CSS Website Layout For Dual Screen And Foldable Devices
Anurag Gharat
Posted On: February 9, 2023
![]() 73443 Views
73443 Views
![]() 19 Min Read
19 Min Read

With more and more Dual Screen phones being introduced in the market, it is fair to say that we are entering an “Era of Dual Screen Devices.” And why not? Dual Screen phones are so much better for productivity and media consumption.
Dual Screen (or Foldable) phones come with all form factors to suit every user’s needs. In Dual Screen devices, you can have a phone that can be folded into a size that fits in your palm, while on the other side, you can have a phone which unfolds into the size of a regular tablet.
According to a report in 2021, Dual Screen phones have a 0.5 percent share of the total smartphone market. This is expected to grow by 69.9 percent CAGR by 2025. So it’s fair to say that this decade we will see a lot of foldable and multiscreen phones in the market, and in no time, they will be mainstream.
But with new form factors comes a new screen resolution and compatibility issues for the front-end developers. So now, with the already existing devices in the market, a front-end developer also has to make his website responsive on Dual Screen Devices and Foldables.
Hence looking at this growing adoption of multi-screen or Foldable devices, in 2020 Microsoft announced new Web APIs specially designed for Dual Screen phones. These new Web APIs include CSS Screen Spanning Media Feature and JavaScript Visual Viewport Segment API, which help developers to enhance their website experience on Dual Screen phones.
In this blog on CSS Website Layouts, we will dive deep into these newly announced Dual Screen Web APIs and learn how to use them to make your website responsive. In the end, we will take an example of a Blog page and make it responsive for Dual Screen and Foldable phones. If you are new to Responsive web design, check the guide on Responsive Design.
TABLE OF CONTENTS
Styling on a Foldable or Dual Screen device
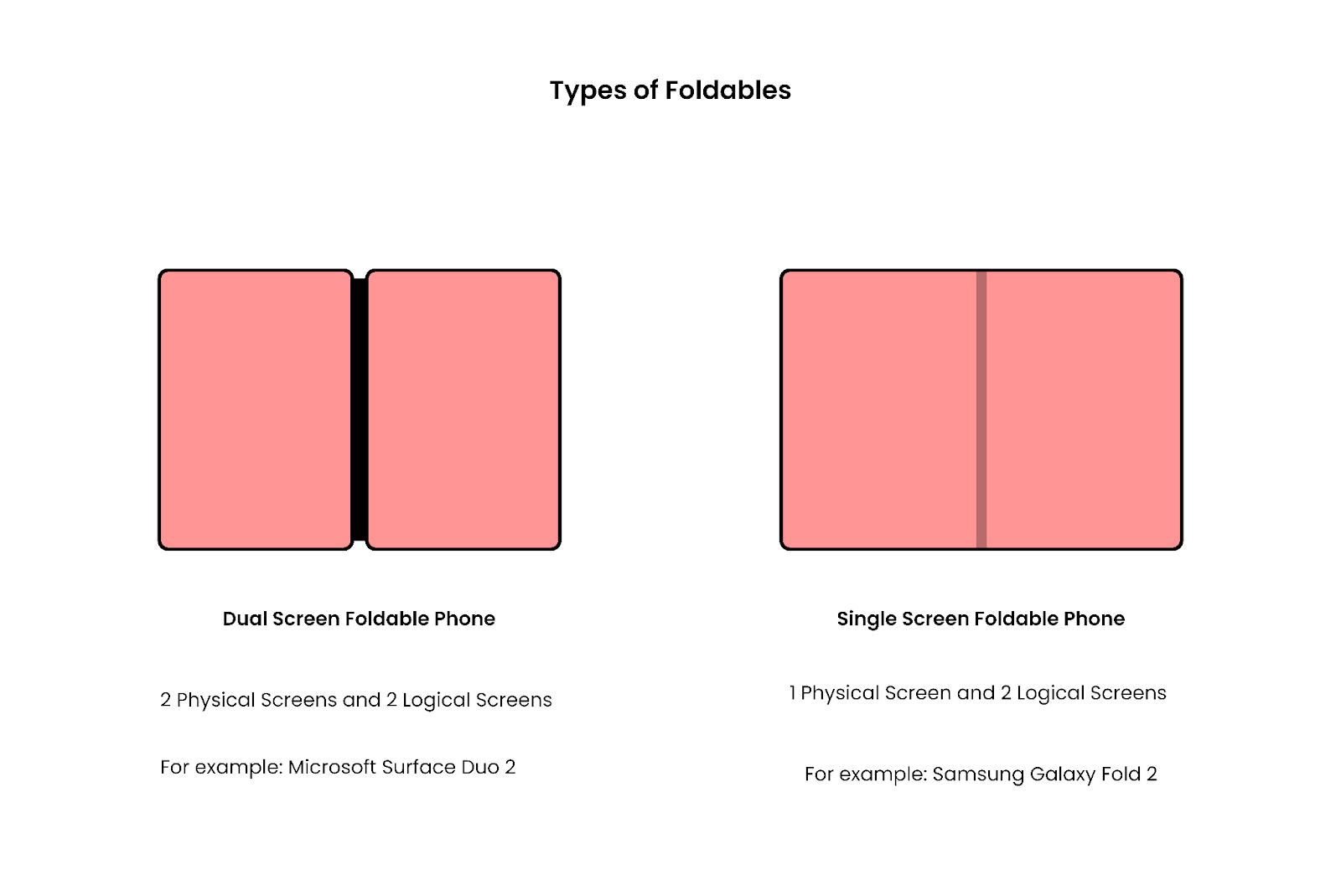
You can categorize Foldables or Dual Screen devices into two categories:
- Two separate screens joined by a mechanical hinge.
- One Single Screen where the actual screen folds from the middle.

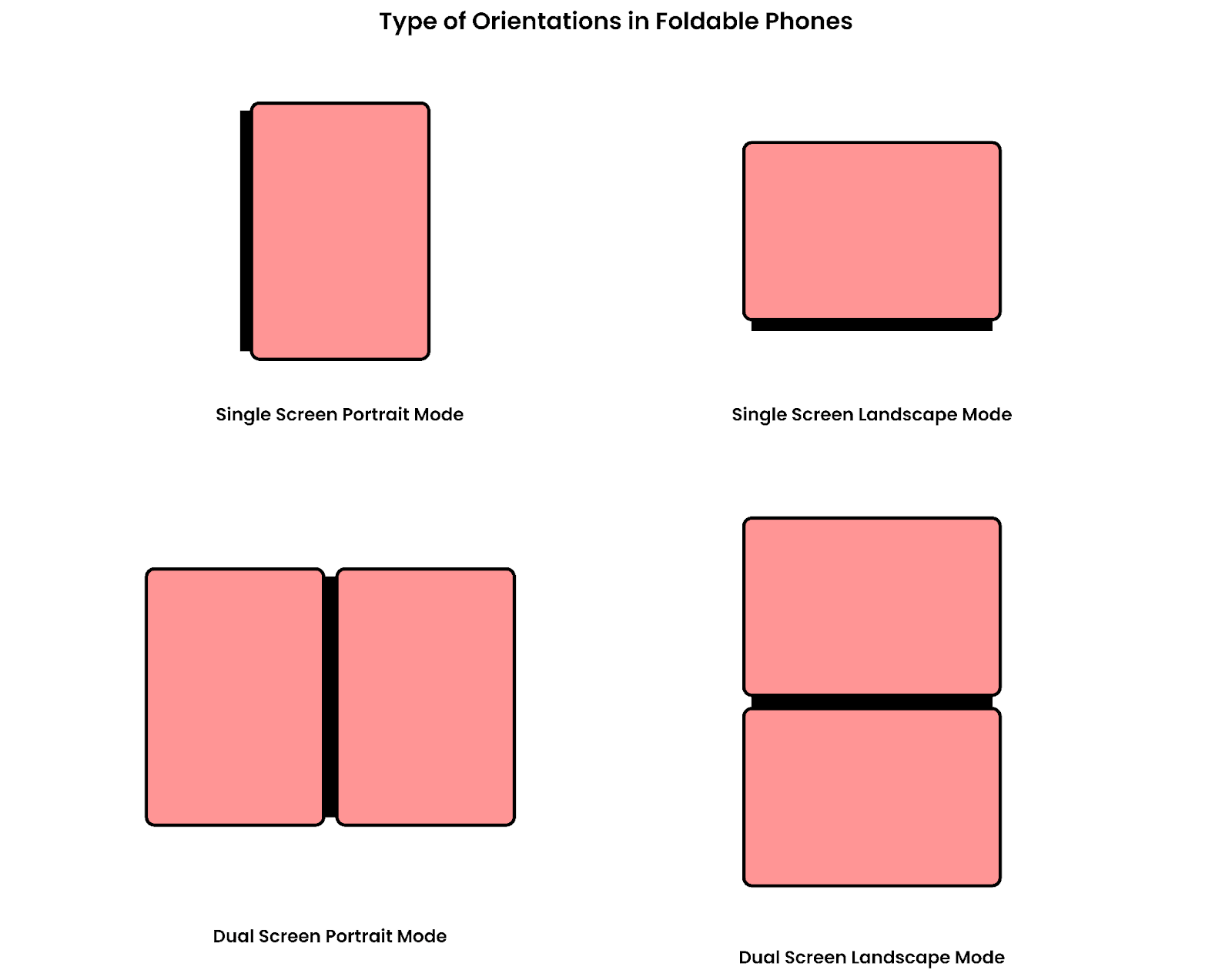
A Foldable or Dual Screen device can have 4 Possible orientations
- Single Screen Portrait mode.
- Single Screen Landscape mode.
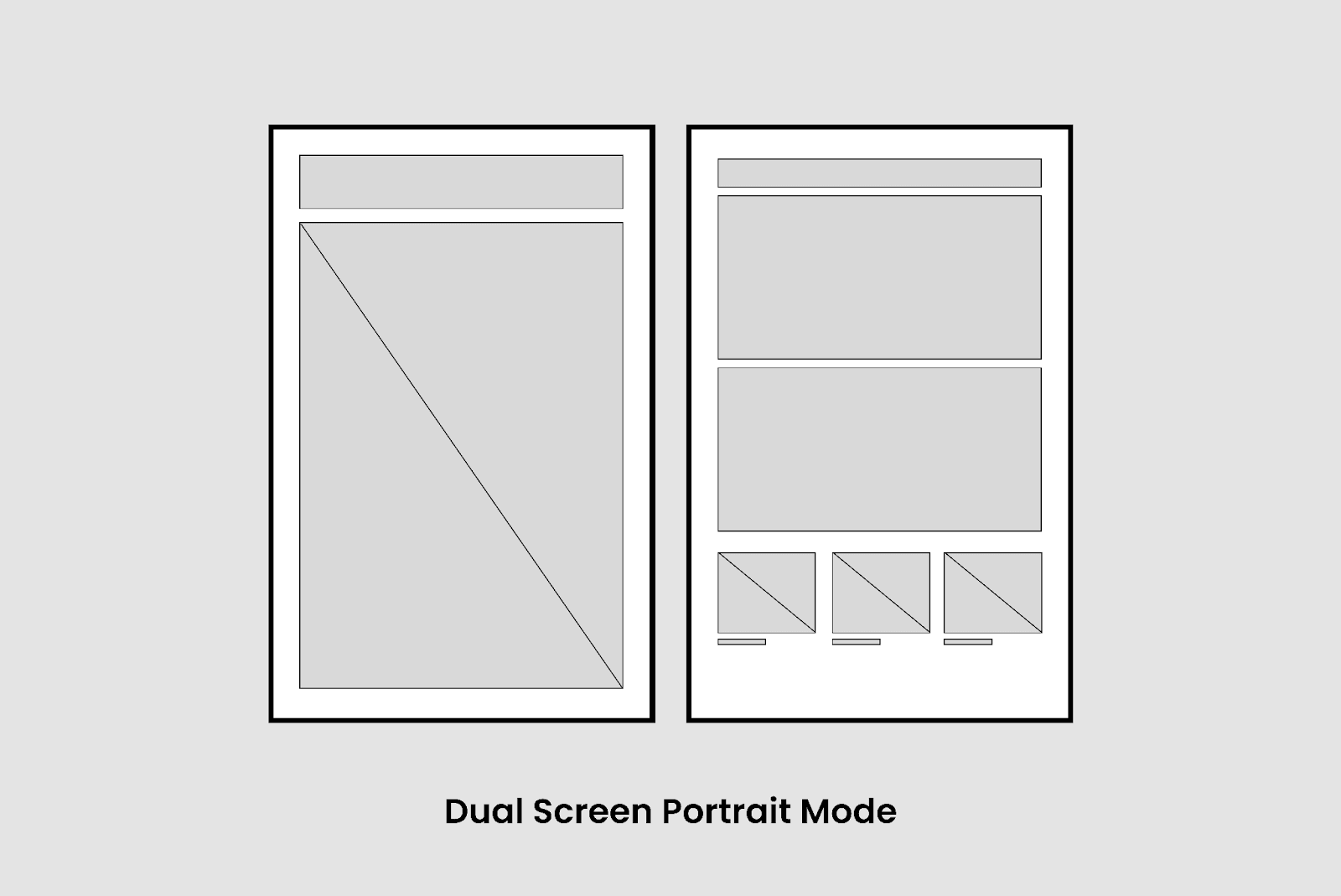
- Dual Screen Portrait Mode.
- Dual Screen Landscape Mode.

So as you can see, you must consider many viewport scenarios while constructing your queries. The second issue with the Dual Screen display is the position of the hinge.
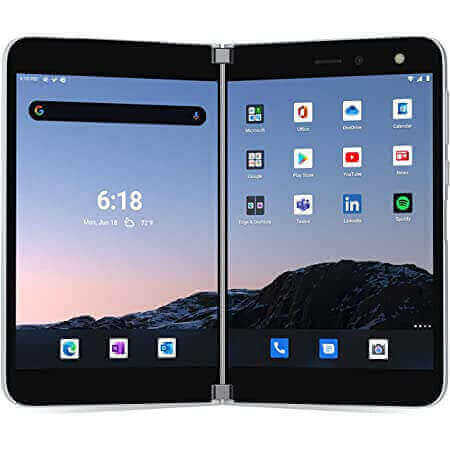
Dual Screen phones like Microsoft Duo 2 have a mechanical hinge that divides the display into two logical screens. The position of the hinge is exactly in the middle, so any centered content gets hidden behind the hinge.

