How To Run Selenium Tests In Docker?
Himanshu Sheth
Posted On: March 15, 2021
![]() 289656 Views
289656 Views
![]() 34 Min Read
34 Min Read
Automation testing and Continuous Integration (CI) are integral parts of the development and test activity. Selenium test automation is one such approach that helps in the end-to-end testing of the web product. The not-so-preferred way of performing tests using the Selenium framework involves installing the required web browser and its corresponding browser drivers. In this blog, we deep dive into how to run Selenium tests in Docker in order to accelerate the Selenium test automation activity.
If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
TABLE OF CONTENT
Introduction to Docker
In Selenium automation testing, it’s crucial to ensure that tests in one environment don’t disrupt tests in other environments. Thus, tests should run independently, and Docker is a valuable tool for fulfilling this critical need.
Running Selenium tests in Docker containers helps in performing code reviews (at a faster pace), thereby realizing better quality code, attaining high test coverage, and developing an awesome-quality product. Docker provides the flexibility to execute tests in containers or isolate the tests in development and deployment. There are umpteen reasons to use Selenium with Docker for web application testing.
What is Docker ?
Docker is an open-source containerization platform that makes it easy to create, deploy, and run applications in a secure manner using containers. Docker provides virtualization at the Operating System (OS) level. All the software parts in Docker are organized in Containers.
By default, Dockers come with the strongest isolation capabilities, and the applications run safely and securely in the relevant containers. Also, Docker runs as a discrete process on the host machine. Along with the flexibility to run Docker on local machines that run Windows, Mac, or Linux, it can also be run on cloud infrastructure like AWS, Azure, etc.
Docker Images
Essentially, the Docker image contains everything that is required for running the application as a container. Docker image includes the following:
- Code
- Libraries
- Runtime variables
- System Tools
- Settings
- Configuration files
- Environment variables, and more
The corresponding image can be deployed to any Docker environment as a Docker Container and can further facilitate running Selenium tests in Docker containers.
Containers in Docker
Container in Docker is a stand unit of software that packages the code and all the required dependencies so that the application can run more quickly and reliably from one computing environment to another.
As the Docker container image is a standalone, lightweight, executable software package, it is easy to install and run the relevant software (and services) using the same. To run the container, you do not need to boot up the guest operating system.
The installed Docker containers can also be shared with different users so that they can quickly get started with the actual work using the Container image. Containerized software, which is available for Windows and Linux-based applications, is agnostic of the underlying infrastructure. Many open-source serverless frameworks also leverage the advantages offered by the Docker container technology.
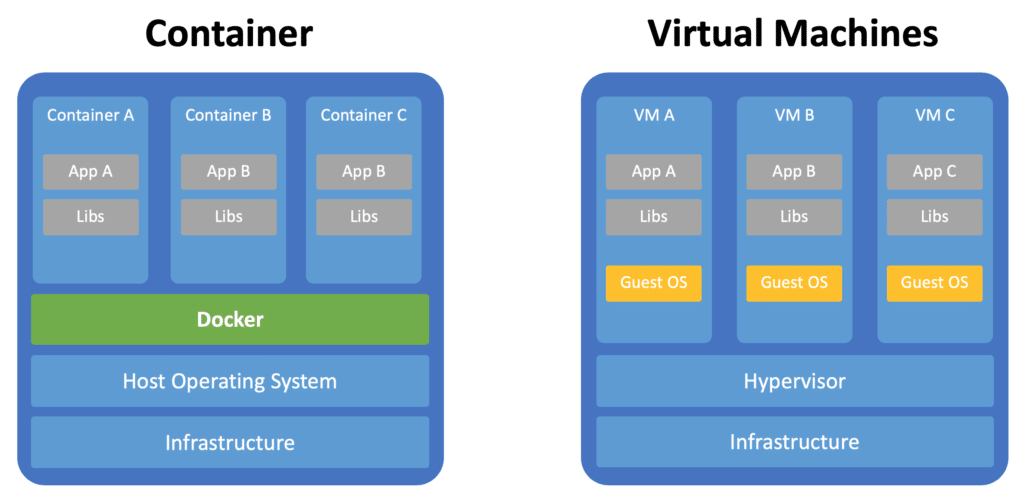
Container Vs. Virtual Machines
Containerization is often compared to Virtual Machines, but there is a glaring difference between both of them.

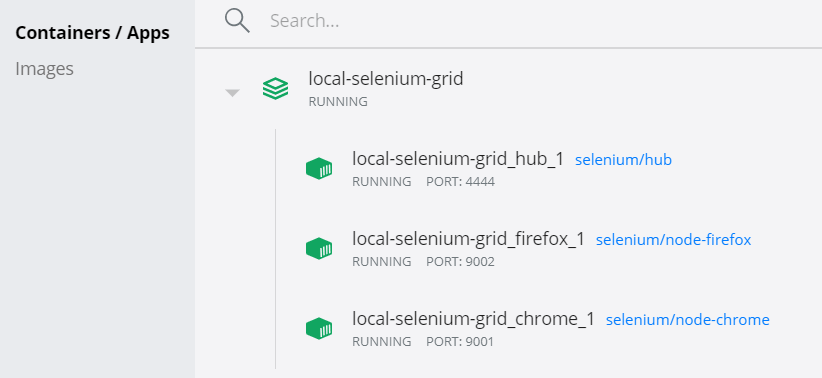
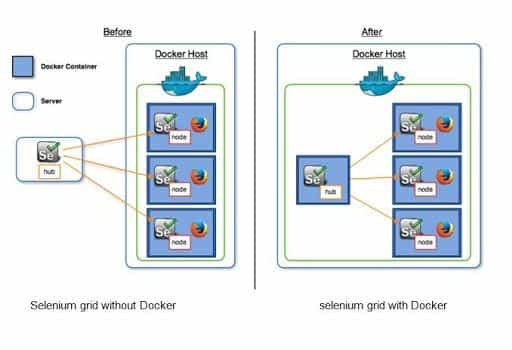
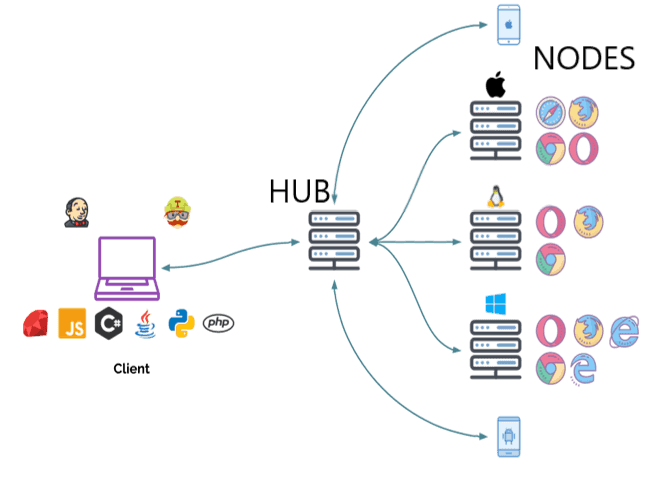
Docker runs on the host operating system (e.g., Windows, Linux, etc.), and Docker containers contain the dependencies like libraries, configuration files, etc. This also includes the application itself. Docker Containers are light-weights since they do not contain any guest operating system. Shown below is a Docker container that consists of the Selenium Hub and Firefox & Chrome nodes.

On the other hand, virtual machines have their own guest operating system and run a Hypervisor that is primarily responsible for running VMs. Docker also has a Hyper-V backend, but it is recommended to use WSL (Windows Subsystem for Linux) for better performance. Since VMs have their own guest OS, the size of a VM is much bigger and requires more resources to run the VM.
How to install and setup the Docker on Windows
Before running Selenium tests in Docker containers, we need to install and setup Docker on Windows. The pre-requisite step to run a Selenium test in a Docker container is installing Docker on the host machine. In our case, we would be installing Docker on a Windows machine. First, you have to download the Docker Desktop for Windows – the community version of Docker for Microsoft Windows.
Docker desktop for Windows 10 is a native Windows application that provides an easy-to-use development environment for building, running, and shipping dockerized apps. It supports both Linux and Windows-based containers. In our demo, we would make use of the Linux-based containers.
Double-clicking on the ‘Docker for Windows Installer’ runs the installer. Installation is pretty straightforward.

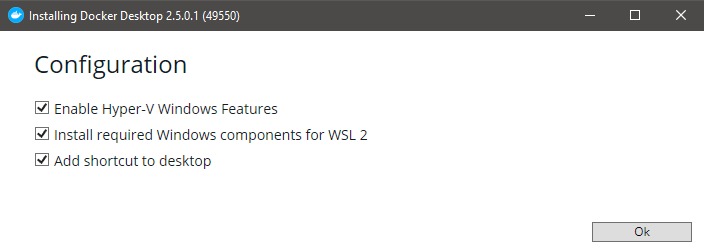
Docker for Windows requires the WSL 2 (Windows Subsystem for Linux) support. Select the necessary options for enabling Hyper-V Windows Features and Installing required Windows components for WSL 2.

You get the following message once the installation is successful.

Common Issues and Solutions when installing Docker on Windows 10
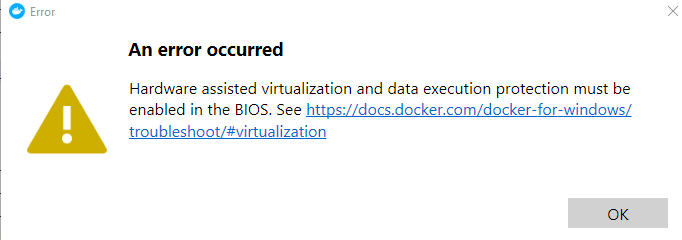
Prior to running Selenium tests in Docker containers, you might encounter some issues related to enabling Hyper-V and data execution protection in the BIOS when starting the Docker.
- Hyper-V and Data Execution Protection

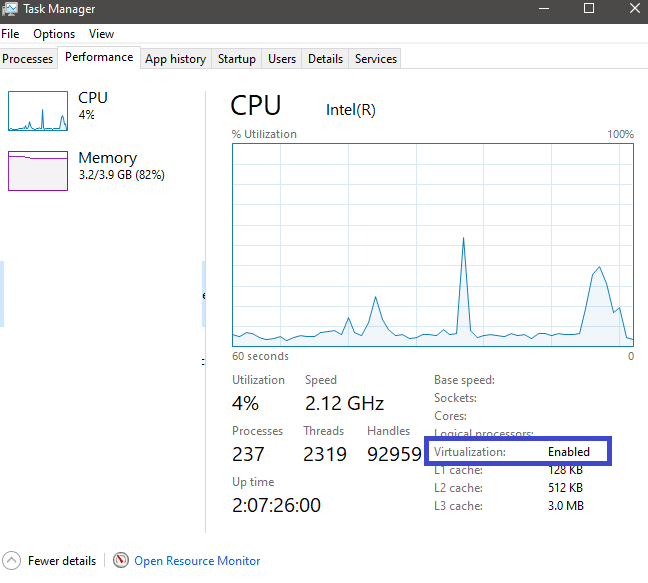
The support for hardware-assisted virtualization should be first enabled in the BIOS. The set of steps would vary from one manufacturer to another but entering the BIOS and enabling Virtualization should do the trick for you. After rebooting the system, open the Performance Tab in the Task Manager, and you would see that Virtualization is enabled in the machine.

Depending on the machine configuration, you can run either of the two commands on the terminal (as an Administrator) to enable Hyper-V support and data execution protection on the host machine:
|
1 |
dism.exe /Online /Enable-Feature:Microsoft-Hyper-V /All |
|
1 |
bcdedit /set hypervisorlaunchtype auto |
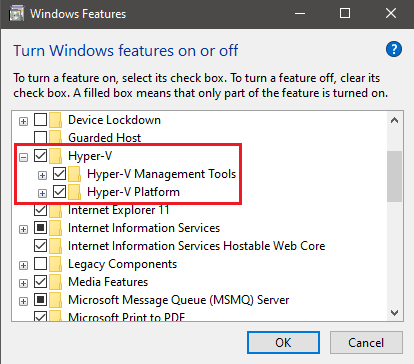
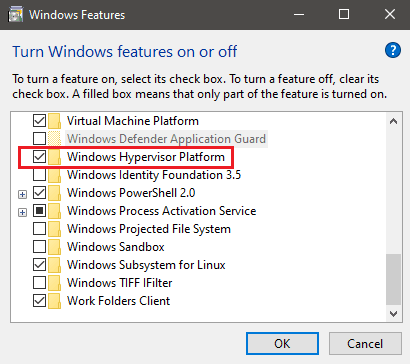
Restart the system to apply the changes. In certain cases, you would be required to enable Hyper-V from the ‘Windows Feature.’ For doing the same, navigate to ‘Control Panel’ 🡪 ‘Programs and Features’ 🡪 ‘Turn Windows features On or Off’ and enable the items – Hyper-V and Windows Hypervisor Platform.


