28 Top Selenium WebDriver Commands in NUnit For 2024
Himanshu Sheth
Posted On: March 7, 2024
![]() 224517 Views
224517 Views
![]() 10 Min Read
10 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium NUnit Tutorial.
Selenium Framework interacts with the web browser via the Selenium WebDriver commands. It does so with the help of certain Selenium WebDriver commands to automate browser actions such as open, close or maximise the browser window. Also, you can handle different WebElements or drop down elements browser to perform Selenium test automation.
Different programming languages such as Python, Java,C# etc uses an interface to interact with the browser. In this Nunit tutorial, I’ll be exploring Selenium commands for NUnit, which is a Selenium test automation framework for C# , the interface used through which the browser is controlled is the IWebDriver.
In this NUnit tutorial on Selenium WebDriver Commands in NUnit, I’ll take deep dive into various Selenium WebDriver Commands for web browsers, browser elements & drop down. In case you’re not familiar with ‘what is Selenium?’, you can refer to our detailed page on the topic on Selenium 4 that covers all the aspects on what features has been improvised and what functions are deprecated. If you are preparing for an interview you can learn more through NUnit interview questions.
TABLE OF CONTENT
What are Selenium Webdriver Commands?
Selenium Webdriver commands are the methods used to run your Selenium test automation scripts. You can use these browser commands to automate different browser actions to perform testing.
Selenium WebDriver commands in NUnit are divided in three different categories on the basis of different kinds of browser interactions. The commands are categorized based on the type of interaction and the element/application on which action is being performed. Automated browser testing involves the following Selenium commands:
- Web Browser Commands – Performs actions on the web browser (e.g. open, close, maximize, etc.)
- Web Element Commands – Performs actions on the WebElements in the current window (e.g. checking a button, entering text in a textbox, clicking a button, etc.)
- Drop Down Commands – Performs actions on the drop-down elements in the current window (e.g. selecting or deselecting a value from drop-down window).
Web Browser Commands
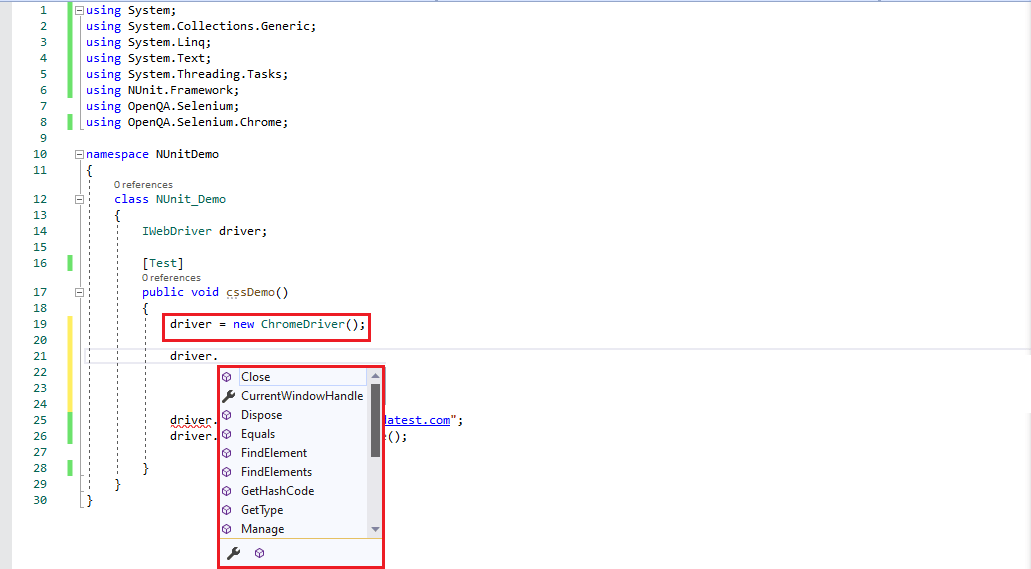
When C# is used along with the Selenium testing framework , the IWebDriver interface is used to perform actions on the web browser. To access the methods of the IWebDriver interface, an instance/driver object from IWebDriver should be created. The complete list of methods for IWebDriver comes up as soon as you press the dot key.

