Robot Framework Tutorial with Selenium and Python
Himanshu Sheth
Posted On: September 16, 2020
![]() 102547 Views
102547 Views
![]() 22 Min Read
22 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium Python Tutorial.
The Python Robot Framework is an open-source automation tool for acceptance testing, acceptance test-driven development, and robotic process automation. It utilizes keyword-driven testing to simplify test case creation and execution. Robot framework is written in Python, however, it is not restricted to that. You can implement keywords in Robot framework using Python, Java, JavaScript, Perl, .Net and PHP.
With 5000+ stars and 1500+ forks on GitHub, Robot framework has been a go-to-option for many organizations who are aiming for Agile and Test Driven Development (TDD) where developers should write functional code only when there is a test that has failed. Robot framework allows acceptance testing, behaviour driven testing, Robotic Process Automation (RPA), and Acceptance test-driven development (ATDD).
It offers an extensible keyword driven approach to perform automation testing. The learning curve is simple as you don’t need to have a programming experience to get started with the Python Robot framework.
This Robot framework tutorial will help you run your first Selenium testing script with Python. Further, we will look into running automation scripts for more complex scenarios using Robot and Selenium. Selenium would be used to implement automated browser testing using keyword driven testing with Robot in Python.
If you want to upscale your Robot Framework interview skills, head over to our Robot Framework Interview Questions for a curated list of questions and solutions.
TABLE OF CONTENT
- What Is Keyword-Driven Testing(Table-Driven Testing)?
- What is Robot Framework
- Robot Framework Architecture
- Prerequisites For Robot Framework Tutorial With Python And Selenium
- Should You Use Robot Framework or Selenium WebDriver, or Both?
- Run Your First Robot Framework Script With Selenium And Python
- Cross Browser Testing with Robot Framework
- Handling Dynamic Content Using Robot Framework With Selenium
- Best Practices While Using Robot Framework With Selenium
What Is Keyword-Driven Testing(Table-Driven Testing)?
Keyword-driven testing is a form of testing where data tables are developed with relevant keywords and the keywords being used are agnostic of the test framework being used for testing. The purpose of the keywords is to broadly describe the actions that need to be performed for a particular test.
The primary advantage of keyword-driven testing is that testers can make use of keywords to describe the action of a particular test. It can be used for both manual and automated testing.
There are different types of keywords.
- Higher-level keywords – These keywords can be used to test particular aspects of a system.
- Lower-level keywords – These keywords describe the actual functionality testing which is a combination of a number of lower-level keywords.
- Technical keywords – These are the ones that are used to execute the tests.
Hence, in a keyword-driven test, you need to first identify the right set of higher-level and lower-level keywords and then associate actions with these keywords.
For example, if you are responsible for testing the login screen of a banking website, your keywords would be Open Browser, Login, Enter password, Logout, Close Browser, etc. All these keywords are self-explanatory and this is what makes keyword-driven testing more effective.
Watch this video to learn about the robot framework’s user-defined keywords and resource files with their practical demonstration.
Now that we have touched upon the basics of keyword-driven testing, let’s deep dive into the architecture of Robot framework.
What is Robot Framework?
Robot Framework is an open-source, keyword-driven test automation framework that takes automation to the next level. It is primarily written in Python and simplifies the process of creating test cases by converting high-level tests to executable scripts. It has a wide range of libraries and performs well in acceptance, functional and unit testing.
One of its best features is its natural language syntax, which encourages collaboration between technical users and non-technical ones. Its modular architecture allows for easy expansion through additional libraries, allowing for automation for various tasks, including database interaction, web app testing, and mobile app automation.
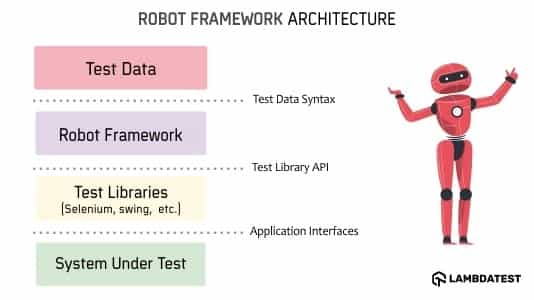
Python Robot Framework Architecture
The Robot Framework exhibits a notably modular architecture, as depicted in the diagram below. It stands out as a technology-agnostic framework, leveraging a keyword-driven testing approach. This empowers users to craft new, more abstract keywords by building upon the foundation of existing ones. In addition to this keyword flexibility, users have the capability to construct test libraries using various programming languages.

