Common JavaScript Errors and How To Handle Them
Saniya Gazala
Posted On: January 15, 2024
![]() 46381 Views
46381 Views
![]() 40 Min Read
40 Min Read
Developers often face challenges in debugging JavaScript, considering it a complex task. Despite having flawless code in front-end applications, specific functionalities may be impacted, especially during compatibility testing across different browsers. This is worsened by using modern Web APIs or ECMA 6 scripts that might need to be fully compatible with browsers, even in popular versions.
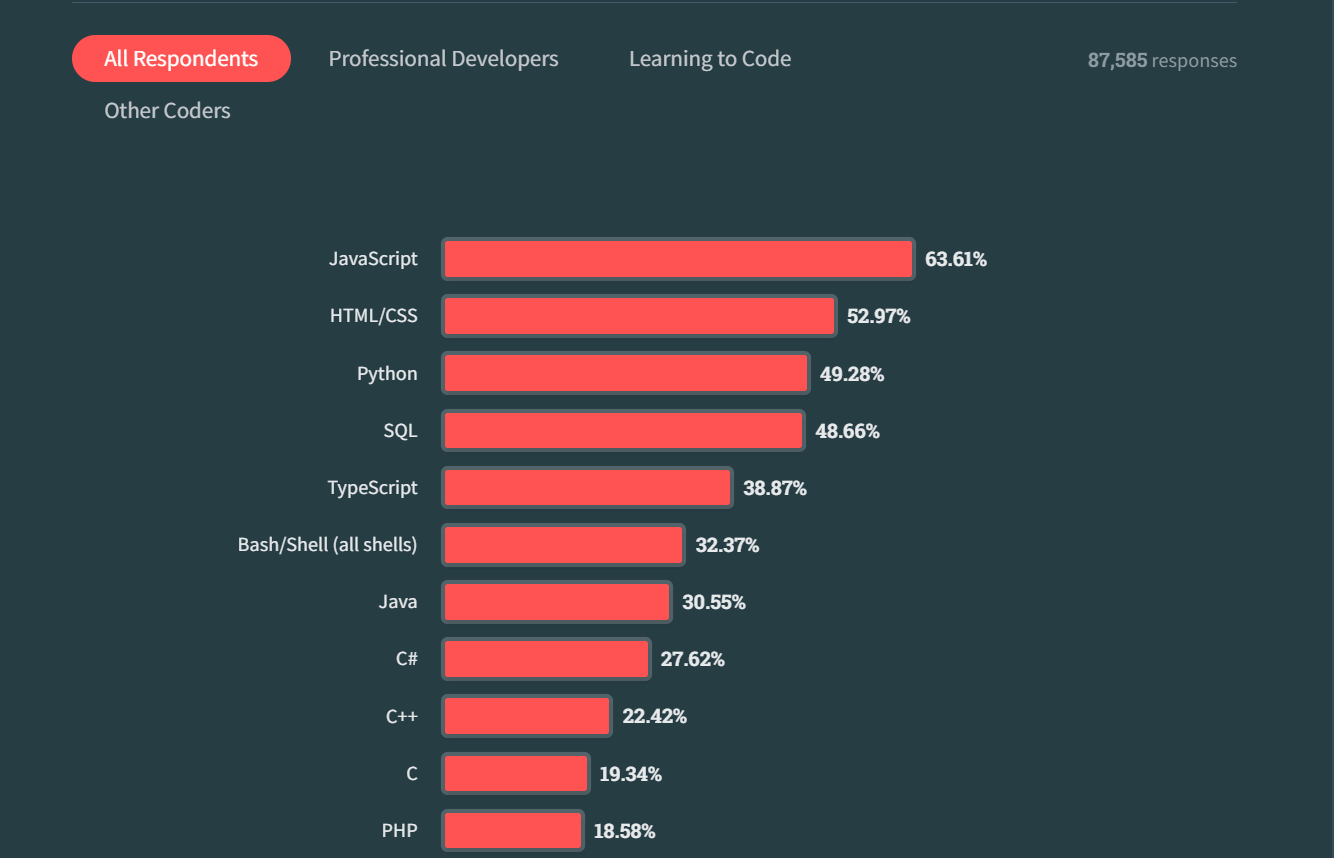
JavaScript, one of the most widely adopted programming languages globally, plays a pivotal role in modern web development. It forms the backbone of many websites on the Internet, contributing to its widespread use by over 63.61% of developers. The creation of dynamic and engaging websites relies heavily on JavaScript.

For a website to truly stand out, it requires robust scripts. Achieving this level of reliability involves addressing and resolving common JavaScript errors. The fewer issues in your code, the higher your web application will likely rank online. This guide will explore some common JavaScript errors developers encounter in front-end applications and discuss strategies to minimize or handle them.
TABLE OF CONTENTS
What is JavaScript?
JavaScript is a straightforward programming language commonly used by web developers to add dynamic interactions to web pages, applications, servers, and games. It collaborates with HTML and CSS to format HTML elements and offer user interaction, filling a crucial role where CSS alone falls short.
JavaScript’s broad applicability in web, mobile app, and game development positions it as a practical language to learn.
What is JavaScript Used For?
In its early stages, JavaScript was primarily created for internal use. It gained broader recognition when Netscape submitted it to ECMA International, establishing ECMAScript as a standardized specification for web browsers.
This scripting language is aimed at being adaptable, ensuring smooth interoperability of web pages across different browsers and devices.
JavaScript’s progression continued alongside the introduction of new browsers such as Mozilla Firefox and Google Chrome. Google Chrome played a key role by introducing V8, the first modern JavaScript engine, designed to compile bytecode into native machine code.
Today, JavaScript boasts a variety of frameworks and libraries, like AngularJS, jQuery, and ReactJS, simplifying complex projects. Initially confined to the client side, JavaScript expanded to the server side by introducing Node.js – a cross-platform server environment using the Google Chrome JavaScript V8 engine.
While its primary application is in web-based programs, JavaScript’s versatile features find applications in various domains. Here are some fundamental uses of JavaScript.
Web and Mobile Apps
JavaScript frameworks, which are collections of pre-written code libraries, streamline the development of web and mobile applications. Developers leverage frameworks like jQuery and ReactJS for front-end tasks to enhance design efficiency. These frameworks facilitate code reuse and updates without causing disruptions in functionality.
Additionally, the implementation of JavaScript in Node.js proves beneficial in web development. Thanks to its single-threaded and non-blocking architecture, Node.js contributes to faster server response times, reducing delays. You can learn more about it through this blog on Node.js best practices.
Explore this detailed blog on different types of mobile apps. This resource comprehensively explains different mobile apps categories and their respective uses.
Creating Web Servers and Server Applications
JavaScript, through Node.js, empowers developers to construct web servers and backend infrastructure, offering a time-saving alternative for web server development.
