Nightwatch.js Tutorial For Test Automation – Complete Guide With Examples
Ramit Dhamija
Posted On: December 3, 2019
![]() 105600 Views
105600 Views
![]() 22 Min Read
22 Min Read
Being an open-source framework allowed Selenium to be compatible with multiple test automation frameworks for different programming languages and if we talk about Automation testing with Selenium and JavaScript, there is a particular framework that never fails to take the spotlight and that is the Nightwatch.js. This is why I decided to come up with Nightwatch.js tutorial for beginners.
In this blog post, we will deep dive into a step by step Nightwatch.js tutorial to perform testing with Selenium and JavaScript for automated browser testing. We will explore how we can install and setup Nightwatch.js and look into details about its configuration and the important files and folder structure. Later we will also look at executing our first Nightwatch.js tutorial test automation script and what are some of the issues that we might encounter, along with their resolutions. Let’s kickstart this Nightwatch.js tutorial for beginners with a basic introduction.
If you’re new to Selenium and wondering what it is then we recommend checking out our guide – What is Selenium?
Nightwatch.js Tutorial 101: What Is Nightwatch.js?
Powered by Node.js, Nightwatch.js is an open-source automated testing framework that aims at providing complete E2E (end to end) solutions to automate testing with Selenium Javascript for web-based applications, browser applications, and websites. Nightwatch.js framework relies on Selenium and provides several commands and assertions within the Nightwatch.js framework to perform operations on the DOM elements. It internally uses the powerful W3C WebDriver API or the Selenium WebDriver and simplifies writing end to end automated tests in Node.js and effortlessly sets up for Continuous Integration.
Nightwatch.js Tutorial 101: Why Nightwatch.js Is So Popular?
Before we deep dive to executing test scripts in this Nightwatch.js tutorial for beginners. It is important to understand the reasons behind the popularity of Nightwatch.js. Nightwatch.js facilitates an end to end functional browser testing in a pure node.js environment which enables testing of web applications independent from third party software. The key purpose of lightweight and robust automated testing frameworks such as Nightwatch.js is to enable a single integrated solution for application testing. Since Nightwatch.js is built on Node.js, it has some major advantages over any other Selenium . This automated browser testing powered by Nightwatch.js eliminates the dependency factor upon third party software consequently enhancing data integrity among diverse system components.
Nightwatch.js for Selenium testing provides the following out of the box features:
➝ In Built Test Runner: It comes with an inbuilt command-line test runner suite with Grunt support for executing the automated tests.
➝ Test Strategy: It has the feature to execute the tests efficiently and can be performed in many ways such as parallelly, sequentially or in groups, and tags.
➝ Cloud Services: A good support for Cross Browser Testing with Selenium JavaScript by providing integration with the cloud-based Selenium testing providers like LambdaTest.
➝ Selenium Server: Ability to automatically control the standalone Selenium server with JUnit XML reporting built in.
➝ Assertions, CSS, and XPath: Several commands and assertions for DOM operations, CSS and XPath selectors and can be used to identify the elements on the page. This makes the Nightwatch.js framework flexible and easy to extend especially while implementing the application-specific commands and assertions.
➝ Continuous Integration: It offers good support for Continuous Integration and hence can be used to integrate the tests with the continuous build processing systems such as Jenkins, TeamCity, etc. and assist developers in building and testing software continuously.
Apart from all the above features that it provides, it is popular for having a clean and easy syntax, making it easier to write the tests efficiently and quickly by only making use of Node.js CSS selectors and XPath locator in Selenium.
Nightwatch.js Tutorial 101: How does Nightwatch.js works?
Nightwatch communicates over a restful API protocol that is defined by the W3C WebDriver API. It needs a restful HTTP API with a Selenium JavaScript WebDriver server.
In order to perform any operation i.e. either a command or assertion, Nightwatch usually requires sending a minimum of two requests. It works as follows:
- The first request locates the required element with the given XPath expression or CSS selector.
- The second request takes the element and performs the actual operation of command or assertion.
Nightwatch.js Tutorial 101: Installation and Prerequisites For Running
There are some basic prerequisites that are required to get started with this Nightwatch.js tutorial for testing with Selenium and JavaScript.
- Node.js: Nightwatch.js module is built on top of a Node.js, it indicates that Node.js is required to be installed on the system.
- Node Package Manager (npm): Once Node.js installed , the node’s package manager i.e. npm can be leveraged to install the package which is the largest ecosystem of packages.