Watch this video to learn the basics of the robot framework for automation testing. This video will give you an understanding of the various functionalities of the Robot Framework with live examples.
Test Data
Test data, the first layer of the Robot framework is in a tabular format. Since the data is in a tabular format, maintaining the data is very easy. This test data is the input to the Robot framework and once it receives the test data, it starts processing the test data and on execution, it generates reports & logs. The report is in HTML and XML format. The generated reports offer detailed information about every line that is executed as a part of the test case.
Robot Framework
The primary advantage of using Python with Robot framework is that it is agnostic of the target under test. The interaction with the layers below the framework can be done using the libraries [built-in or user-created] that make use of application interfaces.
Test Libraries & Test Tools
Since the Robot framework only interacts with the other layers in the system using libraries, it makes the code portable and maintainable. Libraries are normally imported at the start of the implementation [in the *** Settings *** section], example is shown below
|
1 2 3 4 5 6 7 |
*** Settings *** Library Selenium2Library …………………………….. *** Variables *** …………………………….. …………………………….. |
System Under Test
This is the actual target on which the testing activity is performed. It could either be a website or a web app. Libraries act as an interface between the Robot Framework and the system under test. Hence, there is no way through which the framework can directly talk to the system under test. The Robot framework supports various file formats namely HTML, TSV (Tab Separated Values), reST (Restructured Text), and Plain text. As per the official documentation of Robot framework, the plain text format is recommended.
Prerequisites for Robot Framework Tutorial with Python and Selenium
So far in this Robot framework tutorial, we have covered the basics of Robot framework and the building blocks that constitute the framework. Let’s set up the prerequisites for running Robot framework with Selenium.
Here is everything you need for this Robot framework tutorial:
- An IDE, download PyCharm Community Edition
- Install the Intellibot Plugin in PyCharm for Robot framework.
- Install Robot framework
- Specify Selenium as an external test library.
Let us look at each of these, one by one.
Install The Intellibot Plugin
Once you have installed the PyCharm IDE, you need to install the Intellibot plugin for Robot framework. Go to File -> Settings -> Plugins -> Search for Intellibot in the plugins marketplace -> Install the plugin -> Restart the IDE.
Install The Robot Framework
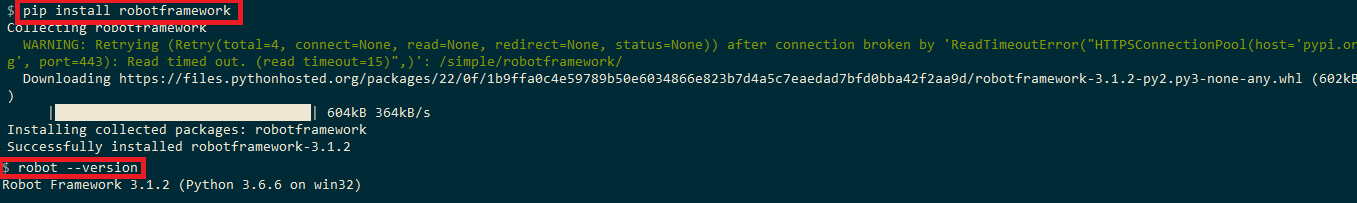
To install Robot framework, please execute the below command in the terminal section of PyCharm IDE.
|
1 |
pip install robotframework |
Once installed, you can check the version of the Robot framework being used by using the command:
robot–version

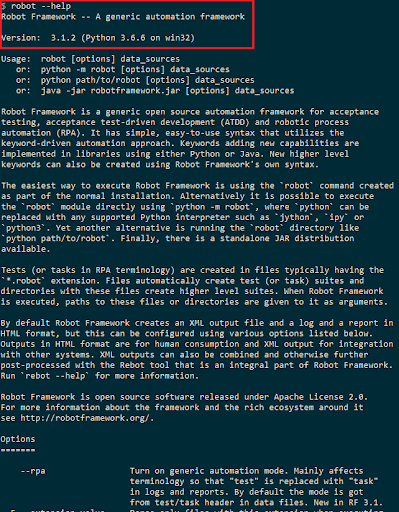
The Robot framework supports a number of command-line options and covering each option is beyond the scope of this Robot framework tutorial. You can execute the following command to get more information about each option.
|
1 |
robot --help |

Install Selenium Library For Robot Framework
The Robot framework has a set of Robot standard libraries that are supported along with the framework. Watch this video to learn about the built-in tools and standard libraries.
Usage of these libraries does not require installation of a separate module. Some of the standard libraries that are included in the normal installation are:
- Operating System
- Remote
- Process
- Reserved
- Screenshot
- String
- Telnet
- XML
- DateTime
You can find the complete list by visiting the official documentation of robot.libraries package. Any test library that is not a part of the standard libraries is considered as an external library.
There are a number of external libraries that are created by the Robot framework open-source community. To install , you just need to initiate the below command from the terminal.
|
1 |
pip install <robotframework-externallibrarypackage> |
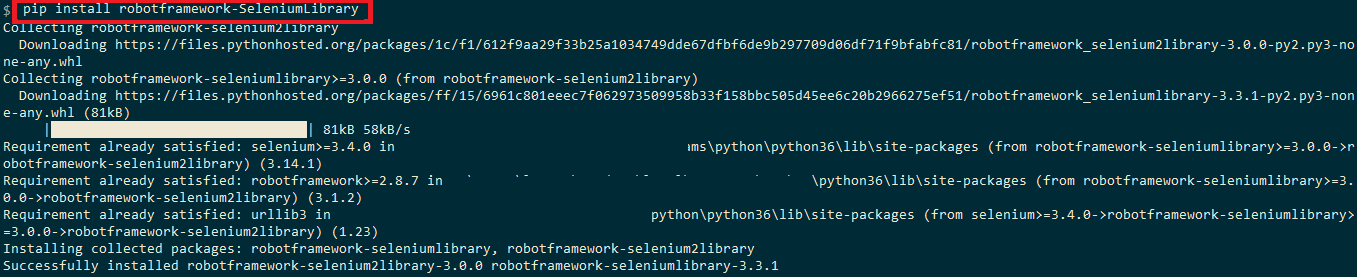
As we would be using the Robot framework with Selenium, the next step in the Robot Framework tutorial is to install the SeleniumLibrary as an external test library to Robot. In order to install the SeleniumLibrary, run the below command on the terminal.
|
1 |
pip install robotframework-SeleniumLibrary |

The SeleniumLibary is mandatory for automation testing with Selenium & Python using the Robot framework. SeleniumLibrary supports Python version 2.7, 3.4, or newer. This library is forked from Selenium2Library, hence you can also install the same library using the below command.
|
1 |
pip install robotframework-Selenium2Library |
Other than the Robot framework for Selenium with Python, the SeleniumLibrary also offers support with PyPy and Jython; though these topics would not be covered as a part of this Robot framework tutorial. I would be sure to cover them in my upcoming articles so make sure to hit the bell icon on blog to stay tuned.
Apart from Selenium, some of the other popular Robot External Libraries are
- HTTP
- Database
- SSH
- Android
- iOS
- MongoDB
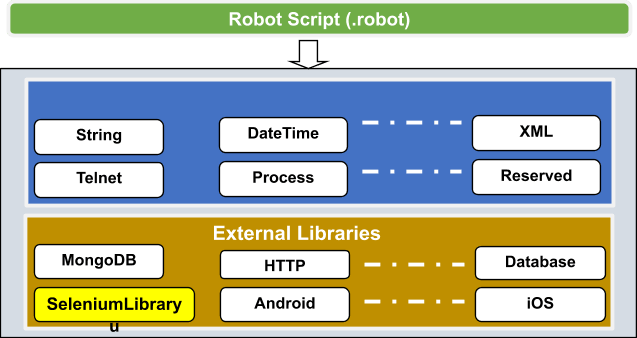
Here is a simplistic view of the .robot script/file which contains all of the necessary libraries both internal and external which might be utilized by the test cases.

