Best 13 Tools To Test JavaScript Code
Swastika Yadav
Posted On: December 5, 2022
![]() 40217 Views
40217 Views
![]() 9 Min Read
9 Min Read
Unit and functional testing are the prime ways of verifying the JavaScript code quality. However, a host of tools are available that can also check code before or during its execution in order to test its quality and adherence to coding standards. With each tool having its unique features and advantages contributing to its testing capabilities, you can use the tool that best suits your need for performing JavaScript testing.
Considering the sheer number of JavaScript tools, choosing one that is right for you can be challenging. But an easy way to smoothen the process is to test JavaScript code in a browser. Yes, you can test your JavaScript code directly in a browser. To do this, you can use a variety of tools.
This article lists the best 13 tools to help you test JavaScript code in browsers.
TABLE OF CONTENTS
Why test your JavaScript code?
As of now, the majority of websites use JavaScript as their client-side programming language. With HTML and graphical elements integration, advanced plugins like Silverlight or Flash, and the Document Object Model (DOM), JavaScript has maintained its supremacy in dynamic web development.
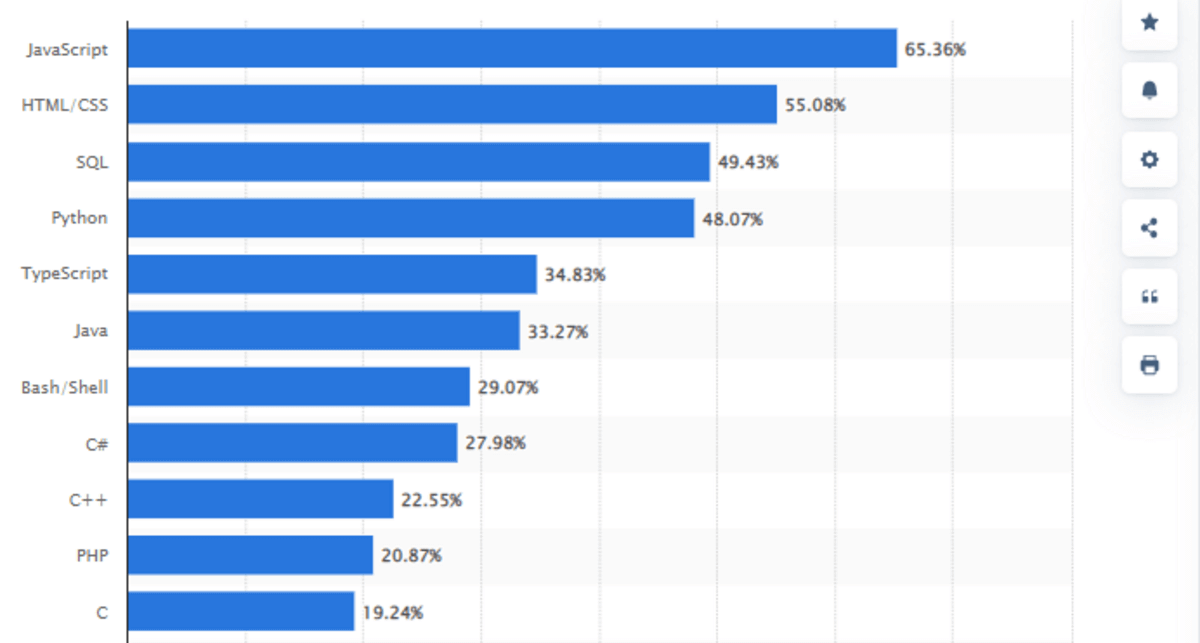
A recent survey by Statista shows that JavaScript will be the most popular programming language in 2022, with over 65% stating they use JavaScript and less than 55% using HTML/CSS.