The HTTP module, integrated into Node.js, facilitates the creation of a straightforward HTTP server. This server can present plain text content to users accessing a web page. Developers can choose from various options for handling HTTP requests, such as Node.js’s native web server, Node-OS, or third-party servers like Microsoft Internet Information Services (IIS) and Apache.
Interactive Behavior on Websites
JavaScript is pivotal in infusing dynamism into web pages, enabling features like animations, text visibility modifications, and interactive dropdown menus. While a website built solely with HTML and CSS remains static, JavaScript enhances user engagement, providing a more interactive browsing experience.
Moreover, JavaScript facilitates real-time changes to HTML content and attribute values without reloading pages. Various data types in JavaScript support this capability:
- String: Represents textual data in quotes, such as “Hello world” or “Display ‘Hello world’ text”.
- Number: Encompasses integer and floating-point numbers within specified ranges.
- Boolean: A logical data type with true and false values.
- BigInt: Handles integer data of arbitrary length.
- Null: Contains a null value.
- Undefined: Signifies declared but unassigned variables.
- Symbol: Offers unique identifiers for objects.
- Object: Enables the creation of complex data structures using curly braces, e.g., {item: “Book,” information: “biography”}.
JavaScript distinguishes between primitive data types, which store single data, and the object data type, which can hold a collection of values.
Additionally, JavaScript empowers developers to enhance user browsing experiences by managing cookies, including creation, reading, and deletion, utilizing the document—cookie property as the getter and setter for the cookie’s values.
Game Development
Leveraging JavaScript with HTML5 and a suitable Application Programming Interface (API) like WebGL opens up the possibility of creating engaging games. Various JavaScript-based game engines, such as Phaser, GDevelop, and Kiwi.js, facilitate tasks like graphics rendering, code reuse, and the development of cross-platform applications.
Numerous successful games have been created using JavaScript game engines, showcasing the language’s capability in the gaming domain. Titles like Angry Birds, The Wizard, and 2048 stand as a testament to the effectiveness of JavaScript in game development.
 Note
NoteTest your gaming apps on real devices. Try LambdaTest Today!
Why to Use JavaScript?
JavaScript stands as a preferred programming language due to its numerous advantages. Its simplicity, characterized by an uncomplicated structure, facilitates easy learning and implementation. Moreover, the language boasts faster execution than some counterparts, with errors being easily detectable and rectifiable.
- Speed: The speed of JavaScript is notable, executing scripts directly within web browsers without requiring prior connection to a server or a compiler. Major browsers support the compilation of JavaScript code during program execution, contributing to its efficiency.
- Versatility: This is another key strength, as JavaScript seamlessly integrates with languages like PHP, Perl, and Java. This adaptability extends its utility to data science and machine learning, making it accessible for developers across various domains.
- Popularity: JavaScript’s popularity is evident through various resources and forums available to assist beginners, even those with limited technical skills. The language’s Client-side operation reduces server load by handling data validation in the web browser, and updates are localized to specific sections of web pages.
- Continuous updates: Continuous updates and innovation by the JavaScript development team and ECMA International ensure the language’s ongoing relevance in the ever-evolving industry. This dynamic environment creates new frameworks and libraries, solidifying JavaScript’s role in web development.
JavaScript Limitations
Like any programming language, JavaScript comes with its set of limitations that developers need to consider:
- Browser Compatibility: One of the notable challenges is that different web browsers may interpret JavaScript code differently, leading to inconsistencies in how your script behaves. Testing your JavaScript across various browsers, including older versions, becomes crucial to ensure a seamless user experience.
- Security Concerns: JavaScript code running on the client side is susceptible to exploitation by malicious users. Developers must implement security measures to safeguard against potential threats and unauthorized access.
- Debugging: Debugging JavaScript can be more complex than other languages. While some HTML editors offer debugging support, it may need to be more efficient. Additionally, browsers only sometimes provide clear error warnings, making issue identification and resolution more challenging. Developers need to employ careful debugging practices to maintain code quality.
You can explore useful debugging tools to tackle errors efficiently. These tools provide essential support for identifying and rectifying issues quickly, contributing to smoother development processes and improved software quality.
Now that we have learned all the basics about JavaScript, the following section lets us know about common JavaScript errors that developers often encounter.
What are the Common JavaScript Errors?
Encountering mistakes while working with JavaScript is a common experience for developers. From syntax issues to runtime challenges, various obstacles can damage the smooth code execution. Understanding these common JavaScript errors and learning practical ways to address them is essential for a more seamless development process.
Null object error in Safari
This is a major cross-browser compatibility issue in the Safari browser. Safari often encounters an error where the console displays a message stating null is not an object. This issue arises when a method is invoked on a null object. To test this, developers can quickly reproduce the scenario in the Safari browser’s developer console.

Null and undefined are not the same in JavaScript. Null means that the object has a blank value. Undefined means a variable that is not assigned. Using a strict equality operator can verify that they are not equal.

This error also occurs when the developer tries to use a DOM element before loading it.
How to handle Null object error?
To handle this common JavaScript error, follow the approaches below.
- Add event listener: Event listener proves to be an effective solution. This listener notifies developers when the page is fully loaded, ensuring that the init() method can safely interact with DOM elements once the event is triggered. This approach enhances the reliability of the code and helps mitigate potential issues related to null objects and browser compatibility.
- Use a cloud-based platform: Using any cloud-based platform that can help identify such errors and help in debugging can be beneficial; one such platform is LambdaTest.
- Use LT Debug: LT Debug by LambdaTest is a simple to use and free online developer tool that adds a layer to your debugging requirements. Installing LT Debug is a straightforward process. Visit the LT Debug Chrome Extension page and add the necessary extension, granting you quick access to the desired feature without unnecessary complexities.
- Header Modification: Easily add, remove, or modify headers as either request or response headers, providing swift testing of header details.
- Request Blocking: Seamlessly block HTTP requests based on specific URL filter conditions, offering precise control over your testing environment.
- Network Throttling: Efficiently manage network speed for each request, enabling effective network throttling as needed.
- Query Parameter Manipulation: Add or remove query parameters effortlessly, enhancing flexibility in your testing scenarios.
- Redirect Request Tool: Configure URLs to redirect your preferred web addresses using the redirect request tool.
- User-Agent String Switching: Quickly switch between different user-agent strings, facilitating diverse testing scenarios.
- CSS and JS Injection: Simulate web page experiences by injecting CSS or JS scripts into the console, enabling rapid testing.
- Cross-Domain Ajax Requests: Easily perform cross-domain Ajax requests in websites and web apps by adding the (Access-Control-Allow-Origin: *) rule to your response header.
- Content Security Policy: Remove the content security policy header on any chosen website or web page, enhancing testing capabilities.
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations.
This platform enables you to conduct mobile and web application testing and facilitates debugging for developers through the LT Debug.
Below are some key features of LT Debug that will help you quickly identify and resolve the bugs.
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials and updates on Selenium testing, Playwright testing, Cypress testing, and more.