Also Read: Parallel testing in Selenium with Python
Now that you have everything set up correctly, it is time to get your hands dirty with Robot and Selenium test execution.
This certification is for professionals looking to develop advanced, hands-on expertise in Selenium automation testing with Python and take their career to the next level.
Here’s a short glimpse of the Selenium Python 101 certification from LambdaTest:
Should You Use Robot Framework or Selenium WebDriver, or Both?
Many developers & testers have the confusion whether they should use Robot framework or Selenium WebDriver in itself would suffice. There is a huge difference between both of them – Robot is a test framework that makes use of test libraries (standard & external) to execute tests, whereas Selenium is only a WebDriver/library that requires the support of test automation runners in order to perform test execution.
Robot framework can be used to perform different types of automated tests, whether these tests are about UI testing or API level testing. SeleniumLibrary module which was described above enables Selenium framework support in Robot.
The SeleniumLibrary interfaces with the Selenium WebDriver, which in turn executes the commands on the respective browser under test. The interaction between the SeleniumLibrary and Selenium WebDriver is abstracted from the developer of the test script.
So yes, you need both Selenium WebDriver and the Robot framework.
Run Your First Robot Framework Script With Selenium And Python
Test cases using the Robot framework are created using Keywords. As a part of the SeleniumLibrary, a number of Keywords can be used for Test Suite implementation. Before using the Keywords, you need to first import the SeleniumLibrary in the Robot script (in the *** Settings *** section), this can be done using Library SeleniumLibrary or Library Selenium2Library.
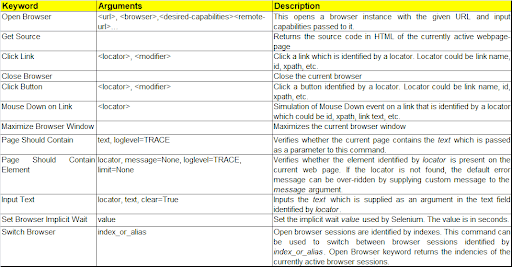
Here are some of the most prominently used Keywords from the SeleniumLibrary.

However, the choice of keywords would depend on your test suite or test case. You can have a look at all the Keywords supported by SeleniumLibrary in the official documentation of SeleniumLibrary Keywords.
It is now time to get to the crux of this Robot framework tutorial and have a look at a sample implementation that uses Robot Framework and SeleniumLibrary.
Test Scenario 1: Perform a Google search with the search query ‘LambdaTest’.
Keywords to use –
Wait Until Page Contains, Wait Until Element Is Visible, Input Text, and Submit Form. Since these Keywords are part of the SeleniumLibary/Selenium2Libary, the required library is imported before we start the actual operation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
*** Settings *** Library Selenium2Library Suite Setup Open Browser ${URL} ${BROWSER} Suite Teardown Close All Browsers *** Variables *** ${URL} http://www.google.com ${BROWSER} Chrome # Alternately https://accounts.lambdatest.com/profile you can also use xpath=//*[@id="tsf"]/div[2]/div/div[1]/div/div[1]/input ${search_form} css=form[name=f] ${search_query} css=input[name=q] ${search_term} Lambdatest *** Test Cases *** Google Search Wait Until Element Is Visible ${search_form} Wait Until Element Is Visible ${search_query} Input Text ${search_query} ${EMPTY} Input Text ${search_query} ${search_term} Submit Form |
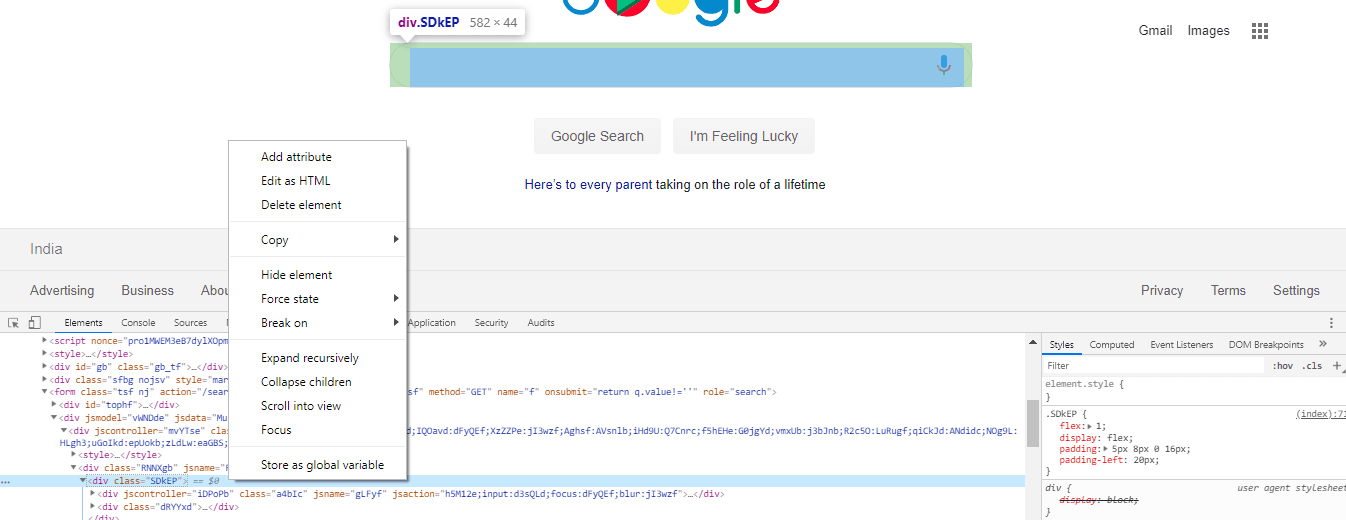
In order to get information about each element located in the URL under test (google.com), we make use of the Inspect feature in Chrome.

