Automated Cross Browser Testing With Protractor & Selenium
Muthuraja
Posted On: January 22, 2019
![]() 34831 Views
34831 Views
![]() 13 Min Read
13 Min Read
This article is a part of our Protractor tutorials. Visit LambdaTest Learning Hub for in-depth tutorials around CI/CD, Selenium, automation testing and more.
We are living in an era where numerous test automation tools or libraries are available in the market. The abundance brings along confusion and choosing the right framework turns out to be very challenging. Identifying the right tool at the earliest is crucial to for greater ROI. When come to Angular JS based application we don’t have to worry too much because we have Protractor in place. Google strongly recommends Selenium Protractor for end-to-end automation for AngularJS because both are maintained and owned by Google, and they build JavaScript test automation framework to handle AngularJS component in a better manner. In this article, we will be looking into details about what do we mean by JavaScript test automation Framework? What is Protractor? Why Protractor Is a good fit for test automation? How it helps to achieve cross browser test automation with different browsers?
What Do We Mean By JavaScript Test Automation Frameworks?
There has been major growth in JavaScript Framework usage over the past few years, the reason is, nowadays most of the apps are developed using technology like Angular JS or React JS. In fact, initially, AngularJS was the first choice for web developers, however, by the end of 2018, we could see major dominance over the web for ReactJS. ReactJS may even continue to dominate 2019 as well. To deal with these in test automation, we should adopt right programming language and test automation framework.
JavaScript test automation frameworks are end-to-end framework is specialized to run automation scripts for web application. However, choosing the right could be very challenging based on the following criteria selection.
- End to End Testing
- Assertion library
- BDD/TDD Integration
- Integration test
- Regular updates from the community
- Cross Browser Layout Testing
- Visual Regression Testing
You can take this certification as proof of expertise in the field of test automation with JavaScript to empower yourself and boost your career.
Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
Why JavaScript Framework Is Necessary When Compare With Other Languages?
JavaScript is no news to web developers. Most of the developers in an organization write JavaScript code for developing web applications, unit test etc. Here are the following reasons for considering JavaScript framework pivotal.
- Easy to follow Shift left testing for better product quality.
- Provides developers the flexibility of generating end to end tests, along with unit testing for faster and reliable shipping.
- More collaboration between Dev and QA in same language for test automation.
- Helps to implement Dev QA test and pair programming in test automation side.
- More flexible to work all in same languages and better productivity.
- Right tools and right approach in same languages gets greater benefits.
What Is Protractor?
Protractor is a JavaScript framework, end-to-end test automation framework for Angular and AngularJS application. It test against your application in real browser, like a real user would.
Protractor is built on top of WebDriver JS (Selenium) and apart from default locator, it comes up with Angular-specific locator strategies. It’s not intended to test only AngularJS application but also helps to write automation test for Non-Angular JS application.
What Makes Protractor & Selenium A Good Fit For Your Automation Test Scripts?
Protractor is an open-source, End to End test automation framework, that is brought up by Google which makes it a reliable, renowned and up-to-date framework. Protractor is a Node.js program that supports testing framework like Jasmine, Mocha and Cucumber.
Key Features of Protractor & Selenium :
- Protractor is developed as a wrapper build around Selenium WebDriver JS and Selenium Server. All key feature of Selenium WebDriver JS and additional implementation helps to do better automation supports and less maintenance when compare with Selenium.
- Protractor Selenium offers new locator strategies on top of native locator which actually helps to locate element in DOM easily.
- by.model, by.binding, by.repeater etc.,
- Protractor Selenium supports page object design pattern – helps on writing clean and readable code. Writing clean code is imperative for Automation testers. Here are 8 actionable insights for writing better automation code.
- Protractor make use of Selenium Grid to initialize, control and run browser instance.
- Can easily integrate with jasmine, mocha and cucumber framework to write your test.
Advantage of Protractor when combined with Selenium:
- Excellent speed compare with other tools or libraries.
- Support cross browser parallel testing through multiple browsers.
- No need to work on synchronization strategy for eg., waits like implicit, explicits and sleep etc., Protractor has in build capabilities and intelligence to connect with Angular JS framework and knows when Angular has finished rendering the DOM for eg., page loading wait, synchronization,
- Angular-specific locator support.
Getting Started With Cross Browser Automation Testing With Protractor and Selenium
Here are the prerequisite required for performing cross browser automation testing with Protractor and Selenium on Windows:
- Node.js
- Install protractor using npm
- Update webdriver manager and start up a server
- Visual Studio Code
Setting Up Automation Environment For Testing With Protractor & Selenium In Windows
This section has detailed steps explaining how to setup environment for performing end to end cross browser automation testing with Protractor and Selenium through Windows.
Step 1: Installation of Node.js
You need to install npm for Node.js.
What is npm?
npm is a free to use, package manager for javascript development which helps you to download all public software packages
What is package manager
A package in node.js contains group of files that you need for a module. Module is nothing it’s javascript libraries that can be included in your project.
To install Node.js, click here.

