Top 22+ Utility Tools For Testers [2024]
Saniya Gazala
Posted On: November 27, 2023
![]() 150863 Views
150863 Views
![]() 44 Min Read
44 Min Read
Quality Assurance (QA) teams often encounter challenges during software testing, identifying issues that range from bug detection to evaluating the application’s performance. Addressing these problems manually can be time-consuming, especially in large projects where identifying errors becomes more challenging. Here’s where utility tools become essential. With the help of these utility tools, testers can solve identified bugs and help improve the quality of software and its performance effectively. Using some automation utility tools, testers can perform automation testing that can help them save time, reduce errors, and improve testing processes.
This blog will explore top utility tools to help testers and developers in tasks like code writing, debugging, and code modifications. By integrating advanced IDEs and other utility tools, we aim to simplify the testing process, making it more accessible and efficient.
TABLE OF CONTENTS
Utility Tools for Testers
Utility tools play a crucial role in the daily work of testers, helping in both manual and automated testing. These tools serve various purposes, such as bug detection and performance checks, making testing tasks easier. They significantly streamline a tester’s workload, saving time and cost. That’s why they are highly used among testers.
Let us look into some utility tools that testers and developers use daily.
Visual Studio Code
Visual Studio Code is a simple utility tool for developers and testers. It is widely used for writing and editing code and is available for Windows, macOS, and Linux.

It has built-in support for JavaScript, TypeScript, and Node.js and has extensions for other programming languages.
Reasons to Use Visual Studio Code
Visual Studio Code emerges as a utility tool for testers. Recognizing the key reasons making it a valuable tool in testing is essential. Below are some primary reasons to leverage Visual Studio Code.
- Command Line Control: This utility tool offers a robust command line interface, allowing users to control how the editor launches. This includes opening files, installing extensions, and adjusting the display language during startup.
- Command Palette Accessibility: It is keyboard-friendly, with the critical combination Ctrl+Shift+P opening the Command Palette. Users can access VS Code’s functions, including convenient keyboard shortcuts for everyday operations.
- Git Integration: It seamlessly integrates with Git, enabling users to commit, pull, and push code changes to a remote repository directly from the editor.
- Language Mode Configuration: Users can persistently set the language mode for specific file types by associating the current file extension with an installed language using the “Configure File Association” command.
- Easy Customization: VS Code offers extensive customization options, allowing users to change themes and keyboard shortcuts, tune settings, add JSON validation, create snippets, and install extensions effortlessly.
- Zen Mode for Focus: Zen Mode helps users concentrate on their code by hiding all UI elements except the editor, providing a distraction-free full-screen experience. It can be toggled using the View menu, Command Palette, or Ctrl+K Z shortcut.
- Split View for Multitasking: Users proficient in multitasking can leverage the split view feature to work on two different files simultaneously or compare differences between two files. Access it through View Editor Layout Split Up.
- Status Bar Insights: The Status Bar displays errors and warnings, accessible through the keyboard shortcut Ctrl+Shift+M. Users can filter problems by type or text matching.
- Debugging Simplified: Initiating debugging is straightforward using the Command Palette (Ctrl+Shift+P) and selecting Debug: Open launch.json. This prompts users to choose the project’s environment (Node.JS, Python, C++, etc.) and generates a launch.json file.
- Keyboard Shortcut Reference: VS Code provides default keyboard shortcuts conveniently accessible through the Command Palette. Users can also download a reference sheet for their platform to quickly look up shortcuts if forgotten.
 Note
NoteMake your testing and debugging process easy. Try LambdaTest Today!
Eclipse IDE
The Eclipse IDE is famous for our Java Integrated Development Environment (IDE). However, this is not limited to Java alone. It also offers other specialized IDEs for programming languages like C/C++, JavaScript/TypeScript, PHP, and more.

This utility tool helps developers and testers write and edit code by providing access to a wide range of plugins and extensions that can help customize and improve their development environment based on their specific needs and preferences.
Reasons to Use Eclipse IDE
Eclipse IDE is another utility tool for testers, offering essential features for efficient testing. It’s versatile across testing frameworks, has advanced debugging capabilities, and strong community support. Eclipse IDE goes beyond a regular IDE, providing a streamlined experience for various testing needs and making it the go-to choice for testers looking for an efficient and adaptable testing solution. Let us look into some more critical reasons for using Eclipse IDE below.
- Coding Shortcuts: In Eclipse, customize the color coding and meta-information for Java source code through the Preferences menu. Use Ctrl-Space for autocompletion and press Tab for quick navigation. Eclipse also provides shortcuts like typing sysout, which expands to System.out.println(), automatically closing quotation marks.
- Autocorrection: It offers fixes for code problems. Click on the red X next to an issue, and Eclipse presents a drop-down menu of possible fixes. It shows the code changes before applying them, allowing you to choose the best correction, such as fixing a misspelling.
- Refactoring: Using Eclipse’s refactoring tools, including renaming and moving members, creating interfaces, adding factory patterns, and encapsulating variable access. For example, easily rename a method using Refactor → Rename, saving time and ensuring consistency throughout the project.
- Diffing Files: Quickly compare and resolve differences between two files in Eclipse. Right-click on the files, choose to Compare With → Each Other, and Eclipse opens a dual-source view editor, highlighting discrepancies. Resolve conflicts by copying differences between files using the arrows at the top of the pane.
- Organizing Imports: Use Eclipse’s Organize Imports feature (Source → Organize Imports) to tidy up import statements in your source code. It turns package imports into single-class imports, making the code more explicit. It intelligently determines which classes to import individually.
- Formatting Source Code: Autoformat your source code in Eclipse using Source → Format. This is fixed to standard Java conventions and indentation. The formatting style is highly customizable through Window → Preferences → Java → Code Style → Formatter.
Atom
It is a free and open-source text and source code editor developed by GitHub, known as a “hackable” text editor for the 21st Century. It offers a welcoming environment for beginners and experienced developers, allowing easy customization through third-party packages and themes. Particularly beneficial for data science.
Atom ensures consistent support for languages like R and Python. Its default packages further provide syntax highlighting for various programming languages and file formats, making it a versatile choice for developers.
Reasons to Use Atom
Testers can leverage this utility tool to create a better environment that enhances their testing workflows and contributes to the success of the software testing journey. Some of the key reasons to use Atom IDE are mentioned below.
- Great Extensions: Its strength lies in its extensive extensions. Covering syntax highlighting, dynamic linting, and more, its plugin repository allows users to transform Atom into a versatile control hub, integrating various tools seamlessly.
- Language and Syntax Support: It supports diverse languages and syntaxes, including less common ones like Docbook and Asciidoc. The vibrant community ensures robust support, making Atom a go-to choice for different coding languages.
- Easy Theming: Theming in Atom is a breeze, especially for those familiar with CSS. Users can create a personalized Atom theme using the Package menu and Package Generator. Defining colors and styles becomes a straightforward task.
- Flexible Workflow: Its flexible workflow adapts to user preferences. Whether activating extensions, making fundamental changes, or tweaking preferences, users can tailor Atom to their needs. Its inclusive Git integration and adaptability make Atom valuable across diverse tasks and projects.
NetBeans
This IDE simplifies the development of web, enterprise, desktop, and mobile applications using Java and HTML5 platforms. It provides support for developing PHP and C/C++ applications.