Parse Error: Unexpected T_STRING
JavaScript follows strict syntax rules, where certain characters or patterns have distinct meanings. Misusing these characters can sometimes lead to a Parse error: Unexpected T_STRING error. This commonly happens when there are errors in handling string enclosures.
A frequent cause of this common JavaScript error is the incorrect closure of strings within quotation marks. JavaScript supports single quotes, double quotes, or backticks for defining strings. If issues are correctly closing the string or different quotation marks are mixed up, the JavaScript parser becomes confused, resulting in the unexpected T_STRING error.
To demonstrate this error, consider a JavaScript function to concatenate two strings. Below is an example code snippet where the error could occur:
|
1 2 3 |
function concatenateStrings(string1, string2) { return 'The concatenated string is: ' + string1 + string2; } |
The code seems correct at first glance. However, if you accidentally overlook closing the string after the colon ‘:’ character, it triggers the Parse error: Unexpected T_STRING error. To address this, here’s the corrected version of the code snippet.
|
1 2 3 |
function concatenateStrings(string1, string2) { return 'The concatenated string is: ' + string1 + ' ' + string2; } |
The section below will show how to deal with common JavaScript errors.
How to handle Parse error?
To handle this common JavaScript error, you can follow the below approach.
- Keep the code consistent: To resolve this issue, the first solution involves verifying the consistency of quotation marks used in your code. Ensure you open and close strings with the same quotation marks. For example, if you commence a string with a single quote, ensure its closure uses one. The same principle applies to double quotes and backticks.
|
1 2 3 |
function concatenateStrings(string1, string2) { return 'The concatenated string is: ' + string1 + ' ' + string2; } |
Following consistent quotation marks can mitigate the Parse error: Unexpected T_STRING error, ensuring your code remains error-free.
SyntaxError
A SyntaxError occurs when there’s a mistake in the code that makes it invalid and unreadable by the compiler. This usually happens due to common issues like forgetting to include opening or closing brackets, braces, parentheses, missing or using incorrect semicolons, or making typos in variable names or functions.
These errors can prevent the code from being correctly interpreted and executed. Understanding and fixing these issues is crucial for ensuring the code runs smoothly.
How to handle SyntaxError?
To handle this common JavaScript error, you can follow the below approach.
In JavaScript, if a code mistake makes it hard to understand while the computer reads it, it’s a syntax error. Try-catch blocks can’t catch these errors because they happen when the code is being read and not running.
- Use window.onerror(): You can use the window to know if there’s a syntax error.onerror() function. But this function needs to be in a separate script tag, not where the error might happen.
|
1 2 3 4 5 6 7 8 |
<script> window.onerror = function(e) { console.log("Error: ", e); }; </script> <script> console.log("Hello World); </script> |
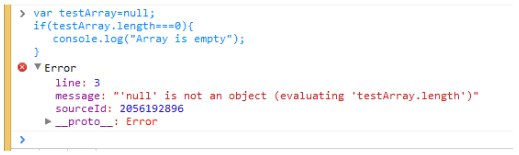
In this code, the syntax error in the second script is logged by the console.log in the first script:
![]()
This helps the programmer see a syntax error that needs fixing. Syntax errors can be reduced by carefully ensuring all the code is written correctly.
Logical Errors
This error represents a distinct challenge in programming, differing from syntax or runtime errors. Unlike these, logical errors occur when the script’s underlying reasoning is flawed, leading to outcomes that deviate from the expected results.
These errors are not related to the code’s structure or execution speed but rather to the accuracy of the implemented logic. For instance, miscalculating a form, enforcing incorrect decision-making conditions, or overlooking a critical step in a process can result in logical errors.
How to handle Logical errors?
Handling this common JavaScript error involves a systematic approach to identifying and debugging or correcting flaws in the script’s logic.
- Debugging Tools: Utilize browser developer tools or an integrated development environment (IDE) to easily use breakpoints, inspect variables, and understand the code’s execution flow.
- Console Logs: Insert strategic console.log() statements in your code to log variable values, execution points, or relevant information. This helps trace the flow of execution and identify erroneous sections.
- Error Messages: Leverage JavaScript’s built-in error messages. When an error occurs, the console often provides detailed error messages, including the line number and a description. Use this information to pinpoint the issue.
- Code Review: Conduct a thorough code review. Examine the logic with a fresh perspective, looking for inconsistencies or assumptions. Sometimes, a second set of eyes can uncover issues.
- Unit Testing: Implement unit tests to validate individual components of your code. Unit testing frameworks like Jest or Mocha can automate this process, helping catch logic errors early.
- Isolate the Problem: If possible, isolate the problematic code. Comment out sections or use a binary search approach to identify which part of the logic is causing the error.
- Documentation: Document the intended logic of your code. Adding comments and documentation can help you and others understand the expected behavior, making it easier to identify deviations.
- Refactoring: Break down large functions into smaller, more manageable ones. This not only improves code readability but can also expose hidden logical errors.
- Collaborate: Discussing the code with others can bring diverse perspectives and help identify logic errors that might have been overlooked.
- Test-Driven Development (TDD): Adopting a test-driven development approach helps you write tests before implementing logic. This ensures that your code meets the expected outcomes, making identifying logic errors during development easier.
- Logging: Implementing extensive logging in critical sections of your codes and reviewing logs during execution can provide insights into the state of variables and the logic flow.
Handling logic errors is an iterative process. Combine these strategies, and be patient and persistent in identifying and resolving issues in your JavaScript logic.
URIError
In JavaScript, when using functions like decodeURI(), encodeURI(), encodeURIComponent(), or decodeURIComponent(), if the provided URI for encoding or decoding is incorrect or contains invalid characters, a URIError: malformed URI sequence is displayed in the console. This common JavaScript error occurs when the argument passed to these functions is invalid, leading to an unsuccessful URI operation.
For example:
|
1 |
console.log(decodeURI("%hsinp")); // URIError thrown |
In this case, the decodeURI() function encounters an issue due to the malformed URI sequence, resulting in the mentioned error.
How to handle URIError?
To handle this common JavaScript error, you can follow the below approaches.
- Use the Try-and-catch block: Use the try-and-catch block to capture and handle the URIError carefully. This prevents the error from crashing the entire script and allows you to implement alternative actions or display the error messages.
- Conditional Checks: Before performing the encoding or decoding operations, verifying the correctness of the URI sequence is essential. Implement the conditional checks that will help prevent URI errors by ensuring the input meets the required standards.
- Add custom validation function: Build custom validation functions to check and verify URI sequences before passing them to URI-related functions. This will help control the input and reduce the URI errors.
|
1 2 3 4 5 6 |
try { console.log(decodeURI("%hsinp")); } catch (error) { console.error("URIError: Malformed URI sequence"); // Handle the error or provide user-friendly feedback } |
|
1 2 3 4 5 6 7 8 9 |
const uriToDecode = "%hsinp"; if (/^%[0-9A-Fa-f]{2}$/.test(uriToDecode)) { console.log(decodeURI(uriToDecode)); } else { console.error("Invalid URI sequence"); // Handle the error or provide user-friendly feedback } |
By adding these practices, you can effectively handle URI errors in JavaScript, ensuring the smooth execution of URI-related operations with validated input.