Once you are done downloading the installer, run it as administrator.
Click on ‘Next’ button in Node.js setup window to proceed further.

Click on checkbox for accepting license agreement and click on Next button.

Keep default windows location or feel free to change the location and click next.

Thereafter, click on Next and Install button. Wait for a couple minutes for the installation to complete.
You would have seen the following screen after installation completed.

To verify npm gets installed in your machine. Please supply the following command:
npm –version

Step 2: Installation of Protractor using npm
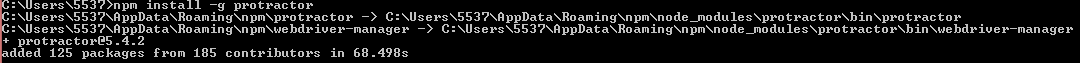
To download a package, open a command prompt and supply the following command
npm install –g protractor
install command is for download the package
-g stands for global which means any command to operate in global mode.
The below snapshot indicates that protractor is installed successfully.

To verify installed protractor version, supply the following command
protractor –version

Step 3: Update WebDriver Manager and Start Up A Server
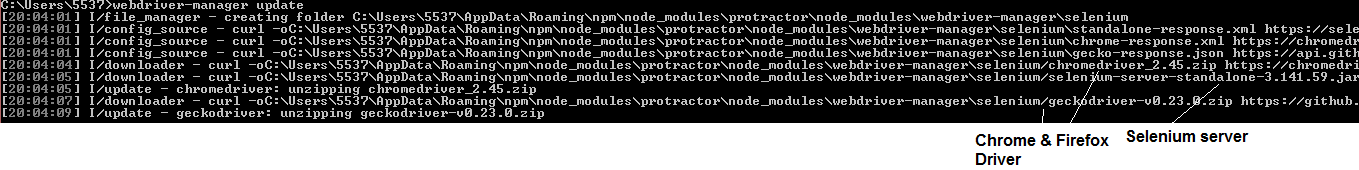
To update webdriver manager, supply the following commands
webdriver-manager update
Once supply the above commands, it would download all necessary dependencies.

WebDriver manager is a helper tool to download necessary binaries. It will help to start and stop selenium server.
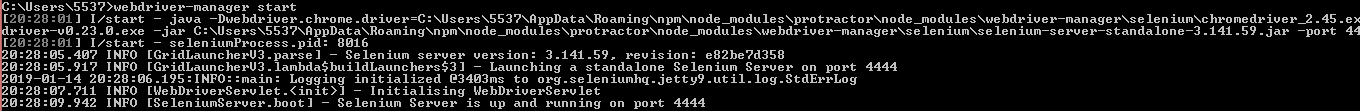
To start up with selenium server,
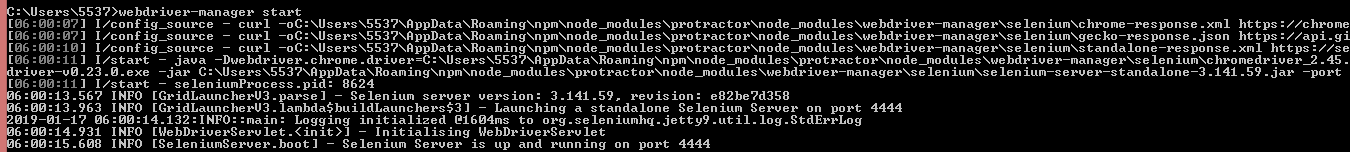
webdriver-manager start

To verify selenium server is running in browser, please use the following url
http://localhost:4444/wd/hub
Protractor Selenium test will send request to this server and control a local browser where you can see information about the status of the server. So, you could later go ahead and run your JS automation script with Protractor and Selenium.
Step 4: Installation of Visual Studio Code
What is Visual Studio Code?
Developed by Microsoft, Visual Studio code is a source code editor for Windows, Mac and Linux operating systems. It is a lot similar to other programming editor like Eclipse or Intellij. This tool was developed by Microsoft for Windows, Linux and Mac OS. It supports number of programming languages, to know more about Visual Studio code please visit here.
Double click on Visual Studio installer and click “Next” button.

