Code-Based vs. Codeless Test Automation: Everything you need to know
Harish Rajora
Posted On: June 26, 2022
![]() 119201 Views
119201 Views
![]() 13 Min Read
13 Min Read
Test automation has seen its glory in the past decade. After all, credit goes to Selenium and its popularity that made Selenium automation testing a more widespread practice. Organizations realized that the key to continuous deployment was automated testing that enabled faster release cycles and provided a better ROI.
In the early days, automation was without a GUI and could be performed with a selective set of languages. Gradually people started contributing to and expanding the universe of automation testing. Today, we have features such as record and replay and GUI to create tests for the product.
This was a drastic evolution that divided the test automation further into coded UI test automation and codeless test automation. Apart from their primary method of scriptwriting and use of a GUI, there are many parameters that make them different.
This automation testing tutorial aims to identify the real usage of code-based and codeless test automation while further differentiating them on all the important parameters.
TABLE OF CONTENTS
- Testing and Test Automation – What is it?
- What is Automated Code Testing?
- What is Testing Code
- What is code-based test automation?
- What is codeless test automation?
- Code-based vs Codeless test automation – Face-to-face
- How to perform codeless test automation with LambdaTest?
- How to perform code-based test automation with LambdaTest?
- Which one is winning the hearts?
- Frequently Asked Questions (FAQs)
Testing and Test Automation – What is it?
The responsibility of flawless working and making bug-free software has always been the need of the hour. What we see today is the result of years of innovation in this arena.
Thanks to Alan Turing for establishing testing as a process in computer science. However, those tests were not for quality control of the software. Initially, testing started as a manual process that generally included manual verification of the software’s functionality and reporting the bugs to the developers.
Slowly, newer technologies started coming up, and they could magically integrate with each other. This made an application a lot more complex than it used to be.
The Internet world boomed, and the demand for software boomed along with it! Now there was not just the development part, but modification, revisions, and updates as everyone wanted their software to have a competitive edge. Software started releasing newer versions and extended functionalities with more technologies. Hence, a new problem arose – test integration and test quality management.

Let’s understand code based automated UI testing and codeless test automation with an example.
Let’s say I am a developer and tested the functionality of past order details on my application. In the next version, I add a lot more code, but this functionality might not work as it did earlier.
Confident as I am with my previous endeavors, I might skip testing this particular functionality and give it a green flag without verification. This is what can happen with manual testing too. Manual testing of repetitive things poses a huge risk of carelessness and ignoring errors and bugs.
Therefore we introduced scripted testing, which took scripts (test instructions) as input and executed the actions defined in the script for as long and as many times as a tester wants. This made testers move from manual testing to automation. In other words, we made the computer do the execution job. This is also known as coded UI test automation or scripted testing, which is explained in the next section.
What is Automated Code Testing?
Automated code testing, often referred to as test automation, is a software development practice that utilizes specialized tools and scripts for automatic execution of tests on software code. It expedites the testing process, enhances accuracy, and minimizes manual errors. Through automated code testing, development teams can achieve faster testing, maintain consistency, and facilitate continuous integration and deployment (CI/CD). This practice is instrumental in early bug detection and regression testing, ensuring high software quality.
What is Testing Code
Testing code is the process of verifying software to ensure it functions correctly, employing various tests to identify and resolve issues, ensuring program reliability and quality.
What is code-based test automation?
This is an approach taken by testers to perform end-to-end testing of your web application. With coded UI test automation, you can automate by writing code explicitly using Selenium, Cypress, or any other tool for functional testing, cross browser testing, etc. For example, the following code will open the website in Google Chrome using Selenium.
|
1 2 3 |
WebDriver driver = new ChromeDriver(); //Java is used here System.out.println("Opening Website”); driver.navigate().to("https://www.lambdatest.com"); |
Similarly, you can automate Login using Selenium WebDriver and many other features.
Once done, the tester needs to create assertions that will label the test as “pass” or “fail,” which later can be analyzed through reports or analytics.
These tests are in very large numbers and depend on the size of the software. For big websites like Netflix, these tests can take several hours to run and initially several months to be created. Despite a few initial challenges in automation testing, businesses loved it!