Restart the machine so that changes take effect. Now the Docker instance should start successfully if WSL 2 is installed on the host machine.
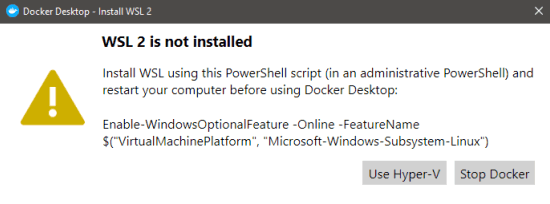
- WSL 2 is not installed
Though we have enabled Hyper-V on the host machine, it is recommended to use WSL 2 with Docker instead of Hyper-V. WSL 2 provides better performance than the Hyper-V backend. In case you have enabled WSL 2 support in Docker settings, but WSL 2 is not installed on the machine, you would witness the “WSL 2 is not installed” error.

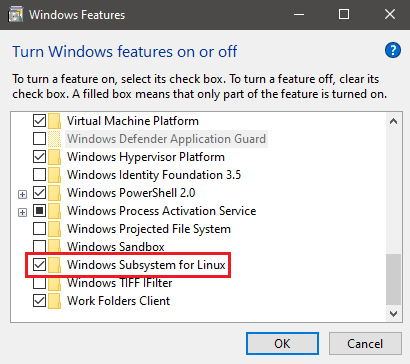
Enable the option ‘Windows Subsystem for Linux’ in the Windows feature section in Control.

As stated in the WSL installation guide for Windows 10, first, we have to enable the Windows Subsystem for Linux. This can be done by running the following command on the terminal (as an Administrator):
|
1 |
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart |
Before installing WSL 2, you might need the Virtual Machine feature (which is an optional step).
|
1 |
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart |
Download the WSL2 Linux kernel update package for the x64 machine and install it on the host machine. Set WSL 2 as the default version using the command:
|
1 |
wsl --set-default-version 2 |
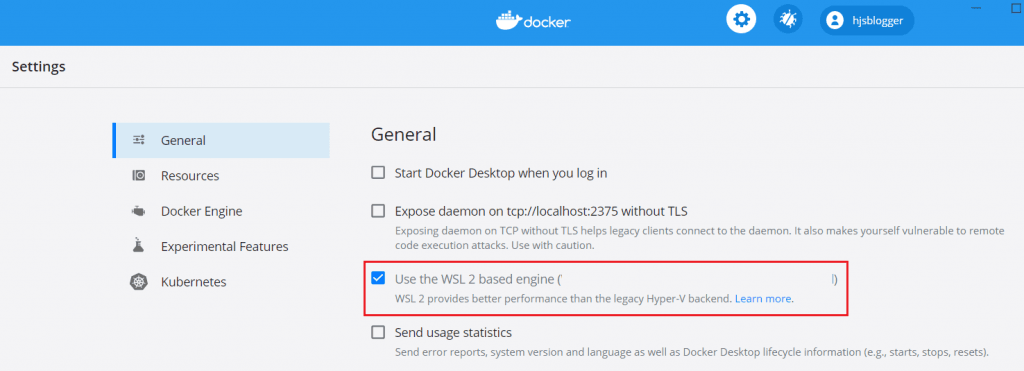
Restart the machine for the changes to take effect. With this, you are all set to use the Docker Desktop with WSL 2 backend. In the Docker Desktop settings, enable the option ‘Use the WSL 2 based engine’ so that WSL 2 is used instead of Hyper-V backend.

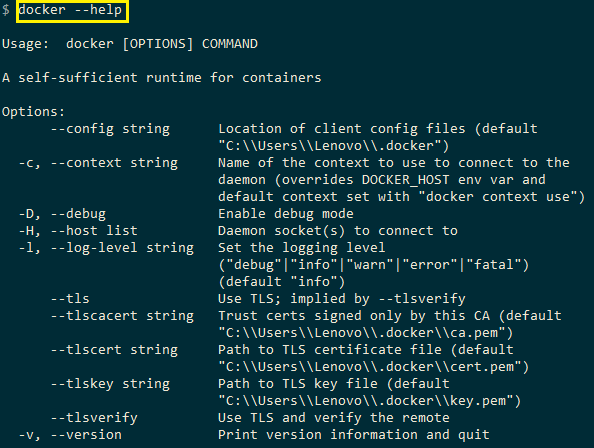
Run the command docker –version to check whether Docker is installed and the instance has started running:

Why use Selenium with Docker for web application testing
In this tutorial on how to run Selenium tests in Docker, we will see some of the major benefits that make Selenium with Docker an ideal combination for web app testing:
- Scalable and Reliable
- Test locally hosted sites
- Less overhead of installations
- Standalone: Standalone images (of Chrome, Firefox, etc.) that can be run on the Selenium server. These images should be run on different ports (e.g., 4444, 4445, etc.) else it would result in port conflicts.
- Hub: The role played by the Selenium Hub with Docker is the same as that of the normal Selenium Grid. In Docker terms, the Hub is a cloud-based service that lets you create images and test them.
- Node: Akin to the Nodes in the Selenium terminology, Node containers can be started along with the Hub image. For example, Firefox and Chrome node containers can be started with the Selenium Hub image.
- Improved Security
- Lesser chances of discrepancies
- No more Selenium Crash worries
- Docker with Selenium 4
In a normal Selenium Grid setup, the configuration involves hosting multiple VMs (Virtual Machines) as ‘Nodes’ and connecting the ‘Nodes’ to a single ‘Hub.’ When setting up the Selenium Grid, you have to download the Selenium Server jar (with Selenium 3) and run the same on the machine used to set up the Grid. Apart from this, the browsers and their respective browser drivers should be available on VMs (or Machines) that act as Selenium Nodes.
This approach is neither scalable nor reliable, as the infrastructure would require continuous maintenance and up-gradation to ensure that it is usable from a test point of view. Also, running Selenium Grid adds to unnecessary computing overhead.
When using Docker with Selenium, Docker images that are used for cross browser testing with Selenium contain several nodes in a single image. Also, Docker images share certain system resources, thereby leading to less resource utilization when compared to virtual machines.
Docker containers have options to access local development sites. In case you are using Windows or Linux, using the option –host when running the Docker containers helps in testing locally hosted sites.
When using Selenium with Docker, there is no need to install the necessary browsers and browser drivers on the host machine. Overall, it is significantly quicker to get started with Selenium web automation testing using pre-made Docker containers than installing & setting up the Selenium Grid. You can term it as ‘minimal installation and maximum benefits’!
A range of Docker images (with Selenium) on the Docker Hub can be used by running a few commands on the terminal. Some of these images on the Docker Hub were developed and maintained by Selenium HQ.
Here is a broad category of images that are available on the Docker Hub and used for web automation testing:
Above all, the Base image is used for building your own images. Later in the blog, we would demonstrate how to run selenium tests in Docker using a standalone container and a grid of containers.
Docker is secure and portable, and the Dockers containers run in an isolated environment. Selenium tests can be executed in a much more secure manner with the Docker container when compared to the local Selenium Grid.
For improved scalability, Selenium tests on Docker can be:
The installed Docker container can be shared with other users, and the behavior remains unchanged irrespective of the underlying environment. For example, tests conducted on a Widows container would work seamlessly on a Linux-based container.
Hence, all the team members could make use of the same container, irrespective of the operating system in use.
If you are a local Selenium Grid, there is a high probability of witnessing a Selenium crash. It could be annoying, and the only solution is restarting the Grid so that the required nodes can connect to the Grid.
With the Docker container, you can leave the crash worries at bay since it is just about discarding the old instance and spinning up a new Selenium instance when needed. Stopping and Starting the same Docker container (consisting of the Selenium Hub and Nodes) is fairly easy and takes only a few seconds to set things up for Selenium web automation testing.
Selenium 4, which is still under the Alpha stage, has gained significant attention from the Selenium community and users alike. Apart from massive improvements like WebDriver W3C protocol, the introduction of relative locators, improved Selenium Grid, and useful Selenium IDE, Selenium 4 comes with Docker support.
Docker images for Selenium 4 Grid Server let you start the standalone container with Chrome/Firefox/Opera. For setting up and configuring Hub and Nodes, Selenium 4 provides a number of ways to run the Docker images and create a network of Hub & Nodes.

