Oct ‘20 Updates: Community 2.0, Coding Jag, UnderPass, Extension With Azure Pipelines & More!
Kritika Murari
Posted On: November 4, 2020
![]() 18890 Views
18890 Views
![]() 9 Min Read
9 Min Read
Boo! It’s the end of the spooky season, but we are not done with our share of treats yet!
We are always working tirelessly to improve your LambdaTest experience, and it can be a little hard to keep track of everything. To end October 2020 on a happy note and keep you well-informed, we are here with a compilation of all the updates and features we went live with this month. You wouldn’t believe what all we have achieved this month unless we show you!
Let’s check out all the cool new additions!
- Ask, Learn, Collaborate & Execute With LambdaTest Community 2.0
- CodingJag- Our Very Own Newsletter
- Briefing You With LambdaTest Status Page
- Android 10 Support Extended
- Multilingual Keyboard Support For Mac Devices
- Screenshot Behind Logins For Mobile Browsers
- Get Alerts For Concurrent Sessions In Real Time Testing
- Reproduce Browser Tests Based On GeoLocation
- Perform WebView Testing In Real-Time
- UnderPass Is Now Out Of Beta Testing
- LT Browser- Getting Better Everyday
- Introducing LambdaTest Extension With Azure Pipelines
- Brand New Integrations
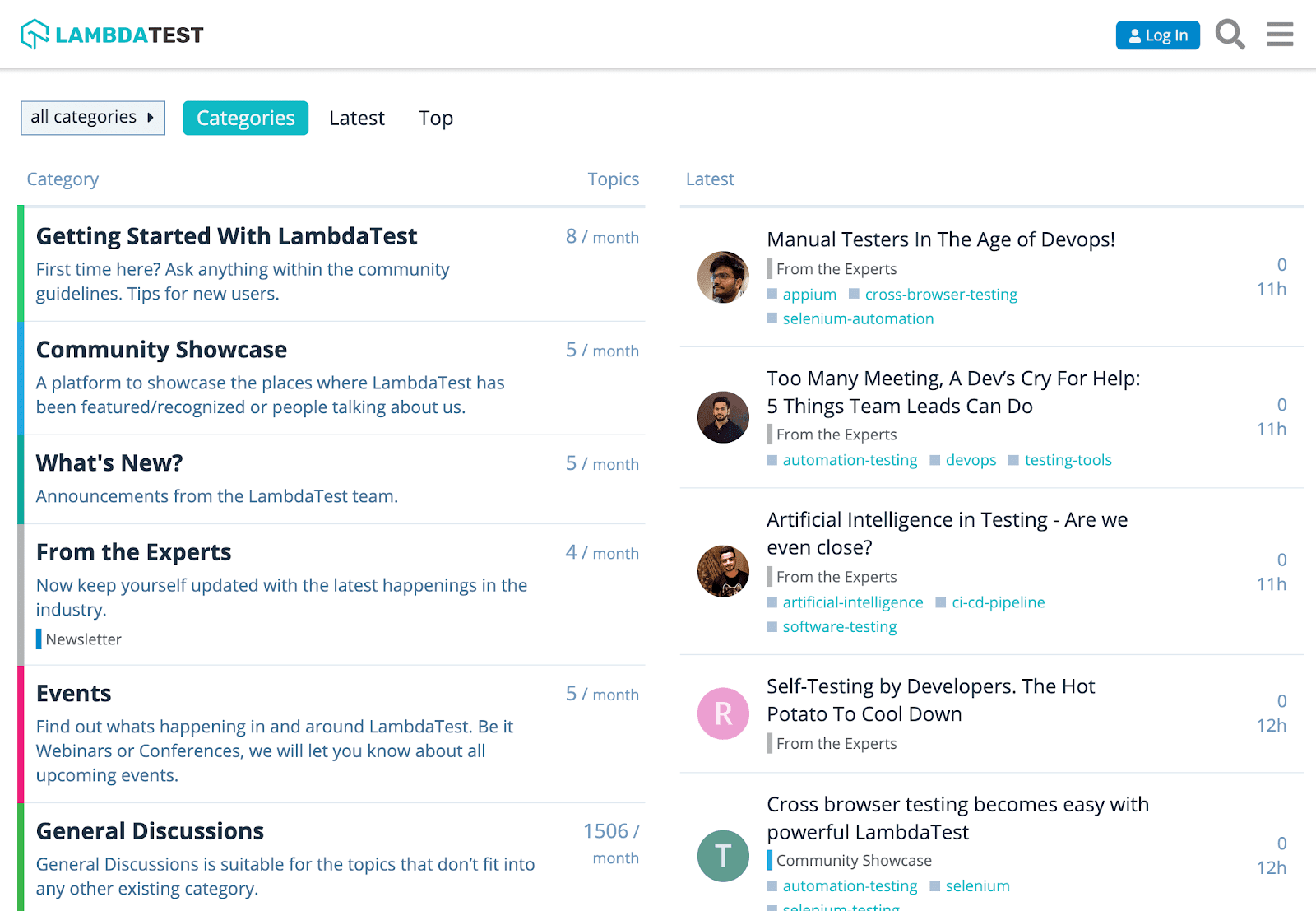
Ask, Learn, Collaborate & Execute With LambdaTest Community 2.0
We introduce you to the all-new LambdaTest Community, a place to collaborate with like-minded people worldwide. With a user-friendly design and many new tweaks, Community 2.0 aims at bridging the gap between testers and the rest of the software community.

