Cross Browser Testing Is Not Only About Browsers
Rahul Jain
Posted On: November 26, 2019
![]() 103207 Views
103207 Views
![]() 11 Min Read
11 Min Read
I recently encountered a question from one of the clients, and the questions were, “What do you think is the most important metric for building a Cross Browser Testing strategy? Is it browser version coverage? Or operating system coverage? Or tool selection? Or something else?”
It is a tough call to pick one because while you perform cross browser testing, there is a lot more that you need to keep an eye on than simply browser versions.
Just think about it, is it okay to ignore other metrics like the right browser compatibility testing tool selection? Can we really achieve browser testing by focusing only on browser versions without varying them over different operating systems? Is manual cross browser testing enough to assure sufficient browser test coverage?
If you are someone who has been performing browser compatibility testing for a considerable amount of time then the list of follow-up questions would not continue to rise for you.
This was the first time I encountered this question, and it made me realize that it may have been knocking on the back of the mind for so many of our other customers too! And if you are also intrigued to know about the most important metric for browser compatibility testing then let me help you.

In this article, I will be presenting a list of metrics for cross browser testing that will help you understand that there is a lot more to it than just browsers. We will be talking about various aspects that play a major role in your browser compatibility testing.
Cross Browser Testing Matrix
Browser compatibility testing is not only about testing over various major browsers, but you also need to consider browser versions in your testing checklist. Legacy browsers and latest ones, both deserver adequate attention from your testing team.
However, there are so many browser versions. Especially, if you consider Google Chrome and Mozilla Firefox who follow agile release cycles. You can expect such browser vendors to come up with 10 browser versions a year. Which makes it really painful for testers to decide where to begin their cross browser testing cycle. Because you can’t go around testing every browser version in a random manner.
A good starting point here would be to decide on a dozen or so browser versions to start off the cross browser testing process. You can look up your web analytics and decide which browsers are bringing you the majority of your traffic and prioritize testing on them before looking into browsers that are not so prominent contributors to your website traffic.
Read More: Web Analytics Tools to Help You Understand Your Users
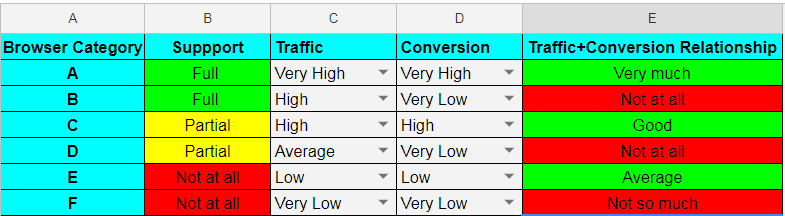
Based on your research from web analytics you can create a matrix that may look like the below one.