Since agile development and rigorous integration have become a non-negotiable part of the software development process, continuous testing of the developed components has become crucial. The same goes for JavaScript. With it being extensively used in front-end and back-end components, it’s important to test your JavaScript code during the initial software development cycles.
Popular agile development methods like Behavior-Driven Development (BDD) and Test-Driven Development (TDD) work the same way, i.e., testing components as a fundamental building block.
Consider yourself working on a JavaScript code block. Wouldn’t it be better just to test it in a browser, without any separate installation on your local system? But that too dramatically depends on the tool or framework you choose for testing the code.
As JavaScript is a dynamic language (weakly typed), it becomes difficult to debug or test JavaScript code. Hence, you need to smartly choose one of the many tools, frameworks, and techniques to test JavaScript code in a browser.
How to enable JavaScript in a browser?
As JavaScript is a scripting language that runs on a visitor’s browsers, almost every browser nowadays has to provide support for JavaScript pages. Typically, browsers come with the support of JavaScript pre-enabled. However, you can enable it manually if that’s not the case. In this blog on how to test JavaScript code in browsers, we will continue with Google Chrome as our primary example:
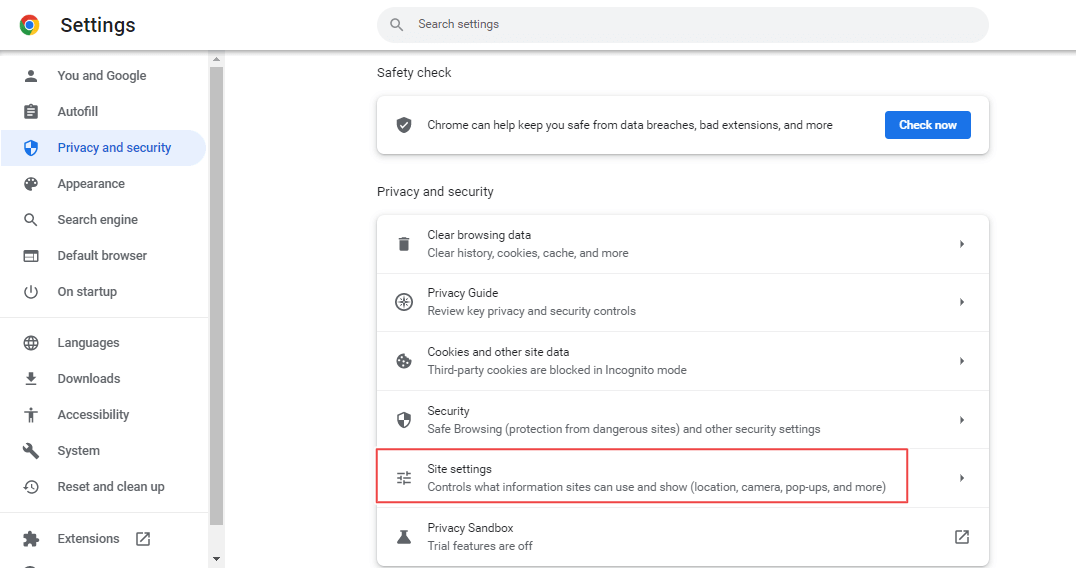
- On your Google Chrome window, navigate to the three dots menu and go to Settings.
- From the left sidebar, select Privacy and security, then Site settings.
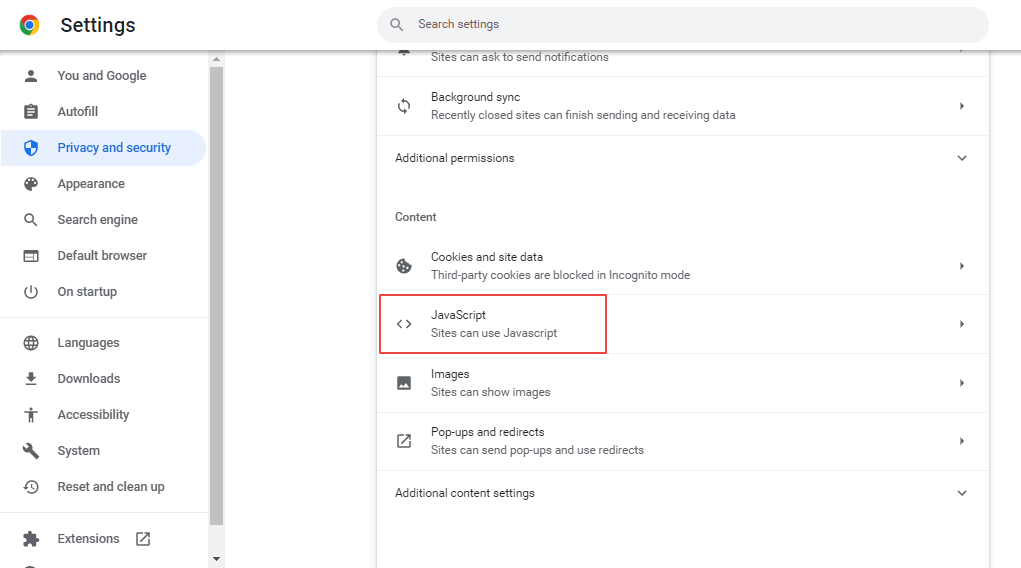
- Click on JavaScript.
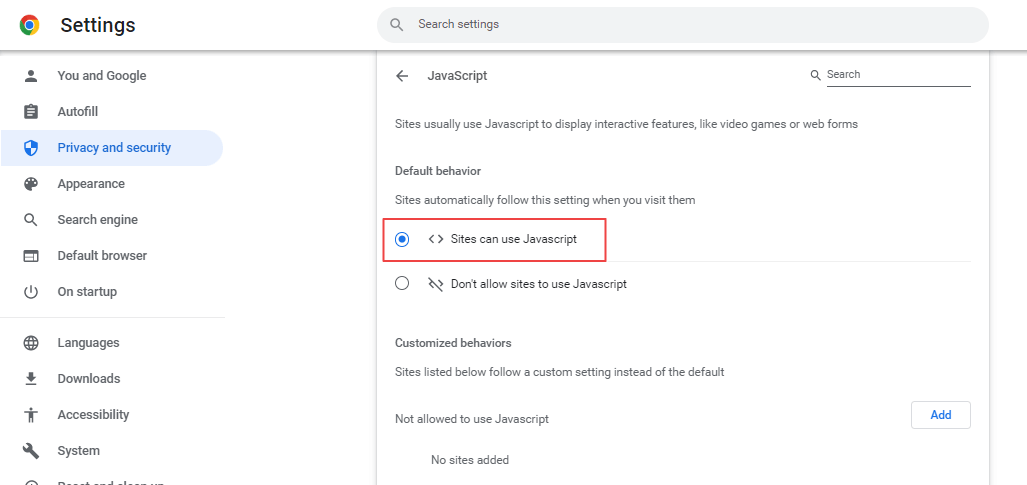
- Select the radio button that says: < > Sites can use JavaScript.