Uncaught TypeError: Cannot read property
JavaScript developers often encounter Uncaught TypeError: Cannot read property when attempting to read a property or call a method on an undefined object, especially visible in the Chrome Developer Console.
This common JavaScript error is caused by improper state initialization while rendering UI components. Let’s take an example of where we will try to access a property of an undefined object, as shown below.
|
1 2 3 4 5 6 7 8 9 |
let person; // Checking if 'person' is defined before accessing its 'name' property if (person && person.name) { console.log(person.name); } else { console.log("Person or person.name is undefined."); } |
In the above code, we have used a variable person not initialized to any object. Then, we attempt to access the name property of a person. Since the person is undefined, trying to access a property on it will throw the error Uncaught TypeError: Cannot read property name of undefined.
How to handle Uncaught TypeError: Cannot read property?
To handle this common JavaScript error, you can follow the below approaches.
- Conditional Checks: Using conditional checks ensures that the object and its property are defined before accessing them.
|
1 2 3 4 5 6 7 8 9 |
let person; // Checking if 'person' is defined before accessing its 'name' property if (person && person.name) { console.log(person.name); } else { console.log("Person or person.name is undefined."); } |
In the above example, we will check if the person is defined using if (person), and then we additionally check if the person.name is defined before trying to log it.
This way, you can prevent the Cannot read property name of undefined error by ensuring that the object and its property are defined before accessing them.
TypeError: null is not an object
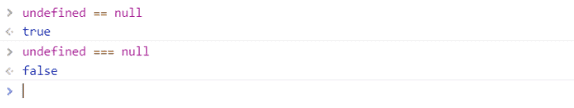
Encountering the error TypeError: null is not an object is expected in Safari, particularly when trying to read a property or call a method on a null object. In JavaScript, null and undefined are distinct, resulting in two error messages. Undefined typically signifies an unassigned variable, whereas null indicates an intentionally blank value. To confirm their inequality, you can use the strict equality operator:
|
1 |
console.log(null === undefined); // Outputs: false |
One real-world scenario leading to this common JavaScript error is attempting to manipulate a DOM element in JavaScript before the element is loaded. The DOM API returns null for blank object references.
|
1 2 3 |
// Attempting to access a property of a null object (simulating a DOM element) let element = document.getElementById('nonExistentElement'); console.log(element.textContent); // Results in TypeError: null is not an object |
To handle this issue, ensure that JavaScript code interacting with DOM elements executes after the DOM elements have been created. For instance, place your script tag at the end of the HTML body or use the DOMContentLoaded event to ensure the DOM is fully loaded before executing JavaScript:
|
1 2 3 4 5 6 7 8 9 |
document.addEventListener('DOMContentLoaded', function() { // Your code here, guaranteed to run after the DOM has fully loaded let element = document.getElementById('existingElement'); if (element) { console.log(element.textContent); } else { console.log("Element not found"); } }); |
Using these strategies, you can prevent the TypeError: null is not an object error related to DOM manipulations in your JavaScript code. Adjust the code based on your specific use case and structure.
How to handle TypeError: null is not an object?
To handle this common JavaScript error, you can follow the approaches below.
- Handling a TypeError: Null is not an object error that involves checking if the object is null before attempting to access its properties or methods. Here’s an example demonstrating how to handle this error
- Try-catch: Using try…catch block to catch any errors that might occur during the property access can be handled.
- Conditional Check: Checking if the object is not null before trying to access the object’s property helps you prevent the error that null is not an object error.
- If the object is null, we log a message indicating that the object is null.
- If an error occurs during the property access, it’s caught in the catch block, and an error message is logged.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Simulating a scenario where an object might be null let someObject = null; try { // Attempting to access a property of the object if (someObject !== null) { console.log(someObject.property); // Replace 'property' with the actual property you're accessing } else { console.log("The object is null."); } } catch (error) { console.error("An error occurred:", error.message); } |
This approach ensures that you carefully handle the TypeError: null is not an object error by checking for null before interacting with the object. Adjust the code based on your specific scenario and the properties or methods you are working with.
(unknown): Script error
This error occurs when an uncaught JavaScript error violates the cross-origin policy by crossing domain boundaries. This commonly happens when hosting JavaScript code on a Content Delivery Network (CDN).
In such cases, uncaught errors bubble up to the window. onerror() handler, instead of being caught in a try-catch block, is reported simply as a Script error without providing useful information. This security measure is in place to prevent unauthorized data exchange across domains.
How to handle (unknown): Script error?
To handle this common JavaScript error, you can follow the below approaches.
- Use a Try-Catch Block: Wrap your code in try-catch blocks to catch and handle errors locally. This is particularly important for critical sections of code where errors might occur.
- Use a Global Error Handler: Set up a global error handler to catch the errors and log or report them appropriately. This can be achieved by attaching an event listener to the window.onerror event.
- Implement Cross-Origin Resource Sharing (CORS): Ensure your server supports Cross-Origin Resource Sharing (CORS) headers. This allows controlled access to resources on different domains, potentially enabling more informative error messages.
|
1 2 3 4 5 6 |
try { // Your code here } catch (error) { // Handle the error locally console.error("An error occurred:", error.message); } |
|
1 2 3 4 5 |
window.onerror = function(message, source, lineno, colno, error) { // Handle the error globally console.error("Global error handler:", message, source, lineno, colno, error); return true; // Prevent the default browser error handling }; |
|
1 2 |
// Example CORS headers in a server response Access-Control-Allow-Origin: * |
These practices can enhance common JavaScript error handling and reporting, even when working with scripts hosted on external domains or CDNs. Adjust the approaches based on your specific application and security requirements.
TypeError: Object doesn’t support property
This error occurs in Internet Explorer (IE) when trying to call an undefined method. This problem often appears in web apps that use JavaScript namespacing. The main reason is that IE has trouble connecting methods in the current namespace to this keyword.
How to handle TypeError: Object doesn’t support property?
To handle this common JavaScript error, you can follow the below approaches.
- Check if the Method Exists: Before using a method, ensure it’s defined in the current namespace to avoid the error.
- Explicitly Connect this: When defining or using methods, use this, especially in functions or objects inside a namespace.
|
1 2 3 4 5 |
if (namespace.methodName) { namespace.methodName(); } else { console.error("Method 'methodName' is not defined."); } |
|
1 2 3 |
namespace.methodName = function() { console.log(this.someProperty); }.bind(namespace); |
Uncaught RangeError
This error is a Chrome error that can occur in several situations. One instance is when you call a recursive function that goes on endlessly without stopping. You can try this out in the Chrome Developer Console.
Another scenario is when you provide a value to a function beyond the allowed range. Some functions only accept specific ranges of numbers.