It supports both OCI and Thin JDBC connections to the Oracle Database, and you can perform Create, Read, Update, and Delete (CRUD) operations directly within the IDE. It allows direct connectivity to Oracle Java Cloud Service from the IDE, which helps simplify the deployment process.
Reasons to Use NetBeans
NetBeans is a powerful IDE that is a robust utility tool for testers, providing a comprehensive platform for software development and testing activities. Here are several reasons why testers often choose NetBeans for their testing.
- Smooth Maven Integration: It is a unique feature of NetBeans, supporting Apache Maven. This feature helps users work with Maven projects without installing additional plugins.
- Out-of-the-Box Experience: The setup of the process and configurations are straightforward; you can start developing applications after installation without extensive plugin installations or configurations.
- Versioning System Compatibility: Supports version control systems like Git, Mercurial, and Subversion without installing additional plugins. It helps the development process faster.
- Versatile Platform Support: This IDE enables the creation, testing, debugging, and deployment of applications across various platforms, including Raspberry Pi, mobile phones, PDAs, set-top boxes, and other mobile and embedded systems.
- Language-Aware NetBeans Editor: It has real-time error detection, documentation popups, and intelligent code completion; these features help in effective coding.
- Apache Cordova Integration: This enables the deployment of native packages to iOS and Android. HTML5, with a live debugging option, can be deployed to the Chrome browser on iOS and Android.
PyCharm
PyCharm IDE is created for Python developers. It offers an extensive set of essential tools for smooth integration to establish a user-friendly environment, boosting productivity in Python, web, and data science development.

Reasons to Use PyCharm
PyCharm is a highly effective utility tool for testers engaged in Python development. It empowers testers to conduct thorough and efficient testing, contributing to the success of Python-based testing projects.
- Navigating Large Projects with Ease: This IDE has robust search and navigation features, allowing developers to quickly locate classes, methods, or any specific code snippet. Navigation functions in PyCharm like “Navigate to Class” or “Find Usages” ensure the developer can move around a large codebase effortlessly.
- Organized Version Control: Smooth Git integration allows developers to manage repositories, commit changes, and resolve conflicts quickly. This IDE also supports popular Git workflows, improving collaboration and code management within a team.
- Window Splitting: This feature helps the developers split the editor window horizontally or vertically when working on multiple files simultaneously or comparing the code section by section. This ensures that the developer can easily maintain the context of code and switch between different parts of their codebase smoothly.
- Countless Print Statements: Provides a robust debugging environment beyond relying on countless print statements. This IDE offers a feature-rich debugger with breakpoints, watches, and an interactive console. With this, developers can step through code, inspect variables, and identify issues more efficiently. PyCharm’s debugger integrates smoothly with various automation testing frameworks, making it a valuable tool for identifying and resolving bugs.
LT Debug by LambdaTest: A Simple and Free Debugging Tool for Developers
LT Debug from LambdaTest is a user-friendly and free tool designed to enhance your debugging experience. Installing it is a breeze – just head to the LT Debug Chrome Extension page and add the extension.

Reasons to Use LT Debug
LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations. LT Debug is a powerful utility tool designed to enhance the debugging capabilities of testers and developers alike. It helps simplify the debugging process by offering a range of features that facilitate efficient testing and troubleshooting. Here are some reasons to use LT Debug in your testing process that can help you enhance it.
- Modify Headers Easily: Quickly add, remove, or change request or response headers for testing header details effortlessly.
- HTTP Request Blocking: Block specific HTTP requests based on URL filter conditions, giving you control over testing scenarios.
- Network Throttling: Manage network speed for each request with network throttling, allowing you to simulate different network conditions.
- Query Parameter Control: Easily add or remove query parameters to tailor your testing environment.
- Redirect Requests: Use the redirect request tool to configure a URL to redirect to your preferred web URL during testing.
- User-Agent String Switching: Quickly switch between user-agent strings to simulate varied user environments.
- CSS and JS Script Injection: Simulate the web page experience by injecting CSS or JS scripts into the console for effective testing.
- Cross-Domain Ajax Requests: Add the (Access-Control-Allow-Origin: *) rule to your response header for rapid cross-domain Ajax requests in websites and web apps.
- Content Security Policy Management: Remove the content security policy header on any website or web page, providing flexibility in testing.
- No Significant Disadvantages: Users have reported no significant disadvantages, ensuring a smooth debugging experience.
It offers a hassle-free debugging solution with features like header modification, request blocking, network throttling, and more. It’s a valuable tool for developers looking to streamline their debugging processes. There are other free online tools that LambdaTest offers that we will look into at the end of this section.
IntelliJ IDEA
IntelliJ IDEA, an Integrated Development Environment (IDE) tailored for Java and Kotlin, is crafted to enhance developer productivity. Automating routine tasks through intelligent code completion, static code analysis, and efficient refactorings liberates developers to concentrate on the creative aspects of software development.

This boosts productivity and transforms the software development journey into an enjoyable and fulfilling experience.
Reasons to Use IntelliJ IDEA
IntelliJ IDEA, a robust IDE, is an exceptional utility tool for testers engaged in Java and other JVM-based testing projects. IntelliJ IDEA’s crucial role in facilitating efficient testing workflows. Here are several compelling reasons why testers often choose IntelliJ IDEA for their testing journey.
- Smart Code Assistance for Efficient Coding: Provides smart code analysis and intelligent completion features, helping developers write code faster and with fewer mistakes. It understands the context of your code and offers relevant suggestions as you work.
- Extensive Plugin Support for Customization: With a wide range of plugins, IntelliJ IDEA allows developers to tailor the IDE to their needs. This flexibility enables integration with various tools and frameworks, enhancing the development environment.
- Powerful Refactoring Tools for Code Optimization: It offers robust refactoring tools, empowering developers to reorganize and optimize their code without introducing errors. This ensures a smooth and efficient codebase restructuring process.
- Version Control Integration: Supporting Git, SVN, and Mercurial, IntelliJ IDEA facilitates seamless collaboration and code management for teams. Its version control integration streamlines the development workflow.
- Multilingual Support for Diverse Projects: While renowned for Java development, IntelliJ IDEA supports multiple languages like Kotlin, Scala, Groovy, JavaScript, HTML, CSS, and more. This versatility makes it suitable for a variety of projects.
- Advanced Debugging Capabilities: Its intelligent debugging includes features like inline variable values and expression evaluation, aiding developers in efficiently identifying and fixing bugs.
- Android Development Made Easy: Especially recommended by Google for Android development, IntelliJ IDEA (Android Studio version) provides comprehensive tools for building Android applications.
- Boost Productivity with Handy Features: Live templates, code generation, quick fixes, and more increase productivity by saving developers significant time during code writing and maintenance.
- Cross-Platform Support: Available on Windows, macOS, and Linux, IntelliJ IDEA is accessible to developers on various platforms, ensuring a broad user base.
- Integration with JetBrains Tools: Provides smooth integration with popular JetBrains tools like TeamCity (continuous integration server) and YouTrack (issue tracker), creating a cohesive development and project management experience.
Code:: Blocks
Code::Blocks is a free IDE for C/C++ and Fortran, created to fulfill the diverse requirements of its users. It’s highly adaptable and completely customizable.