For more information, read our article on creating a cross browser testing matrix.
Operating System Dependencies
If you thought your website is going to behave well on Google Chrome in Mac, just because you tested it over Google Chrome in Windows, then you thought wrong!
Operating systems play a very vital role in your cross browser testing checklist. The reason being, a browser deployed for Windows will have to match a different set of norms in order to deploy on macOS, Linux or any other operating system. Just like browsers versions, you need to consider operating system versions as well.
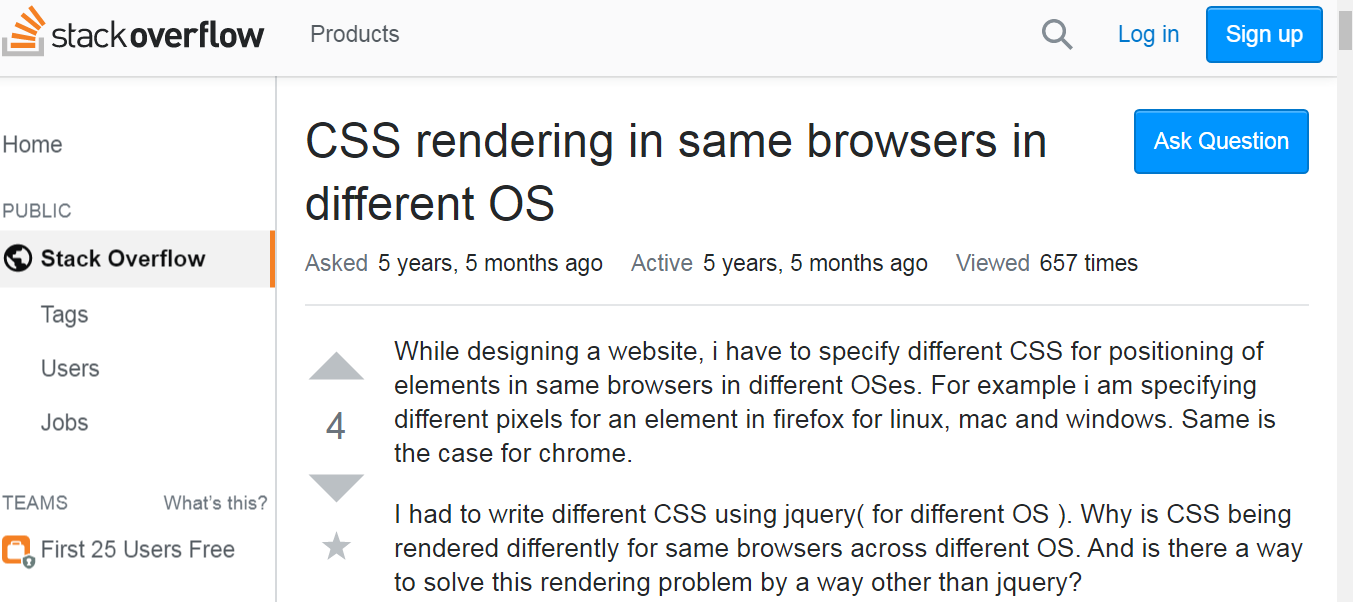
Basically, a Safari browser running on macOS Sierra may render a website differently than a Safari browser running on macOS Mojave or macOS Catalina. Find it hard to believe? Well, here is one of the threads where people are curious about CSS rendering in the same browser in different OS.

Test Your Web-App On Mobile Operating Systems Too
You also need to consider various operating systems for different mobile devices such as iOS versions, and Android versions. Then there are tabs as well, iPads, Samsung Galaxy tabs and more.
Talking about mobile website testing, the next metric to consider is going to be around validating RWD(Responsive Web Design) of your web application or website.
Responsive Testing
We are living in a mobile-first era, where every business running online is either planning to or has already adapted a responsive web design approach for their website or web application. Different mobile devices will have different screen resolutions and viewport, keeping that in mind, developers would have to declare break-points for their website or web app.
Validating your website or web application over different mobile browsers is also crucial for ensuring a seamless and robust UI. Responsive testing is a subset of cross browser testing. Many confuse it to be the same as cross browser testing but it really isn’t.
With this Responsive testing tutorial for beginners, you will learn how to perform Responsive Testing of your website on the LambdaTest platform.
Know The Difference Between Cross Browser Testing & Responsive Testing
Geolocation Testing
Did you know that your website can be accessed in a different way when accessed from the same browser using 2 different locations? There are multiple aspects that one has to keep in mind if they plan to cater their services to different countries. The process to test your website from different countries is called Geolocation testing and it contains the following activities.
- Geoblocking
- Geotagging
- Geofencing
- Geotargeting
- Localization
Let us take an example for Localization, For example, here is a website that is accessed from the U.S.

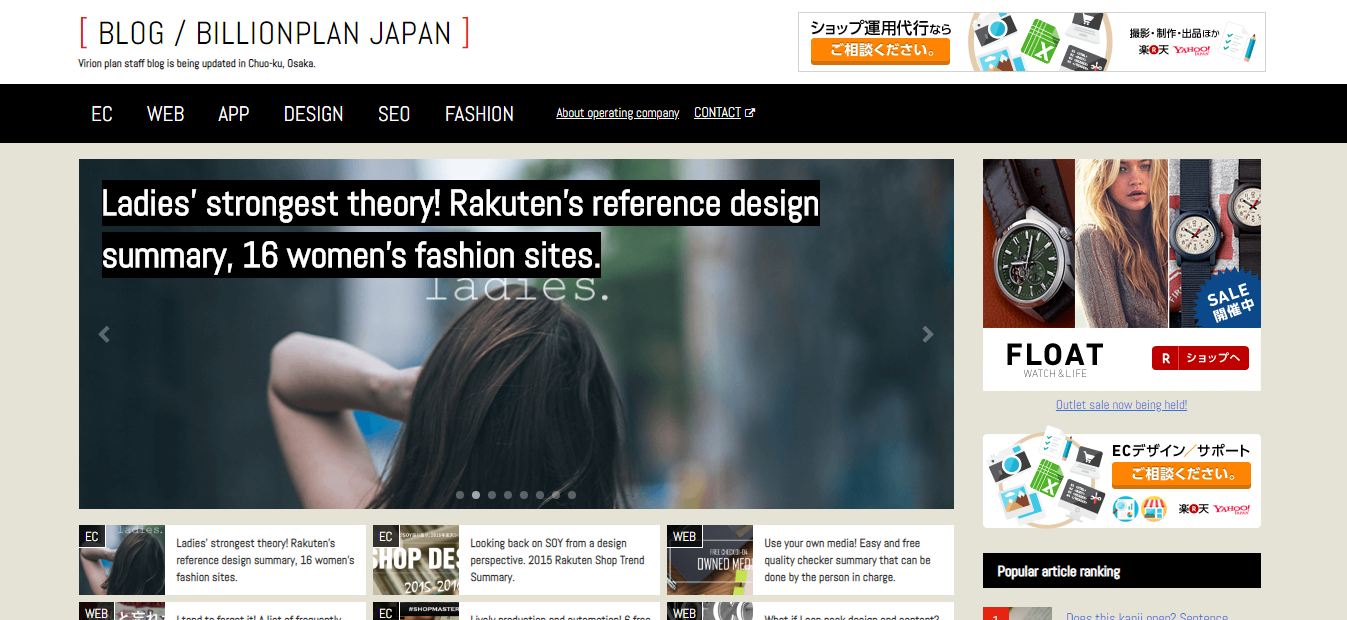
Now, if we try to leverage the LambdaTest Geolocation testing feature for viewing this website from Japan then this is how it looks.