How to handle Uncaught RangeError?
To handle this common JavaScript error, you can follow the below approaches.
- Check Input Values: Validate the input values to ensure they are within the expected range before calling the function that triggers a RangeError.
- Use Try-Catch Blocks: adding the code between try-catch blocks will carefully handle the error.
- Validate Recursive Functions: Use termination conditions properly to stack overflow when dealing with recursive functions.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Example for Number.toFixed(digits) function safeToFixed(value, digits) { if (digits < 0 || digits > 100) { console.error("Digits must be between 0 and 100"); return; // or handle the error in another way } // Proceed with the operation if the input is valid return value.toFixed(digits); } // Usage let result = safeToFixed(3.14159, 5); console.log(result); |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
try { // Code that might cause a RangeError let result = someFunction(); console.log(result); } catch (error) { if (error instanceof RangeError) { console.error("Caught a RangeError:", error.message); } else { // Handle other types of errors console.error("An unexpected error occurred:", error); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function recursiveFunction(counter) { // Termination condition to prevent infinite recursion if (counter <= 0) { return; } // Recursive call recursiveFunction(counter - 1); } // Usage recursiveFunction(1000); // Adjust the counter based on your needs |
By adding these strategies can help prevent and handle Uncaught RangeError situations in your JavaScript code.
TypeError: Cannot read property ‘length’
This error occurs when trying to access the length of the property of an undefined variable.
This common JavaScript error is associated with arrays, the length property becomes problematic when the array is not initialized. In simpler terms, this error occurs when trying to access the length property of a variable that either doesn’t exist or hasn’t been assigned a valid value.
How to handle TypeError: Cannot read property ‘length’?
To handle this common JavaScript error, you can follow the below approaches.
- Handling TypeError: It involves checking if the variable is defined and if it’s an array before trying to access its length property. Below is an approach to handle such an error.
- Using Check if statements: We log an error message by checking if it’s an array, then proceed to access its length property or use the if condition to see if it’s not an array or the variable is undefined.
- Use isArray(): Array.isArray() to check if the variable is an array.
|
1 2 3 4 5 6 7 8 9 10 |
// Example to handle the error let myArray; // uninitialized variable // Check if the variable is defined and is an array if (Array.isArray(myArray)) { console.log("Array length:", myArray.length); } else { console.error("The variable is either not defined, not an array, or has no 'length' property."); } |
Uncaught TypeError: Cannot set property
This error occurs when trying to set a property on an undefined variable, in simple terms if you are trying to access a property of a variable that hasn’t been defined, it results in this error.
How to handle Uncaught TypeError: Cannot set property?
To handle this common JavaScript error, you can follow the below approaches.
- Handling the Uncaught TypeError: Cannot set property error involves ensuring that the variable on which you are trying to set property is properly defined and initialized. Here are straightforward approaches to handle this error.
- Check if the variable is defined: Before trying to set a property to a variable, ensure that the variable is not undefined.
- Initialize the variable: Before trying to access the variable value, ensure you have already defined the value for the variable.
- Use default values: Setting a variable’s default value to ensure that it is initialized and can be accessed.
|
1 2 3 4 5 6 7 8 9 |
let myVariable; // undefined variable // Check if the variable is defined before setting a property if (myVariable !== undefined) { myVariable.property = "someValue"; } else { console.error("The variable is undefined."); } |
|
1 2 3 4 5 |
let myVariable = {}; // initialize as an object // Now you can safely set a property myVariable.property = "someValue"; |
|
1 2 3 4 5 |
let myVariable = myVariable || {}; // use default value if undefined // Now you can safely set a property myVariable.property = "someValue"; |
By using these checks and initialization steps, you can prevent the Uncaught TypeError: Cannot set property error and enhance the robustness of your JavaScript code.
ReferenceError: event is not defined
This error occurs when you are trying to access a variable that is undefined or outside the scope. When working with the event handling system, you must pass an event object as a parameter to your event handler function.
Some older versions of browsers like IE provide a global variable named event, and Chrome automatically attaches the event variable to the handler.
However, Firefox does not automatically add this behavior. It uses libraries like jQuery to handle such events. The best practice is to use an event object passed into your event handler function to avoid the ReferenceError: event is not defined.
In simpler terms, if you’re dealing with events, use the provided event parameter in your event handler function instead of relying on global variables, as this helps ensure consistent behavior across different browsers.
How to handle ReferenceError: event is not defined?
To handle this common JavaScript error, you can follow the below approaches.
- Handling the ReferenceError: Event is not defined involves correctly using the event parameter passed to your event handler function instead of relying on a global variable named event. Here’s how you can handle this error.
- Use the passed event parameter: Use the event parameter passed to your event handler function. This helps to ensure compatibility across different browsers.
- Check for event object existence: Before trying to access the properties of the event object, checking if it exists is better. This helps to avoid the ReferenceError.
- Use the event listener function: It is important to attach parameters that receive the event when you have declared the event listeners.
|
1 2 3 4 |
function handleEvent(event) { // Use the event parameter here console.log(event.type); } |
|
1 2 3 4 5 6 7 8 |
function handleEvent(event) { // Check if the event object is defined if (event) { console.log(event.type); } else { console.error("Event is not defined."); } } |
|
1 2 3 4 5 6 7 8 9 10 |
// Correct element.addEventListener('click', function(event) { console.log(event.type); }); // Incorrect (may cause ReferenceError) element.onclick = function() { console.log(event.type); }; |
By using these practices, you can handle the ReferenceError: event is not defined error in your JavaScript code. Always prioritize using the event handling system’s parameters to ensure consistency and compatibility across browsers. Adjust these approaches based on your specific event-handling scenarios.
EvalError
Eval errors, or evaluation errors, are associated with JavaScript’s global eval() function. While modern JavaScript engines no longer throw these errors, they are still present for backward compatibility reasons.
How to handle EvalError?
This common JavaScript error is related to eval() and involves implementing proper error-checking mechanisms. You can follow the below approaches to see how you can handle such errors in JavaScript.
- Avoid Using eval(): The best way to handle eval() error is to avoid using it directly. In many cases, there are safer alternatives, such as using functions, JSON.parse(), or other language constructs.
- Use try-catch Blocks: If you wish to use eval(), you can use this function within the try-catch block to catch any errors that may occur during the evaluation.
- Validate Input: When using eval() with user input, it means allowing the user to input a string of code that will be executed by the eval() function. This can be a security risk because it opens the door to code injection attacks.