Click on “I accept the agreement” in Setup – Visual Studio Code window

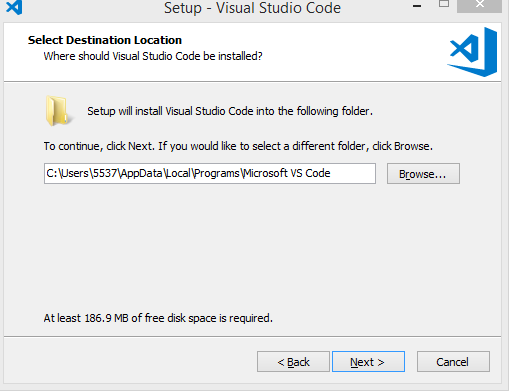
Keep default installation location (or) feel free to change different path in your computer and click “Next’ button.

Continue to click “Next” and check Desktop Shortcut if you want, finish the installation.
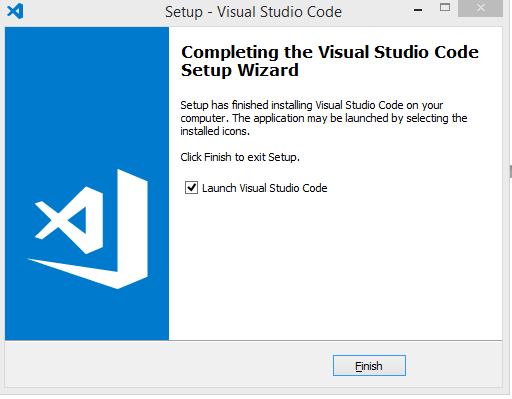
Once installation is complete, the following window would appear.

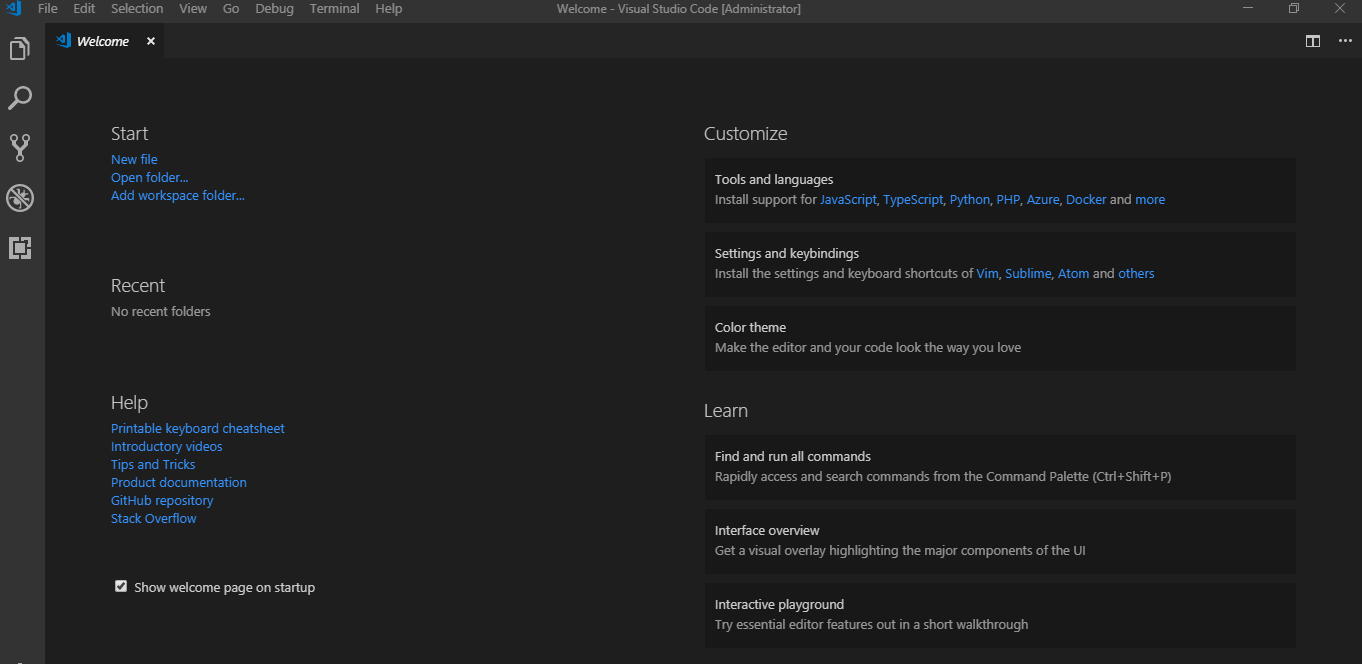
Click “Finish” button, finally Visual Studio Code Editors open up.

