Complete Guide To WordPress Testing
Harish Rajora
Posted On: March 24, 2022
![]() 38422 Views
38422 Views
![]() 21 Min Read
21 Min Read
If you are a web developer, website owner, or associated with the web world, you must have come across the term WordPress. I have heard “WordPress” probably more than “Django or Ruby on Rails.” Later, I found out that this is not just random luck. WordPress will be used by 43.2 percent of all websites on the internet in 2022. This represents an increase from the previous year by 39.5 percent. That means WordPress is used by two out of every five websites. There are too many reasons for this success, and I will dictate each one with the relevant sections.

Let’s begin with two building elements of WordPress – the template/themes and the plugin system. Both of these are generic terms that are not only confined to WordPress or web development but also automation frameworks or native app development. But since WordPress is used by a lot of non-web developers or non-tech people, plugins and themes are what they use very frequently to add any functionality or change an app’s makeover. Both of these have a heavy impact on the website and thus make WordPress testing necessary.
For example, what if cross browser compatibility is not there for a new theme on iPhone 13? Or what if a new plugin affects the working of another plugin that provides some glitch to the website? Such a heavy dependence on things that are easy to install needs to be tested very well for a smooth experience. This post shall revolve around the same theme. But before getting into WordPress testing, let’s see how important WordPress is on the worldwide web.
TABLE OF CONTENTS
What is WordPress magic?
If you are a web developer, you will agree with me that WordPress is magic. When I first encountered WordPress, I couldn’t believe I had a website live by reading a step-by-step guide on some blog posts. All of this without writing a single piece of code anywhere.
WordPress started long back in 2003 as an open-source platform for publishing blog websites. “A factory for making web pages” was defined as the core analogy to describe the functionalities of WordPress in a simple way. Today, 19 years later, the whole internet is 43% WordPress!!
As quoted by WordPress, their account base has grown to over 60 million users, with more people joining every day. So, let’s come back to our question once again, but this time technically – what is WordPress?
WordPress is a content management system written in the PHP Frameworks for web development. To host a website, WordPress needs to be installed on the web server. The rest of the work does not require any technical perspective till you publish the website. This happens because of the easy-to-use and straightforward infrastructure of WordPress that works on plugins and themes. If you have control over these two things, it will take you around 20-30 minutes to host a website without any content on it.
LambdaTest, one of the leading cloud platforms for WordPress testing, has created a WordPress plugin to assist you with the browser compatibility of your WordPress pages and posts across over 3000+ browsers and operating systems. Run full page browser screenshots of WordPress pages and posts across many real browsers running on real PCs to ensure browser compatibility with our WordPress plugin. This will ensure that all of your end-users have a pixel-perfect experience every time, but it will also help you keep track of your WordPress web pages on a frequent and thorough basis.
WordPress Architecture
Let’s explore plugins and themes that we have talked about, which makes WordPress strong and favorite.
Plugins
Plugins in WordPress can be understood as a single unit of features that can be integrated with a website. For example, a plugin is called Preferred Languages in WordPress. When the WordPress website cannot find the local language of a particular country, it would generally render the website in English. Please refer to Geolocation testing use cases for more such cross-boundary problems in web testing.
If users do not understand this language, i.e., English, in certain parts of the world, it becomes a bad user experience. It simply implies that the website’s users will be unable to access it. With this plugin, the developer can apply a chain of fallback languages in which the website will be rendered if the original language is not found. Similarly, if you want to add any other feature or want some customizations on a few elements in your web app, you need to find an appropriate plugin for that.
WordPress currently hosts more than 59 thousand plugins that can be downloaded from their official website. Third-party plugins are also available, but they may or may not always work with 100% success.
Developer’s corner – WordPress Plugin
If you are interested in developing WordPress plugins, this short section can help you start your journey. WordPress’s internal mechanism works based on a hook system. A hook is a piece of code that interacts with another piece of code. Since WordPress’s core has more than 2000 hooks, you can connect them and implement some action for the user or on the backend, depending on the plugin functionality.
WordPress allows two types of hooks for plugin development – action hooks and filter hooks. Both of these hooks work with a callback function that triggers the action by the hooks. Action hooks are used for adding some data or changing the way WordPress operates. As WordPress states, “Actions will run at a specific point in the execution of WordPress Core, plugins, and themes.” The callback function written for action hooks does not return any value when called.
Filters hooks are used for changing data during the execution of WordPress Core, Plugins, and themes. Unlike the callback functions in action hooks, callback functions in filter hooks return a value after processing is done. They don’t have any significant effect on global variables etc.
There is also a third type of hook called customizable hooks that multiple developers can develop. You can read more on WordPress’s official page for customizable hooks.
Themes
Once the functionality and control elements are in place, the presentation of the website is left out. The themes section of WordPress controls this. WordPress themes are concerned with the user interface and looks of the website. It is mandated to have a theme installed at any point in time for the WordPress website to work. However, font size, font color, typography, etc., might change according to the theme.
Themes for WordPress are available as free or paid entities from WordPress or third-party websites. If interested in trying one, you can explore WordPress’s 9354 free themes for your application. Also, you should perform a thorough cross browser compatibility testing to realize the scope of browsers supporting your themes.
Developer’s corner – WordPress Themes
It is pretty relaxing and exciting for my developer friends to know that WordPress themes are straightforward to develop using web technologies such as HTML and CSS.
For a successful theme package, your theme must have below two files:
- index.php – Act as the main template file.
- style.css – Act as the main styling file.
Additionally, you may also add extra files if you look to develop specific themes such as Classic themes.