- Use alternatives: Use alternative methods or libraries that achieve the same functionality without eval().
|
1 2 3 4 5 6 7 8 9 10 11 |
// Instead of using eval let result = eval("2 + 2"); // Prefer using a function function addNumbers(a, b) { return a + b; } let result = addNumbers(2, 2); |
|
1 2 3 4 5 6 |
try { let result = eval("2 + 2"); console.log(result); } catch (error) { console.error("Eval error:", error); } |
|
1 2 3 4 5 6 7 8 9 |
let userInput = getUserInput(); // Get user input from a trusted source try { let result = eval(userInput); console.log(result); } catch (error) { console.error("Eval error:", error); } |
|
1 2 3 4 |
// Instead of using eval let data = '{"value": 42}'; let parsedData = JSON.parse(data); console.log(parsedData.value); |
By following the above practices, you can minimize the risks associated with the eval() and handle potential errors more effectively. Always prioritize safer alternatives and thoroughly validate any input used with eval() to maintain code security.
Misspelled Variable
JavaScript is a case-sensitive programming language; for example, if you have declared a variable name by myText. It’s important to note that myText differs from MyText due to the distinction between lower-case and upper-case characters.
If you define a variable with the name myText and then attempt to execute the command alert(MyText), the script will encounter this common JavaScript error because it is attempting to reference a variable named MyText, which hasn’t been defined.
|
1 2 3 4 5 6 7 8 9 |
function selectElements(ids) { for (var i=0, length=ids.length; i<lenght; ++i) { var id = ids[i]; if (id) { var element = document.getElementById(id); element.className += " selected"; } } } |
In the above example, the misspelling should be corrected by replacing lenght with length.
How to handle misspelled variable names?
To handle this common JavaScript error, you can follow the below approach.
Handling misspelled variable names in JavaScript can be challenging because the language is case-sensitive, and misspelling a variable name may result in a reference to an undefined variable. However, you can improve common JavaScript error handling by incorporating strict mode practices and try-catch blocks. Here’s an example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
"use strict"; function selectElements(ids) { try { for (var i = 0, length = ids.length; i < length; ++i) { var id = ids[i]; if (id) { var element = document.getElementById(id); if (element) { element.className += " selected"; } else { throw new Error("Element with ID '" + id + "' not found."); } } } } catch (error) { console.error("Error: " + error.message); // Handle the error or log it as needed } } // Example usage: var idArray = ["element1", "element2", "element3"]; selectElements(idArray); |
- Using strict: The strict directive is used at the beginning of the function or script. This activates the strict mode, which helps catch common programming mistakes, including misspelled variable names.
- Try-catch block: This helps to catch any common JavaScript error during the execution.
- Add check condition: Adding a check condition inside a loop will help you retrieve the element present in the document.getElementById(id) and will check if it is not Null or if it’s undefined. If the element is not found, the error is thrown.
- Customization: You can log the caught error into the console. This method helps you handle errors according to your application needs.
Runtime errors
A runtime error, also known as an exception, occurs during the execution phase of a program following compilation or interpretation. Unlike syntax errors, which prevent the program from running altogether, runtime errors affect the flow of the program during execution. These errors not only impact the current execution context but can also lead to the termination or crashing of the entire application.
How to handle Runtime errors?
To handle this common JavaScript error, you can follow the below approach.
- Try-catch block: Developers often utilize try-catch blocks by encapsulating potentially error-free code within a try block; the program can gracefully catch and manage runtime errors that may arise. This approach allows for more robust common JavaScript error handling and prevents the abrupt termination of the application.
Examples of runtime errors include TypeError, RangeError, and other issues manifesting during the program’s execution. Using try-catch blocks provides a mechanism to capture and handle these errors, enhancing the overall stability and reliability of the software.
InternalError
The InternalError object in JavaScript signals an internal error within the JavaScript engine. This error typically occurs when an operation is excessively large or exceeds certain predefined limits. Examples of such cases include:
- Excessive switch cases, surpassing allowable limits.
- Regular expression with an overly complex pattern containing many parentheses.
- Array initializer that surpasses defined size constraints.
- Recursion depth reaches an unsustainable level, leading to excessive recursion.
In short, the InternalError object flags situations where the JavaScript engine encounters internal limitations or constraints, resulting in an error condition. These occurrences often relate to the size or complexity of certain program elements, prompting developers to review and potentially optimize their code.
How to handle InternalError?
To handle this common JavaScript error, follow the approach below.
- Use try-catch block: A try-and-catch block will help you avoid falling into the Internal error condition. All you need to do is wrap the potentially error-free code in the try-block and handle the error in the catch block.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function divideNumbers(a, b) { try { if (b === 0) { throw new Error("Cannot divide by zero"); } return a / b; } catch (error) { console.error("Error:", error.message); // Handle the error or take appropriate action return NaN; // Return a default value or signal for failure } } // Example usage const result = divideNumbers(10, 2); // Result: 5 const invalidResult = divideNumbers(8, 0); // Error: Cannot divide by zero, Result: NaN } |
Scope Issue
In JavaScript, scope issues can result in unpredictable behavior, especially when working with variables. The language incorporates both global and local scopes, and a clear understanding of their distinctions is crucial to prevent errors related to scope.
For example, below is the code trying to log the local value, LambdaTest.
|
1 2 3 4 5 6 7 8 |
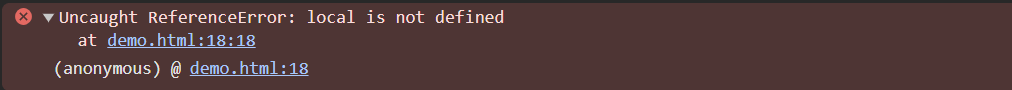
<script> function MyFunction(){ var local = "LambdaTest" } console.log(local); </script> |
The code declares a function MyFunction() with a local variable set to LambdaTest. However, attempting to log local outside the function will result in undefined due to scope limitations.

Scope-related problems can present themselves in various forms, including undefined variables or possessing unexpected values. To pinpoint these issues, it is essential to debug your code and examine variable values at different stages of execution.
How to handle scope issues?
To handle this common JavaScript error, you can follow the below approach.
- Use variable declaration: Mitigating scope issues in JavaScript involves using appropriate variable declarations (‘var,’ ‘let,’ or ‘const’) and being attentive to the variable declaration locations. Ensure that variables are declared in the appropriate scope, and when possible, opt for block-scoped variables (‘let’ and ‘const’) to minimize the likelihood of scope-related errors.
Being careful with variable declaration and scoping practices enhances code reliability and helps prevent unexpected issues arising from scope complexities.
