Beyond Testing: 13 Ways for Functional Testers to Excel
Ramit Dhamija
Posted On: November 29, 2019
![]() 150612 Views
150612 Views
![]() 15 Min Read
15 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Automation Testing Tutorial.
Functional testing of a web application or a website is one of the most essential phases of SDLC(Software Development Life Cycle) and who would know it better than we do. Providing a scalable infrastructure for cross browser testing on the cloud, we realize that offering a SaaS platform to our audience with even with a minor bug, may lead to a devastating outcome, and not only for us but also for our customers.
Which is why we always emphasized the entire LambdaTest team to indulge in testing activities. After all, we want to make sure that you perform seamless browser compatibility testing over 2000+ real browsers that are always ready to fire up according to your needs. Developers, testers, project managers, marketers, and even the co-founders have functional testing incorporated as a regular drill for their daily to-do list. The testing efforts are distributed by our testing department who are have been pivotal behind the stability of our web services. During the establishment of this work culture, I as a tester realized that there were more ways for me to contribute towards our product than just functional testing it.
Don’t get me wrong! I don’t intend to criticize UI functional testing. It is vital to spot bugs and fix them before an application is in front of the user. The success of a business lies in customer satisfaction and If the application’s interface is filled with errors and bugs, it will result in a compromised UX.
I am sure you most of you may already be familiar with the ways in which testers add value to the SDLC. Usually, it’s through functional testing, it attracts the maximum focus of a web testers schedule. However, there are other ways through which you can add more value to your product’s SDLC, ways other than performing functional testing. And the moment I realized these ways, I would be honest with you, I was a little bit upset about everything I could have done from the very start of my testing career.

So I thought of noting these ways down for you so that you as a tester, could help your team accelerate faster with a rigid CI CD pipeline of your web application. Here are 13 ways in which functional testers can add more value to a web product, apart from functional testing. Let’s take a look.
Have An Insight Into Your Stakeholder’s Mindset
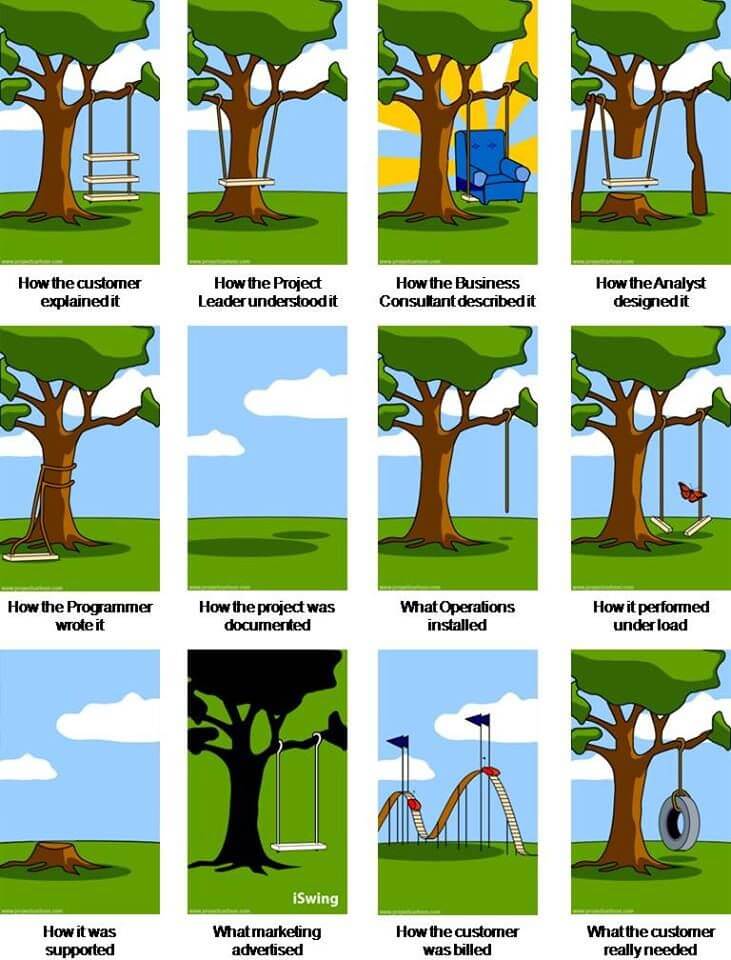
Every team member has their own perspective on a project. But when the customer is the one who ends up using the product, don’t you think it’s the stakeholder’s mindset that matters the most? Eliminating personal bias and thinking from the stakeholder’s point of view can greatly improve the testing procedure and enhance the robustness of your web application or website. List out people who have expressed interest in your deliverables. Document stakeholder expectations in a mapped form and lay a foundation according to the stakeholders’ mindset to avoid getting in the scenario as the below image.

So to deliver more than just functional testing, you need to work according to the stakeholder map. Communicate efficiently with stakeholders and grasp the depth of the situation. When testers encounter a bug, they usually report it and be done with it. However, to add more value, you need to report a discrepancy with the impacts of actions on stuff that matters to stakeholders. Also, check how the scenario you have prepared fits into the big picture instead of getting engrossed in a single feature. In the end, leaving the decision on to the decision-makers.