Now, to install the latest version using the npm command line tool, the below command is executed (here ‘g’ is for installing globally):The below command will place the Nightwatch.js executable (‘–save-dev’) in our ./node_modules/.bin folder
- Java – SDK: Selenium requires Java for its remote Selenium Server. Since Nightwatch.js relies upon the Selenium WebDriver API and also requires a Selenium WebDriver Server, hence there is also a need to install the Java Development Kit (JDK 7+) on the system and configure the JAVA environment.
- Selenium Server: It requires a Selenium standalone server package JAR which can be downloaded from the Selenium downloads page. Once downloaded, it needs to be placed in the bin folder of the project and the selenium server can be started using the command:
- Chrome Driver: Lastly, it requires a Chrome Driver, which is a standalone server that implements the W3C Web Driver wire protocol for Chromium. This executable also needs to be placed inside the same bin folder.
Nightwatch.js Tutorial 101: Configuring and Setting up Nightwatch.js
Now, that we have covered the basics in detail, it is now time to deep dive in Nightwatch.js testing with Selenium and JavaScript through this Nightwatch.js tutorial for beginners. Nightwatch.js offers an in-built test runner which expects a JSON configuration file to be passed. The default configuration file is nightwatch.json which should be present in the project’s root directory. Alternatively, the nightwatch.conf.js configuration file can also be used and will be loaded from the root directory of the project for Nightwatch.js testing.
Note: If both the configuration files are present in the directory, the nightwatch.conf.js is given precedence as it provides us with a little more flexibility and can have comments in the file.
You can even declare specific test details under this configuration file for Nightwatch.js testing such as test environments, Selenium specific settings, etc. This is how a nightwatch.json configuration file looks like for testing with Selenium and JavaScript.
Let us have a close look at the structure of the nightwatch.json configuration file.
- src_folders: This is directory indicates the location that contains the test suites
- output_folder: This is directory indicates the location that contains and saves the test reports i.e. JUnit report files, XML reports, test logs, selenium log, screenshots, video logs, network logs, etc.
- globals_path: This indicates the file path where all the global parameters used in the test suite are initialized. These are loaded and presented to the tests as a global property and can also be modified inside a test_settings environment.
- test_workers: This property defines whether or not we want to run the test suites in parallel. If enabled is set to true it indicates that parallelization is allowed for the testing strategy.
- page_objects_path: This indicates the location where the page object file is supposed to be loaded from.
- selenium: This contains all the information and customization related to Selenium Server configuration. It additionally contains the server_path and webdriver.chrome.driver which indicates the path to the selenium server and the chrome driver respectively. Also, if the start_process parameter is set to true it points out the Selenium Server to start automatically.
- test_settings: This contains all the important information related to tests and options to configure them. It allows us to define and customize the test environments.
Nightwatch.js Tutorial 101: Execution of The First Script on A Local Selenium WebDriver Setup
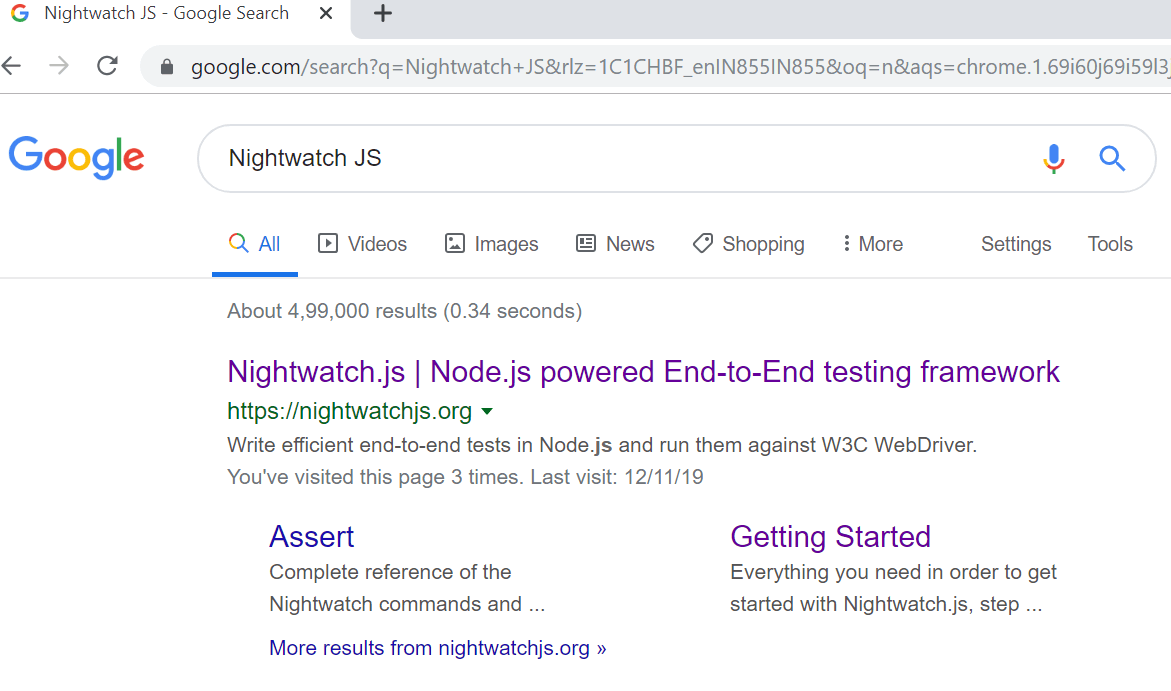
We will start the automation testing in Nightwatch.js tutorial for beginners with an example where the test script that we are going to execute will search Nightwatch.js on Google and then check the Nightwatch.js documentation on the website.
