Guide To Cross Browser Testing On Older Browser Versions
Harshit Paul
Posted On: July 23, 2020
![]() 296424 Views
296424 Views
![]() 12 Min Read
12 Min Read
“How do I perform website testing on older browser versions? Is it even necessary?”
Have you ever wondered about these questions? If you did, you’re not the only one. At some point, every web tester or web developer ponders on these. And it is logical to do so. After all, new browser versions are released every month. Which makes it difficult for testers & developers to maintain a record of emerging & deprecated features. Not to forget, the never-ending release requirements are constantly squeezing your bandwidth.
It can be an overwhelming task to ensure a cross browser compatible website, that works seamlessly even on older browsers. Which is why some of our clients have also enquired if it is important for them to test on older browser versions? If so, which browsers should they consider for cross browser testing? And I am going to help you get answers to these questions in this article.
Why Is It Important To Test On Older Browser Versions?
The past decade has witnessed an immense rise in internet usage. The internet traffic at a global level continues to rise significantly with each passing day. There was a time when surfing the internet meant double-clicking on the IE icon on your desktops.
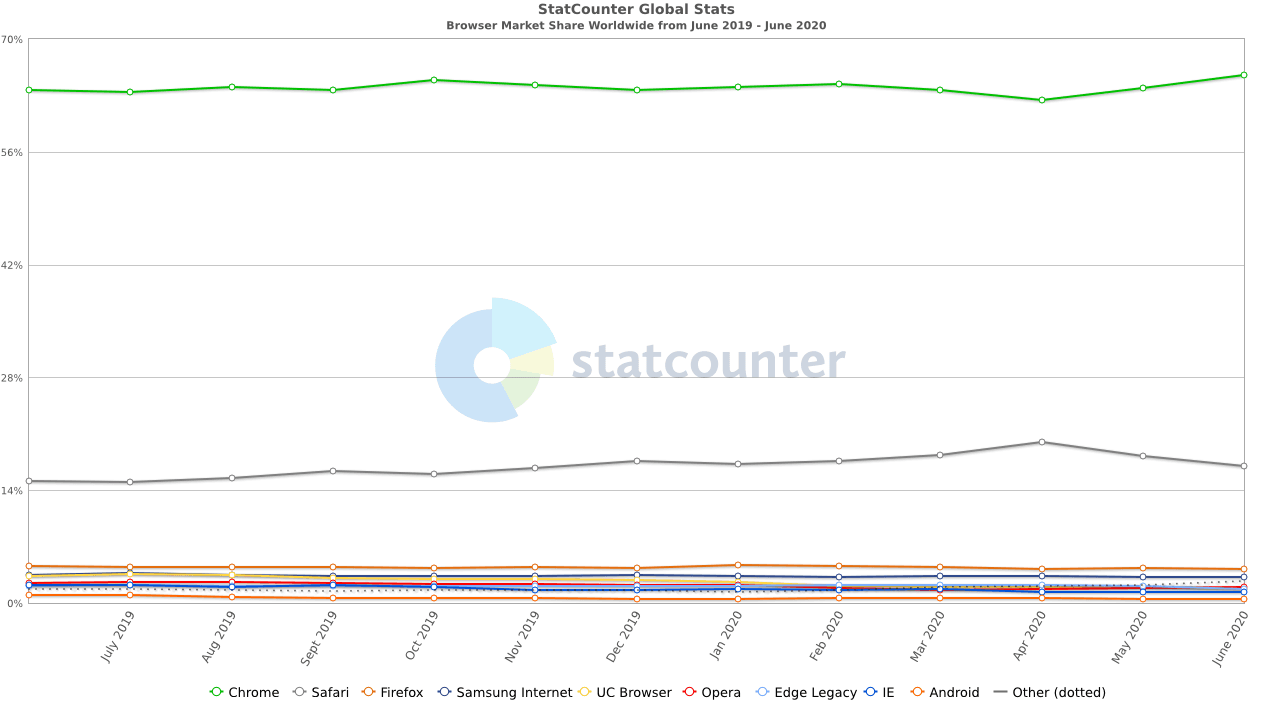
But over the years we have been introduced to a wide array of browsers including, but not limited to Google Chrome, Opera, Safari, Mozilla Firefox, and Microsoft Edge. As per StatCounter, Google Chrome and Safari dominate the browser market with a share of 65% and 17% each from June 2019 – June 2020.

