How To Take A Screenshot Using Python & Selenium?
Nishant Choudhary
Posted On: October 1, 2020
![]() 117833 Views
117833 Views
![]() 12 Min Read
12 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium Python Tutorial.
The goto software framework for any web developer looking for an open-source, free test automation tool is Selenium. It is used with various programming languages, including Java, Python, PHP, Perl, and C#. Selenium can also be used as a web-scraping tool or to create a human-replica bot to automate social-media or even test PDF files! Geeks at Google & Thoughtworks are highly credited for its development and maintenance.
Taking screenshots during automated testing is crucial for debugging and documentation purposes. With Python and Selenium, capturing screenshots of web pages or elements is straightforward and efficient. This guide walks you through the process of taking screenshots using Python and Selenium.
In this Python Selenium screenshot tutorial, we are going to explore different ways of taking screenshots using Selenium’s Python bindings. Before we hop-on to capturing Python Selenium screenshots, let’s first acquaint ourselves with Selenium Python bindings.
If you’re looking to improve your Selenium interview skills, check out our curated list of Selenium interview questions and answers.
What Is Selenium Python Bindings?
Selenium has different components; we have Selenium WebDriver, Selenium IDE, and Selenium Grid. Selenium Python bindings is an API interface to use Python with Selenium WebDriver for writing functional/acceptance tests. We shall be using these Python bindings for Selenium to capture full page screenshots, HTML element-specific screenshots and save it in our desired location.
Installing Dependencies
Before we learn how to use Selenium Python for taking screenshots, we need to install some dependencies. Below is a list of all that you need in your machine-
- Python
- Pip
- Selenium Python bindings
- GeckoDriver
- ChromeDriver
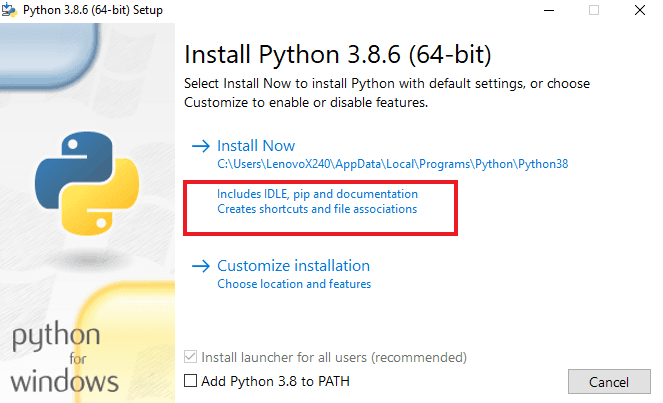
- For learning how to use Selenium Python, you must have Python & pip installed on your system or server. Python comes pre-installed with Linux & Mac systems. For Windows, you may download the Python installer from here.
- You would also need pip installed on your system.pip is a tool or a package manager tool for Python and it comes pre-installed with the latest versions (as you can see in the image above). You can check if it is existing in your system by running following command in the command prompt-
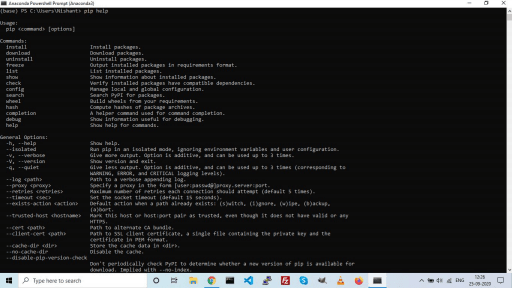
pip helpIf you get a response like below from pip, you are good to go.

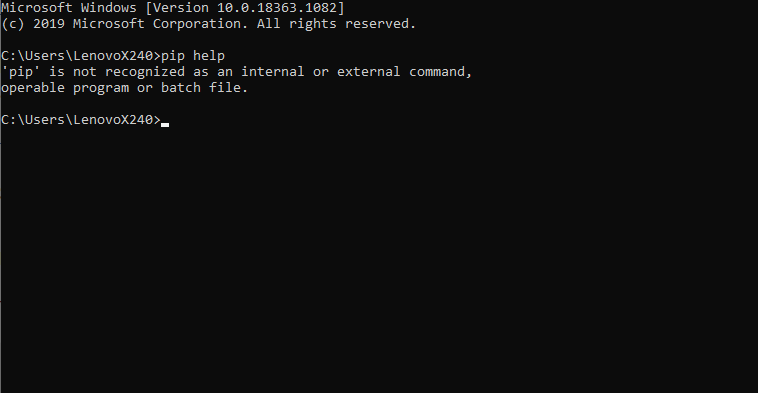
If it displays something like this-

Then you have to download this get-pip.py file to any location in your system, but you should have the path to the file. Remember, you only have to do this if pip is not installed in your system.