We are free to modify the nightwatch.json configuration file and the global module file i.e nightwatch.globals.js as per our needs but it should look something similar to the below file.
It is important to add the below section in the package.json file to execute the tests folder for Nightwatch.js tutorial testing.
The final thing we are required to do is to perform Nightwatch.js testing from the base directory of the project using the command:
npm test
This command with validate the tests and dependencies and then execute the test suite, which will open up Chrome and then Google the given search string. Below is a screenshot of the Nightwatch.js testing execution that shows up the search result on Google.

Nightwatch.js Tutorial 101: Parallel Testing With Nightwatch.js using Local Selenium WebDriver
We have made our configuration to execute Nightwatch.js testing in parallel by enabling the test_workers to true. So, we are just required to add one new test in the test folder and the Nightwatch.js framework will execute both the test in parallel.
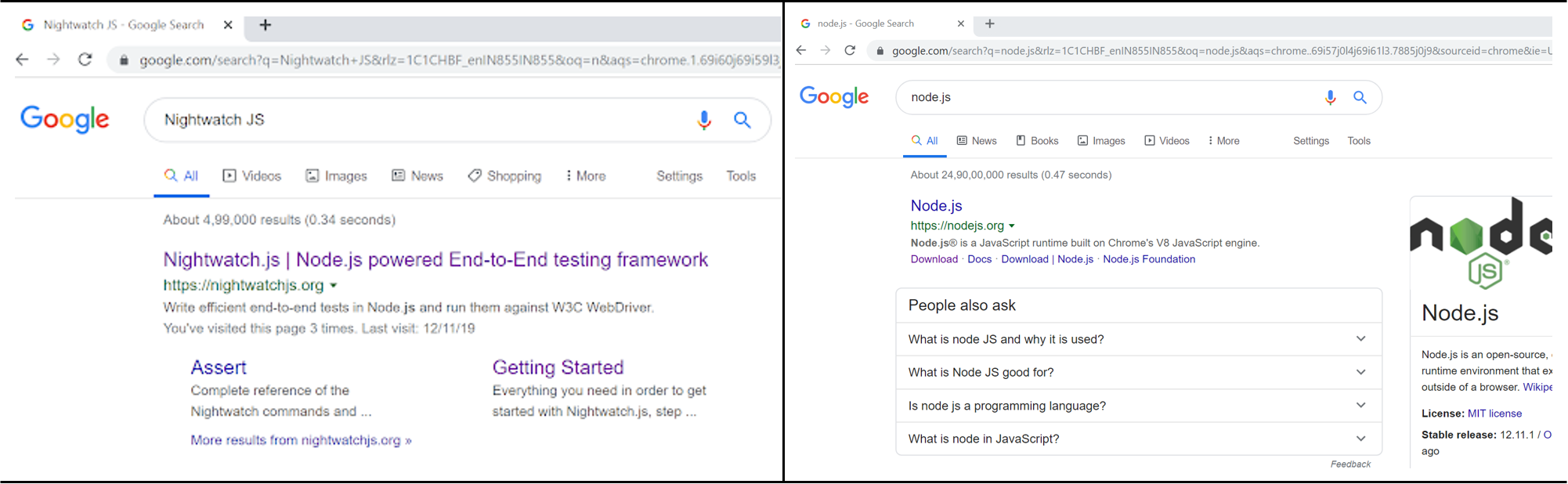
The second test will search Node.js on google and check out the Node.js documentation.
