How To Perform Localization Testing Of Websites & Apps?
Salman Khan
Posted On: February 20, 2024
![]() 86094 Views
86094 Views
![]() 20 Min Read
20 Min Read
According to MotionPoint, 60% of online content is in English, yet only 25.3% of the internet market prefers exclusive English content, highlighting a significant preference for native languages among the remaining 75%. App localization, today emerges not only as a strategic need but as a response to the vast majority’s inclination towards native and personalized content. A key aspect of this adaptation is localization testing, which verifies that the application’s features are customized for different locales, including user interface elements, text, images, documents, currencies, keyboard usage, and translations into local languages.
Continue reading to know more about localization testing, including its benefits, when to use it, and how to perform localization testing.
TABLE OF CONTENTS
- What is Localization Testing?
- When should you Perform Localization Testing?
- What is Globalization Testing or Internationalization Testing?
- Why do we need Localization Testing?
- What aspects are analyzed during Localization testing?
- Choosing the Right Localization Testing Tool based on your Needs
- Challenges of Localization testing
- Best practices of Localization testing
- Wrapping Up!
- Frequently asked questions
What is Localization Testing?
Localization testing is a process of testing the behavior of software for a specific region, locale, or culture. Localization testing in software testing aims to validate adequate linguistic and cultural aspects for a specific location. It is the process of tailoring software to a specific language and country. The acronym for localization is l10n, where 10 is the number of characters between l and n.
In most cases, the functionality of a non-localized product is the same as those of a localized product; however, the critical areas touched by localization testing are the user interface and content. Localization testing is not just about verifying the website or app functions across several locations but providing a personalized user experience based on services and enhancements for the individual’s location and what he may choose.
When should you Perform Localization Testing?
The most commonly asked question about localization testing is when to perform it. Perform localization testing as early as possible in the development process and avoid postponing it until the end. It should be conducted regularly throughout the software engineering process, ensuring that localized websites, apps, and software are checked by localization QA testers at various stages of development. Let’s understand this with some localization testing examples:
Consider this: you’ve designed a web app with German and French language versions. However, you notice that the German text exceeds the size of the web app’s login buttons or that the address formats on the web app do not correlate to the region. By performing localization testing, you can help avoid such instances where the available content is not native by performing localization testing.
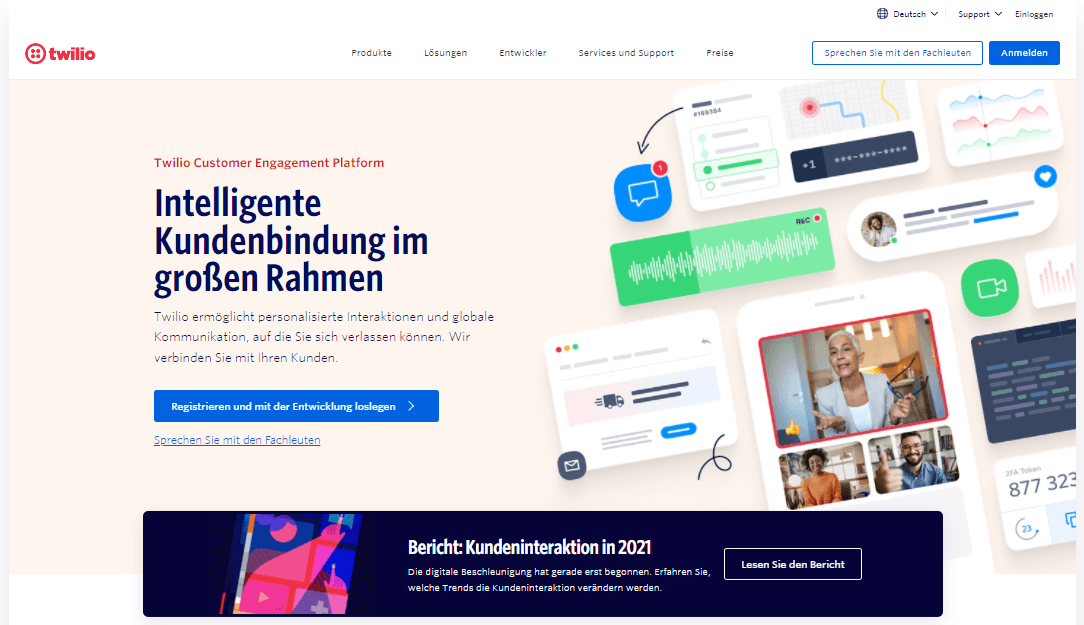
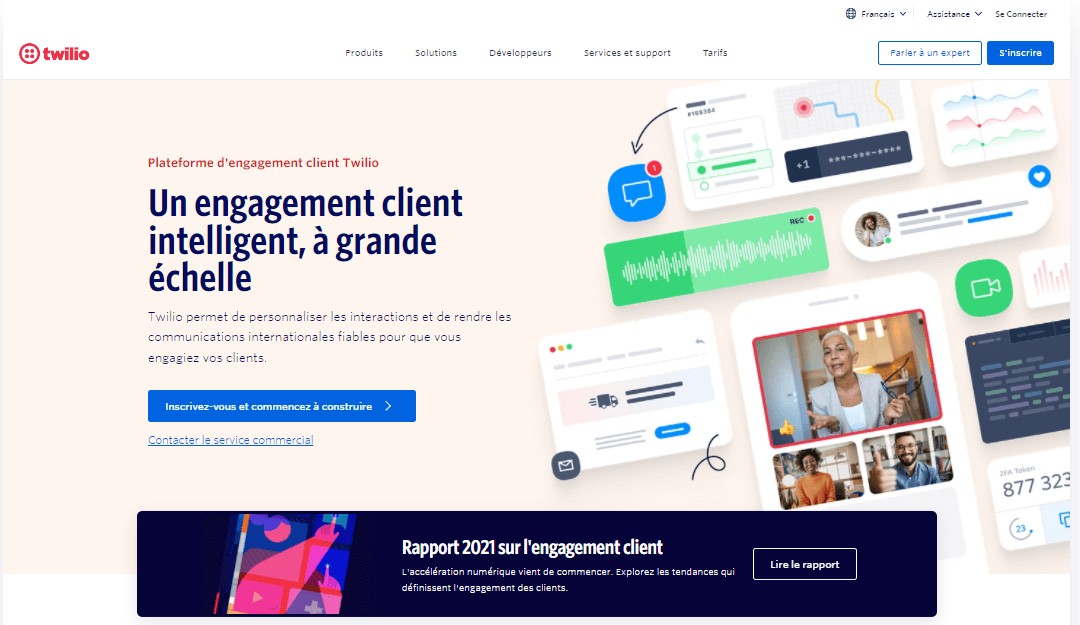
Let’s take another scenario. The screenshots below are of Twilio’s homepage with locales set ‘de-AT’ (German-Austria) and ‘fr-ch’ (French – Switzerland), respectively.