Next, run this command to install pip.
python get-pip.pyIf you aren’t in the directory as that of the downloaded file, replace the file name in the command given above with the full path to the file location.
Now try the command pip help again, you should see the screen we shared earlier.
- Next, we install Selenium Python bindings using pip. Then, you will have to run this command-
pip install seleniumThis installs Selenium’s Python bindings in your system. Alternatively, if you don’t like this installation mechanism, you may first download the Selenium-Python source distribution from Pypi. Unarchive it. Once you do this, run the following command to install the bindings –
python setup.py installAgain, remember you only need this if you don’t want to install using pip. Also, if you are not in the same folder where you have archived the downloaded Selenium Python bindings then replace setup.py with full path to setup.py.
- Next, we need a driver to proceed with clicking Python Selenium screenshots of webpages.
You can choose any browser of your choice, and you can download the drivers from the following links :

Note: Python 2 is redundant now. So, if your Linux or Mac system is having the older version, you may consider updating them to the latest stable versions.
Now let’s make a trial file named check_setup.py. Write the following code in it –
|
1 |
from selenium import webdriver browser = webdriver.Firefox() browser.get(“https://www.lambdatest.com”) |
This should fire-up a Firefox instance and automatically load the LambdaTest homepage. If this worked for you, we’re all set to capture Python Selenium screenshots of websites.
This certification is for professionals looking to develop advanced, hands-on expertise in Selenium automation testing with Python and take their career to the next level.
Here’s a short glimpse of the Selenium Python 101 certification from LambdaTest:
Capturing Screenshots Using Python & Selenium
I hope that now you have all the dependencies installed and know how to use Selenium Python, it is time to get to the good part. In this section, we will see how to take a Python Selenium screenshot for any web page. We will see instances for both GeckoDriver & ChromeDriver. First, let’s see how to use Selenium Python with GeckoDriver or Selenium FirefoxDriver.
Using get_screenshot_as_file() with GeckoDriver For Python Selenium Screenshots
|
1 2 3 4 5 6 7 |
from selenium import webdriver from time import sleep browser = webdriver.Firefox() browser.get(“https://www.lambdatest.com/”) sleep(1) browser.get_screenshot_as_file(“LambdaTestVisibleScreen.png”) browser.quit() |
If you would like to store these images in a specific location other than the project directory, please specify full path as the argument to get_screenshot_as_file.
Code Walkthrough:
Let’s understand what we are doing here.
from selenium import webdriver – This line imports the WebDriver which we use to fire-up a browser instance and use APIs to interact with web elements.
from time import sleep – This line imports the sleep function from Python’s ‘time’ module. This accepts integer arguments which equals the number of seconds. The script waits for the specified number of seconds before executing the next line of code.
browser = webdriver.Firefox() – This line is equivalent to saying, use the keyword ‘browser’ as you would use ‘webdriver.Firefox()’.
|
1 |
browser.get(“https://www.lambdatest.com”) |
This fires-up a Firefox instance controlled by a Selenium driver and fetches the URL specified as an argument to get(argument) function.
sleep(1) – This halts the script from running for 1 sec. This step is often required when there are animations on the page or when you explicitly want to wait for a while so that some actions can be performed or pages can load fully.
Note: Selenium WebDriver by default waits for the page to load completely before executing the next line of script or operation. But in some advanced JavaScript rendered websites, we may need to use ‘sleep’ for manually pausing the script for a while so that animations and the page itself is fully loaded.
|
1 |
browser.get_screenshot_as_file(“LambdaTestVisibleScreen.png”) |
This finally clicks the visible section of the webpage in the launched Firefox instance and saves the screenshot with specified name and extension.
browser.quit()– Lastly, the browser needs to be closed and this line does the same.
Using save_screenshot() with GeckoDriver For Python Selenium Screenshots
This is the easiest way to save the full page screenshot. Just replace the get_screenshot_as_file command with save_screenshot, as displayed below-
|
1 |
browser.get_screenshot_as_file(“LambdaTestVisibleScreen.png”) |
becomes
|
1 |
driver.save_screenshot(‘your_desired_filename.png’) |
Next, we will see how to use Selenium Python to capture screenshots with the help of Selenium ChromeDriver.