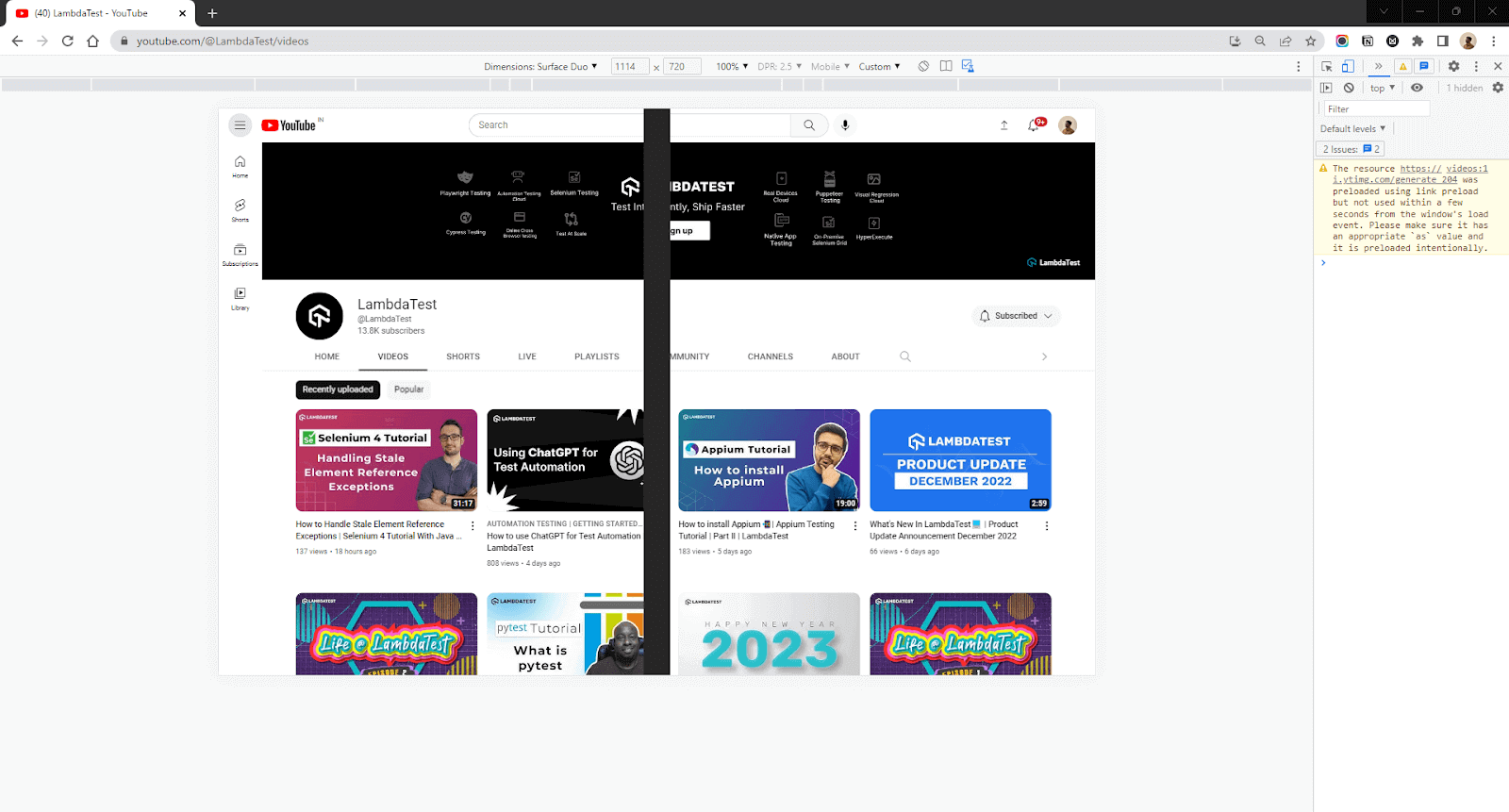
Let’s consider our favorite YouTube website and see how it looks on a Dual Screen device.

As you can see, the screen gets divided at the center; hence any object present behind the hinge is lost. This issue gets worse in the case of modals or buttons that are placed exactly at the center.
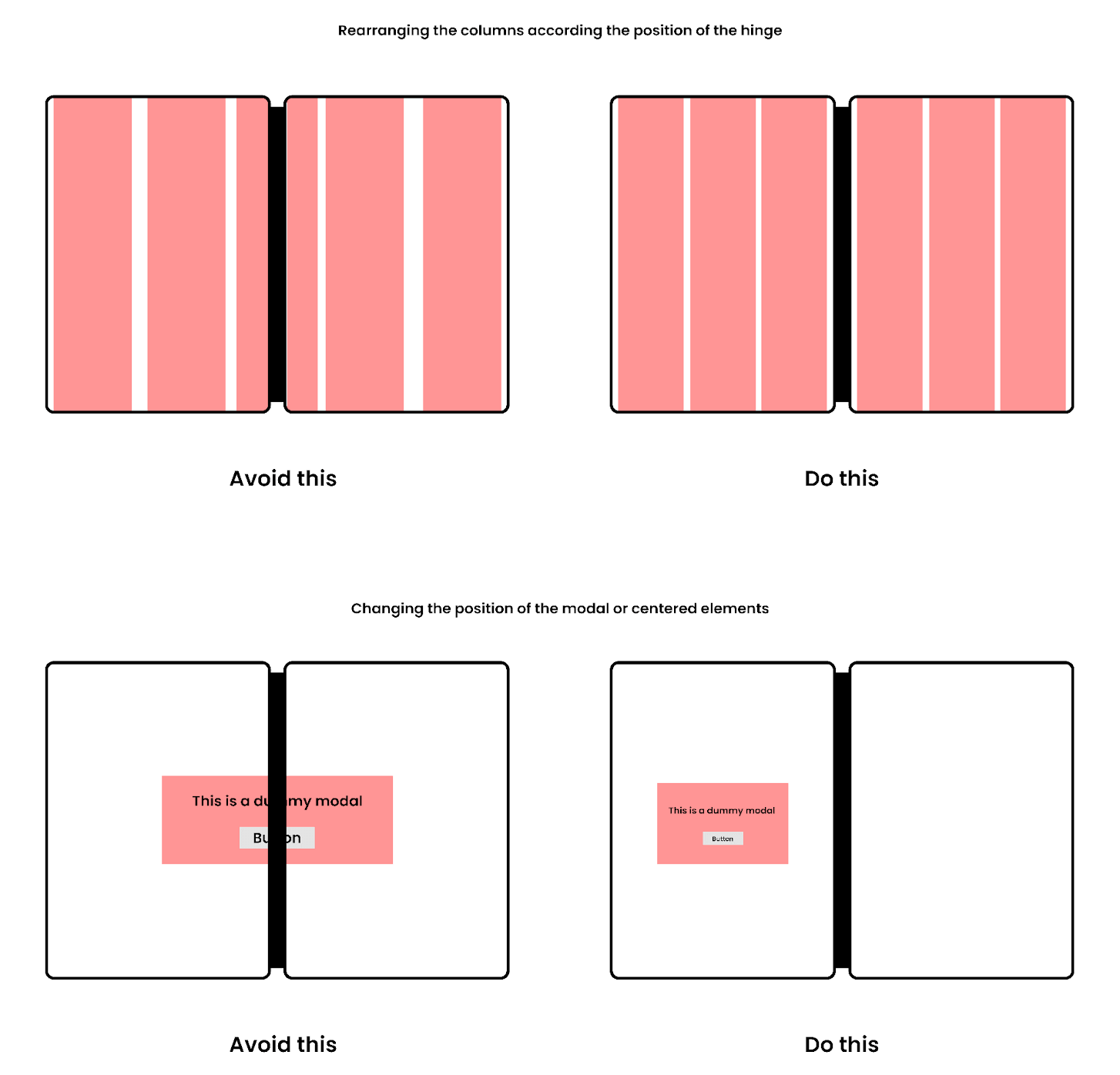
So we need to design the website in such a way that it breaks the content into two separate sections and avoids showing any content at the center, something similar to a book. This design is great for improving User Experience and Productivity.
By breaking the content into separate sections, we can fit in more information than a usual Single Screen device.

Before we move onto the crux of the topic, let’s talk about browser availability and how to test the output on a Dual Screen device in your Browser.
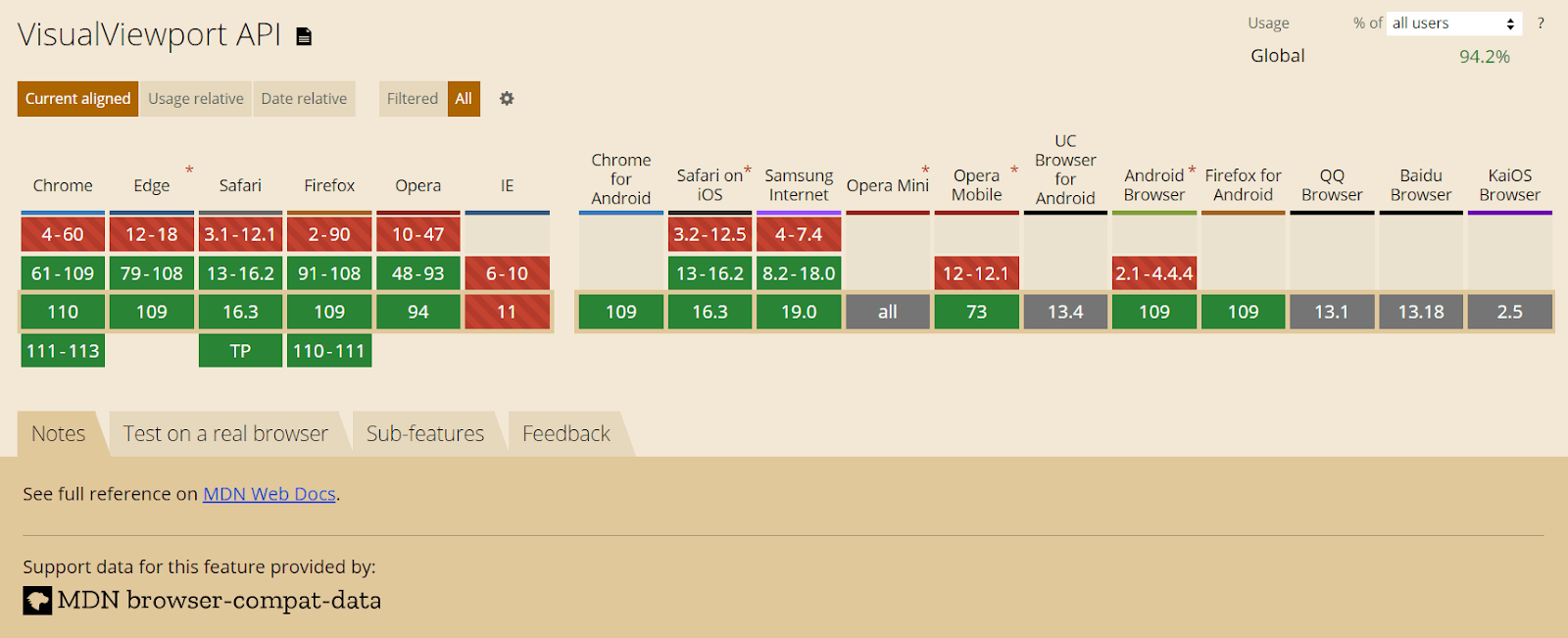
Browser Support and Availability
Currently, the Dual Screen APIs are available in all the latest versions of all Chromium browsers like Microsoft Edge and Google Chrome but are still in the experimental phase. You need to enable these features in your browser settings to use them.
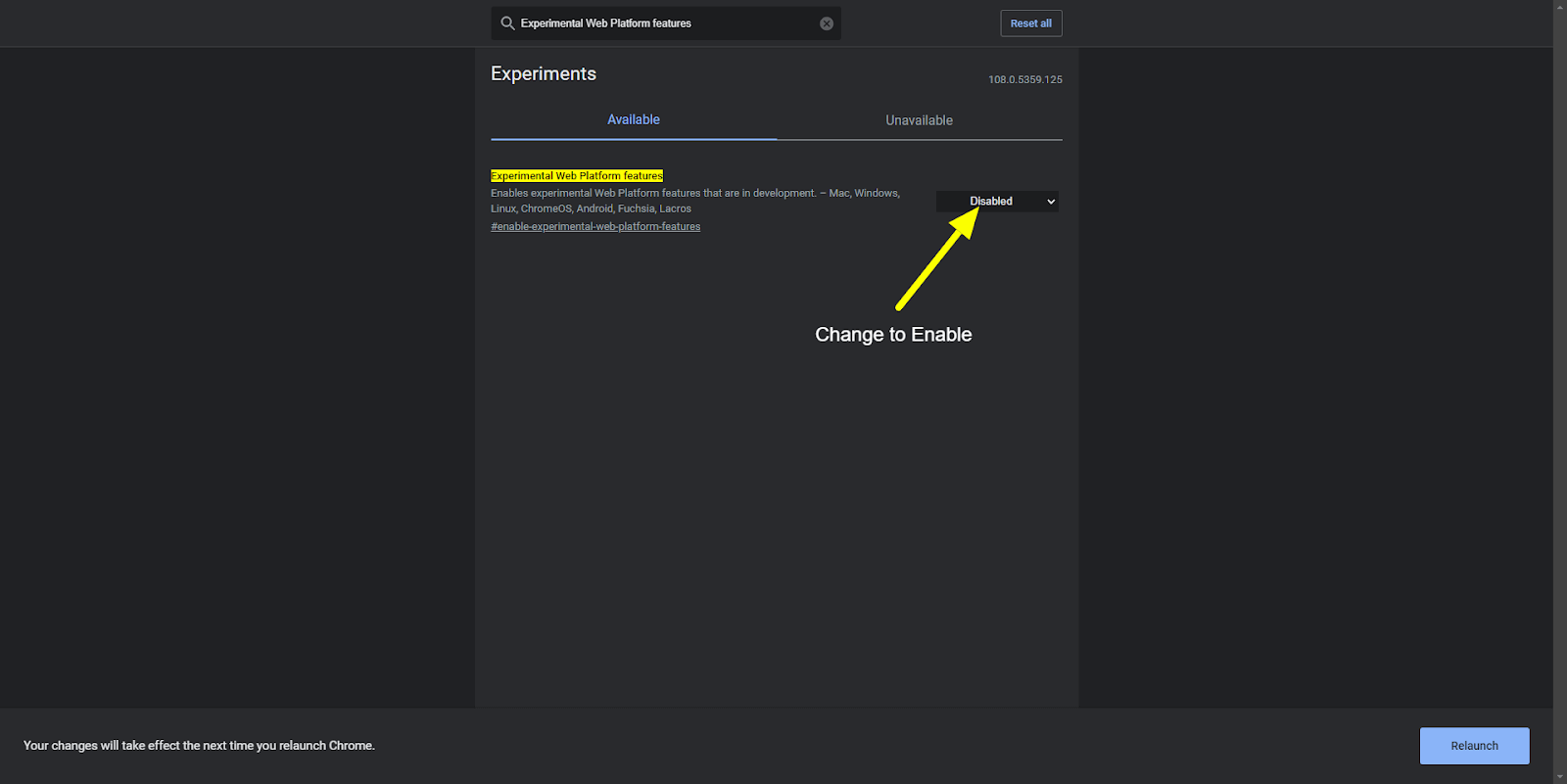
To enable these features, go to Chrome://flags if you are on chrome or Edge://flags if you are using Edge. In the search bar, type Experimental Web Platform features and change the disabled flag to enable and relaunch the browser.

