Webinar: Mobile-First Approach and Testing
Kritika Murari
Posted On: March 30, 2021
![]() 21864 Views
21864 Views
![]() 9 Min Read
9 Min Read
Innovations in technology have driven the mobile-first approach, emerging as a new approach to exponentially growing mobile traffic. It is an initiative that empowers organizations to increase their mobile visibility through designing a website for the smallest screen first, ensuring a seamless experience for users whatever device they are on.
With the mobile-first approach, enterprises consider the browsing and shopping needs who access services and products from their mobile devices. As more users rely on their phones, the mobile-first approach is an increasingly significant aspect for businesses to invest in. Mobile-friendly websites help companies to retain customers and engage potential customers more effectively. Many factors will help you decide on the approach to take to ensure your future growth. A mobile-first approach’s success relies on how only the most valuable features are offered to mobile users with a carefully planned testing regime shaped by agile teams who are always ready to adapt.
LambdaTest got together with Applitools to discuss the mobile-first approach’s benefits and address this evolving need to support their mobile-first testing needs. In case you missed the Webinar, let us look at the major highlights of the event.
About Applitools

Applitools, based in California, has created a vast tool-stack to solve the automated visual UI testing problem. Their products include:
- AI-powered computer vision algorithms that simulate the human eye and brain analyze entire application pages, reporting only differences visible with the naked eye.
- A wide selection of SDKs that allow engineers and testers to easily incorporate visual checks into existing tests.
- Cloud-based and on-premises services that are able to process and store massive amounts of screenshots at an infinite scale.
- A sophisticated web application allows you to compare test results, zoom-in directly on visual changes, and then group similar results to only see unique ones.
- Integrations with the leading CI platforms, issue trackers and collaboration services.
About The Webinar
This insightful webinar was hosted by Mudit Singh- the Director of Product & Growth at LambdaTest. Applitools was represented by Anand Bagmar- the Quality Evangelist & Solution Architect at Applitools. Anand Bagmar is a Software Quality Evangelist with more than 20 years of experience with companies like Microsoft, ThoughtWorks. Anand is passionate about shipping a quality product, specializing in Product Quality strategy & execution, and building automated testing tools, infrastructure, and frameworks.
Now that you know who the speakers are, it’s time to acquaint yourself with the ins and outs of the webinar.
Amongst the global population of 7.83 billion, there are about 5.2 billion unique mobile phone users, of which 4.466 billion users use the internet (source- Data Reportal). The growth of smartphone usage has been increasing tremendously year over year, and Anand strongly believes that we need to start thinking about a mobile-first strategy for building products. Not just that, this approach should also be implemented while testing the products that we are releasing.
Anand emphasized the following key pointers:
What Is The Mobile-First Approach & How To Start It?
According to Anand, the mobile-first approach involves thinking about your product and your features first regarding how you can make it available for your end-users on mobile devices instead of the traditional approach where you’re releasing websites desktop-based applications.

To begin with, you have to think about the following questions:
- Where does your product belong? In which domain is it fitting?
- Who are your target users?
- In which region or geography are they based?
- What platform are they on?
All these aspects will be essential for deciding whether it makes sense for you to go mobile-first or go with the traditional approach. The context of each product can make this decision look in a very different direction.
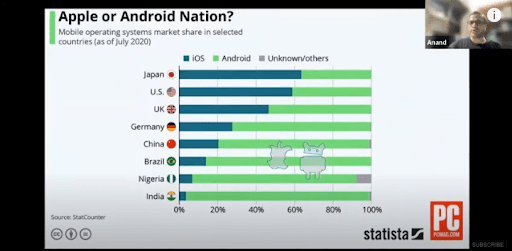
Based on the questions above, if you decide to take this further from a mobile perspective, the next step is to consider the spread of operating systems for your users when they access the internet. As you can see from the stats taken from Statista below, the majority is on the Android ecosystem. There is a substantial presence of iOS devices.

Furthermore, there is a preference for devices or operating systems for mobile devices in different geographies. For example, Japan prefers iOS compared to Android, while China prefers Android over iOS. This matters because depending on your product’s target audience, you need to focus your energies and cater to the OS or platform that gives more value to your users and eventually gives more value for your product.