A good way to go about this is to adapt to shift-left testing. Shift-left testing is about performing testing as soon as possible, even before the product is prepared. You can sit along with stakeholders and learn what they are expecting to think of potential test cases and problems in advance.
Transition From a QA to QAOps
QAOps refers to maintaining the software quality of your product by coordinating well with your DevOps teams. The goal is to deliver a robust web application or website with a faster CI/CD pipeline. QAOps focuses on performing scalable test automation in parallel to achieve continuous testing in DevOps by collaborating the development and operations team with the QA department.
What Is QAOps? And Why It Matters For Your Web Application?
Acknowledge The Hindrances That Your Customers Are Facing
We all know that no matter how the entire team feels about the product, the customer’s opinions gain the highest priority. It’s important to know how customers feel about a product and the usefulness of features. I have seen that in some cases, a particular feature is perfectly in line with the tester’s expectations. But it can turn out to be a burden for the users.
Testers should report bugs that can bother customers. And who gives a better insight into what the customers are thinking other than the customer support team? After all, they are the ones in close contact with the users. Use the customer’s voice as the most valuable data and make a huge difference in the organization.
At LambdaTest, we provide 24/7 in-app Customer chat support to help eradicate any issue faced by our customers, as soon as possible. As a tester, I was able to come up with better and more valuable test scenarios regarding our product once I interacted with the customer support team.
Understanding and Estimating User Stories
In an agile framework, user stories are laid out for functional testers to understand and estimate the effort required for a release cycle. It is a description of a feature on a website or web application from the perspective of the end-user. It describes the kind of users, their needs and wants, and why they want a particular feature. The main purpose of user stories is to determine the value a project delivers to customers. The product owner and the testers understand the user stories and prioritize tasks according to the requirement.
Understanding user stories come in handy in developing acceptance criteria and covering different test scenarios. If the stories are huge, it becomes mandatory to break them down into chunks. Using the testing perspective to estimate user stories results in providing a clear idea on time taken by each story. There are many online collaboration tools available in the market to help you keep your entire team on a single dashboard, where you can assign user stories and see how they are being progressed by the team. You can gather reports from such tools and share it across the stakeholders too!
Top 22 Collaboration Tools for Your Software Testing Team
Explore New Testing Tools In The Market
I have seen testers getting threatened by the use of too many automated testing tools in the industry. They try to resist the change and feel that the technology is out there to replace them. Unfortunately, most of us are unaware that tools are a boon once we know how to leverage them. As a tester, you should have at least basic knowledge about the testing tools and the related opportunities in your field.
Using automated tools, testers can keep a backup of user actions and use the logs at the appropriate time. Some other uses include detecting different patterns in logs, mimicking functions, making copies of production data, etc. There are instances as a tester, where you might need to show others how a tool can come in handy to solve a problem.
For instance, if we consider manual cross browser testing then we know that the drill is very time-consuming and exhausting. Initially, I was reluctant about Selenium only because I wasn’t aware of the programming language. Being a manual tester I was hesitant and insecure about Selenium automation testing but once I got the hang of it, I realized the sudden increase in pace at which my test cycles delivered.
So always look out for the new tools in the market. Keep looking for opportunities and you’re good to go!
Code Reviewing
Don’t devote all your time to functional testing. You need to be more vigilant regarding code changes and code reviewing presents a good opportunity to do so. In every release cycle, there comes a period where the development team sits to review the code changes required to meet the release demands. To groom as a QA, you need to be active in the code review process and understand the changes that may happen in the web application. You should not only participate, but you should contribute your inputs regarding the changes as well.
As a functional tester, you are interacting with the web application on a daily basis. You have scene multiple test scenarios, unexpected outcomes, regression defects. It is only natural for you to come up with a few valuable suggestions or two.
How Code Reviewing Can Help With Quality Assurance?
Measure The User Experience
One of the biggest mistakes that I have come across in software companies in a hurry to release an application. The hastiness to release a feature or a product sometimes takes precedence over the correctness of the same. Performing an in-depth UX review is a must before you launch the product hoping to get the bugs sorted out by beta testing. Take the necessary data, business metrics, and insights to assess the quality of a product from the user’s point of view. Record the shreds of evidence and give recommendations to instigate improvement.
In cases of a super quick release, inconsistencies start building up. In my experience, the involvement of multiple developers and outsourcing a part of the development process to a different team results in instability. User touchpoints, icons, actions, text, features, performance, and key flows are some of the important elements of a UX review.
Focus On Every Customer Tickets That Gets Assigned To The Team
Not all scenarios are covered in test cases. No matter how hard the development team tries to cover it all, take it from me, there are always going to be surprises! This makes reviewing error, information, and warning messages all the more important for the testing team. There was this one time when I got a list of strings to review, I noticed a complete section that the testing team had never seen before.
