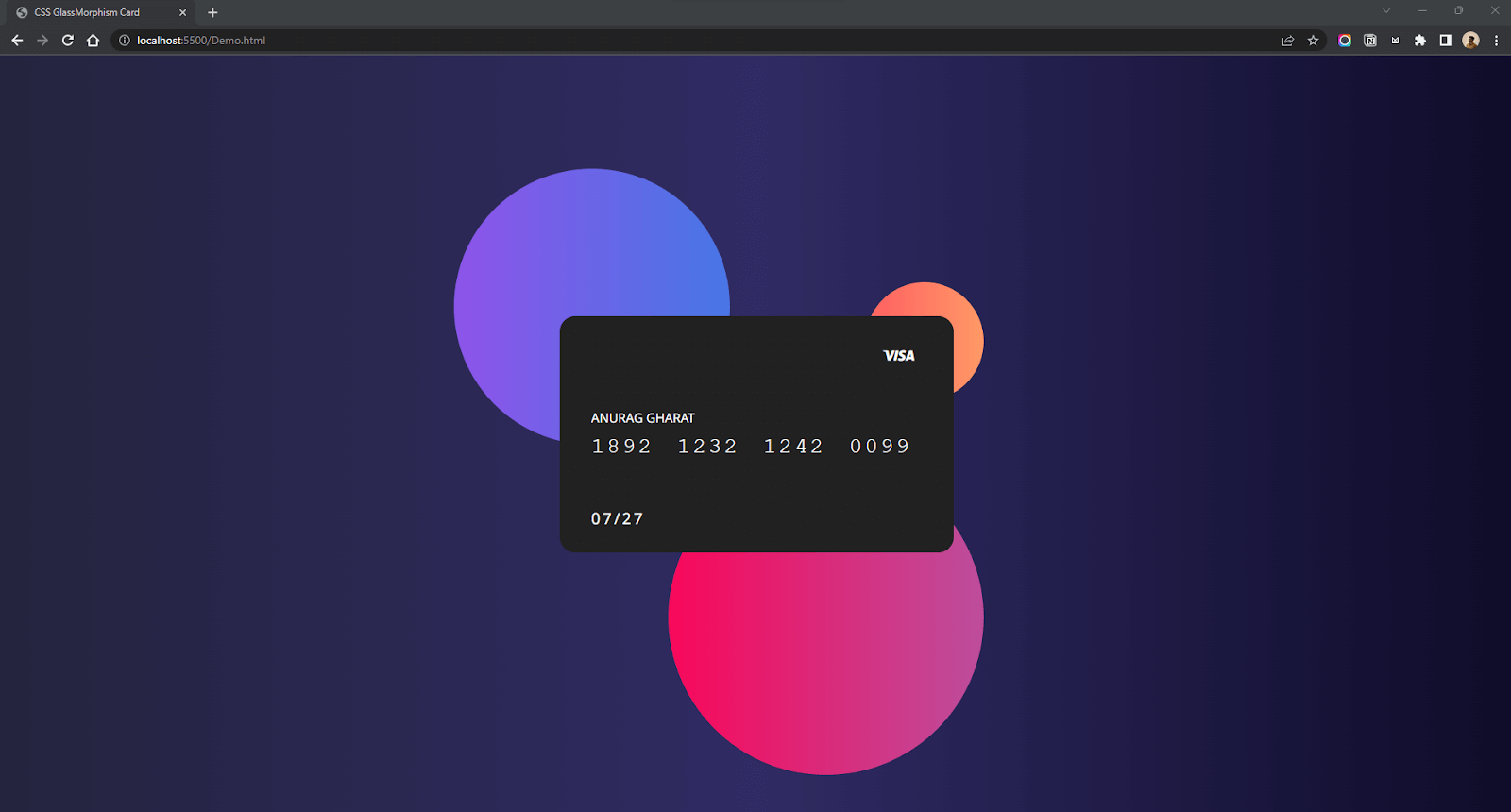
I used a dark gradient background and, upon that, added some colored circles to add depth. I have used the position: absolute property in CSS to position the objects. I have placed the objects exactly behind the card so that when we add the frosted glass effect, these colored objects will be partially visible. I have used an online tool called WebGradients for generating gradient background color.