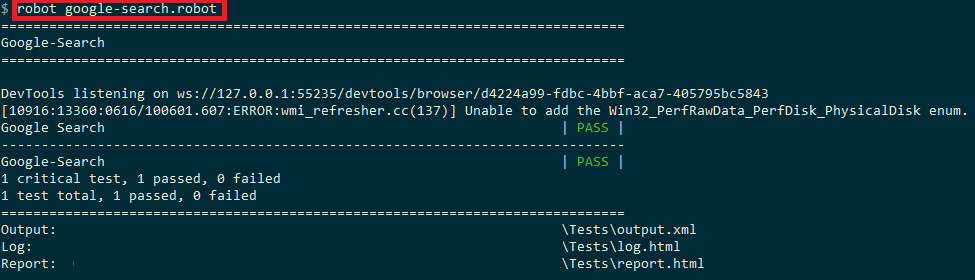
You can execute the code using the command robot

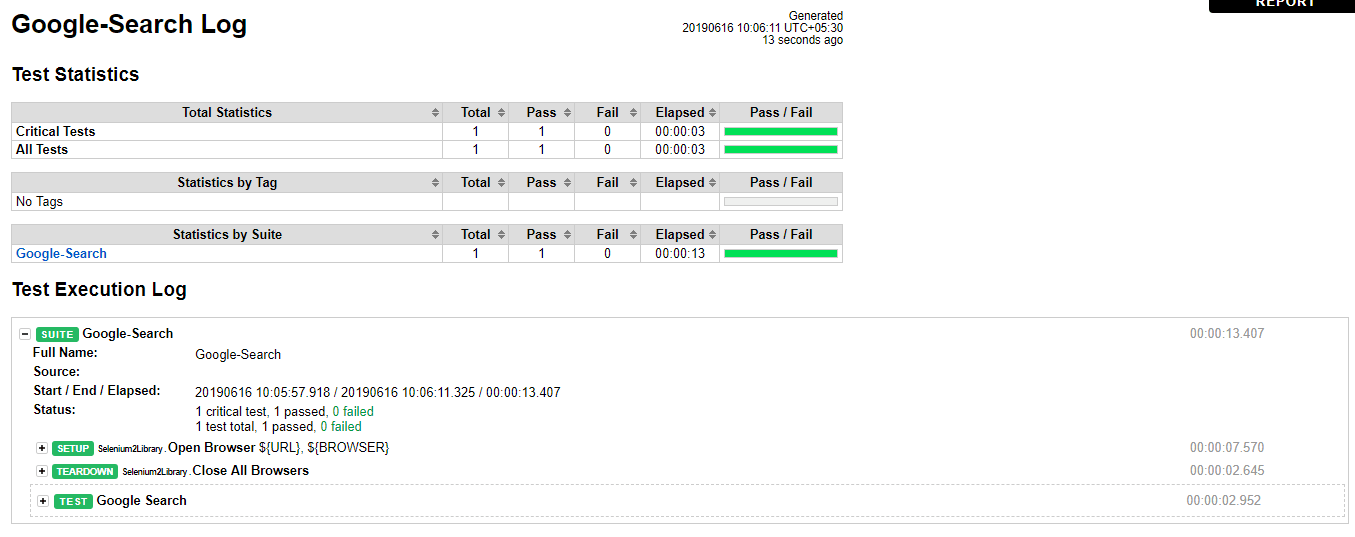
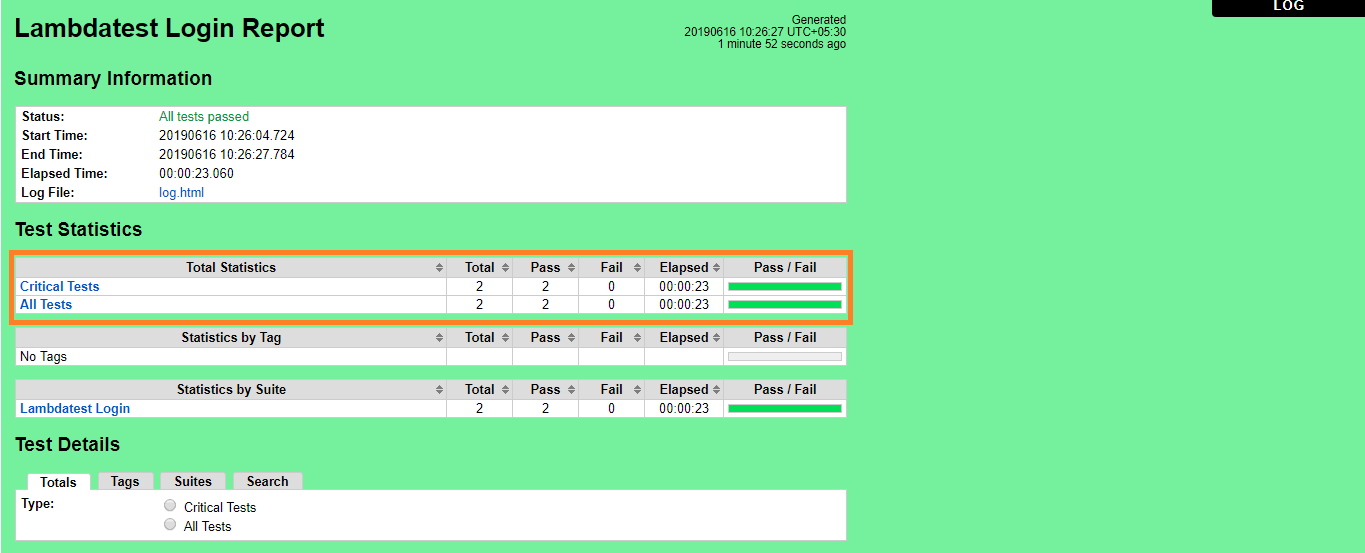
On execution, you can refer to the generated reports which might be helpful for future reference.