This time around, you will find some interesting sections like:
- Getting started with LambdaTest
- Community Showcase
- From The Experts
- Events
- General Discussions
- From The House Of LambdaTest
- Product Support
- Testing Resource Directory
- Job Board
This is your chance to become a part of a fast-growing community of developers, QA engineers, testers, and thought leaders. If you haven’t joined yet, please do that now!
CodingJag- Our Very Own Newsletter
There’s so much happening around the world of testing; it’s tough to stay updated. To make it easier for you, we’ve decided to curate the best news, updates, blogs, videos, podcasts, etc. The Coding Jag will bring it right to your inbox. Subscribe now!

Subscribe to Coding Jag and get the best news around the testing world delivered to your inbox every Thursday morning.
Woo-hoo! Thanks for signing up for LambdaTest’s weekly newsletter!
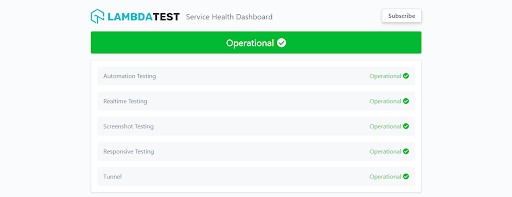
Briefing You With LambdaTest Status Page
When you are testing religiously on a cloud-based platform, downtimes are almost inevitable. What matters more is how we manage those downtimes to reduce its impact on your workflow. And that’s the reason why we have come up with a Status Page to keep you updated with upcoming maintenance all the time.

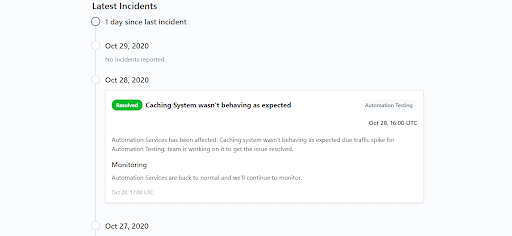
You will also find daily updates on any issues that occur in the product. As you can see below, you will be able to find the root cause of the said issue and even check how long it took us to resolve that issue. On a side note, we make it our topmost priority to resolve any issue that our customers face.

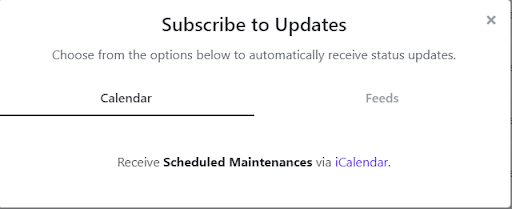
Lastly, you can choose to Subscribe to Updates for any incidents or scheduled maintenance. You can do this via iCalendar or through our feeds. We are sure this will help you and your team plan things a little ahead of time.

Android 10 Support Extended
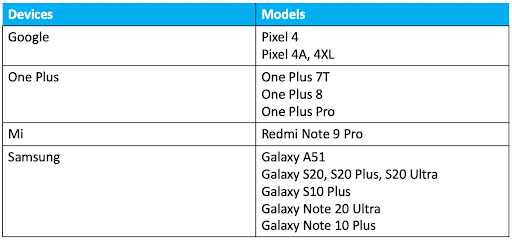
Android 10 is slowly taking over a majority of Android devices. To ensure you do not miss out on testing your website on those mobile devices, we added some devices in one of our last updates, and now we have added more frequently-used devices to that list too.
Here’s a list of Android 10 mobile devices that we support now:

You can find these devices in our Capabilities Generator.
Multilingual Keyboard Support For Mac Devices
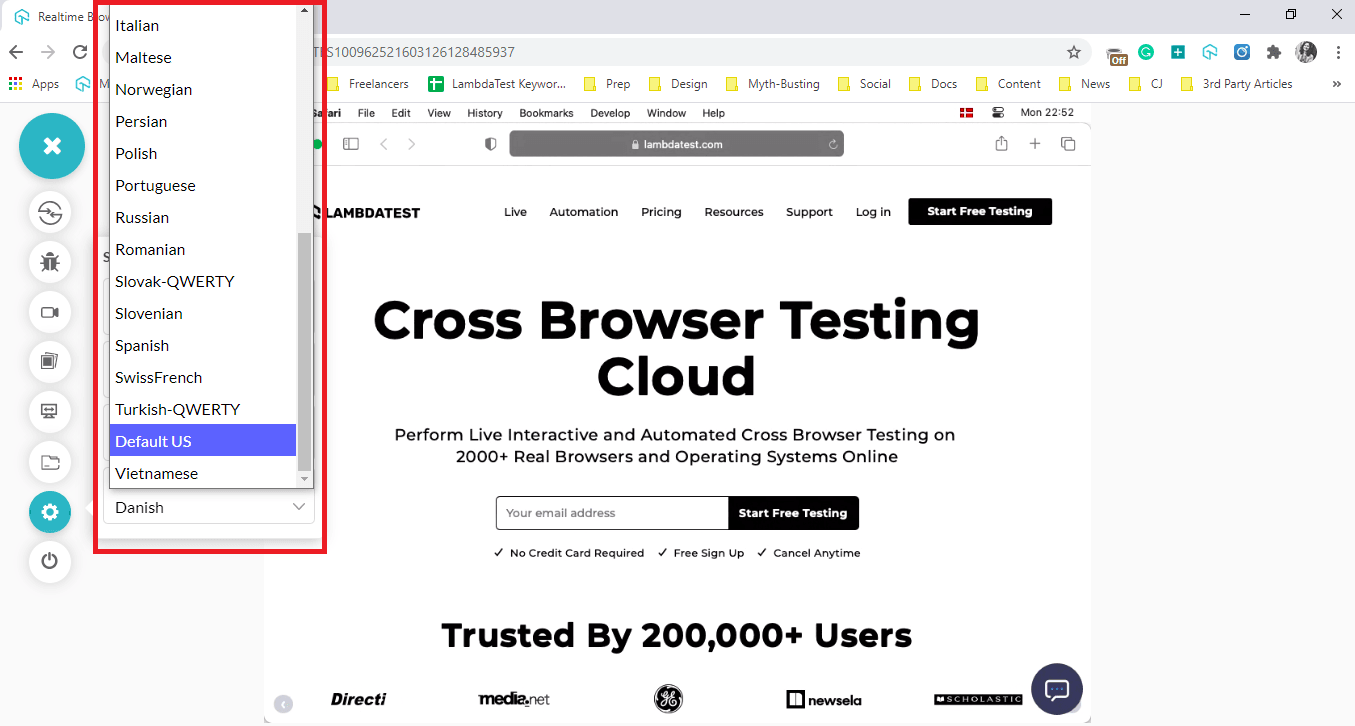
To make real time testing more efficient and accessible for everyone around the world, we have now added multilingual keyboard support for Mac devices. You need to go to Real time testing and open up a macOS machine to avail of this feature. Once it is up and running, you can hit Settings and choose your preferred Keyboard Input from there (as shown below).