Now we will observe that two different tests will be executed at the same time in two different Chrome browsers. Below is a screenshot of the test execution that shows up the search result on Google.

Nightwatch.js Tutorial 101: Challenges Around Infrastructure Structure Setup for Automated Testing
Selenium leads the market in web automation testing by offering great support for testing frameworks and automated browser testing. On the contrary, there are some pain points that an automation tester may encounter while leveraging Selenium JavaScript testing using an in-house Selenium infrastructure.
Test Coverage During Cross Browser Testing
When we perform cross browser testing on our in-house hosted web application setup, we tend to eliminate any of the issues with the user interface and are able to make certain changes if required and then migrate the code in live setup for web traffic. All this is fine, but one concern that arises is the test coverage. This is mainly because the testing can only be performed on the browsers that are installed locally in the system. There is a need to perform the test on all the important browsers for successful cross browser testing. Sometimes, testing on some old browsers or browser versions is also required for a specific set of users and operating systems. So you need to test over different combinations of browsers and operating systems, and that is not feasible with a local inhouse Selenium infrastructure.
Cost Incurred During Local Infrastructure Setup
There is always an infrastructure cost when performing certain automated tests and when having a local in-house selenium setup.
- There is a need to configure a separate test environment to execute all the test cases.
- Different types of devices such as desktop, mobile, tablets, etc. are required and should be a part of the test strategy.
- A device lab setup with has all the required devices can also be invested in but this is not a good choice for startups or small scale organizations as they may refrain from huge invested initially.
- As an automated test may increase in number during the testing phase, hence it requires the system to be scalable enough to handle this scenario.
Alternatively, a virtual machine or simulator can be used to perform automation testing in a local setup for hosted web-applications, but these again require proper maintenance, impacts system performance and are time-consuming.
Why Cloud-Based Selenium Grid Is A Good Call to Make?
When it comes to automated browser testing then cloud-based Selenium Grid is a good call. A cloud-based infrastructure will help you with access to hundreds of browsers + operating system combinations, hosted on the provider’s cloud server. That way, you can be free from the hassle of maintaining your Selenium Grid as you get to run your test with zero-downtime. Another benefit of using a testing cloud is that it provides an adaptive environment that is already set up with frameworks so that the users can execute the tests using any framework of their choice as per the requirement.
Also, The testing cloud is highly scalable and provides us the privilege to use the infrastructure as per needed to run any number of tests in parallel or at the same time. Hence, when adopting a cloud testing strategy there is just a need to modify your test scripts, but the infrastructure setup used to execute the tests remains the same.
Which Cloud-Based Selenium Grid Should You Go For?
LambdaTest is trusted by 100,000 companies throughout the globe as a reliable online Selenium Grid provider to fulfill their cross browser testing needs.Using LambdaTest, you can perform both automated browser testing with a cloud-based Selenium Grid of 3000+ real browsers for both mobile and desktop to help you gain the maximum test coverage during the automated browser testing.
Our Selenium Grid allows you to execute automation test scripts in Selenium on various programming platforms such as Java, JavaScript, PHP, Python, Ruby, C# and other languages that provide bindings with Selenium.
You can also choose to integrate with a variety of CI/CD tools such as Jenkins, Travis CI, and more for continuous testing in DevOps.
You can even leverage parallel testing with Selenium automation testing, along with our open Selenium API to help you extract test reports of your Selenium script execution over LambdaTest, in an effortless manner. Let us try and execute the above test case using the remote WebDriver for LambdaTest Selenium Grid.