Below are the Selenium WebDriver Commands in Nunit for handling browsers:
1. Url{}
Using this Selenium WebDriver command you can Get or Set the URL/web page that needs to be displayed.
Syntax:
|
1 |
string IWebDriver.Url { get; set;} |
Example
2. Title{}
This Selenium WebDriver command gets the title of the current browser window.
Syntax:
|
1 |
string IWebDriver.Title{get;} |
Example
3. PageSource{}
You can get the source of the page that is loaded by the web browser with this Selenium WebDriver command.
Syntax:
|
1 |
string IWebDriver.PageSource{get;} |
Example
4. Quit()
You can quit the driver and close every browser window associated with this Selenium WebDriver command in NUnit.
Syntax:
|
1 |
void IWebDriver.Quit() |
Example
5. Close()
With close() Selenium WebDriver command, you can close the current window, quit the browser in case if it is the last window open. In case you want more detailed information on how to handle browser windows, you can refer to our blog.
Syntax:
|
1 |
void IWebDriver.Close() |
Example
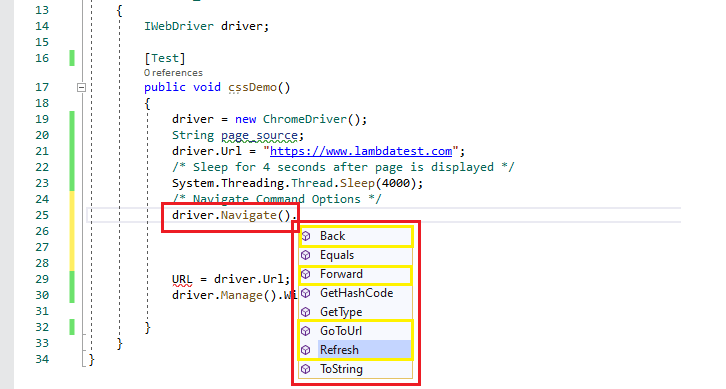
6. Navigate()
With this Selenium WebDriver command in NUnit you can navigate the browser to another location i.e. Refresh the current window/Go Back to the previous window/Go to the next page as per browsing history/Go to a particular URL.

Syntax:
|
1 |
INavigation IWebDriver.Navigate() |
Shown below are the different options available with the Navigate() command:
Back()
Move back a single entry as per the browser’s history.
Syntax:
|
1 |
void INavigation.Back() |
Example:
|
1 |
driver.Navigate().Back(); |
Forward()
Move a single item forward as per the browser’s history
Syntax:
|
1 |
void INavigation.Forward() |
Example:
|
1 |
driver.Navigate().Forward(); |
GoToUrl()
Navigate to a particular URL which is passed as a parameter to the Navigate() Selenium test automation command
Syntax:
|
1 |
void INavigation.GoToUrl(string url) |
Example:
|
1 |
driver.Navigate().GoToUrl("https://www.lambdatest.com") |
Refresh()
Refresh the current browser window
Syntax:
|
1 |
void INavigation.Refresh() |
Example:
|
1 |
driver.Navigate().Refresh(); |
Web Element Commands
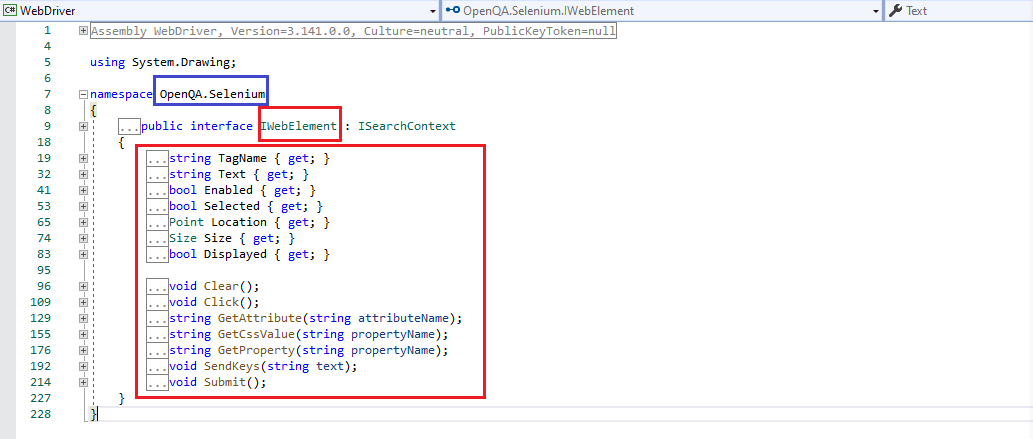
While performing Selenium test automation with NUnit you’ll often have to rely on Selenium WebDriver command to perform operations on WebElements (e.g. textboxes, radio buttons, hyperlinks, etc.) on a page, that are triggered via the IWebElement interface.