Also read: 11 Lifesaving HTML/CSS Tricks Every Developer Should Know
Why do people prefer WordPress?
WordPress has many benefits. Here are the top 8 reasons why WordPress is so popular and why you might want to consider switching to a WordPress platform for your company’s website.
- Easy to set up – WordPress websites are easy to set up. If you have done it a couple of times in the past, it won’t take more than 20 minutes to get your website up and running.
- Easy to build – Adding features to your website does not require planning, designing, coding, etc. Just install a suitable plugin and verify its functionality. If you like it, it stays; else, you can reset it in 10 seconds.
- Easy to customize: WordPress does not require web design, planning, coding, verifying, and spending days on the front-end. Search for a suitable theme, install it on the web server, and change the appearance in 15 minutes. If you like the customization, it stays for a while. Else reset it back in 10 seconds.
- Cost-effective: When WordPress is used, you can save on the developer’s cost and don’t need high technical expertise to host a website.
- SEO optimized: WordPress websites are SEO friendly and check all the validation boxes for better ranking purposes.
- Scalable: WordPress is not meant only for small websites. It empowers bigger websites, serves millions of customers, and is highly scalable.
- Multiple user system: WordPress websites work with multiple users with restricted accesses for different roles. It makes the management of the web app extremely easy.
- Provides mobile apps: WordPress comes with its self-mobile application for all the major operating systems to manage web apps from mobile devices.
Top organizations using WordPress
Below are the organizations that use WordPress to enhance their web applications.
- Microsoft News
- BBC America
- The Walt Disney Company
Focused website “Microsoft News” uses WordPress for web app development.
Famous broadcasting channel BBC America website is built on WordPress.
The Walt Disney official website is also built on WordPress.
Are WordPress websites responsive?
For a developer or individual trying to make an internet presence through WordPress, the question of responsiveness is bound to cross their mind. There are a couple of reasons for that.
Firstly, in 2022, as we speak, responsiveness is the standard. A necessary characteristic for the websites to possess. With more than 50% of internet traffic coming from mobile devices, responsiveness should be the primary approach, especially if your target audience is millennials.
Secondly, responsiveness makes your website mobile-friendly, which improves your rankings when people search on mobile devices. As mentioned, most internet traffic comes from small screen devices, and the majority of that proportion uses Google to find a web app link. Therefore, if Google or any other search engine is not ranking your web application as per standards, no marketing can help you. So, is WordPress the platform that can save you for the proper scaling of web apps? Unfortunately, the answer is yes as well as no.
Also read – Responsive Web Design: All You Need To Know
With this Responsive testing tutorial for beginners, you will learn how to perform Responsive Testing of your website on the LambdaTest platform.
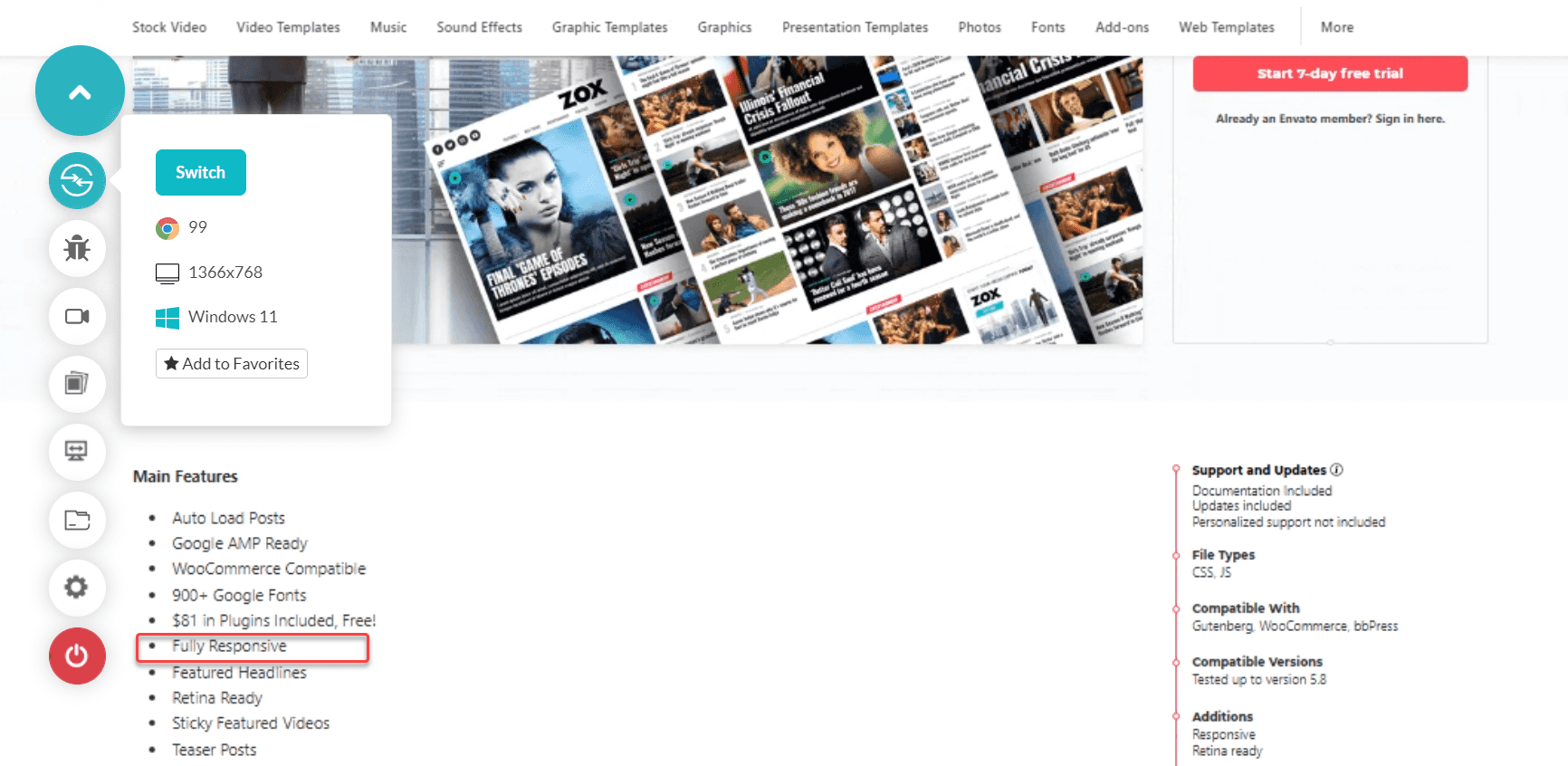
WordPress’s layout works entirely on theme structure, and themes do not have a restrictive constraint to be responsive. As a result, any developer can develop a theme for WordPress or publish it on a third-party platform, including their own. A lot of the time, I find that responsive themes put this characteristic proudly on the page as follows:

It may or may not be the case if it is not mentioned. Installing the theme and performing responsive testing is the only way to find out. Then, after you’ve analyzed your web application, you can use LT Browser, a tool designed specifically for responsive testing.