For styling the card, I aligned the card perfectly at the center using CSS Flexbox and used remix icons for the VISA icon shown on top. Currently, I have added a black background to the card, but we will change it in the next steps.
Regarding the root section’s background, you can go with any primary pastel color or mesh gradient background. Choose one which suits your project requirement and goes well with the frosted glass effect.
The blur effect in CSS is achieved using the backdrop-filter property. This property is used to apply graphical effects such as blurring, color shifting, or inverting the background.
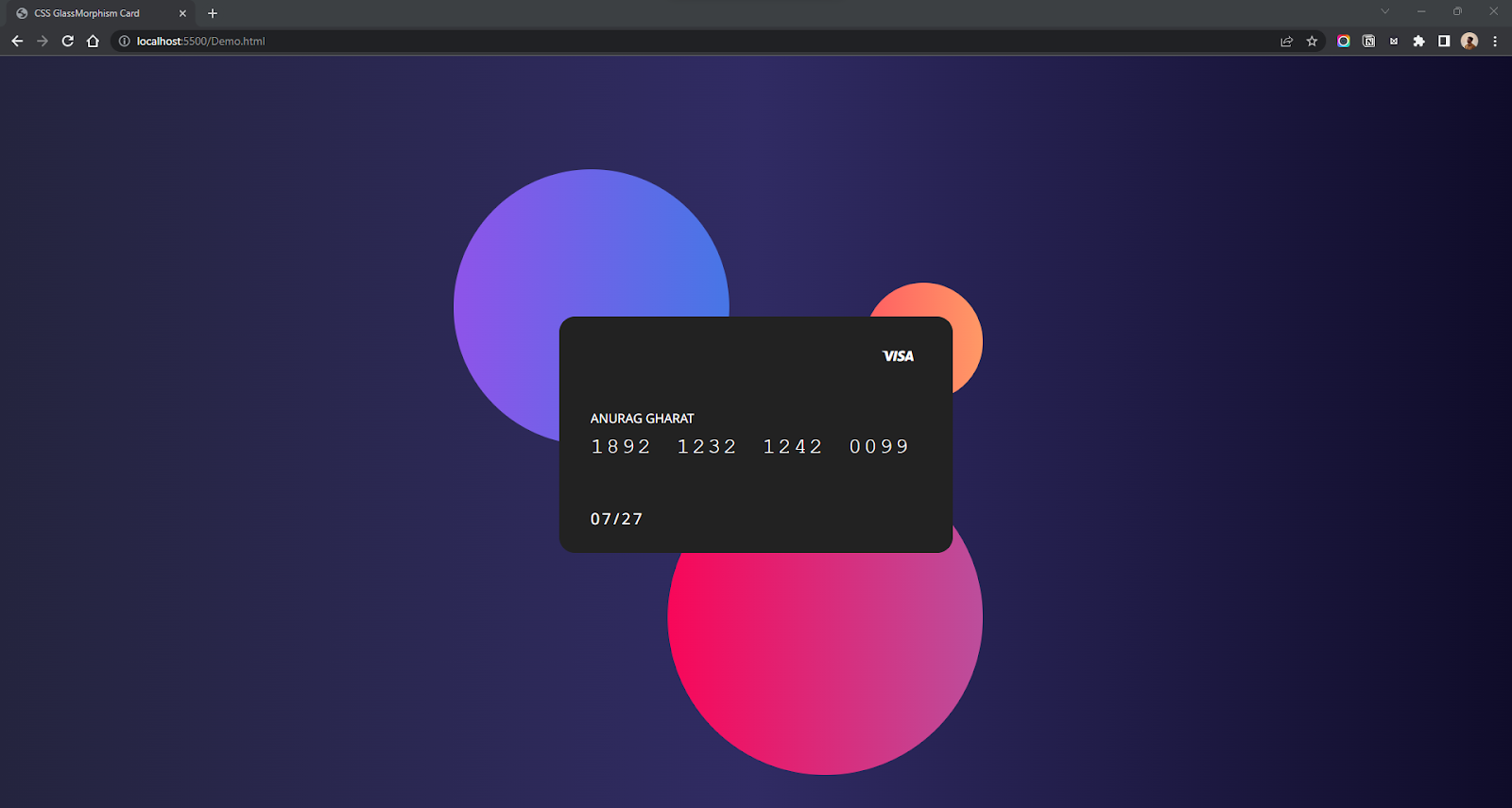
In our case, backdrop-filter: blur(40px) applies a blur to the element’s background. Let’s add this property to the .card element.
|
1 2 3 4 5 6 7 8 |
.card { /* other styles */ backdrop-filter: blur(40px); /* fallback cross browser compatibility */ -webkit-backdrop-filter: blur(40px); } |
Output:

As you can see, there is no change to the card. This is because the card still needs to be transparent. The backdrop-filter property is combined with opacity to provide that partial transparency effect. Let’s decrease the opacity of our card.