And you are done!
Now, you can view and debug JavaScript code for a webpage in your Chrome browser in two ways:
- When your JavaScript code is wrapped within the HTML file, press the Ctrl + U keyboard buttons simultaneously.
- When you have a separate .js file, right-click on any area of the web page and select the Inspect element option from the menu.
OR
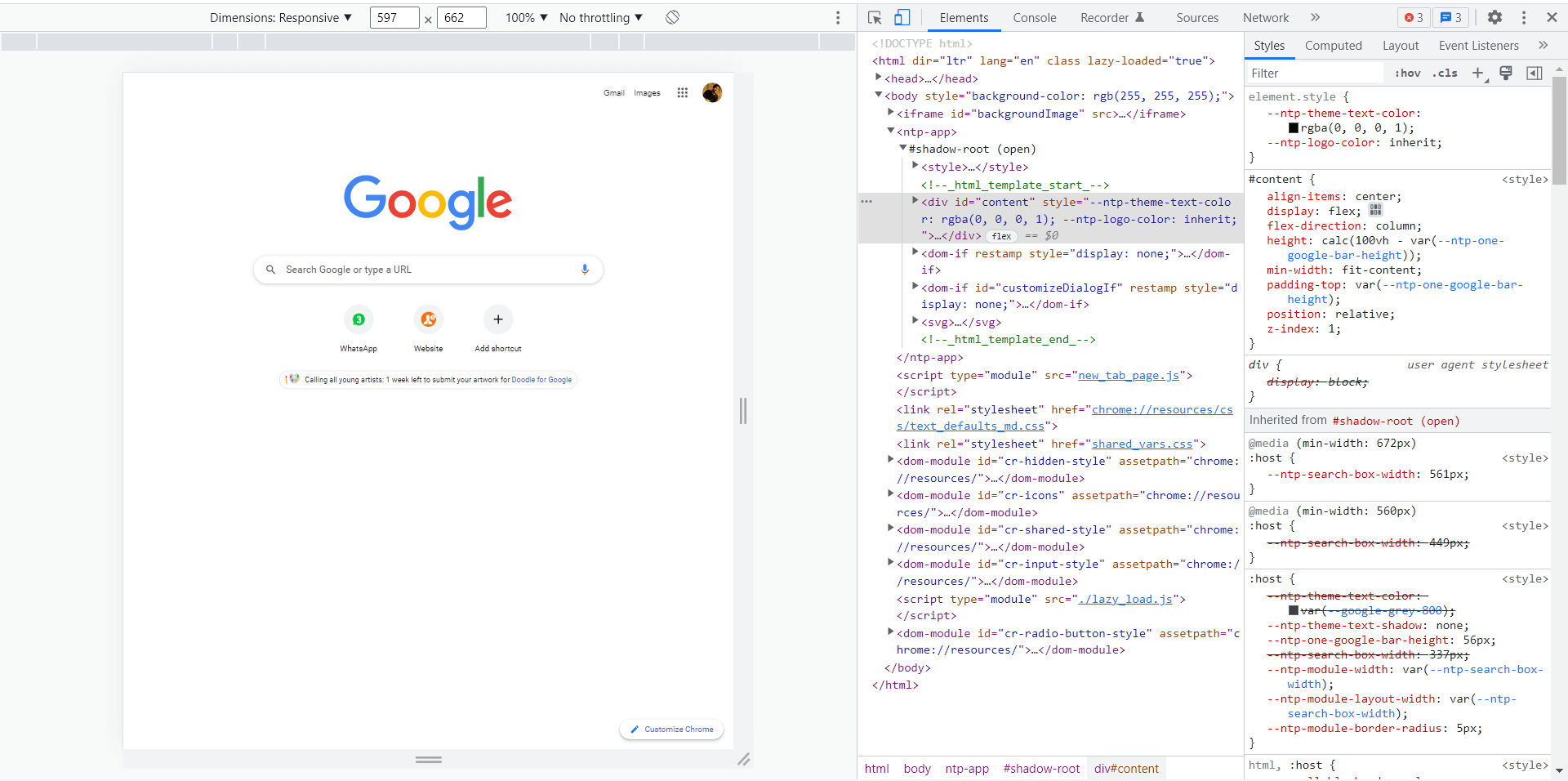
Let’s say you want to view or debug JavaScript for the Google landing page. It looks something like this.

You can surely debug your JavaScript logs with this method. Still, you need to perform proper end to end testing of your JavaScript code in the browser with the tools mentioned in this guide without relying on frameworks like Jest, Mocha, etc.
Before getting started with the tools, let’s see what tests you can perform.
What type of tests can you perform?
Software testing is vast, but you must run these three tests for your JavaScript code.
Unit testing: This test works on the divide and conquers principle. Unit testing checks the performance of an isolated unit, i.e., a function or a class. As most programs involve interaction between various functions, classes, and modules, dividing a code into isolated and independent units is easy. You can also split these into server-side units and client-side units.
Integration testing: This type of testing acts as a complement to unit testing. Integration testing mainly focuses on how different components or units interact during the test execution. The functionality may fail once all the units/modules are put together, even though all the modules passed unit test cases successfully. Integration testing is used to identify and eradicate such instances.
End to end (E2E) testing: Once you’ve tested units and modules individually, the next step is to conduct an end-to-end test. E2E tests allow you to run a full functionality experience that includes both the front-end and back-end components. These tests automate user actions like mouse clicks and inputs. However, E2E tests are trickier to execute. Generally, they require dedicated automated testing frameworks.
13 best tools to test JavaScript code in browsers
Now that we’ve discussed why it is crucial to test JavaScript code and the benefits of performing these tests in a browser, it’s time to explore how to test JavaScript code in browsers using some of the best tools and frameworks.
The top 13 most popular tools to test JavaScript code in a browser are –
- LambdaTest
- CodePen
- CodeSandbox
- codedamn
- JSFiddle
- JS Bin
- JavaScript Playground
- Google Chrome + VSCode
- Liveweave
- JSPen
- Ideone
- StackBiltz
- Replit
LambdaTest