LT Browser is a responsive website emulator by LambdaTest, which is available for all the major operating systems. It works by providing the user with a list of predefined devices on which any web application can be rendered – published or unpublished. In addition, it comes with features that help you in testing the web application for responsiveness.
For example, network throttling lets you see the application response over various network bandwidths. Similarly, hot reloading allows the developers to change the code and see the changes on the application live on any device. You can refer to our blog on the features of LT Browser for developers for more details.
Check out the video tutorial of LT Browser.
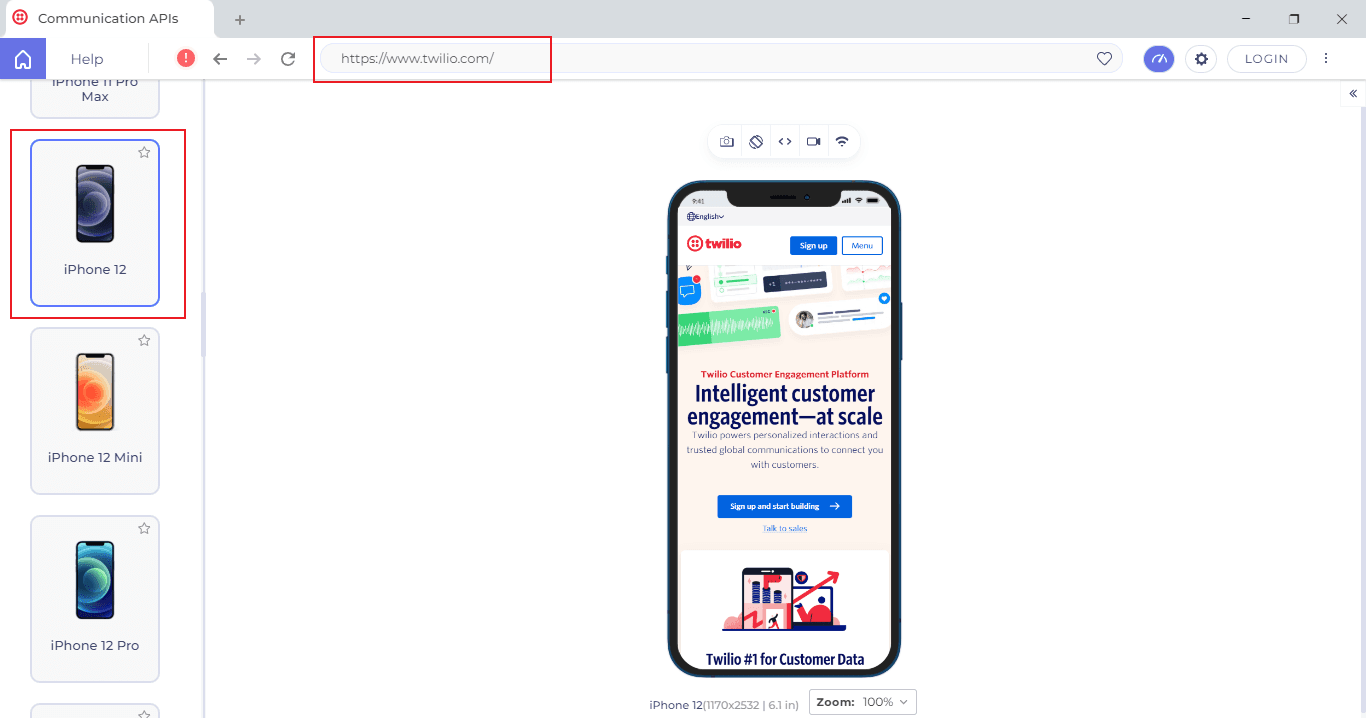
To perform testing on the LT Browser, download it from the website and follow the below steps.
- Open the browser, select any device viewport (such as iPhone 12), and enter a URL.