Nightwatch.js Tutorial 101: Execute Nightwatch.js Script Using Remote Selenium Grid
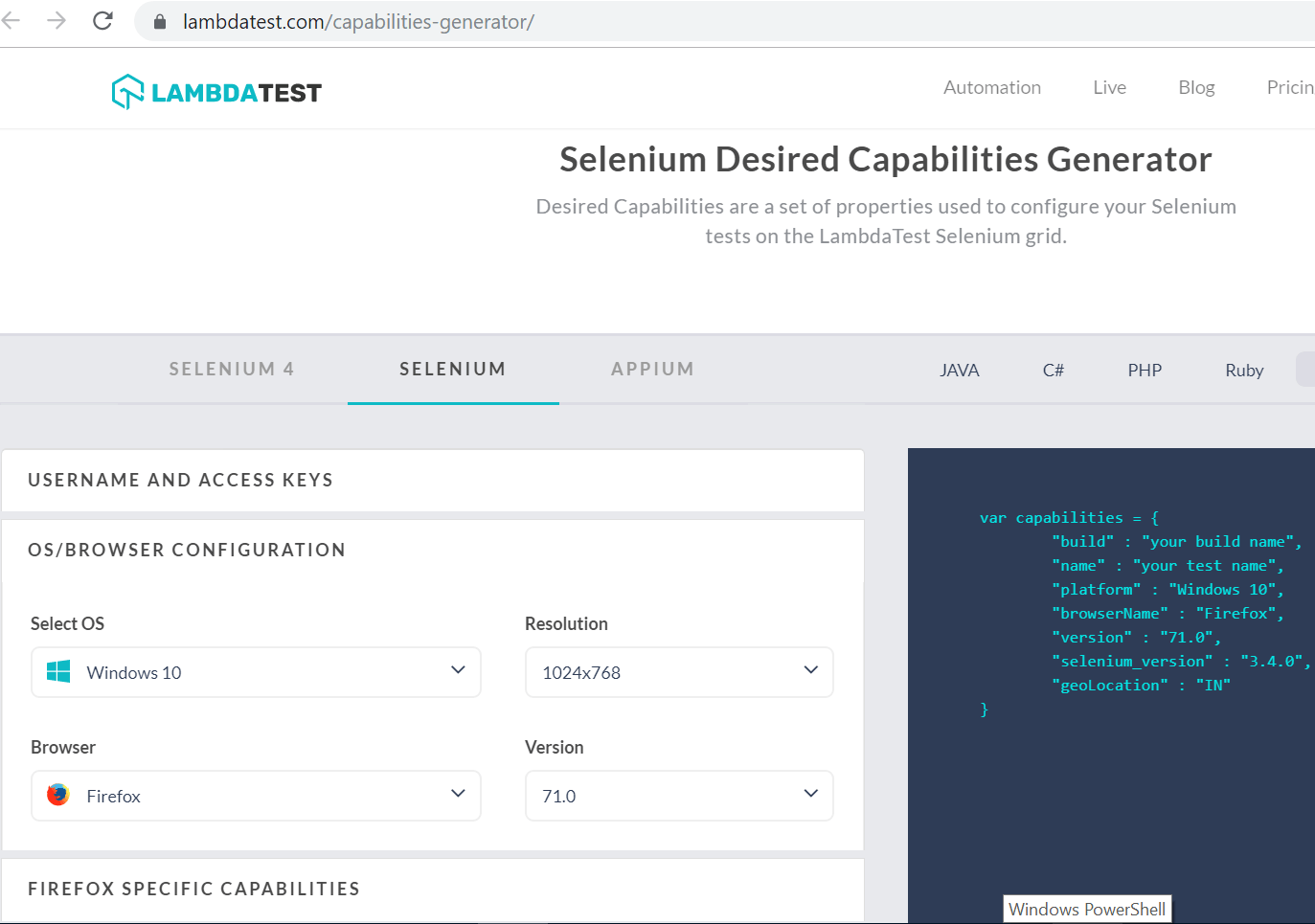
Executing test scripts on the LambdaTest Selenium Grid with Nightwatch.js is pretty simple and straightforward and will be the focus of further sections in this Nightwatch.js tutorial for automation testing with Selenium and JavaScript. we can use our existing local test script and configuration files by changing a few lines of code. To begin first we would need to invoke Selenium remote Webdriver instead of our previous local browser web driver. Also, since now we are using a remote web driver with LambdaTest, we have the flexibility to define the browser environment where we would want to execute our tests. We can do that by passing browser and environment details to the LambdaTest Selenium grid via the desired capabilities class. LambdaTest provides us with the Capabilities Generator to select and pass the browser details and environment specifications with various combinations to choose from.