Using a plugin framework, Code::Blocks can be expanded with various plugins, allowing users to add any necessary functionality. Whether it’s compiling, debugging, or other features, you can enhance Code::Blocks by installing or creating plugins.
Reasons to Use Code:: Blocks
Code::Blocks is an open-source IDE known for its versatility and support for multiple programming languages. While it is commonly used for C, C++, and Fortran development, its flexibility makes it a valuable utility tool for testers engaged in projects with specific language requirements. For several reasons, testers might choose Code::Blocks for their testing.
- Open-Source with No Hidden Costs: It is a fully open-source IDE, meaning it’s freely available without hidden fees or additional costs. Developers can access and use it without any financial constraints.
- Cross-Platform Compatibility: This is supported by Linux, Mac, and Windows. Its cross-platform design ensures a consistent user experience across different operating systems.
- C++ Base for Minimal Dependencies: Built-in C++, Code::Blocks requires no additional libraries, streamlining the installation process. This choice contributes to a lightweight and efficient IDE.
- High Usability through Plugins: It supports a variety of plugins, allowing users to customize and extend the functionality according to their needs.
- Quick Custom Build System: This feature helps in a rapid custom build system, speeding up the development process. Developers benefit from a responsive system that efficiently compiles and builds projects.
- Workspace for Multiple Projects: Manage multiple projects smoothly within a unified workspace. It also provides a centralized environment for developers to work on and switch between various projects.
- Dev C++ Project Import Capability: Importing Dev C++ projects into Code::Blocks is easy, ensuring compatibility and a smooth transition for users migrating from other development environments.
- Full Breakpoint Support for Debugging: Debugging is made easier with Code::Blocks full breakpoint support. Developers can set breakpoints in their code to halt execution and inspect the program state, facilitating efficient debugging.
To gain a deeper understanding of breakpoints, explore this tutorial on how to use breakpoints for debugging. This resource provides comprehensive insights that can enhance your debugging skills.
- Syntax Highlighting: Improve code readability with syntax highlighting in Code::Blocks. This feature visually distinguishes different code elements, making it easier for developers to understand and maintain their code.
- Automatic Code Formatting: It automatically formats code to the desired style, promoting consistency and adherence to coding standards. This feature helps keep clean and organized code effortlessly.
Ensuring your application works smoothly across various operating systems and browsers is challenging. Utilize LambdaTest’s cross-browser testing functionality. This feature allows you to identify and address potential issues, ensuring a seamless user experience for your application. To learn more about this functionality, explore this hub on cross-browser compatibility.
Komodo IDE
Komodo is a versatile IDE that supports various programming languages like Python, PHP, Ruby, Google Go, Perl, HTML/CSS, and JavaScript. It’s perfect for teamwork and individual developers working with one or multiple languages. Plus, it works on Windows, Mac, and Linux.

Reasons to Use Komodo IDE
Komodo IDE is a versatile and feature-rich utility tool for testers engaged in diverse testing projects. It is significant in streamlining testing workflows and providing a versatile environment for test script development. Here are some reasons testers often choose Komodo IDE for their testing:
- ActiveState Platform Integration: Komodo version 12 works smoothly with the ActiveState Platform. Easily choose from various packages, and the platform automatically builds your language setup, resolves dependencies, and simplifies deployment using the State Tool CLI integrated into Komodo.
- Revamped Code Intelligence: Code Intelligence is now smarter and faster. Improved autocomplete and symbol browsing, boosting your productivity. It gives overall faster performance for a smoother coding experience.
- Devdocs.io Integration: Look up documentation effortlessly within Komodo. Simply highlight a word or code snippet and instantly access the relevant language docs, even offline. Streamline issue resolution and stay focused on coding.
- Live Previewing: Edit HTML and markdown quickly with live previewing. There is no need to switch between your browser and the editor. Your changes trigger an automatic reload, allowing you to test without leaving the IDE.
- Debugging and Unit Testing: It offers a visual debugger and more for efficient debugging, inspection, and unit testing of your code. It is ensuring that your code is robust and error-free.
- Workflow Management: Customize your workflow with easy file and project navigation in Komodo. Define your process for efficient coding and project management.
- All Your Languages: Whether coding in Python, PHP, Perl, Go, Ruby, Node.js, JavaScript, or more, Komodo supports various languages for your diverse programming needs.
RubyMine
RubyMine, created by JetBrains, is one of the leading commercial IDEs on the market. They are well-known for their expertise in developing top-notch IDEs for various programming languages such as Python, PHP, JavaScript, C, C++, and many others.

With cutting-edge features that elevate the coding experience, RubyMine stands out in the market.
Reasons to Use RubyMine
RubyMine is a dedicated utility tool for testers engaged in Ruby and Ruby on Rails projects. Here are some reasons why testers often choose RubyMine to conduct efficient and effective testing in the Ruby programming ecosystem. Some of them are below.
- Smart Git Integration: It smoothly executes Git commands and resolves conflicts, making version control a breeze for developers.
- Efficient Code Completion: It automatically completes code and suggests frequently used methods, saving time and improving coding accuracy.
- Local History Convenience: The local history feature ensures convenient code editing by saving all modifications, allowing programmers to revert unwanted changes quickly.
- Integrated Console for Web Services/APIs: With an integrated console, RubyMine simplifies launching servers and testing Services or APIs without hassle.
- Appealing User Interface: Its user interface is visually pleasing and highlights changes made in code compared to previous submissions, providing a clear and organized view.
LT Browser
LT Browser is another utility tool offered by LambdaTest. It helps perform responsive testing over different devices, including mobiles, tablets, and desktops, to check how your application works and looks on different screens. With this, you can create custom devices for future testing.