To summarize, Docker Selenium manages the tasks related to Selenium web automation testing with relative ease in comparison to the traditional Selenium Grid setup.
Creating Selenium Test in Docker
Now that the Docker is configured successfully, we look at how to run Selenium tests in Docker. Like a normal Selenium Grid, the configuration of Selenium Grid with Docker involves installing the Selenium Hub and the required Browser Node(s) in the container.
There are different ways in which Selenium tests can be run using the Selenium Docker container. Selenium can be run on a standalone (or single) Docker container or on a Grid consisting of multiple containers.
Test Scenarios
The same test scenarios are used for the demonstration of test automation using Selenium with Docker. The tests are executed in parallel at the ‘Methods’ level.
Test group – 1 [Test Group – “Search”]
Test Scenario – 1 (Browser: Chrome)
- Go to Google.
- Search for ‘LambdaTest.’
- Click on the first test result.
- Assert if the page title does not match the expected title.
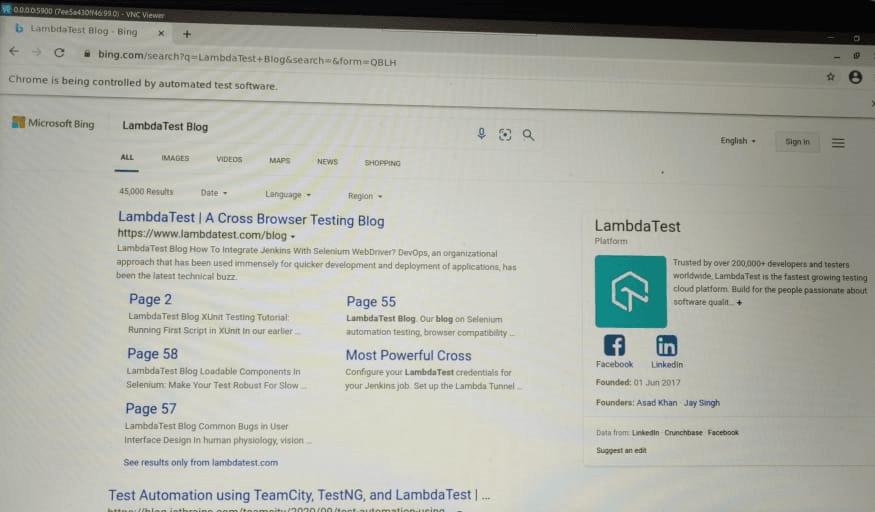
Test Scenario – 2 (Browser: Chrome)
- Go to Bing.
- Search for ‘LambdaTest Blog.’
- Click on the first test result.
- Assert if the page title does not match the expected title.
Test group – 2 [Test Group – “ToDo”]
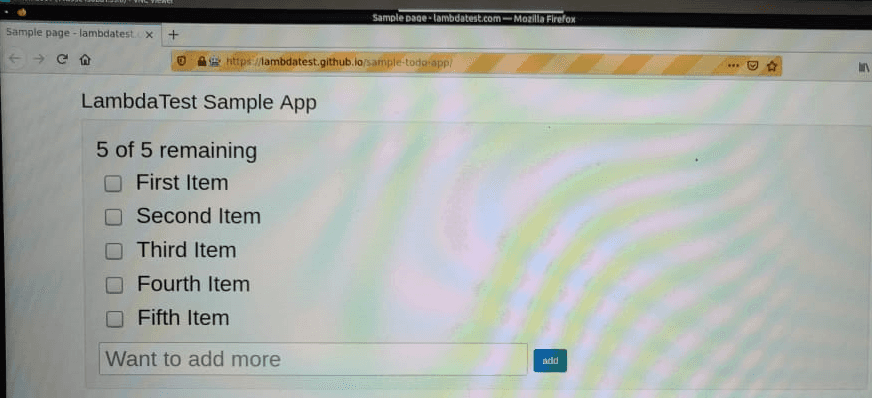
Test Scenario – 1 (Browser: Firefox)
- Go to https://lambdatest.github.io/sample-todo-app/
- Mark the first two items (li1 and li2) as Done.
- Add a new item, ‘Happy Testing at LambdaTest,’ to the ToDo list.
- Assert if the new item is not added to the list.
Test Scenario – 2 (Browser: Firefox)
- Go to https://lambdatest.github.io/sample-todo-app/
- Mark the first three items (li1, li2, and li3) as Done
When running the tests using Selenium Docker, you have the following options:
- Use a single (or standalone) container to launch the cross browser tests.
- Use a Grid of Containers to launch the cross browser tests.
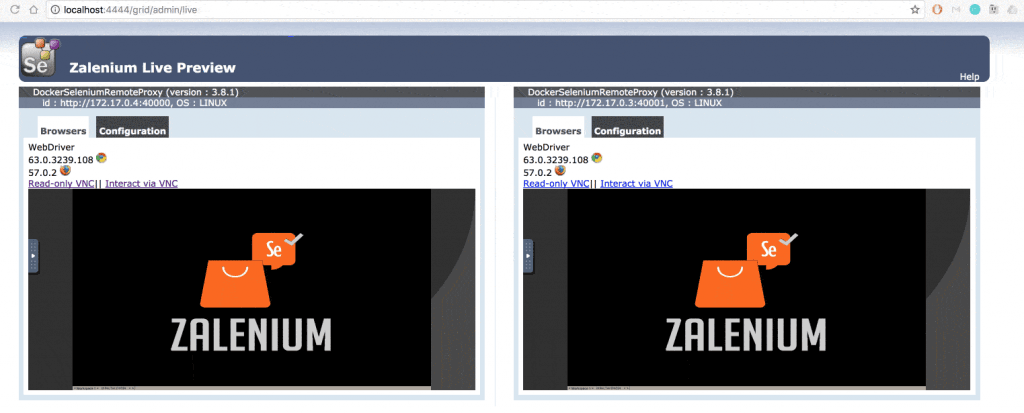
- Use Zalenium – a scalable and flexible Container-based Selenium Grid that provides features like video recording, live preview, dashboard, and more. You can leverage the offerings of Zalenium to run Selenium tests on a cloud-based Selenium Grid provided by LambdaTest.
We look at each of these approaches in more detail in the subsequent sections.
Running Selenium in a Standalone Container
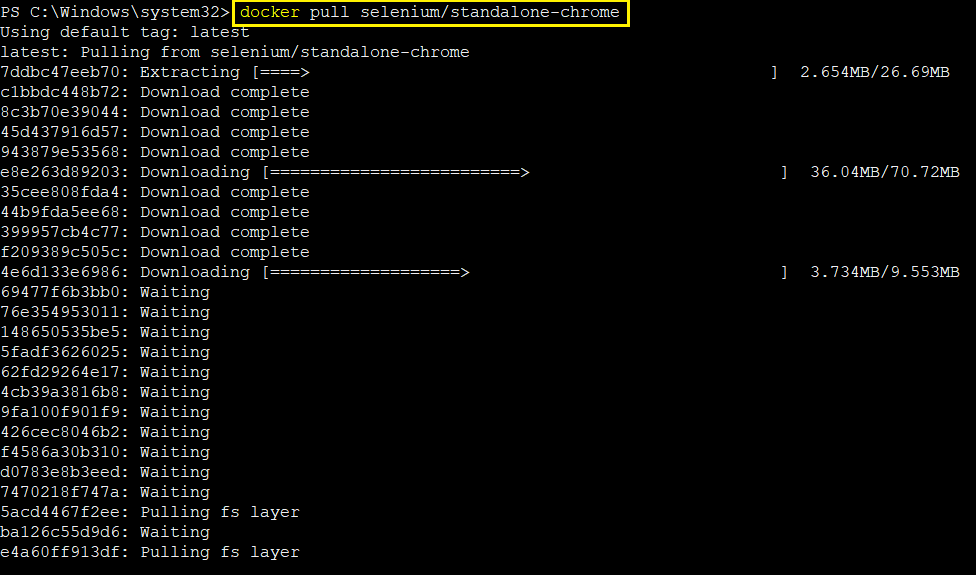
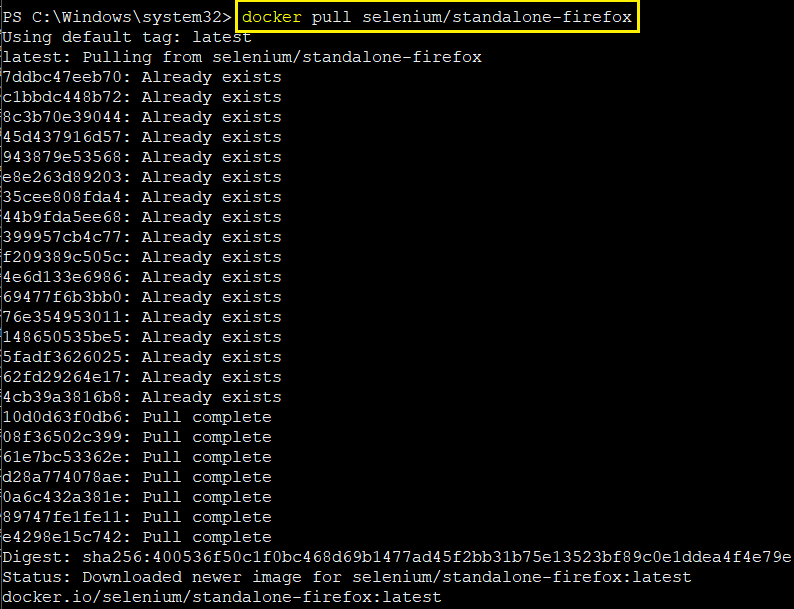
In this “how to run Selenium tests in Docker” guide, we use a single container for launching all the tests. To get started, we have to first pull the required images from the Docker Hub. As we want to perform the tests on Chrome and Firefox browsers, we download the Chrome and Firefox Container images.
Run the below commands on the Terminal (Command Prompt or PowerShell) as an Administrator:
Running the docker pull commands for standalone-chrome and standalone-firefox downloads the latest version of the Chrome and Firefox container images.
Standalone Chrome (Latest)
|
1 |
docker pull selenium/standalone-chrome |

Standalone Firefox (Latest)
|
1 |
docker pull selenium/standalone-firefox |

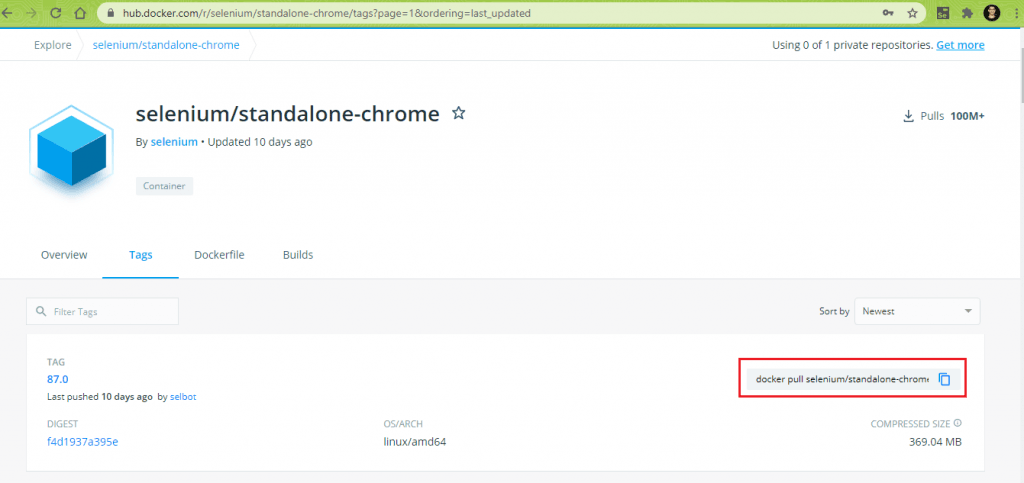
You can also download a specific version of the container image by navigating to Docker Hub and searching for the required image. For example, the command docker pull selenium/standalone-chrome:87.0 will download version 87.0 of the Chrome Container.

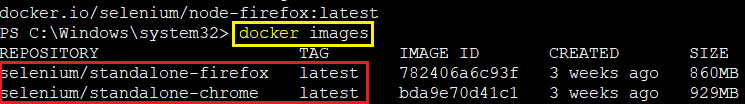
Once the images are downloaded, run the command docker images to verify whether the download was successful. As seen below, we see that the latest versions of Chrome and Firefox containers are available for use:

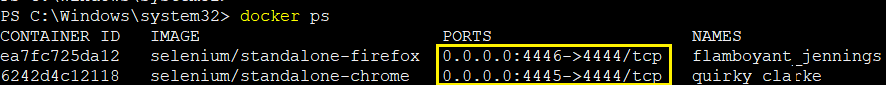
The default port that connects to the WebDriver is 4444, and the Chrome and Firefox Containers will be exposed to port 4444. Since we want to run the Selenium tests against Chrome and Firefox browsers, we use port 4445 for the Chrome Container and 4446 for the Firefox Container.
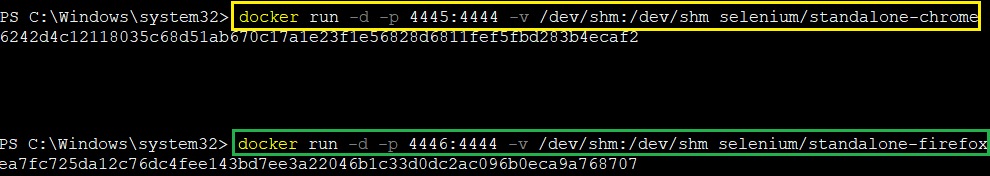
Run the container exposed on port number 4445 to connect to the Chrome WebDriver:
|
1 |
docker run -d -p 4445:4444 -v /dev/shm:/dev/shm selenium/standalone-chrome |
Run the container exposed on port number 4446 to connect to the Firefox WebDriver:
|
1 |
docker run -d -p 4446:4444 -v /dev/shm:/dev/shm selenium/standalone-firefox |
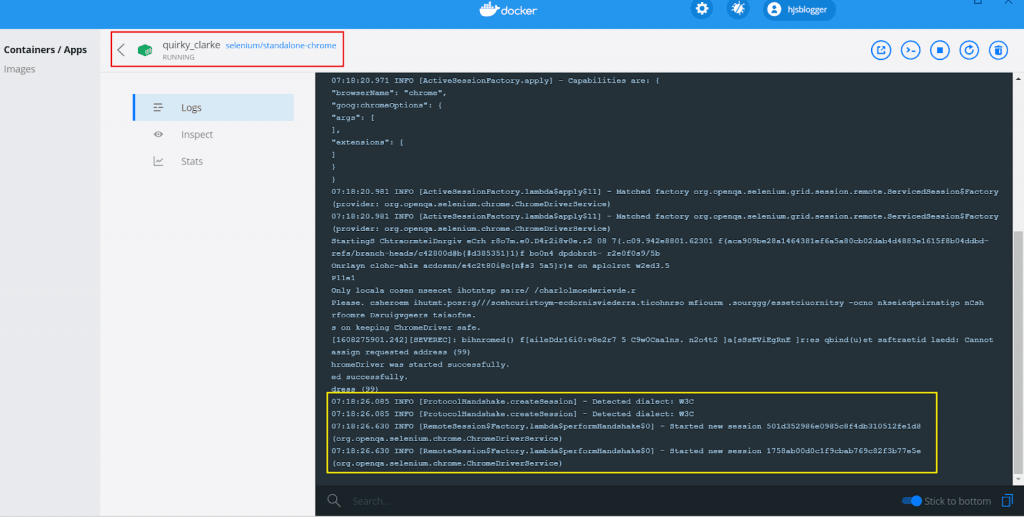
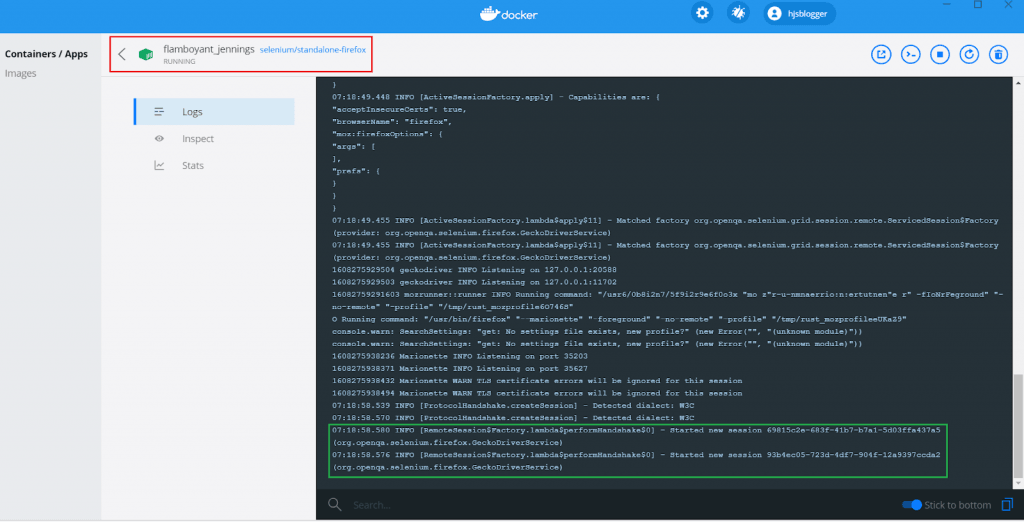
As seen in the screenshot below, the Chrome and Firefox docker containers are started successfully:

Running the docker ps command on the Windows PowerShell shows that the Chrome and Firefox Docker containers are ready for use:


Now we have to configure the RemoteWebDriver’s URL:
Chrome Container
|
1 2 3 |
public static String remote_url_chrome = "http://localhost:4445/wd/hub"; ChromeOptions options = new ChromeOptions(); driver.set(new RemoteWebDriver(new URL(remote_url_chrome), options)); |
Firefox Container
|
1 2 3 |
public static String remote_url_firefox = "http://localhost:4446/wd/hub"; FirefoxOptions options = new FirefoxOptions(); driver.set(new RemoteWebDriver(new URL(remote_url_firefox), options)); |
Now that we have touched upon the essentials of starting the individual Docker containers for Chrome and Firefox let’s look at the complete implementation.
Implementation
Based on the parameter ‘environment’ passed from testng.xml, the test is run either on Chrome or Firefox browser.
Since the Chrome Container is on http://localhost:4445/wd/hub, a Remote WebDriver instance with remote URL set to Chrome Container is used for running the tests on Chrome.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public static String remote_url_chrome = "http://localhost:4445/wd/hub"; public void setupThread(String browserName) throws MalformedURLException { if(browserName.equalsIgnoreCase("chrome")) { ChromeOptions options = new ChromeOptions(); driver.set(new RemoteWebDriver(new URL(remote_url_chrome), options)); } ...................... ...................... } |
Since the Firefox Container is on http://localhost:4446/wd/hub, a Remote WebDriver instance with remote URL set to Firefox Container is used for running the tests on Firefox.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public static String remote_url_chrome = "http://localhost:4445/wd/hub"; public void setupThread(String browserName) throws MalformedURLException { ...................... ...................... else if (browserName.equalsIgnoreCase("firefox")) { FirefoxOptions options = new FirefoxOptions(); driver.set(new RemoteWebDriver(new URL(remote_url_firefox), options)); } |
Execution
With this, we are all set to run the tests in the respective containers. As seen in the container screenshot, two instances of the Chrome browser (or Chrome Driver) were instantiated on the Chrome Docker container (running on port number 4445)

Similarly, two instances of the Firefox browser (or GeckoDriver) were instantiated on the Firefox Docker container (running on port number 4446)

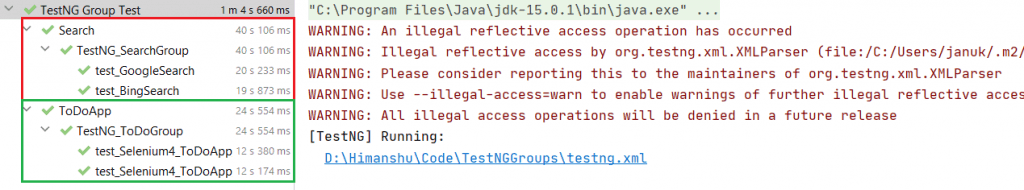
The tests are executed in a headless fashion since we have not installed the Docker images that do not have VNC preinstalled. As seen below, the tests are executed successfully:

To view what is happening inside the Container, we would need to download the standalone-chrome-debug and standalone-firefox-debug images that have VNC preinstalled in them. The major downside of performing tests in a standalone container is low scalability. Hence, running Selenium in a standalone (or single) container is only suited for small projects.
Running Selenium in a Grid of Containers
The problem of scalability posed by the first option can be fixed by running Selenium in a Grid of containers. In large projects, you would want Selenium web automation tests to be conducted in parallel on different browser and OS combinations. This is where a Grid of different containers can be used for accelerating the cross browser testing activity.
With this approach, you can get a number of instances of different browsers (and browser versions). For example, you could have ‘X instances of Chrome v83.0, ‘y’ instances of Chrome v76.0, ‘Z instances of Firefox 68.0, and so on. Tests can be performed in parallel against different versions of various browsers.

This approach uses the ‘Hub/Node’ model of the Selenium Grid. Test requests are sent by the client (or test code) to the Hub, which then dispatches the test request(s) to the nodes that are best suited for executing the tests.
To demonstrate how to run Selenium tests in Docker using a Grid of Containers, we use a setup that is best suited for the development environment. We will use the Debug variant nodes or standalone images so that we can see the tests in action inside the Docker using the VNC Viewer.
By default, the debug images start the VNC Server on port number 5900. However, the default port can be remapped to any external port that is currently not in use.
Pull the required Docker Images
The Grid is a composition of multiple Docker images, and those images should be first pulled before we use the Hub and Nodes.
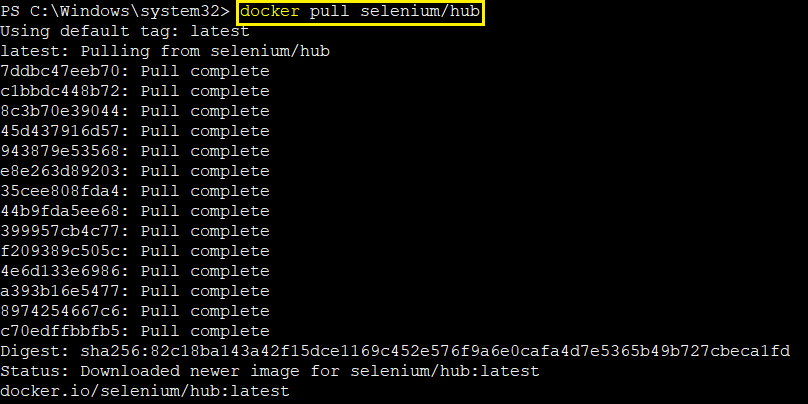
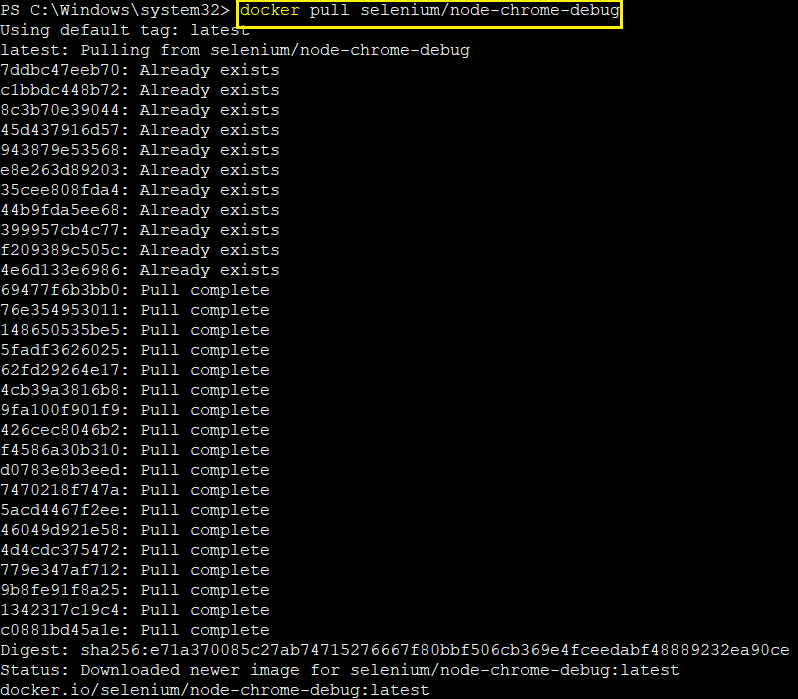
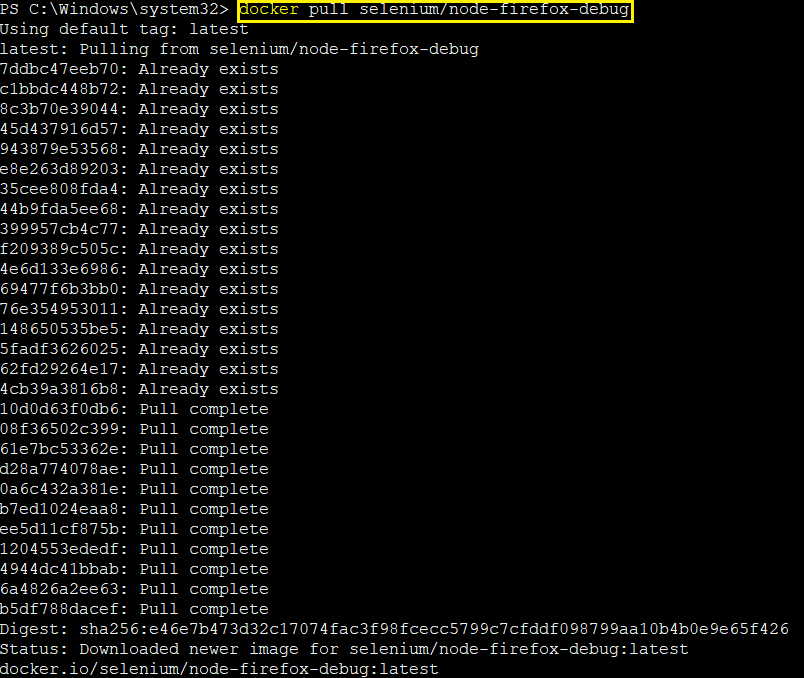
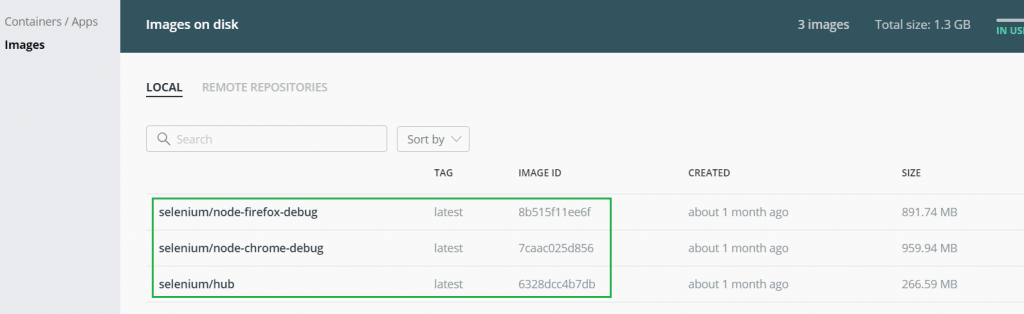
By default, the latest versions of the Container images are downloaded. Shown below are the screenshots that indicate that the Hub image and debug images of Chrome and Firefox were pulled successfully.