To decrease the opacity, you can use the opacity property separately or the rgba() input type for the background property.
|
1 2 3 4 5 6 7 |
.card { /* other styles */ background: rgba(39, 39, 39, 0.1); backdrop-filter: blur(60px); /* fallback for old browsers */ -webkit-backdrop-filter: blur(60px); } |
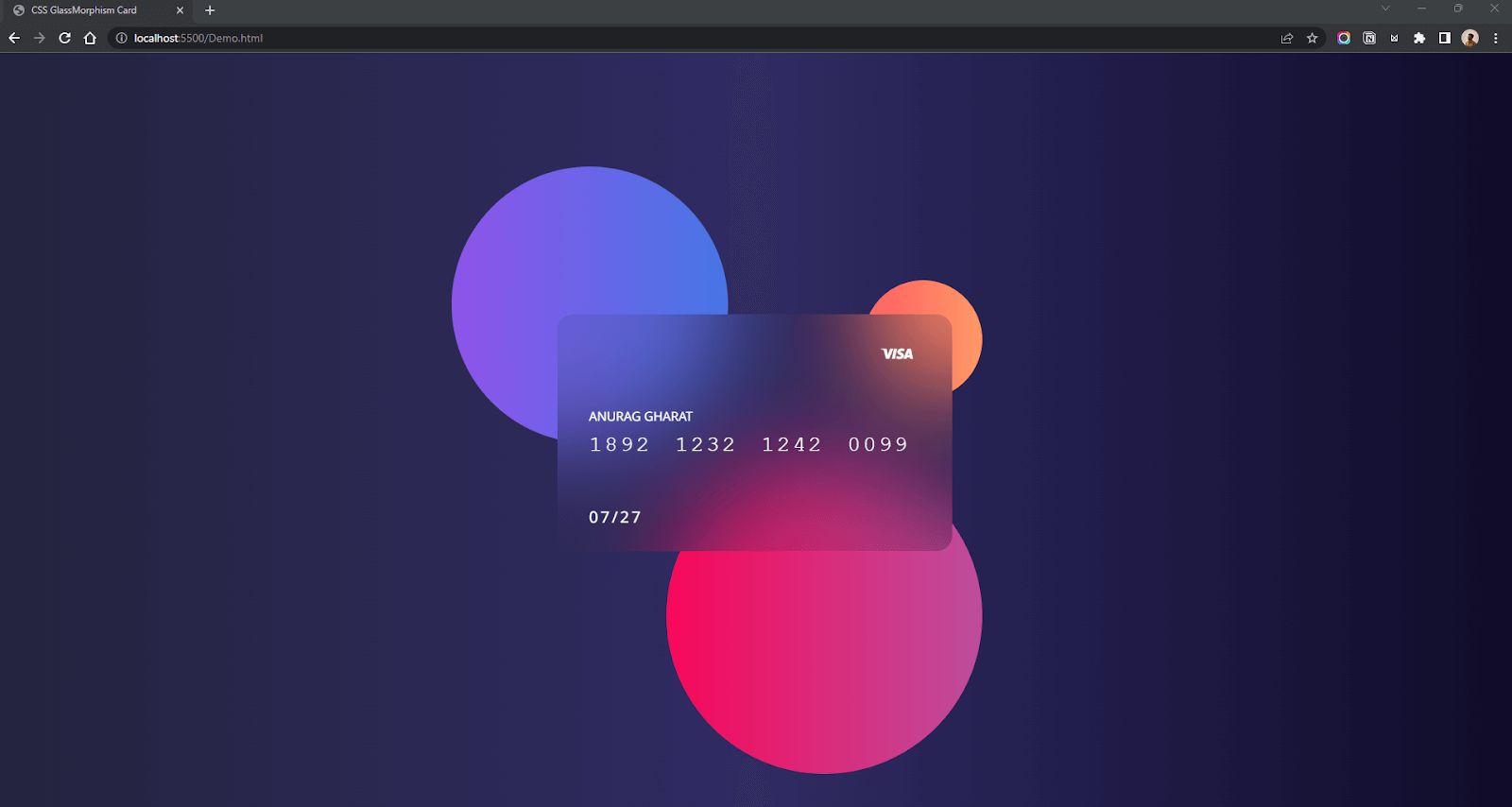
Output:

There you have it, a Glass card using just CSS. We are still not done yet. We haven’t added a border and shadow to the card. The border and shadow will create a clear distinction between the card and background objects. Let’s add them.