Coded UI test automation divides work between the tester and the machine. The tester is responsible for test creation and the machine for its execution. Machines do not take breaks, procrastinate, and are error-free; therefore, it is cost-effective in the long run. Even though there were initial hiccups among general audiences, such as Selenium testing myths, many businesses slowly started adopting it.
Few years back a guy came to us marketing his Ai+Codeless test automation tool. He said use my tool & boom everything will be automated instantly, even legacy. We gave him our biggest challenge, a app that works only in IE 11, never saw him again. If you find him send to me
— Unmesh Gundecha (@upgundecha) August 12, 2020
Simplify Automation testing. Try LambdaTest Now!
What is Codeless test automation?
The next level of test automation is low-code test automation (a blend of GUI and scripting), and a level above that is codeless automated testing. While low-code needs some coding to create the tests, codeless just skip it completely.
Codeless test automation tools come with different working methods. For example, some tools use just drag-and-drop to drag the UI elements and create a flow. While a few tools use BDD-type language to write tests in English, some use self-healing capabilities powered by Artificial Intelligence in the back-end. Self-healing denotes the ability to correct itself as the source code is changed.
We can compare both of these tools based on a few parameters, which we will discuss in the next section.
Code-based vs Codeless test automation – Face-to-face
The following parameters can be used to compare coded UI test automation to codeless test automation.
Which one needs more programming expertise?
Code-based testing tools are completely dependent on the scripts that are written by the testers. These tools cannot be operated by someone unaware of the programming languages and the framework.
On the other hand, codeless test automation tools work completely through the UI of the tool. As a tester, you don’t need to know any programming language but just be familiar with the best codeless test automation tools and their working methods.
Who can perform codeless test automation?
Since code-based test automation asks for instructions in the programming language, only technical people can operate these tools. By the word “technical,” I simply refer to those who are efficient in the programming languages to a level that they can create logic adhering to the language’s syntax. These people are called automation testers in the industry, and since they need to invest time and acquire skills to construct test cases, they often charge higher to the organization.
Codeless test automation does not need a programming language. A simple drag-and-drop can create a test with a dropdown asking for a “pass” or “fail” assertion. Therefore, you don’t need to invest time in learning languages and your testing skills can take you to the other end easily.
Codeless automated testing has an added advantage considering the people that can perform it. Honestly, anyone who is well aware of the product and its functionalities can perform codeless test automation. From business analysts to the clients themselves, codeless test automation just demands an understanding of the framework in which it is being used.
Which is more complex – code-based or codeless test automation?
Coded UI test automation has been available for quite some time now. It started as a simple command execution but gradually grew with added functionalities. The majority of code-based test automation tools are also open-source in nature, like Selenium, which means if I want to develop a module, I can do that, and people can add it to their automation testing tool.
The final configurations can therefore be complex with lots of plugins and libraries. Installing these plugins and libraries is not a smooth road either. They pose challenges as they raise errors, warnings for missing files, and non-compatibility wastes time.
Codeless test automation is newer but is simple to operate. Precisely, codeless automated testing tools often come with all the things installed or available on the developer’s website. Needless to say, they are rarely open-source. The prime reason could be not revealing their code (which is complex as AI and other technologies are involved) to the public.
This is probably fair as they spend a lot of money on development and research. The second reason is the complexity of codeless tools behind the scenes. Since everything is converted to code, external third-party plugins can be very hard to develop and install. They prefer in-house development, therefore.
Which one is hard to maintain – code-based or codeless test automation?
A product is not abandoned once it has been developed and released. The team keeps modifying and developing newer features according to the feedback and latest market trends. For every version, the testers must ensure that the complete code works as intended in the target machines. This is called software maintenance, and it is not easy in the codeless UI test automation process.
For every version, dismantle the complete structure and add their own into the system. Even if it is through drag-and-drop, you cannot search some code or selector with Ctrl + f. You need to find it exhaustively. Digging into the old complex code (structure designed by other testers) brings out challenges or synchronization issues that take time to manage.
On the contrary to codeless automated testing, code-based automated testing is easier to maintain. The old tests are easier to understand, and newer test creation is a smooth process.