After review, our team noticed that the code was for a feature no longer in use. It’s removal was vital as it had no impact on the product anymore. When a list of messages is ready, it results in a more efficient and valuable testing process. It’s the best way to subject a product to a reality check.
Being On Time
I have witnessed testers loaded with so many tasks that the entire process can sometimes be a little chaotic. But, as a matter of fact, you have to adhere to the deadlines. The end goal has to be saving time by avoiding messy testing. Maintaining an optimum speed, yet being efficient, does it sound like you’re in a pickle? Well, if you keep your important details and communication organized in one place, I bet it will solve half of your timing problems.
Writing effective test cases and detailed bug reports is another way you can be quick in executing your tasks. Wait, did I use the word ‘detailed’ and ‘quick’ in the same sentence? It might sound contradictory but a detailed report requires a one-time-effort. Maintain a high level of clarity and you can revisit your information log any time you want. Now, do you see how much wastage of time this prevents for the long haul? Also, you get to be rid of the regular excuses. Talking about excuses!
Here Are 17 Excuses That Every Website Tester Should Get Rid Of Immediately

Think Of Potential Disasters
Imagine waking up in the morning and seeing a nerve-wracking headline about your product in the news. Severely negative headlines can prove to be a disaster for your project and organization. Thus, it is vital to think of possible disastrous scenarios before releasing a product. And did you know that testers are extremely good at predicting what can possibly go wrong with a product? It is all about maintaining quality over quantity in software testing.
When this approach becomes a regular practice for a firm, it can save a lot of time and effort. And of course, this methodology helps in preventing errors in the long haul. The prediction of these possible headlines acts as a nudge to the testing team. By providing a different perspective on product development, it helps in building better websites and applications.
Be A Problem Solver
I have seen testers feel that their job can be a little cut and dry. Running test scripts like a robot can become a bit tedious after a while. Executing a test case, writing a test report, passing on the issue to the developer, and verifying the fix sounds pretty simple. To some extent it is. But what if you are a person with a knack for problem-solving? Well, then be a problem solver and break the monotony! Do you know how you can add value to the organization by being a problem solver? Take a look.
Unlike one of the most common misconceptions, a tester’s job doesn’t end at reporting bugs. If you find the needle in the haystack by narrowing down the search, you are one step closer to solving a problem. For instance, along with pointing out the bug, you can provide an easier way to fix for the developer. This way, you get to collaborate with the developer and help the organization save time. When you look at the big picture, a problem-solving tester can be a gem for an enterprise! Thinking of critical scenarios and designing their problem solutions is especially pivotal if you are a QA Manager.
Top 13 Skills Of A Proficient QA Manager In 2019
Learn Data Science
Complications can do no good to a company unless someone simplifies them. With a plethora of raw data, it is important to pick the most relevant information and use it skillfully. Here, we are talking about data science, which is mining the massive information pool stored in data warehouses. Even with progressive delivery and deployment, it’s not possible to test everything, not even with the best staging environments!
As far as production use is concerned, thanks to modern technology, you can get access to detailed information. But as a tester, you need to learn how to put all that data to good use. Data science can help testers concentrate their testing efforts. This, in turn, will aid the organization as a whole in providing better deliverables. So, did you see how the knowledge of one important concept for testers benefits the enterprise on a large scale?
This certification is ideal for testing professionals who want to acquire advanced, hands-on knowledge in Selenium automation testing.
Here’s a short glimpse of the Selenium Advanced certification from LambdaTest:
Keep An Active Eye Out For Competition
In today’s world of fast-paced technology, competitors are just a few taps and clicks away. With entrepreneurship gaining a boost, the competition among businesses is just going to get fiercer. The most common hell hole that’s holding a lot of companies back is testers getting stuck in silos. It results in a severe lack of information about how the competitors are holding up.
Testers need to sift through fact sheets, websites, and other sources to compare the strengths and weaknesses of your competitor’s products against your own. In addition to functional testing, some other criteria to take into account include usability testing, security testing, performance testing, and accessibility testing.
Unboxing the Concept of Cross Browser Accessibility
Always Remember!
While it’s true that functional testing holds incredible importance, that doesn’t mean testers can confine themselves to it! Most testers fear the unknown and lack coding skills. But there are ways to add value to the organization other than functional testing as well. These were some of the departments in which functional testers are making real strides, apart from functional testing.
Testers are the ones ensuring the impeccability of a product before it reaches the end-user. In some organizations, the contribution of testers is often overlooked. I have seen many testers wonder when they can sit on the table with the DevOps. However, QAOps is about to change that with its focus on continuous testing in DevOps.
So, if you are a tester and are wondering about your contribution to the development of the website or web application, you can now see how much value you add to it! Even though the decision making power lies among the product owner and manager, the tester’s role in the SDLC is hard to ignore. They lay the groundwork for making sound choices, thus, helping an organization thrive to its full potential. Cheers!
Got Questions? Drop them on LambdaTest Community. Visit now
