Click on the language which you want to install, I would suggest you to install JavaScript and TypeScript for executing automation test cases using Protractor and Selenium. Once clicked, it prompts you to select “ok” button, it would take few seconds to install the selected languages.
Writing Sample Code for Automation Testing With Protractor and Selenium
Now, we will have a look at a sample Javascript code for automation testing with Protractor and Selenium, and execute the test in local instance meaning execute the test that run on your browser installed in your machine.
To run Protractor Selenium test for end to end automation, you must need two files:
- Specs
- Config
Specs: Specs is actual test suites that have more than on test cases designed in Javascript using Jasmine framework.

What is Jasmine Framework?
Jasmine is a BDD(Behaviour Driven Deployment) testing framework for Javascript. This framework helps you to write clean and better readability of code. To know more about Jasmine Framework, please visit here.
Executing Single Instance For Automation Testing With Protractor and Selenium WebDriver(Local)
Here is the simple example config file and how to write basic code in Protractor and Selenium using Jasmine Framework.
Config.js:
|
1 2 3 4 5 6 7 8 9 10 |
exports.config = { seleniumAddress: 'http://localhost:4444/wd/hub', specs: ['lambdatest_spec.js'], multiCapabilities: [{ 'browserName': 'chrome', }, { 'browserName': 'firefox' }] } |
In the above snapshot shows the syntax of how to define config file to execute browser automation with Protractor and Selenium.
- seleniumAddress: Protractor make use to Selenium Grid to run your test in specified browser.
- specs: specs indicates test suite that you can mention in one or more spec files to run multiple tests.
- Capabilities: This is the place where you can capability setting for your test configuration for eg., browser version, platform etc., in case no capabilities is provided then by default, it takes chrome browser in your machine.
|
1 2 3 4 5 6 7 |
describe('To verify Angular and non Angular application test', () => { it('To verify page title of Lambdattest', () => { browser.get("https://lambdatest.com"); element(by.css('p.home-btn > a.home-cta')).click(); expect(browser.getTitle()).toEqual('Signup - LambdaTest App | Free Cross Browser Testing Tool'); }); }); |
We will see clear explanation of what is the above code indicating.
describe –> describe is the keyword from Jasmine to write syntax for test suites. This is definition of collection of test cases in your script file.
it –> is the keyword for test cases to meet specific condition. There can be more than one “it” added under describe in Jasmine framework.
In the above code, we launch the browser, navigate to sign up page, see the title gets matched and pass the results.
To run your test:
In Visual Studio Code: Go to View Menu-> Click “Terminal” and supply the following command

Syntax: To run your test suites Protractor & Selenium followed by config file name.
Note: Before run your test, please make to run selenium Grid by supply the following commands:
webdriver-manager start

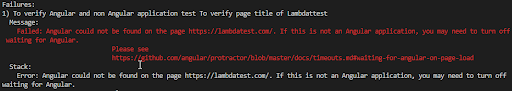
After executing the above test, observed the following failures which is expected