But did you notice something else here?
Internet Explorer & Edge legacy browsers are still having enough browser market share to have themselves listed among the top 10 most used browsers worldwide in the last year. And you might be surprised to realize that Internet Explorer has been deprecated in 2015 and hasn’t received any update since then.
The emergence of modern browsers led IE to its deathbed. A majority of us weren’t bothered by the death of IE because deep down the notorious IE has caused all of us a fair share of troubles. Remember those good old days when IE was used as a default browser? 🙂
However, it is intriguing to notice that the IE community still exists. Even after Chris Jackson, Microsoft Security Chief insisted people to stop using IE.
Well, we have considered an example of the fallen king IE but what about the reigning king Google Chrome?
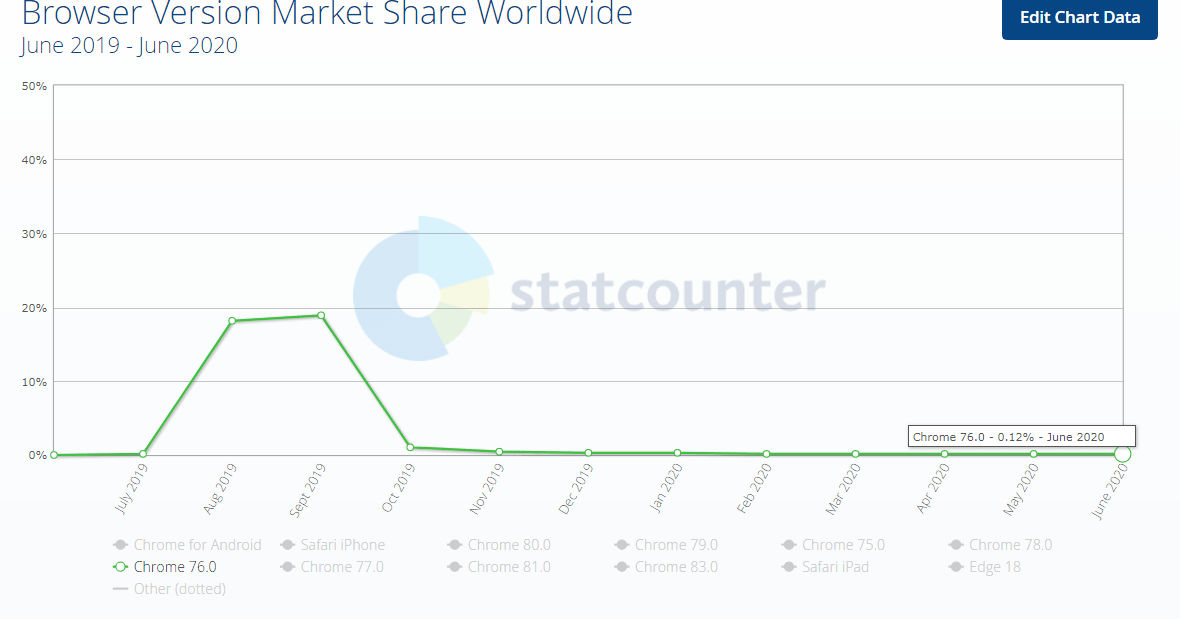
Earlier, we realized the browser market share. Now, let’s dig deeper and look into the browser version market share.

Right now, the latest version of Google Chrome is 83.0. However, 0.12% of worldwide users are still using Google Chrome 76 which was released last year. Even though the latest version is out there, not all users prefer to switch instantly. In this case, if your site suddenly stops running on old browser versions, it could result in a loss of both traffic and revenue.