To find the details of a WebElement e.g. XPath, outerHTML, etc.; you can make use of the Inspect Tool available in web browsers like Chrome, Firefox, etc. Once the WebElement is located, you can perform the corresponding operation on that element. To know more about how to access WebElements, you can refer to our detailed article on Selenium locators.

Shown below in this Nunit tutorial are the Selenium WebDriver command for WebElements.
To learn more about WebElements and how to interact with the elements, watch the complete video tutorials and get valuable.
To get started with your web automation journey you can Subscribe to the LambdaTest YouTube channel for details guidance on various automation testing tools, Selenium testing, Cypress testing, Playwright testing, and more.
For demonstrating the usage of the WebElement commands, we have used the the demo sites given below as for Menu system and HTML form example
Identify locators and perform seamless automation testing on the cloud platformTry LambdaTest Now!
1. Click
Using the Click() Selenium WebDriver command, you can click on a particular WebElement present on the web page. The Click operation can be performed on hyperlinks, buttons, checkboxes, or any other element that is clickable on the page. The element is first located on the page, after which the Click operation is performed.
Syntax:
|
1 |
void IWebElement.Click() |
Example
2. Enabled
You can check whether a particular WebElement is enabled or not with the Enabled Selenium WebDriver command. It returns true if the WebElement on the page is enabled else it returns false.
Syntax:
|
1 |
Bool IWebElement.Enabled{get;} |
Example
3. Displayed
This Selenium WebDriver command checks whether a particular WebElement is displayed or not. It returns true if the WebElement on the page is displayed else it returns false.
Syntax:
|
1 |
Bool IWebElement.Displayed{get;} |
Example
4. Clear
The Clear() Selenium WebDriver command clears the content in the WebElement present on the page. It is used for clearing the pre-loaded contents in a text box.
Syntax:
|
1 |
void IWebElement.Clear() |
Example
5. SendKeys
This Selenium Webdriver command Inputs the values in an element like a textbox on the web page.
Syntax:
|
1 |
void IWebElement.SendKeys(string text) |
Example
6. GetAttribute
There may be attributes and properties associated to WebElements present on a web page. These are added by the website developer. With GetAttribute() you get the value of a certain attribute as a string of the WebElement.
Syntax:
|
1 |
string IWebElement.GetAttribute(string attributename) |
Example
7. GetCssValue
Gets the value of a CSS property of a WebElement present on the web page. Color values are returned in the form of rgba string. For example, a “background-color” property set as “green” in the HTML source, will return “#008000” for its value.