The above screenshot indicates the website https://lambdatest.com is not developed using AngularJS component. This is best real time examples to realize how Protractor with Selenium works while launching browser. As mentioned in “Advantages” topic in above, the Protractor basically tries to connect with Angular JS framework while launching application. The moment Protractor identified and realized it’s not an AngularJS component, it recommended us to turn off waiting for Angular.
To Address this problem: we have a method called “browser.waitForAngularEnabled(false);”
Now, the method is added in the script and as you can see in the below screenshot, Protractor Selenium now supports with non-angular js application.
|
1 2 3 4 5 6 7 8 |
describe('To verify Angular and non Angular application test', () => { it('To verify page title of Lambdattest', () => { browser.waitForAngularEnabled(false); browser.get("https://lambdatest.com"); element(by.css('p.home-btn > a.home-cta')).click(); expect(browser.getTitle()).toEqual('Signup - LambdaTest App | Free Cross Browser Testing Tool'); }); }); |
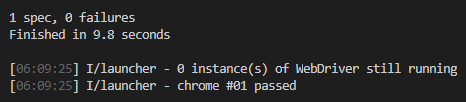
After executing the test, the test is passed successfully.

Executing Parallel Execution For Automation Testing With Protractor and Selenium WebDriver(Local)
In this example I’m trying to use same script like above except small tweak in conf.js page. So I copied existing config and update configuration details to run same test in multiple browsers to perform cross browser parallel testing.
|
1 2 3 4 5 6 7 8 9 10 |
exports.config = { seleniumAddress: 'http://localhost:4444/wd/hub', specs: ['lambdatest_spec.js'], multiCapabilities: [{ 'browserName': 'chrome', }, { 'browserName': 'firefox' }] } |
In the above examples, I modified “multiCapabilities” and included firefox browser. This is the best advantage when we compare with other libraries/packages, no maintenance is needed in case of automation testing with Protractor and Selenium. Protractor supports in-build code to run cross browser automation.

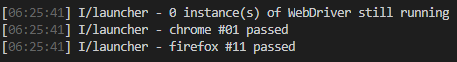
This time we run both same tests in chrome and firefox which executed and pass the results. So far we have seen how to run the test in Protractor with Selenium for Non-Angular JS application. The below section will show how to run AngularJS application in parallel and cloud execution (using Lambdatest).
Executing Parallel Execution for AngularJS Application
To run parallel execution for AngularJS application, the configuration remains but I implement use async and await for right way to queue up events.
Make sure to disable promise manage in your config file.
|
1 2 3 4 5 6 7 8 9 10 11 |
exports.config = { seleniumAddress: 'http://localhost:4444/wd/hub', specs: ['calculator_spec.js'], multiCapabilities: [{ 'browserName': 'chrome', }, { 'browserName': 'firefox' }], SELENIUM_PROMISE_MANAGER: false } |
|
1 2 3 4 5 6 7 8 9 |
describe('To verify super calculator functionality', () => { it('perform addition with 2 values', async () => { await browser.get('http://juliemr.github.io/protractor-demo/'); await browser.element(by.model('first')).sendKeys('25'); await browser.element(by.model('second')).sendKeys('25'); await browser.element(by.id('gobutton')).click(); expect(await browser.element(by.css('h2.ng-binding:nth-child(5)')).getText()).toEqual('50') }) }) |
Executing Cross Browser Parallel testing, Protractor Selenium & LambdaTest (Cloud)
There are always challenges and limitation to run your test with multiple version of browsers in local machines. You can’t think of installing thousands of available browser in your local machine to perform extensive, automated cross browser testing. To achieve more browser usage, remote execution in cloud is the only solution. LambdaTest offers 2000+ browsers to run your automation test scripts on their Selenium grid over a variety of devices and different browser version.
In this example, I’m going to explain how to execute cross browser parallel testing with Protractor and Selenium on LambdaTest cloud provider.
Configuration Details to run in LambdaTest:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
exports.config = { seleniumAddress: 'https://<USER_ACCOUNT>:<API_KEY>@hub.lambdatest.com/wd/hub', multiCapabilities: [{ 'name': 'Protractor LambdaTest Parallel_Chrome', 'build': 'Protractor Javascript Example', 'browserName': 'Chrome', 'platform': 'WIN10', 'version': '70.0', 'video': true, //To Enable video recording 'visual': true, //To Enable step by step screenshot 'network': true, //To capture Network logs 'console': true //To capture Console Logs }, { 'name': 'Protractor LambdaTest Parallel_Safari', 'build': 'Protractor JavaScript Example', 'browserName': 'safari', 'platform': 'macOS High Sierra', 'version': '11.0', 'video': true, //To Enable video recording 'visual': true, //To Enable step by step screenshot 'network': true, //To capture Network logs 'console': true //To capture Console Logs }], specs: ['calculator_spec.js'], SELENIUM_PROMISE_MANAGER: false }; |
In the above screenshot:
seleniumAddress: ‘https://
User_Account: It’s your login account of LambdaTest
API_KEY: it’s access key which can be found in Profile page of your login. In case no API key, feel free to generate.
multicapabilities indicates to run your test on multiple browsers in parallel.
The other configurations mostly platform, browser specific and LambdaTest cloud provider specific to enable or disable the options.
I’m going to execute the following code on LambdaTest with Chrome and Safari in parallel.
|
1 2 3 4 5 6 7 8 |
describe('To verify Angular and non Angular application test', () => { it('To verify page title of Lambdattest', () => { browser.waitForAngularEnabled(false); browser.get("https://lambdatest.com"); element(by.css('p.home-btn > a.home-cta')).click(); expect(browser.getTitle()).toEqual('Signup - LambdaTest App | Free Cross Browser Testing Tool'); }); }); |