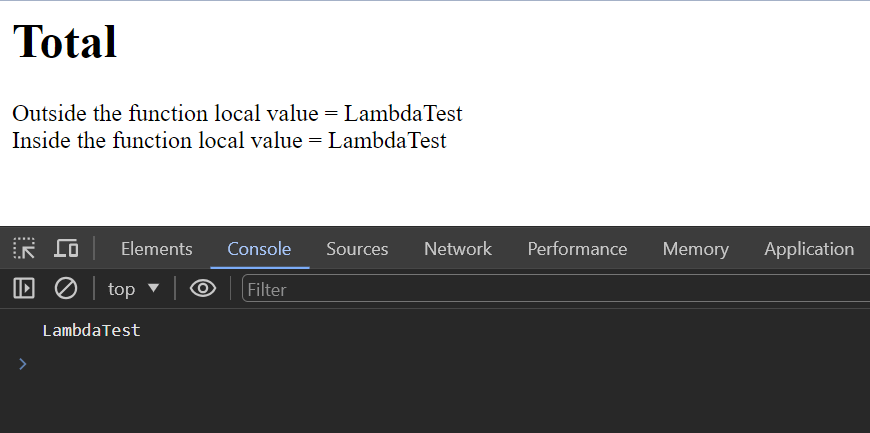
For example, The script below initializes a global variable local with the value LambdaTest. It then writes the value outside and inside a function using document.write. The function MyFunction() successfully accesses and prints the global variable.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> let local = "LambdaTest" document.write("Outside the function local value = " + local); function MyFunction(){ document.write("<br> Inside the function local value = " + local); } MyFunction() console.log(local); </script> |

Inefficient DOM Manipulation
While JavaScript provides a straightforward way to manipulate the DOM by adding, modifying, and removing elements, it lacks built-in features to ensure efficiency in such operations.
A typical scenario involves code that adds DOM elements individually. Adding a single DOM element can be resource-intensive, and when this operation is performed consecutively for multiple elements, the code becomes inefficient and may not perform optimally. It’s essential to be mindful of these considerations to write more efficient and effective code when dealing with DOM manipulation in JavaScript.
How to handle DOM manipulation?
To handle this common JavaScript error, you can follow the below approaches.
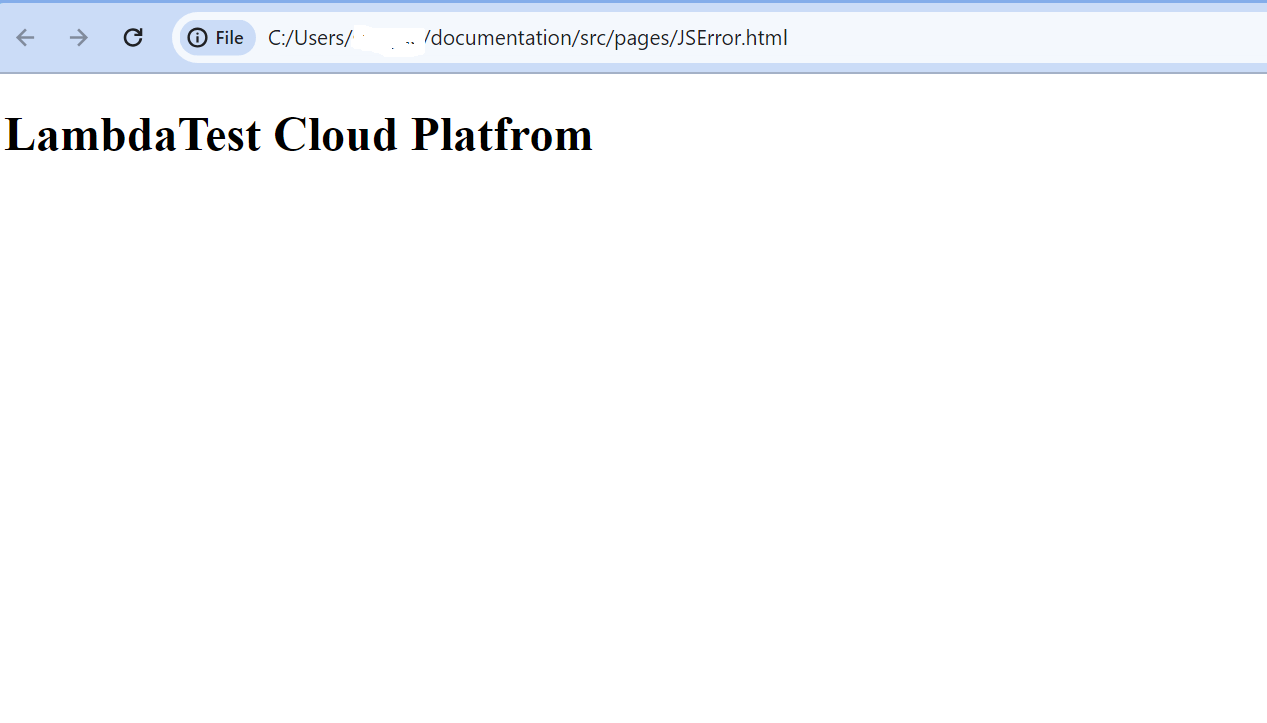
- Document Fragments: Using document fragments is a strategy that minimizes the impact on the actual document until you’re prepared to finalize the changes. Using document fragments, you can efficiently manipulate elements off-screen and optimize the performance of your DOM changes. This is a commonly used approach to solve DOM manipulation problems. To understand this, let’s take an example below.
- Batch operations: This involves changing multiple elements simultaneously rather than manipulating each element’s DOM. This approach significantly improves performance because the browser can optimize the rendering process when it receives a batch of changes.
- Avoiding Excessive Reads and Writes: Unnecessary reads and writes to the DOM must be avoided. Before making modifications, assess whether changes are truly necessary, and whenever possible, conduct manipulations in-memory rather than directly on the live DOM.
This approach helps minimize unnecessary interactions with the DOM, contributing to a more efficient and responsive web application.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Common JavaScript Errors</title> </head> <body> <div id="main"> <!-- The dynamically created h1 element will be appended here --> </div> <script> const fragment = document.createDocumentFragment(); // Create and configure an element const heading = document.createElement('h1'); heading.textContent = 'LambdaTest Cloud Platfrom'; // Append the element to the fragment fragment.appendChild(heading); // Append the fragment to an existing DOM element const mainSection = document.getElementById('main'); mainSection.appendChild(fragment); </script> </body> </html> |

Asynchronous Code Issues
JavaScript is inherently asynchronous, posing challenges in handling asynchronous code. Common pitfalls include callback hell, race conditions, and unhandled promise rejections.
To identify issues, observe incorrect execution orders, unhandled errors, or unexpected outcomes. Debugging and analyzing the execution flow are essential for pinpointing problems in asynchronous operations.
How to handle asynchronous code issues?
To handle this common JavaScript error, you can follow the below approach.
Modern approaches like Promises and async/await are beneficial techniques that simplify the management of asynchronous operations, mitigating issues like callback hell and race conditions. Ensure thorough error handling by employing try/catch blocks with async/await or by attaching error handlers to Promises to enhance the robustness of your asynchronous code.
Misusing this
The this keyword in JavaScript indicates the context of the current execution, commonly used to access properties within functions or methods. However, misunderstandings of this can result in unexpected website behavior. Consider different scenarios where this is utilized in JavaScript and how to employ it correctly.