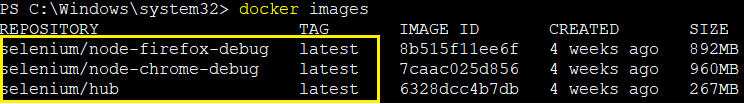
Run the command docker images to ensure that all the images are pulled successfully.

Grid nodes with Chrome and Firefox installed have to be connected to the Grid Hub. Now that we have the required images, we can follow one of the following approaches to run Selenium in a Grid of containers:
- Trigger the docker run command to run and start the containers one at a time.
- Use docker-compose (or Compose) to define and run multi-container Docker applications and configure the application services.
In the first approach, we manually run the required commands to start the Selenium Hub and connect the required browser nodes (or images) to the Hub. This approach is best-suited for a smaller number of tests since the Hub and Nodes have to be started manually using the necessary commands.
In docker-compose (or Compose), you use a YAML file for configuring the application services. With a single command, you have the flexibility to create and start all the services from the configuration. The other upside of using Compose is that it works in a range of environments such as staging, production, development, testing, and CI workflows.
How to use Docker run to start Docker containers
Here, we use the docker run command to start the downloaded Selenium image. Once the Hub is started, we connect the Chrome and Firefox Nodes to the Hub so that Selenium web automation tests can be performed on the same.
Here is the syntax of the docker run command:
|
1 |
docker run [OPTIONS] IMAGE[:TAG|@DIGEST] [COMMAND] [ARG...] |
The docker run command should mandatorily specify an image to derive the container. Let’s use the docker run command to start the Hub and attach Nodes to the same.
Running the Selenium Hub
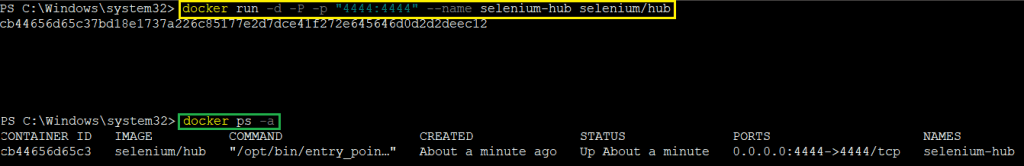
Once the required Docker images are pulled, we start the Selenium Hub inside the Docker. We start the Selenium Hub using the following command:
|
1 |
docker run -d -P -p "4444:4444" --name selenium-hub selenium/hub |
Here, we tell Docker to execute a container with the image called ‘selenium/hub.’ The image is tagged as ‘selenium-hub,’ which acts as an identifier of the image.
To expose a port, we use the following format:
|
1 |
[ip]:host_port:container_port |
The [ip] field is used for defining the sources, and it defaults to 0.0.0.0 (if ip is not defined). The –publish list (or –p) option publishes the container’s port to the Host. The –publish-all (or –P) option publishes all the exposed ports to random ports.
Here, the host_port 4444 (the first occurrence in 4444:4444) is accessible to the external world. You can monitor the status of the Grid running on the said port by navigating to the URL: http://localhost:4444/grid/console.
We verify whether the Selenium Hub container has started by running the command docker ps –a on the terminal.

Linking Browser to the Selenium Hub
The –link flag takes the following form:
|
1 |
--link <name or id>:alias |
Where ‘name’ is the name of the container that needs to be linked and ‘alias’ is the alias of the link name.
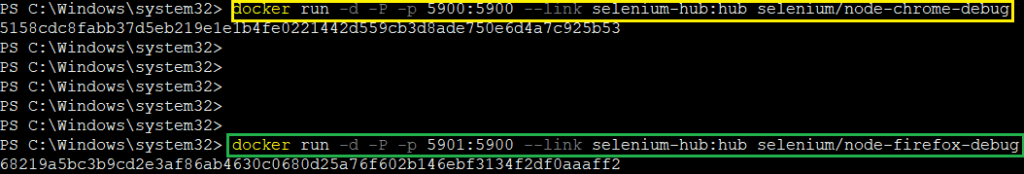
With the Selenium Hub up & running, we now start the Chrome and Firefox nodes by running the following commands on the terminal:
Chrome (Debug) Node
|
1 |
docker run -d -P -p 5900:5900 --link selenium-hub:hub selenium/node-chrome-debug |
Firefox (Debug) Node
|
1 |
docker run -d -P -p 5901:5900 --link selenium-hub:hub selenium/node-firefox-debug |
In our case, selenium-hub (–link selenium-hub : hub ) is the container that we are linking to, and hub is the alias of the container ( –link selenium-hub : hub ).

After executing the above commands, Chrome and Firefox node images will be connected (or linked) to the Container named selenium-hub. We verify whether the browser containers are running or not using the docker ps –a command.
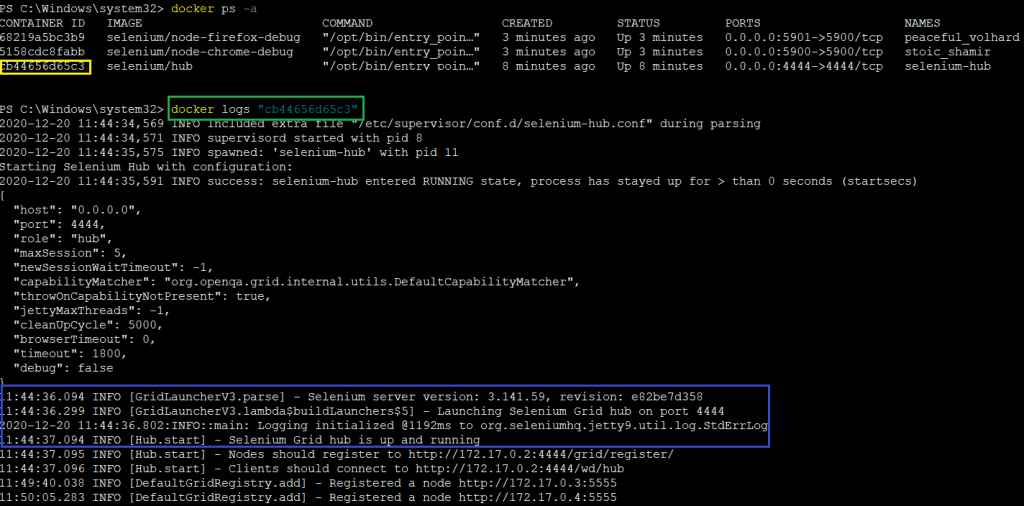
To check whether the Selenium Hub (or server) is running and the Chrome & Firefox nodes are connected to the hub, run the command docker logs <Selenium Hub ContainerId>.

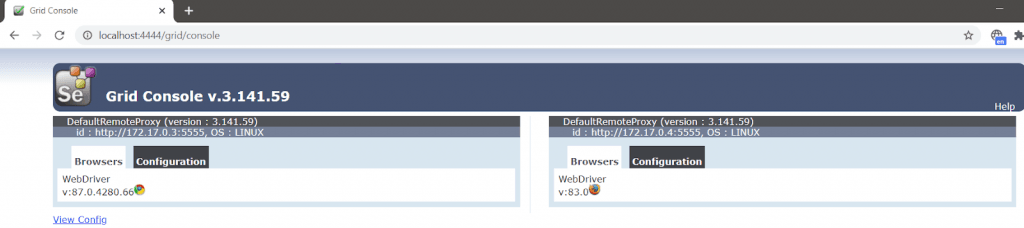
Alternately, the URL http://localhost:4444/grid/console will show the status of the Selenium Hub and the Nodes connected to the hub. In case you are running the Selenium Hub container on a different port, please use that port number instead of 4444 in the URL.

How to run tests with Selenium Grid using Docker Compose
Manual triggering of docker run command to run Selenium tests in Docker is ideally suited in scenarios where less number of tests have to be executed on the Hub image. More the number of browser (and corresponding version) combinations, difficult it is to manage with docker run commands.
Configuring the Grid through docker-compose (or Compose) is relatively easy, as the Grid is a composition of multiple docker images. Using Compose is a three-step process:
- Define the app’s environment with a Dockerfile so that it can be reproduced anywhere.
- Define the requisite services that make up the app in a YAML file (e.g., docker-compose.yml) so that it can be run in an isolated environment.
- Run the command docker-compose –f .\<docker-file.yml> up –d so that compose starts and runs the complete app.
Here is the Compose file (docker-compose.yml) for running the respective test scenarios on Chrome and Firefox browsers.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
version: "3.9" services: hub: image: selenium/hub ports: - "4444:4444" environment: GRID_MAX_SESSION: 16 GRID_BROWSER_TIMEOUT: 3000 GRID_TIMEOUT: 3000 chrome: image: selenium/node-chrome-debug container_name: web-chrome depends_on: - hub environment: HUB_PORT_4444_TCP_ADDR: hub HUB_PORT_4444_TCP_PORT: 4444 NODE_MAX_SESSION: 4 NODE_MAX_INSTANCES: 4 volumes: - /dev/shm:/dev/shm ports: - "5900:5900" links: - hub firefox: image: selenium/node-firefox-debug container_name: web-firefox depends_on: - hub environment: HUB_PORT_4444_TCP_ADDR: hub HUB_PORT_4444_TCP_PORT: 4444 NODE_MAX_SESSION: 2 NODE_MAX_INSTANCES: 2 volumes: - /dev/shm:/dev/shm ports: - "5901:5900" links: - hub |
Here is the overview of the Docker Compose file used for running the tests:
- version – The latest version of the docker-compose files.
- services (or containers) – This section contains the list of images being used and their configurations (e.g., the maximum number of instances, container names, host port & container port, etc.).
- image – The image used to start the container. Selenium Hub is started with the container image selenium/hub. Container named web-chrome is started using the image selenium/node-chrome-debug. Similarly, a container named web-firefox is started using the image selenium/node-firefox-debug.
- ports – Ports published in the <Host:Container> format.
- volumes – Host path is mounted to the service in <Host:Container> format.
- depends_on – This indicates the dependency order of the containers. In our case, Firefox and Chrome images should be started only after the Hub starts. Hence, depends_on for selenium/node-chrome-debug and selenium/node-firefox-debug containers is set to hub (i.e. selenium/hub container).
- links – The container that needs to be linked to. It is similar to the flags used in the –link command, which was discussed earlier.
- environment – These consist of the environment variables used across the container images. The environment variable HUB_PORT_4444_TCP_PORT indicates the container port number exposed by the Hub (which is 4444).
- NODE_MAX_INSTANCES – This indicates the maximum number of browser instances that can be instantiated at any given moment. We have set the maximum node instances (of chrome-debug and firefox-debug) to two, which means that at most two instances of Chrome and two firefox instances can run in parallel.
- NODE_MAX_SESSION – This environment variable indicates how many browsers (any browser and version) can run in parallel. For example, if the NODE_MAX_INSTANCES is set to 4 and NODE_MAX_SESSION is set to 2, you can run a Chrome Node (or Firefox Node) with 4 instances of Chrome (or Firefox) at the max parallelization level of 2 (as set in NODE_MAX_SESSION).
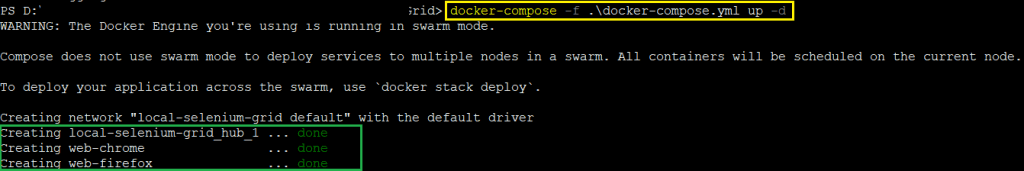
The docker-compose YML file (docker-compose.yml) when run command starts a Hub Container (selenium/hub) and two node services – selenium/node-chrome-debug and selenium/node-firefox-debug. The container names (or aliases) of the Node services are web-chrome and web-firefox, respectively. We start the Hub and Nodes by triggering the following command on the terminal:
|
1 |
docker-compose -f /path/to/docker-compose.yml up -d |
The –d (or –detach) option in docker-compose up runs the containers in the background and prints the container names. This option is useful in cases where you want to start the containers running in the background and leave them running, thereby removing the hassle to trigger the docker-compose file each time you want to start the containers.