- It might be an age-old practice but it is always best to test how a website or application looks in every browser (and versions). After all, some minor modifications to make your website browser compatible with HTML or CSS might not be a huge task but it will definitely have a substantial impact on your user experiences.
- It has become a common practice for browsers to have frequent release cycles with updates rolling out within a few weeks. As a developer, you simply cannot assume that all your users keep up with these updates and/or have the latest browser versions on their devices.
- Another reason why it’s important to test on old browser versions is corporate restrictions. Some companies restrict employees from performing frequent browser updates due to security reasons. They often have blockers in place to stop automatic updates and it falls on individuals to update them manually. And of course, some users simply don’t prefer to update their browser version!
So should you test your web app on outdated and older browser versions when there is a new version waiting?
Absolutely. Why? The answer is simple, to retain your user base and provide a seamless experience to every website or web-app visitor. This is exactly why cross browser testing or browser compatibility testing exists, to begin with!
LambdaTest’s LT Browser is a next-gen browser to build, test & debug mobile websites. Try it now, for free!
Devising A Strategy For Browser Compatibility Testing On Older Browser Versions
Now, you know the importance of browser compatibility testing on older browser versions but you can’t go around testing all of them on different operating systems in random order. You need to devise a proper cross browser testing strategy.
That way, you will be able to prioritize the browsers which matter the most and make your website cross browser compatible with them first. You can figure out the high priority browsers through web analytics tools. Your web analytics tool will help you pinpoint the browser versions & operating systems which are responsible for a majority of your web traffic.
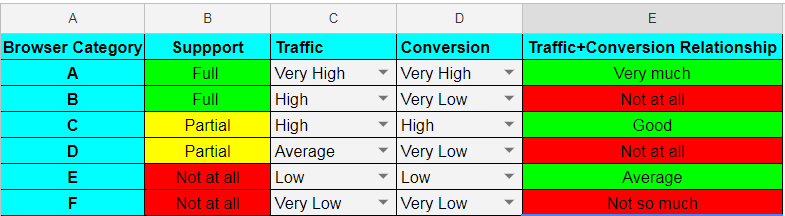
Next, you can devise a cross browser testing matrix which would help you organize these browsers + OS combinations in an intuitive manner.

Different Ways For Cross Browser Testing On Older Browser Versions
Once you have the browser compatibility testing matrix ready, you then need to decide the best-suited way to perform cross browser testing on older browser versions. There are different ways you can go about it.
1. Using Browser Emulators or Simulators
You can use browser emulators or simulators to perform cross browser testing on older browser versions. With emulators and simulators, mimic the working of software so you can configure and execute your testing in your specified environment. The difference between two lies with simulators being unable to emulate the actual hardware of an operating system over which you want to run browser compatibility testing. For more details refer to our blog on emulator vs simulator.
Browser emulators are a great way for browser compatibility testing on older browser versions. However, since you would be emulating the hardware, the chances of incorrect test results are higher in comparison to real browsers.
2. Installing Older Browser Versions
The old school way of doing it – installing older browser versions on your machine. However, this approach isn’t feasible. You can’t go around wasting valuable time installing and uninstalling the browsers. Another challenge is operating system dependency. You can’t test IE on macOS or the latest Safari browsers on Windows. Also Google Chrome, Opera, Edge, etc. browser versions might render your website differently in Windows when compared with macOS.
You are going to have more accurate results than emulators as you will be working with real browsers & real devices. However, this approach is too laborious and time-consuming.
3. Using Local Virtual Machines / On-Premise Virtual Machines
Many often get confused between emulation & virtualization but remember that they aren’t the same. In emulation, you are mimicking a machine but in virtualization, you have a real physical machine connected to a virtual server which allows you to interact with that machine from a remote system.
