Importance of HTML Semantic Tags In Modern Web Development
Hamid Akhtar
Posted On: May 13, 2019
![]() 42146 Views
42146 Views
![]() 18 Min Read
18 Min Read
When your HTML code starts interacting with the browser, the tags which have specific information on what to do and how to do are called HTML semantic tags. As a developer, you are an advocate of the code you plan to write. I have often observed that fast releases in agile, make developers forget the importance of Semantic HTML, as they hasten their delivery process on shorter deadlines. This is my attempt to help you recollect all the vital benefits brought by Semantic HTML in today’s modern web development.

TABLE OF CONTENTS
- Starting Of With Basics!
- Importance Of Semantic HTML In SEO
- Importance Of Semantic HTML In Accessibility
- Importance Of Semantic HTML In Cross Browser Compatibility
- Importance Of Semantic HTML In Cross Browser Compatibility
- LambdaTest – A Cross Browser Testing Platform
- Key Considerations Before Writing Semantic HTML
- How to validate your Browser Specific CSS code?
- What’s your hack for Browser Specific CSS?
Starting Of With Basics!
< p > is semantic tag as the content wrapped within the element is known as a paragraph. While < div > and < span > are simply containers without holding any meaning for the content they display. However, both have potential as they have the ability to give targeted styles to containers while building a website.
< Div > is used for styling purposes and lack the semantic value.
A div is a container and also a division in the document. < Div > element works in conjunction with the stylesheet. It is a block-level element that helps to build the layout of a web page. On the other hand, span targets the smaller grouping of text and is an inline-level element. < div > and < span > when combined with class or id attributes can create purposeful styles. For the longest time, we used these divisions and styles to build the structure of our web page. But this division was not providing any semantic value.
Semantic tags are discovered to give correct interpretation of the content. For example, < img >, < h1 >, < h2 >, < header >, < footer >, < section >, < aside >, < article > tags. These tags are giving the idea about the type of content. Semantic mark-up defines the structure based on the importance of the content. Appearance of a web page has to be controlled by CSS. You have to have command over these two practices to enhance searchability, accessibility, interoperability, and cross browser compatibility.
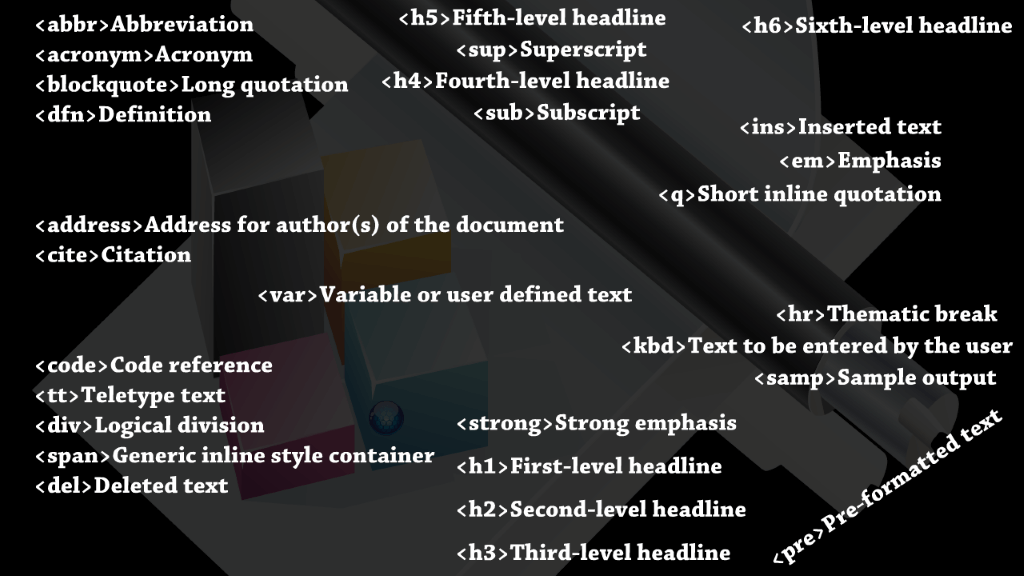
Below mentioned are the Semantic tags in HTML:
| TAG NAME | TAG |
|---|---|
| First-level headline | < h1 > |
| Second-level headline | < h2 > |
| Third-level headline | < h3 > |
| Fourth-level headline | < h4 > |
| Fifth-level headline | < h5 > |
| Sixth-level headline | < h6 > |
| Generic inline style container | < span > |
| Teletype text | < tt > |
| Abbreviation | < abbr > |
| Acronym | < acronym > |
| Long quotation | < blockquote > |
| Definition | < dfn > |
| Address for author(s) of the document | < address > |
| Text to be entered by the user | < kbd > |
| Sample output | < samp > |
| Subscript | < sub > |
| Superscript | < sup > |
| Citation | < cite > |
| Code reference | < code > |
| Logical division | < div > |
| Deleted text | < del > |
| Inserted text | < ins > |
| Emphasis | < em > |
| Strong emphasis | < strong > |
| Thematic break | < hr > |
| Pre-formatted text | < pre > |
| Short inline quotation | < q > |
| Variable or user defined text | < var > |
| Table | < table > |
| Video | < video > |
| Audio | < audio > |
| Blockquote | < blockquote > |
| Canvas | < canvas > |
| Article | < article > |
| Aside | < aside > |
| Details | < details > |
| Figcaption | < figcaption > |
| Figure | < figure > |
| Footer | < footer > |
| Header | < header > |
| Main | < main > |
| Mark | < mark > |
| Nav | < nav > |
| Section | < section > |
| Summary | < summary > |
| Time | < time > |
It is overwhelming to choose a semantic element from a list of about 100 semantic elements. Here is the list of few elements that would be helpful if you are overthinking about how to choose from.