One cool feature is that you can simultaneously test your website on two devices, so you don’t have to keep switching between them. LT Browser also comes with developer tools, which help you simultaneously debug and inspect your website on multiple devices. It’s a handy tool for ensuring your website looks good and works well across various screens and resolutions.
Reasons to use LT Browser
It is a versatile utility tool designed for testers seeking an efficient solution for cross-browser testing. As a browser testing tool, LT Browser empowers testers to ensure the compatibility and responsiveness of web applications across various devices and browsers.
Here are some reasons why testers should consider integrating LT Browser into their testing and development process.
- Check For Responsiveness: Ensure your web application adapts to various devices with LT Browser’s responsive testing. It guarantees consistency across different operating systems, resolutions, and browsers, providing reliable performance regardless of the end-user’s environment.
- Side-by-Side Mobile View: LT Browser introduces a helpful option for web developers – a side-by-side mobile view. This lets you compare how your web application renders and works on two devices simultaneously. The synchronous scroll feature ensures mirrored interaction, making quick and accurate comparisons.
- Wide Device Range: With a pre-installed set of 50+ mobile devices on Android and iOS, LT Browser facilitates testing on various screens, tablets, laptops, and desktop resolutions. Even if your desired device is unavailable, the “Custom Device” feature allows you to create and save your customized device for future use.
- In-Built Debugger: Streamline your debugging process with LT Browser’s built-in debugger. It provides a single solution for debugging web applications, eliminating the need to switch between different tools. This feature enhances the efficiency of the debugging process.
- Performance Report: Evaluate your web application’s performance effortlessly with LT Browser’s performance report. This feature generates comprehensive reports covering various aspects such as performance, accessibility, best practices, SEO, and PWA. Act on the areas of weakness to improve your web application’s overall performance.
- Network Throttling: It simplifies network testing by offering a built-in network throttle feature. This feature allows you to assess your web application’s performance under various network conditions, from low to high parameters and includes an offline mode for additional analysis.
- One-Click Bug Logging: Efficiently log and share bugs with LT Browser’s one-click bug logging feature. Integrated with over 50 platforms such as Jira, Asana, Trello, and GitHub, it streamlines the bug-tracking process, enhancing collaboration among team members.
- Hot Reload Support: Enhance your front-end development workflow with LT Browser’s hot reload support. This feature provides a live render of your web page, immediately reflecting changes in your code. It simplifies the iterative process of code editing and viewing the results.
- Capture Full Page Screenshots: Capture full-page screenshots effortlessly with LT Browser. This feature is essential for web designers and developers, allowing you to capture entire web pages for different devices, including mobiles, tablets, laptops, and desktops.
- Video Recording: Record your mobile website tests on tablets or smartphones using LT Browser’s video recording feature. This is particularly useful for capturing and sharing recorded test sessions, enabling better collaboration and issue resolution among team members.
- Sync Devices: Improve your workflow by synchronizing scrolls across all devices with LT Browser’s sync devices functionality. This allows you to perform testing more efficiently and gain a better view of media content or objects across multiple devices.
- Mouse Pointer: Evaluate your website’s responsiveness for touch devices using LT Browser’s mouse pointer feature. It lets you switch to touch mode, simulating touch interactions and ensuring clickable areas respond effectively.
To learn more, watch this video tutorial to get started with LT Browser, which will help you understand its functionalities and simplify the debugging process.
Sublime Text
Sublime Text stands out as a globally favored text editor. It has robust features like multi-line editing, support for numerous programming languages through build systems, regex find and replace, and a Python API for plugin development. The best part is its cross-platform compatibility (Mac, Windows, and Linux)

Reasons to use Sublime Text
Sublime Text is a highly flexible and efficient utility tool for testers working on various testing projects. Here are some reasons why testers often choose Sublime Text for their testing.
- Productivity: Using simple keyboard shortcuts, you can quickly create code variations or transform lengthy statements, saving hours compared to other text editors.
- Performance: It opens small-to-medium-sized files instantly, allowing smooth scrolling without delays. The speed is evident in a GIF on Sublime’s home page, where it instantly opens a 7MB file with 200k lines and navigates effortlessly.
- Languages: Supports various languages, including Python, R, SQL, JSON, XML, and more, with built-in syntax highlighting. This feature enhances readability and speeds up work for analysts and data scientists with diverse file types.
- Snippets: Snippets in Sublime Text are handy for repetitive tasks. They are pre-written text or code that you can quickly insert while typing. For instance, you can use snippets to insert a standardized code header and easily customize specific details with minimal keystrokes.
- Shortcuts: Sublime Text is a shortcut powerhouse. Two favorites are Ctrl + P for instant navigation to files, symbols, lines, or words and Ctrl + Shift + P for the Command Palette, offering a searchable list of every shortcut. These shortcuts are massive time-savers.
- Packages: Sublime Text’s customizability shines through its “Packages” feature. Easily install pre-built customizations using the built-in Package Control utility, all within Sublime Text. For example, the “Git” package enables Github use without leaving the editor, enhancing the coding experience.
Notepad++
Notepad++ is a free and open-source text editor for Windows, replacing the standard Notepad. It’s speedy and customizable, supporting around 80 programming languages, including C++, JavaScript, PHP, SQL, and Python.