Visit LambdaTest Selenium Desired Capabilities Generator
So, in our case the desiredCapabilities class in nightwatch.json configuration file for Nightwatch.js tutorial will look similar as below:
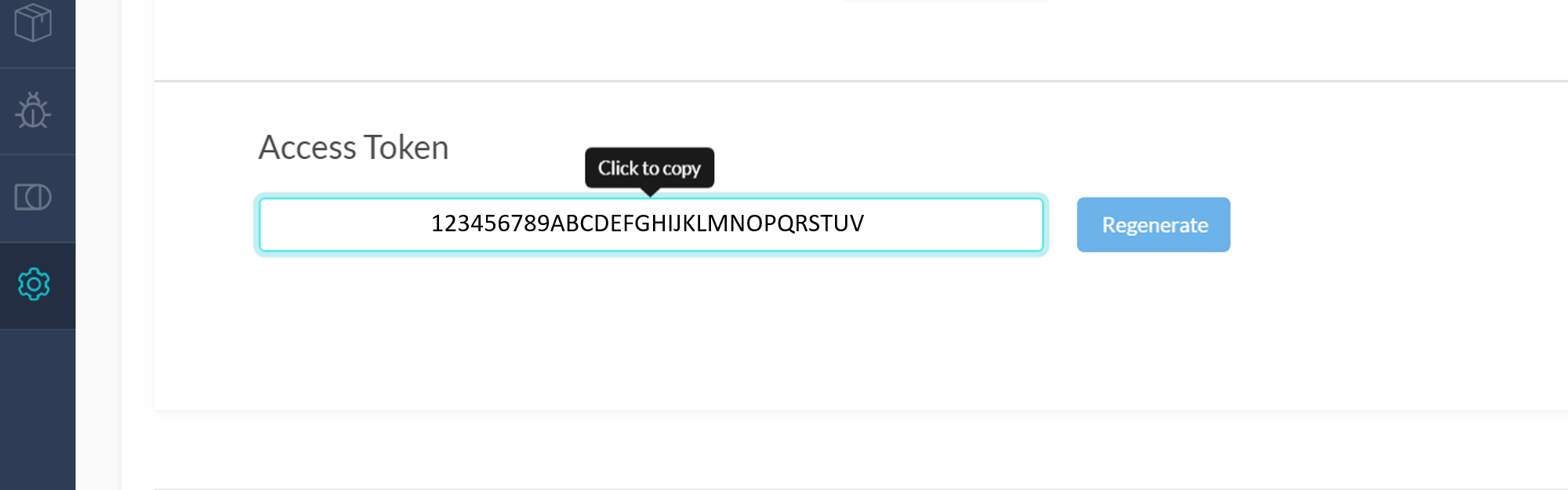
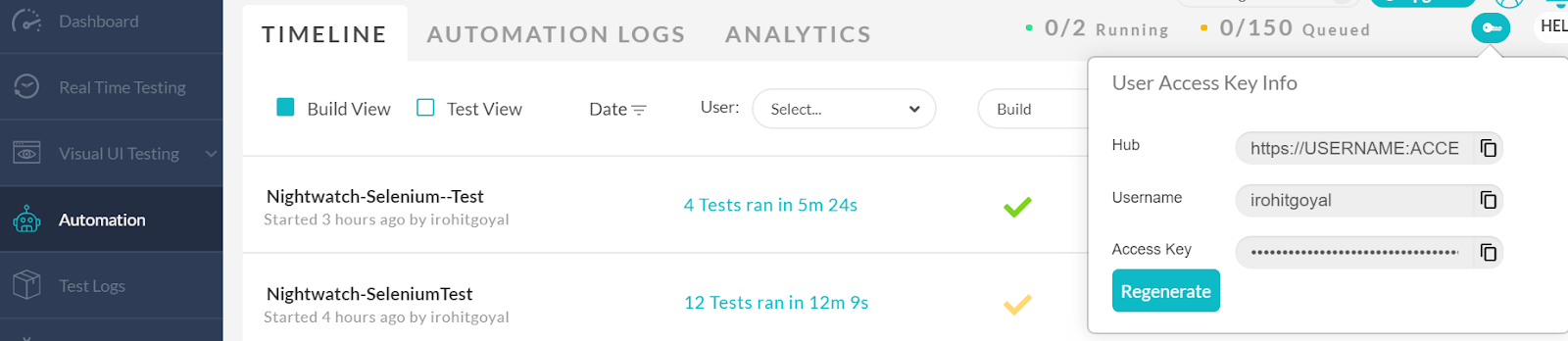
Next, we would also need to generate our access key token which is like a secret key to connect to our platform and execute Nightwatch.js tutorial on LambdaTest. This access key is unique and can be copied or regenerated from the profile section of our account.

Alternatively, we can also get the access key, username and hub details from the Automation dashboard as well.

Below is the nightwatch.conf.js file where we need to declare the user configuration for an access key, username, host, and port for the test.