Structure:
Header, h1, h2, h3, nav, footer, article, section
Text:
P, ul, ol, li, blockquote
Inline:
A, strong, em, q, abbr, small
Focus on the significance of aforementioned tags, they deliver the value and meaning to a page. They accommodate the general purpose and don’t concern into how a page looks.
Clients quest a site which has a potential to jump all the barriers and reach their visitors immensely. As a web developer, you must build a wall between content and presentation.

“The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.“
-Tim Berners-Lee, W3C Director and inventor of the World Wide Web
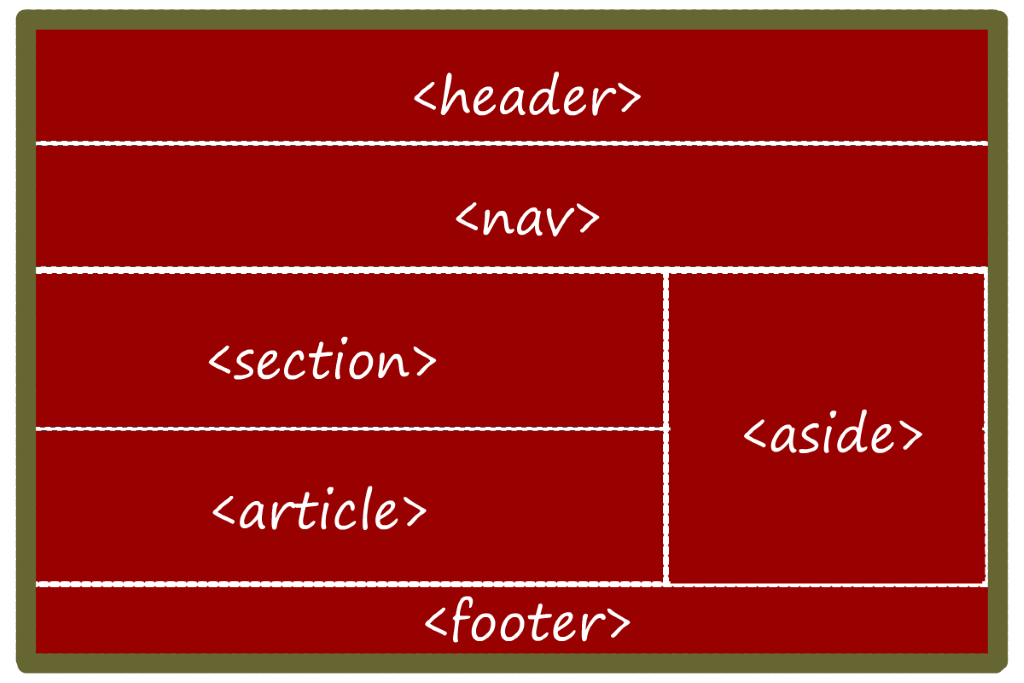
Header is at the top of the page and you can use more than one header element for a page. The header element may include navigation besides introductory text or heading. Never confuse the < header > tag with < head > element. It is from < h1 > to < h6 >. < h1 > through < h6 > gives you a multiple level of text headings.