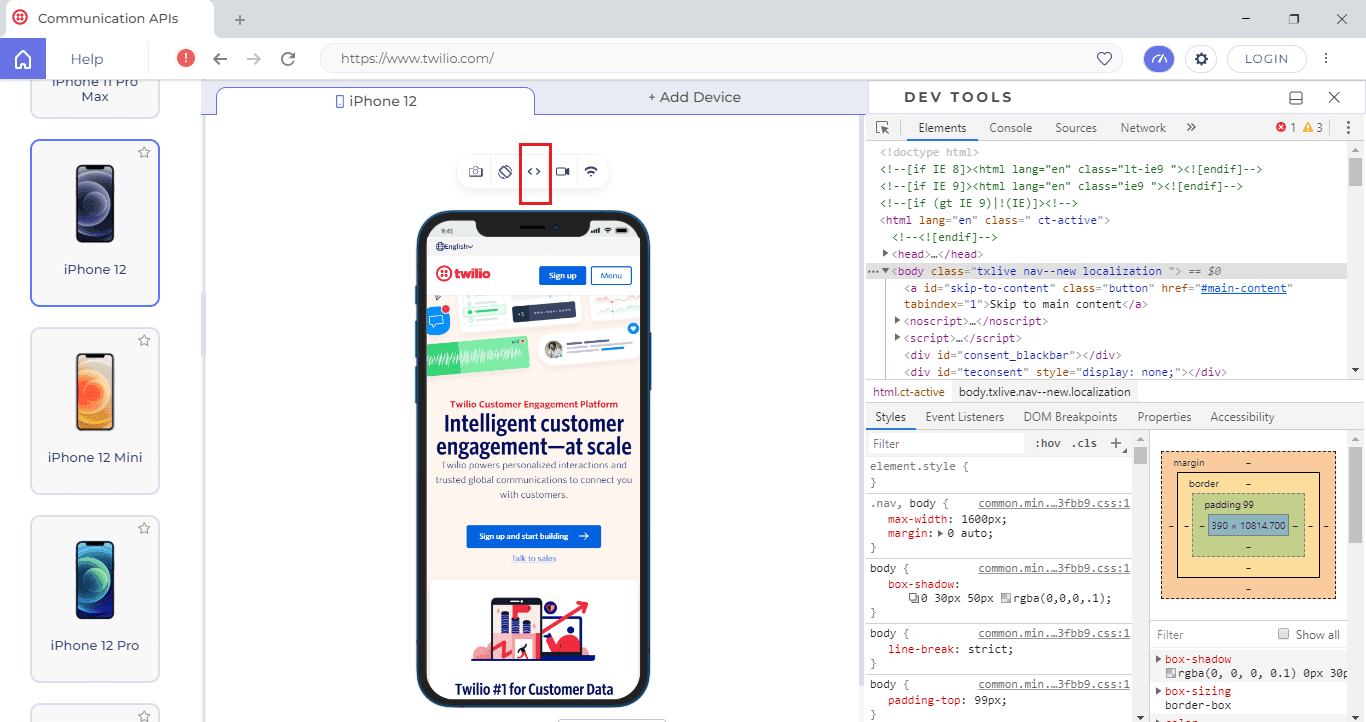
- To debug the website, click the debugger button.
- View the application on two devices simultaneously in the LT Browser.


Why is WordPress testing necessary?
WordPress websites are built in no time. It is probably a matter of the weekend from start to hosting if your data is already set. All you need is to install a new theme and add/ remove a few plugins. Any theme you install may or may not be browser compatible. Any plugin you install may or may not work on specific screens or in certain situations. Since plugins implement the functionality part, they are essential for the website, and hence WordPress testing is important.
Apart from WordPress-specific reasons, our general concerns are web applications such as cross-browser compatibility issues, etc.
Also Read: Understanding The Difference Between Cross Browser Testing & Responsive Testing
How to test a WordPress website?
When we develop a web application without WordPress, a new feature goes through multiple cycles before merging to the production. Unfortunately, those entities cannot be assembled with a WordPress website. If you install a plugin and then refresh to check how it works, the plugin has already been renewed on the servers, and everyone visiting the website at that moment will find the problematic plugin. This raises a need to always have a backup in our hands and perform major operations on a secondary copy. So we start our WordPress testing at this phase.
Also read: How To Debug Websites Using Safari Developer Tools
Step 1: Clone the website
The first step of WordPress testing is to clone the main website. This step is for those who are beginning the testing. You don’t have to clone the website each time, but just the first time, you test it.
Various names call the cloned website in various places. Honestly, it depends on the working environment. I once worked on a WordPress website where the cloned copy was a staging website while the main website was a production website. As we have staging and production environments in SDLC releases, these names made sense. A couple of years later, I worked for another company that called a secondary website to the cloned one and primary to the main one. The names don’t make any difference until you know which one refers to what.
Step 2: Experiment with the cloned website
The next step is to leave the primary website aside and make all the changes to the staging one. You can install a theme and a plugin or make changes to the content. Make all the changes on the secondary website and note down all the changes. Since this is not the website visible to the users, the changes will not affect your business or anything else.
Step 3: Choose a perfect tool
Once you are satisfied with all the changes, test them for any glitches, UI imperfections, or functionality-related issues. For this, you can choose to go the “manual-way,” but considering the fragmentation of mobile devices and big-screen devices, this could be challenging. Not to mention the browsers and their versions released every four weeks.
The best way to perform WordPress testing is through a tool that checks out every box and helps in facilitating the testing process, not just performing it.
A good platform to test and trust here is LambdaTest. Personally used for my projects, I have found LambdaTest extremely reliable and feature-loaded. WordPress testing tools like LambdaTest come with an online browser farm of 3000+ browsers and OS combinations so that no scope is left for a miss while WordPress testing. It supports both mobile screens as well as desktop screens. And the best part is that it’s all done through the cloud. You just have to log in and start live testing from anywhere, anytime, and through any system.