LambdaTest is a leading continuous quality cloud that allows developers and testers to test the compatibility of their websites and mobile applications across on-demand 3000+ real mobile devices, browsers, and operating systems.
Testing your JavaScript code through LambdaTest ensures proper functioning and allows you to analyze the behavior of your scripts over a range of devices, browsers, and operating systems. LambdaTest also enables testing your JavaScript-based mobile apps by providing real device cloud, Android Emulators, and iOS Simulators.
Other features offered by the LambdaTest platform to test JavaScript code.
- Access to scalable cloud infrastructure to test JavaScript for Windows, macOS, Android, and iOS versions running the latest and legacy browsers.
- LT Browser to perform responsive testing across 50+ pre-installed viewports for Windows, macOS, Android, and iOS.
- Capture automated screenshots on different browsers, devices, and operating systems.
- LambdaTest VS Code Extension to test and debug code designs on the go.
- With LambdaTest you can configure your automation frameworks tests easily through our real device capabilities generator.
CodePen

CodePen is one the most widely used JavaScript testing tools in which code snippets are called pens. It is like a social media community that provides an online learning environment. CodePen is a vast community for web designers and developers to flaunt their coding skills.
It was launched ten years ago, in 2012. As of today, it has more than 339,000 registered users. If you want to test your front-end skills, you can participate in the monthly challenges on codepen. It comes with a new theme every month and a new set of challenges every week. The paid subscription plans offer more CodePen features, such as Collab mode, Asset hosting, templates, and custom domains.
CodePen also allows you to use CSS Preprocessors that are interpreted or compiled languages designed to simplify coding. CodePen will enable you to switch preprocessors on the fly and see the code it compiles in real-time. You can also use external resources that allow you to use different libraries like React. In CodePen, your profile is like your front-end development portfolio. You can showcase all your best work there.
It has many pens from different HTML and CSS developers that showcase their work and help others learn from them. With all these mentioned features, CodePen allows you to test your JavaScript code within the browser readily. You can also choose it as your online front-end development companion.
CodeSandbox

It is an online code editor for quickly writing and testing HTML, CSS, and JavaScript code in the browser. The best part: it doesn’t require any sign-up. It also comes with a very user-friendly UI. It supports many popular frameworks like React, Next, Vue, Angular, and Vanilla JS. Users get instant updates on the output screen while writing code.
CodeSandbox has features like zero-setup. You can also import your code from GitHub or paste it from your computer to get live updates and live collaboration. It’s free for personal use. CodeSandbox comes with several unique features. A few of them are.
- Live Collaboration – When working on a CodeSandbox, you can open up a live session that will generate a unique URL you can give others to join your sandbox and collaborate, like Google docs.
- GitHub Integration – Other than importing from GitHub, it allows you to work directly on a GitHub repo. When forking a sandbox imported from GitHub, you can make changes and either create a PR or commit the changes when you’re done.
- Vercel Deployment – With CodeSandbox deployment integration with Vercel. When you want to create a production version of your sandbox, you can click ‘Deploy with Vercel.’ This will deploy the sandbox, install the node_modules and start it under a new URL. It then gives this URL back, which you can use for any domain you like.
Codedamn

Codedamn playground is a free in-browser IDE (integrated development environment). You can use it to code collaboratively with your friends without downloading anything on your computer. It’s an online platform similar to CodeSandbox, where you can test JavaScript code. It is free of cost and more efficient than most in-browser IDEs. It also offers web development courses like full-stack learning paths.
Codedamn uses the Monaco editor, the lightweight version of VS Code that makes it very fast and efficient. It also provides access to popular frameworks like Nextjs and Reactjs. However, Codedamn playgrounds are recently released and don’t have a large community.
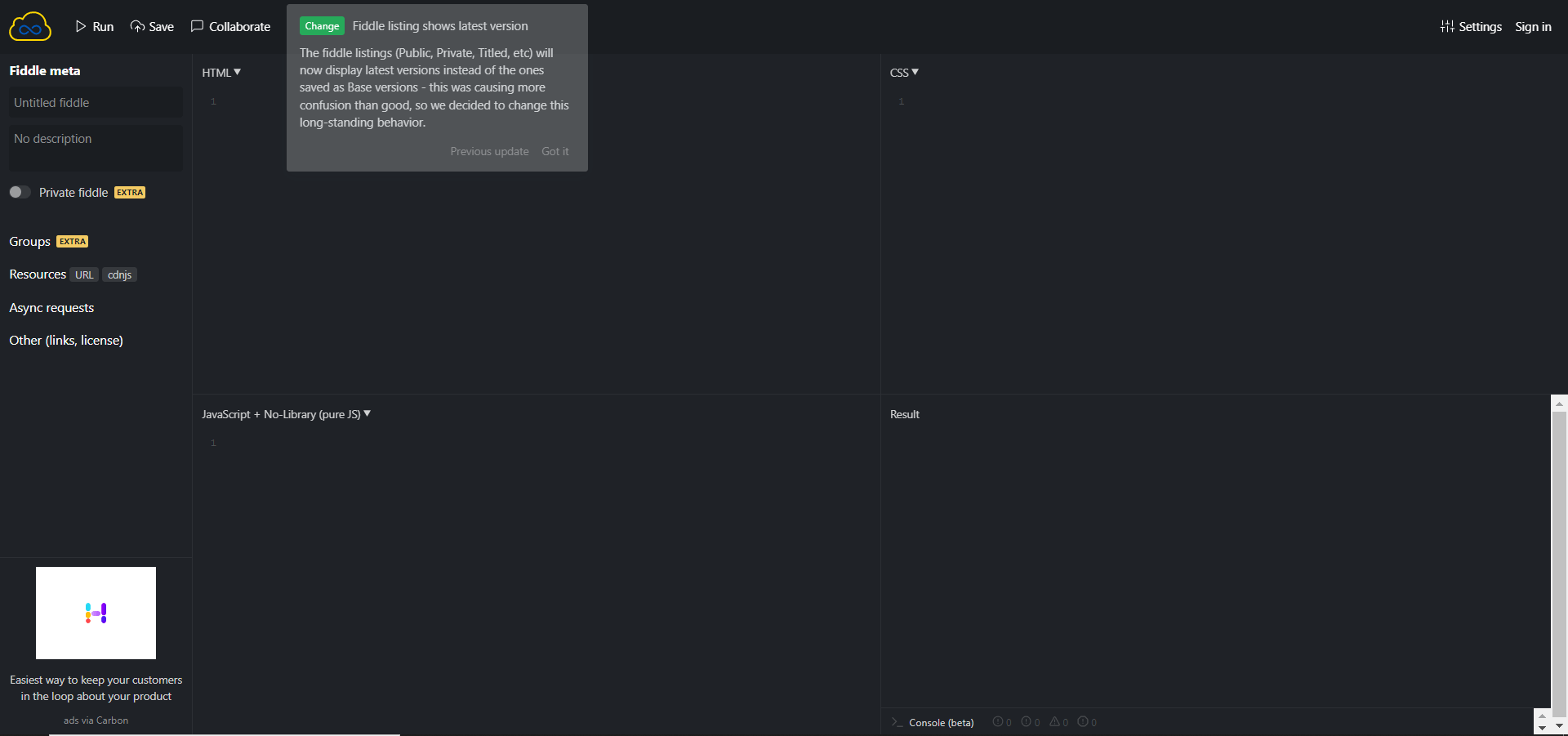
JSFiddle