With user-friendly features like auto-completion and syntax highlighting, it makes code editing easy for everyone. The “++” in its name refers to the increment operator in programming languages.
Reasons to Use Notepad++
Notepad++ is a practical and versatile utility tool for testers seeking a lightweight yet powerful text editor that helps manage and edit test scripts, contributing to a streamlined testing workflow. Here are some reasons testers use Notepad++
- Multilingual Support: Ideal for programmers, Notepad++ supports various coding languages. Users can easily switch language settings, and the editor automatically adheres to the chosen code formatting. Recognizes languages like Java, Unix, SQL, Ruby, Pascal, HTML, CSS, and Visual Basic.
- Fast and Lightweight: It is a lightweight application that swiftly loads, making it perfect for handling large text files. Its efficiency is particularly beneficial for tasks involving extensive file parsing.
- Multiple File Handling: With unlimited tabs, Notepad++ facilitates the management of multiple text files within a single window. Its tabbed editing interface allows seamless multitasking without lagging, distinguishing it from other text editors.
- Plugin Features: The application has several built-in plugin features. Users can select and add plugins to the installation directory. Additionally, it supports importing favorite plugins not included in the default set.
- Efficient String Search: It simplifies searching for a string in text files or folders. Whether conducting an impact assessment of source code or general file exploration, users can input the search code, and Notepad++ returns results ordered by file name.
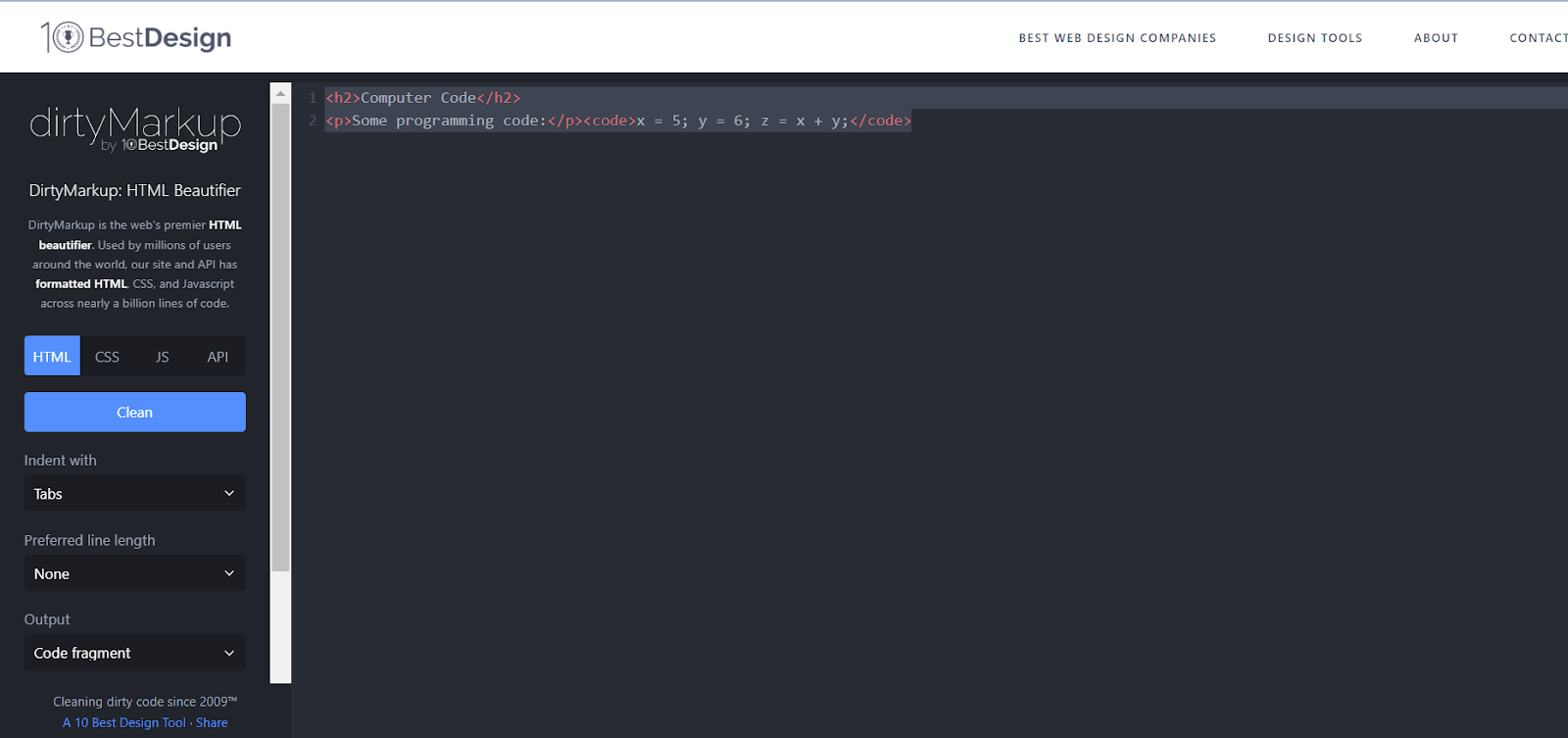
dirtyMarkup: HTML Beautifier
dirtyMarkup is the go-to HTML beautifier online, used by millions globally. Their website and API have beautified almost a billion lines of HTML, CSS, and Javascript code, helping users effortlessly enhance the readability and structure of their code.

Reasons to Use DirtyMarkup: HTML Beautifier
dirtyMarkup plays a crucial role as a utility tool for testers involved in web development and testing, streamlining the process of editing HTML and enhancing testers’ efficiency in their tasks.
- Simplicity in Formatting: dirtyMarkup offers a user-friendly application that simplifies the process of formatting HTML, whether an entire page or code fragments. This includes tag re-ordering, tab indents, and other options for seamless code enhancement.
- CSS Beautification: Beyond HTML, dirtyMarkup serves as a CSS beautifier, ensuring standardized and easily comprehensible stylesheets and fostering consistency in your coding projects.
- JavaScript Prettification: Recognized for its ability to prettify JavaScript, dirtyMarkup is a valuable tool for developers working with this language, enhancing code readability and aesthetics.
- API for Automation: For more complex applications and ongoing code beautifying needs, dirtyMarkup provides an API. This enables software or websites to access the tool programmatically, automating the process of generating clean code consistently.
- Plans for Multi-Language Support: While excelling in HTML and JavaScript, dirtyMarkup has plans to support other languages shortly, making it a versatile solution for developers working across various programming languages.
- Cost-Free Accessibility: dirtyMarkup is 100% free for website visitors and API applications, encouraging developers to use it without any financial constraints and ensuring accessibility for all.
Telerik Fiddler: Web Debugging Proxy
It is a cross-platform web debugging proxy server platform providing service to all devices and browsers. Its primary function is carefully examining all HTTPS/HTTP traffic between the internet and your desktop. Whether you’re using macOS, Windows, or Linux, Fiddler ensures compatibility with all major operating systems.