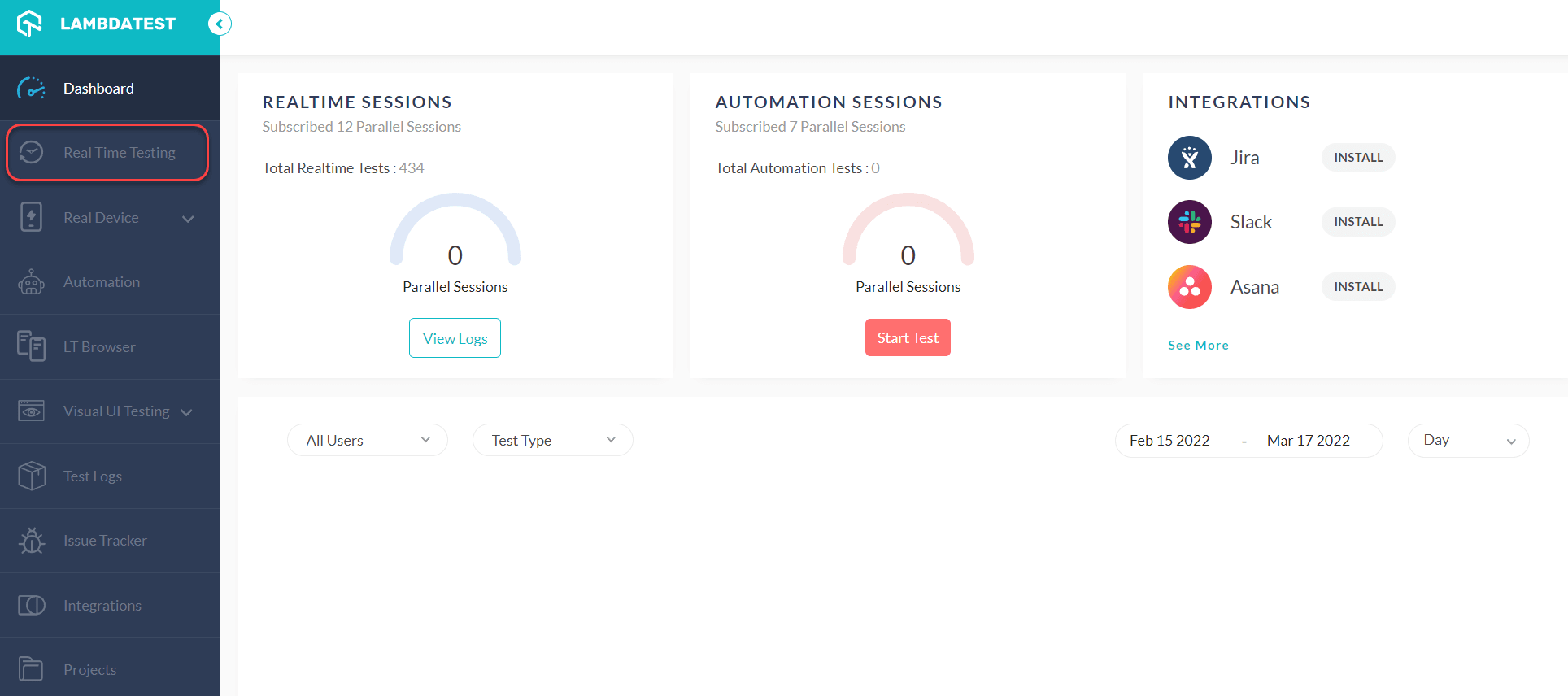
To perform WordPress testing on LambdaTest, sign up for free if you haven’t already. Then move to the LambdaTest Dashboard after logging in.
- Select Real Time Testing from the left panel.
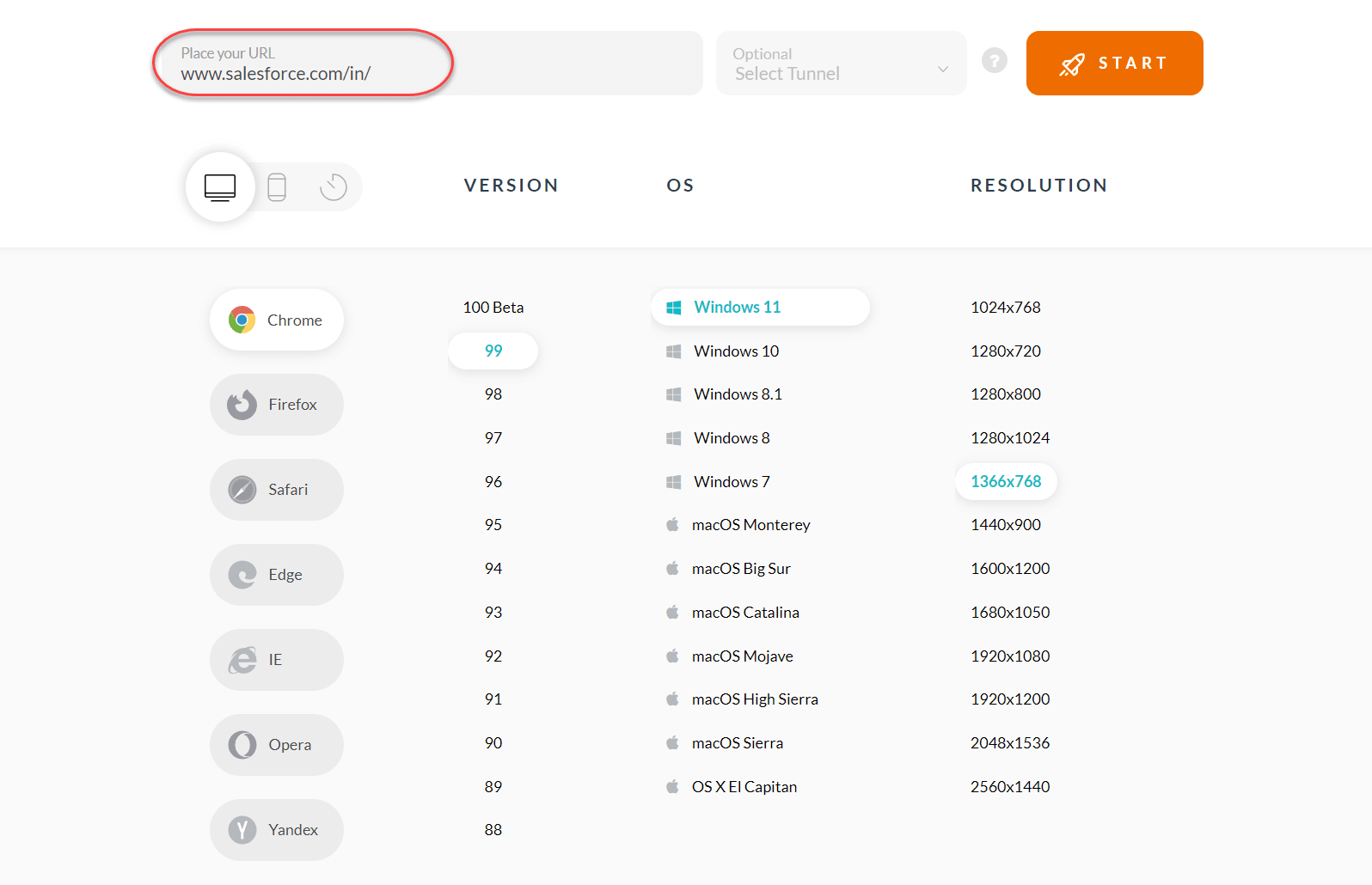