Kudos! You just triggered your first Robot framework script. How about we take this a notch up.
Test Scenario 2: We extend the above example where search is performed for ‘LambdaTest Login’ on Google and once the results are displayed, we login to LambdaTest using user keywords that are defined in the test code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
*** Settings *** Library Selenium2Library # Suite Setup Open browser ${URL} ${BROWSER} # Suite Teardown Close All Browsers *** Variables *** ${SEARCH_URL} http://www.google.com ${search_form} css=form[name=f] ${search_query} css=input[name=q] ${search_term} Lambdatest Login ${click_lt_link} //h3[.='Login - LambdaTest'] #Lambdatest URL details ${LT_URL} https://accounts.lambdatest.com/login ${BROWSER} Chrome ${user_id} xpath=//input[@name='email'] ${password} xpath=//input[@id='userpassword'] *** Test Cases *** Search for Lambdatest Open Browser ${SEARCH_URL} browser=${BROWSER} Wait Until Element Is Visible ${search_form} Wait Until Element Is Visible ${search_query} Input Text ${search_query} ${EMPTY} Input Text ${search_query} ${search_term} Submit Form Click Element ${click_lt_link} Login on Lambdatest Wait Until Element Is Visible ${user_id} Wait Until Element Is Visible ${password} # User defined keyword Enter userid and password Submit Form Set Selenium Implicit Wait 5s Close All Browsers *** Keywords *** Enter userid and password Input Text name:email Testing@gmail.com Input Text name:password Testing123 Simulation of Action Chains sleep 5s Log "Click on Test Logs" click element //span[contains(.,'Issue Tracker')] sleep 5s Set Selenium Implicit Wait 5s |
In the test code, there are two test cases – Search for LambdaTest and Login on LambdaTest where Keywords starting with Wait Until… are used. User keyword Enter user_id and password is created for making the code more maintainable. Below is the screenshot of the report that is generated once the code is executed, the report shows the status of the tests performed with details like time taken for execution, etc.

Cross Browser Testing with Robot Framework
In any web project, one challenge that is faced by the development team & test team is verifying the product features on different browsers, operating systems, and devices. Using the local testing approach mentioned above, you can achieve the required results, but you cannot scale this methodology for complex projects since it is difficult to have an in-house infrastructure that will have different versions of browsers (Chrome, Firefox, Opera, etc.), operating systems, etc.
By using a platform like LambdaTest, you can perform cross browser testing on the Cloud. You can verify your implementation by performing automated tests, UI tests, interactive tests, etc. on the cloud infrastructure through which you can test on 3000+ browsers and operating systems.
Now, I will demonstrate how you can run Selenium tests with Robot framework on LambdaTest’s cloud Selenium Grid. You can create an account on LambdaTest and login using the credentials, you should make a note of the username & access token from your Profile.
Now we know by far in this Robot framework tutorial that the framework can be used for distributed testing due to the availability of the remote library interface. This means that you can run test libraries on different machines where the Robot framework is executed. The remote libraries can be implemented using any programming language that supports XML-RPC protocol; further information can be found on the remote library interface documentation.
Due to this support in the Robot framework, developers & testers can verify their test code using Remote URL which is the URL of the cloud Selenium Grid.
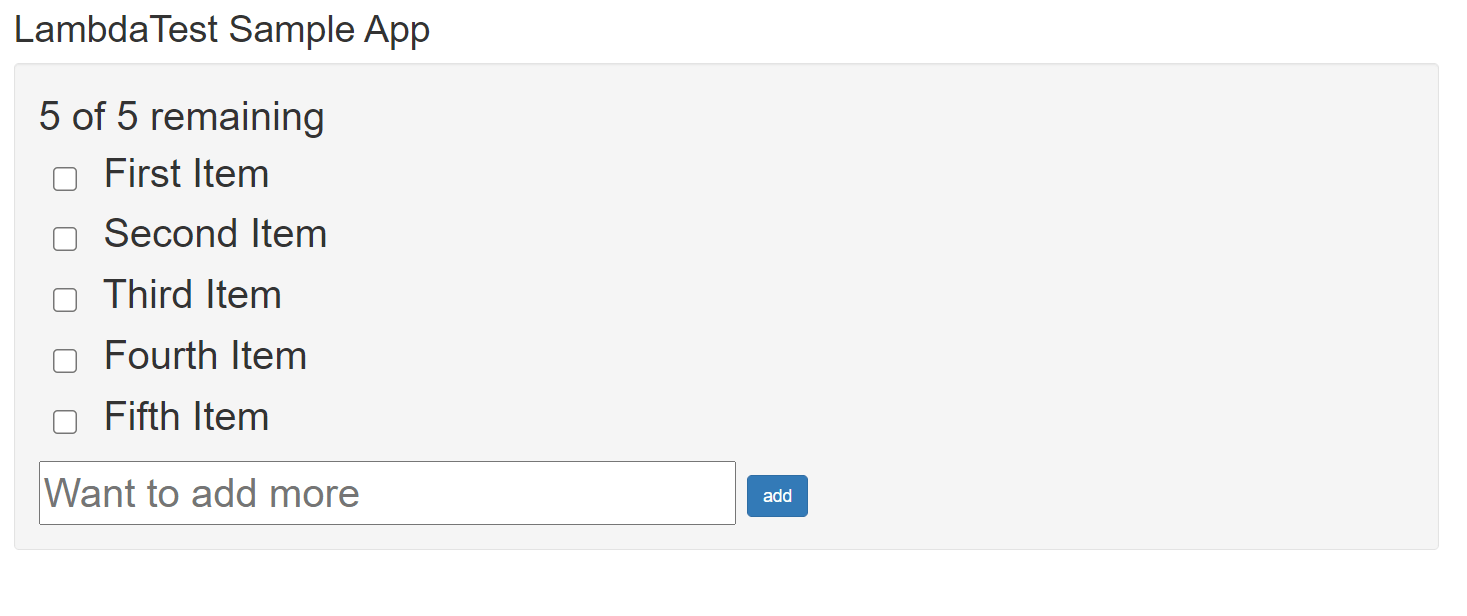
Test Scenario 3: Check the items in the Sample To-Do App. Add an item to the list and verify it.