Syntax:
|
1 |
string IWebElement.GetCssValue(string propertyname) |
Example:
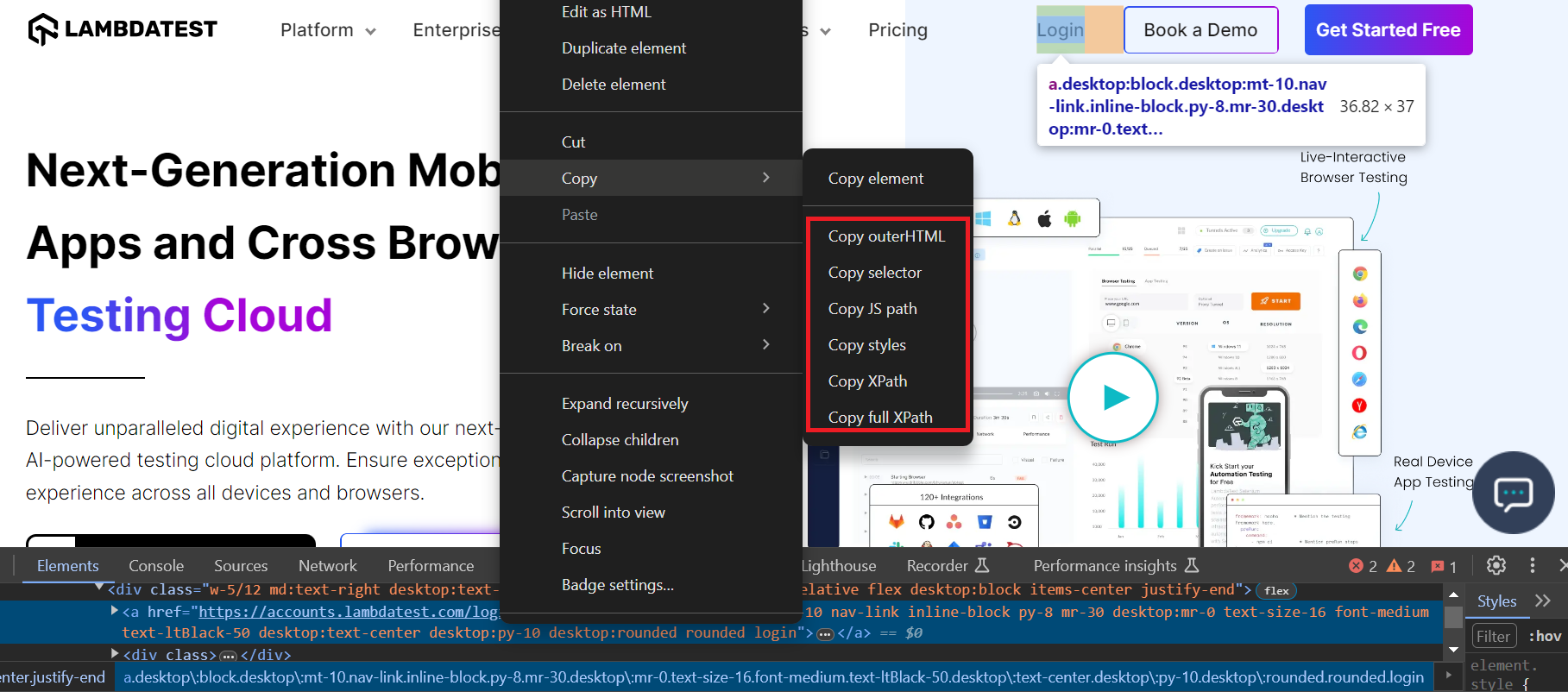
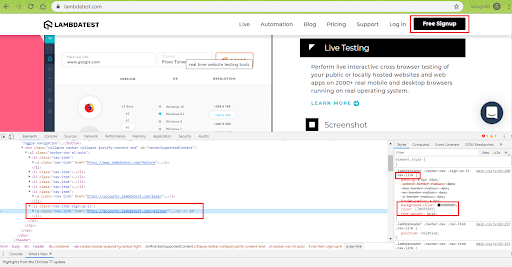
To get demonstrate the functionality of GetCssValue() we will be performing inspection on platform called LambdaTest. In this example we will get the background color of the ‘Login’ button on LambdaTest homepage, we check the properties associated with the element using Inspect tool.

As seen in the snapshot, background-color is the property associated with Login button. The same is used with GetCssValue().
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers and OS combinations. This platform allows you to perform web and mobile automation without having to worry about maintain infrastructure, security of your test data and more.
8. Submit
Performs a click on a button which is of the type submit.
Syntax:
|
1 |
void IWebElement.Submit() |
Example
9. Text
Gets the innerText of a WebElement, without any leading or trailing whitespace & other whitespaces collapsed.
Syntax:
|
1 |
string IWebElement.Text{get;} |
Example
10. TagName
Gets the tag name of a WebElement on the web page.
Syntax:
|
1 |
string IWebElement.TagName{get;} |
Example
11. Selected
Checks whether a WebElement is selected or not. The WebElement can be radio button, checkbox, etc.
Syntax:
|
1 |
bool IWebElement.Selected{get;} |
Example
12. Size
Gets the height & width associated with a WebElement or the current browser window. The return type is of type struct size.