Testers find immense value in Telerik Fiddler as it allows them to inspect live traffic, construct rules, and conveniently save or share sessions. This is a valuable tool in the debugging process, providing a comprehensive and user-friendly solution for analyzing and managing web traffic.
Reasons to Use Telerik Fiddler: Web Debugging Proxy
It is a powerful web debugging proxy that is an indispensable utility tool for testers involved in web development and testing. This tool provides testers with advanced capabilities to inspect, debug, and analyze web traffic, making it an essential asset in ensuring the robustness and reliability of web applications. Here are some reasons why testers opt to use Telerik Fiddler.
- Testing for Quality Engineers: Quality engineers benefit from Fiddler Everywhere’s diverse testing capabilities, allowing them to explore scenarios like CSS failures, network delays, and issues accessing endpoints.
- Client Scenario Reproduction for Support Engineers: Support engineers can replicate client scenarios effectively, addressing challenges such as restricted network access and providing a valuable tool for comprehensive technical support.
- Efficient Debugging for Developers: Developers receive pre-recorded sessions, helping debug and implement solutions for various scenarios, contributing to efficient and streamlined development processes.
- Optimizing Websites for Web Developers: Web developers leverage Fiddler Everywhere to optimize websites, focusing on font loading, CDN fallback, resource usage, and dynamic UI designs, enhancing overall site performance.
- Security Assessment for Officers: Security officers utilize Fiddler Everywhere to scrutinize generated traffic, assess potential data leaks, test GDPR policies, and identify unwanted requests, providing a comprehensive tool for enhancing application security.
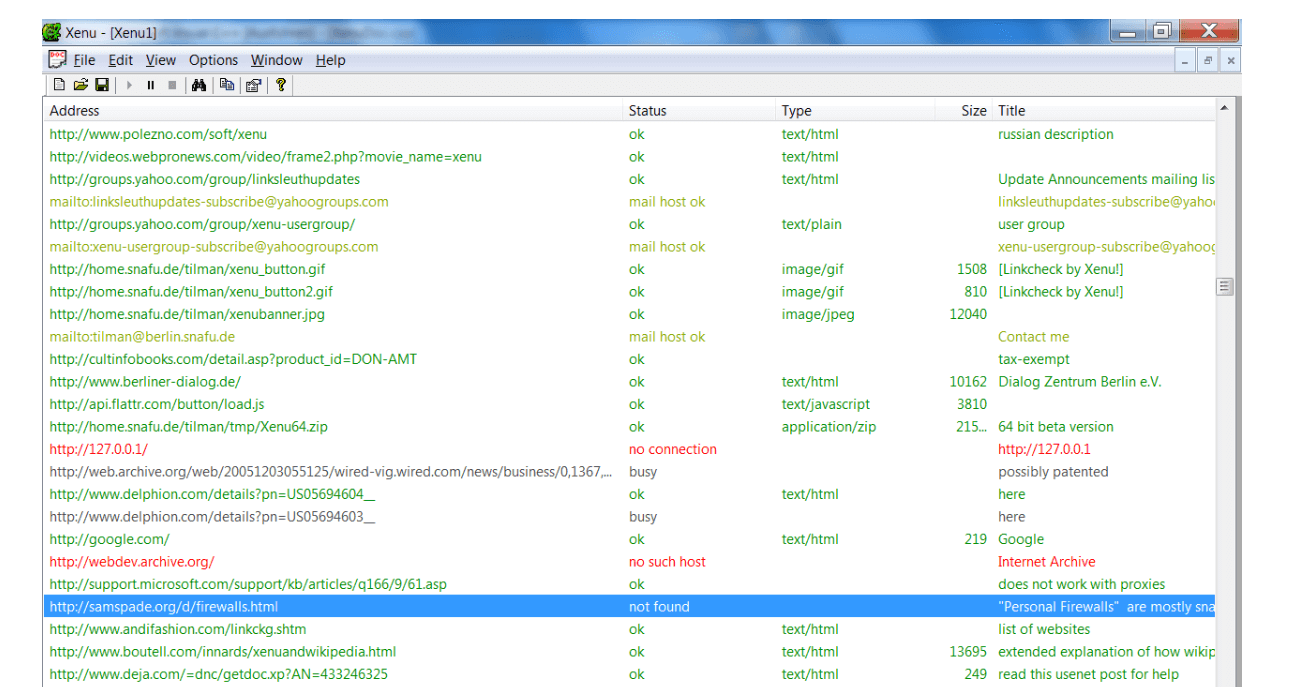
Crawling Link Checker: Xenulink
Xenu Link is a widely used platform for link verification, capable of checking up to 100 links per minute across entire web pages. Testers commonly rely on Xenu Link to swiftly identify broken website links, making it an essential tool for efficient link checking.

Reasons to Use Crawling Link Checker: Xenulink
Xenulink’s Crawler Link Checker is a vital utility tool for web development and quality assurance testers. This tool plays a crucial role in automating the process of checking and validating links within a website, ensuring a seamless and error-free user experience.
The significance of Xenu Link is that it simplifies link validation and contributes to the overall quality of web applications. Here are some reasons testers find Xenulink’s Crawler Link Checker valuable for their testing process.
- Sorting Links By Size: It simplifies website optimization by sorting links based on size, enabling the identification of large image files that might impact site load times. This feature facilitates efficient optimization for improved website performance.
- Analyzing a Competitor’s Links: Xenu’s general crawl feature allows users to explore and analyze the link structures of competitor websites. Revealing broken and working links provides valuable insights into competitor SEO strategies and overall performance.
- Analyzing Website Information Architecture: It offers a comprehensive view of a site’s URL structure, detailing links and illustrating the navigation path between pages. This analysis helps assess website architecture for user-friendliness and identifies areas for potential improvement.
- Scripted and Xenu Partnership: Scripted enhances SEO strategies by incorporating unlimited link-checking and crawling capabilities. Scripted’s SEO solutions, powered by quality content, complement Xenu’s tools to improve website performance, rankings, and user experience.
Web Screenshotting tool: FireShot
FireShot is a handy tool for quick web page screenshots with just one click. Offering a range of features, it allows users to effortlessly edit, add text, save in formats like PDF or image, print, and share on FTP, email, or Facebook.

As a Firefox extension, FireShot streamlines capturing and editing screenshots, making it easy and efficient.
Reasons to Use FireShot
This utility tool is designed to streamline capturing, annotating, and sharing screenshots directly from web browsers. Here are some reasons why testers find FireShot a valuable tool for their testing process.
- Supported Browsers and Programs: It is compatible with various browsers and programs, including Firefox, Internet Explorer, Google Chrome, Seamonkey, and Thunderbird. This ensures versatile usability across different platforms.
- Capture Modes:
There are different capture modes present in FireShot tools. Some are mentioned below. - Capturing Entire Web Page: Capture the entire web page and view it in the editor.
- Capturing Visible Area: Capture the visible portion of the webpage.
- Capturing Selection: Select and capture a specific area.
- Capturing Browser Window: Capture the browser window and its contents.
- Capturing All Tabs (Firefox only): Capture content from all open tabs.
- Selection Tools: Provides rectangular and elliptic selections for graphical processing.
Some of the graphical tools for selections are mentioned below. - Crop Tool: Cuts off everything outside the selection.
- Fill Tool: Fill the selection with a specified color.
- Blur Tool: Blurs the selection for obscuring content without complete removal.
- Grayscale Tool: Converts colors to grayscale for background emphasis.
- Color Inversion Tool: Inverts colors inside the selection for highlighting.
- Glowing Edges Tool: Creates bright edges around the selection to attract attention.
- Interlace Tool: Interlaces the selection for marking minor content.
- Vector Instruments: This facilitates practical annotation of captured screens; some are mentioned below:
- Text and Shape Tool: Highlights a fragment with rectangular or elliptical shapes and allows annotation.
- Text and Freeform Drawing Tool: Enables the creation of freeform drawings with attached text messages.
- Text and Line Tool: Creates a pointer with a text description for quick referencing.
- Text Tool: Provides a text box for simple annotation.
To make FireShot even better, which mostly takes static screenshots, combining it with LambdaTest automated screenshot testing can be beneficial. This feature captures static images and performs dynamic visual testing, ensuring your web pages look right across various browsers, devices, and resolutions. This combination can improve your testing process.
Learn how to perform screenshot testing with LambdaTest through this video tutorial.
Subscribe to the LambdaTest YouTube channel for more videos on Selenium automation testing, mobile device testing lab, Playwright testing, and Regression testing to enhance your testing experience!
Video Format Converter: HandBrake
HandBrake is a free and open-source tool by a team of volunteers. It helps convert videos from almost any format to popular and widely supported codecs. It can convert videos from virtually any form and works on different platforms like Windows, Mac, and Linux.