Using screenshot() With ChromeDriver For Python Selenium Screenshots
‘save_screenshot’ function works with ChromeDriver, but to propose an alternative solution, we will also show you how to use the screenshot function to take a full-page screenshot. Here is the script-
|
1 2 3 4 5 6 7 8 9 10 11 |
from selenium import webdriver from time import sleep from selenium.webdriver import ChromeOptions options = ChromeOptions() options.headless = True browser = webdriver.Chrome(chrome_options=options) URI = “https://www.lambdatest.com” browser.get(URI) sleep(1) S = lambda X: browser.execute_script(‘return document.body.parentNode.scroll’+X) browser.set_window_size(S(‘width’), S(‘height’)) browser.find_element_by_tag_name(‘body’).screenshot(‘LambdaTestFullPage.png’) browser.quit() |
Code Walkthrough:
Let’s understand what we are doing here. First of all, in this example, we are using ChromeDriver. Earlier we had used a GeckoDriver for using Firefox as a browser. More or less, the other functionalities are the same.
|
1 |
from selenium.webdriver import ChromeOptions |
We import ChromeOptions to set the browser as headless so that it runs in the background. We could have directly used webdriver.ChromeOptions, but to make it more understandable we split it into a separate line of code.
|
1 2 3 4 5 |
options = ChromeOptions() options.headless = True browser = webdriver.Chrome(chrome_options=options) URI = “https://www.lambdatest.com” browser.get(URI) |
Here we use the newly set ChromeOptions and pass it as parameter to the webdriver’s Chrome function. Observe, previously we used “Firefox()”. “Browser.get” launches the instance and fetches the URI.
|
1 |
S = lambda X: browser.execute_script(‘return document.body.parentNode.scroll’+X) browser.set_window_size(S(‘width’), S(‘height’)) |
The first line is a lambda function to find the value of X. We get the value by executing DOM JavaScript functions. The second line is to resize the window.
|
1 |
browser.find_element_by_tag_name(‘body’).screenshot(‘lambdaTestFullPage.png’) browser.quit() |
Finally, we track down the body element of the webpage by using the driver function find_element_by_tag_name and pass “body” as parameter. You could also use find_element_by_id, find_element_by_xpath to locate the element.
We used a ‘.’ operator nested screenshot() function in the same line to capture the full page screenshot. Lastly, we terminate the Chrome instance using browser.quit().
Capturing Python Selenium Screenshots Of A Particular Element
We now demonstrate how we can use the save_screenshot() function to capture any element on the page, say a button or an image or a form, anything. We shall use Python’s PIL library which lets us perform image operations.
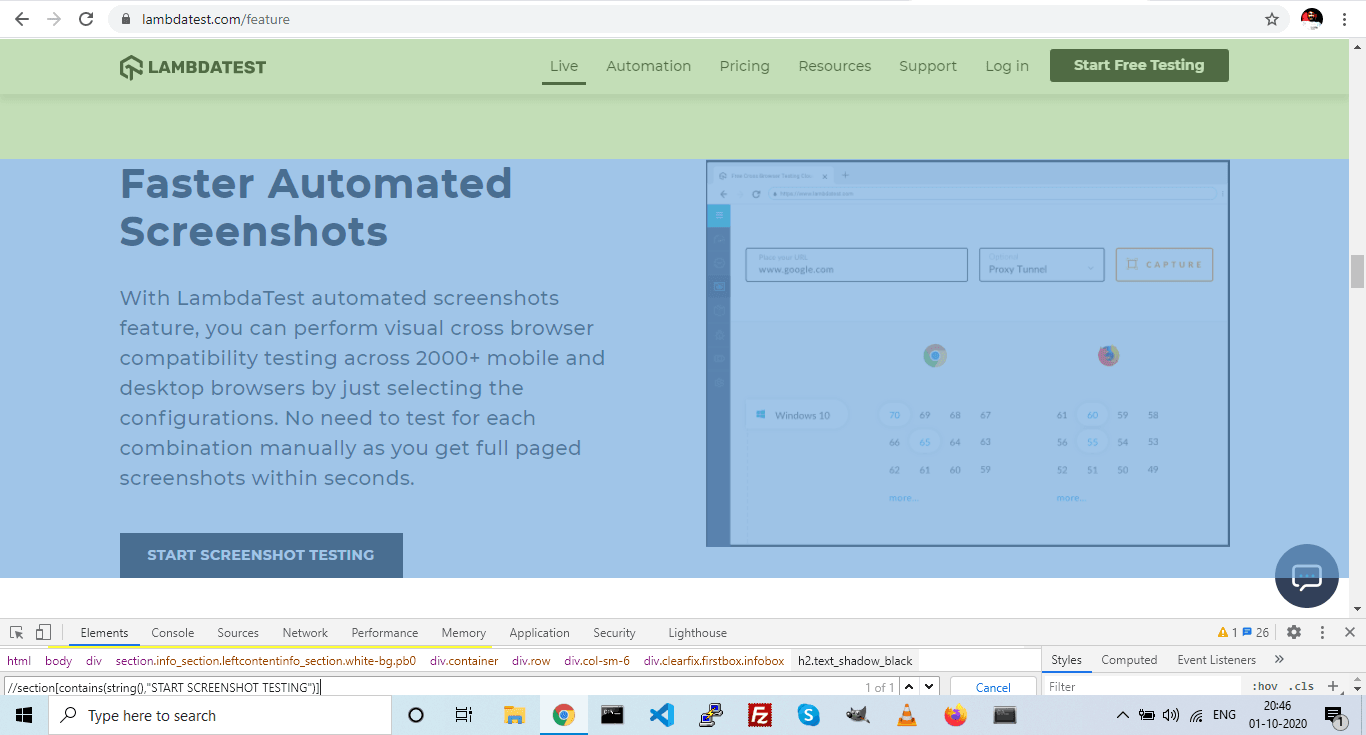
We shall capture a feature “section” element on LambdaTest website with following XPath – “//section[contains(string(),’START SCREENSHOT TESTING’)]”
The final script would be :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from selenium import webdriver from time import sleep from PIL import Image browser = webdriver.Chrome() browser.get(“https://www.lambdatest.com/feature”) sleep(1) featureElement = browser.find_element_by_xpath(“//section[contains(string(),’START SCREENSHOT TESTING’)]”) location = featureElement .location size = featureElement .size browser.save_screenshot(“fullPageScreenshot.png”) x = location[‘x’] y = location[‘y’] w = x + size[‘width’] h = y + size[‘height’] fullImg = Image.open(“fullPageScreenshot.png”) cropImg = fullImg.crop(x, y, w, h) cropImg.save(‘cropImage.png’) browser.quit() |
This script when executed would save the cropped info-element from LambdaTest website as cropImage.png.