Which one is more secure?
The security of the product is essentially the most important part for users, developers, and clients. Everyone wants their product to be secure and immune from hacking activities or data breaches. This is very much possible with codeless test automation.
Coded UI test automation is more robust in this aspect as they are highly secure to use but only if used on the local system. One reason is that they are used and set up locally to the system, which is a secure space on its own. Also, the people testing the product are professional testers who can try every trick in the book to test the product for security.
Codeless automated testing tools always work on the cloud with cloud infrastructure. This all-time connection to the Internet already makes them vulnerable to attacks. Codeless testing tools are also a secure environment as they don’t integrate with all the libraries, etc., from third-party providers. Each library and integration provided in codeless automated testing goes through its system and the platform.
Another reason to suspect codeless testing’s security is the people testing the software. These are not professional or experienced security testers. They can be anyone unaware of how dangerous a loosely secure system can be and may not perform security testing as efficiently as they should. The results can be devastating, such as data breaches. Users and clients tend to doubt such testing practices. Hence we need to follow the best test automation practices.
This can be avoided by deploying a team of security specialists who can test the software using codeless automated testing for security after it has passed the testing phase.
Which one is faster?
Coded UI test automation is a lot slower than codeless test automation. In this comparison, I take out the CI/CD integrations and focus on the time it takes to execute all the tests (including writing). Code-based test automation requires a lot of planning and infrastructure setup (mentioned above). Once all this is done, creating test cases and writing them down takes a lot of time too. This can repeat during the further releases of the software (as discussed in the maintenance section).
Codeless test automation is faster to build and execute, and no infrastructure setup is required. Just pay the price and get everything ready for you as soon as possible. Codeless test automation is also easy to understand by other team members who are willing to contribute to the automation testing life cycle. If there is any error, it can be spotted easily and quicker than code-based tools, which are very hard to debug.
Suppose your project deadline is approaching or you are unable to cope with the dates frequently. In that case, your team probably needs codeless automated testing given that you are satisfied with all its properties.
Want to make your life of testing easy and fuss-free while debugging? Try LT Debug Chrome extension!
Who is more flexible?
Consider a scenario where you are writing tests in a codeless automated testing tool and unable to find something that you want to include as a function. What do you do next? If I explore your options, you probably have just two of them.
First, ignore and leave that part blaming the tool, which is extremely dangerous as you compromise the testing quality. Second, contact the tool provider and ask them if you can get something like that, which would be built by the developers and will probably take anywhere from 7 days to 30 days, depending on the complexity.
What options do you have while using the code-based automation tools in the same situation? Code-based tools bypass all the above options. The testers can code the same function that they intend to have in the tool. Being a programming expert themselves, this is not so tiring and saves a lot of time, too, compared to codeless automation testing.
Based on the flexibility of both code-based and codeless automated testing tools, I must say, testers love the idea of playing around with things as they want to and not being bound by what the tool provider gives. This flexibility is one of the main reasons many testers still opt for code-based tools, even if it means learning a new language and investing more time.
Code-based vs codeless test automation: At a Glance
The following table summarizes the comparisons between code-based test automation and codeless test automation.
| Parameters | Code-based Automation | Codeless Automation |
|---|---|---|
| Programming Knowledge | Expertise in Programming is expected. | Minimum or None. |
| People Involved | Only technical people (QA and developers) can be involved. | Anyone associated with the project can contribute. |
| Complexity | Highly complex. | Less complex. |
| Maintenance Requirement | Very High. | Minimum to Medium. |
| Security Concerns | Low | High |
| Speed in Execution | Low to Medium (depending on the size). | High |
| Flexibility | Extremely flexible. | Less flexible. |
How to perform codeless test automation with KaneAI by LambdaTest?
To perform codeless test automation, you can leverage the AI-driven end-to-end software test assistants like KaneAI.
KaneAI by LambdaTest is an AI-powered end-to-end software test assistant, featuring industry-first capabilities for test authoring, management, and debugging. Designed specifically for high-speed quality engineering teams, KaneAI allows users to create and refine complex test cases using natural language, cutting down the time and expertise needed to start test automation.
