Complete Guide to Color Contrast Accessibility
Alex Anie
Posted On: August 10, 2023
![]() 375258 Views
375258 Views
![]() 31 Min Read
31 Min Read
Modern web design encompasses many things, from putting together HTML tags, adding CSS styling, applying JavaScript to make it interactive, and connecting it to a server so that anybody can access it across the globe.
However, one thing is to build and launch a website, and the other is to ensure it is accessible. This is where the CSS color-contrast() feature can help developers provide adequately contrasting and accessible modern web designs.
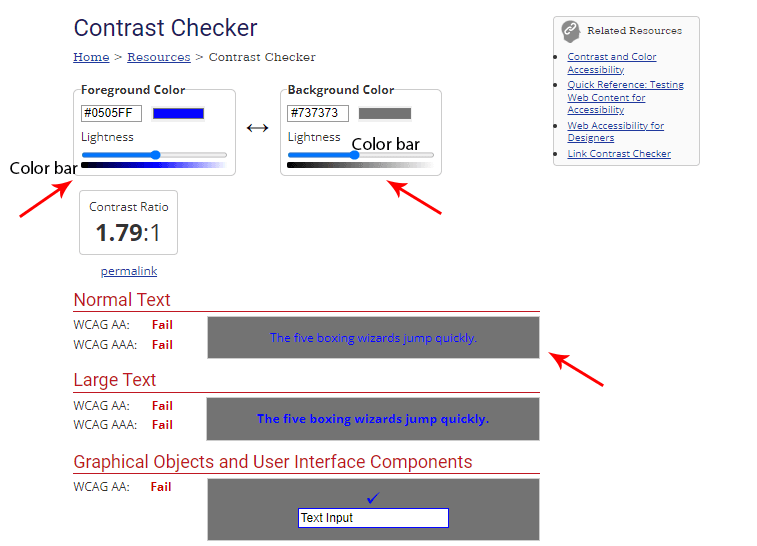
Before moving further, let’s explore a bit of color contrast accessibility. WebAIM (Web Accessibility in Mind) is a platform that provides guidelines on how accessibility should be adopted across the web. Here is a simple color Contrast Checker using WebAIM. We can check if two colors are compatible or, better put, have good contrast.

This is achieved by matching two colors or similar colors against one another, with one as the foreground color and the other as the background color. By dragging the color bar, you can check if the range or ratio has high or low contrast.
Also, the Contrast Checker gives a Contrast Ratio value and live feedback of pass or fail to prompt you if the colors you are comparing against each other are compatible.
From the illustration above, if you match a blue foreground (#0505FF) color against a gray background (#737373) color and as you have seen, you will be prompted with a color ratio of 1.79:1 with a normal text and large text value of fail. This shows that these two colors have low contrast and should not be used.
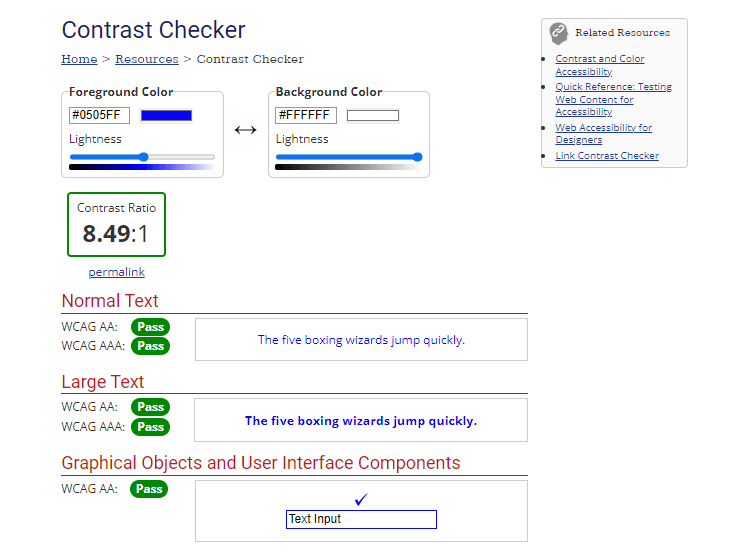
Let’s try another example to check which color ratio will be good for blue text.

From the above image, you’ll notice a blue foreground (#0505FF) color against a white background (#FFFFFF) color and the Contrast Ratio is 8.49:1 with a Normal Text and Large Text of Pass. This shows that these two colors have high contrast and should be used.
In this article, we explore color contrast accessibility in CSS, its implementation, and how to test websites or mobile applications for color contrast accessibility.
TABLE OF CONTENTS
- What is Accessibility?
- Overview of Design System
- Why Create a Design System?
- Tools for Checking Color Contrast
- Color Contrast Accessibility With Web Elements
- Building a Fast-Food Restaurant Website for Color Contrast Accessibility
- How to Test Websites for Color Contrast Accessibility?
- Summary
- Frequently Asked Questions (FAQs)
What is Accessibility?
Accessibility or web accessibility is the practice of ensuring that websites or web applications are designed or built so that there are no restrictions or barriers preventing people with physical impairments or socio-economic or regional restrictions from accessing websites on the Internet.
This is necessary if we consider that over 1 billion people live with some form of disability. – Source
Visual impairment affects people of all ages, most of which are above 50 years of age. Furthermore, a survey shows almost 2.2 billion suffer from distance vision impairment. Hence, the web should be inclusive to everyone irrespective of physical ability, disability, social class, race, or geo-location.
For example, the introduction of semantic tags in
- HTML
- Text-to-braille hardware (Device develop to help blind people to read),
- Text-to-speech software,
- Screen reader software,
- Alt text,
- Labels and enabling color contrast,
- Large images and text, etc.
These practices ensure that content is perceivable, operable, understandable, and robust for all users.
To streamline and enhance your accessibility efforts, LambdaTest Accessibility Automation allows you to perform accessibility testing using testing frameworks like Selenium, Cypress and Playwright. By integrating seamlessly with your existing testing frameworks, it enables comprehensive automated checks for accessibility standards, ensuring that your site adheres to the highest levels of inclusivity.
This automation not only helps you identify and resolve issues more efficiently but also ensures consistent adherence to accessibility guidelines across different devices and browsers.
To know how to get started with accessibility automation, follow this support documentation on Accessibility Automation for complete guidance.
With good design system practice, we can quickly consider how colors should be used and how people with different visual impairments perceive them.
Overview of Design System
For a website to be accessible, it has to be well-designed and built. Design system refers to a stack or group of reusable components and guidelines that can be put together to build an application. There are no fixed rules on how a design system should be implemented; it varies from organization to organization or team to team.
Some organizations or teams tend to have their design system, a standardized practice of how web elements, icons, patterns, images, videos, audio, drop-down menu, navbar, links, forms, CTA buttons, cards, labels, buttons, hero section of the web page, etc., should be designed. That should be done in a consistent way in order for the product to achieve its primary purpose.
Why Create a Design System?
There are various advantages to developing or implementing a design system. These include;
- Brand Consistency
- Familiarity with product requirements.
- Consistency across all brand products; organizations like Adobe tends to use design system as consistency of a particular design pattern is seen across major products.
- It saves time for teams from trying to invent something new which might not be helpful to the overall output of the products.
- Team members are on the same page during development as everyone is familiar with the product requirement regarding branding and what tools to use.
- Users familiar with the first product wouldn’t find it challenging to adopt the new ones since they know how the design system works.
- Color Contrast
Colors are compelling; they set the tone, looks, and feel of every web product; they bring out the spark and make the product outshine when used correctly.
However, it’s easy to miss or consider how we can go wrong using colors in our products, contrary to what you believe, everyone doesn’t perceive colors similarly. While some people can see, some people with visually impaired sight can’t see clearly, which may be due to color blindness or other visual impairments. Some cases might be mild, moderate, severe, or blindness.
For accessibility, we should apply color contrast when working with colors. Contrast simply means “difference,” that is, for one thing, to be different from the other, while color contrast, on the other hand, means “The difference in brightness between foreground and background color.”
Several tools have been developed to calculate and check different color contrast ratios and also see how the colors we use on your website are seen by people with visual impairments.
Note: Now you can perform online cross browser testing on macOS Browsers online to make sure your websites and web apps are compatible with all versions.
Tools for Checking Color Contrast
We can check the color information of our choice using ColorHexa. ColorHexa provides information such as different shades of a particular color and the RGB, Hex, CMYK, HSL, and HSV or (SBH). For accessibility, you can also check how people with color blindness perceive the color we use. Using the color blindness simulator, you can detect different types of color blindness.
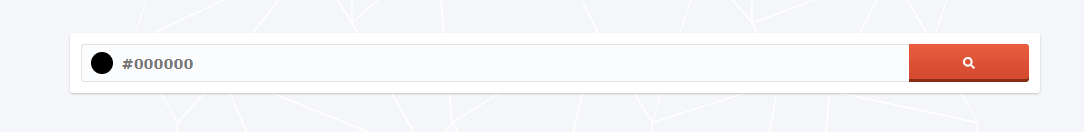
In the example below, we check the color of cyan by typing the hex code #00ffff into the address bar.

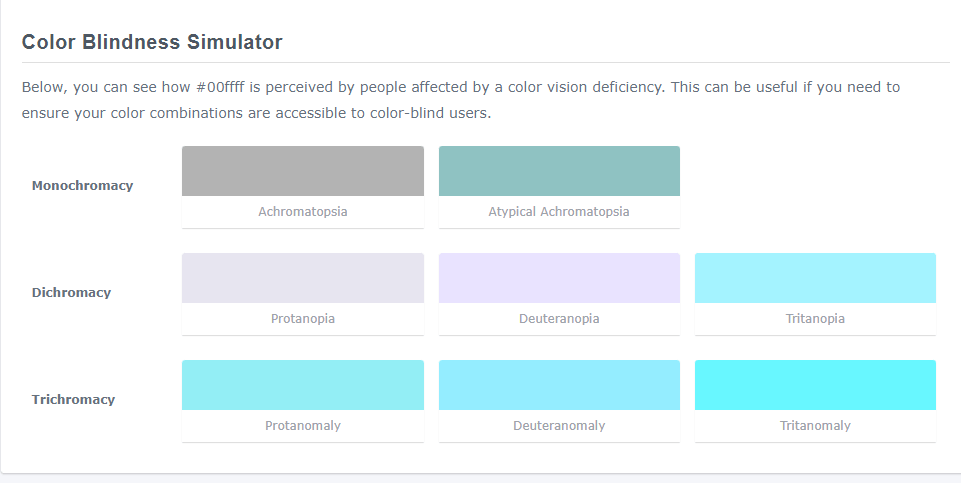
The result shows how people with different color blindness perceive the color cyan.

Notice that some colors look so different from what a normal cyan looks like. This is a good way that we should consider when building accessible products.
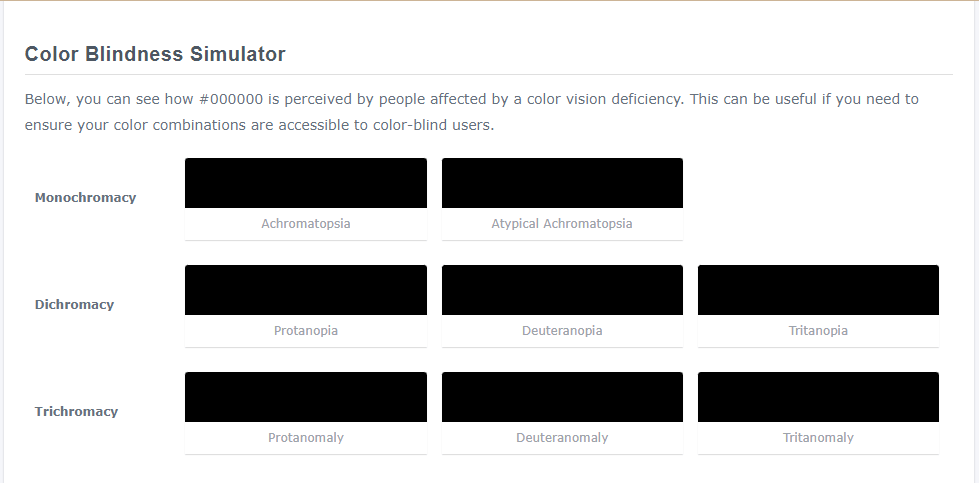
Let’s try a different color, like black, to see how it is perceived by people affected with color blindness.

Here is a preview of how people with color blindness perceive black color if you choose to use it.