Twilio homepage with locale set: de-AT

Twilio homepage with locale set: fr-ch

In the above screenshots, the user interface must always be tailored to be accessible by the desired set of people (or users). Localization testing in software testing can help ensure the same.
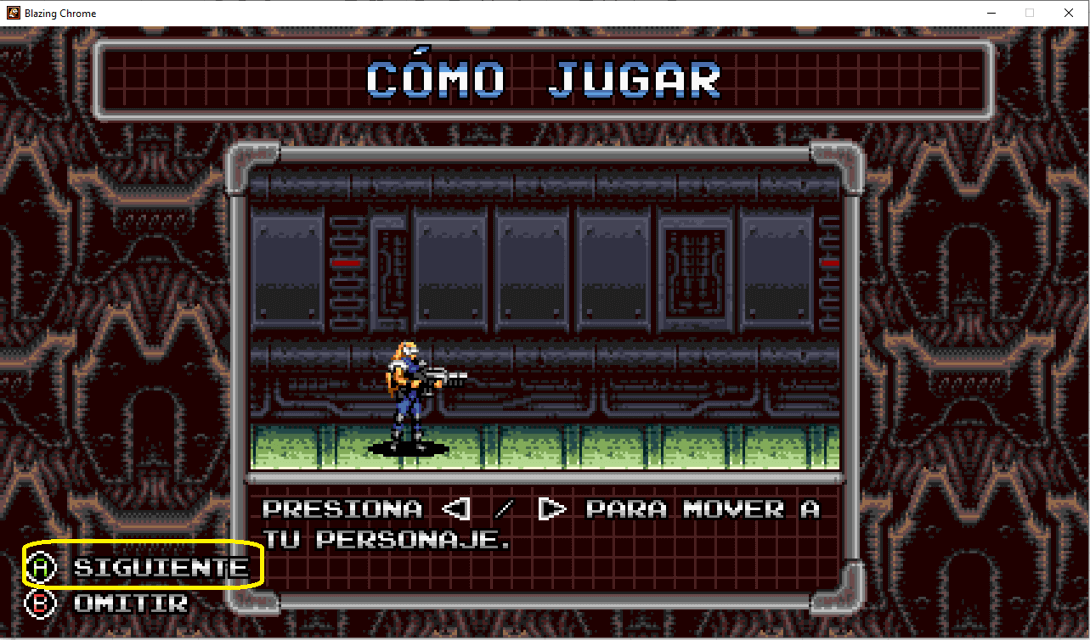
Real-time Example: The Alconost team discovered one such scenario with Dotemu and their game – Blazing Chrome. Some texts in the Spanish version were too long for the buttons. For example, in Spanish, the word “Siguiente” was too long. The Alconost team identified this error during localization testing and proposed changing “Siguiente” with “Seguir” to keep the interface looking great.
Shown below is the screenshot of the Blazing Chrome game.

Therefore, to give a website or app a native feel, one should look for regional specifics and small local features.
Also, read – Typography And Cross Browser Compatibility Testing
What is Globalization Testing or Internationalization Testing?
Globalization or internationalization testing in easy terms is centered on the creation of products and features that have broad appeal across diverse international audiences. This practice typically initiates during the conceptual phase to ensure the product’s global attractiveness. The development of features, content, and user interface (UI) is strategically aligned to accommodate the localization requirements of various cultural or linguistic environments. Consideration for different aspects of localization is integral from the initial stages of product design and development. Here are some of the key points to consider while performing globalization testing:
- Facilitating support for multiple languages
- Ensuring compatibility with diverse regions, linguistic environments, etc.
- Segregating resources (such as strings and UI elements) from implementation
- Accommodating different number formats
- Adapting to various text formats, including left-to-right and right-to-left orientations
It’s important to note that “localization testing” and “globalization testing” are different. As the name implies, Globalization focuses on the product’s global (or worldwide) capabilities, whereas localization focuses on a specific set of users belonging to a given culture or area. Then there’s internationalization testing, which helps prepare the product so that you can use it in various languages, countries, and locales around the world. Lets see of the key differences between these two:
| Sr. No. | Localization Testing | Globalization Testing |
|---|---|---|
| 1. | Checks if software works in a specific language for specific regions. | Checks if software works in many languages and with many features. |
| 2. | Doesn't require making products suitable for different regions. | In globalized products, code and messages are separate. This means we can use the software in different languages without redoing everything. |
| 3. | Focuses on a small group of users from a specific culture or region. | Focuses on making sure everyone can use the software. |
| 4 | Helps find printing errors in software. | Helps find potential issues in software to prevent problems. |
| 5. | Verifies all application resources in testing. | Tests all features of software with international inputs. |
| 6. | Assumes the software is used by a specific group in a specific region during testing. | Assumes the software is used globally during testing. |
| 7. | Verifies specific address, currency, and phone number formats. | Checks different currency formats used by the software. |
| 8. | Reduces testing time, completing it later in a language environment. | Keeps testing engineers separate from translators and engineers for an independent approach. |
| 9. | Takes less time to implement testing. | Takes a relative amount of time to implement testing. |
| 10. | Helps reduce overall testing and support costs. | Generates formal error reports in globalization testing. |
Read More – What Is Internationalization And Localization Testing: A Complete Guide
Why do we need Localization Testing?