- Enter the URL to access your WordPress website in this case, and the browser, version, and resolution to open it in.
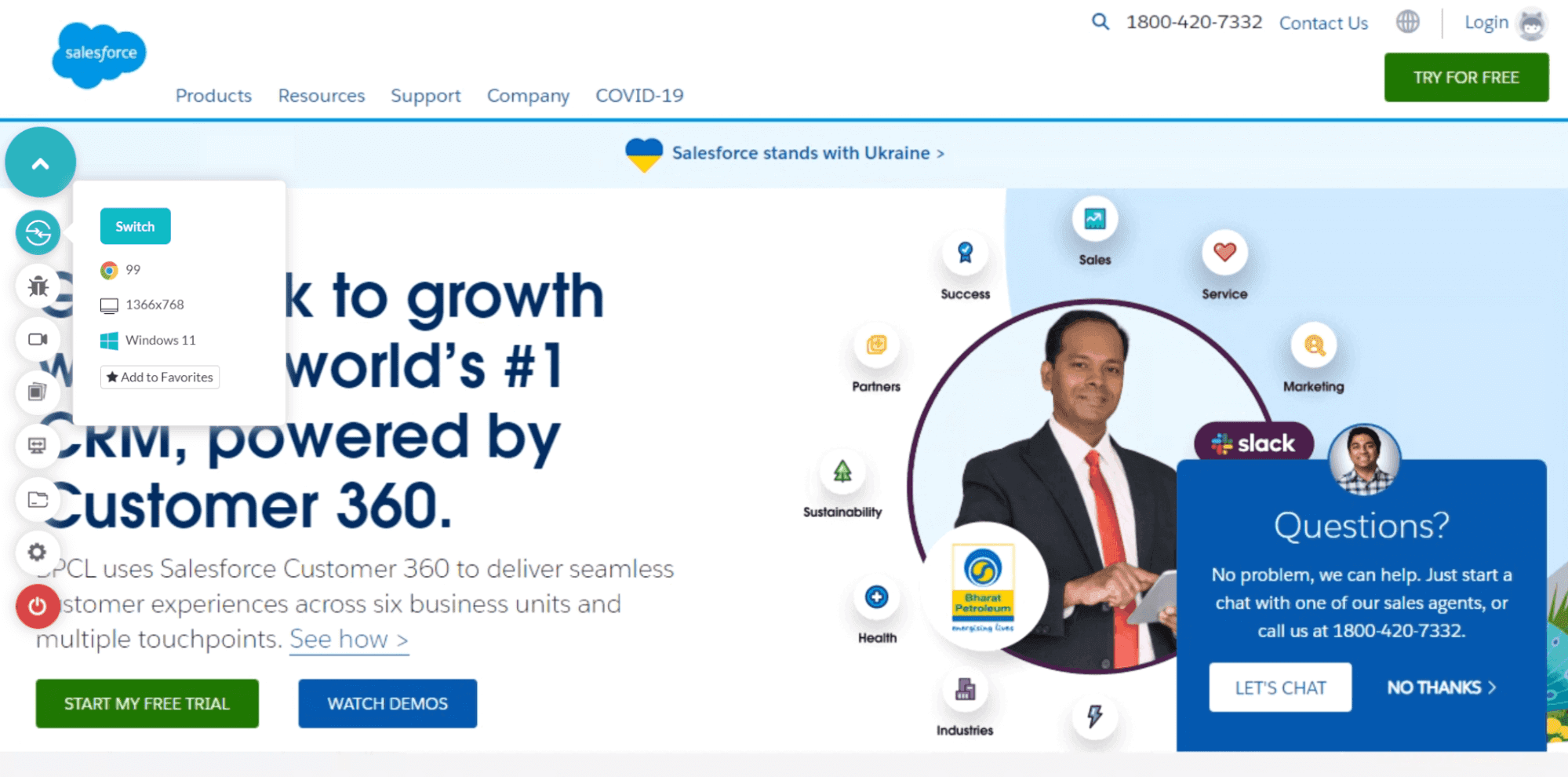
- Click START, and your web app will open in the selected configurations.