In a method within an object, this points to the object itself. For instance, in the following example, this pertains to the Country object:
|
1 2 3 4 5 6 7 8 9 |
const country = { city: 'New York ', displayCity: function() { console.log('Current city:', this.city); } }; country.displayCity(); // 'this' refers to the 'address' object |
- When using this alone
- When using this in a function
- When using this in an event handler
This refers to the global object because it operates within the global scope. For example:
|
1 |
let x = this; // 'this' is associated with the global object |
The default binding is the global object. However, in strict mode, default binding is not allowed, resulting in ‘this’ being undefined.
In an event handler, this denotes the HTML element where the event occurred. For instance, in the following code, when the button is clicked, the text content is updated:
|
1 2 3 |
button.addEventListener("click", function() { this.textContent = "Clicked!"; }); |
How to handle misusing this?
To handle this common JavaScript error, you can follow the below approach.
- Explicitly bind(): To prevent mishandling this, grasp how its value is determined in diverse situations and apply it accordingly. When necessary, explicitly bind a function’s value using the bind() method or consider using arrow functions, which inherit ‘this’ from the surrounding scope and do not have their own this.
Incorrect Comparison and Equality Checks
JavaScript offers two types of equality checks: loose equality (==) and strict equality (===). While loose equality performs type conversion, potentially leading to unexpected results, strict equality checks value and type. Misuse of these equality checks often results in errors in JavaScript code.
To identify potential issues, thoroughly examine your code’s logic, especially within comparisons or conditional statements. Verify that you’re employing the appropriate equality operator based on your specific requirements to ensure accurate and expected behavior. Understanding the distinctions between loose and strict equality is crucial for maintaining code reliability.
How to handle comparison and equality checks?
To handle this common JavaScript error, you can follow the below approach.
- Use strict quality: To avoid such situations and ensure value and type are considered, you should use strict equality (===).
|
1 2 3 4 5 6 7 8 9 |
// Strict equality example let value = "5"; if (value === 5) { console.log("Equal"); } else { console.log("Not Equal"); } |
Using strict equality checks both the value and the type, making it less likely to encounter unexpected outcomes and improving the reliability of your comparisons.
Misusing Arrays and Object Methods
JavaScript offers a range of built-in methods for handling arrays and objects. Nevertheless, incorrect usage of these methods can result in errors and unpredictable behavior.
To identify issues, review your implementation of built-in methods when working with arrays or objects to ensure proper usage.
How to handle arrays and object methods?
To handle this common JavaScript error, you can follow the below approach.
- Use Map(): To prevent errors associated with array and object methods, use them properly and select the appropriate method for each scenario. Additionally, always verify the return value of a method, considering that some methods (e.g., ‘map’, ‘filter’, and ‘reduce’) generate a new array or object, while others (e.g., ‘forEach’ and ‘splice’) modify the original array or object in-place.
|
1 2 3 4 5 6 7 |
// Correct usage of 'map' that returns a new array const originalArray = [1, 2, 3]; const newArray = originalArray.map(item => item * 2); console.log(newArray); // Output: [2, 4, 6] console.log(originalArray); // Output: [1, 2, 3] (original array remains unchanged) |
Confusion Between Arithmetic Signs
Developers often face confusion when dealing with mathematical operators in JavaScript. One common misunderstanding source involves using the addition operator with different data types. For example.
|
1 2 |
var addSum = "10" + 3; console.log(addSum); |
In the above scenario, the sum result may not be the expected addition. Due to the presence of double quotes around the number, JavaScript performs string concatenation instead. As a result, the output will be 103 rather than the numeric sum of 13. To avoid such confusion, it’s essential to be mindful of data types and use appropriate type conversions when needed.
How to handle arithmetic signs?
To handle this common JavaScript error, you can use parseInt() or parseFloat(), which helps you explicitly convert the string to a number.
- Use parseInt(): This method in JavaScript is used to parse a string argument and transform it into an integer value. Additionally, when providing a string argument, you can include a radix argument, specifying the type of numeral system to be utilized.
|
1 2 |
var sum = parseInt("10") + 3; console.log(sum ); |
In this case, the parseInt(“10”) function converts the string “10” to the numeric value 10, allowing the addition operation to yield the correct result of 13. Similarly, you can use parseFloat() for situations involving decimal numbers. Using appropriate conversion functions helps prevent unintended concatenation and helps in performing accurate mathematical operations in JavaScript.
Best Practices to Follow in JavaScript
In this section on common JavaScript errors, we will learn some best practices that developers need to follow when writing code to avoid errors like those we encountered earlier.
As we have progressed, we gained insights into common challenges faced by JavaScript developers and learned how to address them for more robust web development. These strategies also help in resolving cross-browser compatibility issues within your projects.
Below are some essential best practices for leveraging JavaScript in web development
Consistent Coding Pattern
Using a consistent coding pattern enhances collaboration and code modification efficiency. Adopting a mutually agreed-upon coding style among developers and stakeholders improves code readability, fostering smoother collaboration.
Incorporate Testing Procedures
Prioritize thorough testing stages for JavaScript products to ensure intended functionality before deployment. Following proper testing procedures makes the code less vulnerable, leading to a more robust user experience. Techniques include avoiding mocks, implementing try…catch, adopting Behavior-Driven Development (BDD), and more.
Stay Updated with Trends
Stay informed about the latest trends in JavaScript development. Being aware of emerging strategies allows developers to adapt quickly to the dynamic landscape of web development, resulting in the delivery of improved websites.
Proper Variable Nomenclature
Choose descriptive and meaningful names for variables, functions, and classes. This practice reduces ambiguity among project collaborators and enhances overall code readability, contributing to better maintainability and understanding.
Conclusion
In conclusion, JavaScript is a versatile and integral component of contemporary web development, empowering dynamic and captivating user experiences. The exploration of JavaScript’s role in web and mobile app development, server-side operations, and interactive web behavior underscores its significance. Using frameworks and libraries such as jQuery, ReactJS, and Node.js enables developers to streamline projects and boost efficiency.
Despite its widespread adoption, developers often encounter common JavaScript errors that can impact the functionality and compatibility of front-end applications. This guide has delved into various facets of JavaScript, covering its applications and strengths, addressing common JavaScript errors, and promoting best practices.
To mitigate common JavaScript errors and ensure a seamless development process, it is crucial to adhere to best practices in JavaScript coding. Consistent coding patterns, rigorous testing procedures, staying abreast of the latest trends, and employing proper variable nomenclature all contribute to creating robust scripts.
Frequently Asked Questions (FAQs)
What are the three errors in JavaScript?
The three errors in JavaScript:
- SyntaxError: Occurs when there’s a mistake in the code structure.
- ReferenceError: This happens when trying to use an undeclared variable.
- TypeError: Arises when an operation is performed on an inappropriate data type.
Which JavaScript function is most useful for finding errors?
The console.log() function is widely used for logging and identifying errors during debugging.
What is the difference between exception and error in JavaScript?
In JavaScript, error is a general term for issues, while exception specifically refers to errors thrown during runtime.
How to check if the type is in JavaScript?
The typeof operator is used to check the type of a variable or expression in JavaScript.
Got Questions? Drop them on LambdaTest Community. Visit now