Every element has different semantic meaning and should be used accordingly:
- The < header > element, which falls within the body element outlines the heading of a web page. The role of < head > element is only to outline metadata, to represent the title of the page, and here you can give links to external files. It is directly under < html > element.
- You might want to reuse your content or independently distribute it, the < article > element is the choice for self-contained content. You can mark-up blog posts, user-submitted content, newspaper, articles etc. The content of the article always makes sense even if you transfer the content, for example, within a printed work or an email.
- < Section > elements usually used with a heading and represent a thematic grouping. Section element means a generic document with a heading e.g. tabbed page or sections of a thesis. A home page can be divided into sections for news information or contact item.
- < aside > element consists of tangentially related content to the surrounding content e.g. sidebars in printed typography. Here are 19 typography tips for engaging web design.

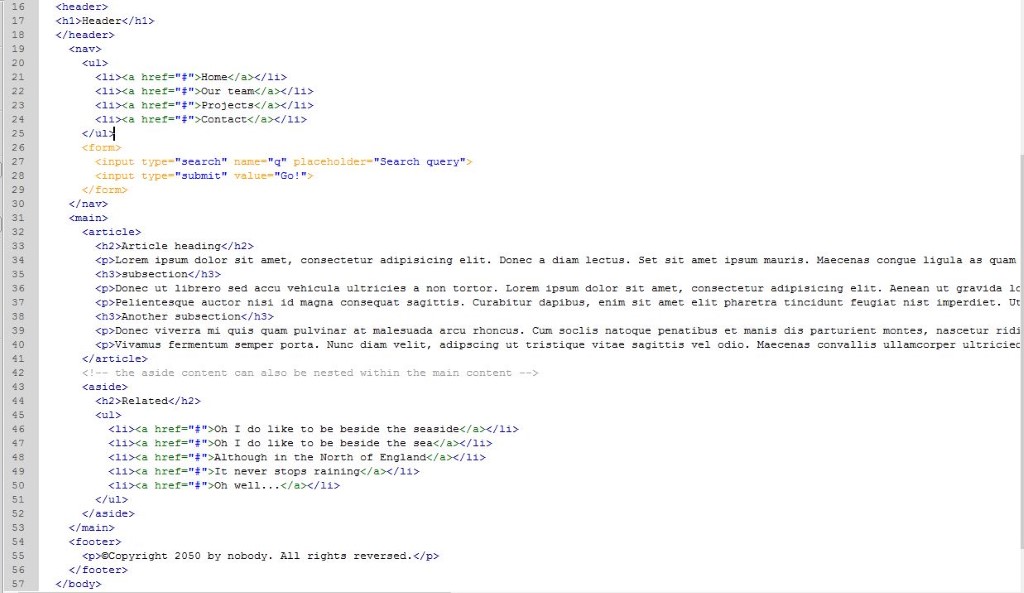
To come closer to a natural language, each element uses the word to make sense in distribution of content. Although, the text displayed will not represent any change — “the practice of semantic tags gives more sense to content”. In addition, you find yourself orientated when a project starts growing with more and more lines of code.

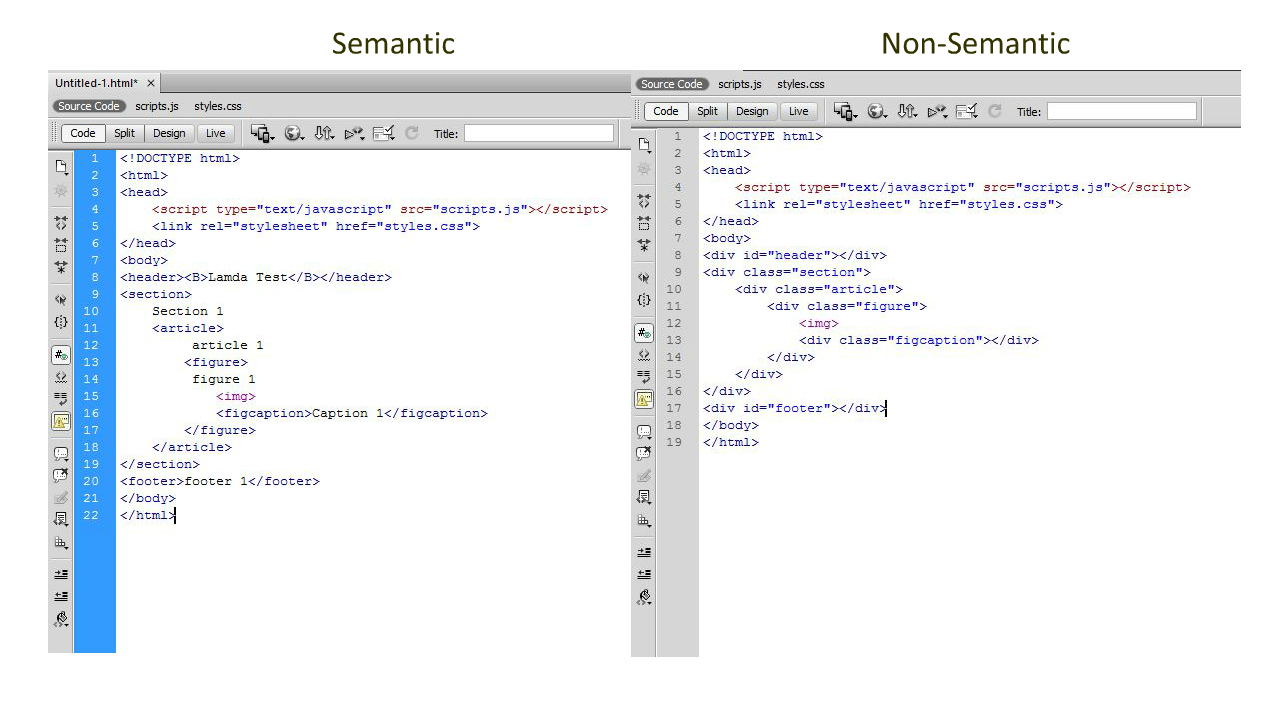
As a programmer, you have to encounter with thousands of lines. In the screenshot given above, semantic code is easier to read and understand. Another advantage of using semantic elements is they also cover assistive technologies and search engines.
Importance Of Semantic HTML In SEO
Over the years, Importance of semantic HTML evolved dramatically in SEO to fulfill Google’s mission. Along with all SEO tips and tricks, content should be equipped with correct tags maintaining a clear hierarchy and architecture.
As crawlers need to distinguish between different types of data, semantic tags tell what type of information is on a web page and the importance attached to every tag can be used explicitly.