Now, since we are using LambdaTest, we would like to leverage it and execute our tests on different browsers and operating systems. Here, we would be using three different browsers i.e, Microsoft Edge, Mozilla Firefox and Apple Safari and operating systems like Windows 10 and macOS 10.13.
So after making the required changes our final configuration files will look like below.
Now, it is important to add the below section for Nightwatch.js tutorial in the scripts class as arguments in package.json file to specify the desired capabilities environments we would want our tests to execute on.
The final thing we are required to do is to execute the tests from the base directory of the project using the command:
npm test
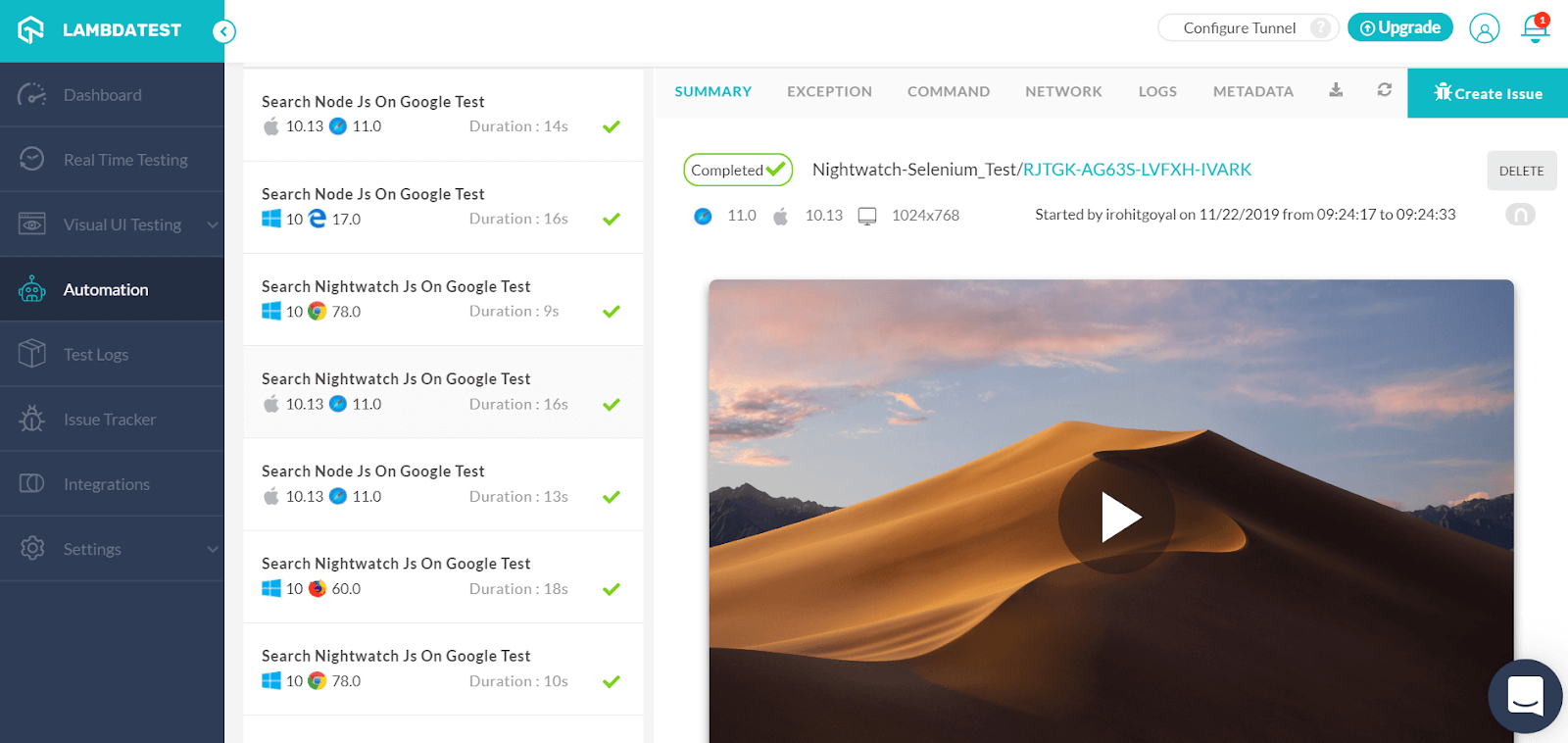
This command with validate the tests and dependencies and then execute the test suite for Nightwatch.js testing, which will run our tests and open the Edge, Firefox and Safari browsers on the environment specified and then Google the given search string. Below we have a screenshot that shows our Nightwatch.js code running over different browsers using LambdaTest Selenium Grid.