Key Features:
- Intelligent Test Generation: Create and evolve tests effortlessly using natural language instructions.
- Intelligent Test Planner: Automatically generates and automates test steps based on high-level goals.
- Multi-Language Code Export: Converts automated tests into various languages and frameworks.
- Sophisticated Testing: Express complex conditions and assertions in natural language.
- Smart Show-Me Mode: Translates actions into natural language instructions for comprehensive tests.
- Integrated Collaboration: Start automation directly from Slack, Jira, or GitHub by tagging KaneAI.
- 2-Way Test Editing: Seamlessly sync natural language and code edits.
- Smart Versioning Support: Track test changes with separate versions.
- Auto Bug Detection and Healing: Automatically identifies and addresses bugs during execution.
- Effortless Bug Reproduction: Fix issues by manually interacting with, editing, or deleting steps.
How to perform code-based test automation with LambdaTest?
While we are clear about the differences between code-based test automation and codeless test automation, we can now practically see how to perform code-based testing by taking cross browser testing as a reference.
Code-based cross browser testing is best when used with cloud-based platforms like LambdaTest. Automation testing tools like LambdaTest provides an online device farm of over 3000+ real devices and operating systems to perform live testing at scale.
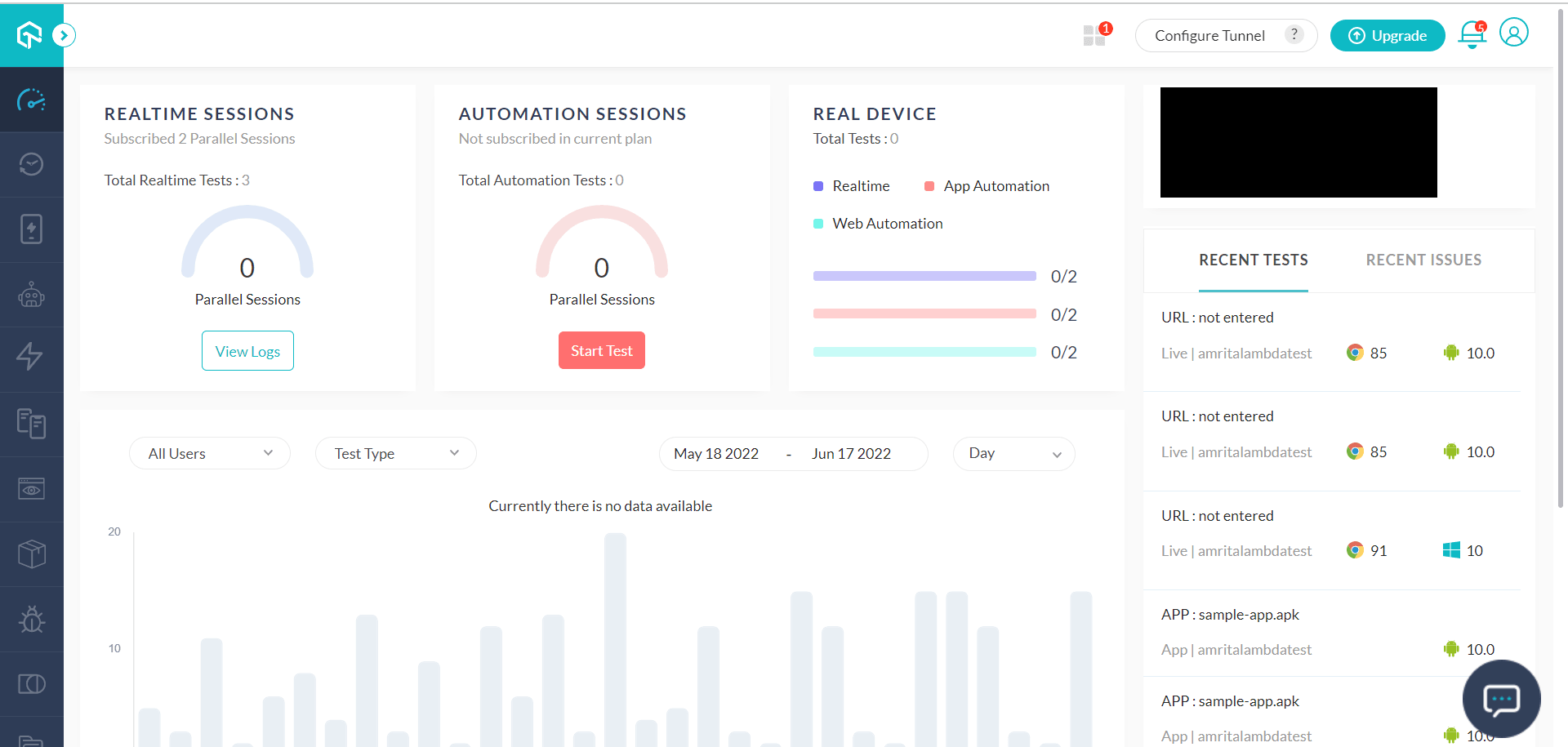
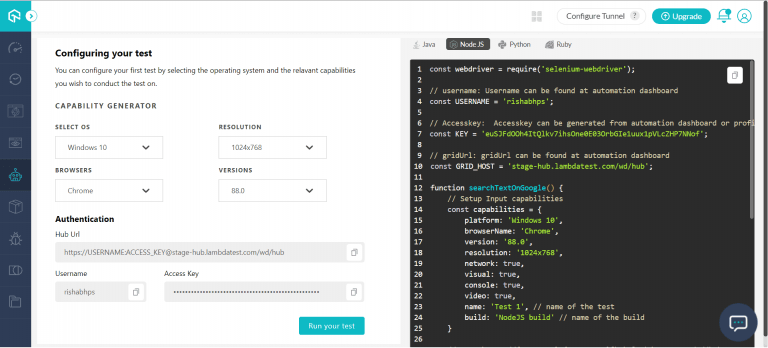
Here’s a short glimpse of the LambdaTest cloud grid:
LambdaTest maintains the infrastructure overheads and updates its technologies, so we just need to write the scripts directly. Of course, you can use your system too, but since it includes a lot of installations and additional configurations, LambdaTest is a good choice for the same.
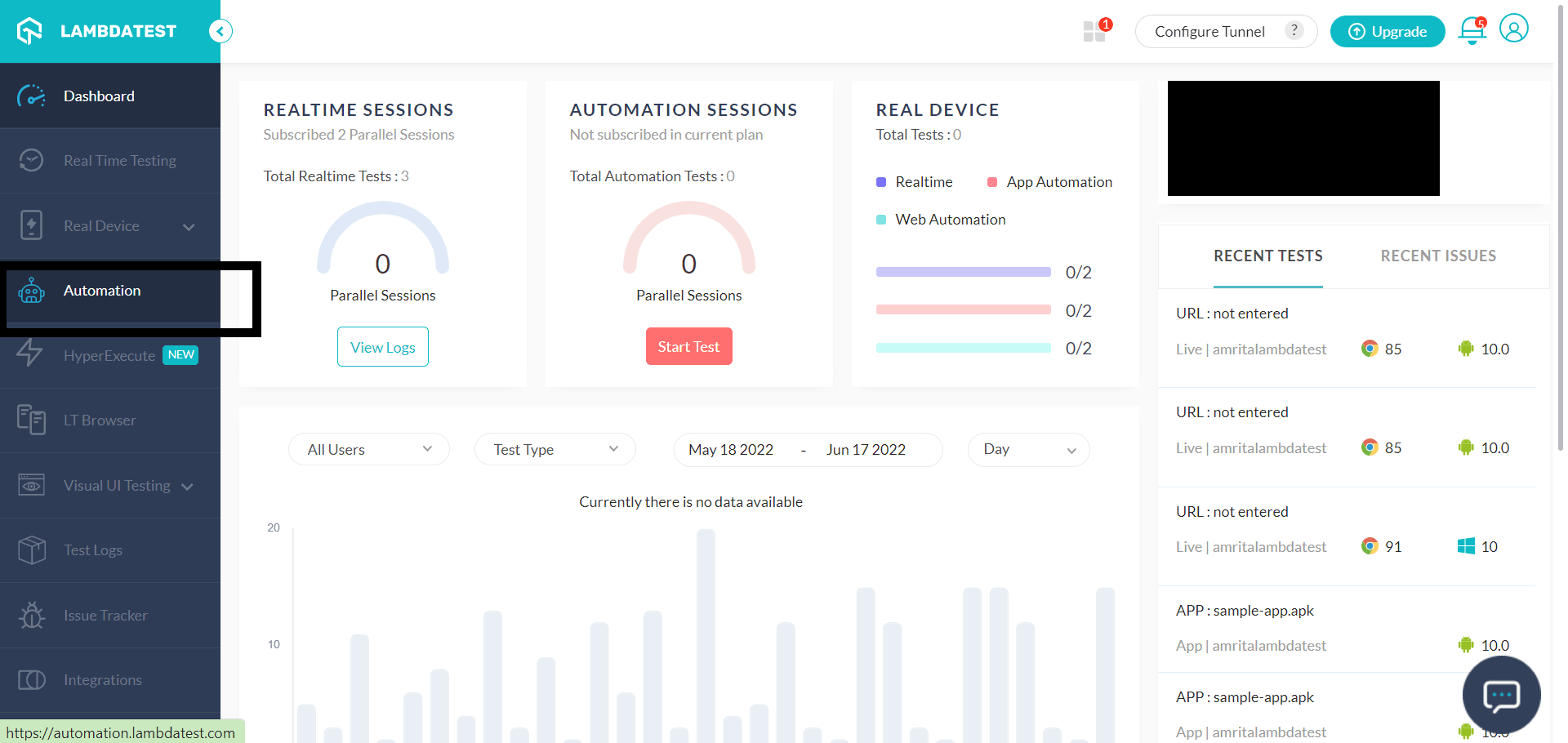
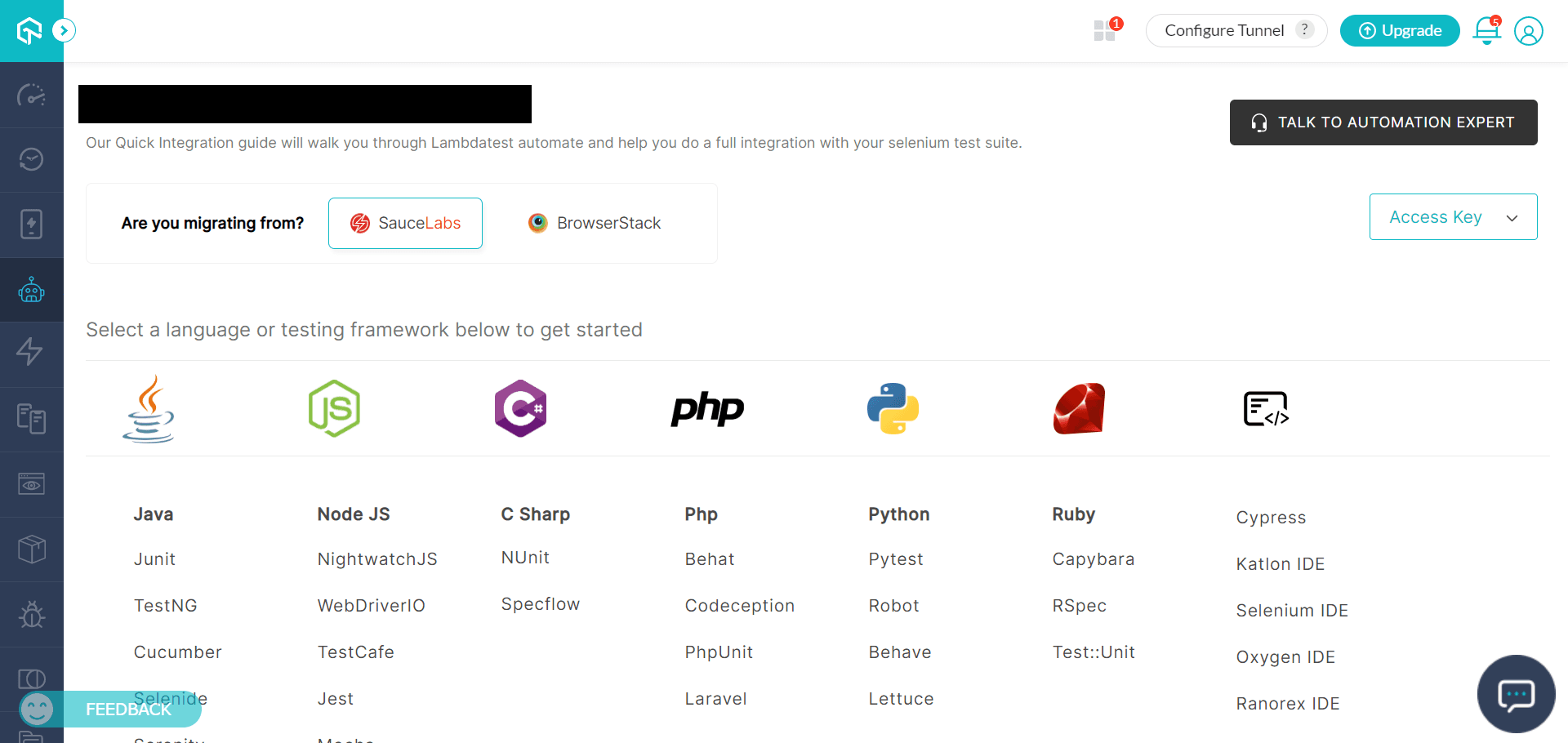
Here are the basic steps to perform code-based UI test automation in LambdaTest:
Step 1: Sign up and log in to your LambdaTest account.

Step 2: Choose Automation from the left side panel.

Step 3: You can find various frameworks and languages to perform code-based test automation.

Step 4: Choose the test framework of your choice and configure the test. Provide the values for the capability generator and get started with automation testing.

Which one is winning the hearts?
Some codeless automated testing tool providers often display survey results proving organizations rapidly adapt to codeless test automation. Without doubting their credibility, through my personal experience, I found out that codeless automation testing is picking up to the speed but not in the way it has been projected.