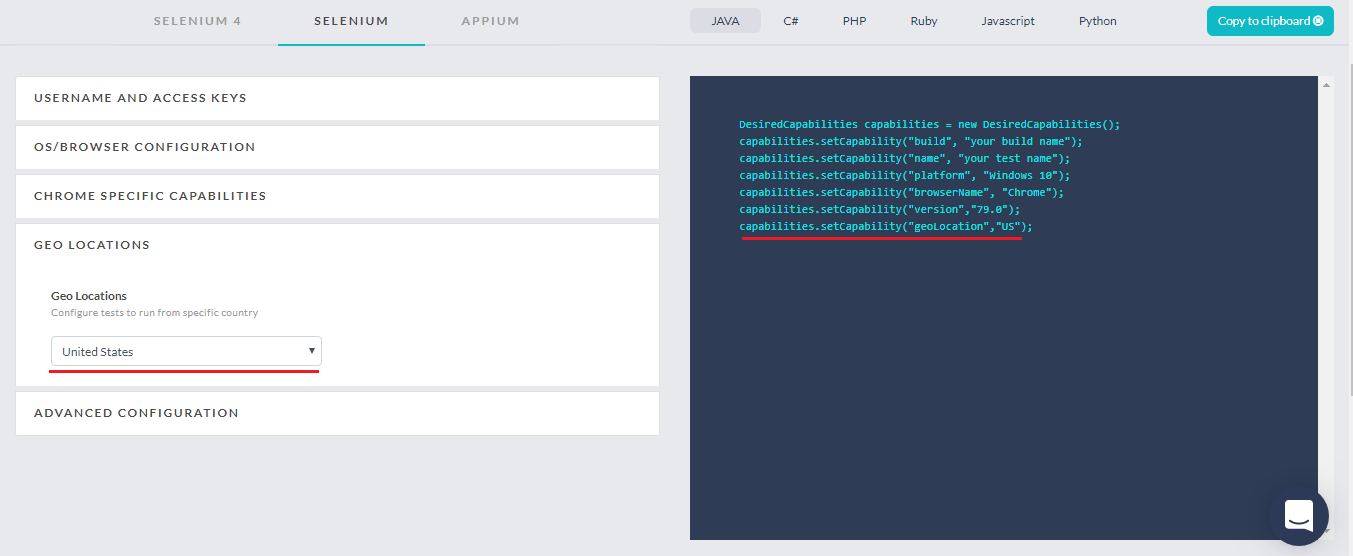
There are so many countries that you may have to perform browser compatibility testing with. Fortunately, LambdaTest offers Selenium automation testing wherein you have the capability to test from particular geolocation. You can configure the capability for Selenium automation testing using our Desired Capabilities Generator.

You can have a look at the examples for other activities involved in geolocation testing from the below article, where we have discussed Geolocation testing in great detail.
Why Is It Important To Test Website From Different IP locations?
Knowing What To Automate
Browser compatibility testing may feel like a never-ending process and it continues to be more and more exhausting as you scale your web application, also because of the rapid pace at which different browsers are being released. Cheers to open-source test automation frameworks such as Selenium who have made browser compatibility testing a lot easier and less time-consuming.
However, implementing Selenium automation testing requires adequate planning and resource management. Many times people hurry and start Selenium automation testing without proper planning and deliverables. This can be problematic in the long run. Also, people believe that they could perform a 100% automation using Selenium. But they can’t!
So that next question that pops up is what should we automate then?
The answer to this question could either help you pass the Selenium implementation with flying colors or could sink your automation ship down the ocean floor. If you are just starting with Selenium automation testing, we have got a good read for you.