CSS:
|
1 2 3 4 5 6 7 8 9 10 |
.card { border-radius: 20px; /* other styles */ background: rgba(39, 39, 39, 0.1); backdrop-filter: blur(60px); /* fallback for old browsers */ -webkit-backdrop-filter: blur(60px); border: 2px solid rgba(255, 255, 255, 0.2); box-shadow: 0 0 80px rgba(0, 0, 0, 0.3); } |
Output:

Mission accomplished! That’s our Glassmorphism effect using just CSS. You can also add some animation to the background elements to enhance the effect. I used keyframes to move the objects.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.circle-1{ animation: bounce 4s linear infinite; } .circle-2{ animation: bounce 4s linear infinite 1s; } .circle-3 { animation: bounce 4s linear infinite 2s; } @keyframes bounce { 0% { transform: translateY(0px); } 25% { transform: translateY(10px); } 50% { transform: translateY(0px); } 75% { transform: translateY(-10px); } 100% { transform: translateY(0px); } } |
Output:
CodePen:
See the Pen
Animated CSS Glassmorphism by Anurag Gharat (@anurag-gharat)
on CodePen.
You can make a lot of variations of the CSS Glassmorphism effect using different backgrounds.
Here are some variations of our Credit Card project.
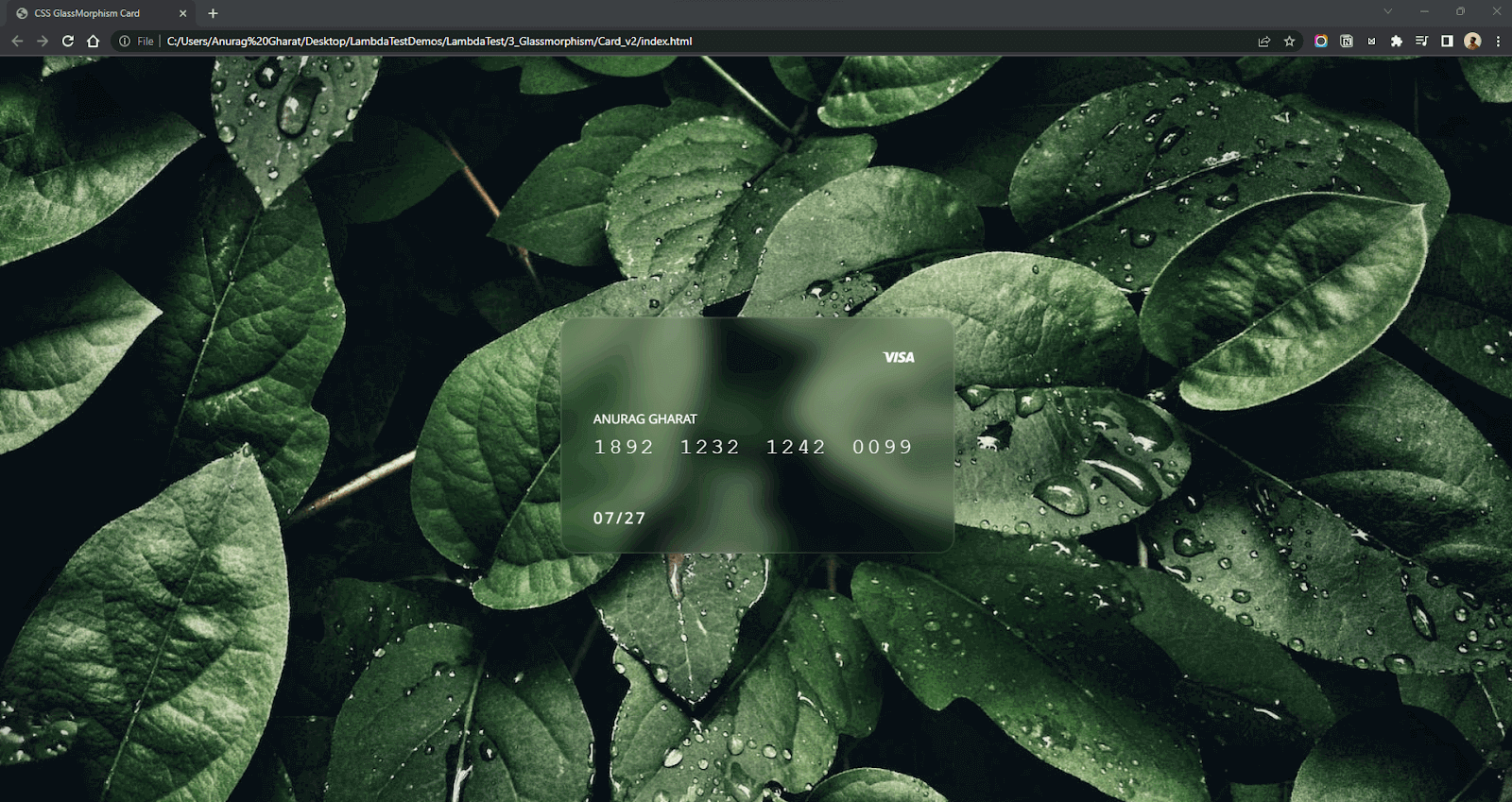
CSS Glassmorphism with Stock Background Image:
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS GlassMorphism Card</title> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="./style.css"> <link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet"> </head> <body> <section> <div class="card"> <div> <h1>ANURAG GHARAT</h1> <p>1892 1232 1242 0099</p> </div> <p> 07/27 </p> <i class="ri-visa-line"></i> </div> </section> </body> </html> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