Reasons to Use HandBrake
It is a versatile and open-source video transcoding tool that serves as a valuable utility for testers involved in multimedia testing. Here are some reasons why testers find HandBrake essential in their testing process.
- Video Conversion: It effortlessly converts almost any video file into MP4 or MKV formats, ensuring compatibility across various devices and platforms.
- Video Editing Capabilities: Users can easily crop and resize videos using HandBrake, providing flexibility in adjusting the visual composition of their content.
- Video Restoration: It enhances old or low-quality videos, employing restoration techniques to improve overall video quality.
- Artifact Removal: The software eliminates combining artifacts caused by interlacing and telecine processes, ensuring a smoother and cleaner video viewing experience.
- Audio Handling Efficiency: It offers pass-through audio for specific audio types, avoiding unnecessary conversions and preserving the original audio quality.
- Surround Sound Management: Users can downmix discrete surround sound to matrixed surround or stereo, adjusting audio volume levels and dynamic range for certain audio types.
- Subtitle Management: It preserves existing subtitles and allows adding or removing soft subtitles stored as text, offering control over the video’s subtitle content.
- Optimized Video Size: Compression capabilities allow users to create smaller video files, optimizing device storage space without compromising original video quality.
Creating Mind Maps: XMind
Mind mapping is essential for testers, helping in planning and data visualization. XMind stands out as a top-notch platform, smoothly transforming ideas into maps complete with flow charts and graphs.

With a user-friendly interface and easy navigation, XMind elevates creativity, inspiration, and productivity in work.
Reasons to Use Xmind
XMind is a versatile mind-mapping and brainstorming tool essential for testers engaged in test planning, strategy development, and collaborative activities. As a mind-mapping tool, XMind helps testers visually organize thoughts, structure test plans, and foster effective communication within testing teams. Here are some reasons why testers find XMind valuable in their testing process.
- Graphic Customization: Personalize your mind maps with customizable backgrounds, shapes, lines, and colors in XMind, allowing for a tailored and visually appealing visual layout.
- Versatile Markers and Text: Utilize built-in markers or import custom images and benefit from diverse text layouts with any system-installed font, customizable styles, colors, and alignment options for enhanced visual representation.
- Workbook Flexibility: XMind offers a structured workbook approach, expanding nodes into sheets and cross-linking sheets, topics, and nodes, facilitating comprehensive organization and connectivity.
- Online Accessibility and Exporting: Access XMind online, download installation packages, or opt for a lite version. Publish mind maps on the web, link to online resources, and enjoy varied protection levels. Exporting options include image, HTML, text, MS Word, MS PowerPoint, and PDF, ensuring versatile content sharing.
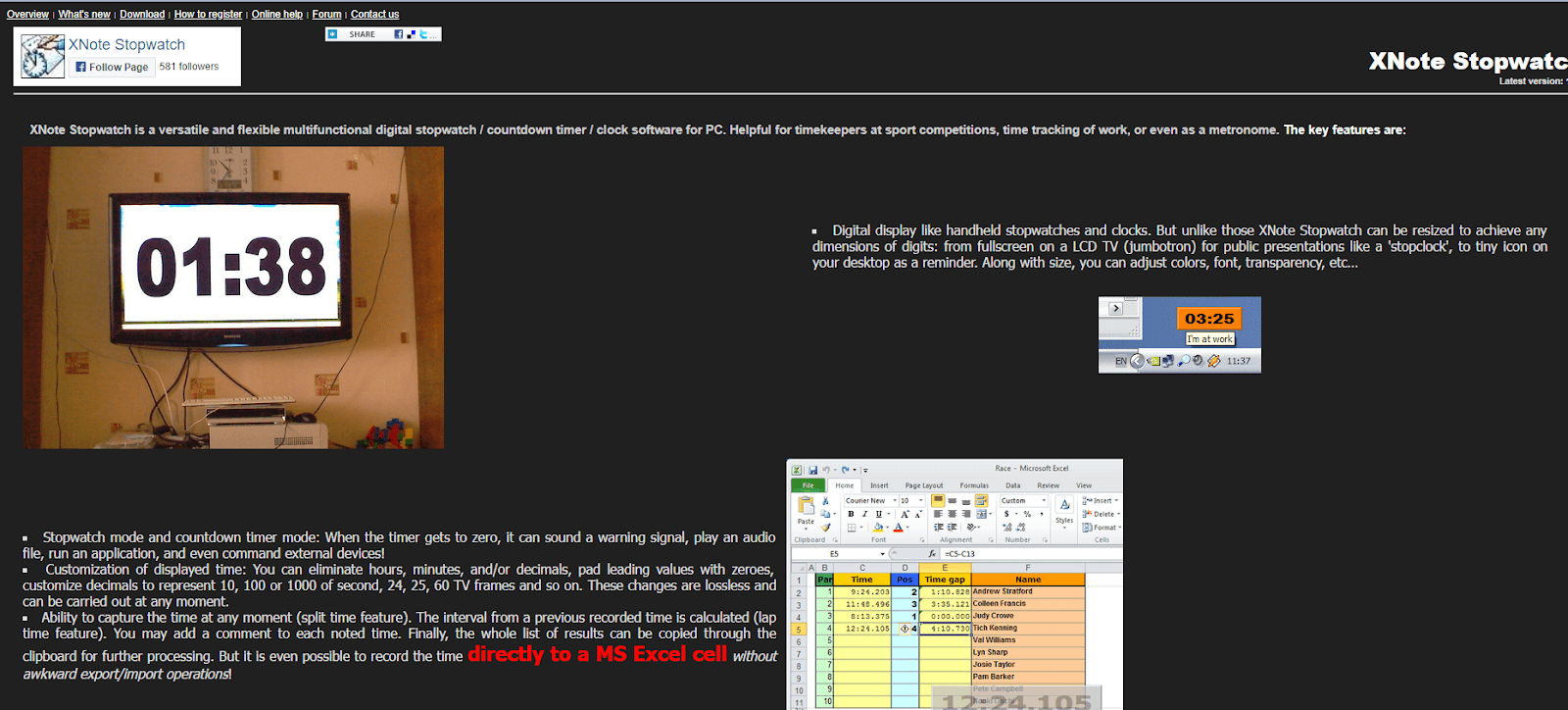
Stopwatch: XNote Stopwatch
XNote Stopwatch is a digital tool that testers use to measure the time during manual testing. It displays a large clock showing seconds, minutes, and hours. With features like Start/Stop, Snap, Reset, and customizable settings such as colors and fonts, it assists testers in tracking the time taken for specific testing tasks.