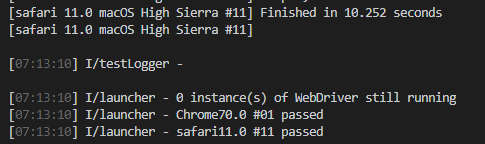
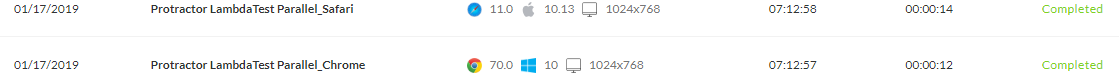
The below results indicates the test is success and passed on lambdatest cloud platform.

Let’s take a look on example in cloud.

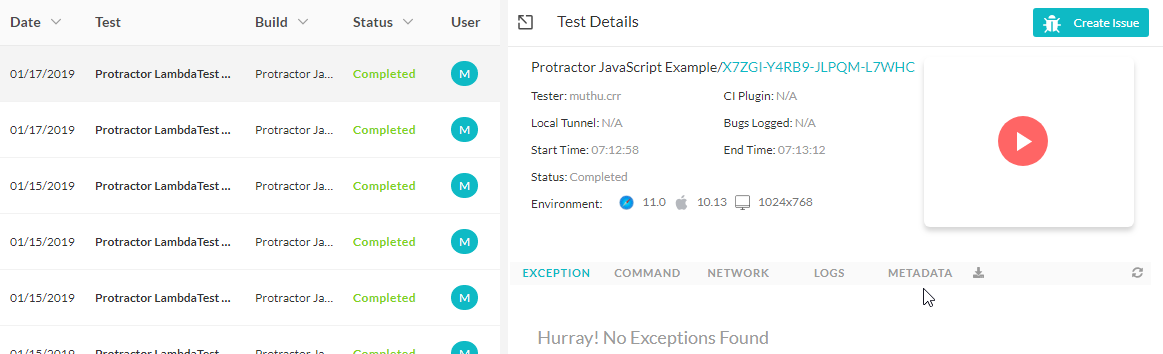
Detail snapshot of Test Cases in LambdaTest page for Safari Browser:

With this, we have seen how we can run simple scripts for Javascript automation testing with Protractor and Selenium WebDriver for both local and cloud execution of parallel testing.
Read More: Protractor Vs Selenium: A Detailed Difference
Conclusion:
By delivering Protractor Selenium as an extensive end to end testing framework, Google has put a lot of efforts to make QA engineer works easy and protractor works like a charm. There are a lot of NPM modules available to utilize work with REST API, data generators etc along with browser automation to integrate all types of automation. All these point towards Protractor and Selenium being the right choice for automated cross browser testing of AngularJS as well as Non-AngularJS application.
Enhance your Selenium interview proficiency with our meticulously curated compilation of questions and answers. Explore the comprehensive list of Selenium Interview Questions and Answers for valuable insights.
Got Questions? Drop them on LambdaTest Community. Visit now















