Mimic Real World Scenarios with Real Device Cloud
Test Your Native, Hybrid & Web Apps on 10,000+ real devices.

- Mobile
- Home
- /
- Learning Hub
- /
- Mobile Testing Tutorial
Mobile Testing Tutorial: Guide to Web and Native Mobile App Testing
A comprehensive tutorial covering mobile testing, its types, benefits, best practices and more.
Last Modified on: November 20, 2025
Total Chapters (12)
Chapter 1 : Mobile Testing Tutorial
- Share:
OVERVIEW
Mobile testing is essential for ensuring that your application works well on a range of devices and that it meets customer expectations.
Mobile testing is a complex challenge because of the wide variety of hardware and software variations in common usage today. But as mobile internet use continues to soar, the quality of your mobile applications is becoming increasingly important.
Developing a mobile website today is definitely a tough task. With the abundance of devices and screen sizes available, you need to ensure that it is responsive and adaptive. Even if you take the mobile-first approach to design and developing your website, testing it thoroughly across different screen resolutions is more crucial.
As you can see, website traffic from mobile devices is more than 50% now and is going to scale up in the future. The need for businesses to get equipped with mobile-optimized websites is very clear.
This detailed mobile testing guide will help you scale up your mobile testing process.
What Is Mobile Testing?
Mobile Testing is the process of validating a mobile application (Android or iOS) for usability, functionality, and performance. Mobile testing enables organizations to verify if their mobile applications work as intended and meet end-users needs using manual testing or automation testing tools and techniques.