App localization involves ensuring that an application aligns seamlessly with the target user’s preferences. By performing localization testing, an application’s functionality and usability are verified for a specific region, including checks on native UI, language, currency, and date & time formatting to meet regional standards. It is crucial to use language accurately and adhere to cultural specifications.
Users downloading an app or software anticipate a seamless experience in their native language, with familiar currency, and devoid of UI issues. Neglecting to test these elements may result in costly misinterpretations, leading to the rejection of an app or product. Users might opt for alternatives that better resonate with their culture, language, or lifestyle.
According to a survey, nearly 76% of online shoppers buy products with the information in their local language. Furthermore, 40% will never shop from websites in other languages. Therefore, customers are more inclined to stay with a localized product that fits them, while those who meet linguistic or cultural screw-ups are driven off.


However, translating words or characters from one language to another is not straightforward. Therefore, it’s essential to identify, affirm, understand, and adhere to the notions of the location you wish to access rather than anticipating them to fit into your cultural standards. Localization testing of websites and apps ensures that mistranslations and ambiguities are mitigated from the beginning. Here, a localization testing process will examine typography, image usage, and information accessibility and ensure that the linguistic information is appropriate.
Localization testing also provides greater flexibility and cuts overall costs. Although initial testing may take some time, this approach will ensure that future deployments and tests are much faster. Furthermore, this implies you’ll be ready to enter new markets with an ultimate user experience in the long run.
Read – Why Is It Important To Test Website From Different Country Locations?
What aspects are analyzed during Localization testing?
Localization testing entails more than just typo and translation checks. One should check the following aspects before kicking off localization testing of websites and apps to perform effective localization testing.
Planning
In the planning phase, specific tasks are defined that should be met before running localization tests.
- Collect vital information like documentation and glossaries to provide a comprehensive understanding of the product, website, or app to testers.
- Prepare a how-to-guides for testers to help them understand the ideal test case scenarios. You can also incorporate exploratory testing to fill up the tiny holes that a how-to-guide may overlook.
- Include any previously translated version of the website or app for your reference.
- Use any bug tracking tools like Jira to keep track of the bugs found during localization testing. Since Jira can be integrated with top cloud-based platforms like LambdaTest, you can directly push issues to the Jira dashboard from the platform itself.
Identify localization needs
In the localization testing process, it’s critical to evaluate regional and cultural requirements. The following are the significant aspects of localization testing in software testing.
- Identify your target market.
- Check for color schemes, currency formats, unit of measurement, proper date, phone number, address, and time formats that match your countries and localities.
- Validate product names to ensure that they adhere to regional legal requirements.
- Target market and competitiveness analysis.
- Define business objectives for the target market.
Linguistics-specific checks
In this phase, we validate the linguistic anomalies. Below are the following things that need evaluation.
- Ensure that the language is being translated accurately in the target locale.
- Make sure every website or app screen uses the same jargon.
- There should be no grammatical, punctuation, spelling errors, or improper text navigation.
- Check if the documentation, glossaries, messages, and other interface components are consistent.
- Evaluate whether the developed application conformed to their cultural standards.
UI and layout
The UI testing ensures that the target users in the specified region have a seamless experience. But, first, you need to determine whether the website user interface adheres to standards and the user can access it without hassle. In addition, you need to ensure the following things.
- The product’s layout is consistent with both the source and the English version.
- Ensure all images are of good quality that have localized text.
- The arrangement of the various versions of layouts is verbatim.
- Hyphenation and line breaks are right on the pages or screens.
- The CTAs, pop-ups, dialog boxes, and notifications are working fine.
- Make sure the text fits into all of the fields without spilling over.
Functionality testing
In this phase, we validate the localized application’s core function to ensure it works properly with the configured locale.
- Check the fundamental functionality of the localized website or app.
- Verify that the hyperlinks operate in all language versions and locales.
- Support for special characters in different regions and languages and smooth functioning of input features.
- Ensure that hotkeys work smoothly, lists are correctly sorted, fonts are supported, and format separators are available.
Read More – 13 Ways For Your Functional Testers To Do More Than Just ‘Testing’
Test for hardware compatibility
Once you are done with all five steps, you need to check whether hardware and software compatibility towards the targeted locale (or region). You can achieve this by running localized tests across numerous online browser and OS combinations on cloud-based platforms like LambdaTest.
Choosing the Right Localization Testing Tool based on your Needs
There are many factors to consider when selecting the best tool for your localization testing needs, such as:
- Type and Scope of Software: The nature of the software, whether web, mobile, desktop, or cloud-based, influences the choice of testing tools to support specific features and formats.
- Languages and Regions: The number and complexity of languages and regions being targeted affect the selection of tools capable of handling linguistic, cultural, and technical challenges.
- Automation and Integration Needs: The desired level of automation and integration in the localization testing process influences the selection of tools with varied capabilities, such as test case generation, execution, analysis, maintenance, and reporting.
- Budget and Timeline: The allocated budget and timeline constraints play a role in choosing tools that align with financial considerations while providing a favorable return on investment.
For instance, platforms like LambdaTest offer automated test orchestration with cross-browser testing on 3000+ real devices and browsers from geolocations. This enables testing across more than 50 countries, ensuring a comprehensive evaluation of the user experience.
Here’s a brief guide on performing localization testing on LambdaTest for websites:
- In case you don’t have a LambdaTest account, visit the LambdaTest registration page and create one.