It has been deployed just for macOS devices as of now. We will soon be adding this feature to other operating systems as well.
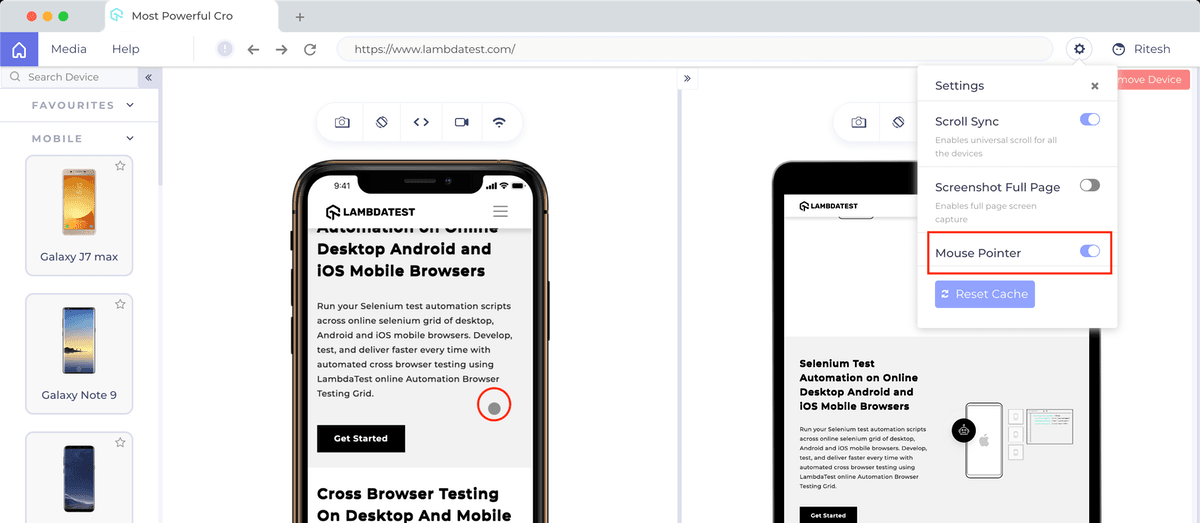
Screenshot Behind Logins For Mobile Browsers
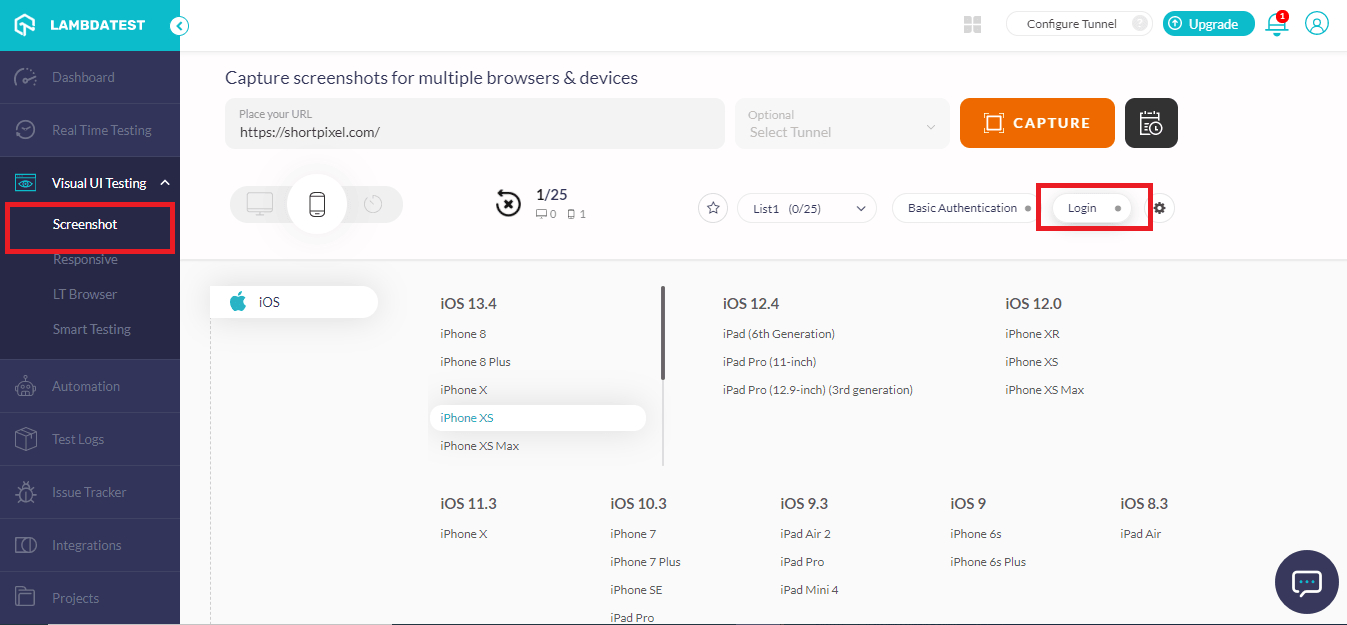
Not too long ago, we enhanced our screenshot testing capabilities by offering Login Profiles. With these profiles, you can spin up tests to capture automated screenshots of pages behind a login. But this feature was limited to desktop devices. Until now! With this update, you can capture screenshots behind login pages for mobile websites or web-applications as well.


You can also access these screenshots from your Test Logs. For more information, refer to our support documentation.
Get Alerts For Concurrent Sessions In Real Time Testing
Now, you will be prompted whenever you are exceeding your maximum concurrent sessions limit (depending on your plan). This will give you time to intimate other team members and ask for an ETA before you launch a session of your own, making it easier to work together as a team and plan the workflow.