JSFiddle is one of the most widely used tools to quickly test HTML, CSS, and JS in the browser. The HTML, CSS, and JS code snippets are known as ‘fiddles’. It has a very user-friendly interface and a quick response time. The JSFiddle screen is divided into four sections – HTML, CSS, JavaScript, and the result, where users can see the live updates. It is also compatible with popular JavaScript frameworks like Vue, React, Nextjs, etc. It has a total of 6 different layouts to choose from and provides more than ten frameworks to work with.
In addition to syntax highlighting, JSFiddle has a neat ‘Tidy Up’ feature that indents and spaces code appropriately. Additionally, you can use JSLint to check JavaScript syntax.
When you edit a fiddle (code snippets), you can create a new version by clicking the ‘Update’ button or fork the code using the ‘Fork’ button. The bonus of having the update button is that it creates a new URL with a version number for the fiddle. This URL and version number make it very easy to go back to the previous versions of fiddles from the more recent ones in case you need to refer back to the last code.
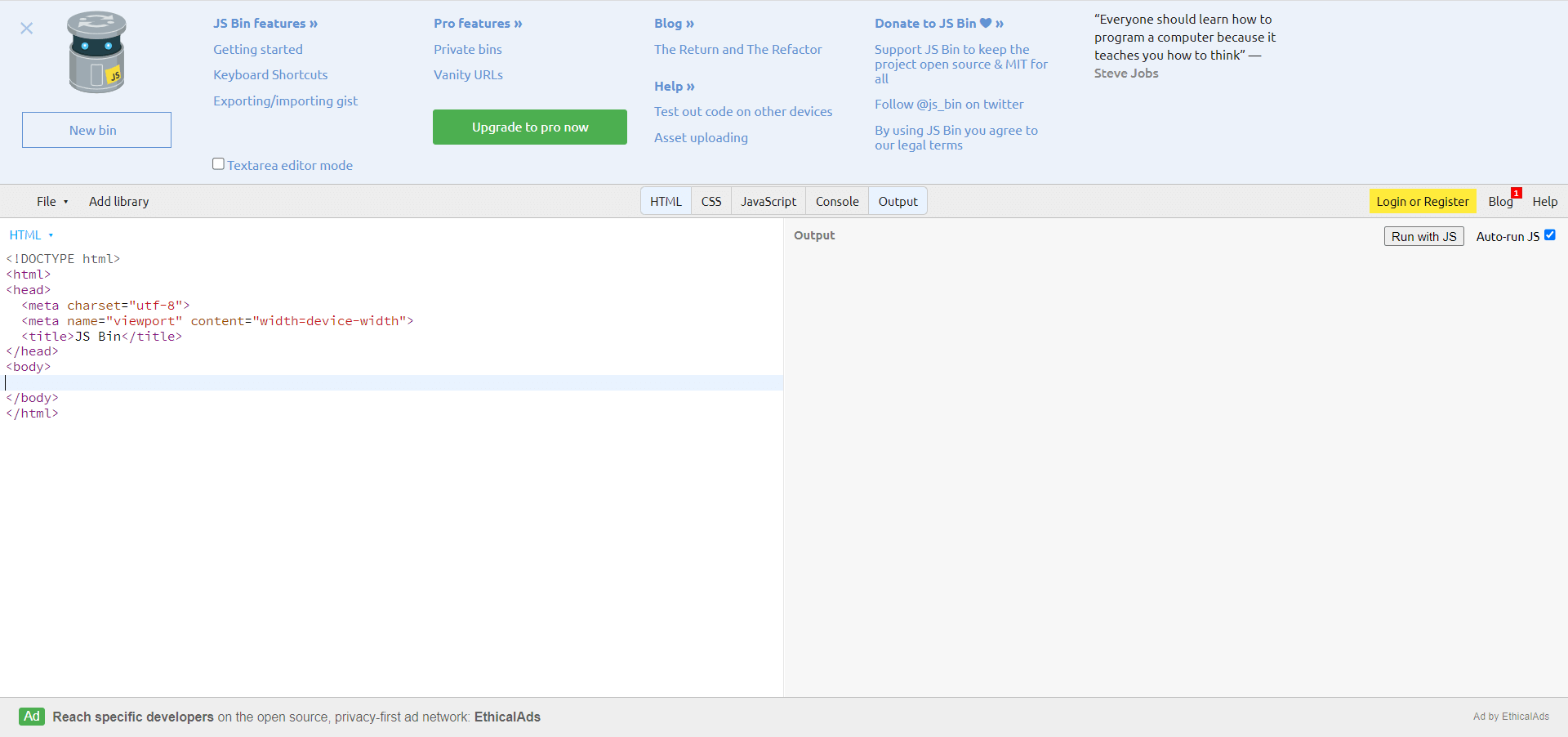
JS Bin