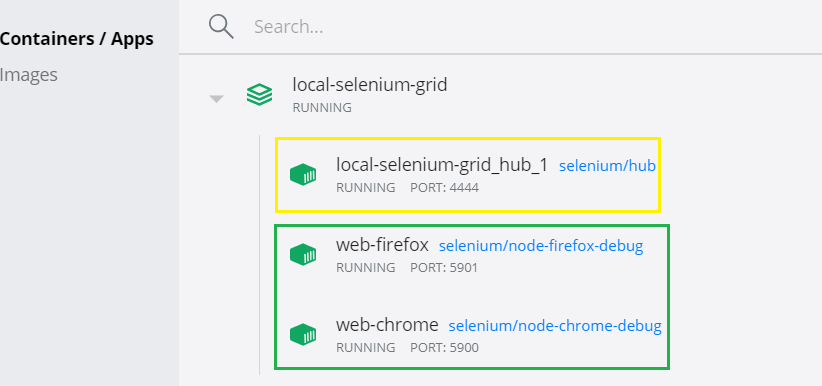
We use the docker ps -a command to check whether the Selenium Hub Container and the Chrome & Firefox Nodes are spun:
![]()
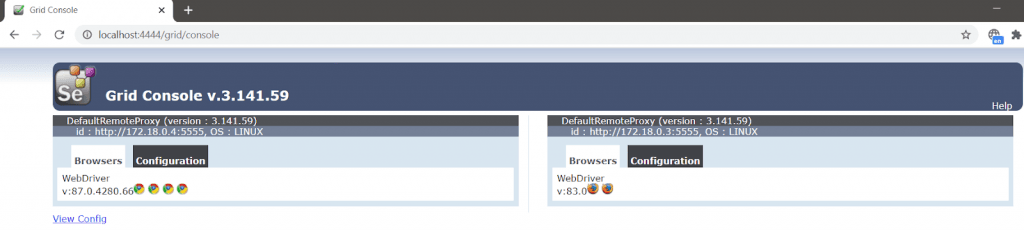
Since the Selenium Hub container starts at port 4444, we use the same URL http://localhost:4444/grid/console to check the status of the Hub and the Nodes connected to it.

Implementation
The implementation for running tests on Selenium Grid using Docker Compose is similar to the implementation demonstrated in the section ‘Running Selenium in a Standalone Container.’ The only difference is that the tests would now run in a Docker Container that comprises debug versions of Chrome and Firefox images.
The Grid is configured to run on port 4444, and the test requests are executed in the respective Docker (Chrome/Firefox) based on the desired browser for the test. Hence, change is only involved in Helper.java where the remote URL is set to http://localhost:4444/wd/hub.
The rest of the implementation remains the same, as seen in the previous section.
Execution
As seen above, you can run tests using the Docker run command or Docker Compose (docker-compose), which in turn spins the required Containers. In both the cases:
- Selenium Hub Container – It is spun at port 4444 (as seen in 4444 : 4444). The Browser Timeout and Grid Timeout are set to 3000 seconds. At any given time, the Hub can handle 16 concurrent sessions (or tests).
- Node Containers – selenium/node-chrome-debug and selenium/node-firefox-debug containers are spun at ports 5900 and 5901 respectively. These ports are visible to the external world, and the same can be used for capturing the status of the tests using the VNC Viewer (or VNC Client).
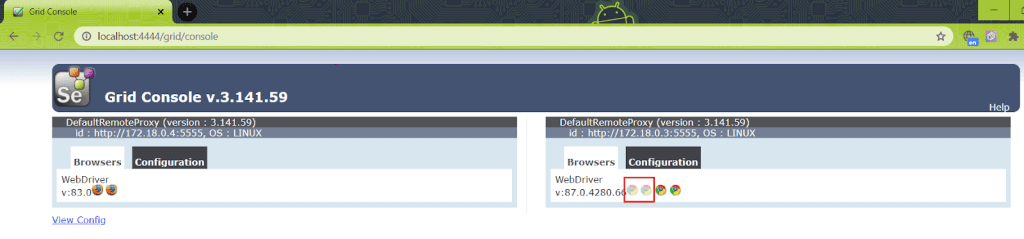
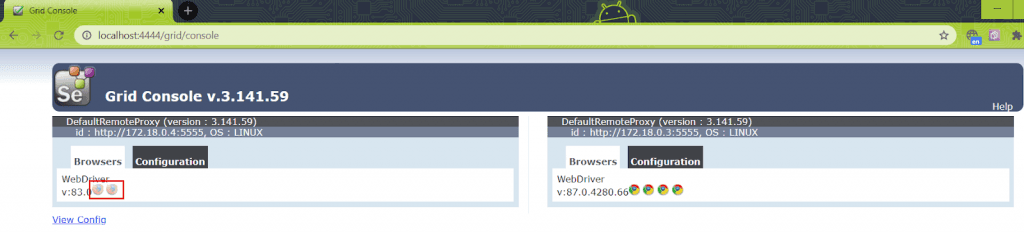
As seen in the execution snapshot, the tests are running successfully on the Selenium Grid. The two instances of Chrome (as well as Firefox) are greyed out (or disabled), indicating that the tests to run on Chrome (and Firefox) were executed in parallel.


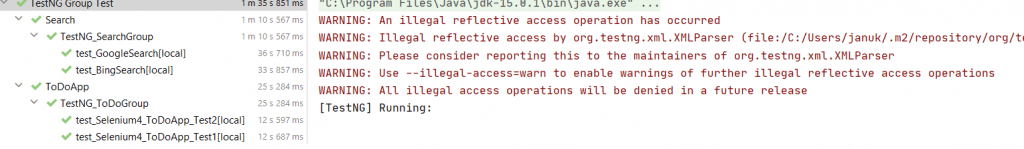
Since the Parallel attribute in testng.xml is set to Methods, all the methods with the @Test annotation are executed in parallel.

Debugging Docker Container with RealVNC Viewer
The major advantage of using debug variant of the Node or standalone images is that VNC Server is preinstalled in those images. By default, the VNC Server in the debug images starts at port number 5900. Hence, the images can be used for debugging the tests running in the corresponding containers.
On the whole, it helps you understand what’s happening inside the Docker Containers.
Download RealVNC Viewer
The first step is downloading real-vnc (or VNC Viewer) for installing on the host machine. In our case, the host OS is Windows 10, so we downloaded VNC Viewer for Windows.
Pull debug images of the Nodes
We need the debug images of the respective Nodes (i.e., selenium/node-chrome-debug and selenium/node-firefox-debug).
As a part of the demonstration under the section Running Selenium in a Grid of Containers, we have already pulled the debug variants of Chrome and Firefox Nodes. Once the debug images of the Nodes are pulled, you have to start the Docker container of the image. We started the Docker container in the demonstration under the section How to run tests with Selenium Grid using Docker Compose.
We verify whether the Hub and Nodes have started successfully by triggering the docker ps -a command on the terminal:

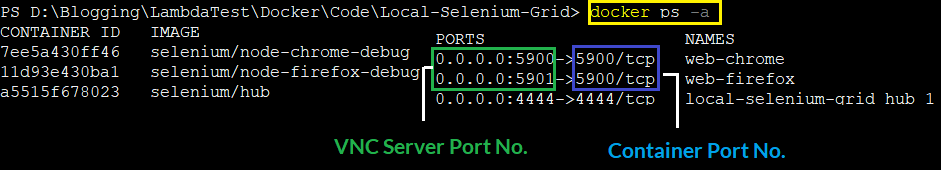
As seen in the command screenshot, the ports numbers of the respective nodes are below:
To see what is happening on the respective nodes using the RealVNC Viewer, the VNC Server has to be set to the following:
The next step is configuring the respective VNC Server values in the Real VNC Viewer installed on the host machine.
Starting the VNC Viewer for monitoring the tests
Follow the below-mentioned steps for checking what is happening inside the container so that you can monitor the status of Selenium web automation tests:
- Acquire the port that the VNC Server is exposed to by running the below command:
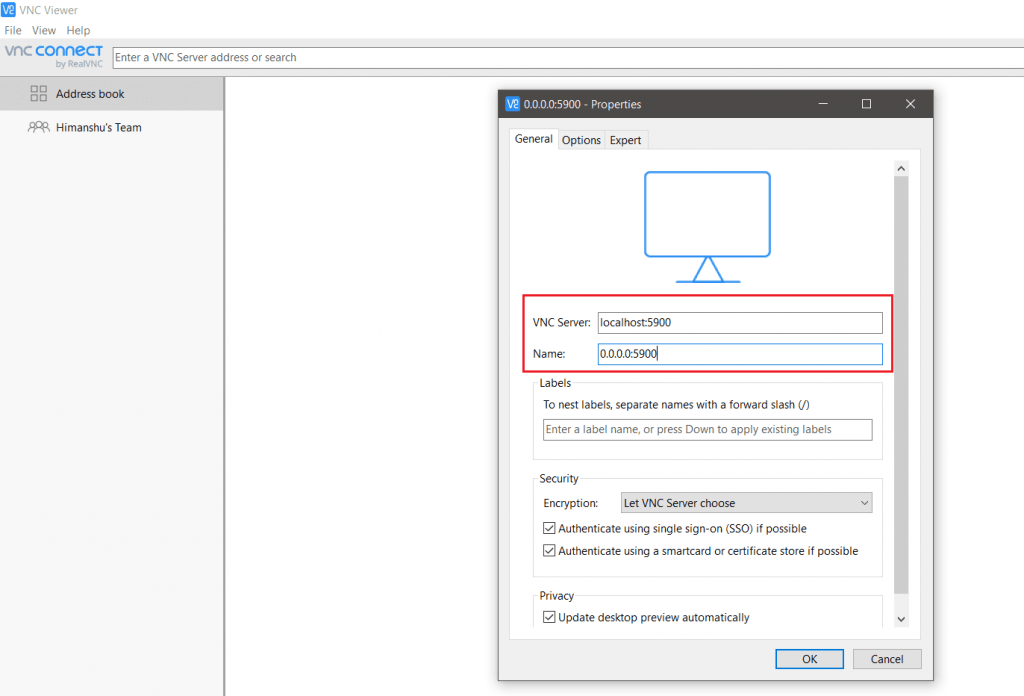
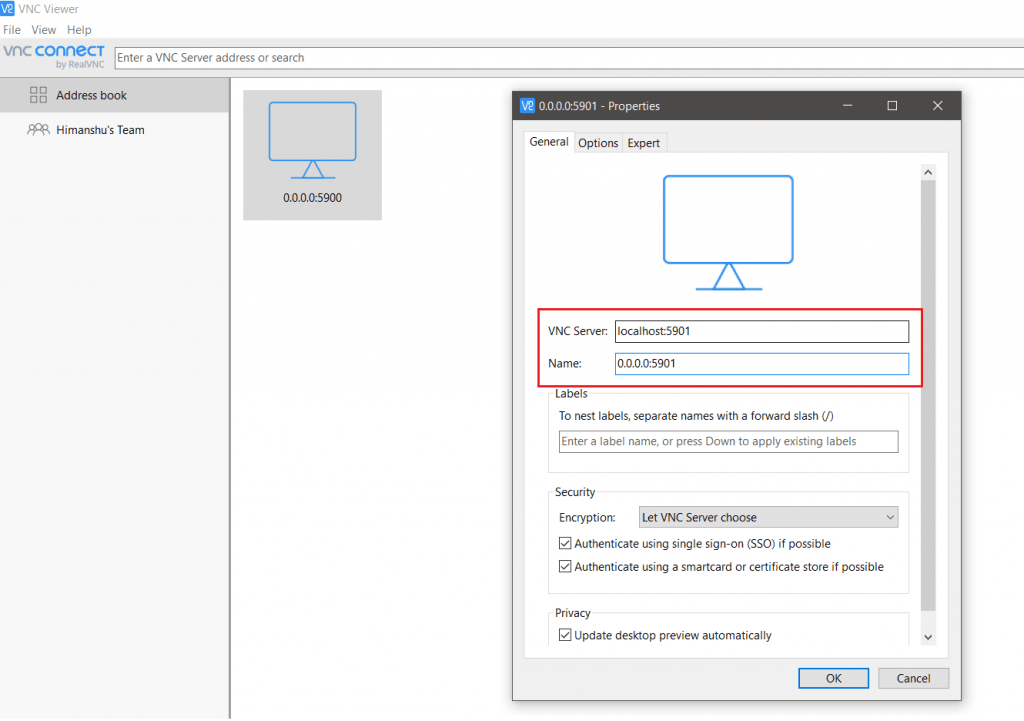
- In Real VNC Viewer, create a new connection by navigating to File 🡪 Create a New Connection.
- Create two connections with the settings shown earlier for monitoring the tests running on nodes – selenium/node-chrome-debug and selenium/node-firefox-debug.
- Open the connections that we created in step(2).
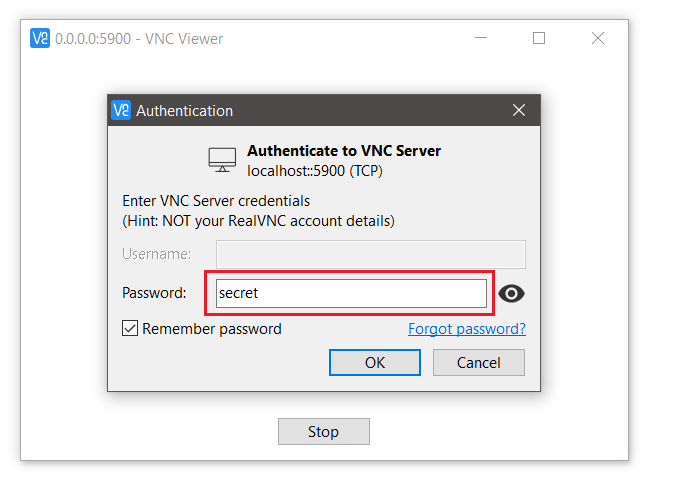
- When prompted for the password, enter the password as secret. Click on Remember Password so that you do not have to enter the password each time you open the connection.
- Now that the Selenium WebDriver Container and VNC Server are running, you can see the tests running in the respective browsers on the VNC Server.
|
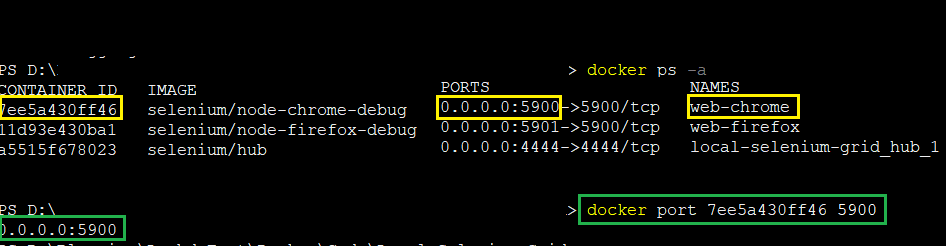
1 |
docker port <Container Name | Container Id> 5900 |
In our case, the ID of the node web-chrome is 7ee5a430ff46. The port 5900 can be acquired by running either of the commands:
|
1 |
docker port 7ee5a430ff46 5900 |