Reproduce Browser Tests Based On GeoLocation
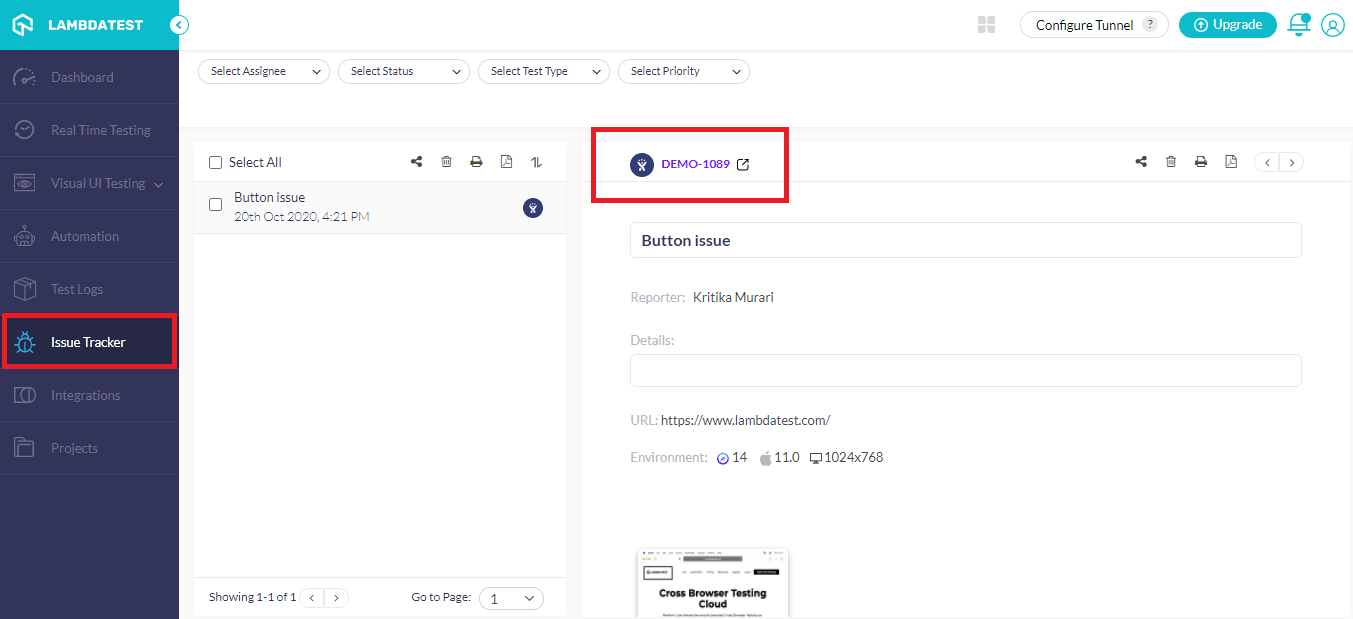
We are sure you have already used our Mark as Bug feature multiple times to ‘Create an Issue.’ Lately, we realized how difficult it becomes for your team members to reproduce the exact test environment, especially the test location unless they do it manually.
To resolve this, we now include your changed location or GeoIP in the bug to make debugging easier. To use this feature, you can go to the Issue Tracker to check your bug’s status; you will see a link to your test (as shown below).

![]()
Once you click on the test link, you will be redirected to your project management tool, as shown above. You or your teammates will then be able to see an option to ‘Reproduce on LambdaTest.’
Perform WebView Testing In Real-Time
In Android, WebView allows any app to display a webpage as a part of its own activity instead of opening it on a separate browser. This allows the app to retain its users while increasing the user-experience multifold. Owing to its growing popularity, we have added WebView Testing on over cloud-based Selenium Grid.
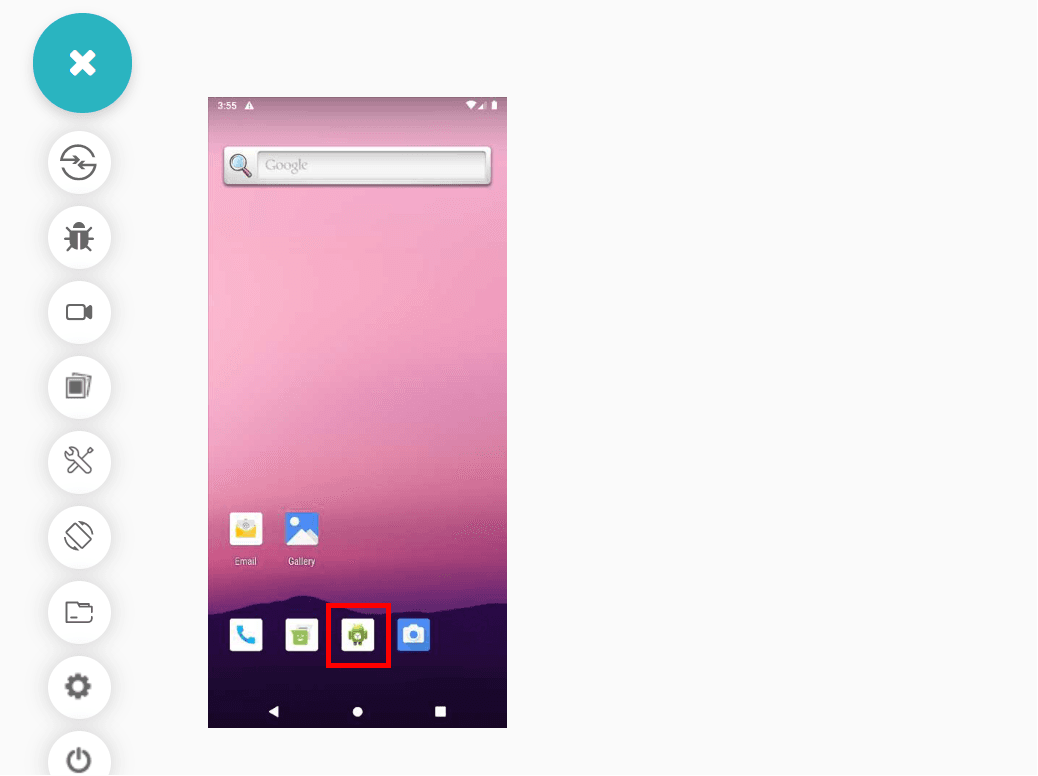
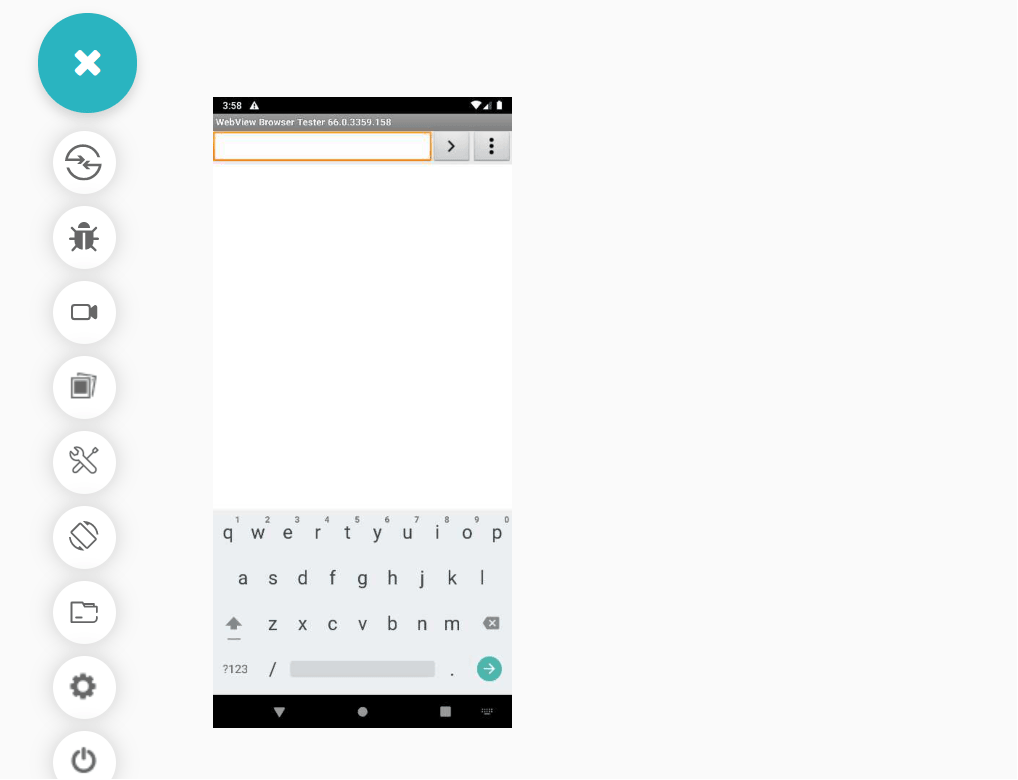
You will find this feature in real time testing. Choose your preferred combination of device and browser and launch the test. To perform WebView Testing, press the Home icon and then the Android icon to open the device’s WebView Browser Tester.