JS Bin is similar to JSFiddle, which has a minimalistic user interface. It is an open-source collaborative web development debugging tool. It allows users to write code, save it in real time, and display a full preview.
It has been designed to work in both online and offline modes, i.e., in the browser and your own locally hosted environment – or even live on your site. It is an ultimate code-sharing tool where the complete output of the code is also shared with other developers, colleagues, or friends. As you type into one of the editor panels, you and anyone watching your bin will see the output being generated in real-time in the output panel.
Also, if you have registered with the platform, which is free and very simple, it will save bins in your profile, and you’ll get a shortcut URL that takes you to the last bin you worked on. The URLs provided are unique and easy to remember.
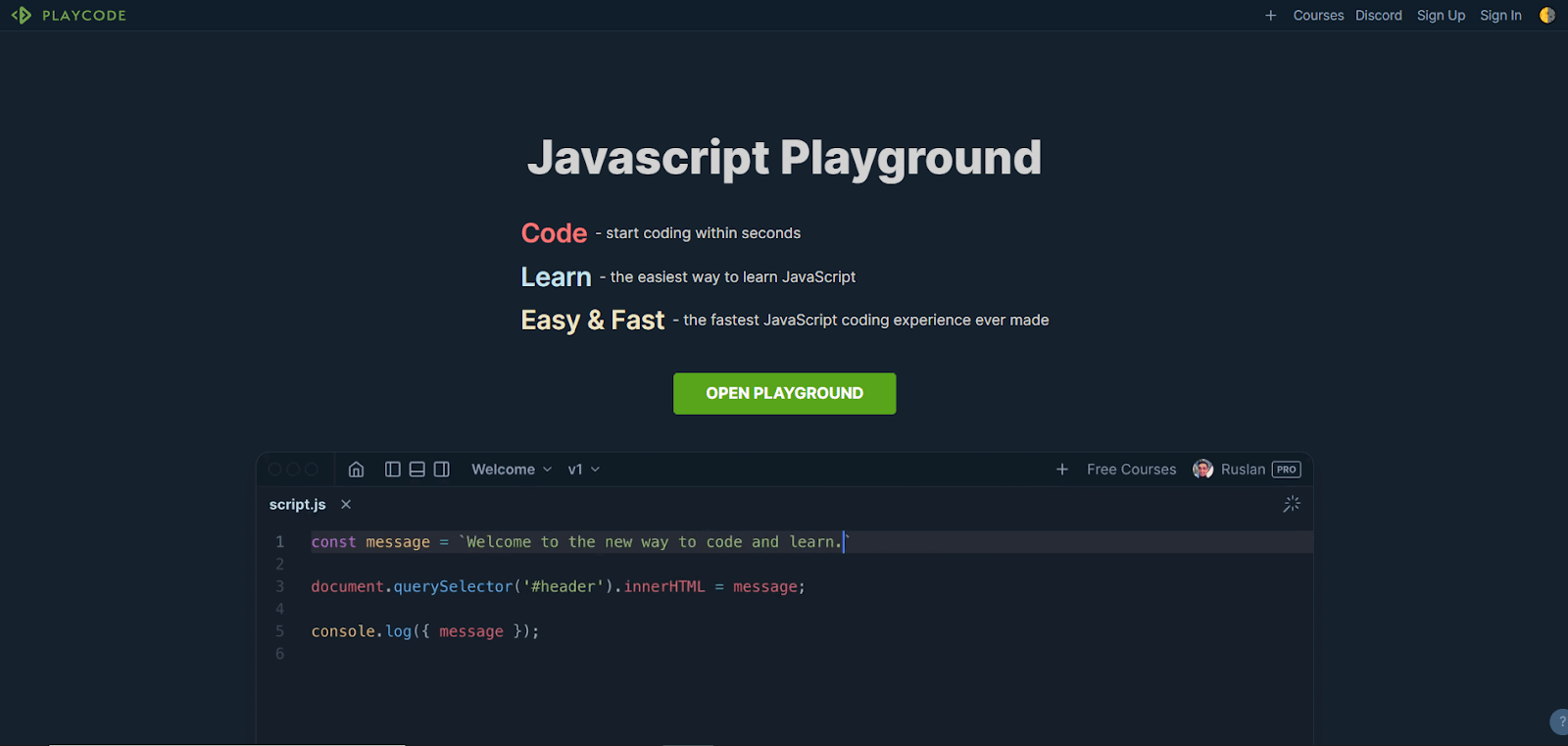
JavaScript Playground