You can test the queries using the developer tools in Chrome or Edge, as we do for other devices.
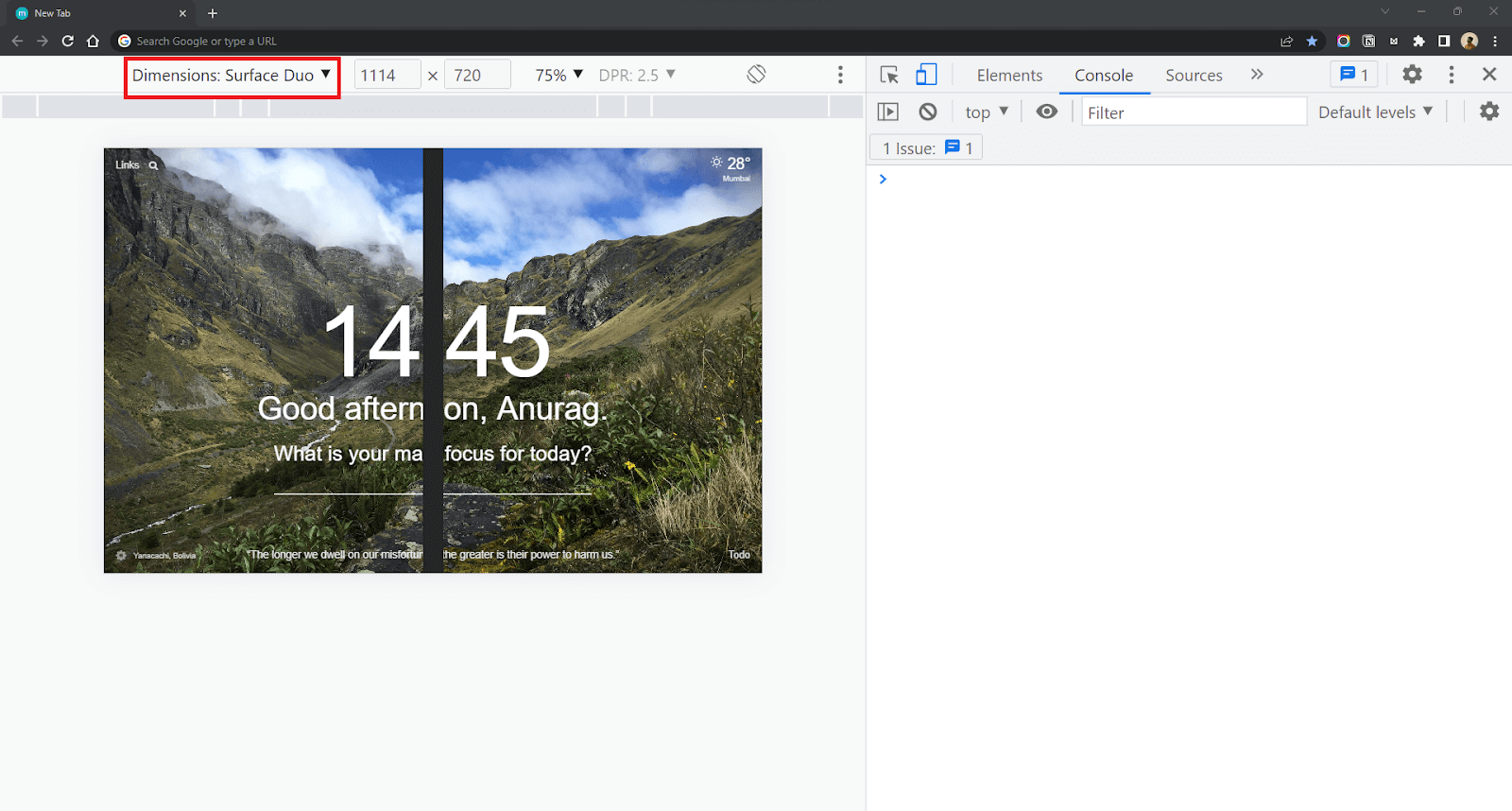
Open your website in Google Chrome and press CTRL+SHIFT+I to open the Developer tools panel. You can choose a Dual Screen Device in the output panel to show your output. If you can’t find a Dual Screen Device, click on the edit option on the bottom and add Microsoft Surface Duo as a new device.

Dual Screen Web APIs
Looking at the rise of Foldables and Multiscreen Devices in the market, Microsoft announced two new Web APIs in 2020. These APIs integrate with the existing CSS Media Queries and JavaScript Visual Viewport API so that developers can work more towards utilizing the Dual Screen space for a better user experience than learning an entirely new feature from scratch. These Dual Screen Web APIs include
- CSS Screen Spanning Media Feature.
- JavaScript Segments Enumeration API.
In the next section of this blog on CSS Website Layouts, we will discuss the CSS Screen Spanning Media feature.
CSS Screen Spanning Media Feature
CSS Screen Spanning Media feature consists of specifically designed media queries to help front-end developers optimize the content for Dual Screen or Foldable devices. This new Media feature is an addition to the existing CSS Media queries we use to add responsiveness to our website.
If you don’t know what a Media Query in CSS is,
Media Query is a CSS rule used to apply a set of CSS properties based on some conditions. CSS Media queries form an integral part of Responsive Web Design.
The CSS screen-spanning media query detects whether your website is opened on a multi-screen device and applies styles based on that. This Query has two variations:
- horizontal-viewport-segments
- vertical-viewport-segments
Horizontal Segments Media Query
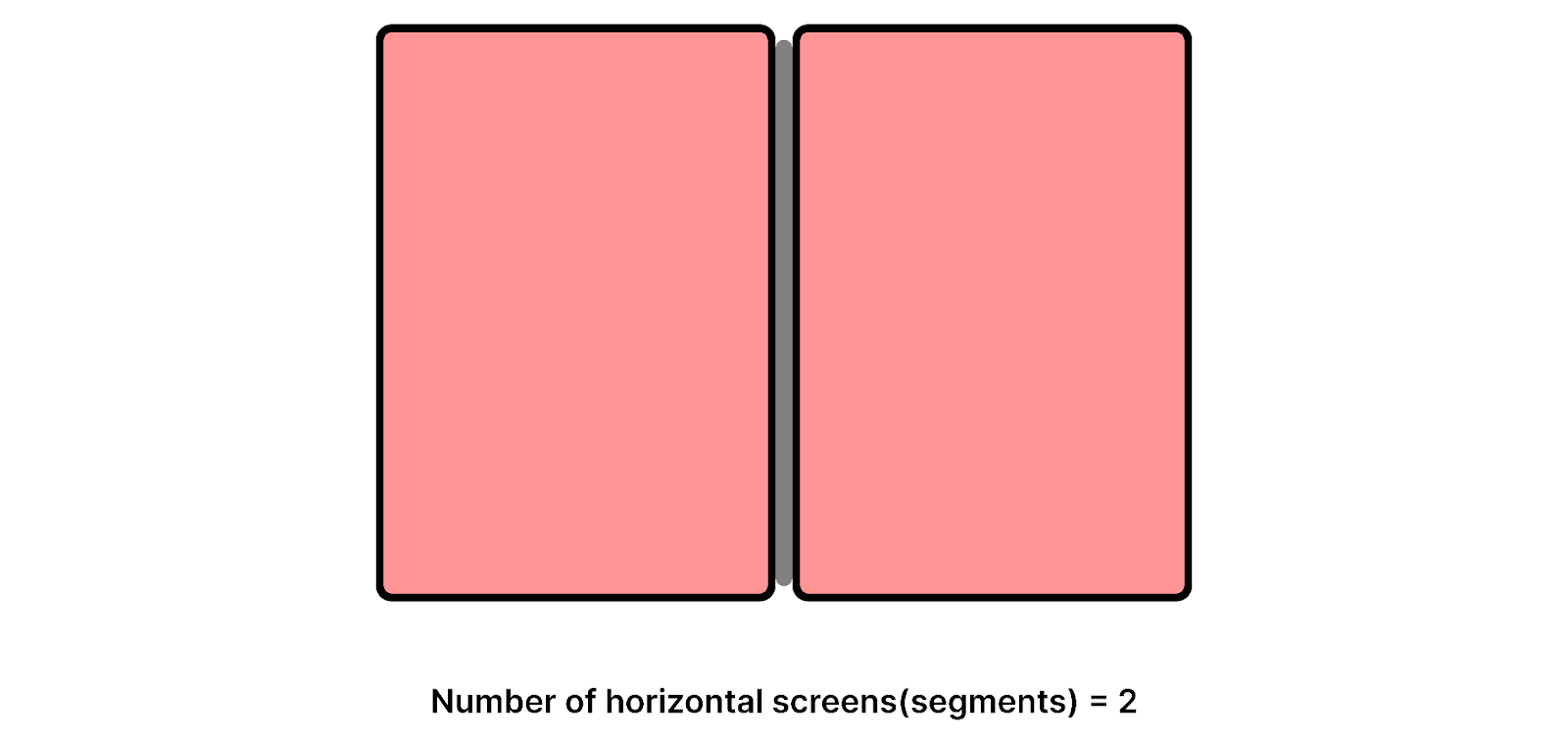
This CSS screen-spanning query is used to check the number of Horizontal screens available on the Output device. This query is triggered when the Foldable device is held in Dual Screen Portrait Mode (Like a Book) where the fold or hinge is vertically in the middle.

Syntax:
|
1 2 3 4 5 6 |
@media (horizontal-viewport-segments: count) { /* CSS Styles for this posture */ } /*Here count is the number of screens in this mode */ |
Example:
Let’s design a media query where the background color of the body will change to red if the Device is opened in Dual Screen Portrait mode and has 2 screens horizontally beside each other.
CSS Media Query:
|
1 2 3 4 5 |
@media (horizontal-viewport-segments: 2) { body { background-color: red; } } |
Vertical Segments Media Query
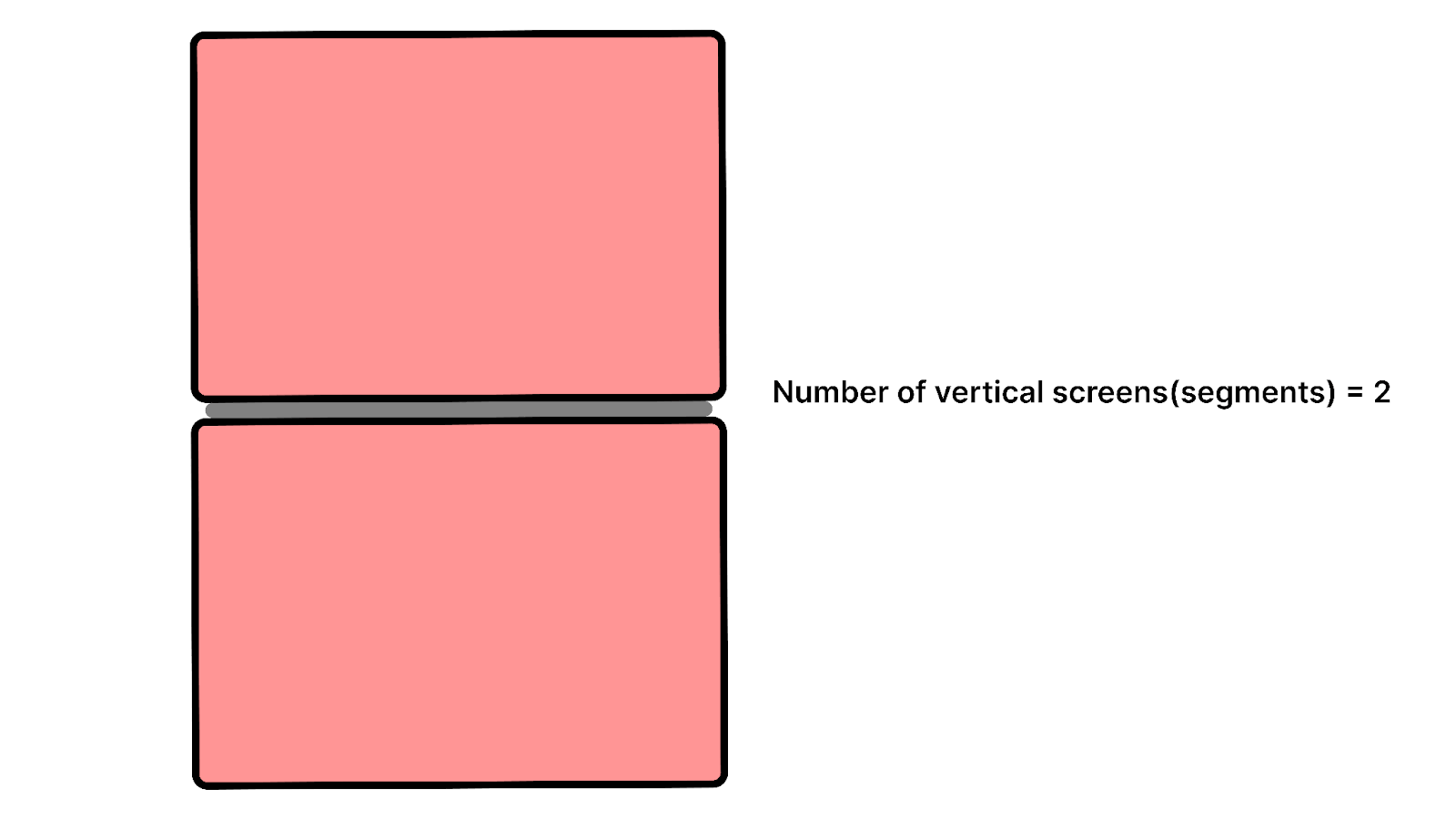
Vertical Segments query is used to check the number of Vertical screens available on the output device. This query is triggered when the Foldable device is held in Dual Screen Landscape Mode (Like a Vertical Book) where the fold or hinge is present horizontally in the middle.