You can refer to this guide for more information on WebView Testing with LambdaTest.
UnderPass Is Now Out Of Beta Testing
We launched UnderPass, a desktop application for seamless local testing, back in March. Based on the feedback and overwhelming response we have received so far, UnderPass is now out of Beta testing with the latest version, 1.9.3041. Not just that, we have also added some cool new features like varying color coding for different updates, easy access and sharing of Log Directory, ability to change the Log Directory path, amongst other performance enhancements.

You can refer to this guide for more information on UnderPass.
LT Browser- Getting Better Everyday
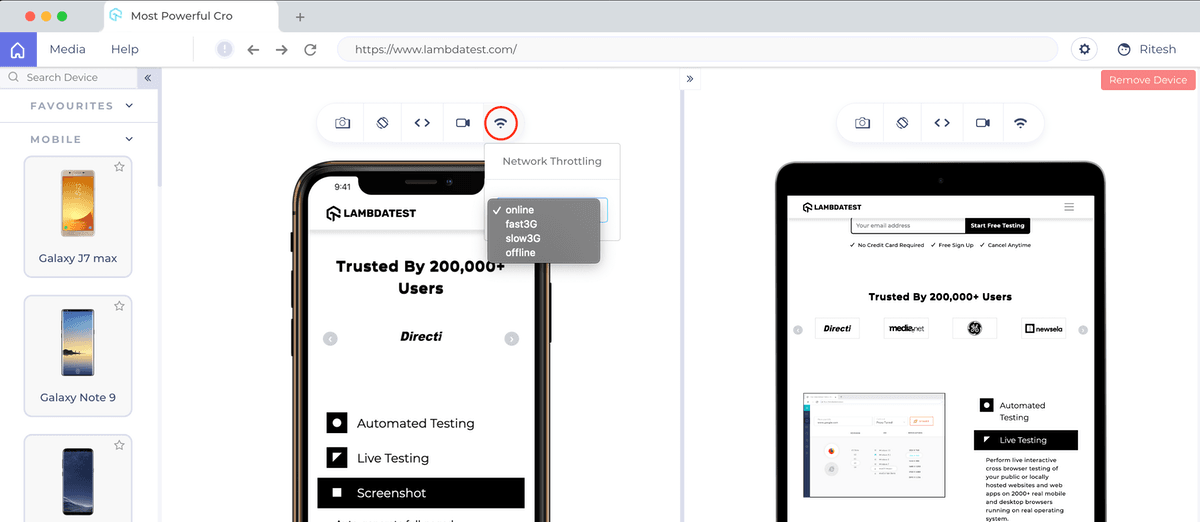
The rising popularity of LT Browser keeps encouraging us to innovate in new ways. Keeping up with this belief, we have added three excellent features to LT Browser. You can now simulate different network profiles with the help of the Network Throttling feature. You can now test your website on low latency networks (3G/4G/LTE) or even when it is offline.