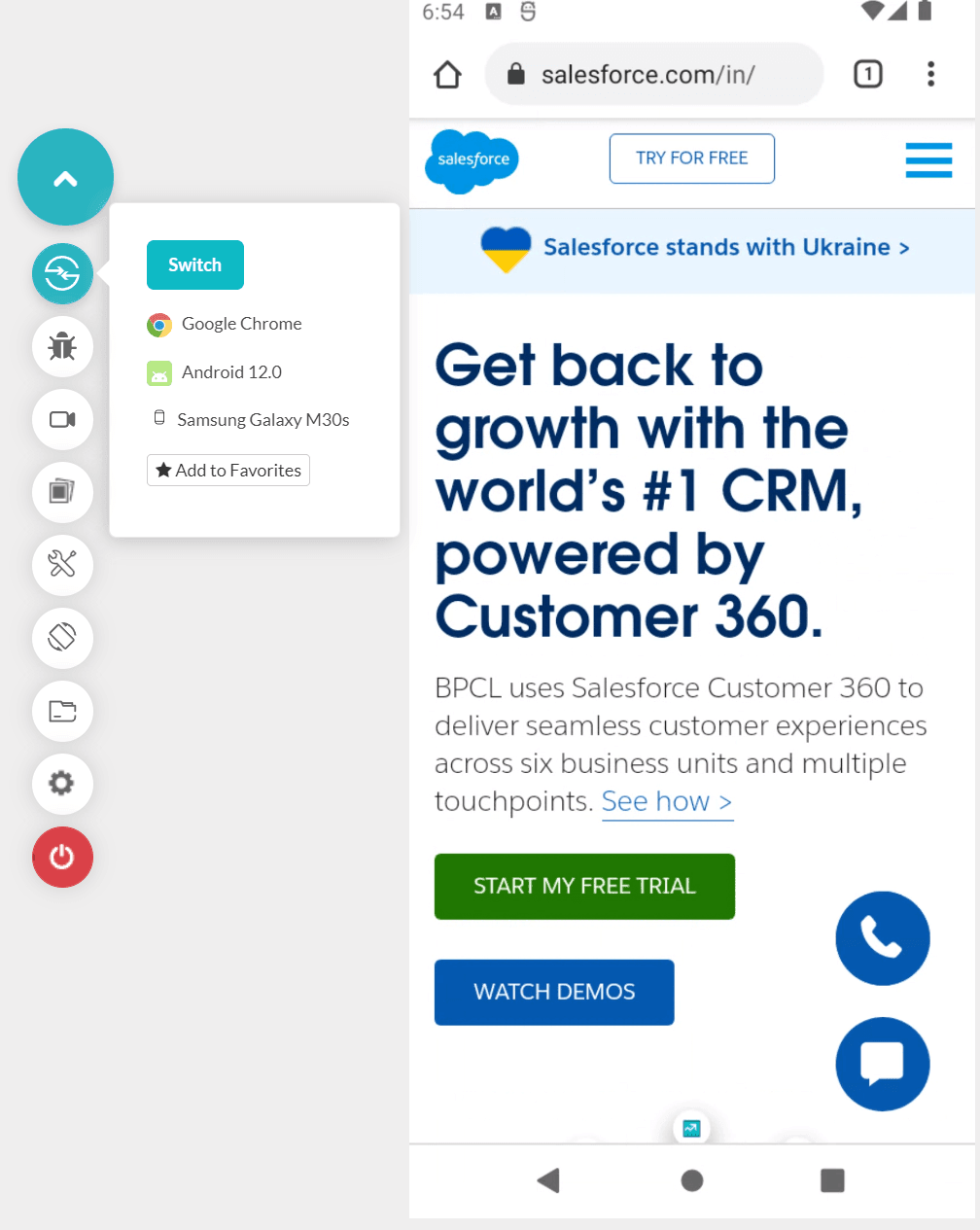
Now you can start testing your application for any issues. You can also repeat the same steps for mobile web browser testing.

LambdaTest also allows you to perform WordPress testing on a real device cloud with real browsers and operating systems.
Here’s how you can perform real time WordPress testing on real devices using the LambdaTest platform:
You can also subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials and updates on web app testing.
Step 4: Clone the changes to your primary website
Once the WordPress testing is done, you are sure that the changes you did work well and are ready to blend with the primary website.
Clone the changes to the primary website to showcase the new look or functionality (or both) to your audience. Remember, this time, you are cloning the changes and not the complete website as in #1.
Step 5: Test the primary website
Cloning the changes to the primary website does not require testing. But logic fails when we make a mistake in cloning or want to be super safe. Therefore, it is good to test your primary websites. This will eliminate model-based dependency.
Step 6: Compare results of #5 with #3
Now, to make sure that both the websites, i.e., primary and secondary, passed equally and are on the same level, compare the tests’ results. Make sure the results match by 100%.