VMware is a popular tool for configuring local virtual machines. Using virtual machines is another way to test how a website works on older browser versions. The rendering engine can’t create complications. Thus, this method is ideal if you are up for it budget-wise.
Install old browser versions in one or more VMs after setting them up. You can also run VMs in parallel across Linux, Mac, and Windows, provided you have a good hardware configuration. This is something I would like to highlight, you will need to spend a good amount of money on hardware configuration if you plan to set up an on-premise virtual machine infrastructure. Plus, you will need a dedicated resource team who will be responsible for maintenance and cleaning the local virtual machines after they are used.
4. Using Real Machines Hosted On Cloud
This is the most preferred way of cross browser testing on the legacy and latest browser versions. You can make use of a cloud based browser testing cloud such as LambdaTest which offers 3000+ real browsers on real machines hosted over cloud. With LambdaTest, you end up saving both time and money spent on maintaining your on-premise infrastructure for virtual machines. So you could focus on what’s most important i.e. cross browser compatibility testing.
You can easily test your site across Chrome, Firefox, Safari, Edge, Opera, Internet Explorer, and Yandex. You can even mobile device testing.
You also get the advantage of one-click bug logging to your favorite project management tools such as Jira, Asana, Trello, etc.
And if you want things to be super fast, we offer automated browser testing with our cloud Selenium Grid which can help you test on multiple browsers & OS combinations simultaneously.
Some additional features include geo-location testing, integrated debugging, and locally hosted web-testing.
Check out all of the LambdaTest features.
5. Using In-built Developer Tools
Some browsers like the Internet explorer also allows you to switch back to an older browser version through native developer tools. Take the case of Internet Explorer. IE9, 10, and 11, all have developer tools. You can access them whilst in IE by pressing F12. Through this method, you can change your document as well as browser mode.
However, using in-built developer tools has its own limitations. They are the least reliable in comparison to other ways we have discussed so far. You can occasionally use it for unit testing but I wouldn’t recommend you to perform detailed website testing or even smoke testing using the in-built tools.
Retain Traffic and Revenue By Easily Testing on Old Browser Versions
Getting a site to work flawlessly on various browsers and their latest versions is a must. But that doesn’t mean that you can overlook a web app’s functionality in older browser versions. Sure, you can ask your users to update their browser versions. But do you think it’s fair to expect them all to update it at once? Of course not.
So, to ensure that there is no loss of traffic and revenue, it’s important to keep a website cross browser compatible in old browser versions as well. In case users haven’t updated theirs, they shouldn’t feel punished for it! Not to mention, a great UX in all versions leads to a positive brand review and a killer market reputation. The easiest way to ensure zero interruptions in your website traffic and revenue is to test on old browser versions as frequently as possible. Happy testing! 🙂
Frequently Asked Questions (FAQs)
What is the oldest Firefox?
The oldest version of Firefox is Firefox 1.0, which was released on November 9, 2004.
How do I get older versions of Firefox?
Getting previous Firefox versions from the primary Mozilla FTP server:
- Open “ftp://ftp.mozilla.org/pub/firefox/releases/” on your computer.
- Choose the desired version folder by browsing.
- Select your operating system (for example, Windows 32-bit is “win32/”).
- Installer files can be downloaded, for as “Firefox Setup 78.0.2.exe” for Windows.
How do I go back to an older version of Firefox?
Uninstall the current version of Firefox from your device and download the desired older version from Mozilla’s FTP server to return to an earlier version of the browser. Be careful because outdated versions could not have security updates.
How do I run an older version of my browser?
Remove the most recent version of your browser from your computer, delete all of the data it still contains, and then download the desired earlier version from a reliable source. To install the previous version, adhere to the on-screen directions.
Which is older Safari or Chrome?
Chrome is more recent than Safari. Apple first made Safari available in 2003, whereas Google made Chrome available in 2008 and presently controls about 65% of the market.
Got Questions? Drop them on LambdaTest Community. Visit now