Syntax:
|
1 2 3 4 5 6 |
@media (vertical-viewport-segments: count) { /* CSS Styles for this posture */ } /* Here count is the number of screens in this mode */ |
Let’s design a media query where the background color of the body will change to red if the Device is opened in Dual Screen Landscape mode and has 2 screens vertically above each other.
Example:
|
1 2 3 4 5 |
@media (vertical-viewport-segments: 2) { body { background-color: red; } } |
Chaining Multiple Queries
You can also chain CSS Screen Spanning media queries with additional conditions like the width or height of the viewports.
Here we are writing a query where the styles will be applied if the vertical viewport segments are 2 and the minimum width of the segment is 400px.
|
1 2 3 |
@media (vertical-viewport-segments: 2) and (min-width: 400px) { /* Styles to be applied for this specific condition */ } |
CSS Environment Variables
Along with Web APIs, developers can also utilize 6 newly introduced CSS Environment variables to calculate the Geometry of the display region on the screens. These variables can be used to
- Get the display area of the screen
- Calculate the geometry of the hinge (if present)
- Align the content on the screen
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/* Get segment Width */ env(viewport-segment-width <x> <y>); /* Get segment Height */ env(viewport-segment-height <x> <y>); /* Get position of top */ env(viewport-segment-top <x> <y>); /* Get position of left */ env(viewport-segment-left <x> <y>); /* Get position of bottom */ env(viewport-segment-bottom <x> <y>); /* Get position of right */ env(viewport-segment-right <x> <y>); |
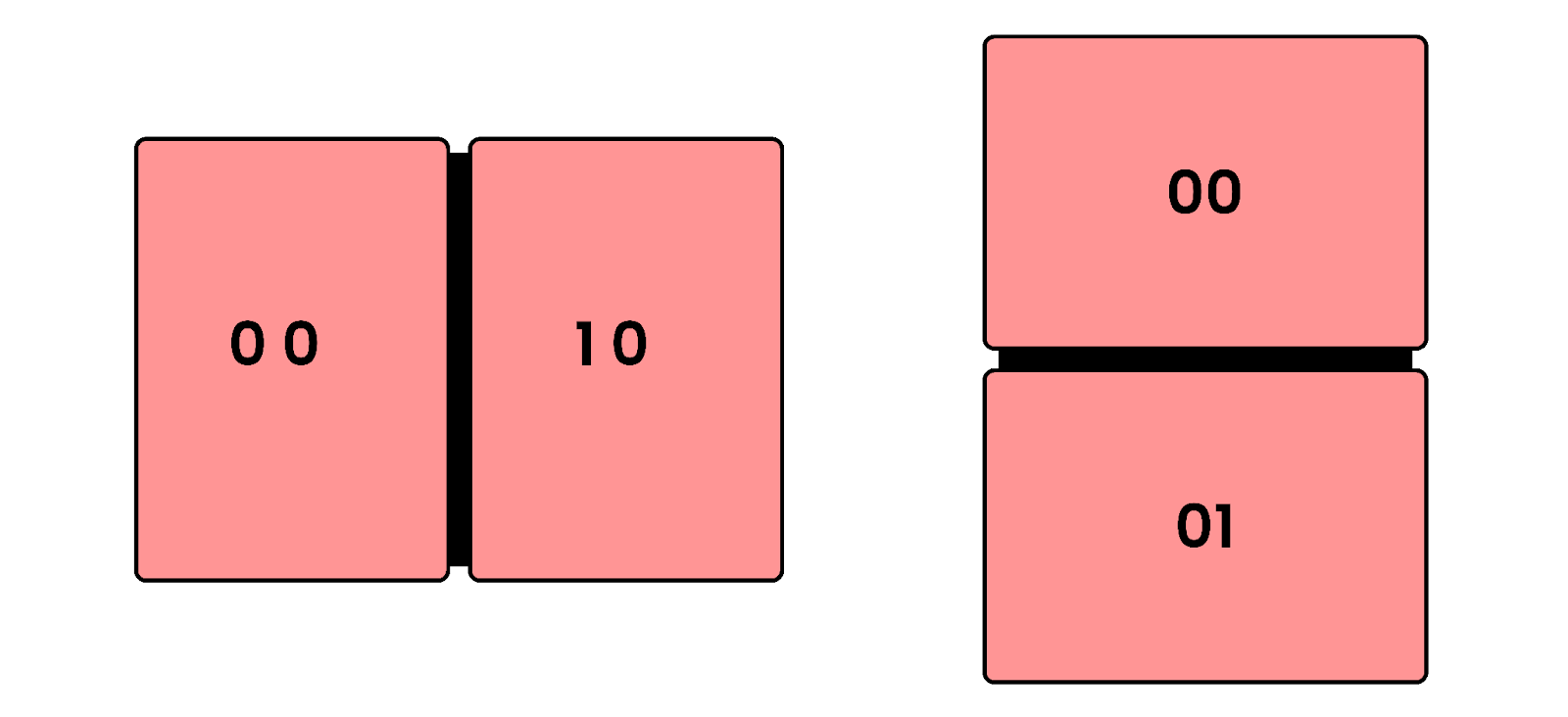
The x and y position represent the coordinates of the 2D grid with the center(0,0) in the top-left corner. Using these positions, the screen can be divided into two separate regions denoted by 0 and 1.

Example:
Represents the width of the left screen in Dual Portrait mode:
|
1 |
env(viewport-segment-width 0 0); |
Represents the width of the right screen in Dual Portrait mode.
|
1 |
env(viewport-segment-width 1 0) |
Represents the width of the top screen in Dual Landscape mode.
|
1 |
env(viewport-segment-width 0 0); |
Represents the width of the bottom screen in Dual Landscape mode.
|
1 |
env(viewport-segment-width 0 1); |
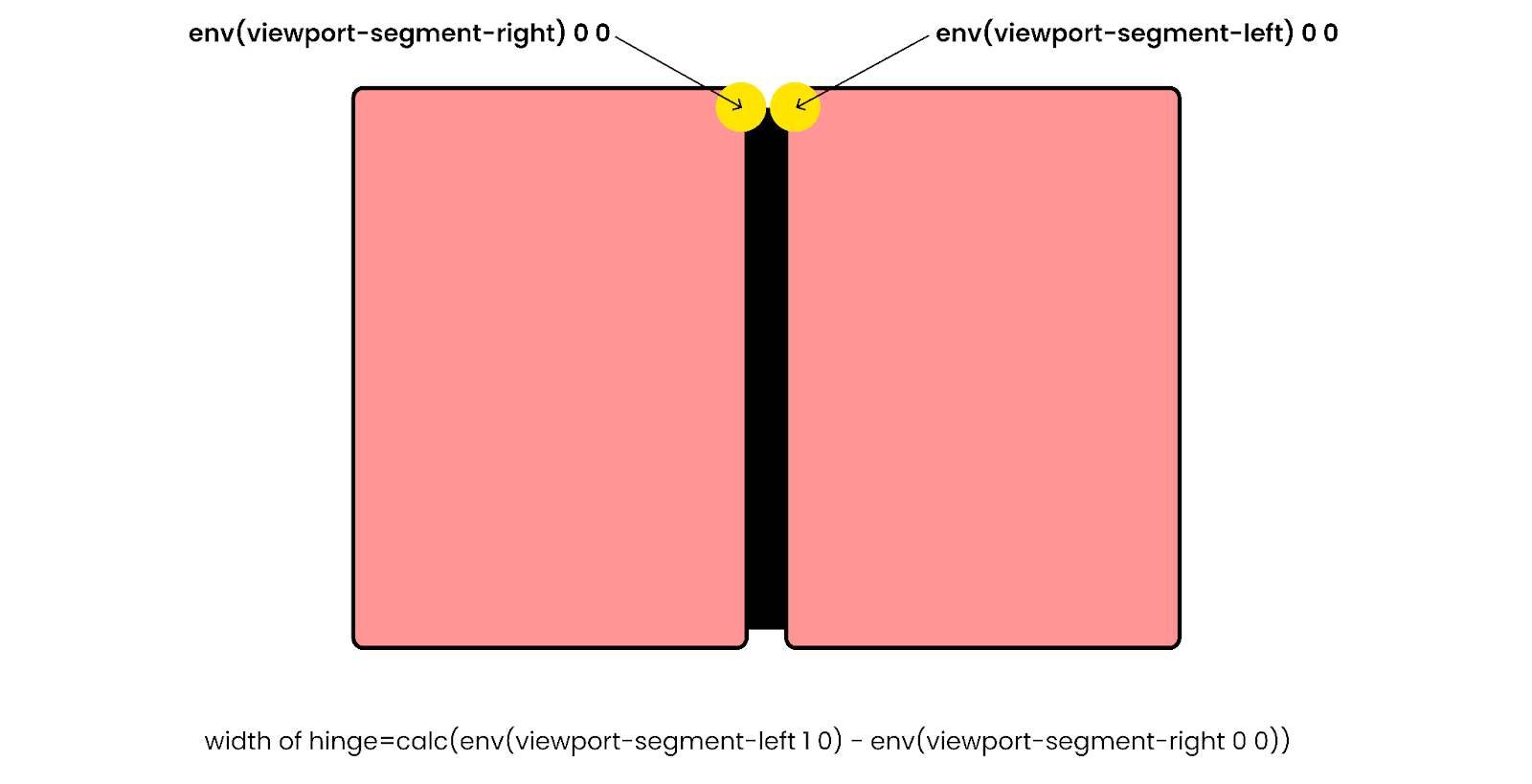
Similarly, we can get the height and the corner positions using these variables. Let’s look at how we can calculate the hinge width when the device is used in Dual Screen Portrait mode.
To get the width of the hinge, we must first get the position of the left-top and right-top corners of the hinge.

|
1 2 3 4 5 6 |
env(viewport-segment-right 0 0); /* Top left corner of hinge*/ env(viewport-segment-left 1 0); /* Top right corner of hinge*/ |
Subtracting the left corner of the right screen from the right corner of the left screen will get you the width of the hinge.
|
1 2 |
width of hinge=calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)) |
Similarly, you can get the height of the hinge by
|
1 2 |
height of hinge = calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0)) |
You can pass the height as a value to a CSS property.
|
1 2 3 |
div{ margin-top: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0)); } |
JavaScript Visual Viewport Segments API
In cases where the developer is unable to use CSS to detect a Foldable or Dual Screen Device, he can make use of JavaScript visualViewport.segments API.

In the initial draft, a completely new JavaScript API called JavaScript Windows Segment Enumeration API was proposed. But after getting feedback from the developer community, they decided to implement it in the existing Visual Viewport API.
The VisualViewport API represents the visual viewport for the screen. The API has properties like
- visualViewport.width – returns the viewport width
- visualViewport.height – returns the viewport height
- visualViewport.scale – returns the scaling factor
- visualViewport.offsetLeft – returns the offset of the left edge
- visualViewport.offsetTop – returns the offset of the top edge
- visualViewport.pageLeft – returns the x coordinate of the top edge
- visualViewport.pageTop – returns the y coordinate of the top edge
In addition to the existing properties, a new property named visualViewport.segments was introduced. This property provides the count of segments available on the device where the browser is being used.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Visual Viewport API DEMO.</title> </head> <body> <script> let screens = window.visualViewport.segments; console.log(screens); </script> <h1>Check Console</h1> </body> </html> |
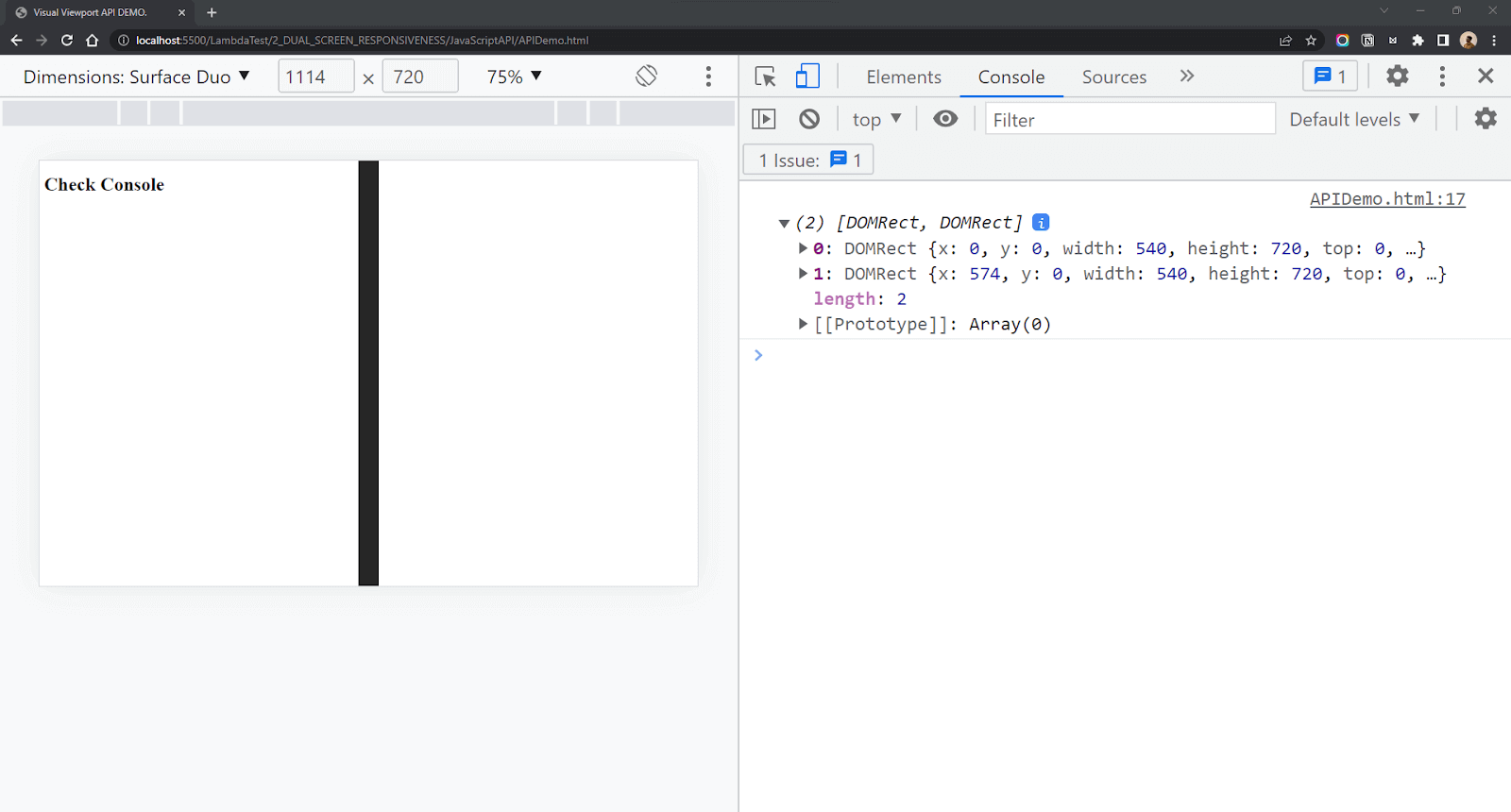
Output:

The window.visualViewport.segments property returns an array containing the DOMRects across which the browser is spanned. Each DOMRect object contains the height and width of each screen along with its x, y, left, right, top, and bottom coordinates. Using these coordinates, you can easily calculate the width and height of the hinge. The query will return a null value if the number of displays is 1.
So in the case of a Microsoft Surface Duo, which is open in Dual Screen Portrait mode, the value returned from window.visualViewport.segments will be an array with 2 values representing the screens. The first object represents the left/top screen, and the second object represents the right/bottom screen. For a single viewport (Desktop, Mobile, Laptop), the value of segments will be null.
The value returned is an immutable snapshot of the device’s state when the object property was queried. So in case the device is rotated, or the state of the displays is changed, the value will no longer be valid. In such cases, we can add an event listener for ‘resize’ and pass a function that will calculate the number of segments available.
Example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Dual Screen APIs.</title> </head> <body> <h1>JavaScript's Viewport segment API for Dual Screen devices</h1> </body> </html> <script> let screens; // runs every time the user resizes the window window.addEventListener('resize', () => { screens = window.visualViewport.segments; //to check if screens array is null(If null it means its a single screen device) if (screens) { console.log(screens.length); } else { console.log("Opened in Single Screen mode") } }); </script> |
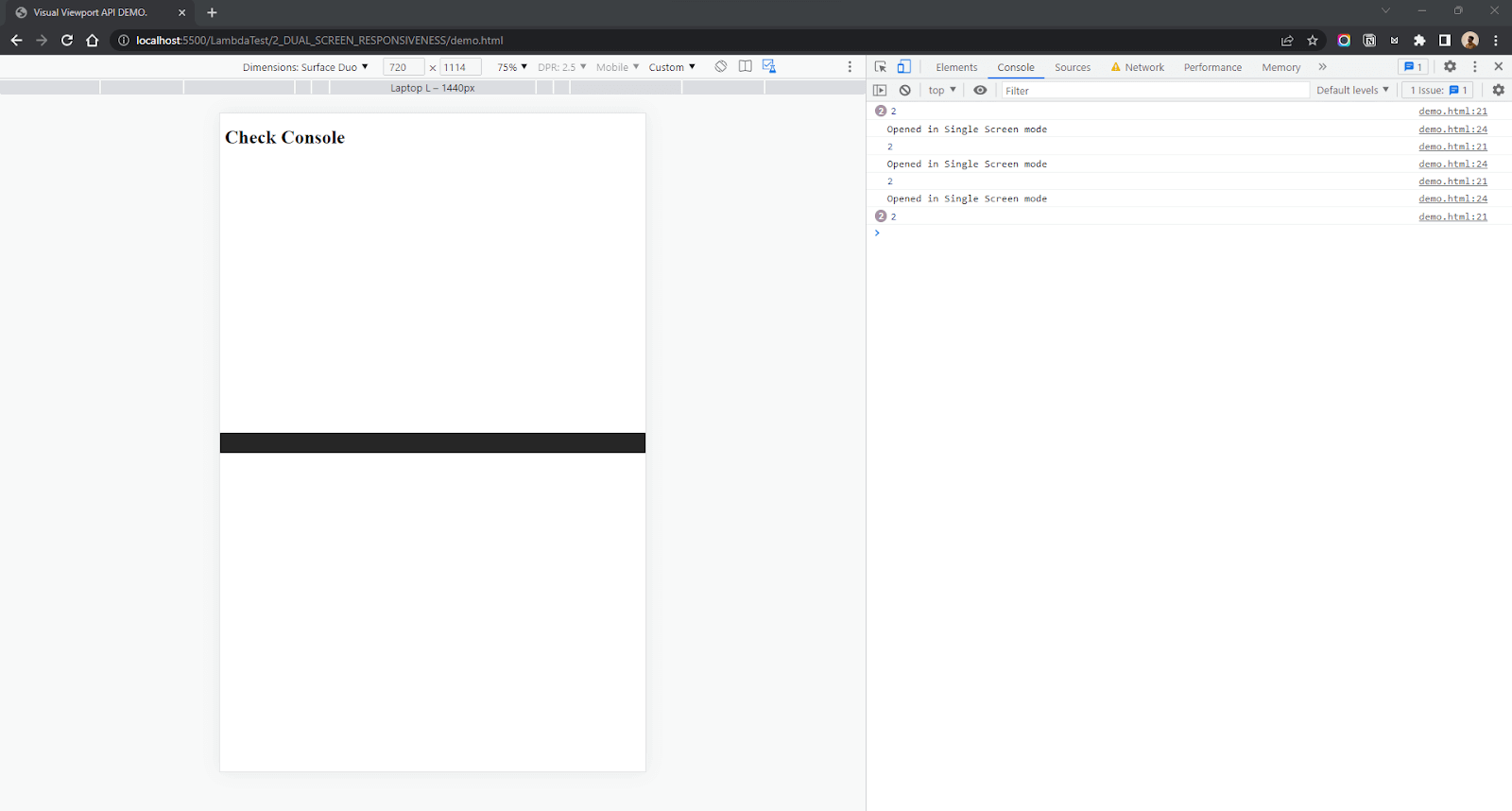
Output:

See the Pen
JavaScript’s Viewport segment API for Dual Screen devices by Anurag Gharat (@anurag-gharat)
on CodePen.
Demonstration: Building a simple Blog page using CSS Website Layouts
In this section of this blog on CSS Website Layouts, we will demonstrate how to build a simple blog page using CSS Website Layouts.
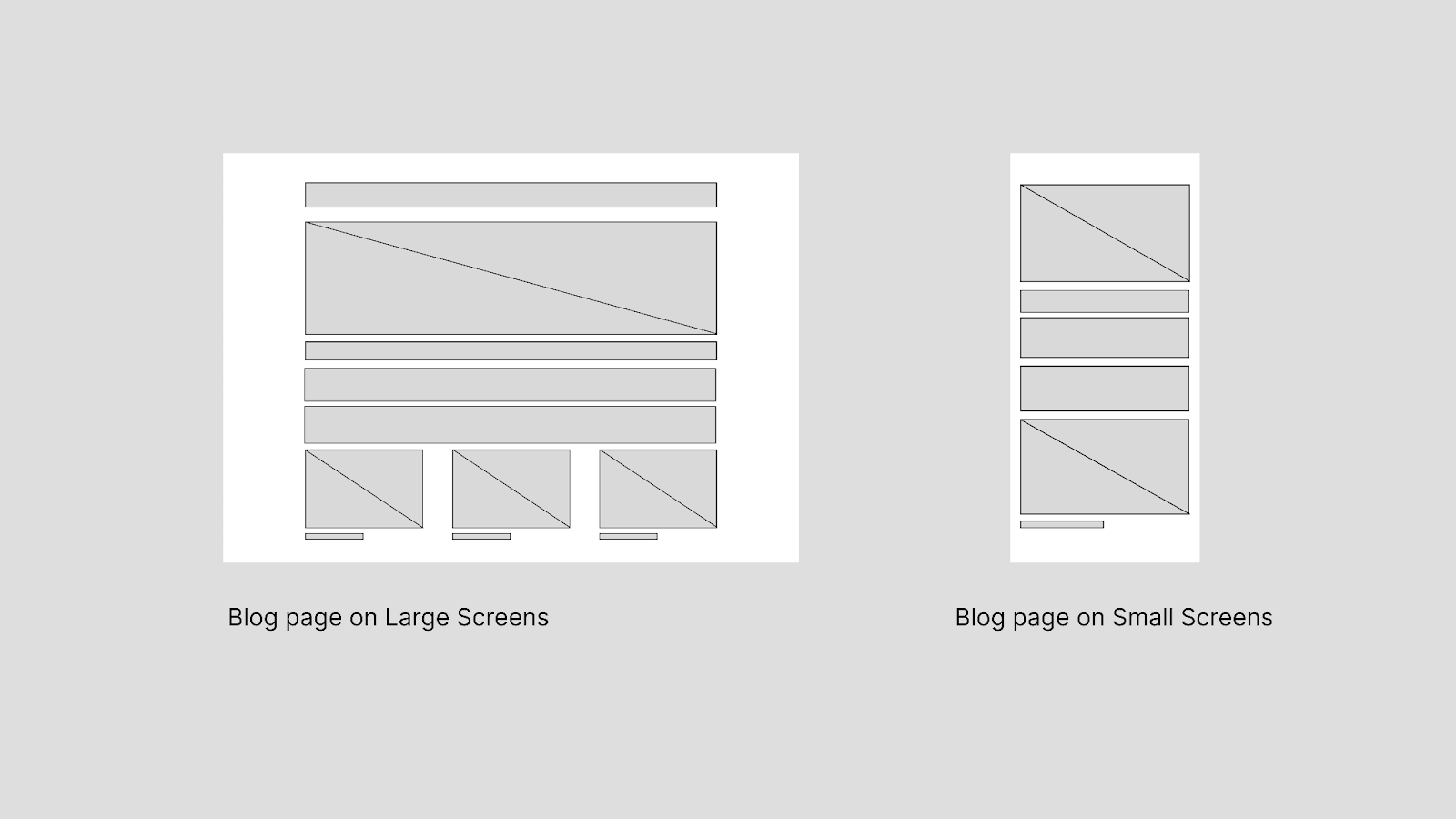
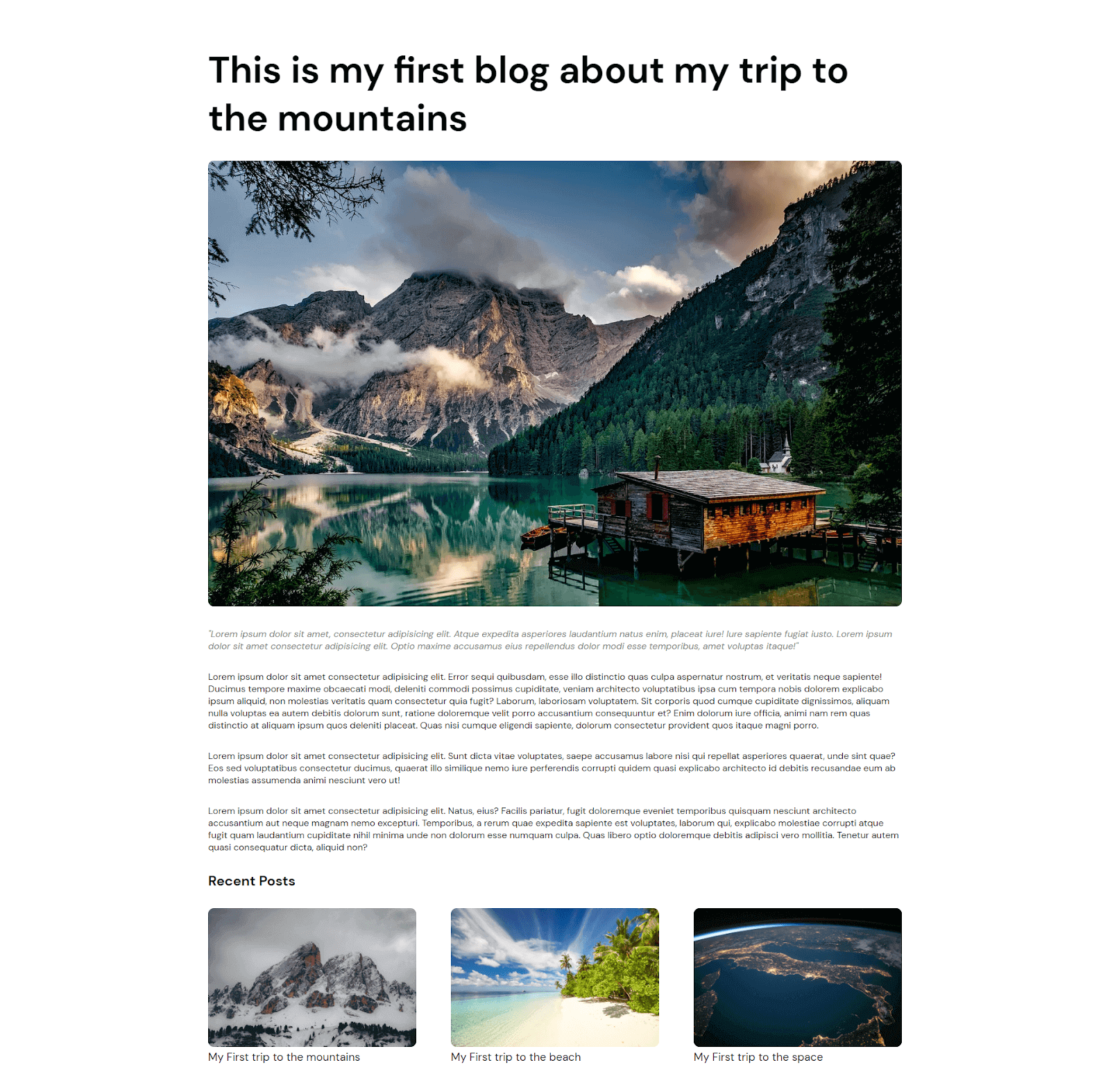
Now that we know about Dual Screen Web APIs let’s test our knowledge by building a small project. We will build a simple Blog page that we will try to make responsive for Dual Screens. Let’s take a look at the design first.