The below example executes the sample todo app, common.robot contains details about Remote URL, Browser type, Access Token, etc. common.robot is then used in sample_test.robot which contains the actual implementation of the tests. You can find the code for this test scenario over LambdaTest’s Robot GitHub repository.
Filename – Resources/Common.robot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
*** Settings *** Library Selenium2Library *** Variables *** @{_tmp} browserName: ${browserName}, platform: ${platform}, version: ${version}, visual: ${visual}, network: ${network}, console: ${console}, name: RobotFramework Lambda Test ${BROWSER} ${ROBOT_BROWSER} ${CAPABILITIES} ${EMPTY.join(${_tmp})} # Visit https://accounts.lambdatest.com/profile to get the details ${KEY} username:fbI6kxucn5iR ${REMOTE_URL} https://${KEY}@hub.lambdatest.com/wd/hub *** Keywords *** Open test browser Open browser https://lambdatest.github.io/sample-todo-app/ browser=${BROWSER} remote_url=${REMOTE_URL} desired_capabilities=${CAPABILITIES} Close test browser Close all browsers |
Filename – Tests/sample_test.robot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
*** Settings *** Resource ../Resources/Common.robot Test Setup Common.Open test browser Test Teardown Common.Close test browser *** Variables *** *** Test Cases *** Example of connecting to Lambdatest via Robot Framework Page should contain element name:li1 Page should contain element name:li2 Page should contain element name:li3 Click button name:li1 Click button name:li2 Click button name:li3 Input text id:sampletodotext Yey Let's add it to list Click button id:addbutton ${response} Get Text xpath=/html/body/div/div/div/ul/li[6]/span Should Be Equal As Strings ${response} Yey Let's add it to list |
For compilation & execution, we use a makefile where the browser capabilities are passed to the sample_test.robot using –variable option. This makes the implementation more portable since testing on different browsers or operating systems would mean addition of new entries in the makefile.
|
1 2 |
test_Windows_10_chrome_68: robot --variable platform:"Windows 10" --variable browserName:chrome --variable version:68.0 --variable ROBOT_BROWSER:chrome --variable verify:false --variable visual:true --variable network:false --variable console:true Tests/sample_test.robot |
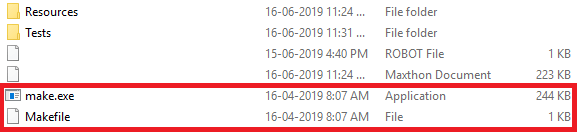
The directory structure is shown below

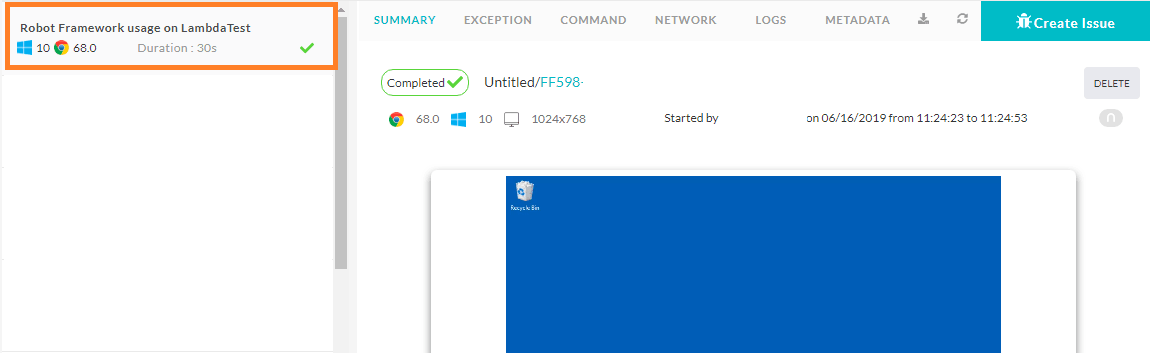
In order to check the status of the test, you should visit The Automation dashboard that gives you an in-depth look into the various tests that you have performed on the LambdaTest platform.

Handling Dynamic Content Using Robot Framework With Selenium
Now that you are aware about the advantages of Robot framework Selenium Grid Cloud for automated browser testing, we have a look at examples from the Selenium Python tutorial and port to the Robot framework. The basic structure of the test cases would remain the same i.e. browser capabilities are passed using the –variable option from the makefile.
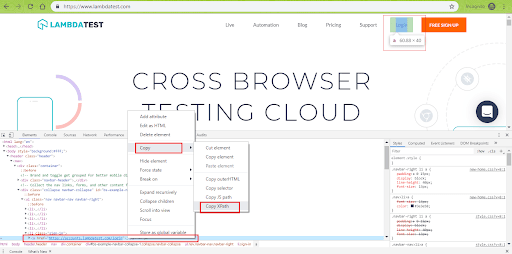
Below is the implementation of handling dynamic content using the Robot framework. A click on the Login button on LambdaTest website is performed once the page load is complete. Logs are added at appropriate locations for clarity purpose. Once the page is loaded, we make use of Click Element keyword where the input argument (Selenium locator) is the xpath of Login Button. To find the xpath, open LambdaTest Homepage in the Chrome browser and use the Inspect option on Login [In Inspect window, right click on the details of Login -> Copy -> Copy Xpath]