How To Select Between A Native App And Mobile Web?
Another aspect to keep in mind is choosing between native apps and mobile web apps. Mobile web can help you scale easier and faster across different types of devices. It will also eventually/simultaneously take you to the web and desktop users. But there are criteria that you need to think about- it’s not just about the ease of use. You also need to think about the kind of mobile user experience you provide for your offering feature set. Furthermore, consider how they will be able to get more value from what your product is offering.
Native or mobile web can add a different set of complexities. Regardless of what you choose, the important thing is to understand that mobile is the place to start. With so much focus on handheld devices, you also need to think about testing and automation for this mobile-first approach.
Key Differences Between Web And App Testing Approaches
This is not the standard testing that you’ll be performing. You cannot apply the same principles, practices, or strategy of testing on the desktop for your mobile applications (and mobile application testing) as well. You have to understand the ecosystem, and you have to think differently.
Some of the key differences when it comes to approaching testing web apps and native apps:
- Interactions
- Device Features & Capabilities
- Form Factors (sizes, rotations)
- M-Browsers Vs. Native
- OS versions and compatibility with hardware
- Hardware
- Battery
- CPU/GPU
- Memory
- Impact due to External Factors
- Network fluctuations & variations when on the move
- Temperature/Humidity/Moisture
- Interruptions
- Release Approach
Difference between Web and App Release Approaches
- Rollback– You can achieve rollback relatively quickly in a web and mobile web context. But in native apps, it is just not possible. Once you do a release on your native app and get the application on their device, there is no way you can get it back.
- Upgrade Scenarios (OS flavors)– For native apps, you can think about upgrades or pushing out hotfixes and forcing people to upgrade, but it is still the individual’s choice. If they want to upgrade to the new version of the app, they will. In other cases, they would rather uninstall the app instead of being forced to upgrade to a recent version. So you have to be very careful when you’re doing the production release- a final release, whether it’s the staged rollout or not.
- External Approvals– As long as your team is good with doing the release, you can go ahead and proceed with the release for mobile apps. But that’s not the case for native mobile apps. For example, if you’re releasing through App Store or Google Play Store, you have to go through their approval process (which can be anything between one hour to a week).
- Deployment Size– The deployment size doesn’t necessarily matter in web or mobile web apps. Yes, the page size or the page load does matter, not as much as the app size. As we saw above, many operating systems are being used as of now, including older versions. This has got a massive limitation of how much data/memory will be on older devices. So you have to think about the deployment size and the compliance, including browser compliance, stock OS & custom OS hardware limitations.
Is this something that you want to release?
How confident are you about that, knowing that you cannot pull it back?
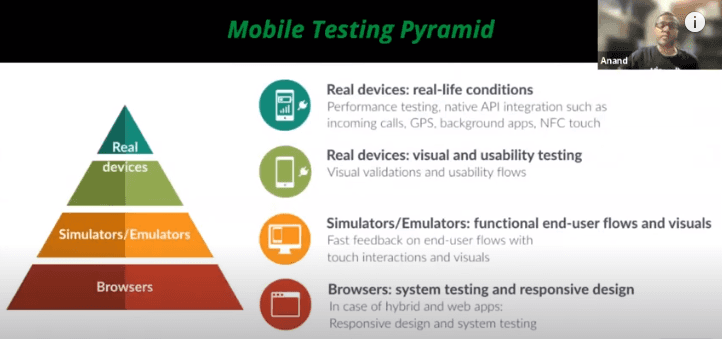
What Is The Mobile Testing Pyramid?
The mobile testing pyramid is an excellent way to begin thinking from a mobile testing perspective.

But that’s not all! Anand further dives deeper into the testing puzzle and tries to answer, ‘Why do bugs still escape?’ He then demonstrated the Visual AI on the Applitools platform to integrate functional testing and visual testing and get maximum value for the efforts we put in functional automation testing.
After an in-depth presentation and demonstration of Applitools, Mudit Singh highlighted the importance of mobile apps and mobile web apps to get a solid presence across both. He emphasized why the mobile web is an essential aspect of reaching your mobile audience and how LambdaTest caters to mobile web testing needs by offering a cloud-based device lab of 3000+ browser and OS combinations. Mudit then explained what LambdaTest does and how to leverage LambdaTest with Applitools for your visual regression testing.
Finally, the session ended with a Q&A round.
Hope You Enjoyed The Webinar!
I hope you liked the webinar. In case you missed it, please find the recording of the Webinar above. Make sure to share this article with anyone who wants to learn more about mobile-first testing. Stay tuned for more exciting webinars. You can also subscribe to our newsletter Coding Jag to stay on top of everything testing and more!
That’s all for now, happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now