Syntax:
|
1 |
Size IWebElement.Size{get;} |
Example
Drop Down Commands
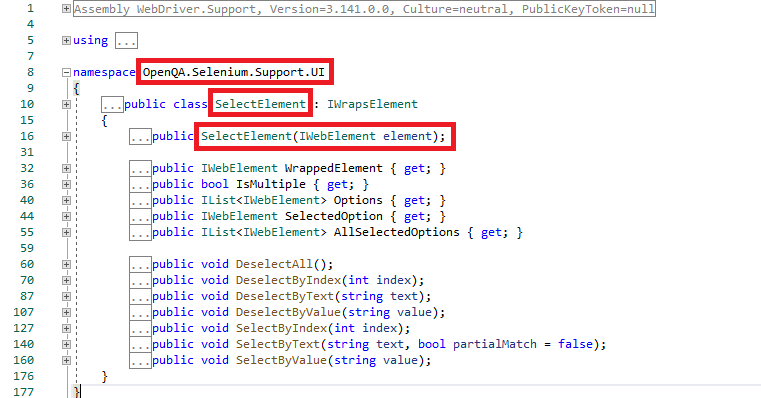
Drop down elements are common in web pages, especially when a user is registering on a website and has to enter the country/city related information. In C#, drop down operations are performed using the SelectElement class. SelectElement is declared in using OpenQA.Selenium.Support.UI package which is imported before performing any operation on the drop down box.

For demonstrating the usage of the WebElement commands, we have used the test URLs Menu/a> and formex.
Below are drop down operations in C#:
1. SelectByIndex
Select a value based on the index value. The starting index in drop down is 0.
Syntax:
|
1 |
void SelectElement.SelectByIndex(int index) |
Example
2. DeselectByIndex
Deselect a selected value based on the index.
Syntax:
|
1 |
void SelectElement.DeselectByIndex(int index) |
Example
3. SelectByText
Select an option based on the text of the options available in the drop down. There is an option to do partial matching of the text and by default partial matching is False.
Syntax:
|
1 |
void SelectElement.SelectByText(string text, [bool partialMatch = false]) |
Example
4. DeselectByText
Deselect an already selected option based on the text of the options available in the drop down.
Syntax:
|
1 |
void SelectElement.DeselectByText(string text) |
Example
5. SelectByValue
Select an option based on the value supplied as input.
Syntax:
|
1 |
void SelectElement.SelectByValue(string value) |
Example
6. DeselectByValue
Deselect an already selected option based on the value supplied as input.
Syntax:
|
1 |
void SelectElement.DeselectByValue(string value) |
Example
7. DeselectAll
Used to clear the selected options in multi select drop down menus.
Syntax:
|
1 |
void SelectElement.DeselectAll() |
Example
8. IsMultiple
This Selenium Webdriver command gets a value showing if the parent element supports multiple selections. If the drop down is multi select capable it returns true else otherwise it returns false.
Syntax:
|
1 |
bool SelectElement.IsMultiple{get;} |
Example
9. Options
You can get the list of options for the select element with this Selenium WebDriver command.
Syntax:
|
1 |
IList<IWebElement> SelectElement.Options{ get; } |
Example
10. AllSelectedOptions
Gets all of the selected options within the select element. It is similar to Options except that it should be used on a multi select drop down menu.
Syntax:
|
1 |
IList<IWebElement> AllSelectedOptions { get; } |
Example
It’s A Wrap!
The IWebDriver interface is the base on which the browser interactions for Selenium test automation happens. In this NUnit tutorial, I had a look at the most widely used Selenium WebDriver commands in Nunit for automated browser testing.
Using these Selenium WebDriver Tutorial commands in Nunit, you can interact with different types (and categories) of WebElements such as text boxes, drop-downs, radio buttons, and more. This forms the basis of automated browser testing with Selenium, C#, and NUnit framework.
I hope you found this NUnit tutorial informative, In case of any questions feel free to t reach out to us in the comment section down below. That’s all for now. Happy Testing!!! ?
Got Questions? Drop them on LambdaTest Community. Visit now