Codeless automated testing poses bugs and flaws, especially security bugs. But on the other hand, codeless test automation is extremely helpful in creating test cases and is easy to maintain. Taking both of these into consideration, organizations are using a cocktail of code-based and codeless automation testing. Preferring codeless test automation for increasing the test coverage and user interface testing is probably the best choice while leaving the security testing and another deep testing on for code-based methods.
Conclusion
I hope this post helped you understand the complexities of code-based test automation & codeless test automation and what they both offer us in an unbiased comparison. In my opinion, everything today has picked up speed to deliver faster. We have scrums, agile methods, and in-sprint testing too. But as long as we are using code-based testing, it will always be a struggle to meet the deadlines.
We will also have huge bills at the end of the month, including the salaries. Therefore, using both of them smartly is probably the best choice. This is my opinion, though I am excited to hear your opinion to explore more paths. Help us know more about both these tests by dictating your experience in the comment section. Check out our hub on test automation metrics to examine various metrics for measuring success, the strategies for metric implementation, and its challenges involed.
Till then, happy testing!
Frequently Asked Questions (FAQs)
What is automated testing in coding?
Automated testing is known as the process where you validate the functionality of the software properly. It should meet the requirements put forth by the customer before the production stage. This method makes use of scripted sequences through different testing tools.
Is there coding in automation?
Yes, we need coding for automation. It comes under Code-based test automation. Its alternative is codeless automation.
Does Selenium require coding?
If you are opting for Selenium IDE, you don’t need programming expertise. It can support the Firefox browser, conditional statements, and iterations. On the other hand, Selenium WebDriver would require more coding with extensive browser support.
Is Katalon studio codeless?
Katalon Studio is a Codeless Testing Tool. It’s built especially for Teams at Scale. Gartner Peer Insights ranked Katalon Studio (katalon.com) as the best 2022’s test automation software.
Got Questions? Drop them on LambdaTest Community. Visit now