We have also added a Touch Mode for enhancing your scroll experience on LT Browser. You will now be able to replicate the touch screen experience on your mobile devices and iPads by switching to Touch Mode. This feature will help you replicate user behavior on touch screen devices, giving you a pixel-perfect response across devices.

Also, you can now find in-page text within LT Browser.

Ditch Ctrl+F right away!
Introducing LambdaTest Extension With Azure Pipelines
LambdaTest’s extension for Azure DevOps will make it easier for you to manage your tasks. You can now set up your LambdaTest account in Azure Pipeline with your account credentials. You can also use the LambdaTest Tunnel for testing various production environments. You will also be able to embed or fetch the LambdaTest test results in your project’s job results. Additionally, you can witness the tests’ execution, capture screenshots, mark bugs, plot graphs, add tasks, enable builds, release pipelines, and work with our Selenium Grid cloud.

Brand New Integrations
We know how important it is for our users to use essential tools directly from our dashboard. And this is the reason why we keep integrating with the best tools available in the market today to make your work more efficient than ever. In October, we integrated with the following:
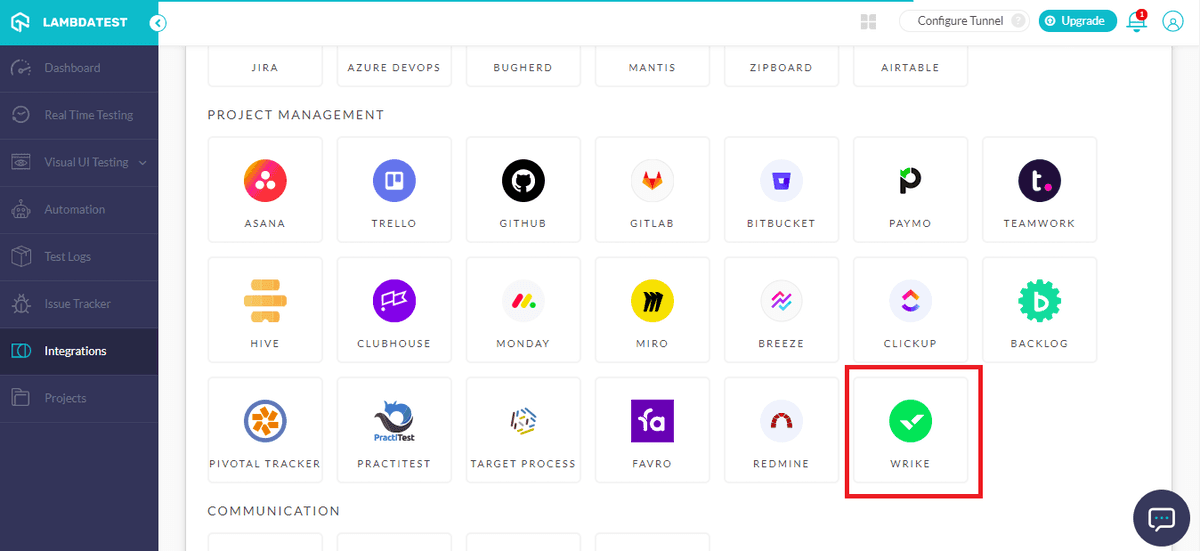
Wrike
On popular demand, we have now added Wrike to our list of integrations for project management. You will find it under Integrations, as shown below.