Note: From the above two examples, you’ll notice black tends to be more stable than cyan as there are not many differences across people with color blindness.
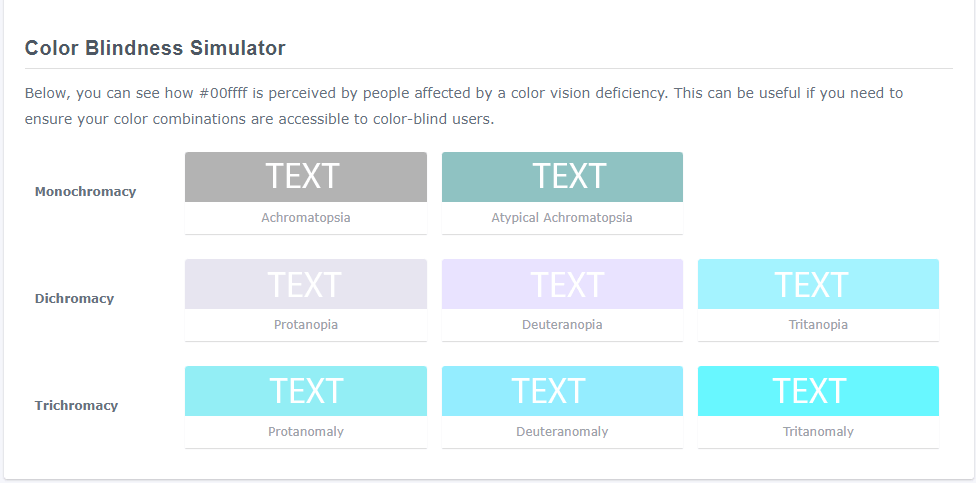
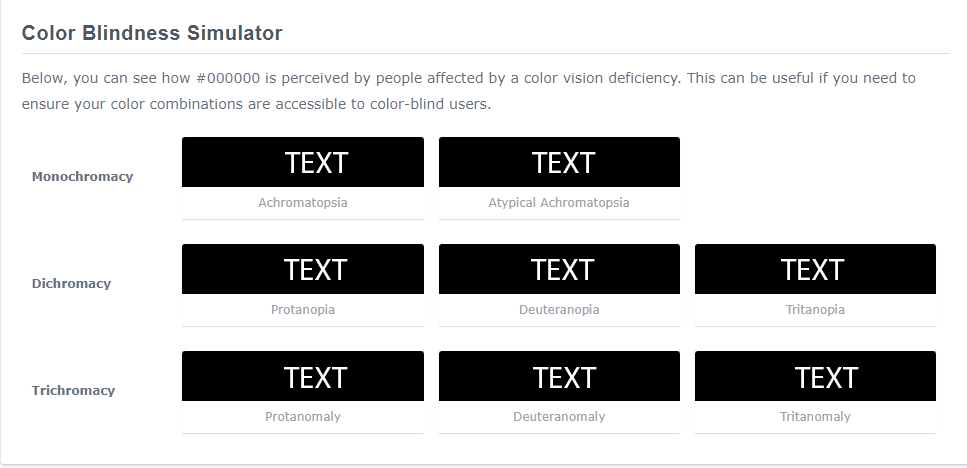
What if we add white text to a cyan (#00FFFF) or black (#000000) background? How will people with color blindness perceive it? Will it be readable or not? The images below give us a better understanding.
A background color of cyan with a text of white.

A background color of black with a text of white.

From the above preview, we can say applying a background color of black with a text color of white on web elements like buttons or other web components leads to more accessibility compared to a color of cyan (#00FFFF). This is because black (#000000) has good contrast and will be better perceived by people with various color blindness impairments.
Color Contrast Accessibility With Web Elements
Designing accessible web elements in today’s world is important for inclusivity in technology. As of now, the web is the de facto source of information distribution on the planet and is accessed by billions of people. Significant number of people who access the web daily are either visually impaired or physically challenged. With that in mind, creating a more inclusive website or application becomes crucial.
Adding Contrast to Elements With Default Styles
Web elements with default styles can be challenging when applying to style. Since these elements are designed to do specific tasks, and as a result, it has default styles attached to them. For example, the button, and input tag are web elements that have their behavior already determined by the browser.
To ensure these elements mentioned are styled properly regarding color contrast, we can completely remove or rewrite the default styles from the user-agent-stylesheet with new styles that improve color contrast.
Here is an example
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 |
<main> <dv> <button>a button tag</button> </dv> <div> <a href="">an anchor tag</a> </div> <div> <input type="text" placeholder="an input tag"> </div> </main> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
* { padding: 0; margin: 0; box-sizing: 0; } body { display: flex; justify-content: center; align-items: center; width: 100vw; height: 100vh; background-color: rgb(203 213 225); } |
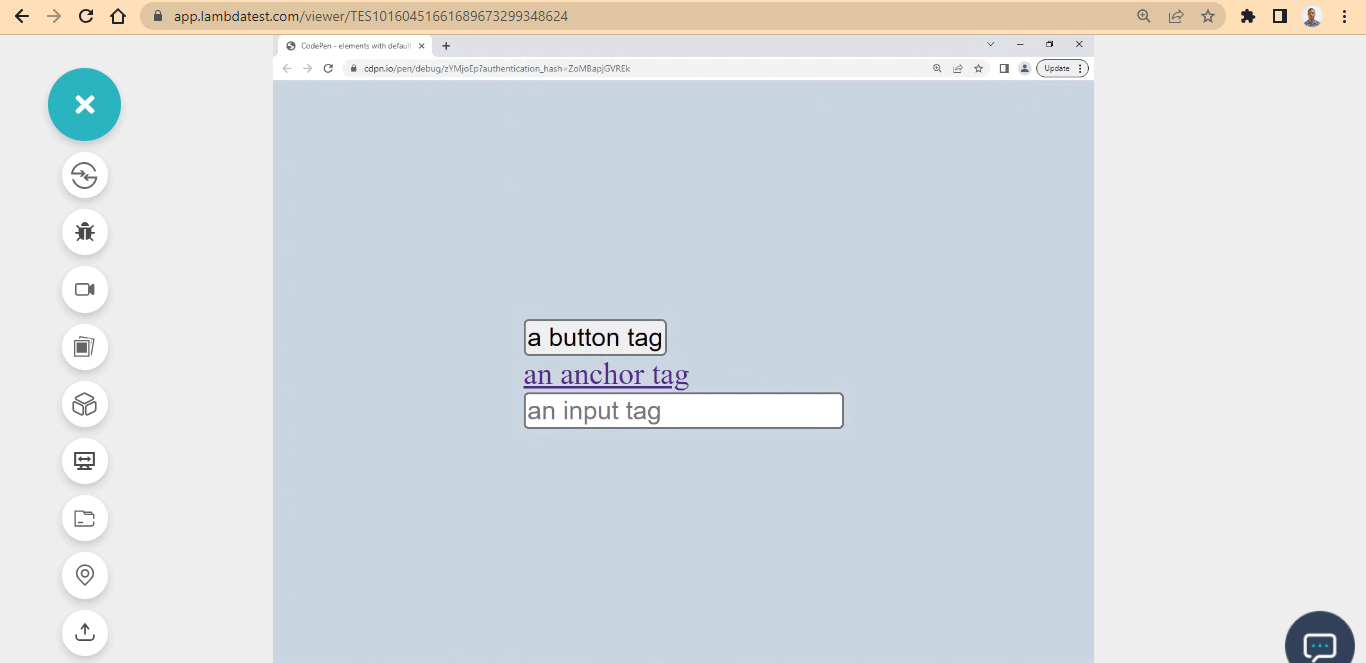
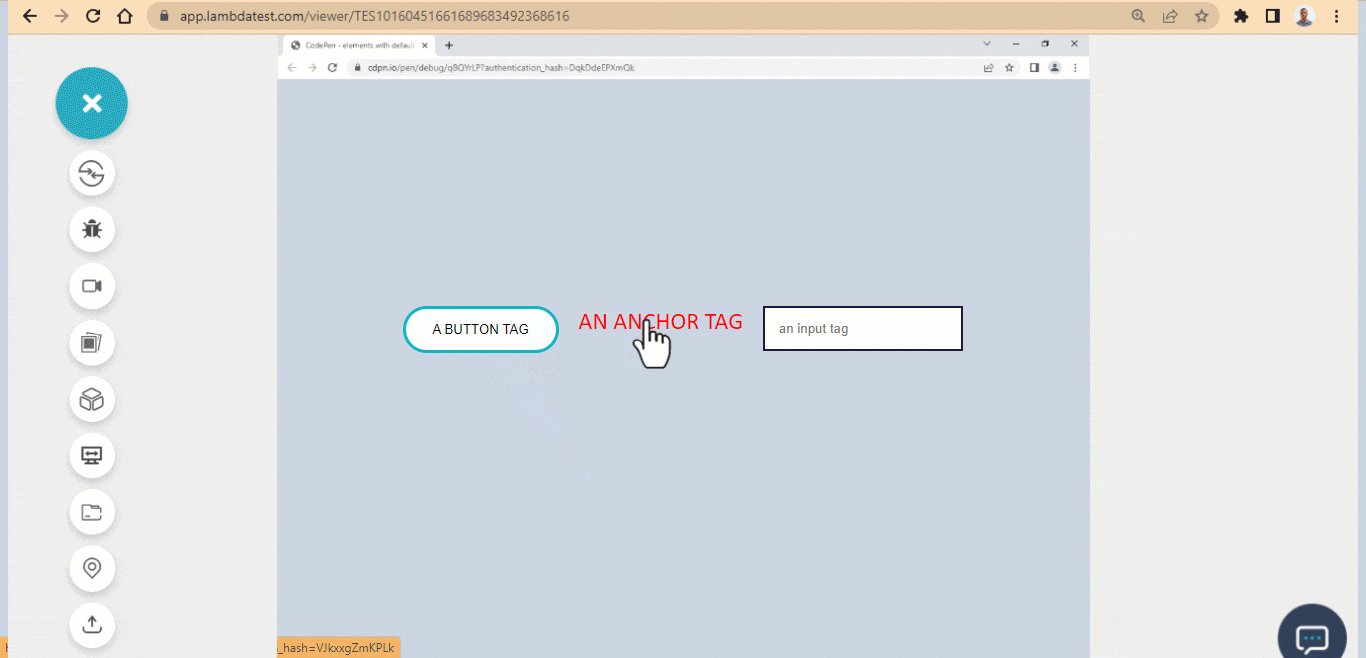
Preview:

See the Pen
elements with default styles by Ocxigin (@ocxigin)
on CodePen.
Here, the color contrast could be better and might not be seen properly by people with visual impairment individuals.
The reason for this is that the background-color and element border are similar and do not provide a good contrast. We can improve this by rewriting the element default styles.
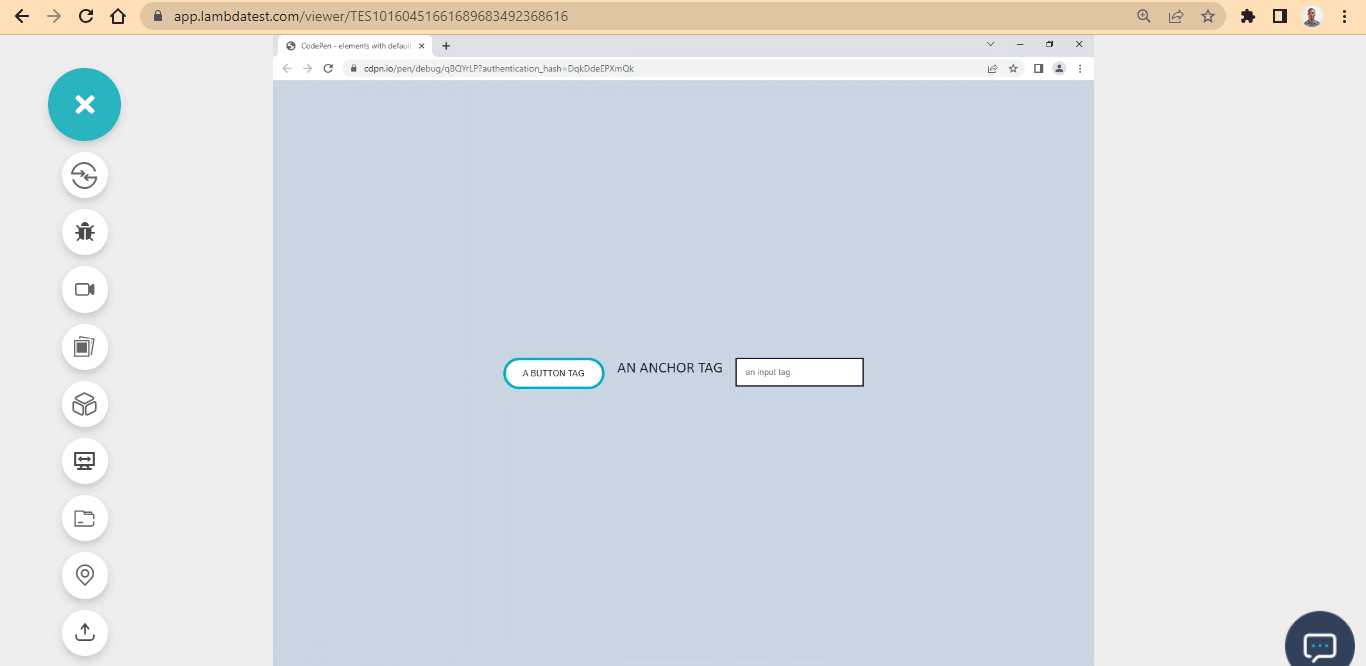
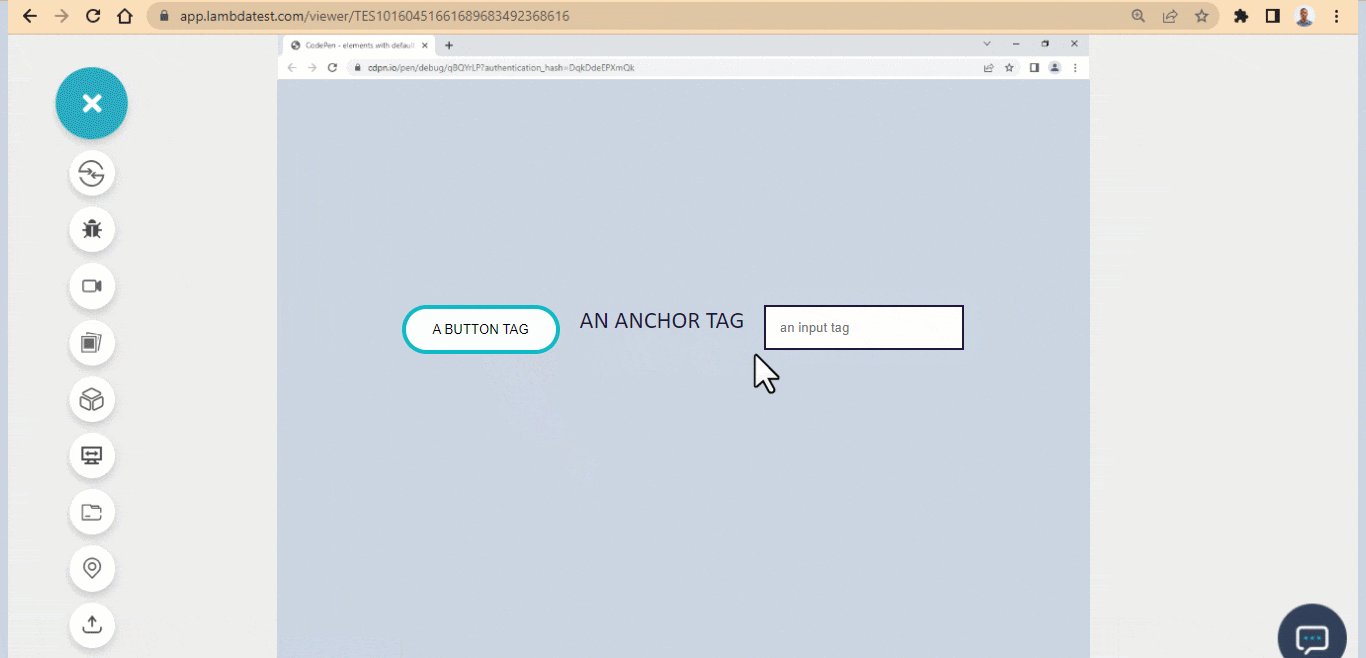
Here is a perfect example of good color contrast.