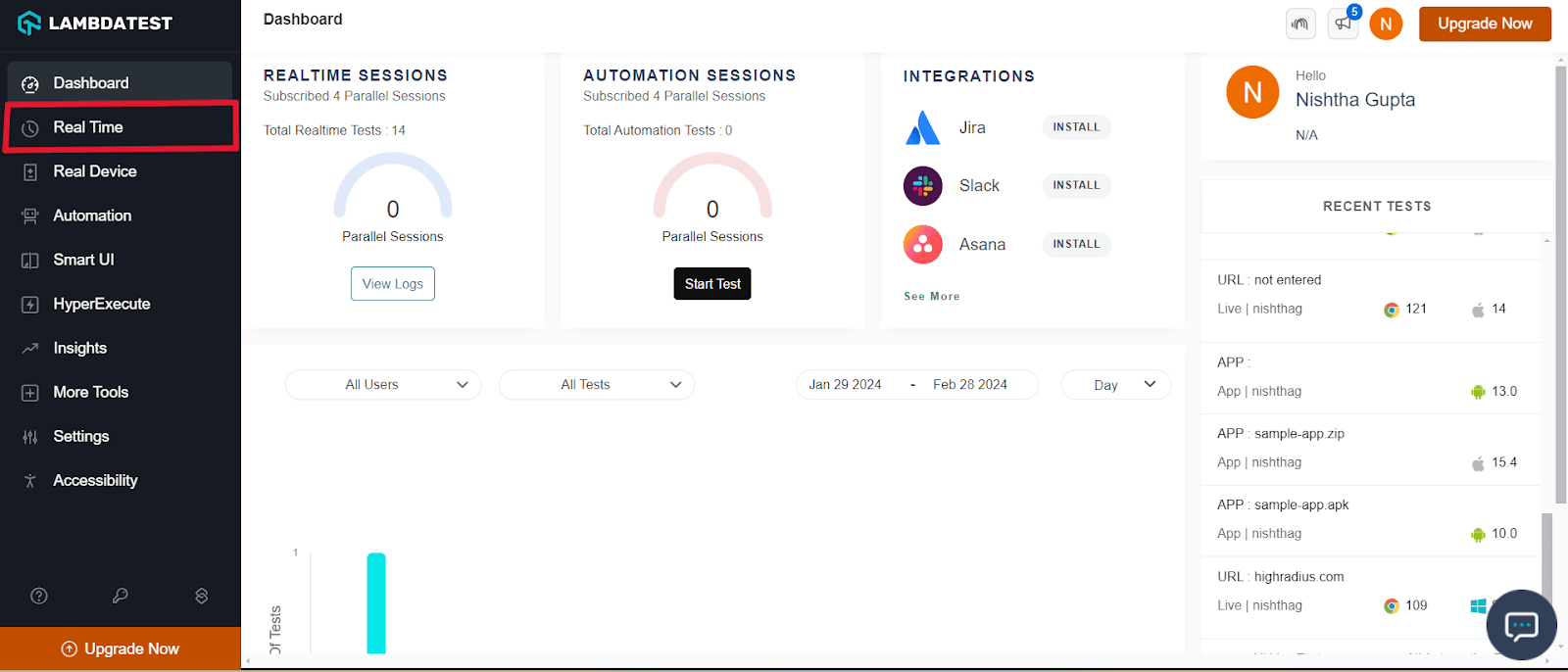
- Login to LambdaTest, and it will take you to the dashboard.
- From the left menu, select Real Time Testing.
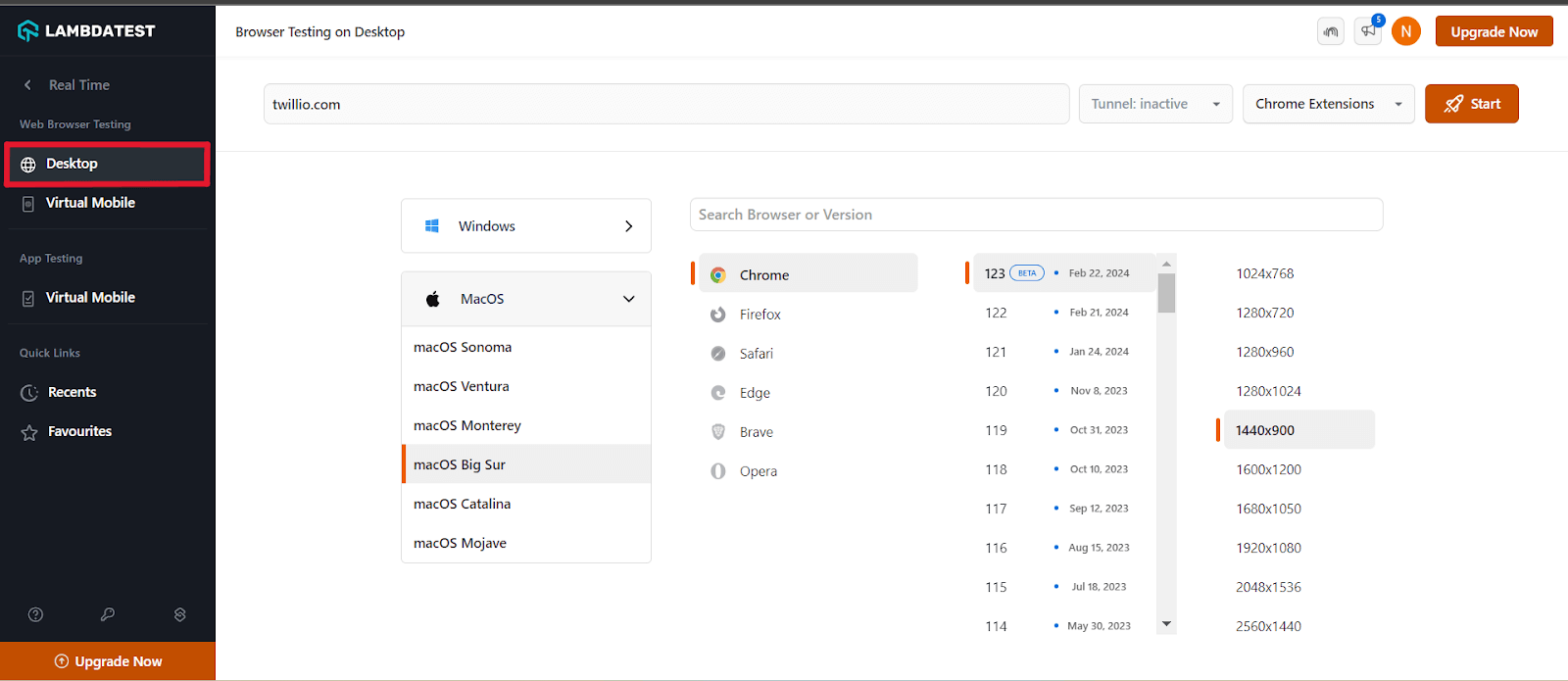
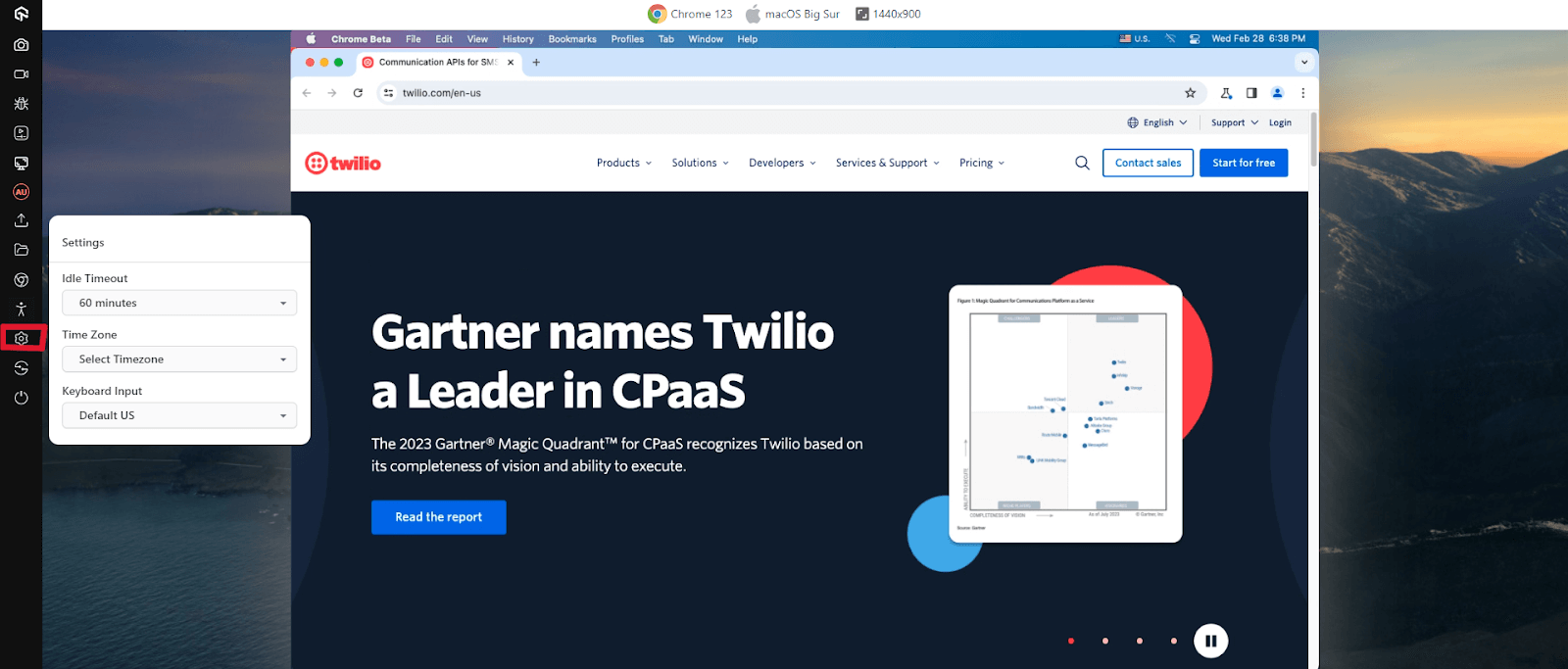
- Enter a test URL select the type of operating system (Desktop or Mobile), VERSION, OS, and RESOLUTION. Here we chose browser – Chrome 96 and OS – macOS Big Sur. Click START
- A new test session will open based on the select browser-OS combinations.