For more information, you can refer to our support documentation for integrating Wrike with LambdaTest.
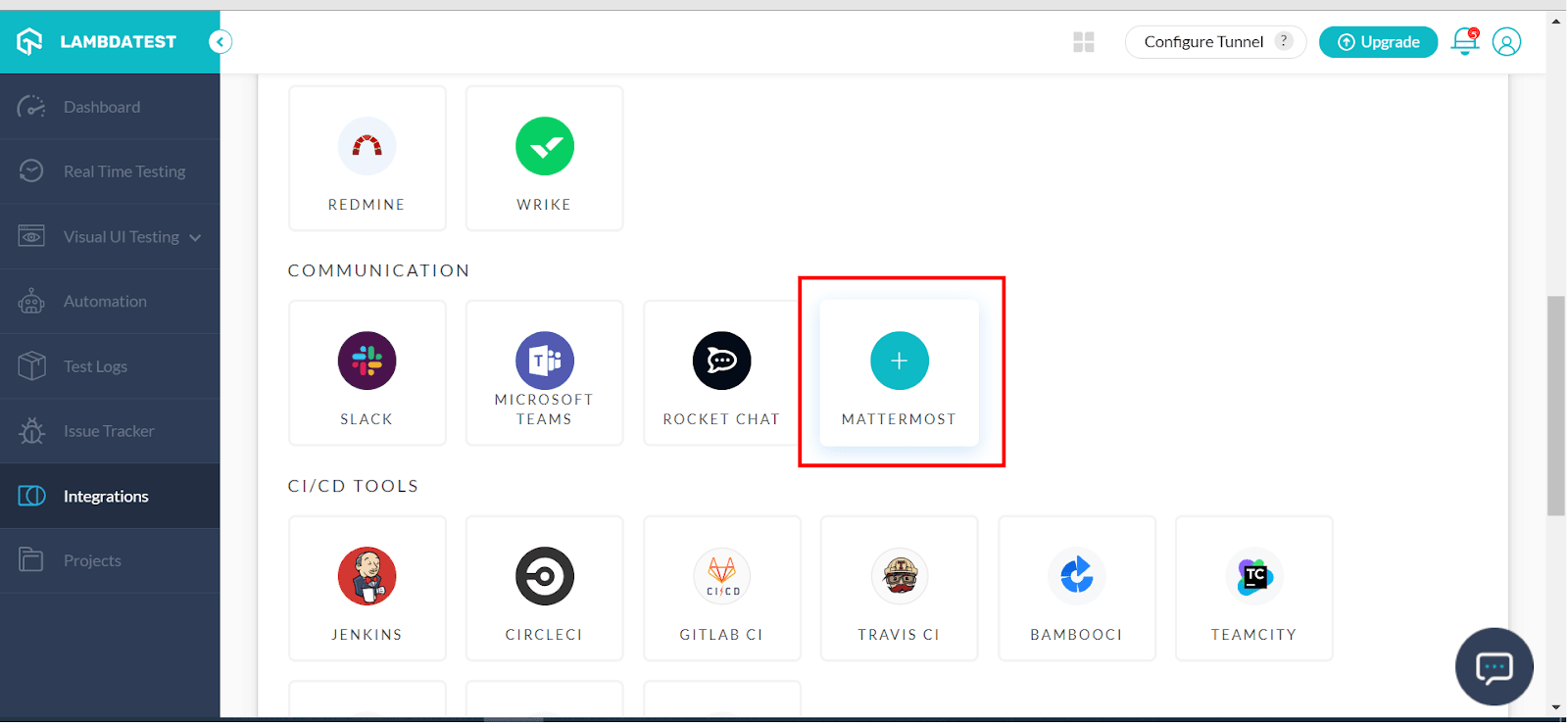
Mattermost
For seamless team communication, we have added Matternost to our platform. This will allow you to push a bug to your Mattermost channel from the LambdaTest platform in a single click. You can also share UI observations by capturing a screenshot in the middle of your test session and even annotate the screenshot or highlight your issue or input.

For more information, you can refer to our support documentation for integrating Mattermost with LambdaTest.
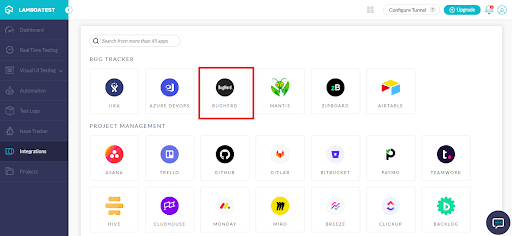
BugHerd
For better bug-tracking, we have also integrated with BugHerd. Now you can push annotated issues to the project of your choice, assign it to the required teammate, and attach necessary screenshots at the click of a button.

For more information, you can refer to our support documentation for integrating BugHerd with LambdaTest.
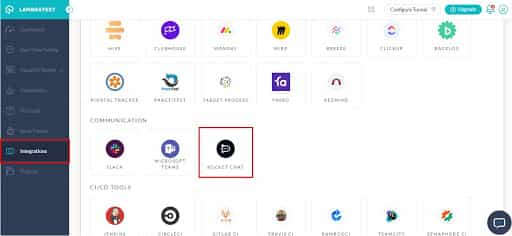
Rocket.Chat
Adding another feather to our communication gap, we have also added an integration with Rocket.Chat. This integration will not only allow you to communicate and collaborate with your team effortlessly, but you will also be able to share files and live chats in real time.

For more information, you can refer to our support documentation for integrating Rocket.Chat with LambdaTest.
That’s all for today, folks!
Stay tuned for more great updates from our end, and keep turning in your excellent feedback.
Happy Testing!
Got Questions? Drop them on LambdaTest Community. Visit now













