Protractor Tutorial: End To End Testing For AngularJS
Praveen Mishra
Posted On: June 25, 2020
![]() 62610 Views
62610 Views
![]() 5 Min Read
5 Min Read
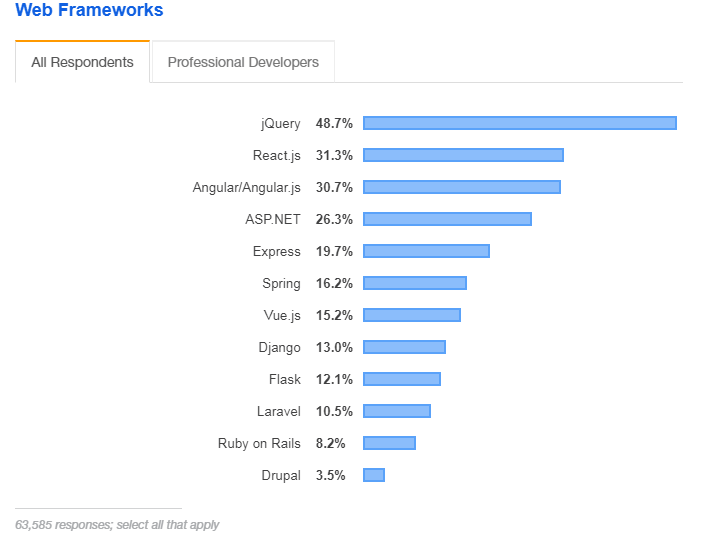
According to StackOverflow’s developer survey, around 30.7% of respondents preferred AngularJS to develop their web applications. These web apps use fewer resources and are faster in comparison to the older static pages.

Finding the right tools for testing can prove to be quite a challenge. But with Angular testing, you need to look no further than the Protractor framework. Protractor is designed by Google developers, by keeping the AngularJS applications in mind.
Now perform live interactive manual testing of your Angular websites on LambdaTest.
What is Protractor?
Protractor is a widely used automation testing framework that is used to perform end-to-end testing of Angular web applications. You can utilize the Protractor framework for Selenium automation testing on real browsers by simulating all the browser actions just like a real user would.
Protractor is based on Node.js, a JavaScript framework, and works with it to find web elements in Angular based web applications. Protractor also utilizes Selenium WebDriver, which allows you to automate browser actions. Apart from the Selenium locators, with Protractor you can also access Angular specific locators. In case you’re wondering, ‘what is Selenium’, you can refer to the linked detailed web page on the topic.
Now that you know what Protractor is, and what it does. Let’s further explore why you would use Protractor for Angular testing. Furthermore, delve into an extensive compilation of commonly asked Protractor Interview Questions and Answers. This resource is designed to aid interview preparation and enhance your Protractor interview proficiency.
Why Use Protractor For End-to-End Angular Testing?
There are several other reasons for using Protractor for Angular testing, you can find these reasons below in this Protractor testing tutorial:
Angular Specific Locators
Angular applications have certain HTML attributes such as, ng-model, ng repeater etc, which are not a part of Selenium locators. This is why you can not identify these web elements with Selenium. Protractor provides locator strategies specifically for angular web elements, making it the right choice to use it for Angular Testing and allows you to perform angular testing on the without any setup.
End-to-End Testing
Unlike other test automation frameworks which are only used for unit testing, Protractor can be used to perform End to End testing. You can test the complete flow of a web application right from the beginning to the end.
Flow is checked for the web application in both ‘stage’ as well as in production, to make sure the web applications work as intended when it is integrated with external environments. End to End testing helps to ensure that behaviour flow of the web application is as intended, by performing a complete and thorough inspection of the web application from start to finish.
On a side note, you can refer to our detailed guide on Angular E2E Testing to learn how to perform End-To-End Testing With JavaScript And Karma.
Watch this video to learn how to write end-to-end automation tests using Selenium WebDriver and perform cross browser and parallel testing at scale.
Automatic Waiting
With Protractor you don’t have to worry about adding wait() or sleep() in your Selenium test scripts for Angular testing. In Protractor, the next task in your test scripts automatically starts when the previous task has been completed. This way you don’t have to wait for the page to load.
Support For Selenium Grid
Protractor supports Selenium grid, allowing you to perform parallel testing on multiple browsers instances at the same time. Utilising a grid can save a lot of time spent in running test scripts.
Simple Syntax
With Protractor you can use simple syntax for writing test cases for angular testing. You don’t have to bother with complex code, making it easier for any newbie automation tester to pick it up for automated browser testing.
Support For BDD Frameworks
You also get support for Behaviour-Driven Development testing frameworks with Protractor. With Protractor, you can perform angular testing by utilizing BDD frameworks such as Jasmine and Mocha.
Read More: Protractor Vs Selenium: A Detailed Difference
Protractor Testing Tutorials For Angular Testing With Examples
Protractor is very useful for End-to-End testing for angular based web applications. So, for all those automation testing enthusiasts, I’ve come up with this series of Protractor testing tutorial to help you in your Selenium test automation journey.
You can choose to go through this Protractor testing tutorial sequentially, or chose topics which interest you, totally up to you!
TABLE OF CONTENT
- Automated Cross Browser Testing With Protractor & Selenium
- Complete Guide To Selenium Locators In Protractor (Examples)
- Protractor Testing Tutorial: Handle Mouse Actions & Keyboard Events
- Complete Guide To Handle Multiple Windows With Selenium & Protractor
- Protractor Testing Tutorial: Handling Timeouts With Selenium
- How To Debug Protractor Tests for Selenium Test Automation?
- Protractor Testing Tutorial: Handling iFrames & Frames in Selenium
- How To Handle Alerts And Popups In Protractor With Selenium?
- Protractor Testing Tutorial: Handling iFrames & Frames in Selenium
Let’s Get It Started!
This is a wrap for this introduction, I hope you’re excited about your journey to becoming an automation tester. I’m more than happy to be a part of your automation journey, these tutorials cover all aspects of Protractor testing comprehensively. It covers all the basic aspects of running your first test with Protractor, handling browser actions, alerts, popups and a lot more!
Do go through all these articles, let me know what’s your take on it. If you have any questions or doubts, feel free to reach out in the comment section down below, I’d be happy to help you out. So, what’s the delay then. Let’s Automate!!!?
Experience a visual testing revolution with LambdaTest Angularjs visual testing! Enhance user experiences through effortless screenshot capture, seamless comparison, and optimization.
Got Questions? Drop them on LambdaTest Community. Visit now