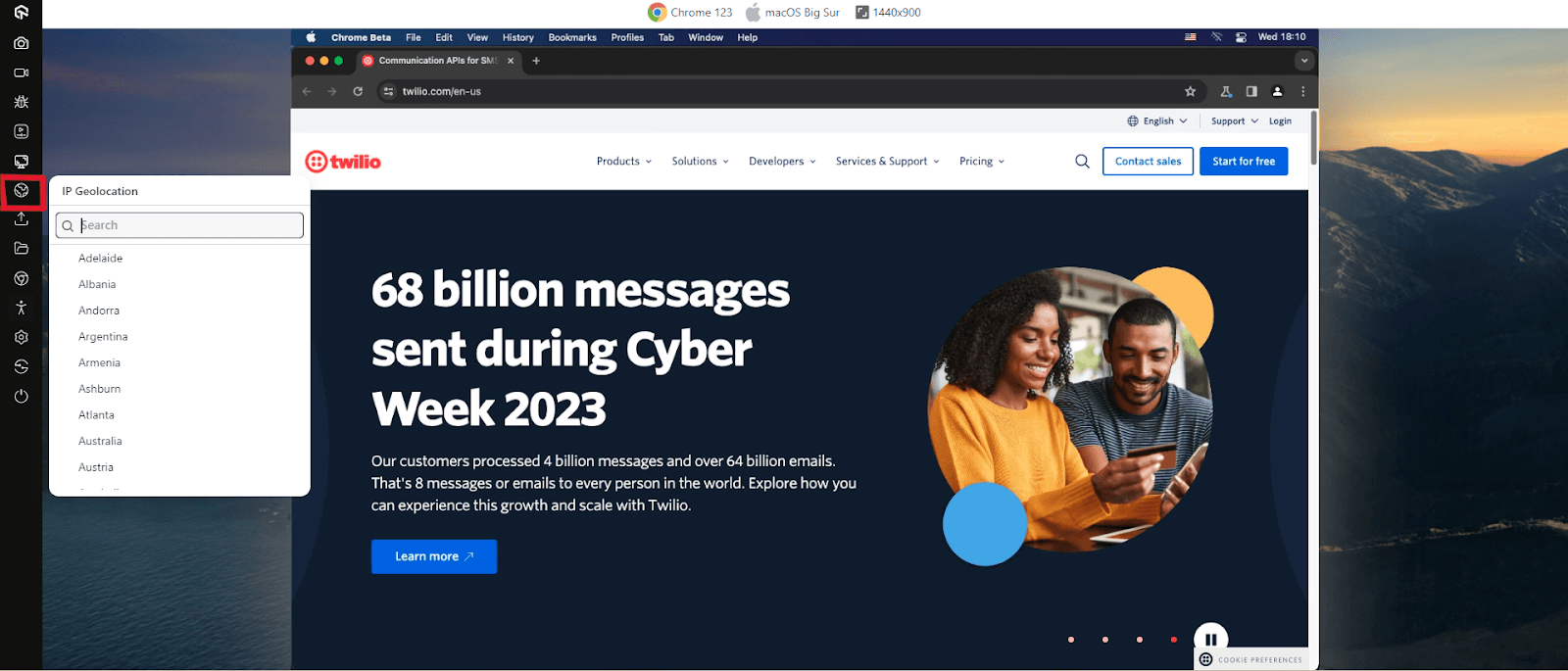
- From the left floating tool, click IP Geolocation.
- A list of countries will be displayed. Choose the desired country. In this example, we chose – Australia. Selecting the desired country will route you to the Australian IP address. By clicking on Settings, you can choose the idle timeout of the session and the timezone.
- Here is a quick video tutorial on performing real-time browser testing on LambdaTest.
- Localization requires the development of resources, the adaptation of services, and the time spent learning about market dynamics. This slows the time to market.
- Inadequate knowledge of the target locale’s language.
- If you have limited knowledge of the product, it can hinder your localization testing experience.
- Localization testing can be time-consuming as learning about different locations takes time.
- It utilizes too many internal resources as you can’t perform – 100% localization manually.
- Setting up and maintaining an in-house device lab can be cumbersome and often has scalability issues.




In addition to online browser testing, it’s also crucial to perform a mobile friendly test of your localized websites and web applications. A responsive web design helps you deliver an ultimate mobile experience to users across the globe.
With LambdaTest mobile app testing, you can test mobile applications manually on Android emulators and iOS simulators and a real device cloud of 3000+ devices and OS combinations.
Shown below are the steps on how to test localization of apps.