When testing mobile apps, teams must ensure that they perform flawlessly across numerous device configurations. This involves testing the app across multiple screen resolutions, operating system versions, and network bandwidths.
Types of Mobile Applications
Let us understand the difference between web, native and hybrid apps. The three broad categories of mobile applications available today are:
- Native Apps: Native mobile applications are specifically designed to run on a particular platform (Apple iOS and Google Android). They are typically downloaded and installed via an app store like Apple’s App Store or Google’s Play Store. Native applications can be developed with Java/Kotlin for Android, and Objective-C/Swift for iOS, while cross-platform apps can be built with frameworks like ReactNative, Flutter, and NativeScript.
- Responsive Web Apps: Responsive web apps are designed to be accessed on a mobile browser. They are either a responsive website version or a progressive web app (PWA), adding additional mobile-friendly features to the original website.
- Hybrid Apps: Hybrid apps are designed to combine features of native and web apps. Hybrid apps can be installed via app stores just like native apps, but they may have some native functionality, such as using device features not available through the browser or accessing files stored on the device.
How To Test Native Mobile Apps On LambdaTest?
There are two primary ways to test native mobile apps on LambdaTest: manually & through automation.
How To Test Mobile Apps Manually?
Here are the step-by-step instructions to perform manual mobile app testing on LambdaTest:
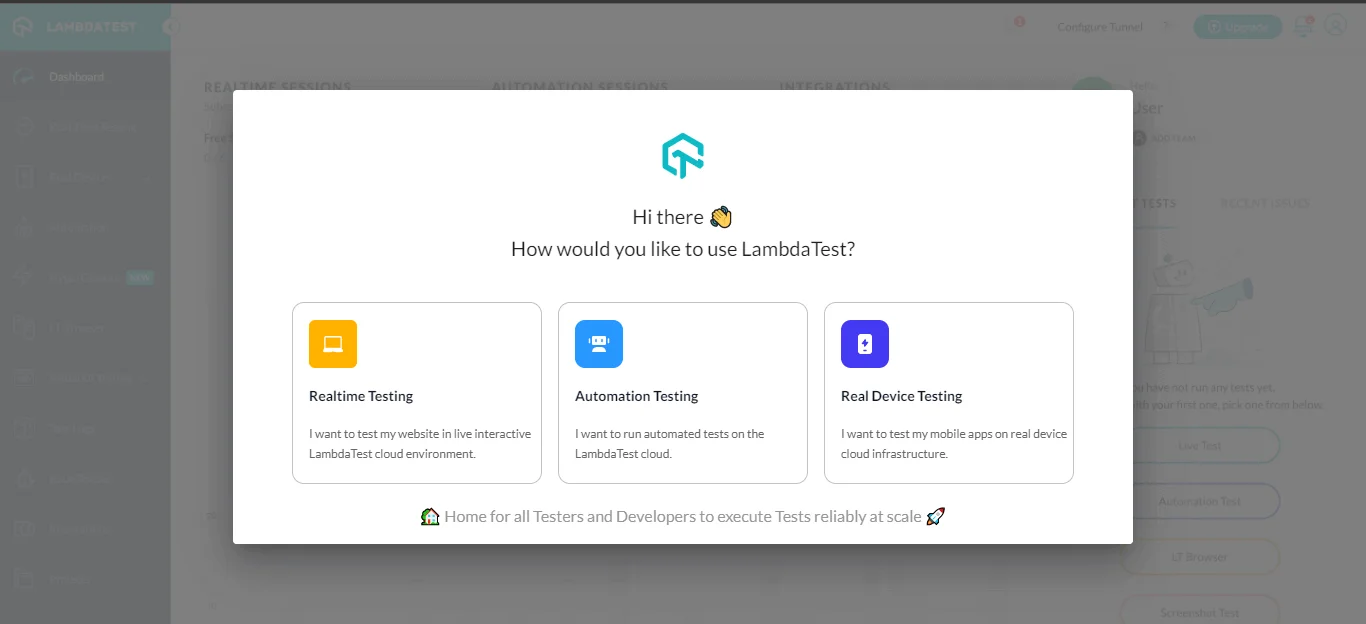
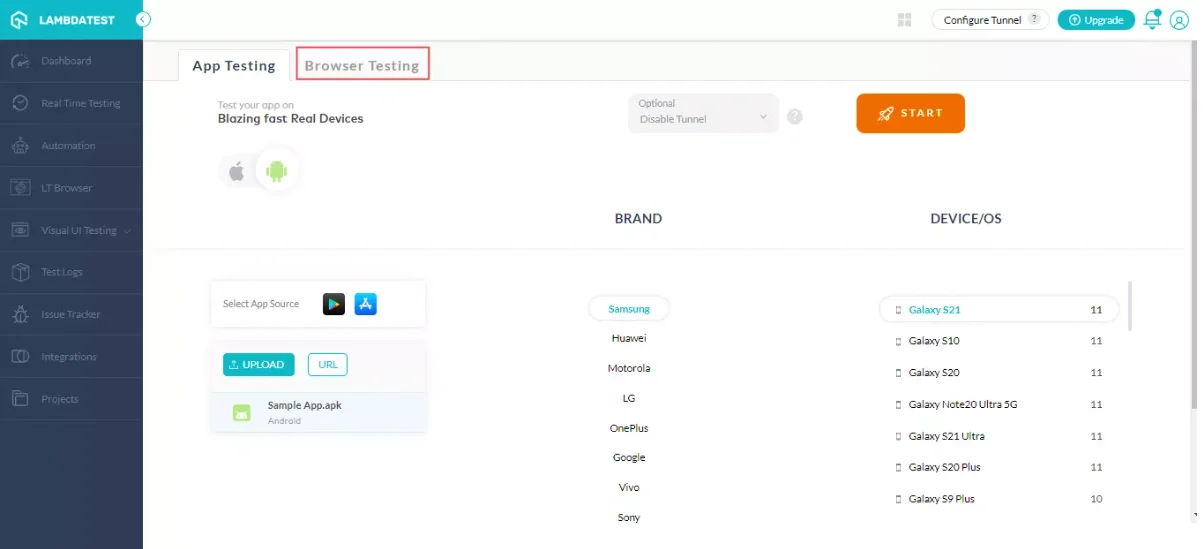
- Sign up for free on LambdaTest & you will a pop-up box with 3 options- Real time testing, Automation testing & real-device testing.
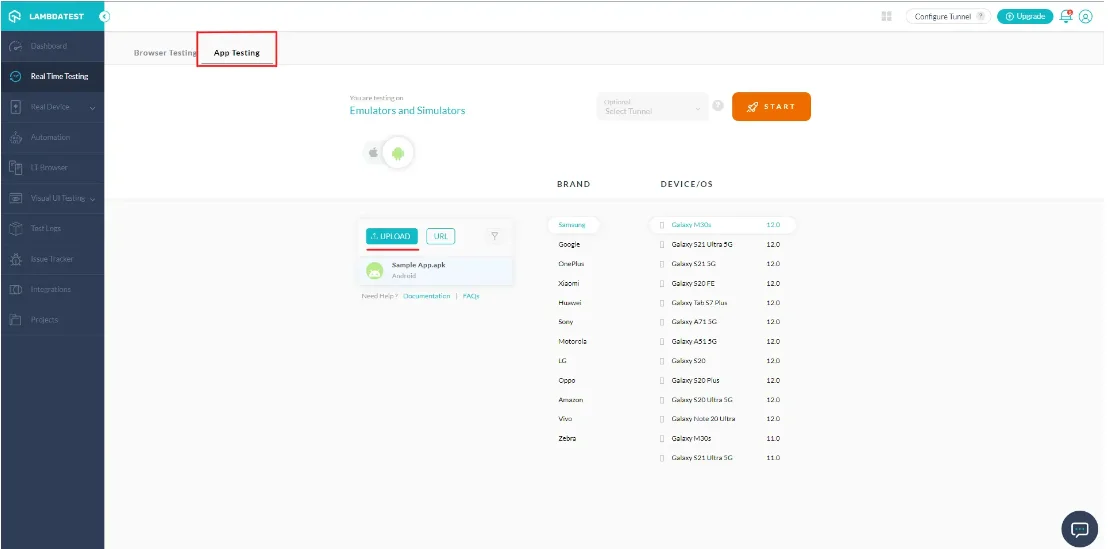
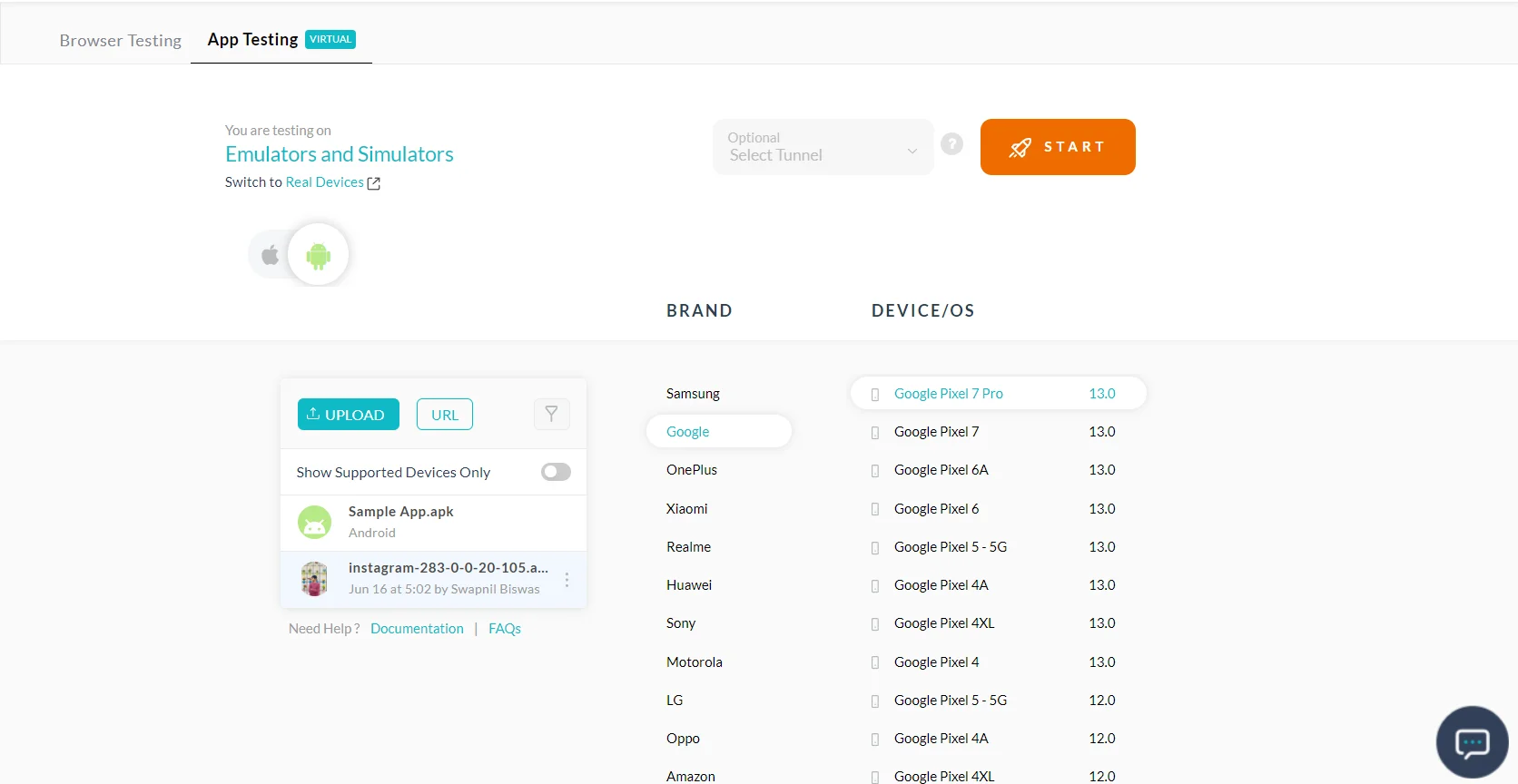
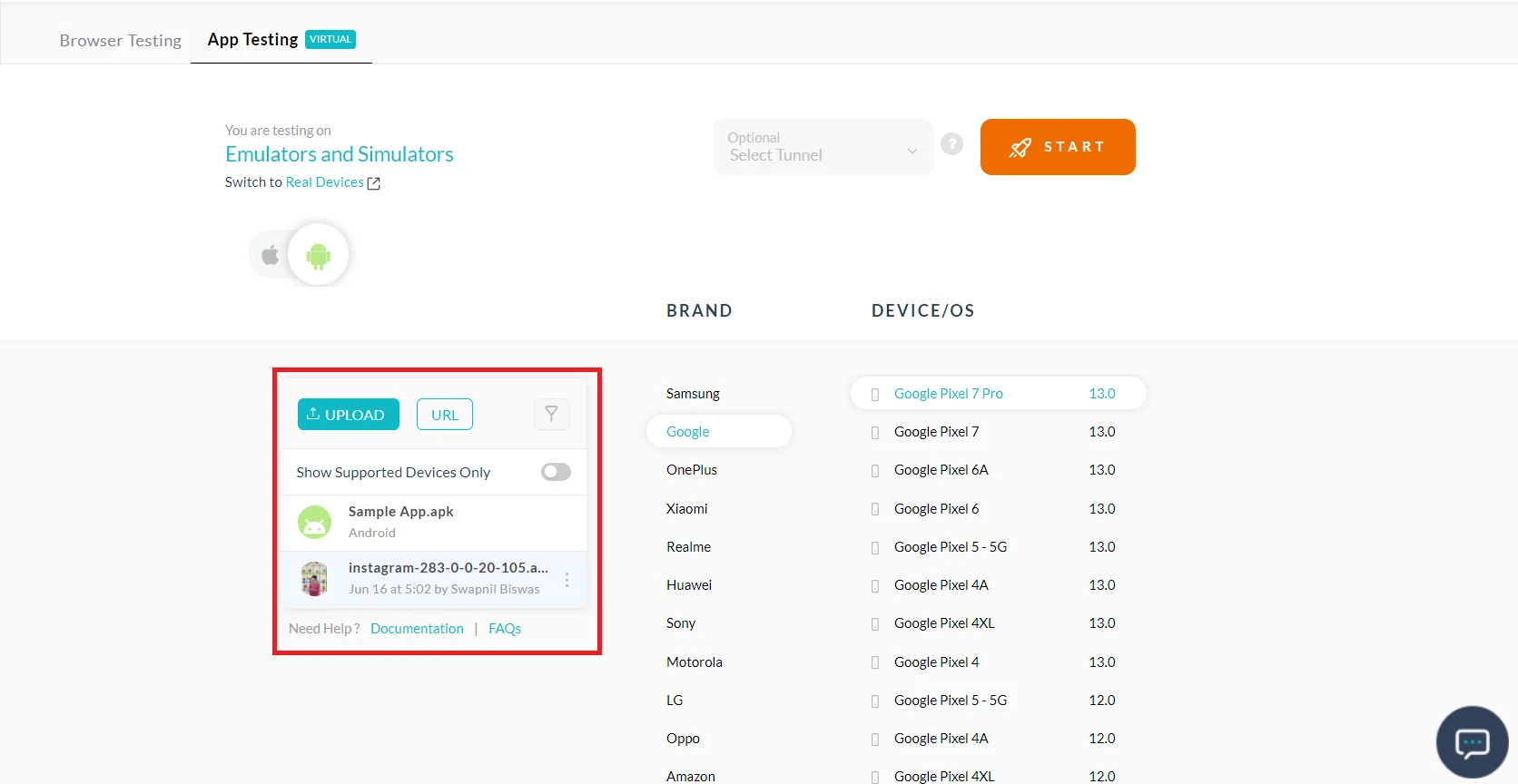
- Select the Real-Time Testing option on the left & navigate to the App Testing
- Upload an app from your local machine or a public cloud link.
- Choose from a range of Android emulators & iOS simulators to test your native mobile apps.
- To mark any bugs or tasks, use the image editing options built into the program. You can also mark bugs by integrating with your favorite project management tools, including JIRA, by just clicking "Create Issue"
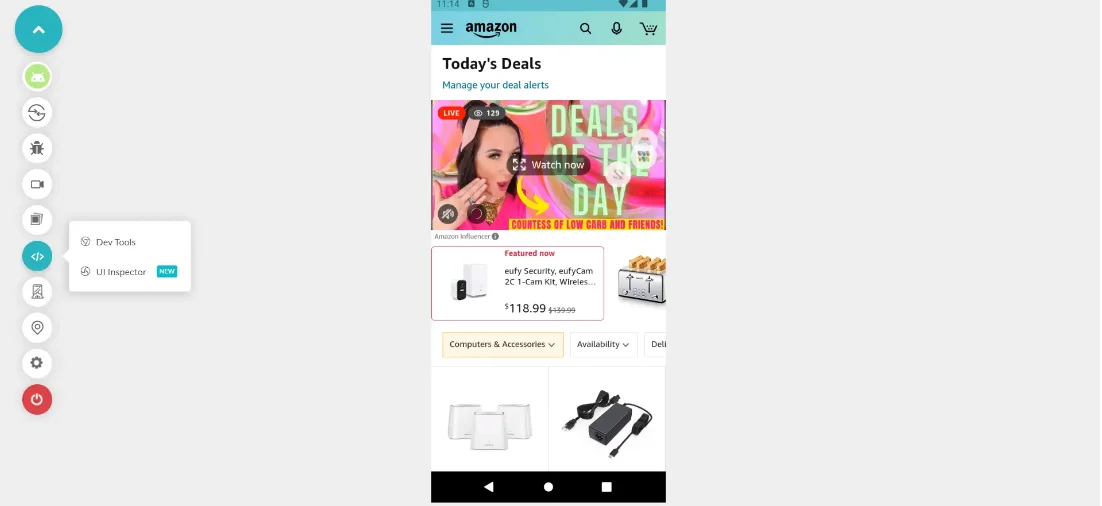
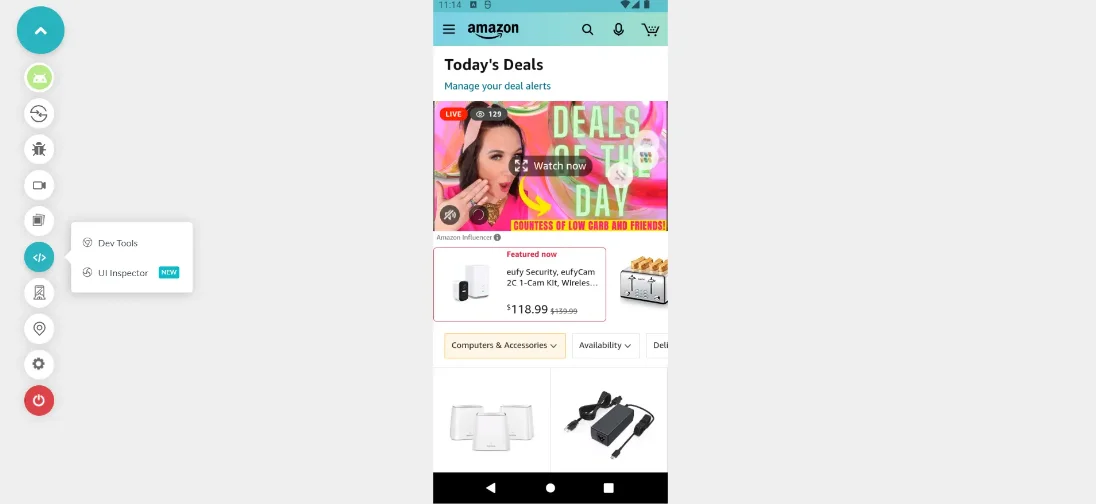
- You can debug mobile apps on Android & iOS using developer tools. To view the logs, click the 'DevTools' icon on the left, & all of the current device's logs will be displayed
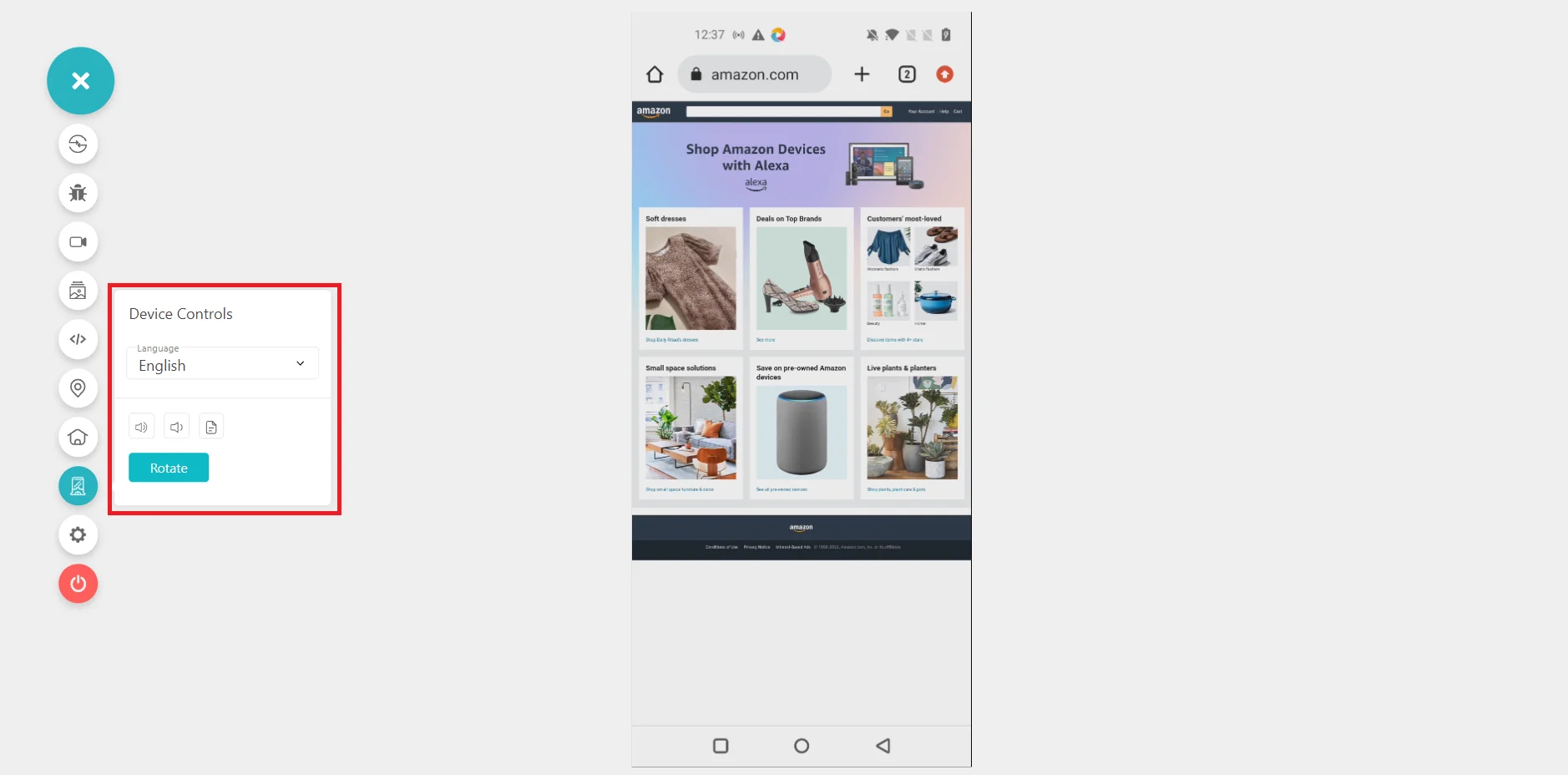
- You can change the keyboard language, device orientation, put the device to sleep mode, increase & decrease volume using the "Device Controls" option, & much more
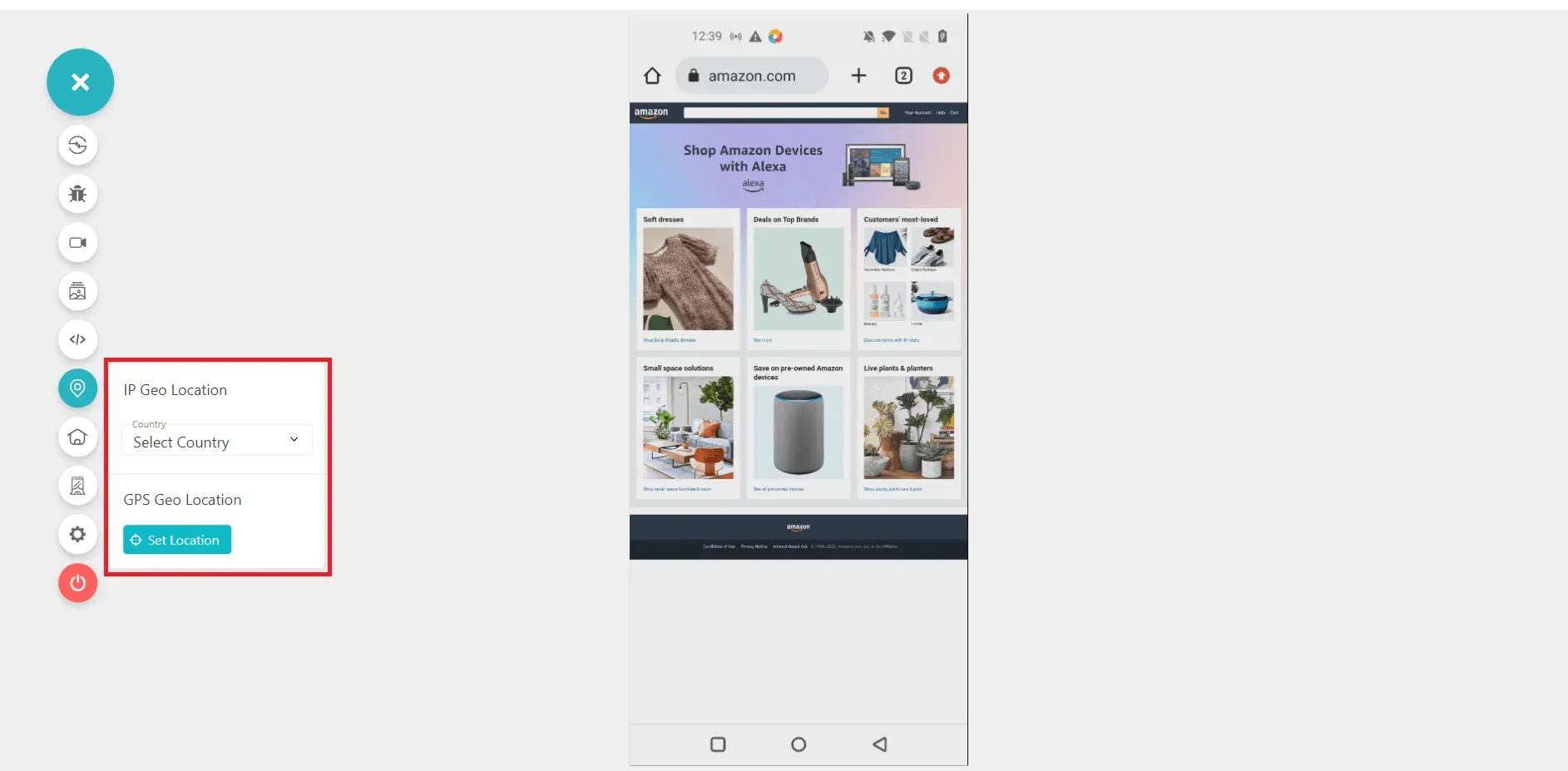
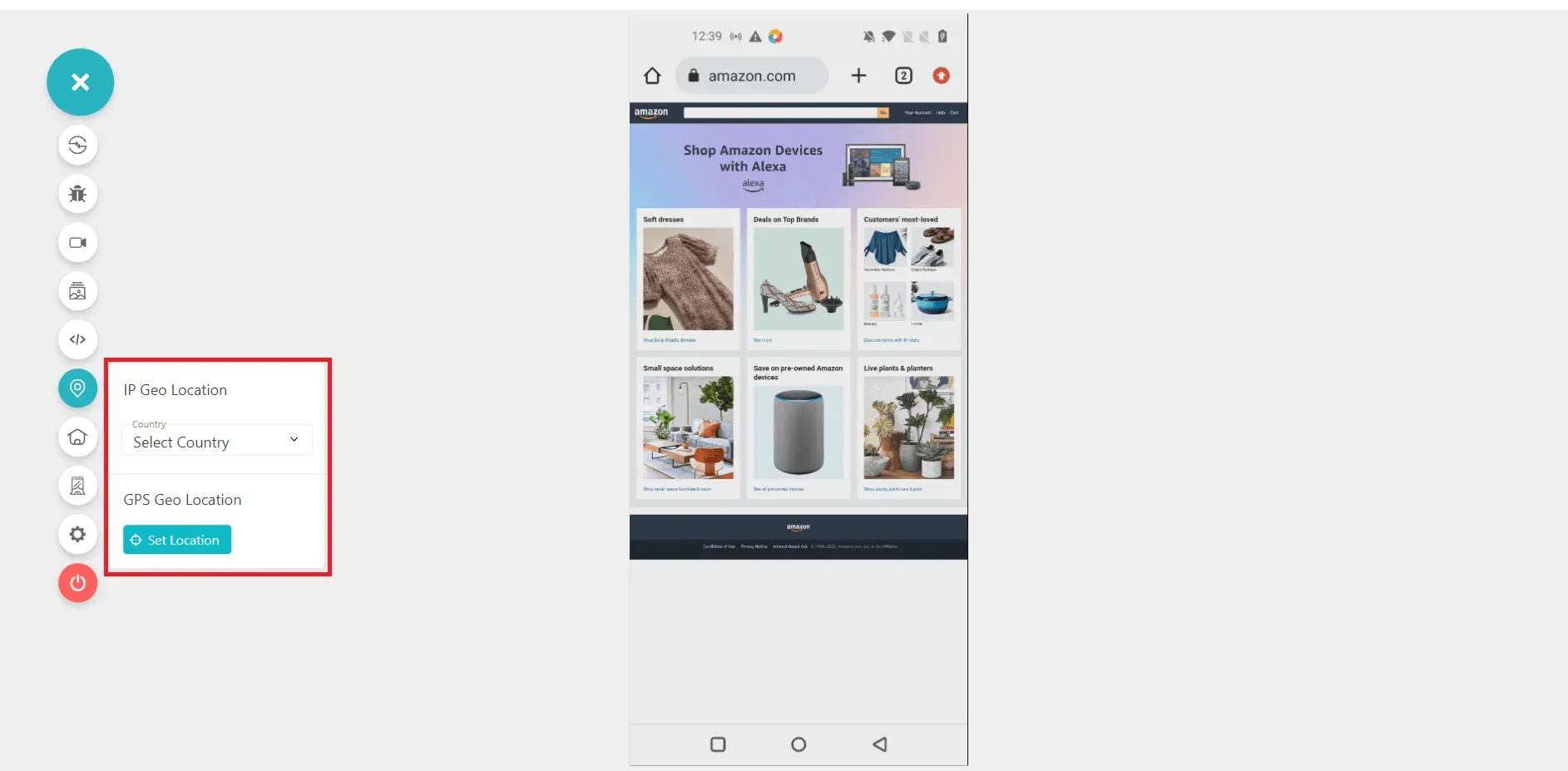
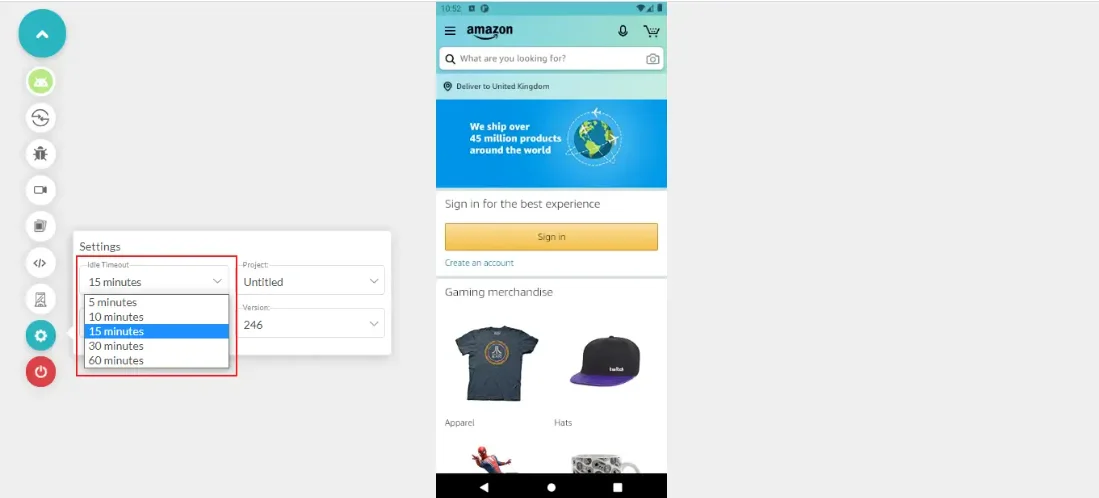
- By selecting the 'Settings' icon from the left panel, you can test native mobile apps from various geolocations
- To end your test session, click on the End Session icon in the left panel. It will terminate the test session, & you will be logged out