|
1 |
docker port web-chrome 5900 |
![]()







The VNC Server is useful for debugging and checking what is happening inside the Container. The primary requirement is using debug variants of the respective images since the images have VNC Server preinstalled in the same.
Running Selenium Tests on LambdaTest with Docker
In this guide on how to run Selenium tests in Docker, we have seen it is easy to integrate Selenium Grid with Docker. However, the capabilities offered by the Selenium Grid and Docker can be further enhanced by integrating a cloud-based Selenium Grid like LambdaTest with Docker. This integration is possible with Zalenium, an open-source Docker-based Selenium Grid framework. Zalenium provides useful features like video recording, live preview, dashboard, and basic authentication.
What is Zalenium ?
Zalenium is an open-source Docker-based solution that eliminates the need for maintaining an in-house Selenium Grid. Zalenium makes this possible by offering a Docker-based Selenium Grid on the cloud that is automatically updated with the latest browsers and browser versions.
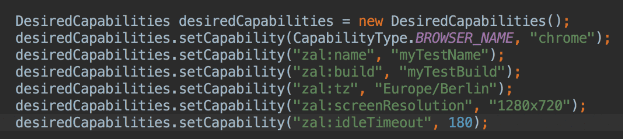
Akin to Selenium desired capabilities, Zalenium also offers capabilities that are used for defining the Desired Capabilities in the test automation suite. Zalenium also lets you perform automation testing of the local page testing. However, the downside of this approach is that automated browser testing can only be performed on the browsers installed on the local machine.
Major Features of Zalenium
The docker-selenium based solution can be used for running tests on an in-house Selenium Grid as well as redirecting the tests to a cloud-based Selenium Grid offered by LambdaTest.
Here are the major features offered by Zalenium:
- An intuitive dashboard for analyzing the logs of the Selenium script execution.
- Live previews of the Selenium script execution on Selenium Grid.
- Custom capabilities for running cross-browser tests and responsive tests on preferred screen resolutions and time-zones.
- The recorded video of the Selenium tests helps in the review and debug process.
- Zalenium Grid on the cloud comes with basic authentication, thereby providing basic security when accessing the Grid.


How to use LambdaTest with Zalenium Docker
LambdaTest, when integrated with Zalenium Docker, can be used for performing automated browser testing for locally hosted pages across 2,000+ browsers and browser versions.
Here are the prerequisites for using LambdaTest docker:
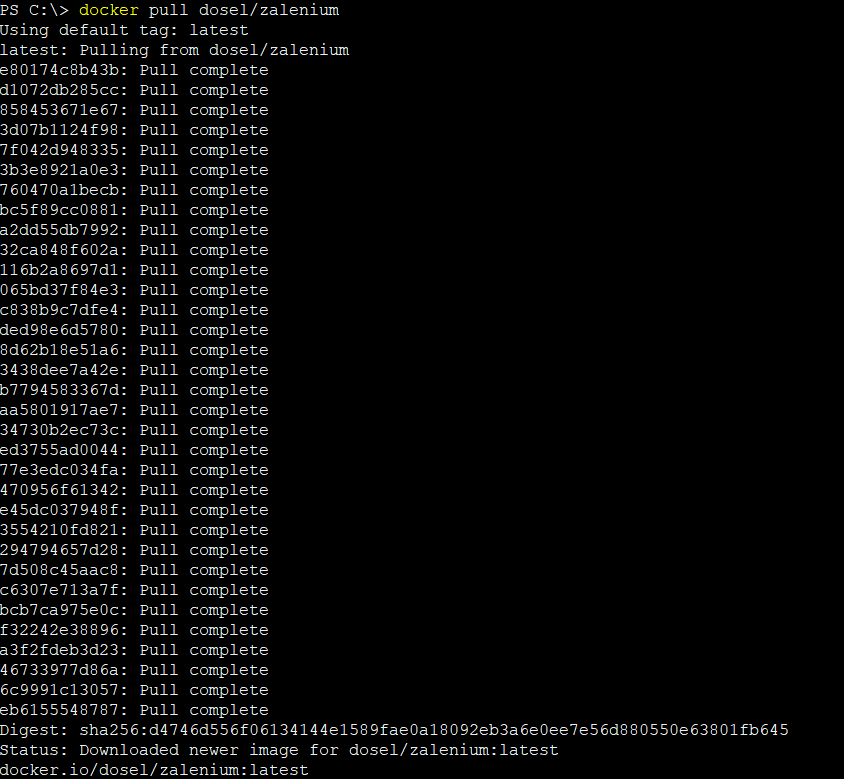
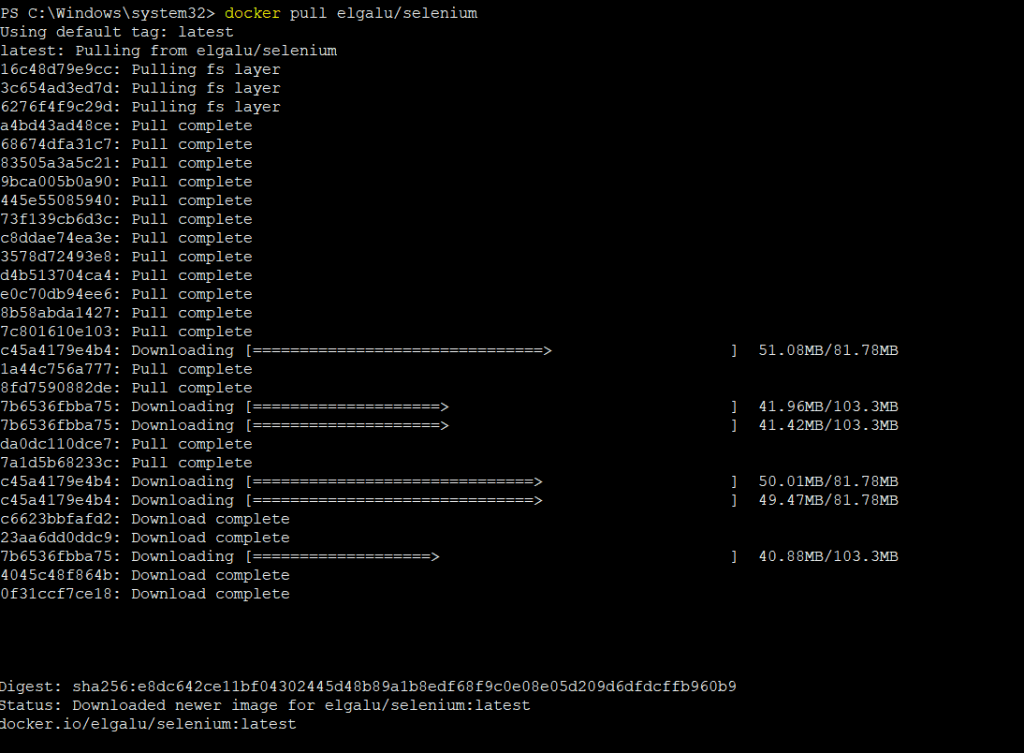
- Ensure that you have the Zalenium docker setup ready. For setting up the Zalenium Docker, pull the following images – Docker-Selenium (elgalu/selenium) and Zalenium (dosel/zalenium). Run the following commands on the terminal (as an administrator):
- Here are the download screenshots of the following images:
- You need a working (or valid) account on LambdaTest. Please make a note of the username and access-key from the LambdaTest Profile Page.
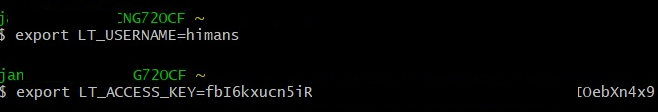
- Set up the necessary environment variables (LT_USERNAME and LT_ACCESS_KEY) by running the following commands on Cygwin (on Windows):
- Now that we have downloaded the necessary docker images, the next step is to specify LambdaTest environment variables into the Zalenium Docker.
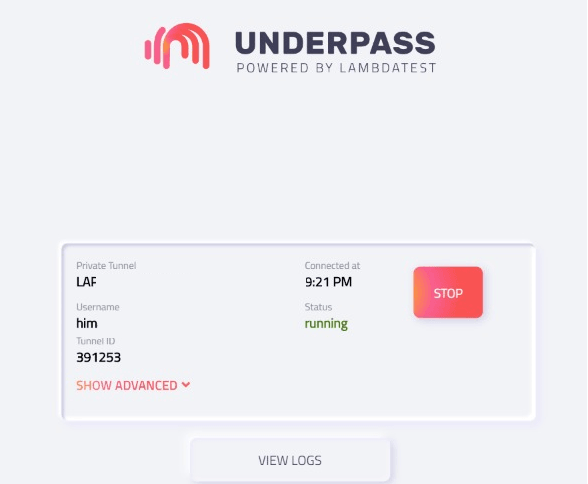
When using the Zalenium Docker with the LambdaTest Selenium Grid, you have the option to use the LambdaTest tunnel. For configuring the LambdaTest tunnel, download UnderPass and install it on the local machine. Start the tunnel from UnderPass as shown below:
- Declare the LambdaTest environment variables into the respective Zalenium Docker over which the automated browser testing has to be performed:
|
1 2 3 |
docker pull elgalu/selenium docker pull dosel/zalenium |


|
1 2 3 |
export LT_USERNAME=<lt_username> export LT_ACCESS_KEY=<lt_access_key> |
Here is the execution screenshot when run on Cygwin:


New LambdaTest Tunnel Binary For Better UI, Enhanced Security, Performance & More!
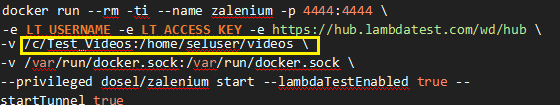
|
1 2 3 4 5 |
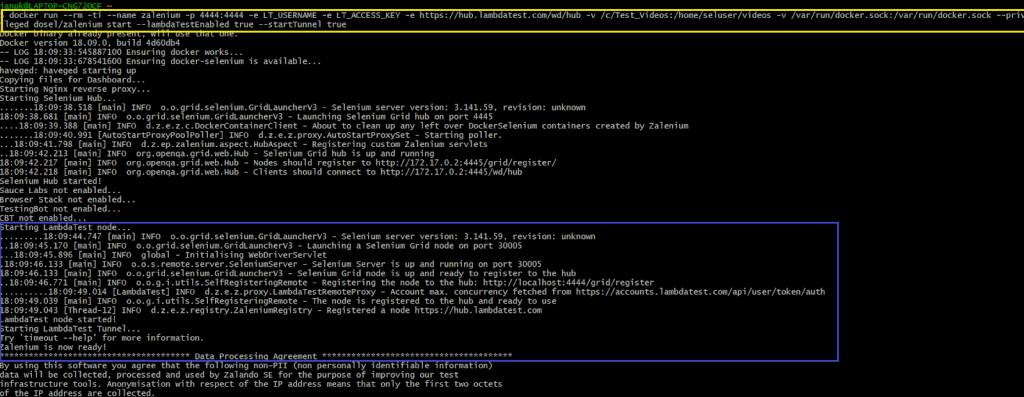
docker run --rm -ti --name zalenium -p 4444:4444 \ -e LT_USERNAME -e LT_ACCESS_KEY -e https://hub.lambdatest.com/wd/hub \ -v /c/Test_Videos:/home/seluser/videos \ -v /var/run/docker.sock:/var/run/docker.sock \ --privileged dosel/zalenium start --lambdaTestEnabled true --startTunnel true |
Let’s figure out what every parameter in the test means:
- The image zalenium (i.e., dosel/zalenium) is started at port 4444.
- The environment variables which we declared in the previous step are used for accessing the LambdaTest Selenium Grid [i.e.,
https://hub.lambdatest.com/wd/hub]. - The execution videos will be stored in the folder C:/Test_Videos. Create a folder in the desired destination before running the tests.
- The variable lambdaTestEnabled is set to true since we would be running the tests on LambdaTest Selenium Grid.
- Setting startTunnel to true means that the LambdaTest tunnel will be used in the tests. It does not create the tunnel but only starts the tunnel.
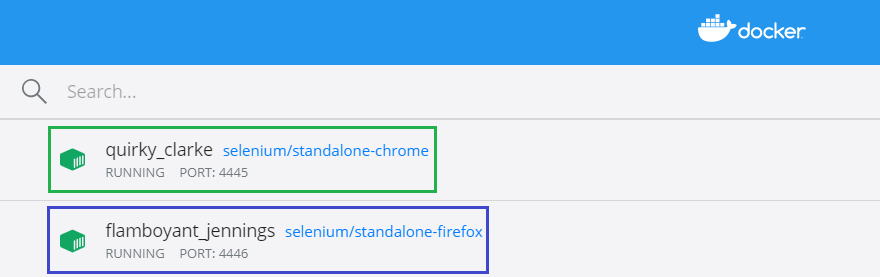
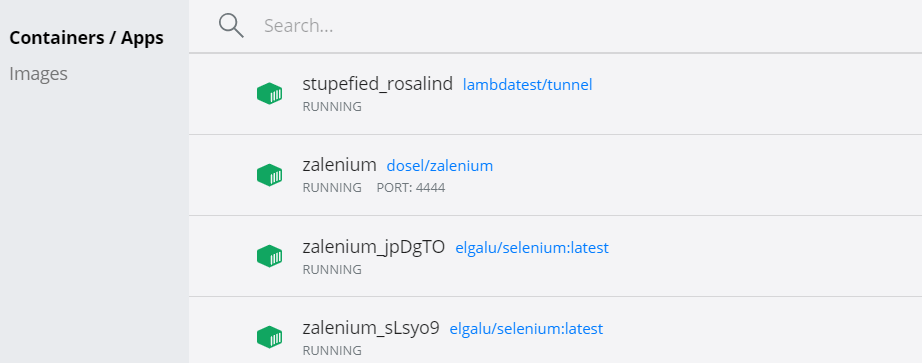
When you check ‘Containers/Apps’ in Docker, you would see that the Zalenium Docker is running on port 4444.

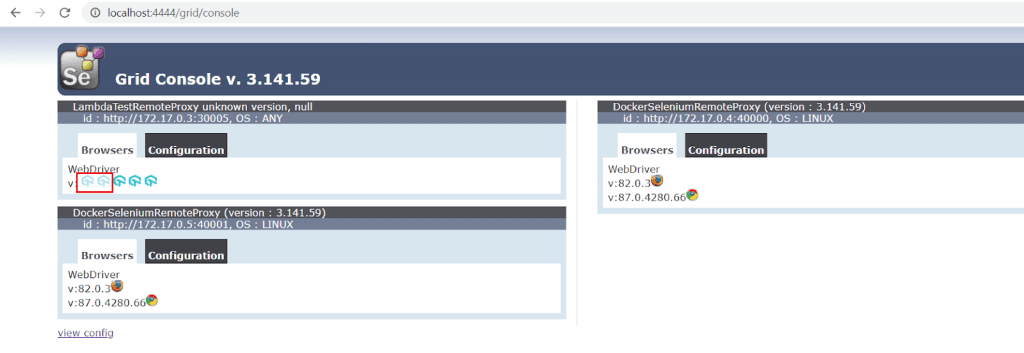
As seen below, the node is registered to the hub, which is running at http://localhost:4444/grid/register Zalenium and LambdaTest are now ready for use.

The status of the Grid can be monitored by entering http://localhost:4444/grid/console in the browser.
With this, we are all set to run the tests on the LambdaTest Grid using the Zalenium Docker. The implementation is similar to the one used for running Selenium tests in Docker on a local Selenium Grid, except that the cross browser requests are now redirected by Zalenium Docker to the cloud-based Selenium Grid on LambdaTest.
Implementation
As the Zalenium docker image (with LambdaTest integration) is running on port 4444, the test URL is set to http://localhost:4444/wd/hub.
As seen in testng.xml, a parameter named ‘environment’ is passed to the respective tests. The parameter is set to Cloud to indicate that the LambdaTest Selenium Grid is used for running the tests. We would not delve deeper into the implementation as the code is self-explanatory.
Execution
Run the TestNG project, showcasing the use of Zalenium Docker with LambdaTest by triggering the tests in testng.xml. We monitor the status of allocated resources by logging on to http://localhost:4444/grid/console.
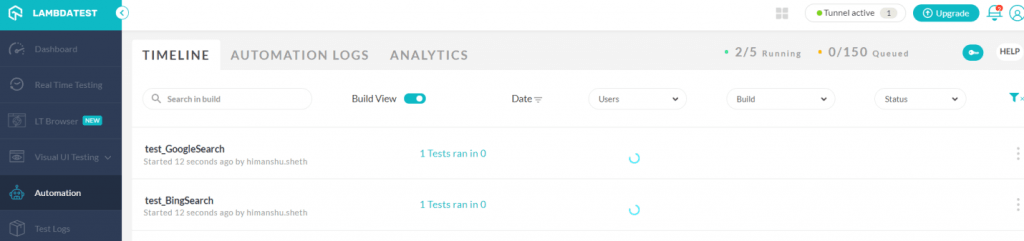
Since we are running parallel tests on all the @Test Methods (i.e., parallel=”methods”), two methods in a single class run in parallel. When the tests are running, the two sessions on LambdaTest Grid indicate that the tests are currently running on the Grid.

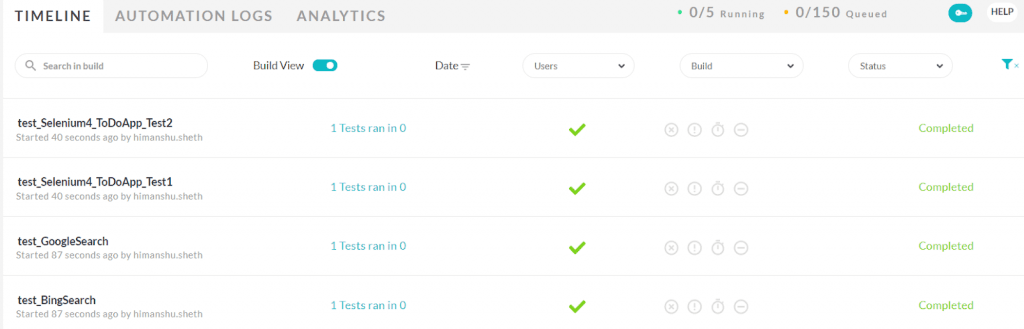
Here is the execution snapshot from the LambdaTest Automation Dashboard, which indicates the progress of tests running parallel.

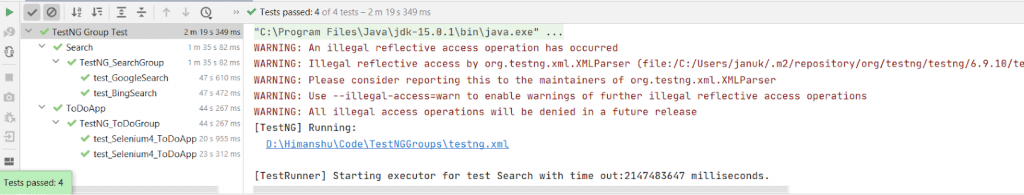
Here is the final execution snapshot obtained from the Automation Dashboard and IntelliJ IDEA, which indicate that the tests were executed successfully.


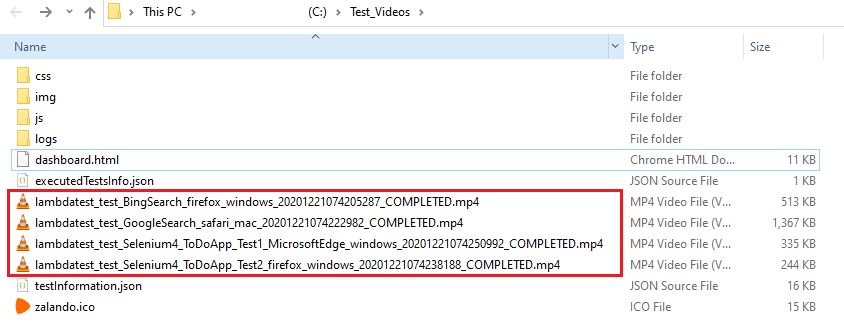
When setting up the Zalenium docker with LambdaTest, we specified that the test execution videos should be stored at C:\Test_Videos.

As seen below, the execution videos are available at C:\Test_Videos. The video recording facility is built-in the Zalenium docker, and it should be leveraged to verify the status of the test scenarios.

Alternatively, if you are still unfavorable to Zalenium. Here is the most suitable Zalenium alternate for you!
Dock It Up
In this tutorial on how to run Selenium tests in Docker, we have seen how Docker lets you run tests in containers and isolate the tests in development and deployment. Docker with Selenium provides a light-weight solution to run UI tests, that too in an isolated environment.
The Zalenium docker can be used with the local Selenium Grid for performing automated browser testing. However, the Zalenium docker, when integrated with cloud-based Selenium Grid by LambdaTest, enables you to perform cross browser testing at scale. In a nutshell, Docker and Selenium WebDriver provide the ideal combination for performing automated browser tests for a range of web projects.
Got Questions? Drop them on LambdaTest Community. Visit now