While plotting a semantic mark-up, your effort is both computer and human readable. Computers will analyse the content to index and deliver it. Earlier versions of HTML didn’t define globally accepted names such as header, article or footer. Advent of HTML5 introduced many new semantic elements.

Google and Opera analysed the frequent use of non-semantic elements to create new semantic tags. Examples of such semantic tags included in HTML5 are: nav, footer, article, header, and aside. Prior to this, they looked like: < div id="header" >, < div id="footer" >, and < div id="nav" >.
It is a well-known fact that Google and other search engines have introduced HTML5 semantic tags into their algorithm. Placement of keywords in HTML hierarchy makes an impact as the search engines weigh the keywords according to the hierarchy. That means < h1 > keyword is more important than the < p > keyword. Meaningful content in a logical hierarchy can easily rank your page higher.
SEO is a bundle of small details, and HTML meaningful tagging is one of them. Structured data is in the schema of Google to provide extra value to users in SERPs. Insert most important keywords in a higher hierarchy to let the search engine know about the page and attract the audience of your concern.
Not only the context, but semantic tags prioritize the sections of content. SEO highlights the importance of semantic HTML as the semantic markup makes a right path for the content to reach the target audience. It is important for Google and Bing to receive explicit instruction and prioritize the content. They don’t have any visual clue. Only the way to understand important content is to communicate with header, menu, and other semantic tags.
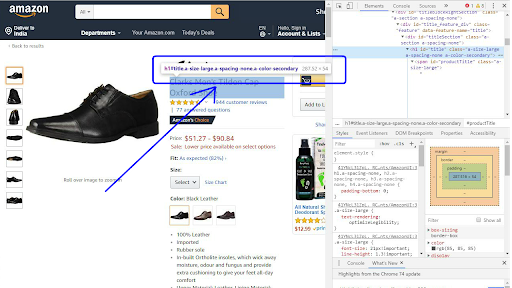
< h1 > tag is the most important tag in terms of displaying the generalized description of an HTML page. It is recommended to use once per your HTML document. It should occupy a wording which covers the central topic of your content such as long and descriptive product name. You can find some good examples on Amazon.com while searching for a T-shirt, shoe or a mobile device.

This is the reason why sometimes sellers try to accommodate many keywords into the product name. They actually try to boost their search engine ranking through < h1 > element.
Majority of information is conveyed through text in web world. And if you have stapled sensible tags; it is going to add value. You will easily reach the audience of your choice.