Here are a few features that will help you navigate your testing goals:
How To Test Mobile Apps Via Automation
Mobile app testing is a crucial aspect of app development, ensuring that your application functions as intended across various devices & operating systems. LambdaTest provides a robust platform for automating these tests, offering the ability to perform app test automation on a real device cloud. This enables you to validate your app's performance on real-world devices, improving the accuracy & reliability of your test results.
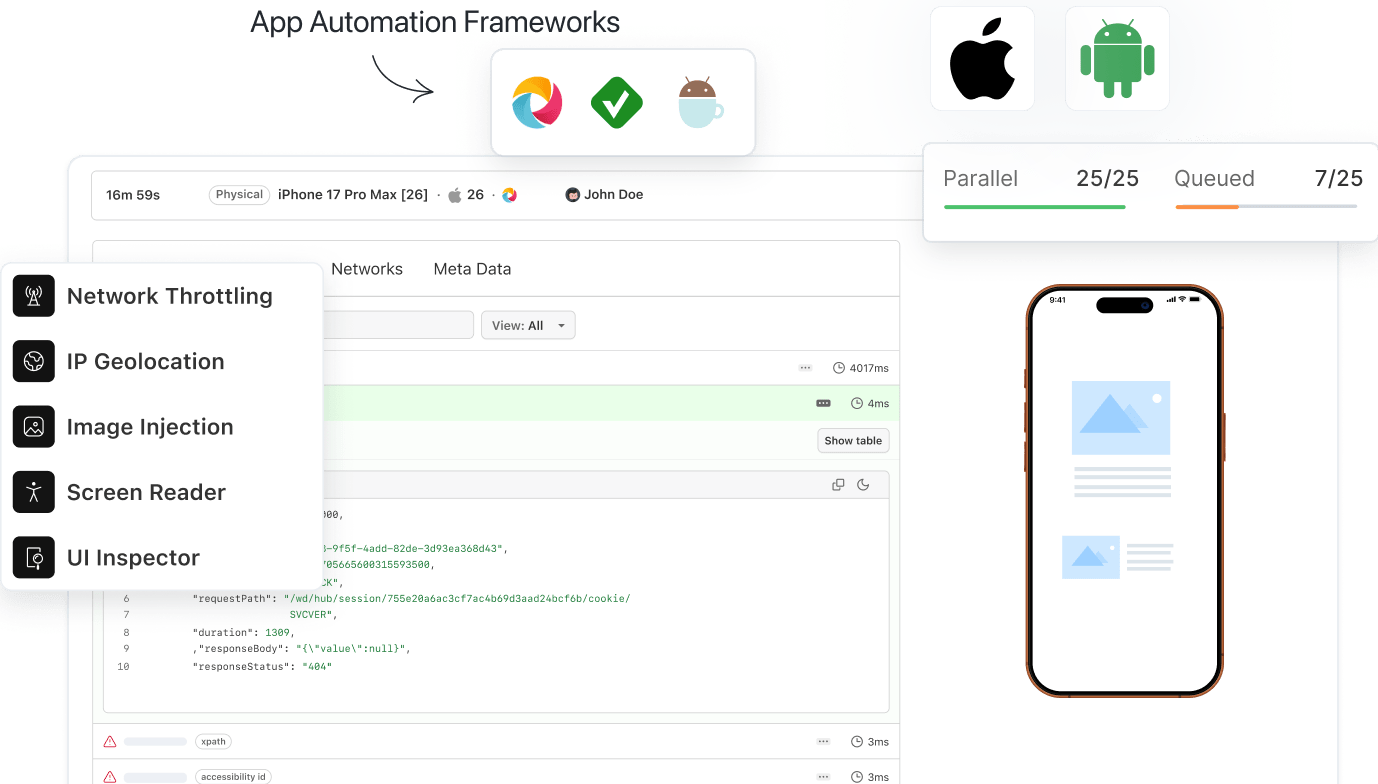
Leveraging renowned testing frameworks such as Appium, Espresso, & XCUITest, LambdaTest streamlines the testing process & helps expedite your development cycles. Here are the steps to test mobile apps via automation.
Step 1: Upload Your Application
The first step in automated mobile app testing with LambdaTest involves uploading your application to the platform. This is where you provide the application under test, which can be an Android app (.apk file) or an iOS app (.ipa file). By uploading your app directly to LambdaTest, you're ensuring it's available for testing across a multitude of real devices on the cloud. This process is equally applicable whether you're using Appium, Espresso, or XCUITest for your testing framework.
Step 2: Write Your Automation Script
Once your application is uploaded, the next step is to write your automation script. This is a crucial step where you define the interactions, assertions, & validations that constitute your test. Depending on your chosen framework - Appium, Espresso, or XCUITest, you'll write your scripts using the syntax & conventions of the respective framework. While the syntax may vary, the goal remains the same: to automate the interactions with your app that you want to test, mimicking user behavior & validating the application's responses.
Step 3: Execute Your Test Case
After your automation script is ready, the next step is to execute your test case. This involves running your written scripts against the uploaded application on LambdaTest's real device cloud. You'll choose the specific devices & configurations you want your app to be tested on, & then execute the test. This step is the same regardless of whether you're using Appium, Espresso, or XCUITest. The test execution will automate the predefined actions, capturing the results for further analysis.
Step 4: View Test Execution
The final step in the automated testing process is viewing & interpreting the results of your test execution. LambdaTest provides a detailed report of your test execution, including logs, screenshots, & video recordings. These artifacts offer invaluable insights into how your app performed during the tests, helping you identify any issues or areas for improvement. Just like the previous steps, this phase is consistent across all testing frameworks - Appium, Espresso, or XCUITest, making LambdaTest a versatile tool for your automated testing needs.
Although the steps outlined above are the same for Appium, Espresso, & XCUITest, the command & code will differ depending on the Framework, OS, & other factors. Depending on the framework, you can follow the links below for a detailed step-by-step guide.
How To Test Web Apps On LambdaTest
Similar to mobile apps, web apps can also be tested manually & through automation on LambdaTest.
How To Test Web Apps Manually
Here are the step-by-step instructions to perform manual web app testing on LambdaTest:
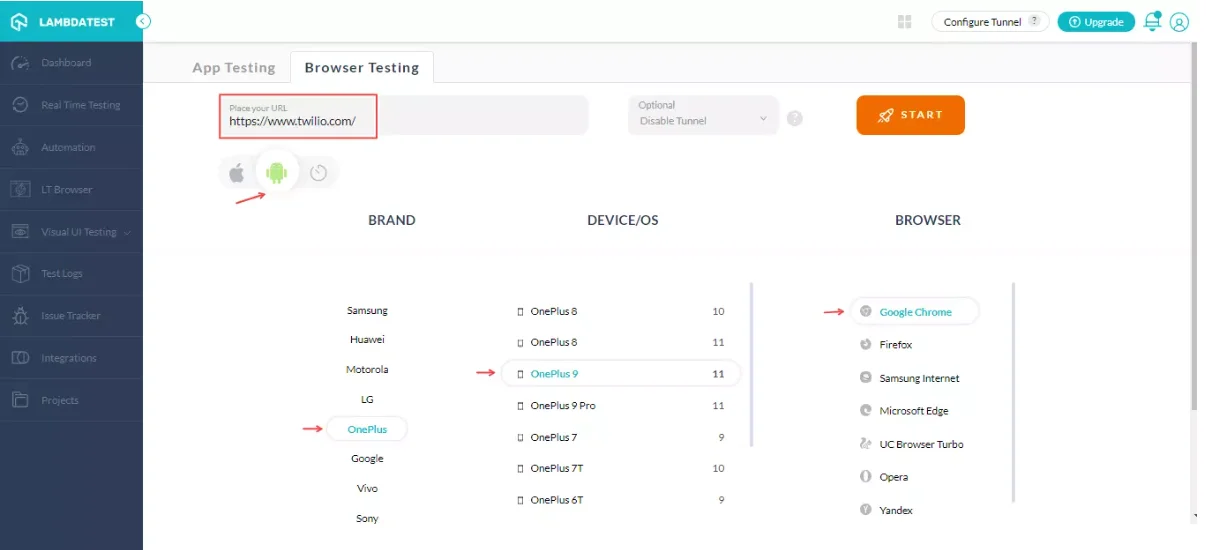
- Sign into your LambdaTest account. From the left menu, navigate to Real Time Testing & click the Browser Testing tab.
- Select the operating system & choose the test environments like BRAND, DEVICE/OS, & BROWSER on which you wish to run the test. After that, click START
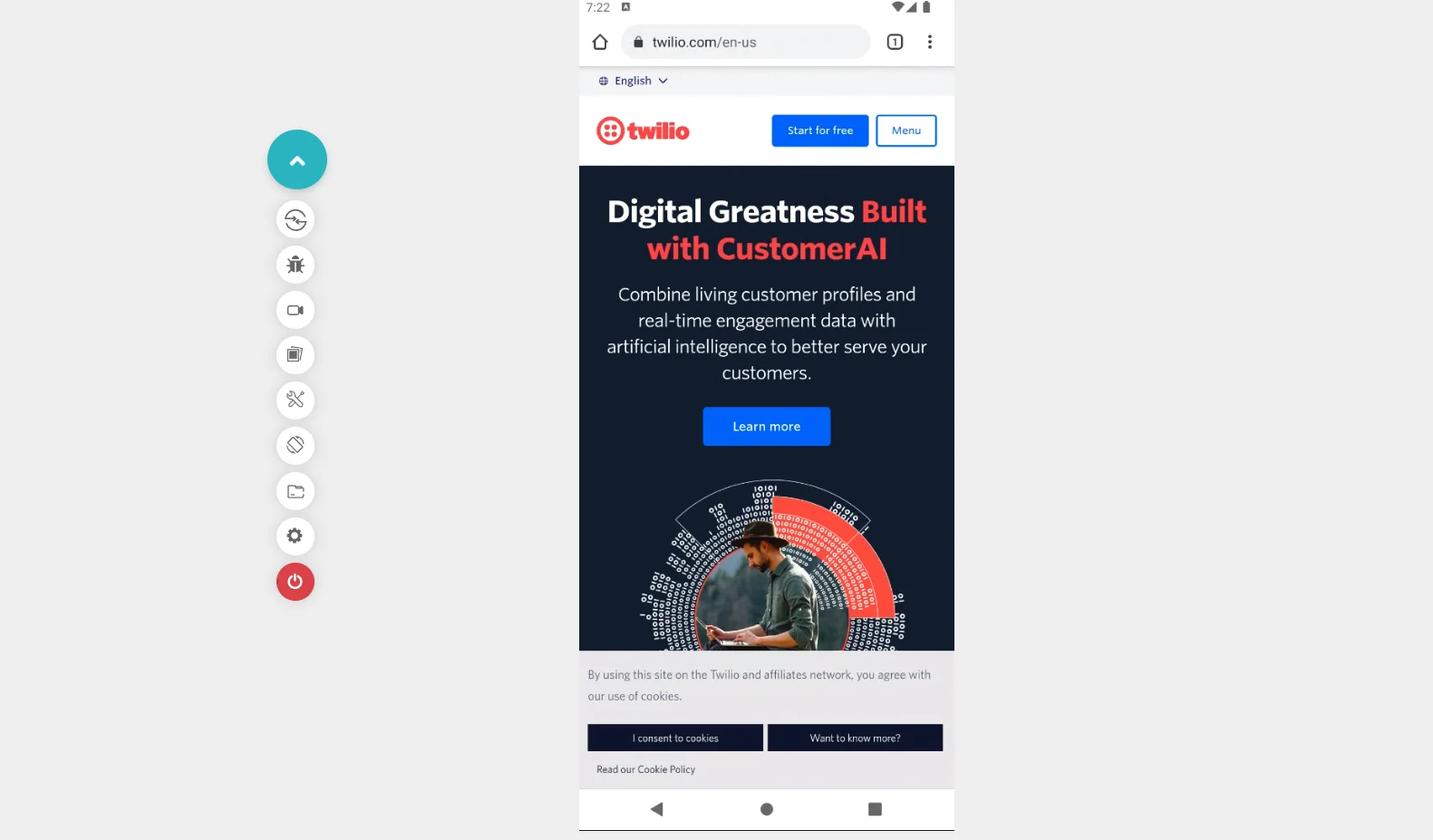
- A cloud-hosted real device environment will launch where you can perform live-interactive testing of websites for filing bugs.
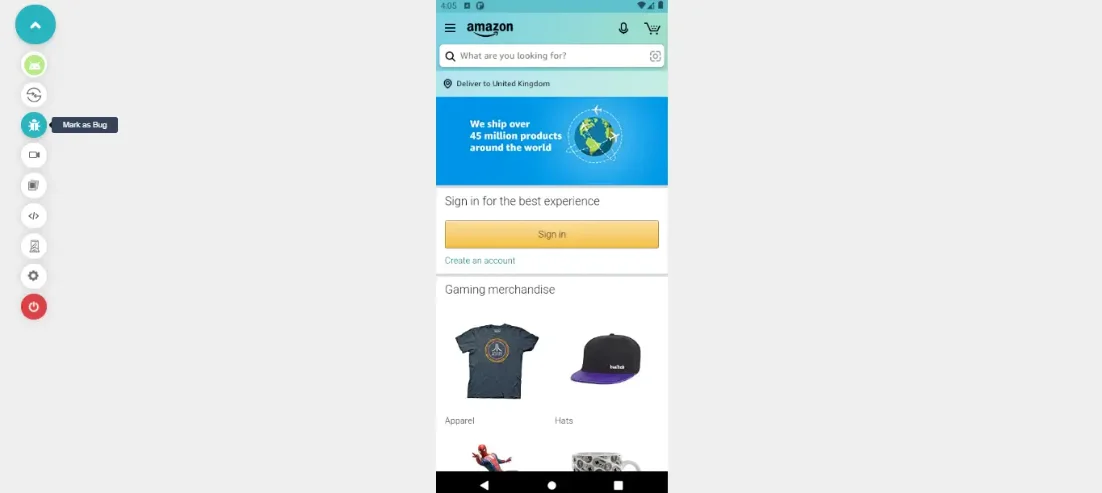
- To log a bug, click on the Bug icon. Once the screenshot has been captured, you can either download it or use the built-in image editor tools to highlight any bugs or tasks. After that, click MARK AS BUG
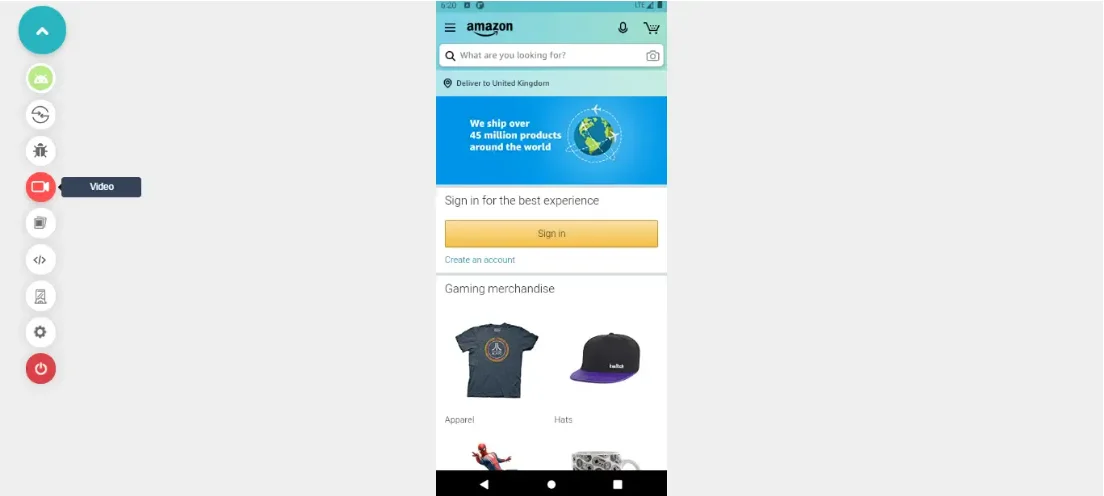
- You can record the test session by clicking on the Video recorder icon from the left tool bar. To stop the test session recording, click again on the same Video recorder icon
- All the captured screenshots & test session video recordings are saved in the Gallery, which can be accessed by clicking on the Gallery icon from the left tool bar
- DevTools allows you to launch a web app within a mobile browser & do the live-debugging. To access the DevTools, click on DevTools icon
- You can test mobile websites on different geolocations by clicking on the settings icon from the left tool bar & selecting a location
- Using the device controls, you can change the keyboard language, rotate between portrait & landscape modes
- To end a test session, click on the End Session icon