Here, we enhanced the color contrast by creating a new style that superseded the default one through the user-agent stylesheet.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
main { display: flex; justify-content: space-between; gap: 20px; flex-wrap: wrap; margin: 1em; } button { padding: 1em 2em; border-radius: 100px; border: 4px solid #0ebac5; cursor: pointer; user-select: none; background: white; text-transform: uppercase; } a { text-decoration: none; color: #1e183a; font-family: calibri; font-size: 1.5em; text-transform: uppercase; } input { padding: 1em; border: 2px solid #1e183a; outline: none; } |
See the Pen
element default two by Ocxigin (@ocxigin)
on CodePen.
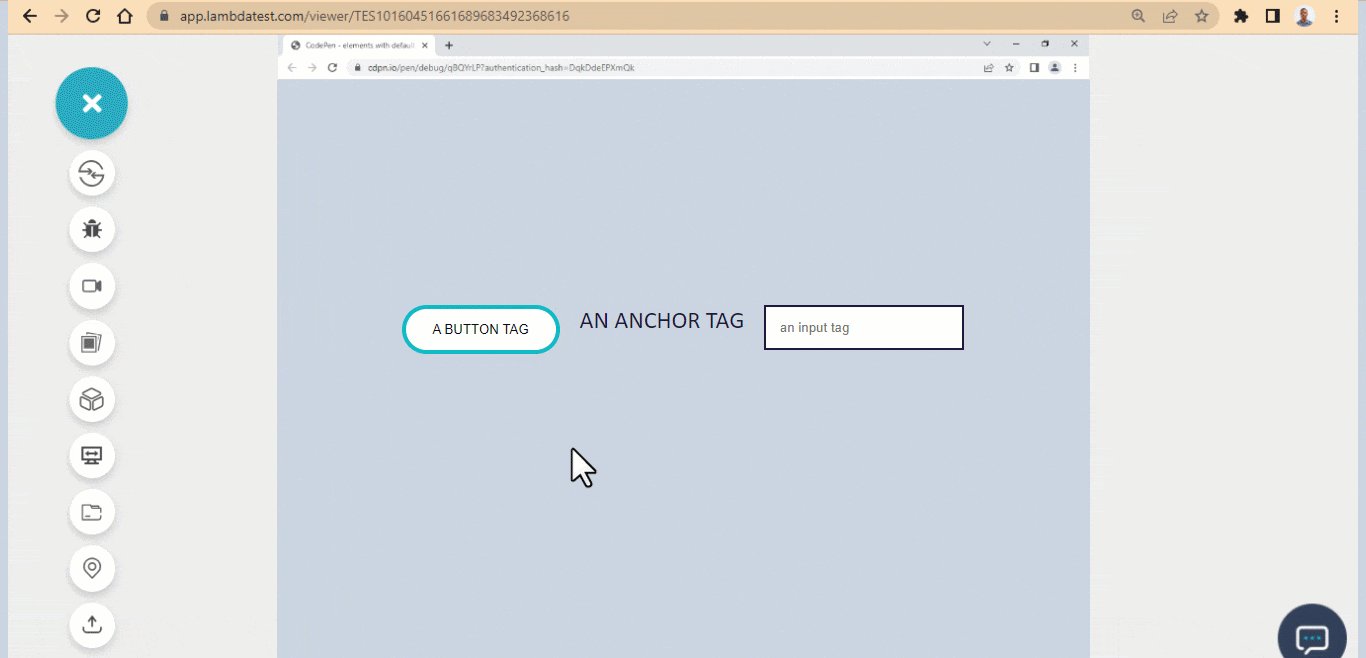
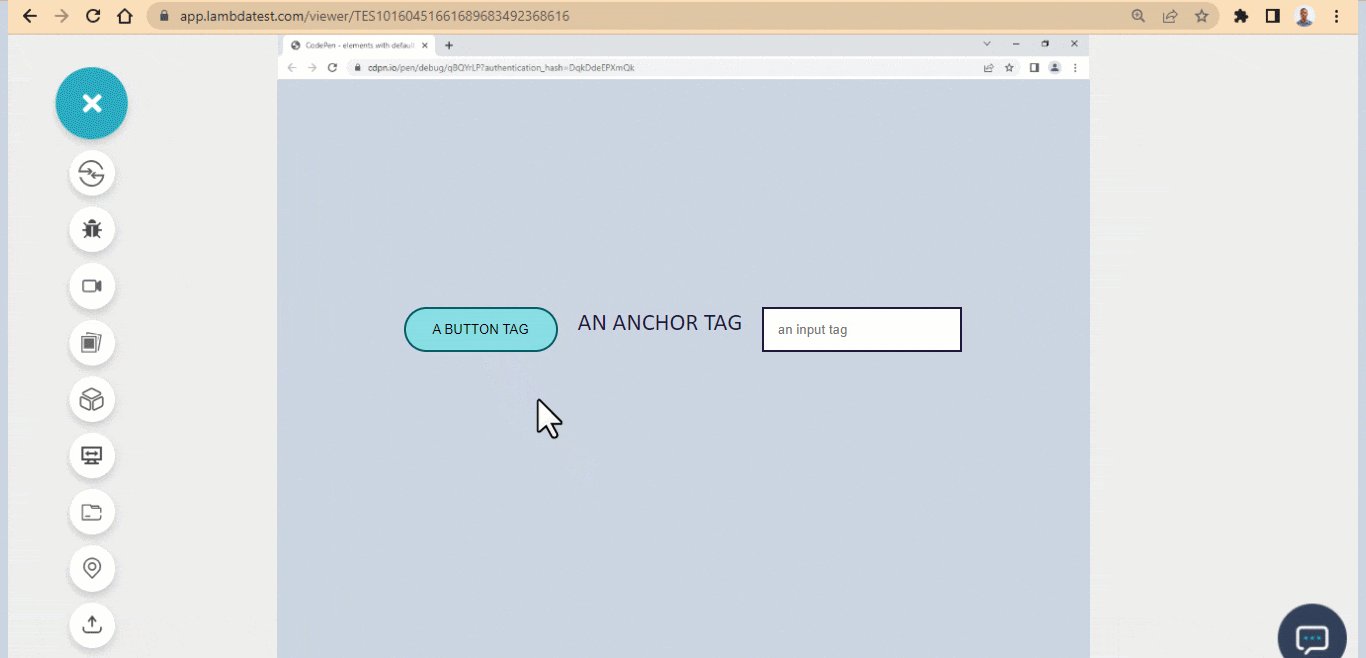
Adding Contrast to Pseudo Class
We aim to crеatе еffеctivе contrast on wеbpagеs by making surе that tеxt and othеr еlеmеnts stand out distinctly from thеir backgrounds. Howеvеr, it’s еqually important to takе into account how thеsе еlеmеnts appеar whеn a usеr еngagеs with thеm. This is nеcеssary to maintain strong contrast еvеn whеn thе еlеmеnt’s statе changеs.
For example, еlеmеnts such as hovеr, activе, focus, and visitеd statеs nееd to bе considеrеd in tеrms of thеir appеarancе bеforе and aftеr usеr intеraction.