The Browser capabilities are passed via the makefile and the Access Key (a combination of email-id & access token) is used to access the Selenium Grid on Lambdatest (https://${KEY}@hub.lambdatest.com/wd/hub).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
*** Settings *** Library Selenium2Library Test Setup Open test browser Test Teardown Close test browser *** Variables *** @{_tmp} ... browserName: ${browserName}, ... platform: ${platform}, ... version: ${version}, ... visual: ${visual}, ... network: ${network}, ... console: ${console}, ... name: Handling Dynamic Content with Robot Framework [with click on Login Button] ${BROWSER} ${ROBOT_BROWSER} ${CAPABILITIES} ${EMPTY.join(${_tmp})} # Visit https://accounts.lambdatest.com/profile to get the details ${KEY} user-name:access-key ${REMOTE_URL} http://${KEY}@hub.lambdatest.com/wd/hub *** Keywords *** Open test browser Log Open the URL in Browser Open browser https://lambdatest.com browser=${BROWSER} ... remote_url=${REMOTE_URL} ... desired_capabilities=${CAPABILITIES} Close test browser Close all browsers *** Test Cases *** Dynamic loading of content wait until page contains Free Sign Up set selenium implicit wait 10 Log "Home Button is loaded" wait until page contains Log in set selenium implicit wait 10 Log "Login Button is loaded" Log "Click on the Login Button" click element xpath=//a[.='Log in'] |
We demonstrated usage of Action Chain in earlier logs related to Selenium Python tutorial. We make use of the Mouse Down keyword to locate the Automation Button in the navigation bar of LambdaTest website. We make the corresponding changes to the existing makefile to accommodate testing of this implementation.
Filename – action-chains.robot
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
*** Settings *** Library Selenium2Library Test Setup Open test browser Test Teardown Close All browsers *** Variables *** @{_tmp} ... browserName: ${browserName}, ... platform: ${platform}, ... version: ${version}, ... visual: ${visual}, ... network: ${network}, ... console: ${console}, ... name: [Python] Action Chains with Robot Framework [with click on Automation Button] ${BROWSER} ${ROBOT_BROWSER} ${CAPABILITIES} ${EMPTY.join(${_tmp})} # Visit https://accounts.lambdatest.com/profile to get the details ${KEY} user-name:access-key ${REMOTE_URL} https://${KEY}@hub.lambdatest.com/wd/hub #Lambdatest URL details ${LT_URL} https://accounts.lambdatest.com/login ${user_id} name:email ${password} name:password ${lt_username} user-name@email.com ${lt_password} password *** Keywords *** Open test browser Log Open the URL in Browser Open browser https://accounts.lambdatest.com/login browser=${BROWSER} ... remote_url=${REMOTE_URL} ... desired_capabilities=${CAPABILITIES} Maximize Browser Window *** Test Cases *** Login on Lambdatest Wait Until Element Is Visible ${user_id} Wait Until Element Is Visible ${password} Input Text ${user_id} ${lt_username} Input Text ${password} ${lt_password} Submit Form Set Selenium Implicit Wait 5s sleep 5s Log "Click on Test Logs" click element //span[contains(.,'Issue Tracker')] sleep 5s Set Selenium Implicit Wait 5s |
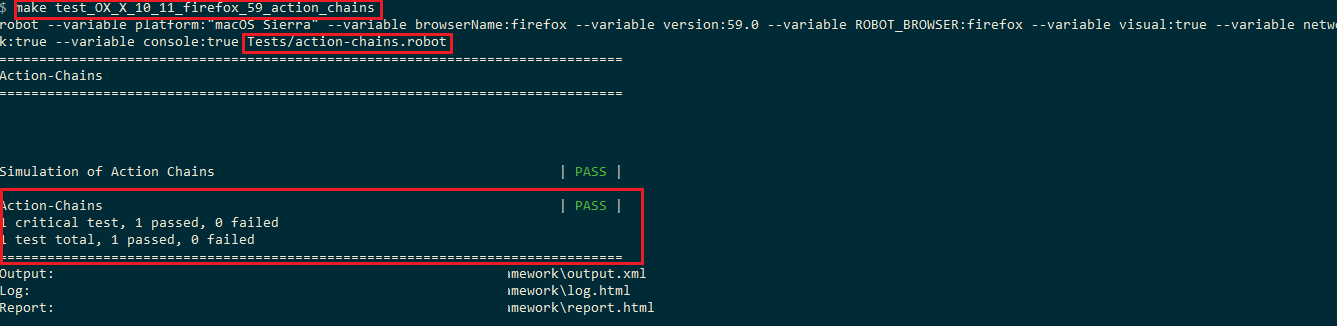
Shown below is the execution output where browser capabilities are passed via the makefile using --variable option to action-chains.robot