1. In case you don’t have a LambdaTest account, visit the LambdaTest registration page and create one.
2. Login to LambdaTest, and it will take you to the dashboard.
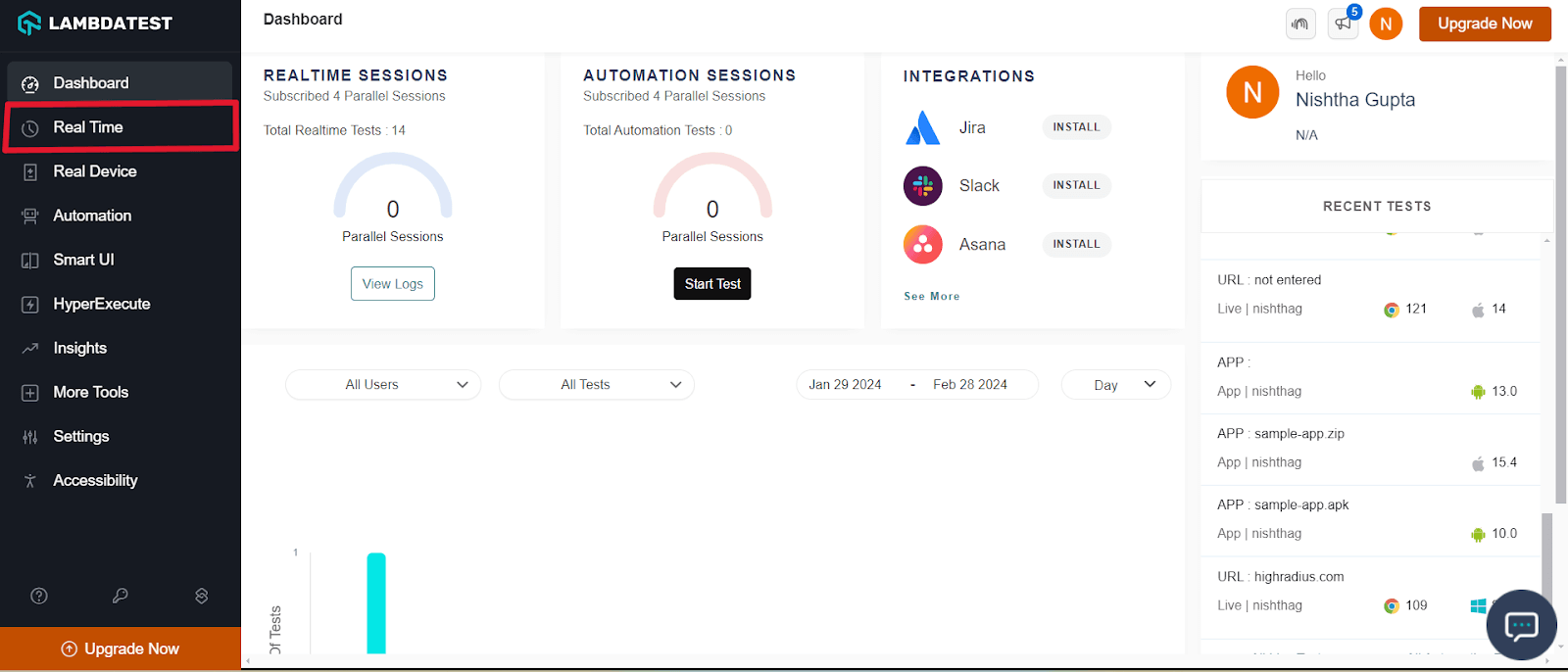
3. From the left menu, select Real Time Testing.

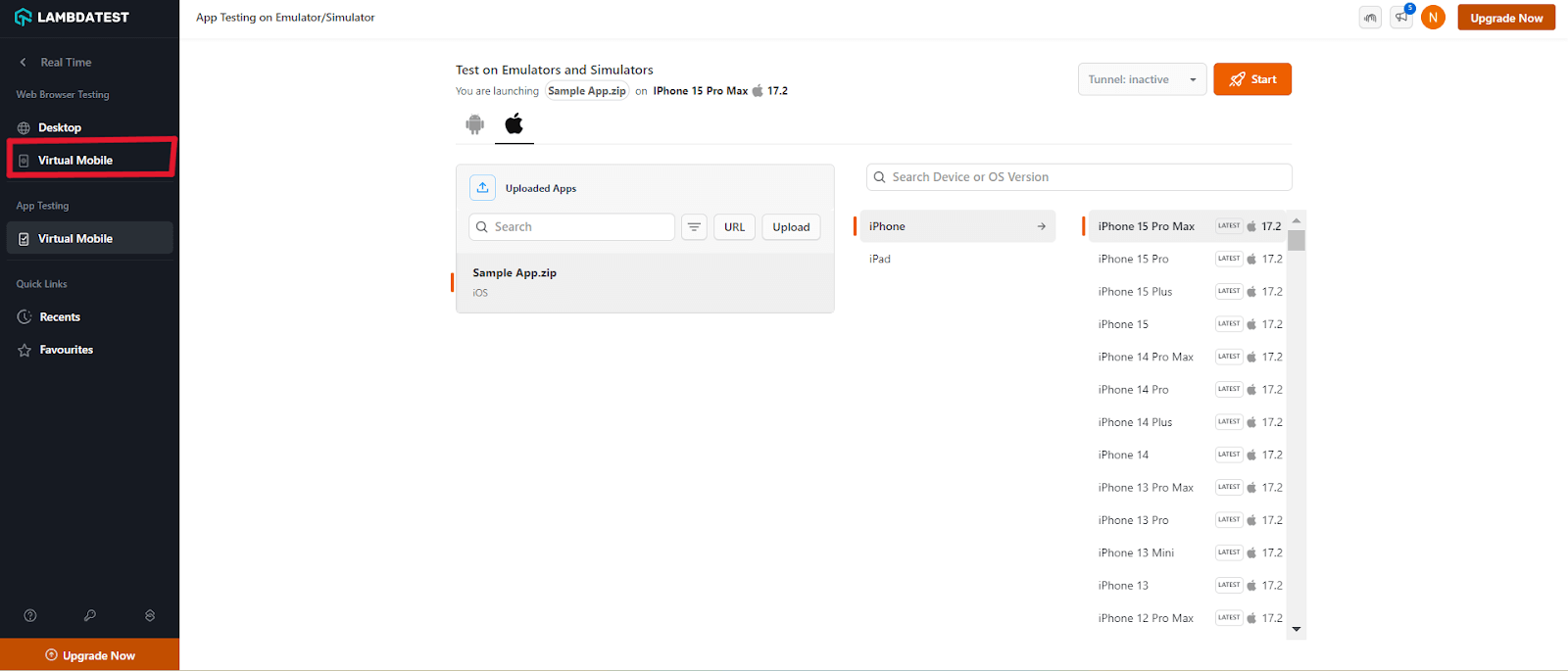
4. Go to Virtual Mobile and select the App Testing. Upload your application. We have used the sample app present here and choose OS type (Android or iOS), BRAND, and DEVICE/OS. Here we chose iPhone 15 Pro Max. Click START.