See the Pen
elements with pesudo-class by Ocxigin (@ocxigin)
on CodePen.
Images Text and Color Contrast Accessibility
Incorporating tеxt onto imagеs can rеsult in insufficient contrast, as thе tеxt might bеcomе blurrеd or pixеlatеd if thе imagе’s quality dеtеrioratеs or if thе imagе is crеatеd and savеd with an еxtrеmеly low rеsolution.
WCAG (Web Content Accessibility Guidelines) provides requirements for making websites, mobile applications and other digital content accessible to people with impairments. It is advisable to separate the images from text, as this will enable the text to render separately by the user-agent-stylesheet, and you can add custom styling to it if need be.
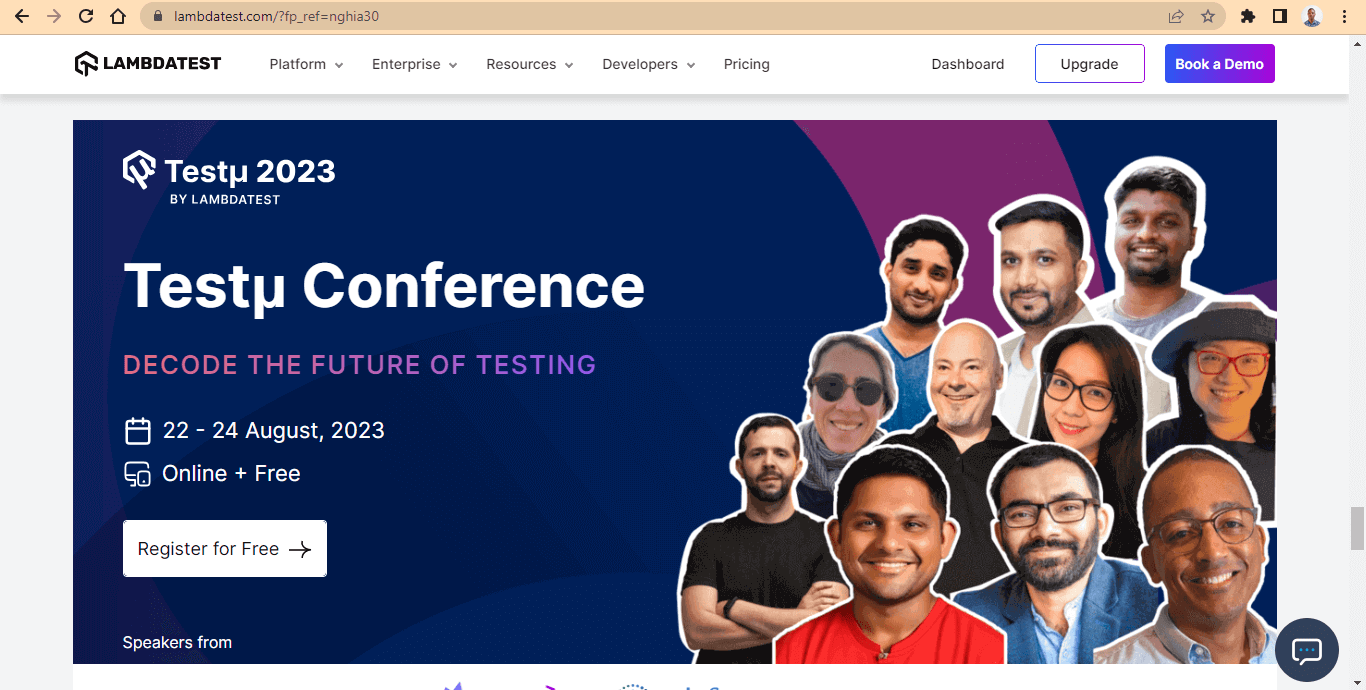
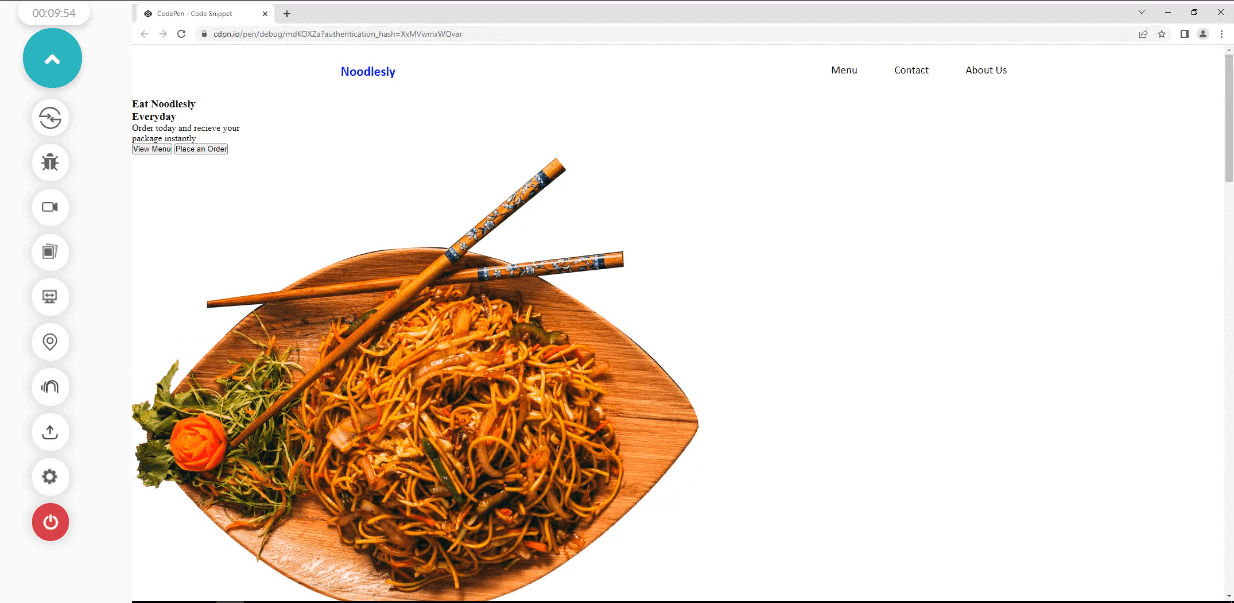
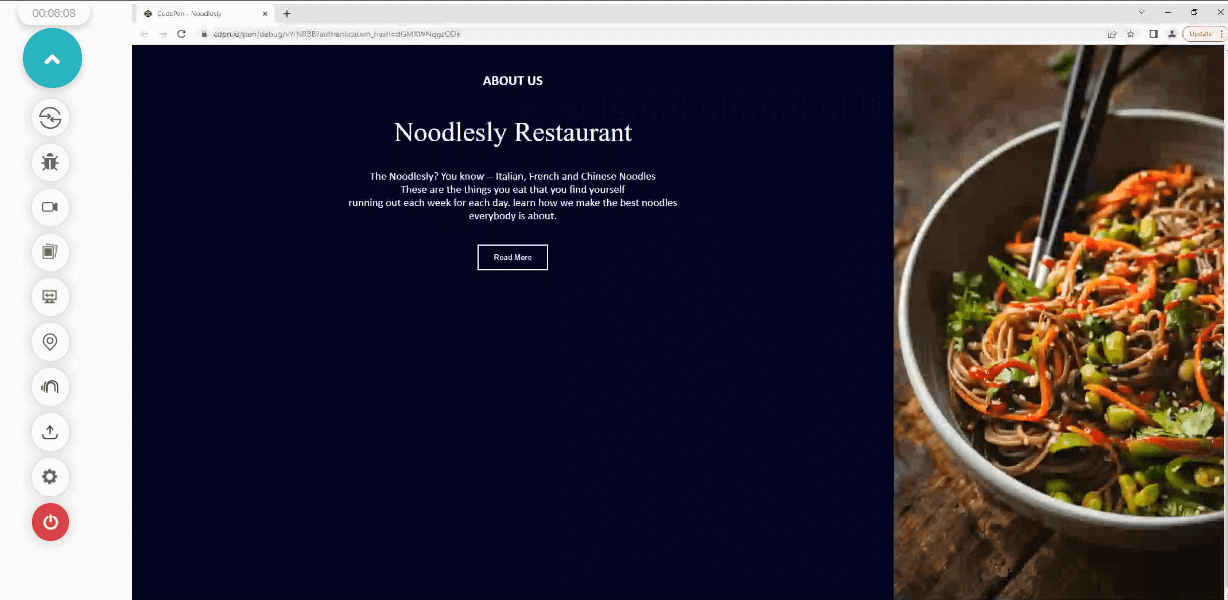
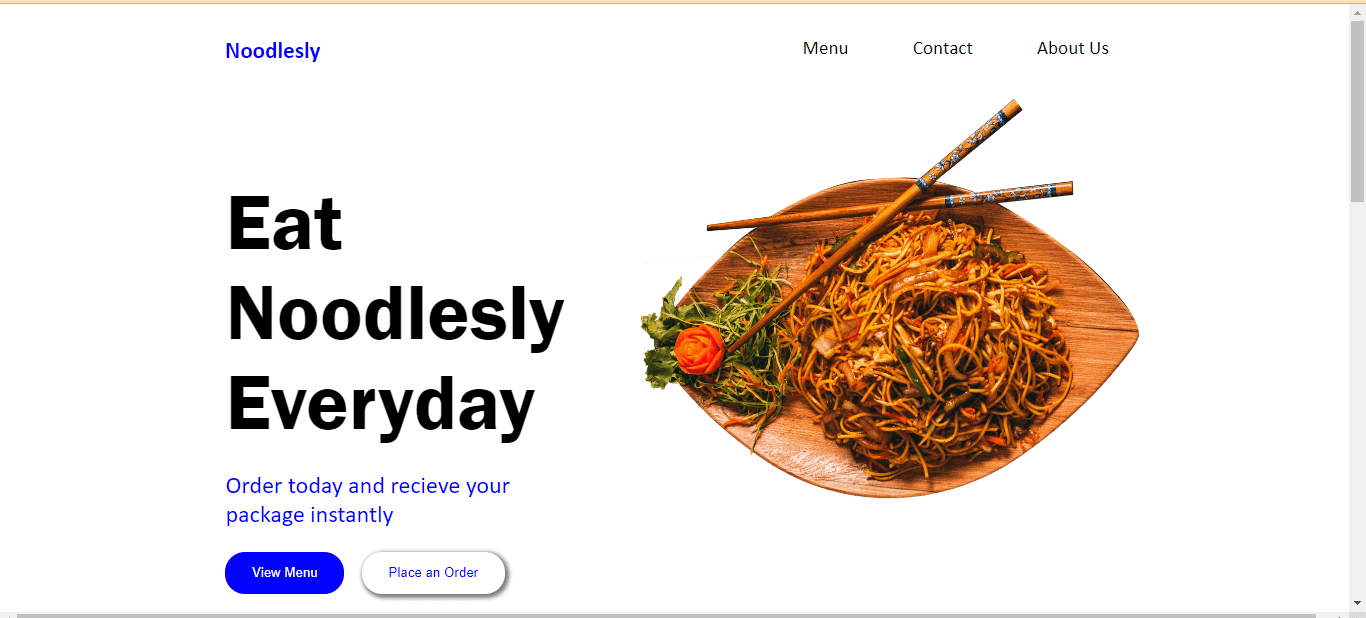
Below is an example of how text is separated from images to ensure better readability and improved color contrast accessibility:

Here, the image on the right is positioned relative, while the text, logo, and icons on the left are positioned absolute of the image. The text is above the image in the render stacking context and is rendered separately from the image because the text is an actual text and is rendered as a text, not an image.
This is a good example of color contrast accessibility, as the image, logos, and icons are visible. Since the text, logos, and icons are separate, accessibility tools like screen readers and text-speech can detect it for visually impaired users.
In the next section of this tutorial on color contrast accessibility, we will build an accessible fast-food restaurant website using CSS color-contrast().
Note: Discover the secrets to flawless Mobile UI Testing in latest post! Dive into a comprehensive guide filled with expert insights and best practices.
Building a Fast-Food Restaurant Website for Color Contrast Accessibility
We’ve discussed color contrast accessibility, design system, color contrast, and tools used to aid a good color contrast.
In this section on color contrast accessibility, we will build a simple case study of what we have learned. This will be about developing a fast-food restaurant website that sells noodles.
Before you get started, here is the complete project on CodePen. The images used in this project are taken from Unsplash.
Now that we’ve got that out of the way. Let’s create a project file called DEMO; inside it, create another folder named img, where all the images reside.
Structuring the HTML document
Create an index.html file and open it in your favorite text editor. In this case, I am using VS Code.
Here is the code structure of what the HTML looks like.
HTML:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Noodlesly | Home of Delicious Noodles</title> </head> <body> </body> |
Now let’s add the body structure.
The body section is divided into three main sections, each of which is a single viewport. Now let’s see how to do it.
Here is the code structure for the navbar and the hero section.
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="full_page"> <div class="full_page"> <!-- Header Section and Logo, Navbar and NavLinks --> <header class="front_page"> <nav class="site_navbar"> <div class="site_logo">Noodlesly</div> <div class="site_nav_links"> <ul> <li>Menu</li> <li>Contact</li> <li>About Us</li> </ul> </div> </nav> <!-- Hero section and aside image --> <main class="hero_section"> <!-- Heading Text --> <section class="text_sectioon"> <section class="heading_text"> <h1>Eat Noodlesly <br /> Everyday</h1> <p>Order today and receive your <br /> package instantly</p> </section> <section class="buttion_section"> <button>View Menu</button> <button>Place an Order</button> </section> </section> <!-- Aside Image --> <aside class="here_noodles"> <img src="img/noodels.png" alt="images of noodles with two chop sticks"> </aside> </main> </header> |
The above HTML code is about the navbar, heading text, and display image, you see on the front page.
We have a <header> tag with a class of front_page, <nav> tag with a class of site_navbar, and two < div > tags with a class of site_logo and site_nav_links, respectively.
Furthermore, we also have a <main> tag with a class of here_section, which is a wrapper of the heading text, display image, and the front page buttons.
Inside this, the <main> tag is nested with two <section> tags with a class of text_sectionand heading_text, which is responsible for the website heading and paragraph text. Also, we have another <section> tag with a class of button_section for the front-page button and a <aside> tag with a class of here_noodlesfor the display image.
These are the tags we needed to style the front page.
Here is the code structure for the menu section.
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!-- VIEWPORT TWO --> <main class="food_list"> <section> <div class="our_menu"> <h1>OUR <span>MENU</span></h1> <p>We make the most delicious noodles in town, freshly made, <br /> all kinds of noodles you love, from different cultures. </p> </div> <div class="our_food_items"> <div class="italian_noodles"> <img src="img/Italian.png" alt="Italian Noodles" class="items_img"> <h2>Italian Noodles</h2> <p>At Noodlesly we make the finest Italian Noodles <br /> Fresh from the kitchen, hot and spicy <br /> Place your our or book a place at our restaurant</p> </div> <div class="french_noodles"> <img src="img/French.png" alt="French Noodles" class="items_img"> <h2>French Noodles</h2> <p>At Noodlesly we make the finest French Noodles <br /> Fresh from the kitchen, hot and spicy <br /> Place your our or book a place at our restaurant</p> </div> <div class="chinese_noodles"> <img src="img/chinese.png" alt="Chinese Noodles" class="items_img"> <h2>Chinese Noodles</h2> <p>At Noodlesly we make the finest Chinese Noodles <br /> Fresh from the kitchen, hot and spicy <br /> Place your our or book a place at our restaurant</p> </div> </div> </section> </main> |
The above HTML code in the section is about the menu section. We have a simple heading text with three different images of noodles from different cultures. Here is the code structure.
We have a <main> tag with a class of food_list, nested inside this are three <div> tags with a class of italian_noodles, french_noodles, and chinese_noodles, respectively. Also, we have three different <img> tags attached to each of the <div> tags mentioned.
Below is the HTML code structure for the about section.
HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!-- VIEWPORT THREE --> <!-- The about section --> <main class="about_section"> <section> <aside class="about_us"> <div class="about_heading"> <h2>About Us</h2> <p>Noodlesly Restaurant</p> <div class="double_dash"></div> </div> <div class="about_text"> <p>The Noodlesly? You know -- Italian, French and Chinese Noodles <br /> These are the things you eat that you find yourself <br /> running out each week for each day. learn how we make the best noodles <br /> everybody is about. </p> </div> <div class="read_btn_wrap"> <button class="read_btn">Read More</button> </div> </aside> <aside class="about_us_img"> <img src="img/aside.jpg" alt="spice noodles"> </aside> </section> </main> </div> <footer> <div><p>All Right Receive © 2022</p></div> </footer> |
The HTML code in the section is about the about section. Here we have a heading text, a paragraph about the website foods, and an aside hero image.
We have a <main> tag with a class of about_section, nested inside this are two <div> tags with a class of about_heading and about_text. Below this is <button > tag with a class of read_btn and a <aside> tag with a class of about_us_img for the aside hero image.
Lastly, we added a simple <footer> to the webpage.
Now let’s run the HTML code and see how it looks on the browser.
Browser Output:

From the browser output, what we can see above is a display of a simple HTML code of the website we are about to build. To make it look nice, we will add some CSS to it.
Styling the HTML with CSS
Now that you have the HTML code structure set up and you’ve run it on the browser and see how our website looks. Now, let’s link a CSS file to the HTML document.
HTML:
|
1 |
<link rel="stylesheet" href="main.css"> |
Now, let’s add some CSS style to the webpage.
CSS:
|
1 2 3 4 5 |
*, ::after, ::before{ padding: 0; margin: 0; box-sizing: border-box; } |
From the above code, we target all the web elements and remove all the white spaces for easy styling.
Browser Output:

You’ll notice all the white space has been removed from the browser preview.
Styling the Header and Navbar
Now it’s time to style the header and navbar of the webpage.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
/* HEADER AND NAVBAR */ .front_page{ width: 100vw; height: 100vh; } .site_logo { color: blue; cursor: pointer; font-weight: bolder; font-size: larger; } .site_navbar { display: flex; justify-content: space-around; font-family: calibri; font-size: larger; margin: 2rem 0; } .site_nav_links ul{ display: flex; } .site_nav_links ul li{ list-style: none; margin: 0 2rem; cursor: pointer; } .site_nav_links ul li:hover { color: blue; font-weight: bold; } |
Browser Output:

The classes responsible for how the logo and the navbar look are as follows.
- .front_page: This class has a width of 100vw and height of 100vh that make the header tag expand and occupy the entire viewport width and height, pushing other contents below the viewport of the front page.
- .site_logo: This class is assigned a color of blue (because, based on the color contrast test we did, blue has high contrast for a white background). We set the cursor to the pointer, font-weight to bolder, and font-size to larger. This creates an emphasis for the logo on the webpage.
- .site_navbar: We apply a display of flex to convert the <div> elements to flexible items, which also makes them appear line by line, a justify-content of space-around to add an equal space distribution around the elements, a font-family of calibri, font-size of larger, and margin of 2rem 0. The 2em targets the top and bottom, while the 0 targets the left and right.
- .site_nav_links ul: This is a very simple one. You’ll notice that the <li> items still appear in a block form, so we set the parent element <ul> to display: flex, which makes the <li> items a flexible item.
- .site_nav_links ul li: On the other hand, we set the list-style to none to remove the bullet at the left-hand side, the margin to 0 for the top and bottom, and 2em for the left and right. A cursor of the pointer is also added.
- .site_nav_links ul li:hover: On hover, we set the color to blue and font weight to bold.
Styling the Hero Section and Image
In this section on color contrast accessibility, we’ll focus on styling the hero section and the aside image of the front page. Now let’s see how this is done
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/* Hero__section */ .hero_section{ display: flex; justify-content: space-around; width: 67%; margin: 0 auto; } .heading_text h1{ font-size: 5rem; font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; margin-top: 1em; } .heading_text p { color: blue; font-family: calibri; font-size: 1.5em; margin: 1em 0; } /* buttons section */ .buttion_section button{ padding: 1em 2em; border-radius: 20px; cursor: pointer; background-color: blue; border: none; color: white; transition: all 100ms linear; } .buttion_section button:hover { background-color: white; color: blue; border: solid 2px blue; } .buttion_section button:last-child{ border-radius: 20px; background-color: transparent; color: blue; box-shadow: 2px 2px 4px 2px rgba(0,0,0,0.5); margin-left: 1em; } .buttion_section button:last-child:hover { background-color: blue; color: white; box-shadow: none; } /* Aside image (Hero Section) */ .here_noodles img{ width: 500px; } |
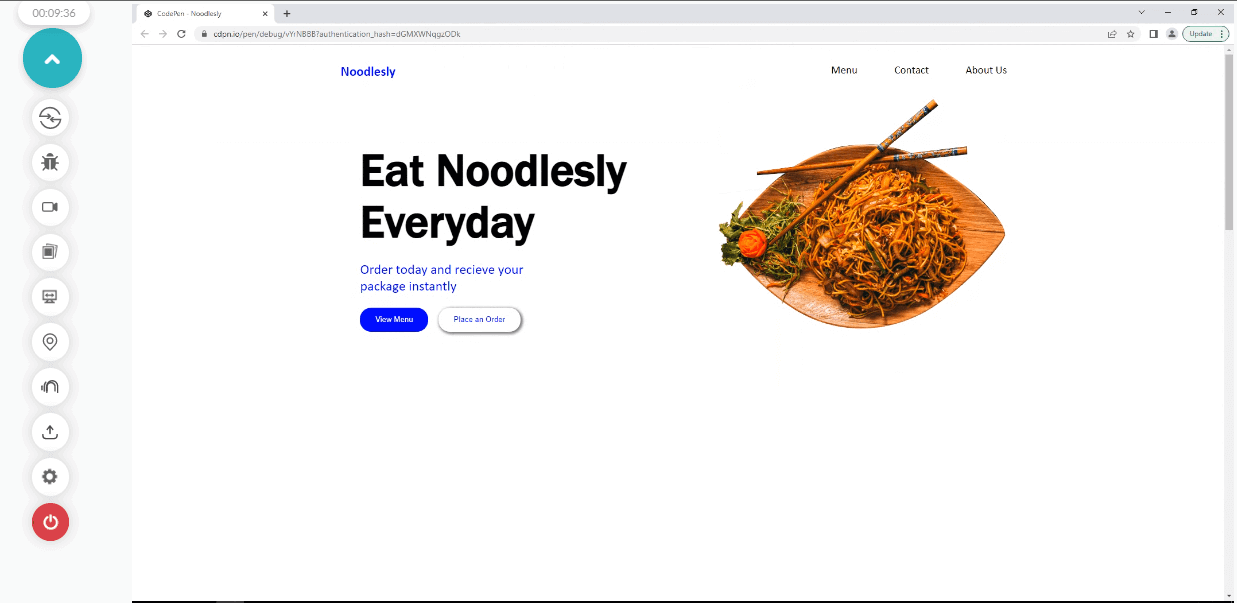
Browser Output:

From the browser output, we applied some styling to both the heading text and the aside image.
Here is how it’s done.
- .hero_section: The hero section, which happens to be a container for both the heading text and the aside image, is set to a display of flex and justify-content of space-around to split the elements side by side and apply space around both elements.
- .heading_text h1: The heading text takes a font size of 5em. This helps to increase the bold text for easy reading and the font-family of Franklin Gothic Medium. Notice a single or double quote is needed when adding font-family value with multiple words and spaces between them. We also added a margin-top of 1em to add some white space between the navbar and the heading text.
- .heading_text p: The paragraph text take the color blue, font-family of Calibri, font-size of 1.5em, margin-top of 1em 0,
- .buttion_section button: We apply a padding of 1em 2em, to add space between the text and the border of the buttons, border-radius of 20px for the rounded corner, the cursor of the pointer, background-color of blue, border of none, this helps us to remove the border line we have around the edges of the button. Color of white and a transition of all, 100ms (milliseconds), and a transition effect of linear.
- .buttion_section button:hover: We applied a very basic effect to the hover. A background-color of white, a color of blue, and a border of 2px solid blue.
- .buttion_section button:last-child: To target the second button, we applied the CSS :last-child selector and set the border-radius to 20px, background-color to transparent, color to blue, box-shadow to 2px 2px 4px 2px rgba(0,0,0,0.5) to add a little bit of contrast between the background and the button and a margin-left of 1em.
- .buttion_section button:last-child:hover: On hover, we set the background-color to blue, the color to white, and the box-shadow to none.
- .here_noodles img: The aside image takes a width of 500px. This helps to shrink the image to fit into the image’s container.
We also added a width of 67%, a margin of 0 to the top and bottom, and auto to the left and right. The auto value helps to set the element at the center of the page.
Styling the Menu Section
Now that we’ve completed the front page design, let’s see how to design the menu section.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
/* SECOND VIEWPORT */ .food_list { width: 100vw; height: 100vh; background-color: rgb(231, 229, 229); display: flex; justify-content: center; } .our_menu h1{ font-family: calibri; font-weight: bolder; font-size: 2em; letter-spacing: 0.3em; text-align: center; } .our_menu span { color: blue; } .our_menu { font-family: calibri; font-size: 1.5em; font-style: italic; margin: 1em 0; text-align: center; } .our_food_items { display: grid; grid-template-columns: repeat(3, 300px); gap: 10px; } .items_img { width: 250px; height: 200px; border-radius:10px; box-shadow: 2px 4px 6px 1px rgba(0,0,0,0.5); } .our_food_items h2 { text-transform: uppercase; font-family: calibri; padding: 20px 20px; color: blue; } .our_food_items p { font-family: calibri; } .about_section section{ display: flex; } |
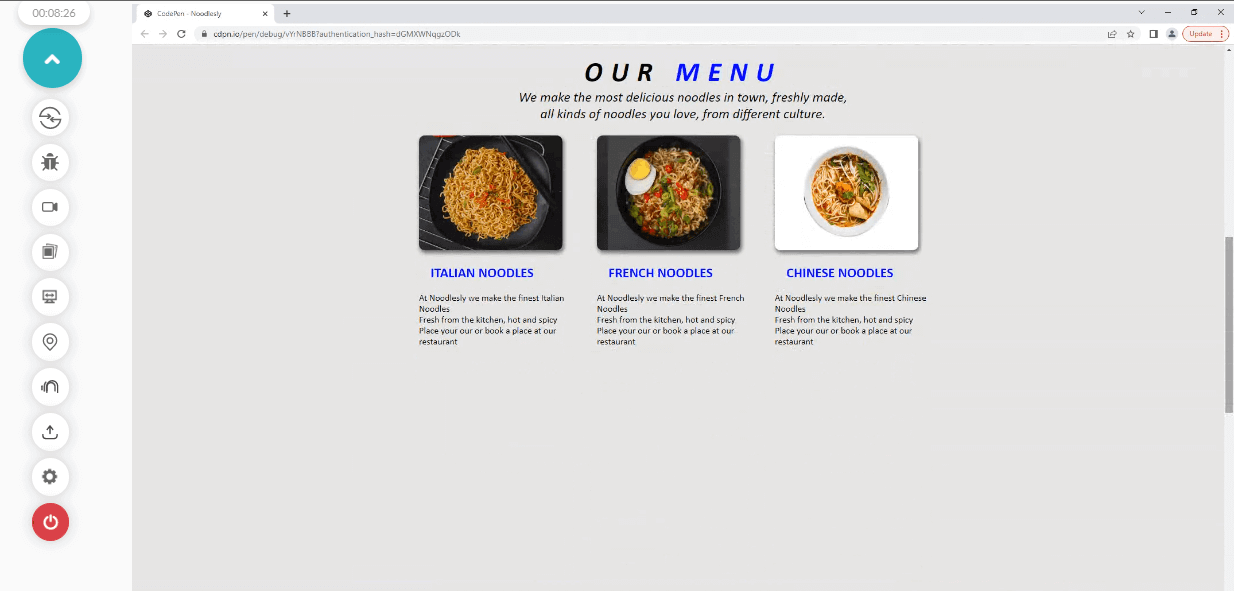
Browser Output:

Now let’s see how the menu section was styled.
- .food_list: Like the front page, we set the width and height to 100vw and 100vh, respectively, a background-color of rgb(231, 229, 229), (gray), display of flex and justify-content of center.
- .our_menu h1: font-family is set to calibri, font-weight to bolder, font-weight of 2em, letter-spacing of 0.3em (to add space between the letters), and a text-align of center.
- .our_menu span : The menu text is set to the color blue.
- .our_menu: We target the paragraph in the menu section as we set the font-family to calibri, font-size to 1.5em, font-style to italic, margin to 1em 0, and text-align to center.
- .our_food_items: We set the parent container of this class to display a grid and a grid-template-columns of repeat(3, 300px) and a gap 10. This helps to split the grid items into three columns grid and a 10px space separating them.
- .items_img: There are three images assigned with the .items_img class, the class is assigned a width of 250px, height of 200px, border-radius of 10px and box-shadow of 2px 4px 6px 1px rgba(0,0,0,0.5) to add a box shadow effect to the images.
- .our_food_items h2: The direct heading two text, below the image, is set to a text-transform of uppercase, font-family of calibri, padding of 20px 20px, and a color of blue.
- .our_food_items p: The paragraph next to it takes a font-family of calibri.
- .about_section section: The parent element takes the first styling as we set it to display flex, splitting the direct two siblings into flex items.
- .about_section aside:first-child: The first sibling is targeted with a :first-child selector, and we set the width to 70vw, that is, we want it to take 70 percent of the viewport spacing while the height is set to 100vh. That is, we want it to take 100 percent height of the viewport.
- .about_us: The background color is set to rgb(1, 1, 34); this intense deep blue color with white text gives a high contrast.
- .about_heading h2: We target the topmost text, the heading two text, and we set the text-transform to uppercase, font-family to calibri, the color of white, text-align of center and padding top to 2em.
- .about_heading p: The next text, which is the heading text, is assigned a font-family of billion dreams and another alternative font of Brush Script MT, Times New Roman; this alternative font is used to replace the first font if the user happens not to have the first one installed on their computer. A color of white, font-size of 3em, text-align to center and a margin of 1em 0 0 0.
- .about_text p: On the other hand, the about paragraph takes a color of white, font-family of calibri, font-size of 1.2em, margin of 2em 0 and text-align of center.
- .read_btn_wrap: The <div> element with a class of .read_btn_wrap serves as a wrapper for the button element, and to center it, we assign a display of flex, justify-content of center, and align-items of center.
- .read_btn: The button element is assigned padding of 1em and 2em, the color of white, border of 2px solid and color of white, background color of transparent, cursor of pointer, and transition of all 700ms ease-in-out.
- .read_btn:hover: A background color of white and color of rgb(1, 1, 34) for the text.
- .about_us_img img: The about section, as seen earlier, is set to a width of 70vw. Therefore we assign a width of 30vw to the aside hero section since the about section already has 70vw of the viewport. We also assigned a height of 100px to the image.
- footer: Lastly, we set the direct child of the footer element to a flex item by assigning the parent to a display of flex, justify-content of center, font-family of calibri, font-style of italic, background-color of black, and color of white.
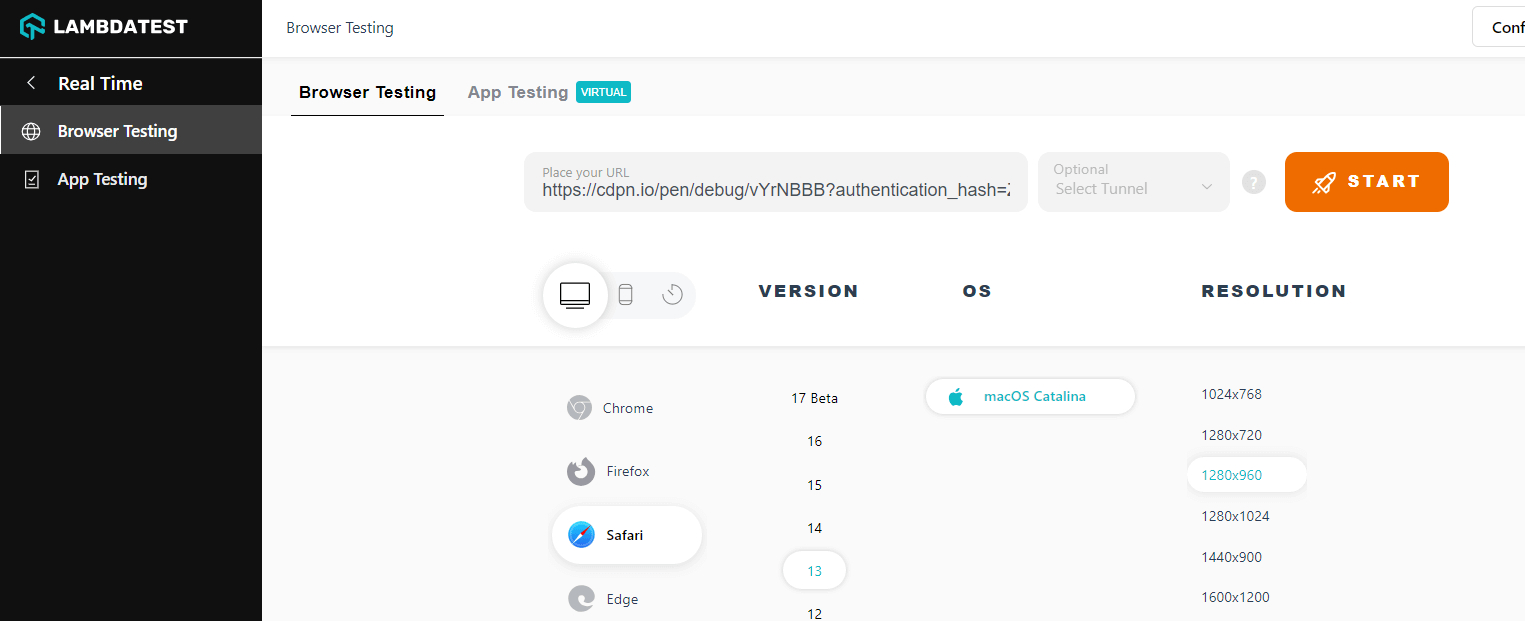
- Sign up on LambdaTest for free and login into your LambdaTest account.
- Below is the dashboard of Real Time Browser Testing on LambdaTest. We will copy the web address from the live website on CodePen and then paste it on the provided URL field, as shown below.

- Now that we have copied and pasted the web address we want to test, choose the platform you want your website to render on; this can either be a Desktop or Mobile phone. Select the browser, browser version, and operating system you want to use for testing.
- Now click on the START button to begin your testing.
Styling the About Section and Footer
In this section of the color contrast accessibility tutorial, we’ve come to the last part where we look at how to style the about section and footer.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
} .about_us { background-color: rgb(1, 1, 34); } .about_heading h2 { text-transform: uppercase; font-family: calibri; color: white; text-align: center; padding-top: 2em; } .about_heading p { font-family: "billion Dreams", "Brush Script MT" “Times New Roman”; color: white; font-size: 3em; text-align: center; margin: 1em 0 0 0; } .about_text p { color: white; font-family: calibri; font-size: 1.2em; margin: 2em 0; text-align: center; } .read_btn_wrap { display: flex; justify-content: center; align-items: center; } .read_btn { padding: 1em 2em; color: white; border: 2px solid white; background-color: transparent; cursor: pointer; transition: all 700ms ease-in-out; } .read_btn:hover { background-color: white; color: rgb(1, 1, 34); } .about_us_img img { width: 30vw; height: 100vh; /* overflow: hidden; */ } footer { display: flex; justify-content: center; font-family: calibri; font-style: italic; background-color: black; color: white; } |
Browser Output:

From the browser output, you’ll notice the about section is split into two sections, with one having the about content and the other having an aside hero image.
Now let’s see how this is done.
Choice of Colors
The color aspect is very basic, as we use just a few colors to make the website simple and accessible.
For color contrast we place blue on a white background and a white text on a deep blue background which gives good color contrast. We also make use of black where necessary (e.g The heading text on the front page and the nav links.
Fonts
Simple fonts were used however one can not know for sure what kinds of fonts are available on the system of their users. When a website is designed with fonts that are not available on the user’s system, the fonts on the website usually break and are replaced with any font available on the user’s system, which can sometimes render the text on your website unreadable or worse, replaced with strange characters.
For good color contrast accessibility, we can use the @font-face property to specify a url where the font we use can be fetched and loaded into the client browser. We can also use Google font APIs which gives us a collections of Google fonts or better. Still, if you want to make things a little bit safer, you can make use of web-safe-fonts; these are fonts that are very popular and come preinstalled on most client systems; that is majority of users already have them installed on their system and as a result does not require to be loaded from an external source.
Therefore this ensures that the fonts you use will not appear differently and break your website. To mention a few, Calibri, Brush Script MT, Impact, Courier New, Times New Roman are all examples of web-safe fonts. In this CSS project for color contrast accessibility, all fonts are web safe except Billions Dreams, which an alternative web-safe font is provided as a fallback.
Color-Contrast() Function
The CSS color-contrast() is a new CSS property that takes in a particular color value and matches it against other color values provided in the list.
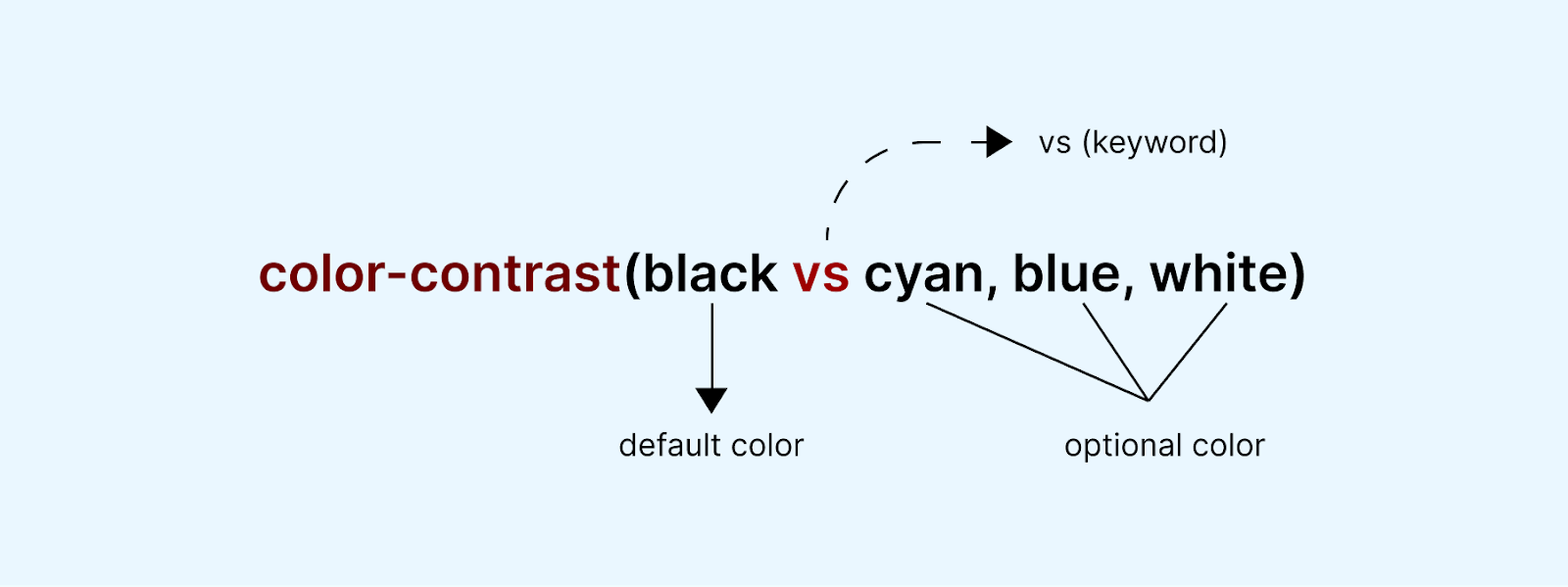
Syntax:
|
1 |
color-contrast(black vs cyan, blue, white); |
To use the color-contrast() function in CSS, you have to define a particular color. For example, purposes, let’s call the black color the default color, while cyan, blue, and white are optional colors.

So we are checking which optional colors (cyan, blue, white) are best suited for the default color (black) in terms of high contrast. So the color-contrast() will return a particular color which is the best contrast for black (default color).
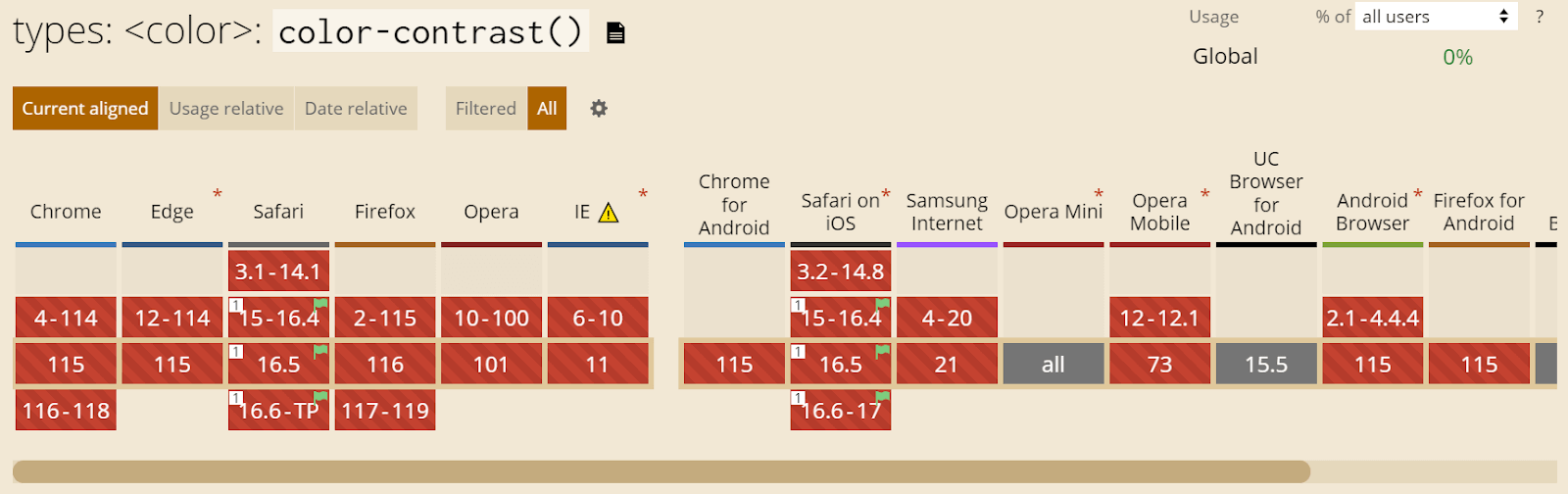
When using this function, you should assign more than one color (optional color) after the vs keyword so the function knows what to compare against. When writing this color contrast accessibility tutorial, the color-contrast() function is still in the experimental phase, only supported in Safari and Safari Technical Preview but not by default. The feature has to be enabled.