* { box-sizing: border-box; padding: 0px; margin: 0px; scroll-behavior: smooth; font-family: 'Noto Sans', sans-serif; } body { width: 100%; height: 100%; background: #fff; font-family: 'Noto Sans', sans-serif; background: url('https://images.pexels.com/photos/807598/pexels-photo-807598.jpeg?auto=compress&cs=tinysrgb&w=1600'); background-position: center; background-repeat: no-repeat; background-size: cover; } section { height: 100vh; width: 100%; display: flex; flex-direction: column; justify-content: center; align-items: center; position: relative; } .card { height: 300px; width: 500px; border-radius: 20px; background: rgba(0, 0, 0, 0.2); backdrop-filter: blur(16px); z-index: 10; display: flex; flex-direction: column; justify-content: center; padding: 40px; color: #fff; border: 2px solid rgba(255, 255, 255, 0.1); box-shadow: 0 0 80px rgba(0, 0, 0, 0.3); } .card>i { position: absolute; top: 10%; right: 10%; font-size: 2.5rem; } .card>div>p { letter-spacing: 3px; word-spacing: 10px; margin-top: 10px; font-size: 28px; font-family: 'Courier New', Courier, monospace; } .card>p { position: absolute; bottom: 10%; fill: #fff; letter-spacing: 3px; word-spacing: 10px; margin-top: 10px; font-size: 20px; } .card>div>h1 { font-weight: lighter; font-size: 16px; } |
Output:

CodePen:
See the Pen
Glassmorphism on Stock images by Anurag Gharat (@anurag-gharat)
on CodePen.