7. A test session will open based on the selected device-OS combinations.
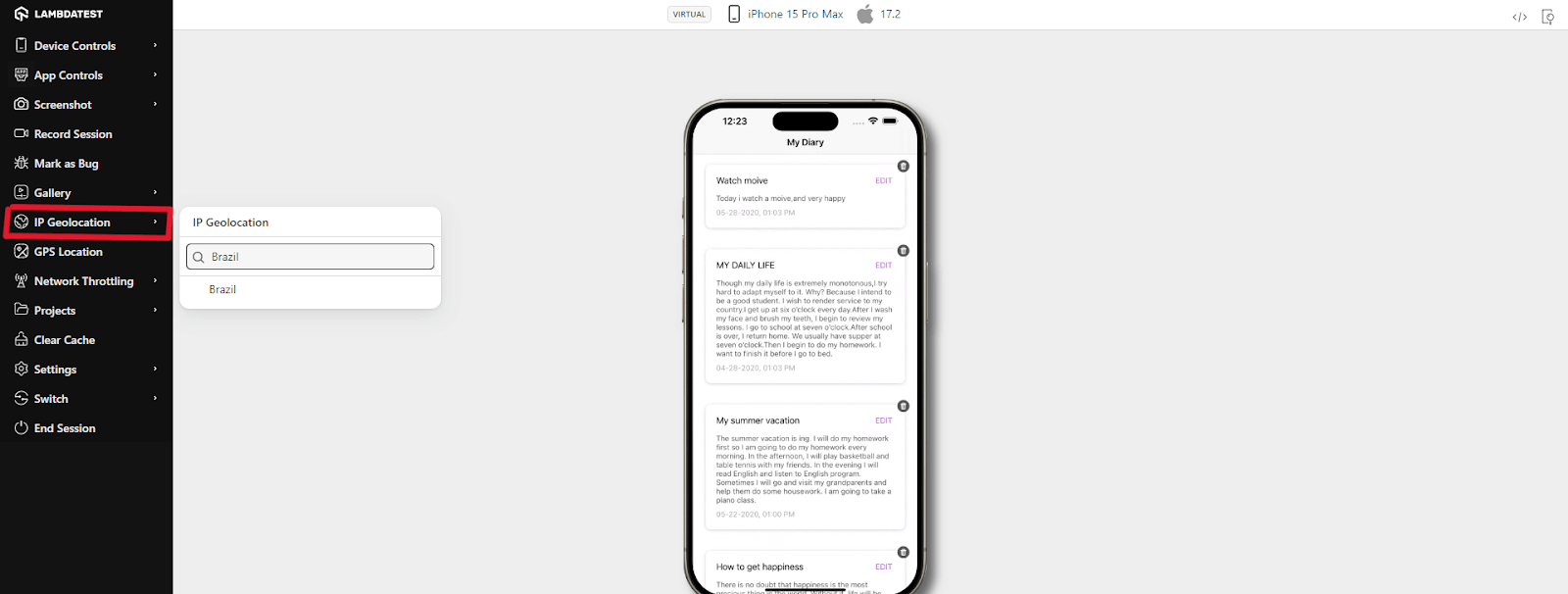
8. From the left floating tool, click IP Geolocation. A dropdown menu will appear. Choose your desired country. In this example, we chose – Brazil.

9. Selecting the desired country will route you to the Brazilian IP address.
Also, read – How To Test Mobile Applications Manually
Here is a quick video tutorial on performing mobile device cloud testing on LambdaTest.
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, CI/CD, and more.
Challenges of Localization testing
Here are the following challenges of localization testing while performing software testing.
Best practices of Localization testing
Localization testing in software testing brings numerous challenges, including long lead times, more complex ROI analysis, and a significant drain on existing resources. Here are the best practices for overcoming such challenges.
Go easy
Building a flawless localized website or app will take time to organize the resources and the crew to perform the testing. To begin with, you must conduct extensive research on the target audience and the market dynamics. Software testers should develop test cases based on customers’ requirements, i.e., what customers may prefer. It will take time for you as a tester to verify the correct and adequate translation and grasp cultural intricacies.

Recognizing and respecting cultural differences is crucial in localization testing. Not every cultural nuance can be accurately translated, emphasizing the need for thorough research and human testing. Neglecting these aspects can not only damage your reputation but also impact revenue.
Read – Lessons For Writing Effective Test Cases
Test early, test often
Several companies execute localization tests when the majority of the development process is complete – however, this is the incorrect approach. For example, if you wait to run localization tests at the end of the development process but later on, you realize that the text doesn’t fit in the buttons or tabs. Also, if you switch to a language that reads right-to-left, the overall design can become wrong. It can then put a significant load on a development team in rewriting the codes and ensuring everything works.
Therefore to expedite the entire process – it is always best to perform localization testing at the early phase of SDLC. Here test automation can help you save time by performing localization testing using Selenium WebDriver. Furthermore, it’s always a good practice to combine automation with manual efforts for better speed and accuracy.
Analyze data and user feedback
Analyzing data and consumer input is critical for gauging the performance of your product and discovering development opportunities. To showcase ROI, you must define acceptable KPIs for the target location. For example, determine the number of downloads, transactions, and sign-ups you want to use to evaluate your performance, and then refocus your efforts on attaining these targets in a global market.
And if you’re not hitting the appropriate numbers, dig deeper and figure out the loopholes.
Test on different browsers and devices
With the proliferation of different devices and browsers, cross browser compatibility is one of the major concerns for developers and testers. Every website or app has to work perfectly on multiple device-browser-OS combinations.
To achieve this, it is always feasible to choose cloud-based platforms like LambdaTest that enable developers and testers to perform browser and app testing across 3000+ real browsers and devices running real operating systems on the cloud grid. This will help you test websites and apps in real-world conditions while ensuring the browser compatibility of websites and apps.
Wrapping Up!
This brings us to the end of this tutorial on how to perform localization testing. Localization testing is one of the essential aspects of customizing the content and UI based on the target location. Localization testing in software testing requires the involvement of a linguistic specialist or a localization agency with proven expertise; otherwise, flaws (in language or UI) would be identified by target users, thereby affecting the overall experience.
Localization testing using LambdaTest can be beneficial, as it eliminates the need to set up an in-house device lab. Instead, developers and testers can leverage the cloud grid offered by LambdaTest to run localized tests manually across a myriad of real browsers, devices, and operating systems. We hope by now you have got a good grasp of how to test localization of websites and apps. If you have any issues or queries, please let us know in the comments section.
Happy Testing!
Frequently Asked Questions (FAQs)
What are localization testing tools?
Localization testing tools help automate localization testing of an application to evaluate bilingual UI functionality and fix localization issues (linguistic translation, date/time format, address, name and surname order, currency, and so on).
How do you automate localization testing?
Localization testing can be automated by leveraging Selenium WebDriver. Localization automation testing is a type of non-functional testing in which the product’s localized version is cross-checked for a given cultural or locale settings.
How does Selenium perform localization testing?
In Localization testing with Selenium, test automation scripts tailored to the target locale and region are created. Scalability and usability (across different locales) can be addressed when designing the script.
Is localization testing functional or non functional?
Localization testing involves both functional and non functional types of testing.
When it comes to functional testing in localization, the goal is to make sure the software behaves correctly in the target language and culture, ensuring that all features work as they should.
On the flip side, non-functional testing in localization looks at other aspects like the user interface, performance, security, and usability, rather than just the basic functionality of the software.
Got Questions? Drop them on LambdaTest Community. Visit now