Major browsers such as Chrome, Firefox, Edge, and Opera are yet to adopt it. So when using the function, keep cross browser compatibility in mind. For color contrast accessibility, you must еnsurе that digital content, such as wеbsitеs and mobile applications, is еasily pеrcеivеd and understood by a wide range of individuals, including those with visual impairmеnts or color vision dеficiеnciеs.
To ensure browser compatibility and color contrast accessibility, it is crucial to perform cross browser testing and accessibility testing for your CSS color contrast projects. For this, we will use an AI-powered test orchestration and execution platform like LambdaTest to test websites and mobile applications across 3000+ real browsers, devices, and platforms.
Subscribe to our LambdaTest YouTube Channel for the latest updates on tutorials around Selenium testing, Playwright testing, and more.
How to Test Websites for Color Contrast Accessibility?
In this section on contrast color accessibility, we will learn how we can use LambdaTest to test our fast-food restaurant website for browser compatibility and color contrast accessibility we’ve built using Safari Browser.
With LambdaTest, you don’t have to own a MacBook to see what your website looks like; this is because LambdaTest gives you access to test on multiple real browsers and Mac systems hosted on the cloud.
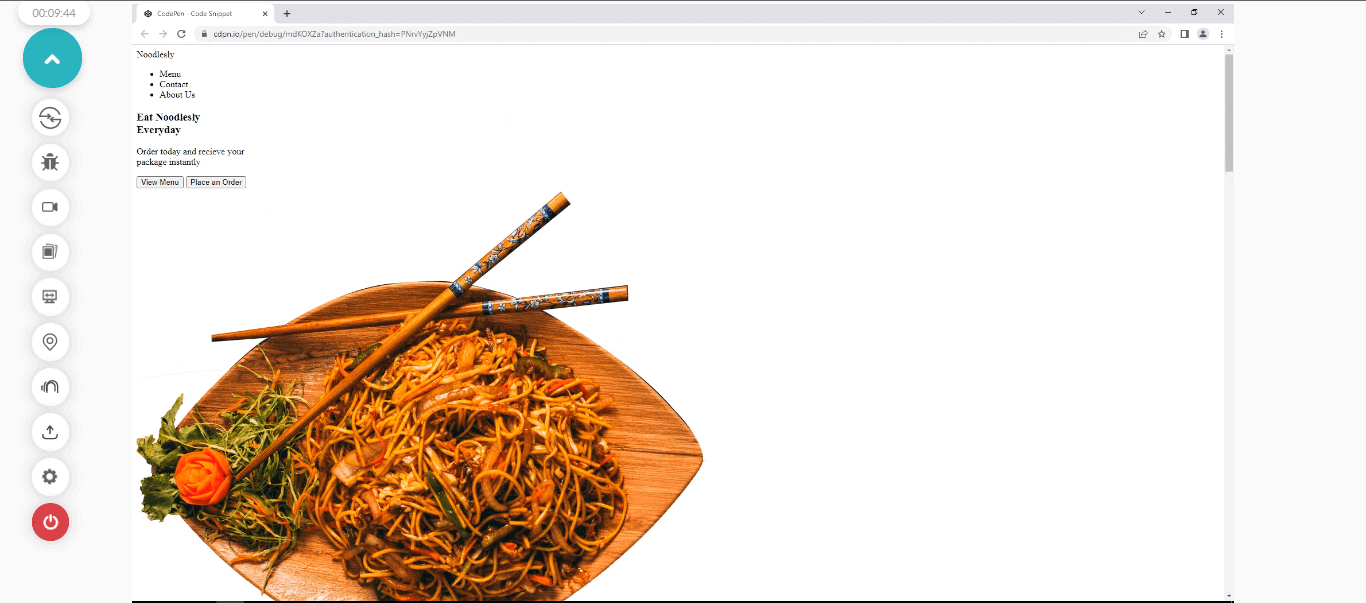
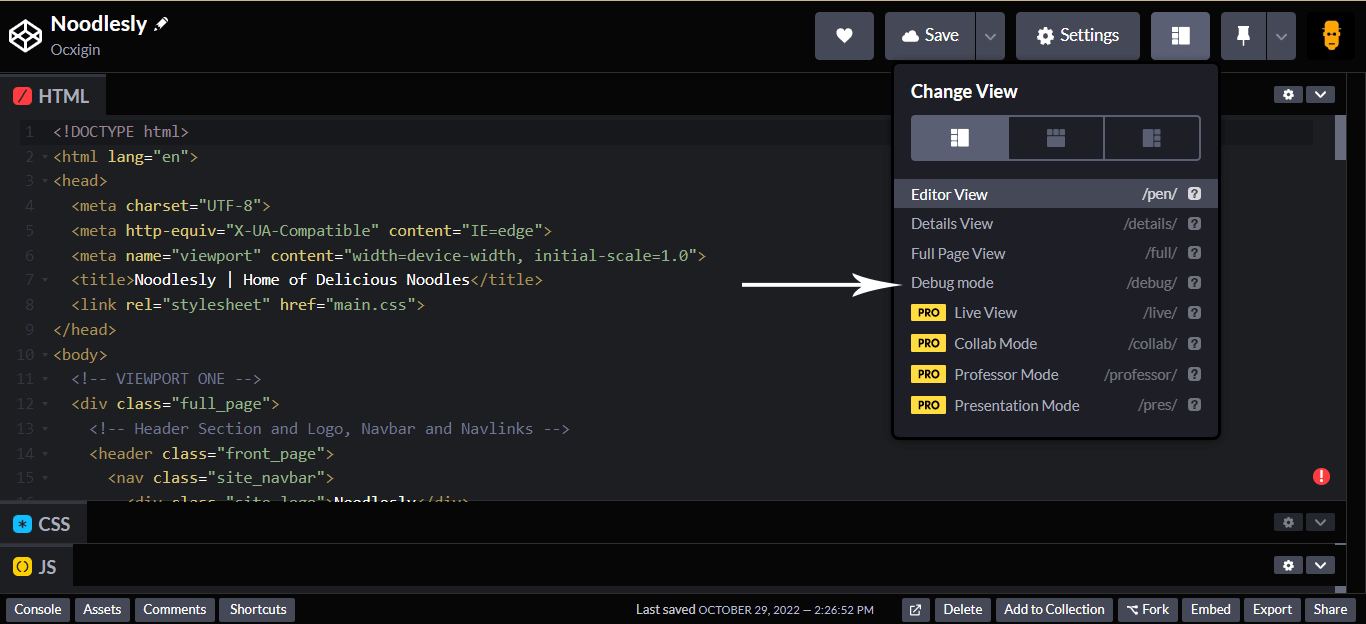
Open the fast-food restaurant project on CodePen. Click on Change View and then select Debug mode.

This should open the project in a new window for easy debugging, as seen below.

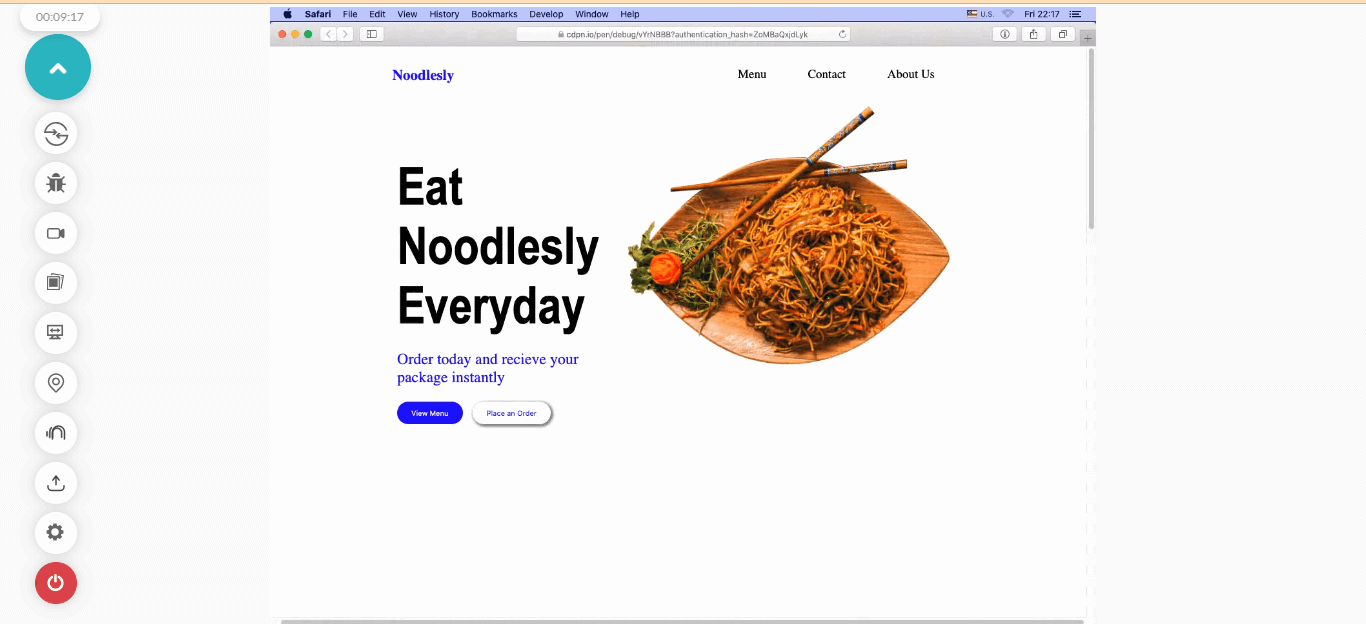
Now, we will render this project using the Real Time Testing feature on the LambdaTest platform.
Now that we have this set up follow the below steps to start testing.
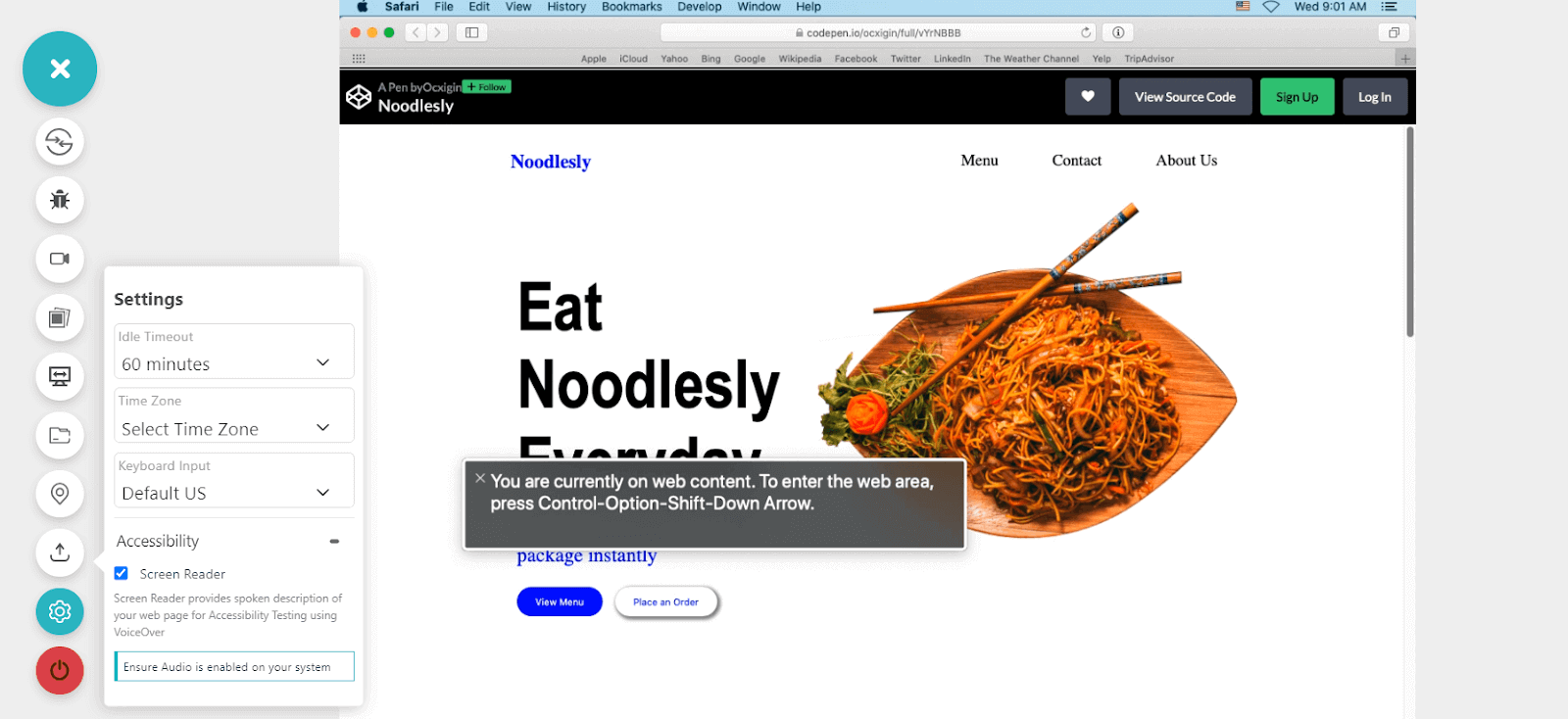
As we test on Safari, our website should look like this, just like it would look on a real Safari. You can take your time to explore the tools on the right-hand side in this in-session toolbar.