Starting Automation Testing From Scratch? Here Is What You Need To Know!
Exploratory Browser Testing
Even after you have tested your regular test scripts across sufficient browsers. You would still have to prepare for unexpected scenarios. Why? Well, because each browser has its own performance scale. Now, what better way is there to find such unexpected scenarios than to perform exploratory testing?
Make sure you have a team on-board with relevant skills for exploratory testing and then decide over the type of exploratory testing you wish to execute. There are 3 different styles for exploratory testing.
- Scenario-based Exploratory Testing
- Strategy Based Exploratory Testing
- Freestyle Exploratory Testing
Read More: Exploratory Testing: Its All About Discovery
Documentation Of Cross Browser Test Cases
Writing test cases is one of the most basic drills for a software tester. Yet, I have seen it going miserably wrong oftentimes for browser compatibility testing. Which is slightly understandable considering that you have to validate your web application across hundreds of browser + OS combination. However, this is no excuse! With thorough documentation of test cases, you can end up saving a lot of time for your fellow developers and testers.
If you encounter a UI bug, then you need to report it in an easy-to-understand manner. You would also need to specify a detailed document for Selenium automation testing, specifying which modules have been automated, to help others understand the ripple effect of an outage under these modules.
Read More: 17 Lessons I Learned For Writing Effective Test Cases
Issues and Bug Management
Cross browser testing could sometimes be very frustrating. Especially, in the early stages of your website or web application. As your website is new, and you are planning to start off with a full-scale browser compatibility testing process then you are bound to encounter numerous UI browser compatibility issues. And if you don’t have an efficient setup with a bug management tool such as JIRA, ClickUp, Trello, or more then you are eventually going to end up with a headache.
Which is why LambdaTest, a cross browser testing tool, offers integrations with multiple third-party tools for bug tracking tool, project management tool, CI/CD pipelines, instant messengers, and more.
Check All Of The LambdaTest Integrations
Regression Testing Plan
One of the most adored parts of a release cycle, Regression testing has to be planned thoroughly for automated browser testing. The reason being is that there are multiple browsers + OS combinations incorporated in your test script.
Now, say you had a successful deployment today and the next release deployment is a month after. Within that month, you not only have few new browser versions that have come up but you also came to discover few deprecated CSS properties that were being used on your website. You would now have to re-evaluate your automated regression testing suite with respect to these new changes. Meaning your Selenium automation testing plan has to be flexible enough for an ever-changing regression testing suite.
LambdaTest’s LT Browser is a next-gen browser to build, test & debug mobile websites. Try it now, for free!
Right Testing Solution and Framework
This is one of the game-changer for your cross browser test cycles. Selecting which test automation framework to choose and which cross browser testing cloud to go for is pivotal. Here are a few considerations before selecting the right automation framework.
- Is it open-source?
- Does it offer good community support?
- Does it offer parallel testing capabilities?
- Is the learning curve too high?
- If commercial, does it provide you with a support representative to help your team become proficient with the framework usage?
- Is the support documentation sufficient?
- Are there any video tutorials of the framework to help you get started immediately?
Similarly, here are a few things to consider before opting for the right cross browser testing cloud.
- A total number of browsers available.
- Does it offer legacy and latest browsers on the platform?
- What is the average time window to bring a newly launched browser?
- Does the platform offer good support documentation?
- Does it offer active customer support to help resolve your queries?
- Does it offer mobile browsers? Responsive testing
- Does it offer test automation?
- Does it offer parallel testing with Selenium?
- Does it offer Appium capabilities?
- Does it offer scalable and affordable pricing plans?
- How does the platform cope up with latency issues?
- Integrations to third-party tools for project management, CI/CD etc.
- Customer reviews are definitely going to be helpful.
And the list may go on, but these are the most prominent questions to consider when comparing different test automation frameworks and tools for cross browser testing.
Conclusion
Cross browser testing although it is about testing your website on different browsers, but there is a lot more to it than just browsers. I have come up and shared some important metrics for browser testing with you. Now it is up to you to prioritize them based on your business and website requirements. Remember though:
“If you don’t collect any metrics, you’re flying blind. If you collect and focus on too many, they may be obstructing your field of view.”
― Scott M. Graffius
The above metrics are definitely important to consider but if you are someone who is just starting with browser compatibility testing of your web application then I won’t recommend you focus on all of them simultaneously. Take one at a time and focus on how you can work your way through that metric. Baby steps my friend, baby steps.
Let me know if there is any metric that is important for you and I forgot to mention it here. I would love to make an edit. You can drop your thought in the comment section below. Happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now