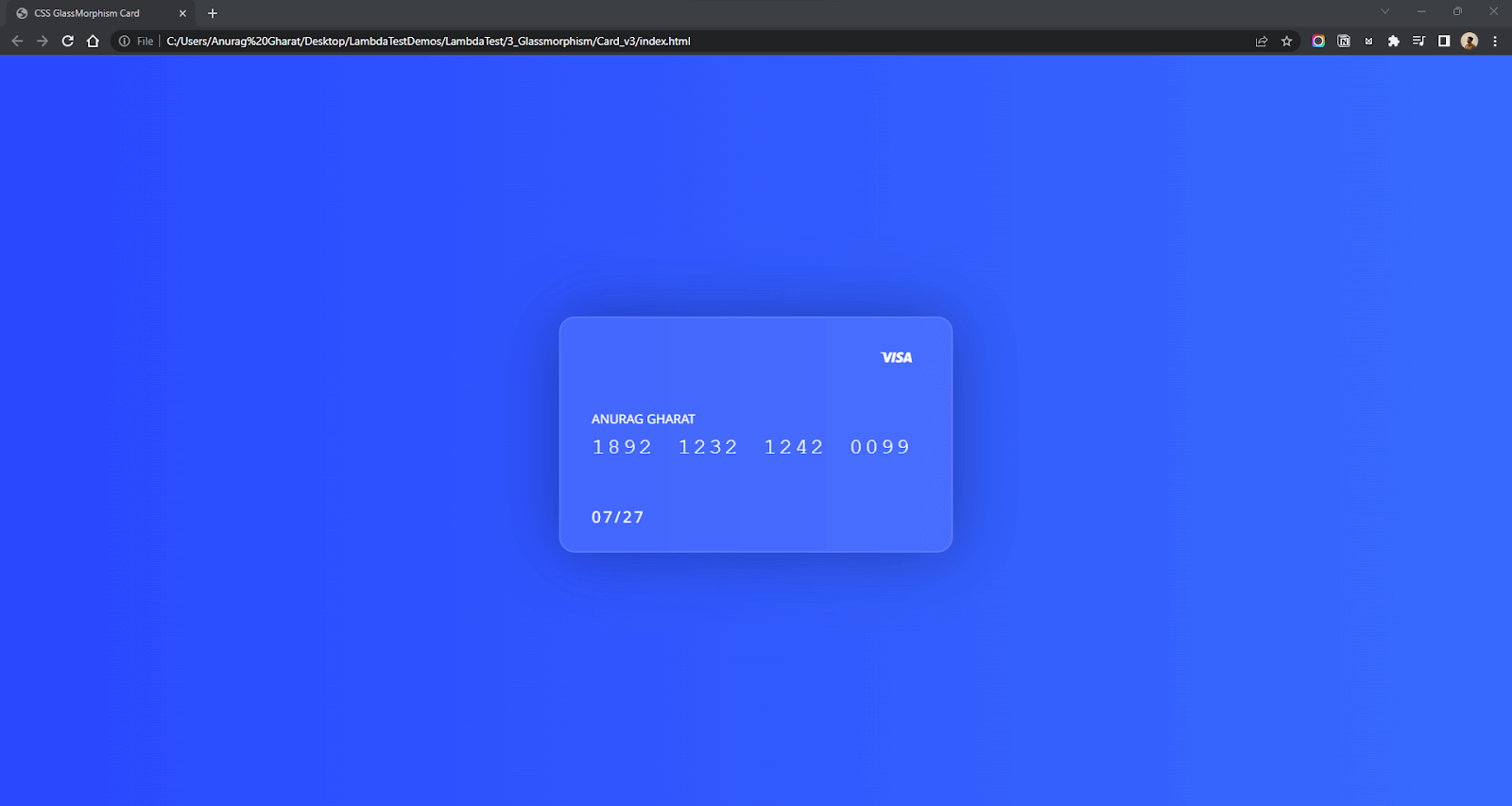
CSS Glassmorphism with Simple Gradients:
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS GlassMorphism Card</title> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="./style.css"> <link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet"> </head> <body> <section> <div class="card"> <div> <h1>ANURAG GHARAT</h1> <p>1892 1232 1242 0099</p> </div> <p> 07/27 </p> <i class="ri-visa-line"></i> </div> </section> </body> </html> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
* { box-sizing: border-box; padding: 0px; margin: 0px; scroll-behavior: smooth; font-family: 'Noto Sans', sans-serif; } body { width: 100%; height: 100%; background: #fff; font-family: 'Noto Sans', sans-serif; background: #396afc; background: -webkit-linear-gradient(to right, #2948ff, #396afc); background: linear-gradient(to right, #2948ff, #396afc); } section { height: 100vh; width: 100%; display: flex; flex-direction: column; justify-content: center; align-items: center; position: relative; } .card { height: 300px; width: 500px; border-radius: 20px; background: rgba(255, 255, 255, 0.1); backdrop-filter: blur(40px); z-index: 10; display: flex; flex-direction: column; justify-content: center; padding: 40px; color: #fff; border: 2px solid rgba(255, 255, 255, 0.1); box-shadow: 0 0 80px rgba(0, 0, 0, 0.3); } .card>i { position: absolute; top: 10%; right: 10%; font-size: 2.5rem; } .card>div>p { letter-spacing: 3px; word-spacing: 10px; margin-top: 10px; font-size: 28px; font-family: 'Courier New', Courier, monospace; } .card > p { position: absolute; bottom: 10%; fill: #fff; letter-spacing: 3px; word-spacing: 10px; margin-top: 10px; font-size: 20px; } .card>div>h1 { font-weight: lighter; font-size: 16px; } |
Output:

CodePen:
See the Pen
CSS Gradient Glassmorphism by Anurag Gharat (@anurag-gharat)
on CodePen.