Importance Of Semantic HTML In Accessibility
Accessibility is the foremost thought and foundation of a project in a web development process. Apart from older browsers or cross compatibility, it is developer’s obligation to build it navigable via keyboard. Along with the learning of HTML, CSS, and JavaScript, accessibility is an important term that not applies to a particular section of society but indeed to all of us.

Are you really interested to create something which is not accessible to someone?
Different formats utilize the web content in a different manner. Information presented has to survive with its meaning while being transformed on different devices and assistive tools. Web content needs to retain its meaning on any sort of technology which people might be using to understand a project. A well-crafted HTML content is shoved to an accessibility API by a browser. The API will translate the page information to an audible speech, or by a Braille reader to Braille.
A semantically correct HTML tells the browsers how content is interrelated and allow the assistive technology do their job by converting the provided information into a format a user seeks. If a software gets a non-semantic HTML, it will not help assistive technology to produce a positive output. JAWS or NVDA can use the headings of a page to scroll up to the information people want.
Screen readers also allow the user to navigate data tables that means a user can access a row at a time.
Visitors use the visual cues and navigate the site; in a non-linear fashion. Semantic tags allow the screen reader users to jump or switch the content through heading, links, paragraph, or lists tags.
Divs and spans don’t allow readers to jump and index the content. Navigating a semantic HTML is pretty easy as screen readers read each element while progressing, and making you notify you are on which element. Many screen readers allow the headings to switch from next to previous or vice versa. They also make the content handy by listing all the headings at one place.
< Div > and < span > lack the keyboard or touch support, means they cannot communicate the information to accessibility API. It is not worth using div or span for a button element. And the choice is semantically meaningful HTML button element. Assistive Technology is dependent on semantic HTML elements to know the functional purpose of your content. It has to fit a criterion in which everyone gets the information. It gives a choice to users who can perceive the same page differently.
The content is more than the visual presentation. Great content requires a proper semantic markup to bury all the accessibility issues such as—if you have made a mistake in building a table or do you know the use of sup element?
< table > elements are always overused to create a layout which is not the best practice. Tables should be used to present tabular data, rather than creating columns in your web page. Categorically, tabular data is statistics distances, time tables etc. Developers are often confused when to use a table and a bit surprising is when one doesn’t incorporate an ordered or unordered list for listing the data.
Don’t even replace the overused tables with div elements. It is another bad practice instead. Div elements do not contribute anything while giving meaning to your content, they are just containers. Use of < div > in place of tables, fieldsets – and labels used for visual styles in case of forms – invalid markup on tabs, links, buttons, menus – extra < p > tags added to create white spaces contribute to a bad semantic markup and thus accessibility pitfalls.

Importance Of Semantic HTML In Cross Browser Compatibility
Browsers interact with semantic elements with their own style and behaviours. As a web developer, you may have figured out what is “Valid XHTML” and “Valid CSS”. It points to accessibility and web standards. W3.org always remains at the forefront of validation. The site will emphasize you about the semantic markup to ensure cross browser accessibility and cross browser compatibility. It is important to utilize web standards in your web designs. Browser compatibility testing ensures easy access to a disabled person and makes the website more identical in different browsers. In essence, the final result is better and more effective.
If you find the process of cross browser testing to be time-consuming and intimidating, infeasible then the user can have ugly experiences on different versions and browsers, finally giving a never to return experience. Validation is always important for an aesthetical work. Google Chrome has a huge market, but you also need to include Opera, Safari, Firefox, and many less popular browsers to sell a product and reach the target audience. It is highly recommended to perform cross browser testing of your website in different browsers to ensure cross browser compatibility. Using external stylesheet, HTML Tidy and CSSTidy ensure best optimization. W3C provides the best validation services to validate your markup and CSS.

Several new elements in HTML5 are block-level elements, that means that HTML5 compliant browsers will use the block style by default. While using these elements in an older browser, you need to reinforce the style manually. Every browser uses a master list of HTML elements and if the element is not in the list, it is an unknown element.
< article > element will behave differently in IE8, nor a red border will appear around it because styles rules are not followed prior to IE9. You can use a dummy article element constructed through JavaScript to sort out the problem.