Here are a few features that will help you navigate your testing goals:
How To Test Web Apps Via Automation
In addition to native app testing, LambdaTest supports automation testing on mobile browsers via the Appium mobile testing framework, providing a comprehensive testing solution for both your app & web-based interfaces.
1. Setting Up the Environment
The first step is to set up the testing environment. This includes installing the required libraries and drivers for the selected automation testing framework. In Selenium, for example, you would need to install Selenium WebDriver & the corresponding browser drivers. Likewise, you must install Cypress using npm & configure your project.
2. Writing Test Scripts
Once the environment is set up you write your test scripts in the language supported that is supported by the chosen framework. These scripts will include instructions for the browser to follow, such as opening a webpage, clicking buttons, filling out forms, and more. The specific syntax & methods would be determined by the framework you are using.
3. Running the Test Scripts Locally
Before running tests on LambdaTest its a good idea to run them locally to ensure they're working properly. If any errors or failures occur, they can be debugged & fixed at this stage.
4. Configurations with LambdaTest
The next step is to integrate with LambdaTest. This usually entails configuring your test scripts to connect to LambdaTest's cloud Selenium Grid. You must enter your LambdaTest username & access key, which can be found in your LambdaTest profile.
5. Executing Tests on LambdaTest
After successfully integrating with LambdaTest, you can run your tests. Your tests will be run on LambdaTest's cloud based Selenium Grid, allowing you to test your web application across multiple browsers, operating systems & device combinations in parallel.
6. Analyzing Test Results
LambdaTest generates a detailed report of your test execution, complete with logs, screenshots & video recordings. You can use these reports to understand better how your web application behaves in various scenarios & configurations.
Note that the exact steps & specifics may vary slightly based on the testing framework you are using. You may need to refer to the specific documentation below for the exact setup and script-writing procedures.
More LambdaTest Features For Mobile Testing
LambdaTest has a number of extra features that are intended to improve your mobile testing experience in addition to offering a solid platform for real-time and automated testing of mobile applications. With the help of these features, you can not only speed up the testing procedure but also recreate actual user scenarios to increase the effectiveness and thoroughness of your testing. These features cover all aspects of mobile testing, from taking screenshots and recording test sessions to live debugging and device controls. Let's take a closer look at each of these features and how they contribute to making LambdaTest THE tool for mobile testing.
Real Device Cloud
LambdaTest lets you perform Mobile testing on Real Device Cloud, where you can skip the requirement of an internal device library and bring down operational costs. When you perform real device cloud testing, you can make use of network logs, device logs, app logs, videos, and screenshots to debug your app. All you need to do is upload the .abb, .apk or .ipa files to test your apps. You can also install production apps when you download them directly from the Play Store or App Store.
Emulators and Simulators
Android Emulators and Simulators help you run the operating system on your desktop. It gives you the same experience of working on your mobile but digitally. mobile application testing using emulators and simulators makes testing a breeze for QA teams. App emulators let you execute a program on a device without actually installing it. Simulators, on the other hand, work with native applications. Therefore, knowing the difference between emulator and simulator is important before performing mobile application testing using emulators and simulators. Emulators and Simulators are not as accurate as real devices since they run in different environments and it does not have the physical properties of a real device making it more economical. When you register for LambdaTest, you get free live real-time testing sessions.
Support for Appium, XCUITest, Espresso, and More
LambdaTest provides comprehensive support for various testing frameworks including Appium, XCUITest, and Espresso. These frameworks allow you to write automation scripts for your mobile app testing, enhancing the speed and efficiency of your testing process. Regardless of the framework you choose, LambdaTest ensures seamless integration and execution of your test scripts on their platform.
Cloud-based Infrastructure
Android Studio can use a large amount of memory, slowing down the system. If you have a lower amount of primary memory, like 4GB or 6GB, it becomes difficult or impossible to efficiently perform mobile app testing on different emulators and simulators.
LambdaTest eliminates the need to set up your mobile app testing environment. Its cloud-based service allows you to test with emulators and simulators from anywhere, using a browser and a stable internet connection. The robust infrastructure at LambdaTest's end takes care of everything else.
Shorter Learning Curve
Testers find it challenging to keep up with the constant changes made to benchmark emulators and simulators, such as the Android Studio. From MK files to NK to shared libraries, testers get new software with the same name each year and start learning repeatedly.
LambdaTest's cloud-based platform is one of the easiest tools because of its shallow learning curve. A few simple steps of "upload," "launch," and "start" will help you quickly get started with testing mobile applications using LambdaTest.
Android and iOS Support
Mobile testers use various software and tools to ensure that their application performs well across all platforms. LambdaTest’s collection of emulators and simulators contains Android and iOS devices that provide real-time logs for detailed debugging. Debugging is easier when you can see what’s going wrong in a bug report.
In addition to all this, LambdaTest provides 24×7 support and a comprehensive document that explains how to perform real-time mobile app testing. LambdaTest also has many third-party integrations that make your work easier.
Testing Locally Hosted or Privately Hosted Pages
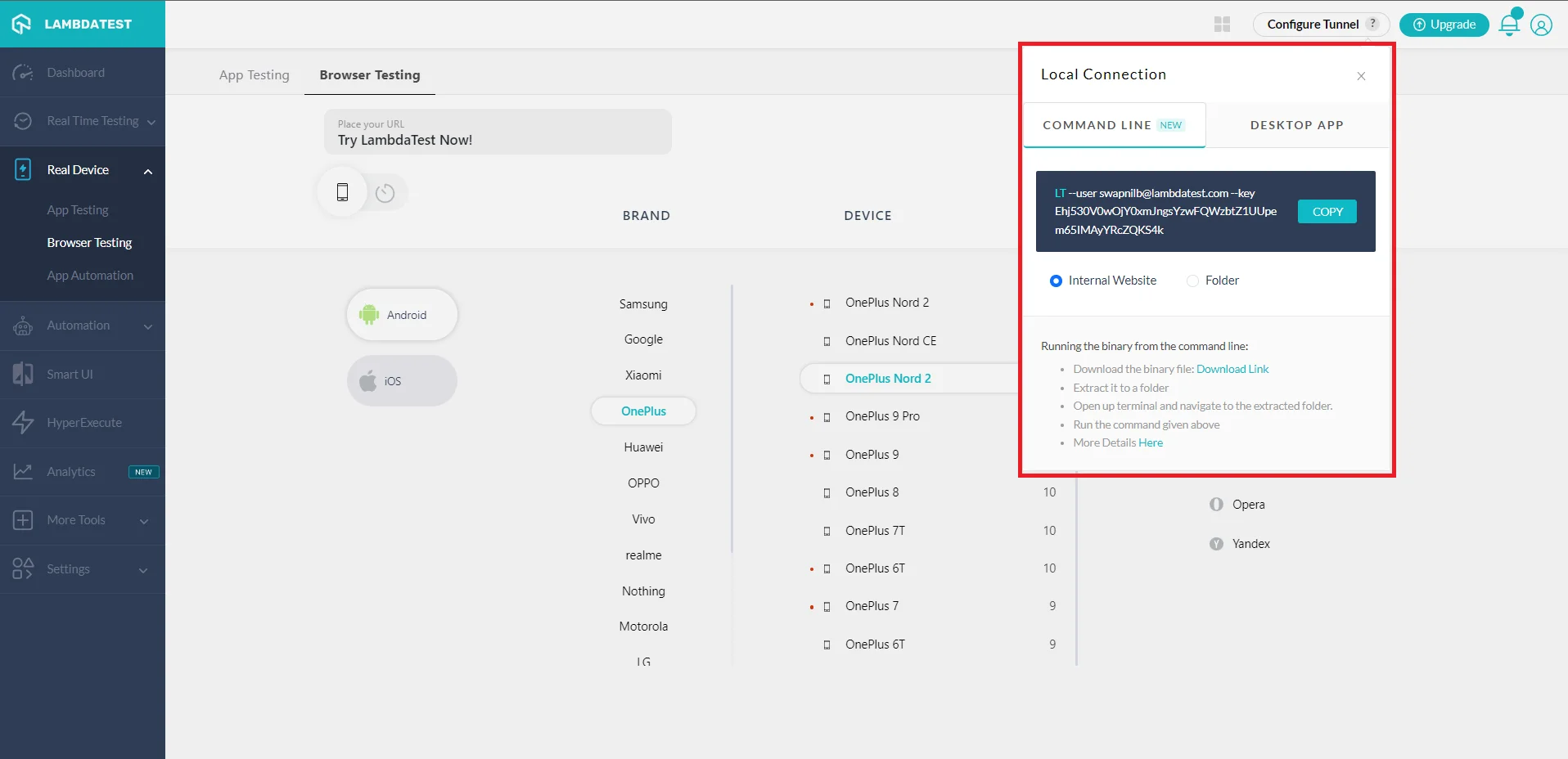
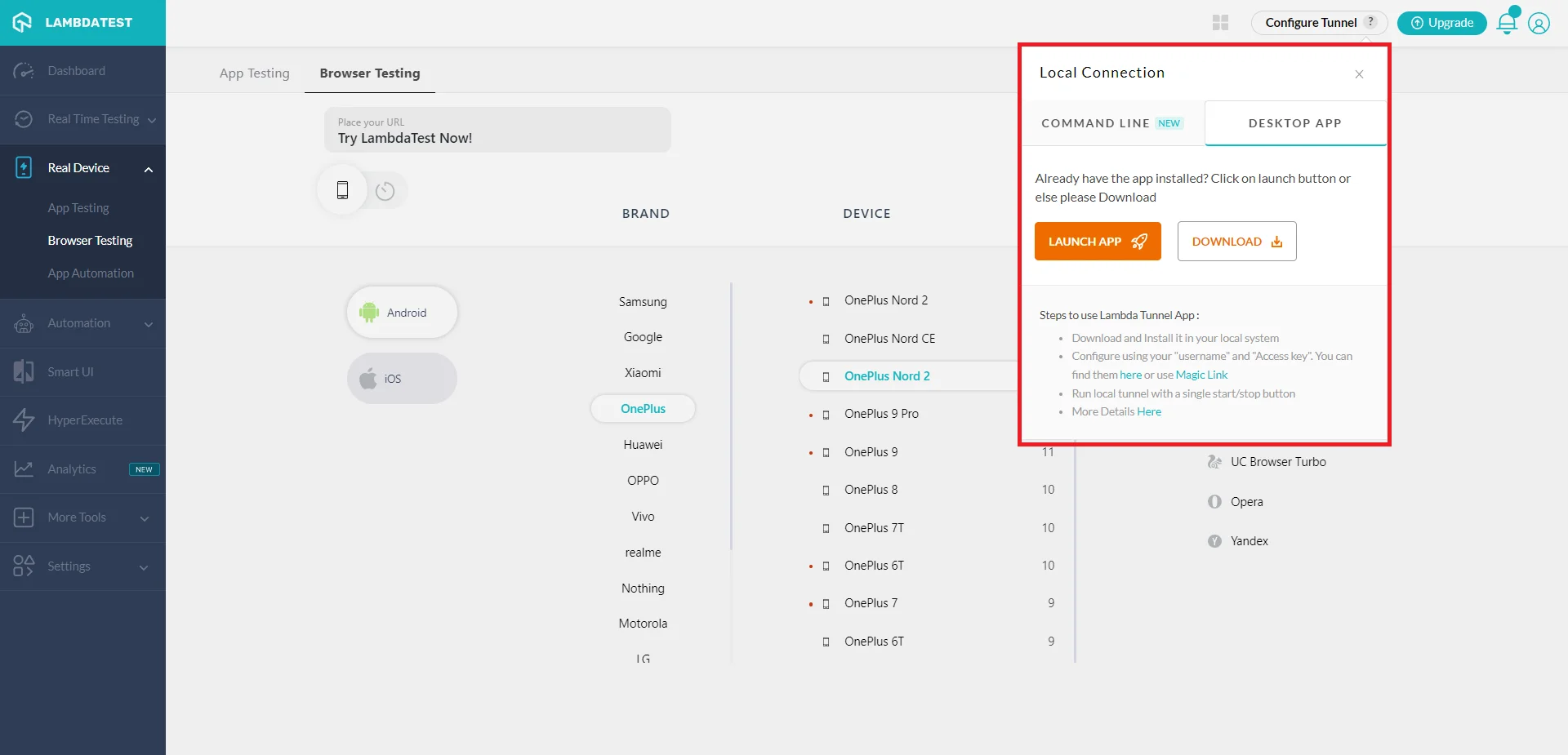
LambdaTest allows you to test your mobile apps that are hosted locally or privately. This means you can test your app in a secure environment before it is publicly available. This feature is beneficial when you're still in the development phase and need to run tests on an app version that's not yet deployed. By testing your locally hosted or privately hosted apps, you can ensure your app is functioning correctly before making it live, reducing the chances of post-deployment bugs. There are two ways in which you can establish a local connection, Command Line Interface and LambdaTest Underpass.