Step 7: Press Update and Publish
Voila! We are now done with WordPress testing and are ready to present our enhanced version to the world.
Bugs with WordPress
Until this point in the post, we have discussed the “good” side of the coin. However, like everything else, even WordPress is not perfect. It comes with a few issues, and since it powers 43% of the internet, it must be discussed before wrapping up.
Past security-related issues with WordPress
There have been many instances of security leaks and vulnerability issues with WordPress. The most highlighted ones are described in this section with the timeline.
January 2007
WordPress’s blogs featuring Adsense were targeted and exploited using a backdoor. Later, an upgrade was released, and advice recommended all users upgrade right away.
May 2007
A study reveals that 98% of all the blogs hosted on WordPress are exploitable and should be immediately upgraded with the latest patches.
September 2008
WordPress releases official news on their website depicting that Stefan Esser had warned about SQL issues in the WordPress blogs since it uses Php. WordPress releases 2.6.2. update to eliminate the issue.
June 2013
Checkmarx releases a report regarding the vulnerabilities in the WordPress plugins. Their report had various findings, out of which significant findings were as follows:
- “20% of the 50 most used plugins are vulnerable to common web attacks.”
- Additionally, “7 out of top 10 most popular eCommerce plugins are vulnerable to common Web attacks.”
- “Only six plugins were completely fixed in six months – although all plugins updated their versions during this time.”
March 2015
WPScan released an advisory concerned with vulnerabilities associated with the Yoast SEO plugin in WordPress. Over 1 million websites used Yoast at that time. The issue was fixed by releasing a new patch from Yoast.
February 2017
Sucuri’s official blog states the vulnerabilities they identified in the WordPress audit related to REST API.
In addition to these case studies, you also need to remember that plugins are not always updated like WordPress or PHP are. Furthermore, since third-party developers make them, there is no guarantee that if any security issue is found, it will be updated by the developer. Therefore, installing reliable plugins and checking them for regular updates is advisable.
Possible reasons for WordPress security issues
All of the events mentioned above reveal two significant points – first is that WordPress is vulnerable to security issues even if they have mentioned “high security” as a feature on their official website. Secondly, all the issues we read above are related to plugins. So even if WordPress’s code was compromised, they too use plugins for WordPress enhancement and development.
We are not running our code when we run a WordPress website. Instead, it’s a mixture of codes from hundreds of people with tens of plugins. These plugins are third-party and talk with other code to make things possible. This is the strength of WordPress and, unfortunately, a weakness too. Therefore, even though there have been no major reports since 2017, I am unsure if it will remain this way due to its core nature.
How can we manage security issues in WordPress?
So yes, WordPress is not perfect and is vulnerable to various security issues that can break your website. Although a lot depends on WordPress code, PHP code, and their connection, what can we do from our side to avoid any such happenings?
- Secure your installable
- Keep everything updated
- Do not use admin as credentials.
- Use security plugins
The major security hole starts when you download and install the theme or plugin on your account. WordPress is open-source, and anyone can develop plugins by learning from the internet. You will find many people providing a platform where plugins are hosted on their websites. If it’s free and not reviewed, please avoid it. The first step should be searching the plugin on WordPress, and if it is not found, then only approach third-party through reliable sources with verified security. Also, as I mentioned in the previous section, do check if plugins are updated frequently or not.
All our case studies show that even if a few vulnerabilities were identified and rectified with a quick patch update. Therefore, always keep an eye on updates and keep updating everything regularly.
A lot of the technologies keep their default username and password as admin, respectively. Since they are default credentials, everybody knows them. If you have not changed them to good strong passwords, you might not even need someone as expert as a hacker to hijack your web application.
Finally, to keep internal workings in check, use security-based plugins developed just for this purpose. They will tell you all the vulnerabilities even before anyone hacks into your system. You can then quickly rectify and keep your application safe.
Final thoughts
WordPress is a big deal in the web development world today. Powering 43% of the overall internet is not a joke. As I recall my own experience, one single blog was enough for me to fire up the website when I knew nothing about WordPress implementation. It is fast and easy to build and maintain. But in this internet world that is crowded with websites, standing apart becomes essential, and it can never be done if some bugs exist.
A recommended method to keep a check on your website is to use a tool to help you achieve guaranteed success with unparalleled features. LambdaTest seems to fit the description here, the details of which I shared above.
It is a fact that WordPress has achieved a lot of fame in web development. But with this much fame comes equal responsibilities and attention. Responsibilities of WordPress developers, plugin developers, and others trying to enhance its functionality regularly. The attention of those who want to build a website and, unfortunately, those who want to destroy one. Therefore, to always be safer, use all precautions and security enhancements. I hope this post guided you through WordPress testing and everything in the WordPress world inside out. For any issues, let us know in the comment section.
Frequently Asked Questions (FAQs)
What are the basics of WordPress?
WordPress is a free and open-source content management system (CMS) that lets users create dynamic websites and blogs. WordPress is the most popular blogging platform on the internet, and its back-end CMS and components allow you to update, customize, and manage your website.
Can a beginner use WordPress?
Although being the most flexible and powerful platform, WordPress is relatively simple to use for newcomers. It has a straightforward dashboard with many menu options provided on the sidebar. You can quickly make articles and pages, change the look of your website, add navigation menus, and more.
Why is WordPress better than HTML?
HTML is a better alternative if your website does not require upgrades, regular revisions, or more information. HTML will also make your website function faster. WordPress is the most excellent choice if you want to grow and update your business website regularly.
Got Questions? Drop them on LambdaTest Community. Visit now