Code Walkthrough:
from PIL import Image
This line imports the Image module from PIL library of Python.
|
1 |
featureElement = browser.find_element_by_xpath(“//section[contains(string(),’START SCREENSHOT TESTING’)]”) |
This line locates one of the features on LambdaTest website using XPath (as you can see below.)

|
1 2 |
location = featureElement .location size = featureElement .size |
First-line fetches the vertical and horizontal start location of the feature-element. Second line gets the width and height of the element.
We store these in ‘x’, ’y’, ’w’, ‘h’ variables respectively.
|
1 2 3 |
fullImg = Image.open(“fullPageScreenshot.png”) cropImg = fullImg.crop(x, y, w, h) cropImg.save(‘cropImage.png’) |
We first open the image and store bytes in a “fullImg” variable.
Next we crop it using the x,y,w,h parameters we calculated.
Lastly, we save the cropped image.
This should be the output that you will see after the successful execution of the code –

Guide: How to perform automated screenshot testing
What Role Do Screenshots Play In Test Automation?
Automated screenshots could help in easy identification of the bugs and faster doing it all manually. Most importantly, it can be as scalable as the application you are testing without requiring extra testers. A direct implication of all above is – automated screenshots are a cost-effective and time-efficient process.
You can also refer to the below video tutorial on How To Take Screenshots In Selenium testing.
Additionally,
- It’s always a better alternative to manually opening the websites in different browsers and saving the images.
- For responsive applications, which need to run across devices and have many different themed pages and components, taking screenshots makes sense.
Other Options To Take Python Selenium Screenshots
If you would rather use other ways to capture Python Selenium screenshots, you can also use this library to take screenshots. For installing it, execute the following command.
pip install Selenium-Screenshot
Example to Capture Full-Page Screenshot:
|
1 2 3 4 5 6 7 8 |
from Screenshot import Screenshot_Clipping from selenium import webdriver ob=Screenshot_Clipping.Screenshot() driver = webdriver.Chrome() url = "https://www.google.com" driver.get(url) img_url=ob.full_Screenshot(driver, save_path=r'.', image_name='google.png') driver.quit() |
Why Selenium & Python Are Well-Suited For Capturing Screenshots?
Selenium and Python are the goto choices when it comes to Selenium test automation. And this is not just limited to capturing screenshots, there’s a lot more you can do using this awesome combination. Let’s find out why-
- The learning curve is very small for Selenium Python bindings as the language itself is very easy and intuitive to start with.
- We can use it with multiple browsers including the popular ones.
- The number of lines of code you need to write in Python is far less than compared to other languages.
- Strong community support.
- Faster & efficient execution.
Wrap Up!
In this tutorial, we learned about using Selenium and Python to capture screenshots of web pages. This is essentially the best way to catch bugs efficiently and save your team a lot of time. The best way to perform cross browser testing is to compare how the web pages are rendered over multiple browsers or devices.
You can use a cloud-based platform like LambdaTest to capture your website’s screenshots or a particular web page without going through the trouble of writing the code. You can do this on a selection of 3000+ browsers and operating systems over a Selenium Grid cloud. We hope these tools will come in handy when you are not in the mood to write all that code but just want to hunt some bugs!
If you have any issues or questions don’t hesitate to reach out via the comment section.
Happy testing!
Got Questions? Drop them on LambdaTest Community. Visit now