Uploading Apps from Various Sources
LambdaTest offers flexibility in how you upload your apps for testing. You can upload apps directly from your local machine or import them from various public cloud links. This feature supports both .apk files for Android apps and .ipa files for iOS apps. The process of uploading apps is straightforward and fast, enabling you to start your testing quickly.

Integrated Support for Debugging with DevTools
LambdaTest offers integrated debugging tools to make your testing process more efficient. For manual testing, LambdaTest provides DevTools where you can inspect elements, view console logs and more. For automated testing, you can access test execution logs that provide detailed information about each test run. These features make it easier to identify, diagnose and fix issues in your app.

In-built Easy Geolocation Testing
Another critical difference between LambdaTest and Android Studio-type emulators is the ease of access to geolocation testing. LambdaTest streamlines the testing of mobile applications by allowing testers to select the geolocation services embedded within their platform. In addition, users can choose any country from a dropdown menu while running an emulator so they can perform manual testing in that country.

GPS Localization Testing
LambdaTest's mobile app testing module can help you localize your application in multiple regions. This can include regional languages, local time, displaying regional currency, etc. With the GPS Geolocation feature you can test from a pin point location to test your webapp for your business needs.

Capturing Screenshots And Logging Bugs
LambdaTest provides a built-in feature for capturing screenshots during your testing session. This functionality is especially useful for documenting issues and sharing them with your team. By simply clicking the Bug icon, a screenshot is captured, which you can then download or annotate using the built-in image editor to highlight any issues or tasks. You can then mark the screenshot as a bug, add details about the issue, and create a ticket, effectively integrating bug tracking into your testing process.