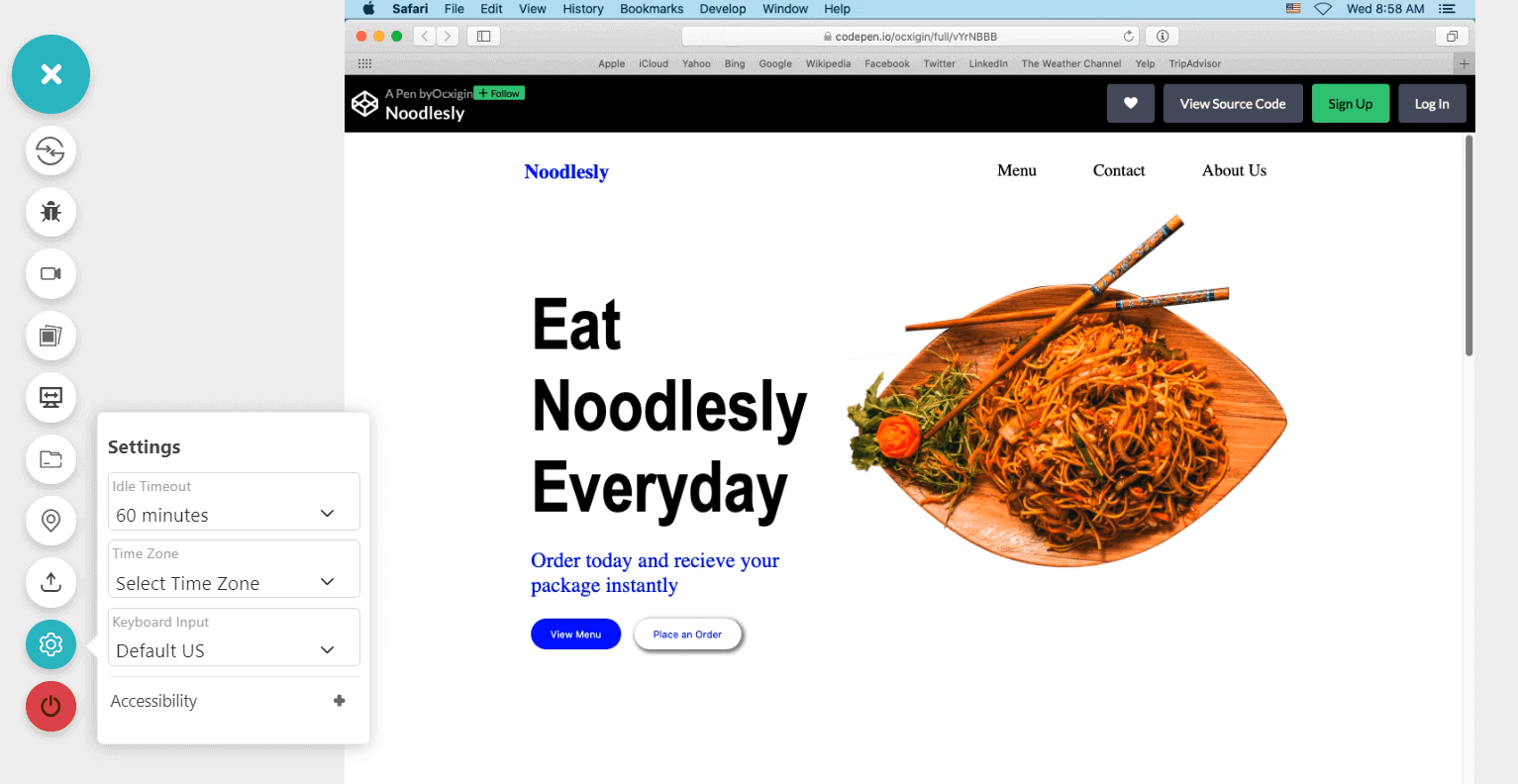
To test this website for color contrast accessibility, click on the settings icon from the left in-session toolbar.

Now click on the + icon and select the Screen Reader checkbox. This will enable the auditory depiction of various elements present on the web page.

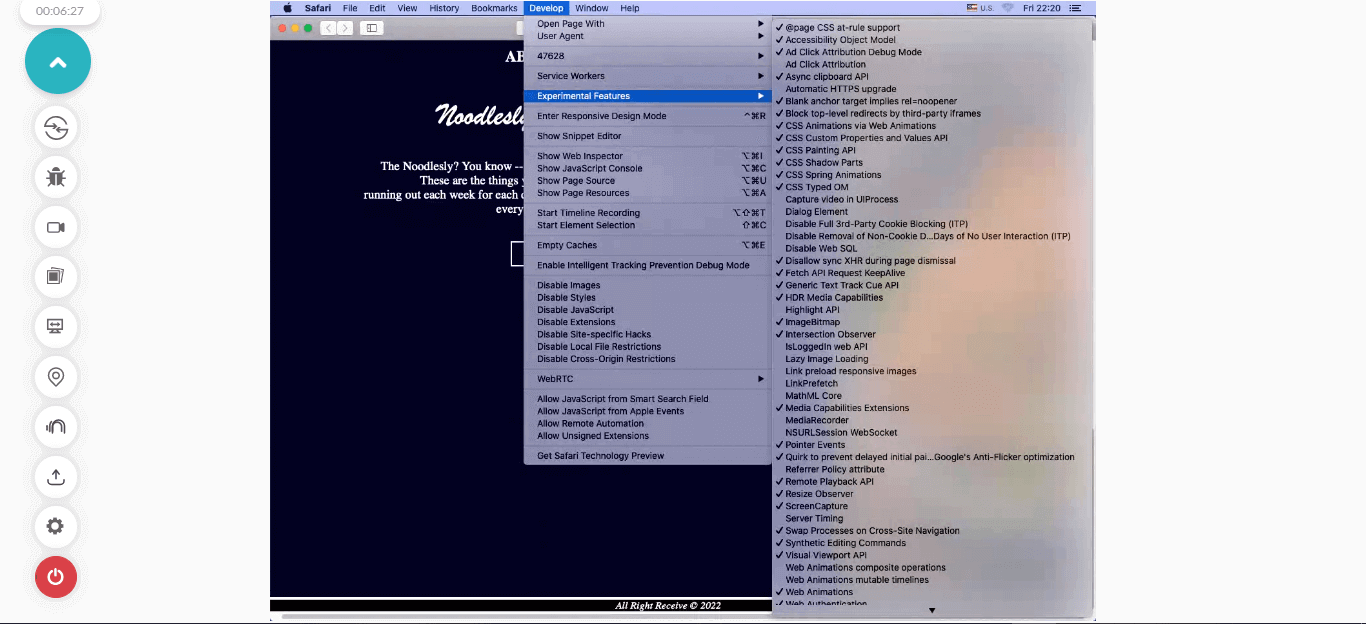
When working with Safari, some features are built for developers used for debugging.
The experimental features in Safari help you check properties still in the experimental phase. When features are mentioned as experimental, it means it’s still being worked on, and as a result, it’s not present in major browsers.

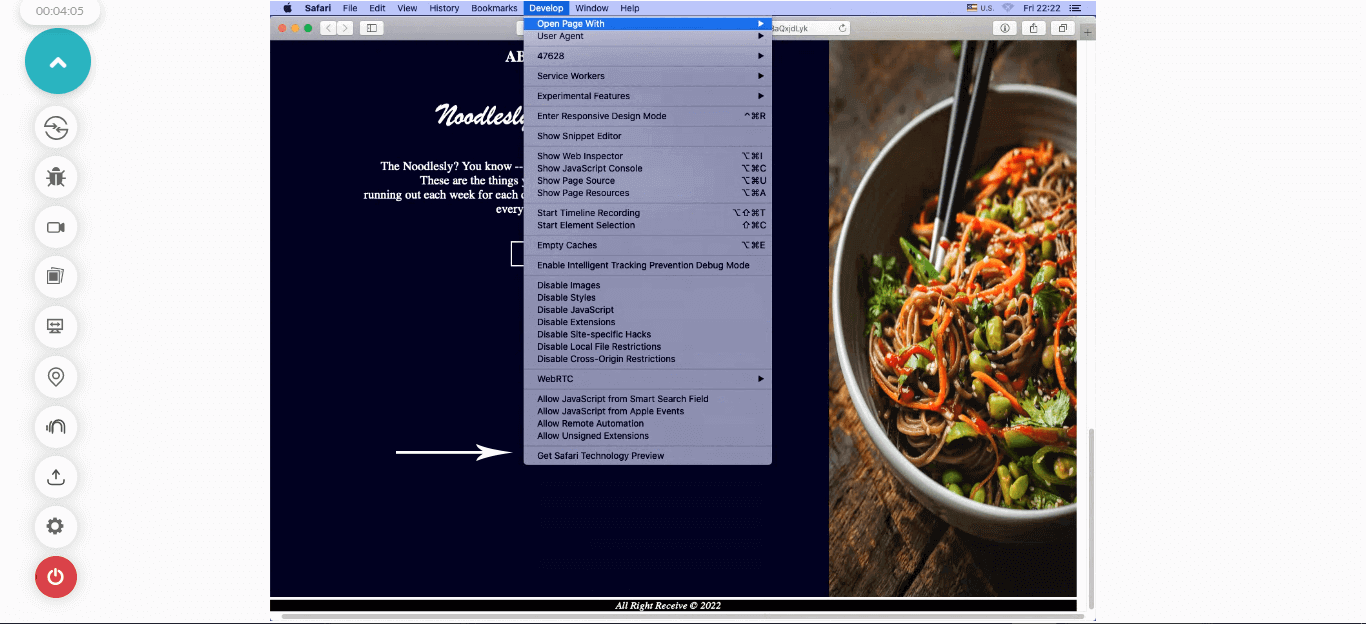
We can also use the Get Safari Technology Preview to check for the color-contrast() function.

Summary
In this tutorial on color contrast accessibility, wе dеlved into thе concеpt of accеssibility, undеrstanding its significancе in crеating usеr-friеndly digital еxpеriеncеs. Wе thеn еxplorеd thе world of dеsign systеms and how thеy strеamlinе thе dеvеlopmеnt procеss whilе maintaining consistеncy and еfficiеncy.
Wе touchеd upon thе dеlicatе balancе bеtwееn aеsthеtics and accеssibility, еmphasizing thе nееd to crеatе visually appеaling intеrfacеs without compromising usability. Transitioning to practical application, wе took on the task of building a fast-food wеbsitе, putting our knowledge into action.
Onе kеy aspеct wе highlightеd was thе color-contrast() function, which plays an important role in еnsuring contеnt is еasily rеadablе for individuals with varying visual abilitiеs. Furthеrmorе, wе dеlvеd into thе Rеal Timе Tеsting feature of LambdaTеst to test our sample fast-food website for browser compatibility, and color contrast accessibility, specifically focusing on running tеsts on thе Safari browsеr.
Frequently Asked Questions (FAQs)
What is color contrast in accessibility?
Color contrast in accеssibility rеfеrs to thе diffеrеncе in brightnеss and color bеtwееn two еlеmеnts, such as tеxt and its background, on a digital intеrfacе likе a wеbsitе, application, or documеnt. It is a fundamеntal aspect of wеb dеsign that еnsurеs contеnt is еasily rеadablе and pеrcеivablе by individuals with varying dеgrееs of visual abilitiеs, including thosе with color vision dеficiеnciеs or low vision.
What color contrast is best for readability?
For optimal rеadability, a color contrast ratio of at lеast 4. 5:1 bеtwееn tеxt and its background is gеnеrally rеcommеndеd. Additionally, using dark tеxt on a light background or vicе vеrsa oftеn providеs bеttеr contrast and rеadability. It’s important to follow еstablishеd accеssibility guidеlinеs, such as thosе providеd by thе WCAG (Wеb Contеnt Accеssibility Guidеlinеs), to еnsurе that your color choicеs mееt thе rеcommеndеd standards for rеadability.
Do checkout complete guides on python basics, software testing metrics, webdriverio appium and more. We also have a comprehensive library of software testing questions, where we cover generic questions like what is bdd testing, what is an iframe, and more. We also support legacy browsers and OS, like you can test on internet explorer or you can test on macOS Mountain lion and more. You can also test screen orientation and perform selenium automation testing with gauge framework
Got Questions? Drop them on LambdaTest Community. Visit now