Let’s start with the HTML first. We have a heading, an image, some dummy content, and 3 image cards.
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<body> <section> <main> <h1 class="heading">This is my first blog about my trip to the mountains</h1> <img src="https://images.pexels.com/photos/147411/italy-mountains-dawn-daybreak-147411.jpeg?auto=compress&cs=tinysrgb&w=1600" /> </main> <article> <p class="itallic"> "Some Dummy Content Here" </p> <p class="content"> <!--Some Dummy Content here--> </p> <p class="content"> <!--Some Dummy Content here--> </p> <p class="content"> <!--Some Dummy Content here--> </p> <h2>Recent Posts</h2> <div class="row"> <div class="card"> <img src="https://images.pexels.com/photos/1021808/pexels-photo-1021808.jpeg?auto=compress&cs=tinysrgb&w=1600" pre alt=""> <p>My First trip to the mountains</p> </div> <div class="card"> <img src="https://images.pexels.com/photos/457878/pexels-photo-457878.jpeg?auto=compress&cs=tinysrgb&w=1600" alt=""> <p>My First trip to the beach</p> </div> <div class="card"> <img src="https://images.pexels.com/photos/220201/pexels-photo-220201.jpeg?auto=compress&cs=tinysrgb&w=1600" alt=""> <p>My First trip to the space</p> </div> </div> </article> </section> </body> |
For CSS, I am using Flexbox to align the content. If you are more comfortable with Grid, you can use CSS Grid.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: 'DM Sans', sans-serif; display: flex; flex-direction: column; align-items: center; } section { max-width: 1200px; padding: 3rem 0; } img { width: 100%; border-radius: 10px; } h1 { font-size: 4rem; } .heading, .itallic, .content, h2 { margin: 2rem 0; } .itallic { font-style: italic; color: gray; } .row { display: flex; flex-wrap: nowrap; justify-content: space-between; } .card { width: 30%; } .card p { font-size: 1.2rem; } |
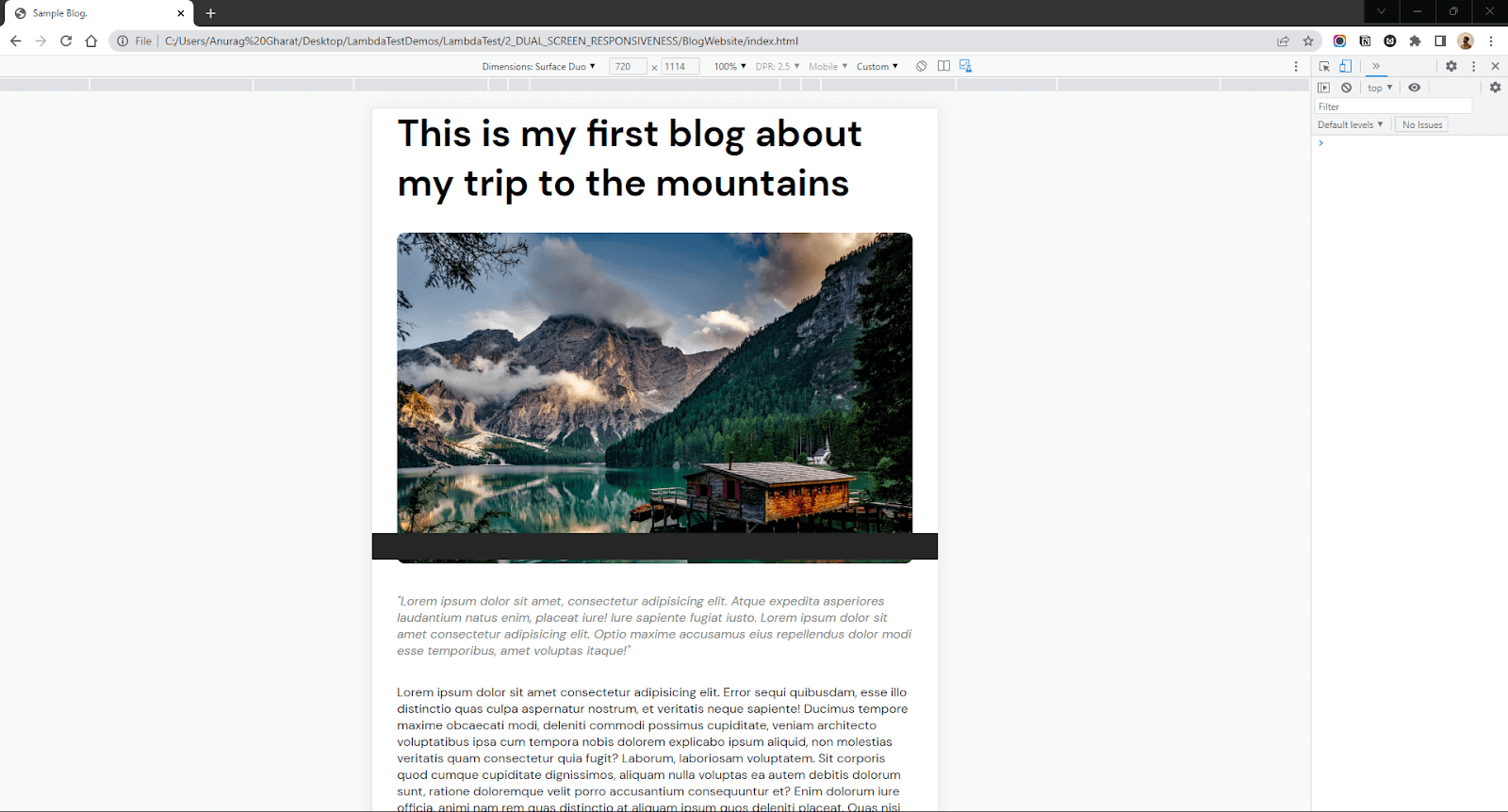
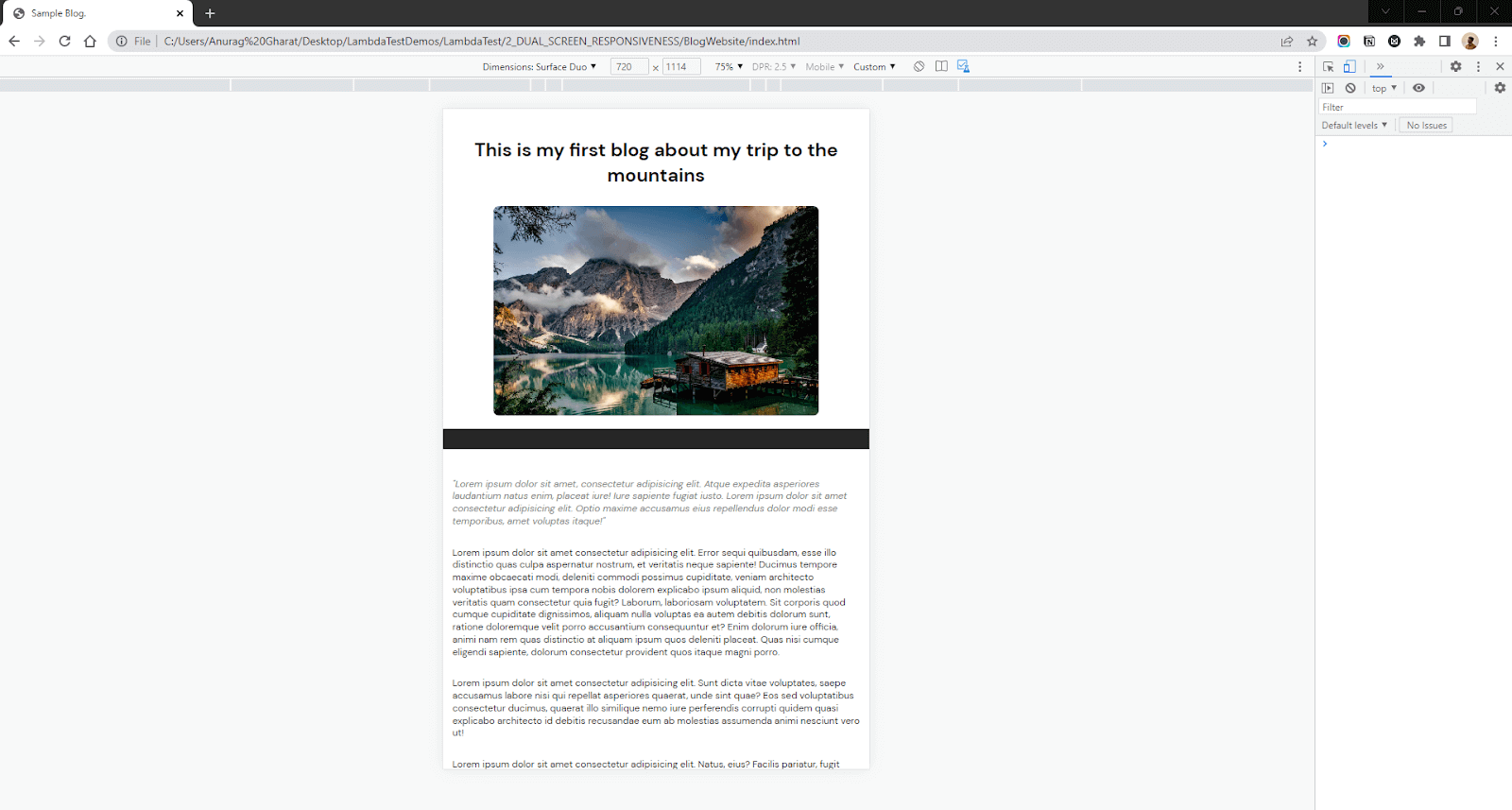
This is what we have finished until now. Clean and simple design.

The basic layout of the blog is done. Time to add responsiveness to our blog. Let’s start with adding media queries for mobile and tablet devices.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/* media queries for mobile devices */ @media screen and (max-width: 480px) { section { padding: 1rem; } h1 { font-size: 2rem; } .row { display: flex; flex-direction: column; } .card { width: 100%; margin: 1rem 0; } } /* media queries for tablet and small laptops*/ @media screen and (min-width:480px) and (max-width: 1200px) { section { padding: 2rem; } h1 { font-size: 3rem; } } |
Output:

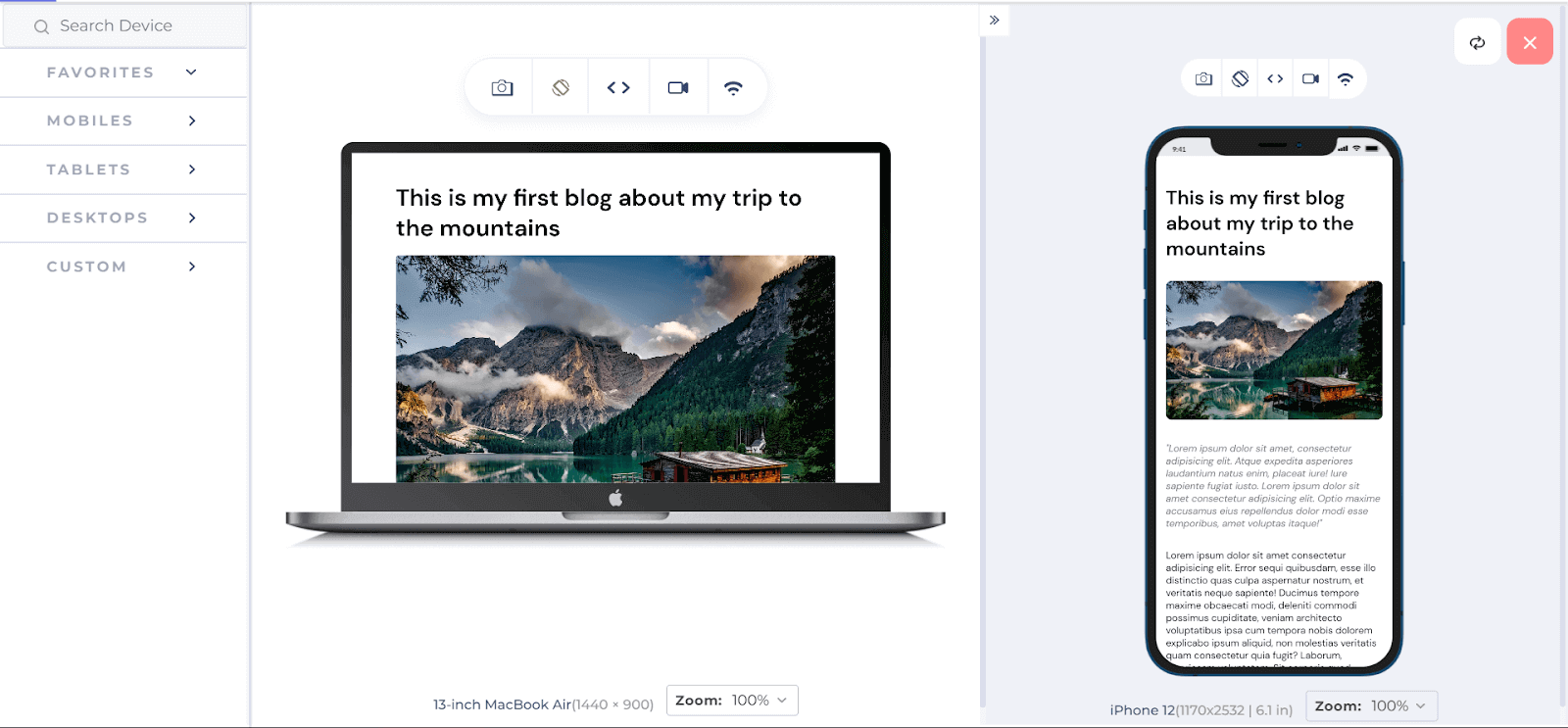
I am using the LT Browser to check the output of CSS Website Layouts on various device viewports. As you can see, I can test the responsiveness on a laptop and a mobile viewports side by side.
LT Browser is a mobile-friendly test tool that enables you to conduct responsive testing of your CSS Website Layouts and guarantee your layout’s adaptability across different device viewports. Using LT Browser, you can assess your website’s responsiveness on more than 50 pre-configured device viewports, comprising smartphones, tablets, laptops, and desktops.
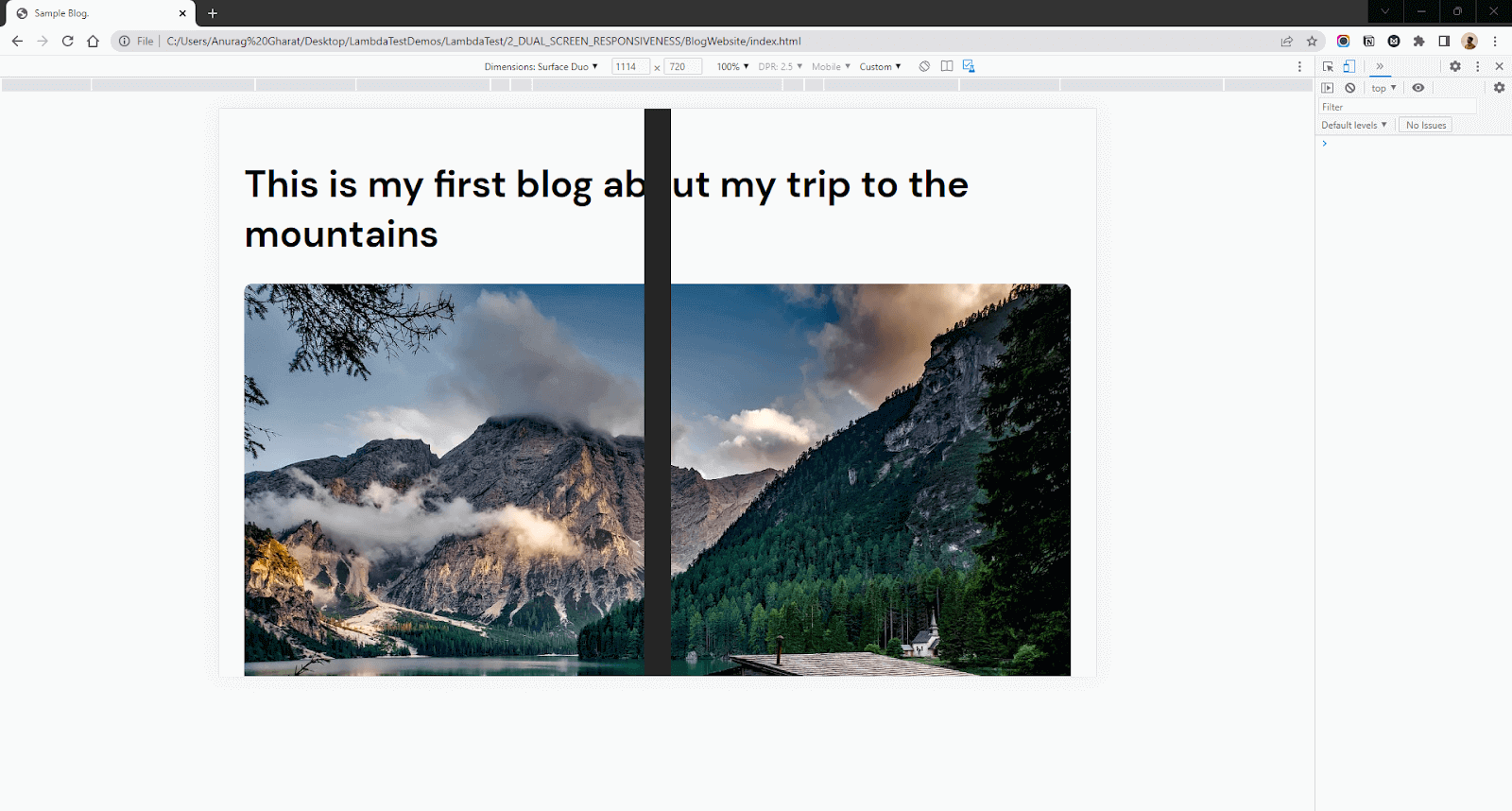
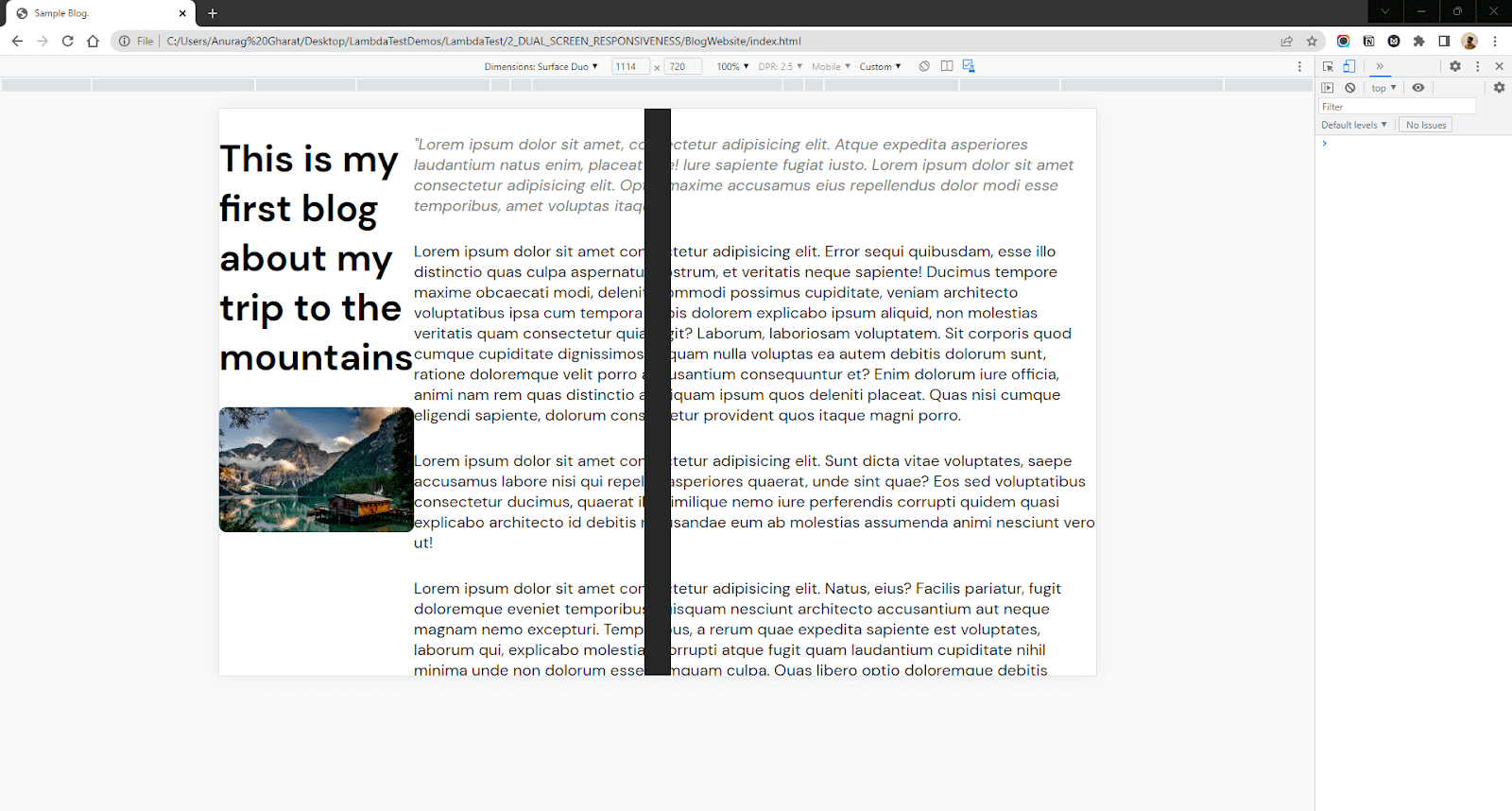
Now let’s move on to the objective of this tutorial on CSS Website Layouts, which is Dual Screen Responsiveness. But before that, let’s see how our Blog page looks without adding Media queries for Dual Screen display in the next section of this tutorial on CSS Website Layouts.

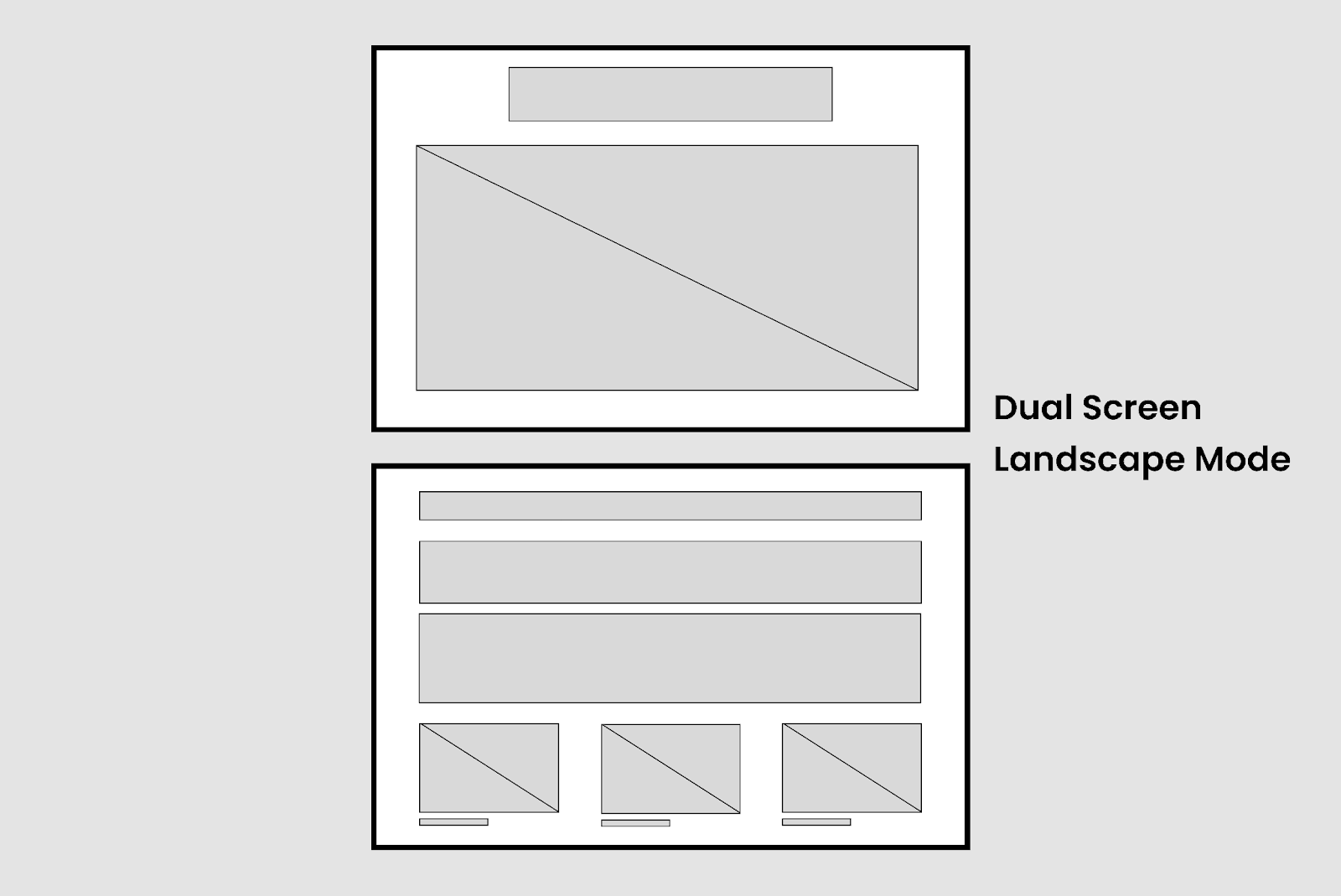
As you can see, the content is getting blocked by the hinge. Here’s a design of how I want the website to look on Dual Screen Display.