As a developer, you need to consume a lot of time in understanding the history of browsers so that you can successfully build a cross browser compatible web-app. You need to devise a strategy for progressive enhancement & cross browser compatibility. Among so many versions and browsers, can you claim you are heading to build something which will work perfectly on all machines between, Chrome, Safari, Opera, Firefox, and Internet Explorer? Other than the one or two versions which are regularly browsed, users have a humongous list with older browsers and devices with different capabilities which can fail to understand your efforts eventually. Apart from keeping your code simple, CSS reset, valid Doctype, conditional comments for different browsers, you need to make a sensible choice in case of cross browser testing. Here is a complete guide on creating browser compatible HTML & CSS.
LambdaTest – A Cross Browser Testing Platform
Browser compatibility testing is quite scary to any testing team if not provided with a suite of services and a clear mind map. LambdaTest provides you with a cloud-based platform to perform manual and automated cross browser testing on more than 3000+ real browsers and browser versions. You can perform automated screenshot testing, and responsive testing as well. LambdaTest offers a Selenium Grid to help you run automation test scripts in parallel. With integrations to multiple 3rd party tools for bug tracking such as JIRA, asana, slack etc. & CI/CD tools to fully automate your delivery pipeline such as Jenkins, CircleCI, Travis CI etc. Don’t forget to check all LambdaTest integrations! Ensures your website works as intended when accessed through different browsers before you push it live in the market for your customers. Wanna know the best part? You can get a lifetime free access where your consumption limit gets renewed by a simple sign up. LambdaTest also offers 24×7 customer chat support, to help you with any issues, questions, or suggestions around cross browser testing on their platform.
Key Considerations Before Writing Semantic HTML
Now, that we realize the importance of Semantic HTML in web design. Let us quickly evaluate some best practices to keep in mind before you start writing your Semantic HTML.
- Avoid the use of tables for layout.
- Validate HTML precisely.
- Semantic elements have intended meaning and should be used accordingly.
- Use semantic class names and id values.
- Always try to complete the job with limited elements.
- h1-h6 for heading— to create a logical outline for your document.
- Practice table for tabular data with a full set of features.
- For quote, use blockquote or q.
- While using images, don’t skip title and alt attributes.
Widespread use of semantic elements is more important than using the POSH (Plain Old Semantic HTML), despite the fact POSH is easier and quicker. As discussed so far, we realize the key benefits from Semantic HTML:
- Semantics elements support the accessibility. The audience can visit a page and access it in an environment and without the use of CSS.
- Visually impaired users can access the site with a screen reader.
- It will increase your search engine ranking by putting weight to different parts of the document.
- Developers find ease to maintain the code and can create a wall between presentation (CSS) and content (HTML). So, less coding without cluttered tags, which will further process the page faster to load. In overall experience, the page will look amazing on any kind of device.
To Sum It Up!
Undoubtedly semantic HTML has become the cornerstone of web development. When you are not clear-cut which element should be used for a piece of content, it is recommended to choose one and maintain its consistency across the site. Some of the elements such as font, centre, and big are obsolete now and they are usurped by CSS. Following the same pattern, presentational attributes have also been removed; for example, bgcolor on table, or background on body.
Video or audio has children tags; source and track with no closing tags. Source element can point to a different source file: WebM, MP4, Ogg Theora. Browsers select one depending on how they deal with a particular source file. Firefox, Chrome and Opera will choose the Ogg version while Safari or IE will use the Mp3 version. Browsers communicate with a source file that they understand. IE 6-8 are older browsers and use Flash Player to run the video. Modern browsers users can experience the native-video on a website.
Using < b > and < strong > present the same visual styling but own different semantic meaning. Among both of them, strong element has strong importance and b should be used only as a styling hook to change the look of the element. Strong element represents the significance of an element. Semantic elements will reinforce the meaning and significance of the content within the tags.
Developers are stagnant over < div > and < span >. They have control over styles and behaviors and can avoid the CSS reset. It seems like a benefit but the greater advantage lies in the use of semantic elements. You need not implement SPACE and ENTER keyboard functionality while you are using semantic tags unlike < div >, < span >, and < a >. Someone using assistive technology will identify the div and span as plain text whereas < a > as links. On the surface, incorrectly used HTML may seem harmless but underneath, it leads to poor accessibility, poor cross browser compatibility, fuzzy user experience & customer engagement, higher bounce rate, fall in Google SERP.
At last, even if we do keep in mind all the basics and best practices of Semantic HTML in mind. There is no telling, if your code renders seamlessly across your audience through different browsers. A quick cross browser compatibility testing can boost your confidence and delivery a long way, and with LambdaTest, you can get started for free! Happy Testing. 🙂
Got Questions? Drop them on LambdaTest Community. Visit now