Test your web designs across 3000+ real devices. Try LambdaTest Now!
Tips to achieve the best CSS Glassmorphism
In the previous section; we discussed how to create Glassmorphism using CSS. Now let’s look at some tips that will help you effectively implement Glassmorphism in your designs.
- Use vivid backgrounds that blend nicely with the glass effect. You can go with CSS Gradients, Mesh gradients, Geometrical Designs, 3D objects, and stock images.
- Add some user animations and interactions, like hover effects, to make the UI playful.
- To add depth to your design, you can include floating assets like circles or objects of any shape.
- Don’t forget the border and shadow for the card.
- Don’t apply this effect to user Interaction elements like buttons, toggles, and inputs.
- Don’t overuse Glassmorphism.
Wrapping up
Glassmorphism design makes your UI more modern and minimalist. I feel this new UI style is here to stay, and many products will incorporate it in their design style.
That’s it. I hope you found this guide on CSS Glassmorphism. In this guide, we saw Glassmorphism and understood its history and main characteristics. We later created a Glassmorphism design of a Credit Card using CSS and saw some variations.
If you love the new CSS Glassmorphism trend, try creating some cool projects with it and share them in the comments.
Happy Coding!
Frequently Asked Questions (FAQs)
What is Glassmorphism?
Glassmorphism is a popular UI design trend that combines glassy frosted cards with vivid backgrounds. This effect is used by popular brands like Apple and Microsoft in the UI design of their operating systems.
Are the ‘backdrop-filter’ and ‘filter’ properties in CSS the same?
No, the ‘backdrop-filter’ property applies the effects behind the selected element whereas the ‘filter’ property applies the effects to the entire element.
What is Neumorphism?
Neumorphism was another UI design style coined by Designer Michal Malewicz who also coined Glassmorphism. Neumorphism is a minimal design style similar to Skeuomorphism. It has three main characteristics: Monochromatic color schemas, Subtle shadows, and low contrast.
Where can I use Glassmorphism?
Glassmorphism design can be used in
- Operating System UIs
- Mobile and Desktop Applications
- User Dashboards
- Websites
What are some helpful tools for Glassmorphism?
You can make use of some free online tools about Glassmorphism. There are a lot of Glass UI generators that generate Glassmorphism CSS for you. Here are some popular ones: Glass UI, Glassmorphism CSS Generator by Hype4 Academy, and Glassmorphism CSS Effect Generator.
How to make glassmorphism in figma?
To create a glassmorphism effect in Figma, follow these steps:
- Start by creating a shape or container for your design element.
- Apply a translucent background color with a subtle blur effect.
- Add a subtle inner shadow to simulate glass depth.
- Finally, experiment with opacity and gradient effects to enhance the glassy appearance.
How to create glassmorphism?
To create glassmorphism, you can follow these steps:
- Start by designing a sleek, minimalist user interface.
- Use transparent backgrounds with frosted glass effects.
- Apply soft shadows and gradients to mimic the glassy appearance.
- Maintain consistency in the overall design to achieve a harmonious glassmorphic effect.
What is glassmorphism design?
Glassmorphism design is a modern UI trend that creates a frosted glass effect on elements. It adds depth and transparency, resembling frosted glass, elevating the overall aesthetic. This style promotes a visually appealing and user-friendly interface.
Got Questions? Drop them on LambdaTest Community. Visit now