We are starting with Dual Screen Portrait mode and then moving to Dual Screen Landscape mode.
First, we need to change the flex-direction of the blog content to row format so that we can get a two-column layout with an image and heading on the left and content on the right.
|
1 2 3 4 5 6 |
@media (horizontal-viewport-segments: 2) { section { display: flex; padding: 0; } } |
Output:

As you can see, the content is flexed in a row but still not as we want it. Let’s set the width of the element that contains an image and heading equally to the width of the left screen. We will use env variables to get the width of the left screen.
|
1 2 3 |
main { min-width: env(viewport-segment-width 0 0); } |
We will do the same with text content. We will set the minimum content width equal to the screen’s width on the right.
|
1 2 3 4 5 |
article { min-width: env(viewport-segment-width 1 0); } |
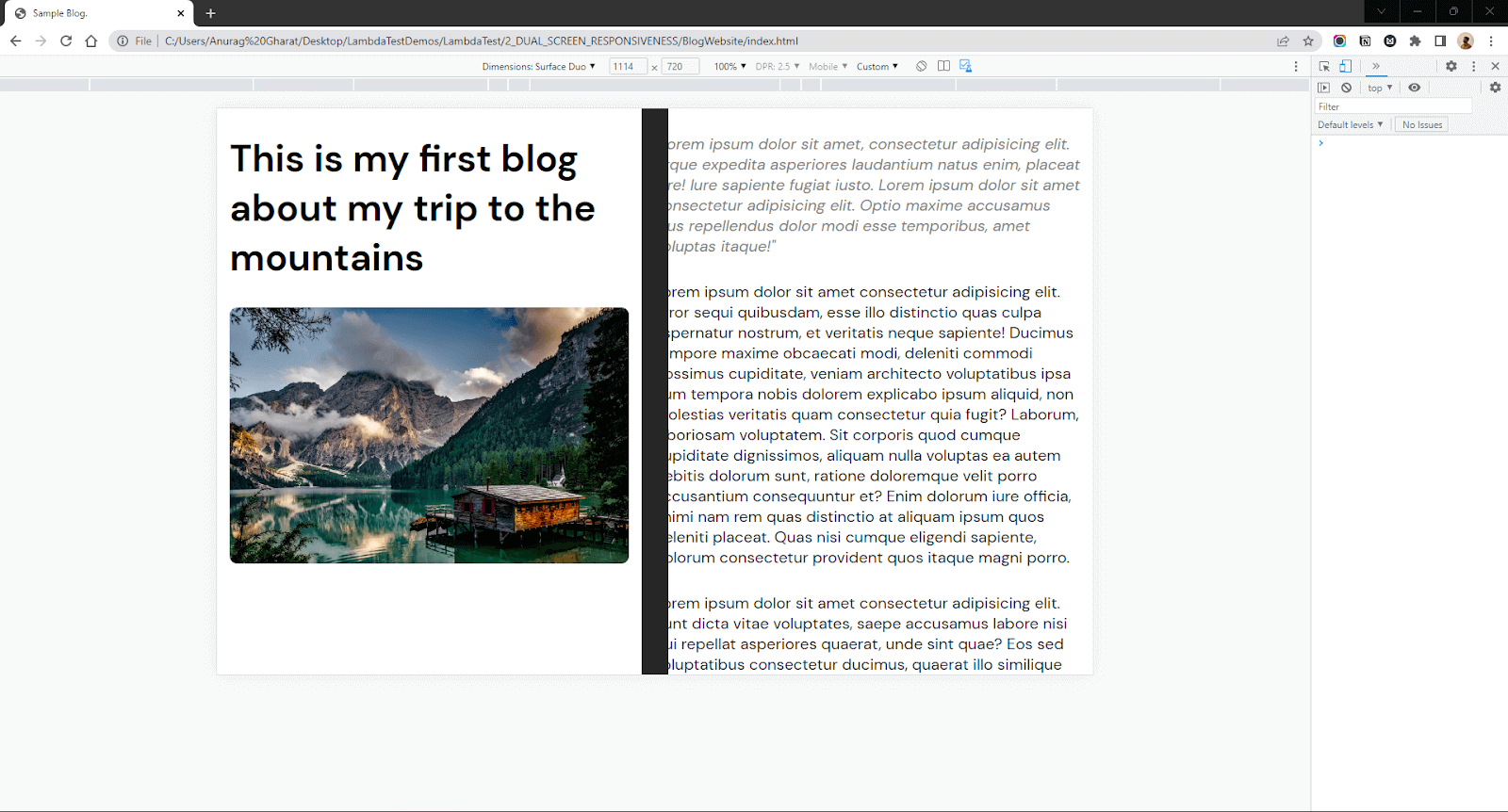
Output:

The result looks far better than we started with in this blog on CSS Website Layouts, but still, the design needs improvement. If you look closely, the left part of the content is blocked by the hinge. It’s behind the hinge; hence it’s cropped from the screen.
We can solve that by adding a margin-left to the article tag. This margin value should be equal to the width of the hinge.
|
1 2 3 4 5 |
article { margin-left: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0)); width: env(viewport-segment-width 0 1); padding: 1rem; } |
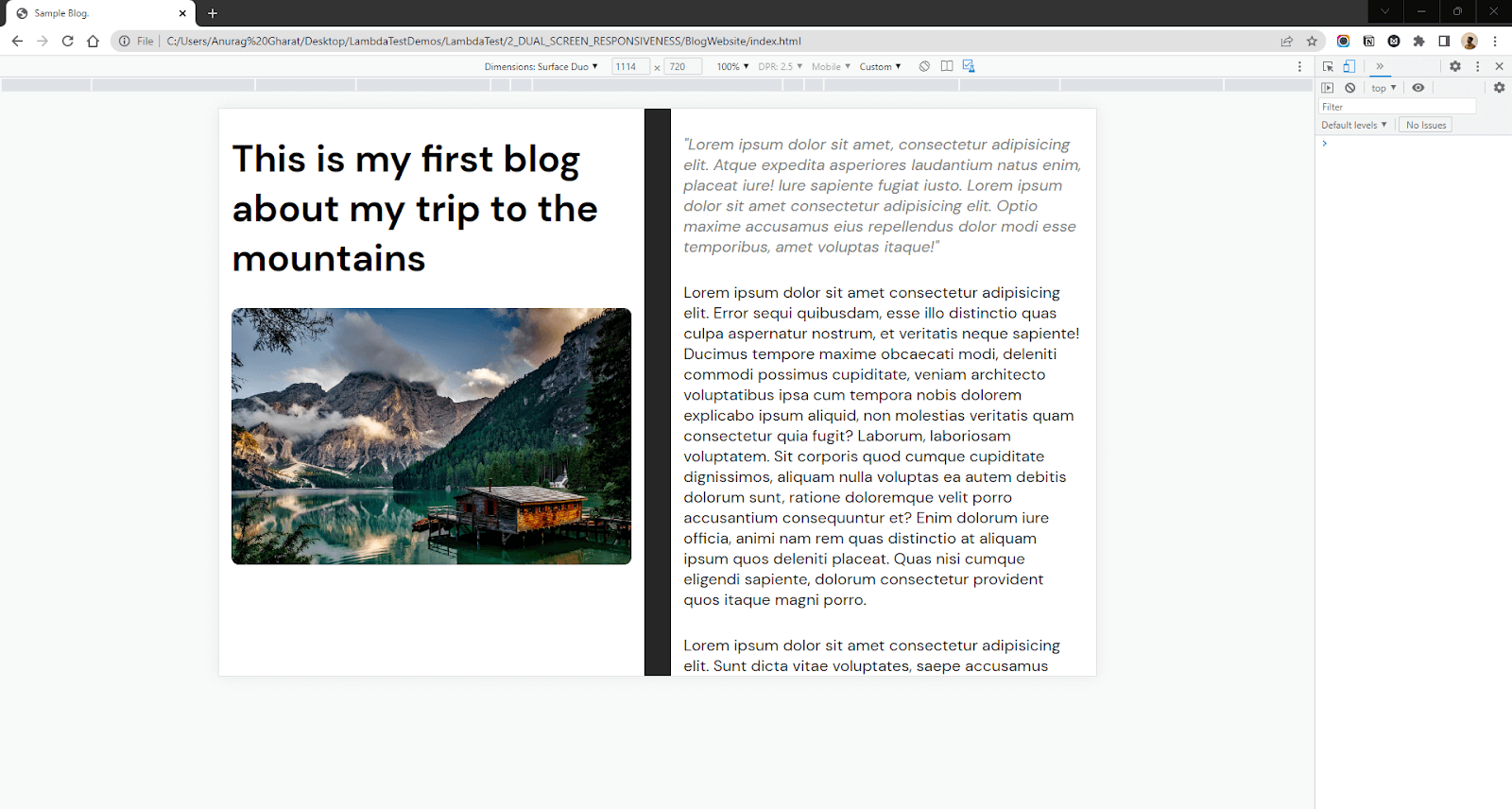
Output:

There you go, we have made our Blog page responsive for Dual Screen devices. You can check the code for the Simple Blog here on my CodePen. Now let’s move on to the second mode – Dual Screen Landscape mode. Here we need to do some alignment to display the content properly.

CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/* Media queries for double portrait mode: ( Dual Screen Book mode) */ @media (vertical-viewport-segments: 2) { section { padding: 0; } main { width: env(viewport-segment-width 0 0); text-align: center; min-height: env(viewport-segment-height 0 0); padding: 1rem; } h1 { font-size: 2rem; margin-bottom: 2rem; } main>img{ width: 80%; } article { width: env(viewport-segment-width 0 1); padding: 1rem; margin-top: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0)); } .row { display: flex; } .card { width: 30%; } .card img{ width: 100%; } } |
In this section of this blog on CSS Website Layouts, the top is spanned across the entire top screen and added a margin-top for the content present on the bottom screen so that the text does not get hidden behind the hinge.
Output:

See the Pen
Blog Example with Dual Screen Responsiveness by Anurag Gharat (@anurag-gharat)
on CodePen.
Now in most cases, what we did would be enough. But I want to go one step up and think about the UX. In this section of this blog on CSS Website Layouts, we haven’t fully utilized the multi-screen setup.
Both screens are scrolled together in Dual Screen Portrait mode when we scroll. Hence the image is lost and the left screen is blank. It would be better if we stick the image and heading on one screen and allow the user to scroll only the textual region (right screen).
Final Output:
In my opinion, this looks better than the previous ones. I could keep the image in focus fixed on one side of the display while allowing the user to read the content from another side.
CSS (for the above output):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 |
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: 'DM Sans', sans-serif; display: flex; flex-direction: column; align-items: center; } section { max-width: 1200px; padding: 3rem 0; } img { width: 100%; border-radius: 10px; } h1 { font-size: 4rem; } .heading, .itallic, .content, h2 { margin: 2rem 0; } .itallic { font-style: italic; color: gray; } .row { display: flex; flex-wrap: nowrap; justify-content: space-between; } .card { width: 30%; } .card p { font-size: 1.2rem; } /* media queries for mobile devices */ @media screen and (max-width: 480px) { section { padding: 1rem; } h1 { font-size: 2rem; } .row { display: flex; flex-direction: column; } .card { width: 100%; margin: 1rem 0; } } /* media queries for tablets and small laptops*/ @media screen and (min-width:480px) and (max-width: 1200px) { section { padding: 2rem; } h1 { font-size: 3rem; } } /* Media queries for double portrait mode: ( Dual Screen Book mode) */ @media (horizontal-viewport-segments: 2) { section { display: flex; padding: 0; position: relative; } main { width: env(viewport-segment-width 0 0); padding: 1rem; height: env(viewport-segment-height 0 0); position: fixed; } article { margin-left: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0) + env(viewport-segment-width 0 0)); width: env(viewport-segment-width 0 1); padding: 1rem; overflow: scroll; } .row { display: flex; flex-direction: column; } .card { width: 100%; margin: 1rem 0; } } /* Media queries for double landscape mode: ( Dual Screen laptop mode) */ @media (vertical-viewport-segments: 2) { section { padding: 0; position: relative; } main { width: env(viewport-segment-width 0 0); text-align: center; height: env(viewport-segment-height 0 0); padding: 1rem; position: fixed; background-color: #fff; } h1 { font-size: 2rem; margin-bottom: 2rem; } main>img { width: 80%; } article { width: env(viewport-segment-width 0 1); padding: 1rem; margin-top: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0) + env(viewport-segment-height 0 0)); } .row { display: flex; } .card { width: 30%; } .card img { width: 100%; } } |
See the Pen
Sample Blog with Dual Screen Responsiveness – Version 2 by Anurag Gharat (@anurag-gharat)
on CodePen.
Dual Screen APIs are still in the experimental phase; hence these APIs won’t work in real-world devices. In such a case, you can use Viewport Segments Polyfill. This Polyfill is an alternative to JavaScript Viewport Segments API. There is still no alternate API for CSS Spanning Media Queries.
Another option will be to make your website perfectly responsive for handheld devices like phones. Hence, users can view the website on a Single Screen instead of spanning it across both screens.
UX in Dual Screen displays
With the introduction of new form factors for devices, there are new challenges for the developers to build their apps and websites that adapt and work well on such devices. But along with the challenges, there are new opportunities to showcase their creativity and use the extra space. But how can you make your website or app better for Dual Screens?
First, think about how you can fully utilize the Dual Screens. Dual Screen means extra screen real estate to fit your content. Think about making life easy for the User by showing more content and better accessibility.
Example:
Let’s say you are creating an app or websites like Instagram or Facebook. In such apps, you can create a single photo screen such that the post image is fixed on the left while the image caption, comments, and likes are shown on the right screen. This allows users to absorb more content than regular design. The user does not need to scroll below to see the comments. He can check the comments with the image still on the screen.
Similar things can be done for Video playing websites like YouTube, where you can play a Video on one screen and comments, descriptions, and other important metadata related to the post on the other screen. Thus improving the User Experience.
Wrapping it Up
In 2022, more than 60% of the web traffic was through mobile devices. Every developer and designer must adapt to the changes as the devices evolve.
In this blog on CSS Website Layouts, we discussed a new generation of devices, the Foldable and Dual Screen Devices. We understood why designing a Foldable or Dual Screen device is difficult and how the new CSS Media query solves our problem. We then saw examples of the new queries and how to use them. Later, we built a small Blog page and made it responsive for Dual Screen devices.
So next time you are working on your website, don’t forget to test the responsiveness of your CSS Website Layouts on Dual Screen devices. I hope you found this blog on CSS Website Layouts helpful. Happy Coding!
Frequently Asked Questions (FAQs)
Can we use the Dual Screen Web API in Production?
Dual Screen Web APIs are still in the experimental phase, so they won’t work on real-world devices until the users enable the Experimental features. So till the time these APIs are standardized, you can use regular media queries to add responsiveness.
What other tools can I use to test the output on dual Screen devices?
Apart from the browser dev tools, you can use a Dual Screen device emulator to test your website. Microsoft Surface Duo is a popular one in this case.
Where can I test my website for responsiveness?
You can use the LT browser to test the responsiveness of your website. LT Browser is a mobile-friendly tester offered by LambdaTest – a continuous quality cloud testing platform for manual and automated testing for web and mobile. With LT Browser, you can test your website’s responsiveness on over 50+ device viewports. It supports responsive testing on mobile, tablet, desktop, and even laptops.
When to use JavaScript API vs CSS Media Query?
Use JavaScript API when there is no CSS involved. For example: creating a browser game or working with Canvas2D or WebGL objects. Use CSS Media queries to alter styles based on the device.
Got Questions? Drop them on LambdaTest Community. Visit now