JavaScript Playground is a newly launched HTML, CSS, and JavaScript testing platform that provides starter templates for JavaScript, TypeScript, React, Vue, etc. It also has two paid options for the pro subscription – one for individuals and the other for a team.
The pro option gets you features like website deployment, custom domains, unlimited free lines of code, and many more. It has a built-in console debugging right in the browser. It also has a simple tool for quick prototyping and viewing the result of coding.
JavaScript Playground has a characteristic three-window layout – console, code editor, and the result view. Although it has a basic file structure, it doesn’t offer version control or other IDE features.
Chrome Debugger for VS Code
VS Code is one of the most popular IDEs for web development. Developed by Microsoft, it lets you test JavaScript code in a browser with the help of Google Chrome. It requires the browser console to log the output.
It is the most widely used tool by developers to test JavaScript in the browser. You need to download the VS Code IDE from their website. It is free to use and open source. It also supports a vast number of extensions and plugins, which allow you to add customizations and help you in writing code more efficiently.
It has some of the best features.
- Command line: It has a powerful command-line interface that lets you control how you launch the editor. You can open different files, install extensions, and even change the display language at the startup.
- Command palette: In VS Code, the Ctrl+Shift+P key combination brings up the Command Palette. From here, you can access the VS Code’s functionality, like keyboard shortcuts, etc.
- Git integration: VS Code comes with Git integration that allows you to commit, pull, and push your code changes to a remote Git repository.
Test your locally-hosted websites using VS Code Extension. Try LambdaTest Now!
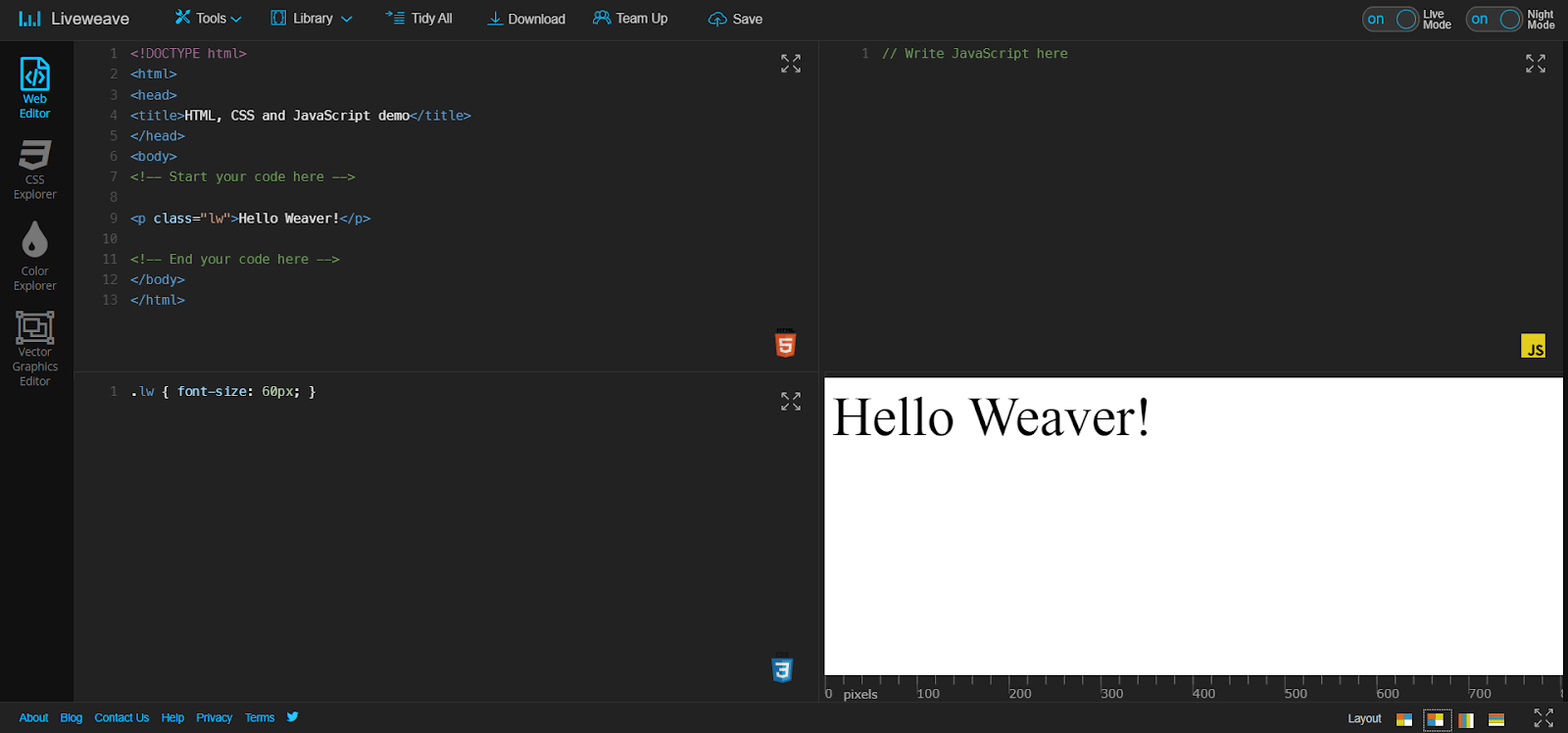
Liveweave

Liveweave is another tool similar to CodePen and JSFiddle. It has a WYSIWYG (What You See Is What You Get) web development experience. It allows you to write, test, and debug JavaScript code in live mode. Its code-hinting feature makes it very easy to write bug-free JavaScript code.
You can also download the file as .zip from Liveweave. It also allows you to add popular frameworks and libraries like jQuery, AngularJS, React, Bootstrap, etc. Liveweave also supports unlimited private weaves. It is a feature that allows registered users to keep their weaves completely confidential.
To change a public weave to private, simply login to your dashboard and click the toggle button that says private. It also supports auto-formatting and code clean-up for HTML, CSS, and JavaScript. Liveweave has more than 25,000 registered users worldwide, which includes professionals, freelancers, developers, designers, top universities, and schools.
JSPen

JSPen is similar to other tools on the list but has a unique feature. It helps you make web pages without storing anything on other people’s servers. Your drafts are saved locally, and the links you share contain your entire page. It doesn’t need any sign-up, and you can instantly start your work.
It is an open-source tool and free to use. The code snippets you create are known as pens which are stored in URLs, and nothing is hosted anywhere. It’s a great platform to test JavaScript even when you are offline.
JSPen has two layouts: vertical view and horizontal view. It also supports the sharing of pens in five different ways, that too, without creating an account. This tool offers one of the easiest and quickest ways of testing HTML, CSS, and JavaScript on the browser without sign-in or registration.
Ideone