That’s about it. We started this Robot framework tutorial from a simple test scenario about a Google search and kept advancing the complexity from there on. We tested a login functionality, interacted with the Sample todo application. Finally, we worked our way through handling dynamic content with the Robot framework using Selenium and Python.
Now, let us have a look at the best practices that can help you optimize your automation testing efforts with Robot framework and Selenium.
Best Practices While Using Robot Framework With Selenium
It is important that the test cases or test suites are designed in such a manner that they are scalable & maintainable. The structure being followed for test case development should be simplistic so that they are easy to understand. Below listed in this Robot framework tutorial are some of the best practices that you can use along with Robot framework.
Settings – It is a good practice to have a Suite Setup and Suite Teardown methods for your application. For example, Open Browser with URL, Capabilities, etc. can be a part of Suite Setup and Close All Browsers or Close Browser could be a part of Suite Teardown. Sample is shown below
|
1 2 3 4 5 6 |
*** Settings *** Library SeleniumLibrary Suite Setup Open browser ${URL} ${BROWSER} Suite Teardown Close All Browsers …………………………………………………………………………………… …………………………………………………………………………………… |
Naming Convention – Whether it is about naming of variables/test suites/test cases/resource files, etc; it is very important to maintain consistency in the naming convention. Names that you select should be self explanatory and it should focus on ‘what’. The name should be descriptive in nature and depending on the scenario, the name selected for Test cases or Test Suites can be short or /long format. For example, if you have to design test cases for checking the authenticity of a user using username & password combination, your sample test case could be the following
|
1 2 3 4 5 6 7 8 9 10 11 12 |
*** Settings *** ……………………………………… ……………………………………. *** Test Cases *** Valid Login [Tags] Correct Login Open browser with URL under test Enter userid ${USER_NAME} Enter password ${PASSWORD} Submit details Success page should open |
The above example shows how a test case can be structured and how you can differentiate between test cases (having minimal changes) using [Tags]. In case you enter unwanted details in the test case, it might sound confusing and code maintenance would become difficult. For example, you can add more minute details in the above test case – Page Title, Success URL based on user location, etc. but you need to make a decision whether you want to add such low level information in the test case.
Test Cases – As a practice, you should avoid test case dependencies. In case Test Case ‘A’ is dependent on Test Case ‘B’, any logic change in Test Case ‘B’ will impact Test Case ‘A’ which may be unintentional. Such problems are difficult to debug if they are at scale. Hence, it is best to treat each test case as an independent entity. In the example shown below, test cases Select item from store and Exit shopping session are dependent on test case Valid Login which is considered a bad practice as far as test case design is considered.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
*** Test Cases *** Valid Login [Tags] Valid Login Open browser with URL under test Enter userid ${USER_NAME} Enter password ${PASSWORD} Submit details Success page should open Select item from store Check out HP laptop from store Add the item to cart Item added to cart should be displayed Exit shopping session Log Out Logged out successful message should be displayed [TEARDOWN] Close Browser |
A longish test case will look very confusing hence; design test cases in a manner that it does not exceed more than 10 steps unless the tests are data-driven tests. You can make use of [Tags] to segregate test cases, example is shown below
|
1 2 3 4 5 6 7 |
Login [Tags] Iteration-1 Acceptance Open browser with URL under test Enter userid ${USER_NAME} Enter password ${PASSWORD} Submit details Success page should open |
Variables – Hard-coding of variables is not a good programming practice, the same also applies to test case development using Robot framework. You can either create a separate file which only contains the variables used in the code or you can pass the values from the command line using the –variable option.
|
1 2 |
<test_case_name>: robot --variable platform:"Windows 10" --variable browserName:chrome --variable console:true <robot_file_name.robot> |
You can use lower case for local variables, upper case for global variables which makes scope identification of variables easy. Shown below is an example where instead of hard-coding, variables are used.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
*** Settings *** Library Selenium2Library *** Variables *** @{_tmp} ... browserName: ${browserName}, ... platform: ${platform}, ... console: ${console}, ... name: Robot Framework usage ${BROWSER} ${ROBOT_BROWSER} ${CAPABILITIES} ${EMPTY.join(${_tmp})} ${LOGIN_URL} https://loginurl.com |
Handling different test cases – Workflow tests and Data-driven tests are two broad categories of test cases in the Robot framework. A Workflow test generally has a pre-defined structure like Precondition, Action, Verification, and Cleanup. In these tests, there is no usage of complex usage at test case level and keywords describe the intent of the tests. The Valid Login test case that we have discussed so far is a Workflow test where test cases are designed using keyword-driven style.
In a Data-driven test, different arguments are used for generating different test scenarios. You can make use of the same keywords in order to design multiple test variations. A bad design can make a data-driven test difficult to understand hence it is recommended to design data-driven tests using the test template functionality. In the Login example which we have discussed so far, the emphasis is always on correct
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
*** Settings *** Test Template Login with Invalid credentials *** Test Cases *** USERID PASSWORD Invalid Userid invalid ${VALID PASSWORD} Invalid Password ${VALID USERID} invalid Empty Userid ${EMPTY} ${CORRECT PASSWORD} Empty Password ${VALID USERID} ${EMPTY} *** Keywords *** Login with invalid credentials [Arguments] ${userid} ${password} Input Username ${userid} Input Password ${password} Submit details Error Page should open |
Libraries and user keywords – As mentioned in the earlier sections of this Robot framework tutorial, it is possible to create user keywords using lower-level keywords. These user keywords can contain some programming logic but if the logic is too complicated or involves too many
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
*** Settings *** Library SeleniumLibrary *** Variables *** ${BROWSER} Chrome ${URL} https://www.testurl.com *** Test Cases *** Login using credentials Open Browser ${URL} ${BROWSER} # These is a user-defined keyword Enter userid and password *** Keywords *** Enter userid and password Input text <userid-locator> testing Input text <password-locator> testing123 |
Enter userid and password is a user keyword which takes two arguments – userid & password. In case there is complicated logic involved, you can create a test library that imports your modules and provides Keywords that can call functions in other libraries. For example, shown below is a library in Python [Samplelibrary.py] which does the task of concatenating two strings
Filename – Samplelibrary.py
|
1 2 |
def concatenate_strings(str1, str2): return str1 + " " + str2 |
You can use this library in your test suite using the Library keyword available in the Robot framework.
|
1 2 3 4 5 6 7 |
*** Settings *** | Library | Samplelibrary.py *** Test Cases *** | Example to demonstrate library usage | | ${result}= | concatenate strings | test | code | | Should be equal | ${result} | test code |
You can find detailed information about libraries in Creating test libraries section of the official documentation of Robot framework.
Sleeping, Synchronization and other best practices – There could be scenarios where you will have to synchronize tests; you can make use of Keywords starting with Wait… (Wait Until Element Is Not Visible, Wait Until Page Contains, Wait Until Element Contains, etc.) which is a part of SeleniumLibrary. It is a better option than using sleep.
You can make use of Suite Setup and Suite Teardown to make the test cases clearer and to speed up the execution; example is shown below:
|
1 2 3 4 5 6 7 8 9 |
*** Settings *** Library SeleniumLibrary Suite Setup Open browser ${URL} ${BROWSER} Suite Teardown Close All Browsers *** Variables *** ${URL} http://testingurl.com/ ${BROWSER} Chrome |
Watch this video to learn about the various sections of the .robot file in the Robot automation framework with their practical demonstration.
Wrapping up

Robot framework is a powerful keyword-driven testing framework. Using keywords from the SeleniumLibrary, developers & testers can come up with test suites & test cases that can be easily maintained. Depending on the project or use-case requirements, you should either opt for data-driven tests or Workflow tests.
Though you can make use of Robot framework for testing on different browsers, using a online Selenium Grid approach can be more economical & scalable. Using parallel testing on LambdaTest, you can reduce the overall time involved in cross-browser testing. Robot framework is definitely one of the leading frameworks as far as Test Driven Development and acceptance testing is concerned and using (Robot + Selenium) on the cloud makes it even more useful & powerful.
I hope you liked this Robot framework tutorial. If you have any questions or suggestions, please chime in the comment section below, and thank you for reading!
Got Questions? Drop them on LambdaTest Community. Visit now