Recording Video Of A Test Session
LambdaTest offers the feature to record video of your test sessions, which can be extremely helpful for understanding the sequence of actions that led to a bug, or for demonstrating functionality. You can start and stop the recording of a test session with a simple click of the Video recorder icon in the left toolbar. This makes it easy to document your test process and share it with team members or stakeholders who might not have been present during the actual testing.

DevTools For Live Debugging
LambdaTest's integrated DevTools allow for live debugging during your testing process. You can launch a web app within a mobile browser and perform live debugging with ease, helping you understand the behavior of your application in real time. To access the DevTools, you simply click on the DevTools icon, making this a very straightforward process. This feature can be invaluable for developers looking to fix bugs or understand the inner workings of their web applications.

Device Controls
LambdaTest provides various device controls that allow you to manipulate the testing environment to match real-world user scenarios closely. These include changing the keyboard language, rotating the device orientation between portrait and landscape modes, navigating to the previous page, and increasing/decreasing the volume. These controls help to ensure that your application behaves as expected under different conditions and settings, thereby improving the quality of your testing.

Setting The Idle Time Out
During testing, it's possible to set the idle time out. This is the maximum time a test session can stay idle. If a test session remains inactive for a period exceeding this set idle timeout, it is automatically stopped. This feature ensures that test resources are efficiently utilized and not wasted on inactive sessions.

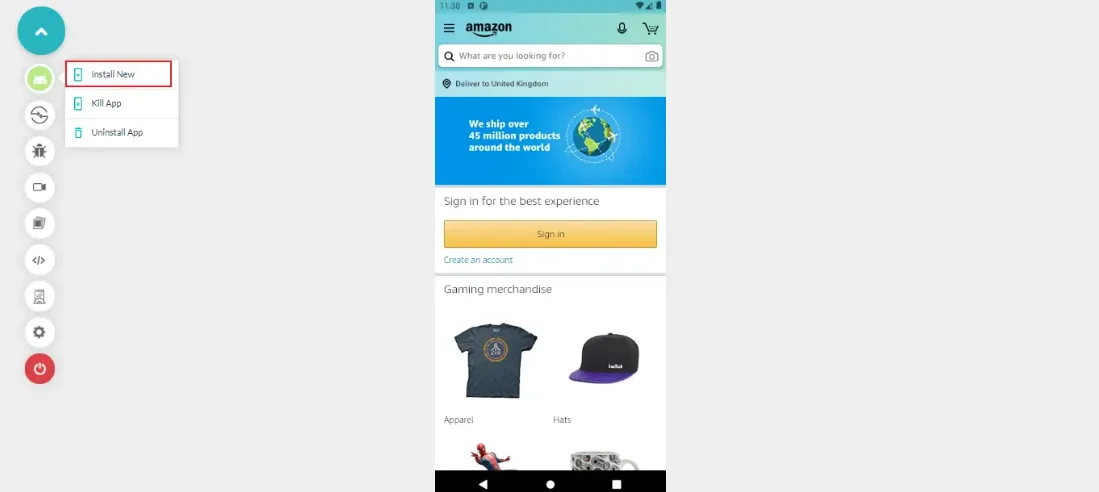
Installing Another App In A Running Test Session
LambdaTest allows you to install another app during a running test session. This feature can be useful when testing applications that interact with other apps or rely on them for certain features. You can thus test your application in a more realistic environment that closely mirrors the actual user experience.

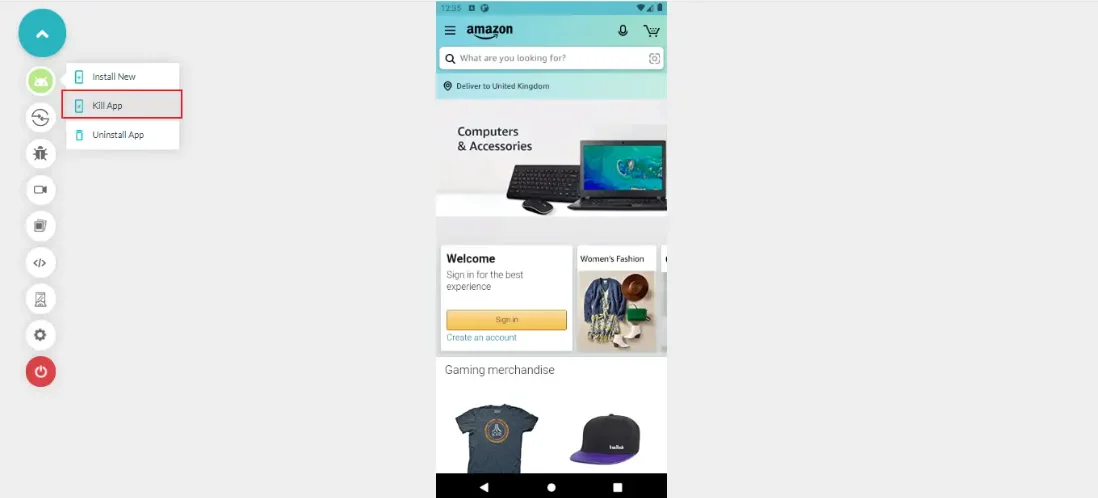
Killing The Application
There may be times during testing when you need to stop or "kill" the application you're testing. LambdaTest gives you the ability to do this, which can be beneficial in scenarios where you're testing how your app behaves when it's stopped unexpectedly or when you want to restart your application as part of your testing process.

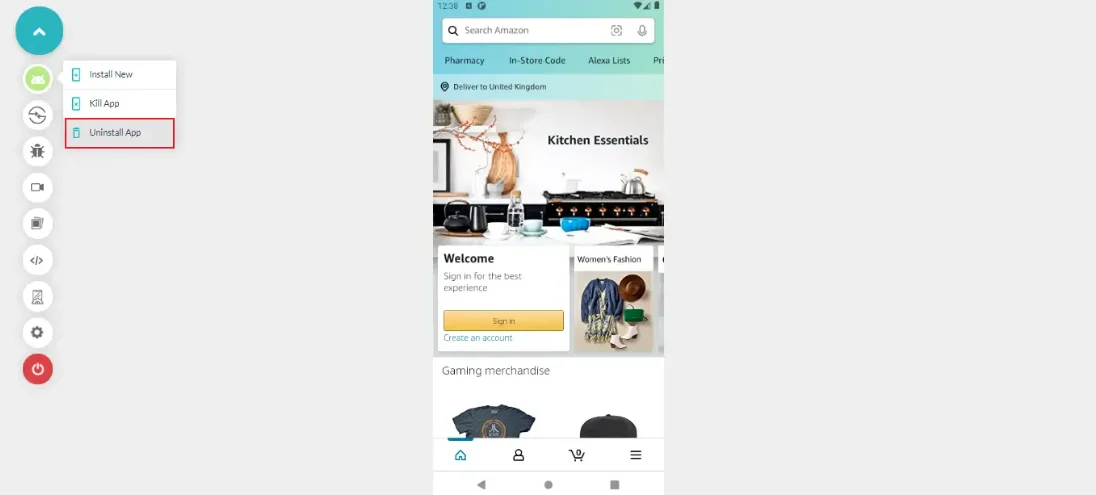
Uninstalling The Application
Just as you can install additional apps during a running test session, LambdaTest also allows you to uninstall the application you're testing. This feature can be useful in scenarios where you're testing how your app behaves upon reinstallation or when you want to ensure that your app doesn't leave any residual data after uninstallation.