As you can notice, the script was run in parallel across Mozilla Firefox, Safari, Google Chrome, and Edge browsers. The results will be displayed on the command line interface that we used to execute the test and also will be captured in detail on the interactive LambdaTest automation dashboard. LambdaTest dashboard will help us consolidate all the details of the test and we can view all our text logs, screenshots and video recording for all our Selenium tests performed.
That Is All For This Nightwatch.js Tutorial
In this Nightwatch.js tutorial for beginners, we have covered various aspects of Nightwatch.js testing with Selenium Javascript. We are now clear about the approach for an end to end automation testing with Selenium JavaScript using Nightwatch.js. We are aware of all the prerequisites required for setting up Nightwatch.js. It automates the entire test suite quickly with minimal configuration and is readable as well as easy to update. The best feature provided by Nightwatch.js framework is the parallel testing of cases that proves to be time-efficient. The test results can directly be read from the terminal and also stored at a specified output folder.
At an initial stage, adopting a new approach for automated browser testing becomes stumbling blocks for many but using cloud platforms such as LambdaTest makes the process easier and allows us to leverage the full benefits of Selenium automation testing. How was this Nightwatch.js tutorial for you? Let me know in the comment section below. Happy testing!
Frequently Asked Questions (FAQs)
What is Nightwatch js used for?
Nightwatch.js is a widely-used automated testing framework built on Node.js, designed for end-to-end testing of web applications. It provides a user-friendly and flexible interface for writing and executing tests, allowing developers to verify the functionality of their web applications across different browsers and platforms efficiently and reliably.
Is Nightwatch better than Selenium?
Nightwatch and Selenium are both popular automation testing frameworks, each with its own strengths. Nightwatch is known for its simplicity and easy setup, while Selenium has a larger community and supports a wider range of programming languages. The choice between them depends on specific project requirements and personal preferences.
Is Nightwatch open-source?
Yes, Nightwatch is an open-source automated testing framework designed for web applications. It provides a powerful and flexible platform for creating and executing browser-based tests. With its extensive documentation and active community support, Nightwatch offers developers a free and accessible tool to enhance the quality and efficiency of their software testing processes.
Why is Nightwatch.js So Popular?
Nightwatch.js is highly popular in the software testing community for several reasons. It offers a powerful and easy-to-use framework for automated browser testing, allowing developers to write tests in a simple syntax. Its rich set of features, cross-browser compatibility, and extensive documentation make it a preferred choice for efficient and reliable web application testing.
How do you run a Nightwatch test?
To run a Nightwatch test, follow these steps. First, install Nightwatch using npm or Yarn. Create a test file and define the desired browser environment, test cases, and assertions. Use Nightwatch commands and assertions to interact with elements and verify expected behaviors. Finally, execute the test using the Nightwatch command-line interface or test runner of your choice. Refer to the Nightwatch documentation for detailed instructions and best practices.
Is Nightwatch a wrapper?
Nightwatch is not a wrapper; it is a powerful automated testing framework built on top of WebDriver, designed to simplify and streamline web application testing. Nightwatch allows developers to write tests in a straightforward manner, leveraging the capabilities of WebDriver to interact with web elements and perform various testing operations.
What are the Prerequisites of Nightwatch.js?
Nightwatch.js, a popular end-to-end testing framework, requires a few prerequisites for smooth usage. These include having a basic understanding of JavaScript and Node.js, along with their installation on the system. Additionally, a compatible web browser and Selenium WebDriver setup are necessary for executing tests effectively.
How to use Nightwatch with CucumberJS?
Nightwatch can be used with CucumberJS by integrating the two frameworks effectively. To achieve this, configure Nightwatch to work with CucumberJS by defining step definitions and feature files. Utilize the strengths of Nightwatch’s powerful browser automation capabilities and CucumberJS’s expressive syntax for behavior-driven testing to create efficient and comprehensive automated tests for your web applications.
What is a Nightwatch automation tool?
Nightwatch is a powerful automation tool designed to streamline and simplify the testing and verification of web applications. It provides a user-friendly interface and supports writing tests in JavaScript, allowing developers to efficiently conduct end-to-end testing, UI testing, and continuous integration. Nightwatch enhances productivity and helps ensure the quality and reliability of web applications.
Got Questions? Drop them on LambdaTest Community. Visit now