Ideone is an online compiler and debugging tool that supports more than 60 computer languages that can be compiled and tested. It has a minimalistic UI and a very user-friendly experience. You can import your code from your drive and test it on the Ideone platform. It is a very simple and easy-to-use tool to test your JavaScript code within a matter of seconds. However, it does not support frameworks and libraries.
It comes with features that make your code private, and you can choose specific people to share it with. It is one of the most popular online IDEs and comes with a bunch of features.
Some of them are.
- Compiles more than 60 programming languages.
- Offers a fully-functional debugging feature of an easy debug process.
- Provides a feature to make your code public, private, and secret.
- Allows embedding of your source code with auto-generated JavaScript code.
- Offers a bunch of shortcuts to smoothen your operations.
All in all, Ideone can be one of the best choices to test your Vanilla JavaScript code, i.e., if you haven’t used any framework.
StackBiltz

StackBlitz is an online IDE where you can create Angular, React, Vue, and Next.js projects in your browser. Many developers from Google and GitHub use it to code, test, and debug their code. It allows you to share and embed code anywhere on another website. It can work even if you are offline because it does not use a server to process your code.
It automatically takes care of installing dependencies, compiling, bundling, and hot reloading as you type your code. It also provides all the pre-defined configurations, so you do not need to spend time setting up things. It offers an environment similar to your local environment. It hosts many starter templates for Next.js, HTML, CSS, Javascript, React, Vue, Angular, and other frameworks.
Every project gets its unique URL and the option to rename your projects. SlackBiltz also has a paid version called the Pro Membership that unlocks pro features like unlimited private projects, unlimited file uploads, and many more.
Replit

Replit is a free online IDE to create your projects with minimal setup. This editor supports over 50 languages and is used by many programming courses.
You can clone, commit, and push to any GitHub repo using the Replit GitHub integration feature. It also has features like linting, debugging, and auto-complete. It provides a standard development environment and many advanced IDE features at your fingertips.
In addition, Replit also has code snippets, project boilerplates, and tutorials for countless languages and frameworks. You can get started with it just by creating an account for free. Replit also has a Hacker subscription that gives more features like unlimited private Repls that keep your project private and inaccessible to the public, AI-powered helpers that can automatically generate code, 10x more storage, and 4x more speed.
Summing up
Software testing has never been accessible at this level before. From multinational corporations to individual developers and testers, everyone now has easy access to software testing.
In this article on how to test JavaScript code in browsers, we discussed the best tools that help you test your JavaScript code in a browser without any additional or explicit setup. You can choose one or more from the list as per your needs. Moreover, when it comes to testing your JavaScript code over a number of browsers, using a separate Developer tool for each browser can be time-consuming. A better approach is using cloud-based testing platforms like LambdaTest, which offers immense capabilities to test your JavaScript code across different browsers, devices, and OSes.
Frequently Asked Questions (FAQs)
How do I test my browser code?
To work with developer tools, you need to run the code file in your preferred browser and right-click the web element you want to inspect. Then click “Inspect,” which will launch the developer tools to run, analyze, and debug the code.
How do I test JavaScript code in HTML?
Using script tags, create an HTML file containing your JavaScript code. You will need to open it in a browser like Google Chrome. Right-click the element you want to inspect. Then click “Inspect,” which will launch the Chrome developer tools where you can test and debug the JavaScript code.
How do I test my JavaScript?
To test your JavaScript code, you can use various frameworks like Mocha, Jasmine, or Jest. Write test cases that cover different scenarios and expected outcomes. Execute the tests using the chosen framework’s command-line interface or test runner. Analyze the results to ensure your code functions as intended.
How to test JS code online?
To test JS code online, you can use various platforms like CodePen, JSFiddle, or Replit. These platforms provide an editor where you can write and run your code in real-time. Simply copy-paste your code into the editor, click “Run,” and see the results instantly.
How to test JavaScript code in Windows?
To test JavaScript code in Windows, utilise popular web browsers such as Chrome, Firefox, or Edge. Make an HTML file, add your JavaScript code to it, then open it in your browser. The browser will run the JavaScript code, allowing you to test its operation.
How to test JavaScript in vscode?
To test JavaScript in Visual Studio Code, you can utilize built-in features like the “Run” and “Debug” options, or integrate testing frameworks like Jest. Simply write your test cases, execute them using the appropriate extension, and analyze the results in the integrated terminal.
How do I test JavaScript in Chrome?
To test JavaScript in Chrome, access Chrome DevTools by right-clicking on the webpage, choosing “Inspect,” and navigating to the “Console” tab. This allows you to enter and execute JavaScript code for debugging and verifying your script’s functionality in real-time.
Why do we use JavaScript tests?
JavaScript tests are essential as they ensure code reliability and identify bugs early in development. They verify expected outcomes and help maintain code quality. By running tests, we can have confidence in our JavaScript applications, resulting in better user experiences and reduced chances of errors.
How to test for errors in JavaScript?
To test for errors in JavaScript, employ debugging techniques like console.log() or browser developer tools. Also, consider using automated testing frameworks such as Jasmine or Mocha for unit testing and E2E testing with tools like Cypress or Selenium. Reviewing error messages can aid in identifying issues too.
How to test a function in JavaScript?
To test a function in JavaScript, you can take these steps:
- Determine the desired behavior or outcome for testing.
- Create test cases covering various scenarios.
- Employ a testing framework such as Mocha or Jest.
- Invoke the function with the given test inputs.
- Verify the returned output aligns with expected results.
- Repeat the process for all test cases to confirm the function performs as intended.
Got Questions? Drop them on LambdaTest Community. Visit now