Mobile Testing vs Web Testing
Mobile applications is specifically designed and developed for use on mobile devices, while web applications reside on servers and are accessed through web browsers.
Here is a detailed difference between mobile testing and web application testing.
| S.No. | Mobile Application Testing | Web Application Testing |
|---|---|---|
| 1. | Mobile app testing is specifically used for software or programs that are used on mobile devices. | Web app testing is mainly used for programs or softwares accessed on the browser with a computer. |
| 2. | Mobile applications are developed to serve a wider range of users. | Web applications are generally developed for a shorter range of users than mobile applications. |
| 3. | New applications are constantly being added to the app store. | The application is updated on the website itself. |
| 4. | Creating responsive design for small screen devices such as mobile devices, and tablets is difficult. | It is much easier to code responsive design for large screen devices than it is for small screen devices such as smartphones. |
| 5. | Mobile devices have less storage capacity than desktop or laptop computers, so it can be difficult to download apps and multimedia to test on mobile devices. | Desktops and laptops have much larger storage capacity than mobile devices. |
| 6. | Mobile apps sometimes don't require an internet connection, but speed and quality of connection affect the speed of loading, data usage, and other factors which can be crucial for mobile users. | Internet connection is generally necessary for web app. |
| 7. | The process of testing mobile apps is complex and complicated because of the variety of mobile devices and their varying functionalities. | Testing web applications is easy and simple due to the functionality of the desktop. |
| 8. | When it comes to mobile app testing, one must consider many factors, including screen size, the manufacturer of the device, and storage capacity. | Not necessary in the case of web app testing. |
| 9. | Mobile app testing can be performed with frameworks or tools such as - Appium, Espresso, XCUITest, Xamarin, Robotium, and more. | Web app testing can be performed with frameworks or tools such as - Selenium, Cypress, Playwright, Puppeteer, and more. |
Types Of Mobile Testing
Here are the different types of mobile application tests that are required to perform before releasing the product to the end user.
Installation Testing
Installation testing checks the procedures for installing a software system and ensures that the system functions appropriately once installed. The installation process is an important first impression, so the app should be easy to install and free of glitches. If the app takes longer than expected to install or if there are installation issues, the customer will likely seek out an alternative.
Thus, it is crucial to have installation testing as one of the mobile app testing processes before every version release. The key test scenarios that should be covered in installation testing of the mobile apps are:
- You can switch between other apps while the mobile app is installed.
- Disable your device's internet connection or switch to flight mode.
- Switch between cellular data and WIFI connections.
- Regardless of the storage choice (local storage or memory card), the app’s installation process should succeed.
- Check the storage when the available space runs low.
Functional Testing
Functional testing of mobile apps is designed to ensure that every functional aspect of an app works according to the defined business requirements. It is usually performed by individuals involved in testing mobile apps. Users will uninstall an app if it does not function as intended. Functional testing is, therefore, a critical type of software testing.
Usability Testing
Usability testing is crucial for any mobile app because it ensures that it meets the criteria for ease of use and user experience. For example, providing an intuitive app design in the form of layout, buttons, navigation options, and color choices can impact user experience.
Usability testing is one of the challenges in mobile application testing that must be carried out before release. It involves refining the app based on user feedback and normal usage patterns. Thus, it is best to involve real users during usability testing to ensure that the app passes this test.
Compatibility Testing
Compatibility testing is a form of non-functional mobile app testing that ensures a mobile app’s functionality across various operating systems, applications, devices, internal hardware specifications, and network conditions.
Before launching an app, compatibility testing is performed to ensure good operability across different devices, operating systems, and browser versions. Software development teams work toward a bug-free, user-friendly mobile application that follows industry-standard software guidelines.
Localization Testing
To ensure that its app meets customers' needs around the globe, a company should localize it for different regions. Localization testing is key to ensuring that an app can be used in a variety of languages and contains accurate currency conversions, and adheres to local legislative standards.
Localization testing ensures that software behaves as expected, is accurate, and can be localized for different cities or countries. It can range from testing a program's behavior in a single city to simulating how it will respond throughout an entire country.
Interrupt Testing
Interruption testing is one of the mobile app testing types that should be performed. In reality, people switch between apps for various reasons, such as making a call, sending a message, receiving notifications in an ad-hoc manner, etc. All these interruptions shouldn't negatively impact the mobile app's performance or functional aspects; this is where interruption testing comes into play.
Automating the interruption test scenarios such as manually switching between the apps, remaining in other apps for some time, and then switching back to the mobile app under testing, finding, and sharing the current location (As it involves the usage of a sensor), making a call, sending messages, pressing the lock button or volume up/down button, etc. would increase the productivity of the development and testing process.
Memory Leak Testing
When a program fails to return the memory it has acquired for temporary usage, it causes a memory leak. This can cause an app’s available memory to run out, causing the app to become unusable. Because code errors cause memory leaks, every app should be checked for this problem.
Memory leak testing is a process that can be performed on an app running on multiple devices with varying memory capacities. Testers examine each device's performance and tune the program to work well in each configuration.
Performance Testing
Mobile app users have high expectations of how quickly an app should respond to their actions. The speed of an app's response depends on its code, the device's hardware, and the OS. Users may become frustrated and uninstall if an app does not respond in 2 to 3 seconds.
Developers and testers must perform performance tests to discover bottlenecks in your mobile app. Key aspects of a mobile app performance test strategy include the following:
- The response time of the app to each event triggered by the user.
- Time to render the user interface.
- How network conditions impact the response of your app and its other characteristics.
- The present battery charge level and the app’s response behavior are impacted by battery usage.
Security Testing
The threat of security breaches is critical to any software application. When a breach is identified in an app, especially in a mission-critical app or app involving financial transactions, security threats become one of the tops searched keywords on the internet.
Mobile application security testing evaluates an app's security from a malicious attacker's perspective. Effective security testing begins with a thorough understanding of the app's business purpose and data handling capabilities.
Here are several reasons to justify the importance of mobile app security testing:
- The theft of users' private data.
- Deleting or modifying critical information stored in the app.
- Financial transactions involving fraud.
- Security breaches.
Upgrade Testing
Application upgrade testing is one of the most crucial steps in the mobile app testing process. It ensures that the app doesn't crash when its version number has been upgraded, as mismatched numbers can cause glitches in its code. In addition to testing the installation process against the test scenarios, ensure to test the following aspects:
- Ensure that the app-related data is retained and will not be lost.
- Make sure that users' sessions do not expire and that they are not prompted to log in again.
- As much as possible, try to support backward compatibility of features in the latest version of an app and ensure that the upgrade succeeds even from a very old version of the app.
- Test the duration of the upgrade process.
Automation Testing
LambdaTest’s mobile test automation platform lets you automate the testing of mobile apps using real devices in the cloud. And because LambdaTest offers both manual and automated app testing, you can conduct your tests on thousands of real devices for mobile app testing.
Why Is Mobile Testing Important?
Mobile app testing continues to grow in popularity among developers and software testers in the digital world. Mobile native and hybrid applications tend to have several common issues, such as loading problems or deficiencies in performance, unresponsive elements, and resolution responsiveness. These issues can be addressed by testing mobile apps before releasing them into production.
On the mobile usage/personal usage front:
Mobile applications have been developed for every aspect of life, including communication, entertainment, education, cooking, shopping, and travel. Mobile apps have made our lives easier than ever to accomplish tasks without a doubt.
Smartphones are portable computers that hold all our data, such as e-mails, photos, and videos. Using these apps, we can access our data from anywhere and use our phones as a navigation system to find out more about our surroundings. Since many people rely on their phones for important information, these apps must be reliable and easy to use without failure.
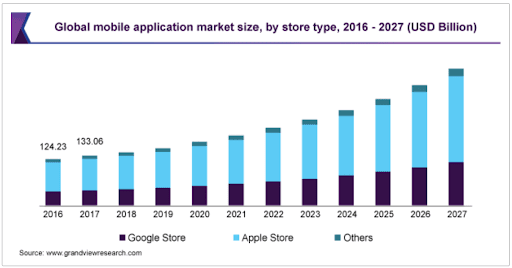
On the market revenue front:
The following is a list of summary statistics for mobile application market size and share in the research task conducted by different firms:
- According to Grand View Research, in 2020, the market size of the mobile application market was $170.52 billion and is expected to grow by 366.34 billion USD between 2020 and 2027 at a compound annual growth rate of 11.5%.
- Emizentech Research Department estimated that the market for mobile apps would grow from $517.4 billion in 2016 to $935 billion by 2023, with consolidated revenue growing at an annual rate of 12.6 percent.

The growing number of mobile users, with rising disposable income and increased global purchasing power, will drive the global app market.
On the technological aspect front:
The share of internet usage through mobile devices is increasing, while desktop/laptop usage is declining. As more and more users spend an increasing amount of their time on mobile devices, providing a good experience on your mobile apps is critical.
Mobile Testing Challenges
Mobile app testing is no simple feat. It requires a great deal of effort and time to test applications on all platforms. Here are the commonly faced mobile testing challenges:
- Multiple Devices Globally: App developers must ensure their applications work on the most popular mobile devices. This requires an extensive infrastructure that includes testing solutions and a physical hub of devices. It can be a considerable investment for startups but is necessary for success.
- Device Fragmentation: Due to the proliferation of mobile devices, app testers face an increasing challenge as the number of active devices running an application increases yearly. This presents a compatibility issue since testing teams must ensure applications can be deployed across different operating systems (Android, iOS, Windows) and different versions of the same operating system (like iOS 5.X and 6.X).
- Multiple Screen Sizes and Resolutions: Across the globe, smartphone manufacturers design products with varying screen sizes. Different model variants have different resolutions and sizes to appeal to a broader range of consumers; hence, apps need to be updated for every new screen specification released.
- Mobile Network Bandwidth: Mobile applications are bandwidth-intensive, and mobile networks often cannot handle the volume of data that a high-speed application sends and receives. If a mobile app doesn't load quickly, users will abandon it. Mobile app testing is essential to ensuring fast, reliable performance of both the backend systems and the mobile applications.
- High User Expectations: Mobile device users worldwide have different expectations of their devices. Manufacturers comply by providing a variety of models to suit different target audiences; with this variety come variations in the applications running on these devices and how they perform.
- Seamless User Experience: The success of an application depends on an effective user interface. A creative and contextually specific interface is likely more successful than a generic one. The more features the application has, the more resources it'll require and the slower it might run. Moreover, if the application works exceptionally well on some devices but not others, it's likely to frustrate users.
- Security Concerns: Security concerns are a significant obstacle for mobile app testers. Although cloud-based mobile app testing tools like LambdaTest help to alleviate security concerns, there are still several issues that developers must address to be truly satisfied with their test results.
- Choked Deadlines: User demands can be overwhelming for companies that develop mobile apps, making it necessary for developers and testers to follow strict schedules to meet deadlines and deliver features. Patchwork, bug fixes, and upgrades are other requirements that keep developer and testing teams on their toes.
- Heavy Battery Usage: Mobile app testing requires an examination for excessive battery consumption. This is a challenge because a diverse application should run on almost any battery without draining the device. Unfortunately, the past few years have seen a surge in battery-intensive apps that are hard on batteries and can drain a device's power in only a few hours. In response, manufacturers have been providing beefier batteries to deal with this issue.
Mobile Testing Best Practices and Tips
Now that you're aware of the challenges and types of testing, here are the best practices for your QA team to ensure that the testing process recognizes essential factors.
- Use a Formal Testing Strategy: A formal strategy for mobile app testing will help you streamline and speed up the process of testing your applications. The strategy will clearly define guidelines for testing and provide uniformity to the efforts of QA professionals. Plus, a formal strategy increases test coverage and improves efficiency.
- Device Fragmentation: Due to the proliferation of mobile devices, app testers face an increasing challenge as the number of active devices running an application increases yearly. This presents a compatibility issue since testing teams must ensure applications can be deployed across different operating systems (Android, iOS, Windows) and different versions of the same operating system (like iOS 5.X and 6.X).
- Perform Early and Frequent Testing: It would be best to begin mobile app testing as soon as development has accomplished a logical phase. You should track the results of every software testing life cycle, assessing the test outcomes of every single cycle. This helps you detect flaws and glitches early before they become too pricey to fix.
- Test on Real Devices: While simulators and emulators are helpful tools in testing mobile apps during the initial stages of development, it is important to test the application on real devices to ensure realistic results. Testing on real devices gives QA professionals a better idea of how the app feels and looks, as well as its overall usability.
- Test on Different Network Conditions: The most significant scenario for testing is to test mobile applications in all kinds of data networks. Fast data networks such as Wi-Fi, 3G, or LTE differ markedly from slow ones like GPRS or EDGE. Mobile apps that need an internet connection to perform tasks run into various data networks while the user moves.
- Test Against Major Hardware Features: Mobile devices are loaded with powerful hardware and sensors that adapt to users' settings and needs. For example:
- Proximity sensors
- Ambient light sensors
- Gyroscope sensors
- Touch-less sensors
- Acceleration sensors
- Location sensors
- Humidity pressure, and temperature sensors
Sensors within testing applications can be utilized to optimize the app's performance. QA testers must understand the various sensors and how they can be used. QA testers must test against sensor-precise scenarios, such as varied environments or light conditions.
- Automated Mobile App Testing: mobile automation testing is essential in mobile application development because it saves time, is cost-effective, and reduces the risk of releasing a faulty product. Cloud test frameworks, IDEs, and in-house scripts are all tools that can be used to create automated tests. However, the most important aspect of automated testing is the maintenance of the automated test suite.
For an in-depth guide on testing mobile-friendly websites across devices and network conditions, check out How to test mobile friendly website.
Wrapping up
Mobile testing is a complex task because of the wide variety of hardware and software variations in everyday use. Also, as mobile internet use continues to soar and more businesses develop mobile apps, it is critical to ensure that your applications are bug-free and valuable.
By understanding the types of tests you need to run and executing them with the tools that will make you most effective, you can deliver your apps in less time and with the ultimate user experience.
Happy Testing!
On This Page
- Overview
- What Is Mobile Testing
- Types of Mobile Applications
- How to Test Native Mobile Apps
- How to Test Web Apps
- More LambdaTest Features
- Mobile Testing vs Web Testing
- Types Of Mobile Testing
- Why Is Mobile Testing Important
- Mobile Testing Challenges
- Mobile Testing Best Practices and Tips
- Frequently Asked Questions (FAQs)
Frequently asked questions
- General
Did you find this page helpful?
More Related Hubs

Start your journey with LambdaTest
Get 100 minutes of automation test minutes FREE!!