Reasons to Use XNote Stopwatch
It is a valuable utility tool for testers involved in time-sensitive tasks, performance testing, and precise measurement of test durations. As a feature-rich stopwatch application, XNote Stopwatch provides testers with a reliable and accurate means of tracking time during various testing scenarios. Here are some reasons testers find the XNote Stopwatch essential in their testing process.
- Flexible Display Options: The XNote Stopwatch sets itself apart by allowing users to resize the digital display to fit various needs – from a full screen on an LCD TV for public presentations to a small desktop icon. Customize dimensions, colors, fonts, transparency, and more.
- Versatile Modes: Switch between Stopwatch mode and Countdown Timer mode. When the timer reaches zero, the XNote Stopwatch can trigger a warning signal, play audio, run applications, or command external devices for enhanced functionality.
- Time Display: This displays time by eliminating hours, minutes, or decimals. Customize decimals to represent fractions of a second, TV frames, and more. These changes are lossless and can be made at any moment.
- Capture and Record Times: Capture time at any moment with the split time feature, calculate intervals from previous recorded times (lap time feature), add comments to each noted time, and easily copy the results for further processing.
- External Control Capabilities: It offers external control through a serial COM (RS-232) port, allowing simple control functions like start, stop, reset, and snap time using switches, photocells, or RFID-tag readers for precise timekeeping.
- Custom Time Setting: Set custom times for backward or forward adjustments. All displaced results will be deleted, providing flexibility in managing time data.
User-Friendly Hotkeys: Enjoy system-wide, user-redefinable hotkeys that enable starting, stopping, resetting the stopwatch/timer, and snapping time from within any application, even if the XNote Stopwatch window is not visible.
- Multiple Independent Timers: Run numerous stopwatches and timers simultaneously, each with its settings, offering independent functionality for various timing needs.
Desktop Automation: AutoHotkey
AutoHotkey is a helpful automation platform that simplifies technical tasks on Windows. It’s an open-source tool allowing users to create scripts and macros, making it easy to automate various actions like auto-click, form fillers, and more. Testers find it particularly useful for creating global scripts to streamline their workflow.

Reasons to Use AutoHotkey
It is a powerful scripting language and utility tool for testers engaged in automation, repetitive tasks, and workflow optimization. As a versatile scripting language, AutoHotkey empowers testers to create custom scripts and automate various actions on their computer, significantly enhancing efficiency and productivity in testing workflows. Here are some reasons why testers find AutoHotkey valuable in their testing journey.
- Easy Scripting Language: AutoHotkey uses a simple language, making automation easy for anyone, even if you’re not a coding expert.
- Save Time and Effort: It automates repetitive tasks, saving time and effort. It’s handy for repeatedly tearing data where you’d otherwise do the same steps.
- Automate Different tasks: You can use it to automate different tasks, like starting programs or setting up shortcuts. It’s flexible and can adapt to what you need.
- Work Smarter: AutoHotkey makes your work smoother. You create personalized scripts so you work the way you want, making your overall productivity better.
Clipboard Manager: Ditto Clipboard Manager
Ditto is an extension to the standard Windows clipboard. It retains every item placed on the clipboard, granting you easy access to all those items later on.

Save various types of information—text, images, HTML, custom formats—making it a versatile tool for efficient clipboard management.
Reasons to Use Ditto Clipboard Manager
Ditto Clipboard Manager emerges as a valuable utility tool for testers seeking enhanced efficiency in managing and organizing clipboard content during their testing activities. As a feature-rich clipboard manager, Ditto extends beyond the limitations of the standard clipboard, providing testers with a robust solution for clipboard history, organization, and retrieval.
Here are some reasons why testers find Ditto Clipboard Manager essential.
- Retrieve Overwritten Data: Accidentally overwrote copied data; Ditto allows retrieval so you can easily retrieve the older data.
- Efficient Copy-Pasting: When moving information between apps, copy all needed bits simultaneously for smooth pasting.
- Clipboard Password Management: Using the clipboard, manage multiple usernames and passwords effortlessly. For sensitive logins, a password manager is recommended.
Network Protocol Analyzer: Wireshark
Wireshark, an open-source packet analyzer, is handy for education, software development, and troubleshooting networks. Often called a sniffer, it tracks and filters packets to meet specific needs.

Network security engineers also use Wireshark to investigate security issues. It’s a free tool, commonly known as a packet sniffer, capturing data flowing through networks by putting the network card in an accepting mode for all received packets.
Reason to Use Wireshark
It is another utility tool for testers engaged in network analysis, troubleshooting, and security assessments. As an open-source network protocol analyzer, Wireshark gives testers a powerful means to capture, inspect, and analyze network traffic in real-time. Here are several reasons why testers find Wireshark important in their testing process.
- Slow Internet Connection: It helps identify the reason behind a slow connection, allowing for targeted solutions and a smoother online experience.
- Lost Data Packets: Examine and address issues related to lost data packets.
- Latency Issues: It helps troubleshoot latency problems, ensuring that your data travels optimally and you experience smooth connectivity.
- Malicious Network Activity: Defend your network against potential threats. It acts as a guardian, detecting and identifying malicious activities and providing a secure digital environment.
- Unauthorized Data Exfiltration: It is your vigilant watcher, spotting instances of unauthorized data transfers and enabling you to take preventive measures.
- Bandwidth Usage Analysis: This dives deep into your network’s bandwidth dynamics and empowers you to conduct a thorough analysis, unveiling insights into how your bandwidth is utilized.
- Voice over Internet Calls (VoIP): Ensure clear communication. It traces the journey of Voice over Internet Protocol (VoIP) calls, ensuring a smooth and uninterrupted experience.
- Man-in-the-Middle (MITM) Attacks: Safeguard your network from potential breaches. It intercepts and counters Man-in-the-Middle attacks, maintaining the integrity of your digital communications.
Text comparator: Text Compare
A straightforward and efficient platform assists testers in identifying similarities and differences between two texts by comparing them and offering test scores as feedback.

This tool is crucial for comparing texts and preventing content similarities for testers, especially when dealing with extensive text files.
Reasons to Use Text Compare
This utility tool is designed to efficiently compare and analyze text files, helping testers identify differences, ensure code consistency, and validate data accuracy. Here is one main reason why testers find Text Compare tools beneficial.
- Comparing Texts: After comprehensively reading the texts, construct a comparative image. If the task involves specific qualities or details, focus there. For more open-ended assignments, consult your notes, identify similarities or differences, and create separate lists related to content details like dialogue or style elements like genre.
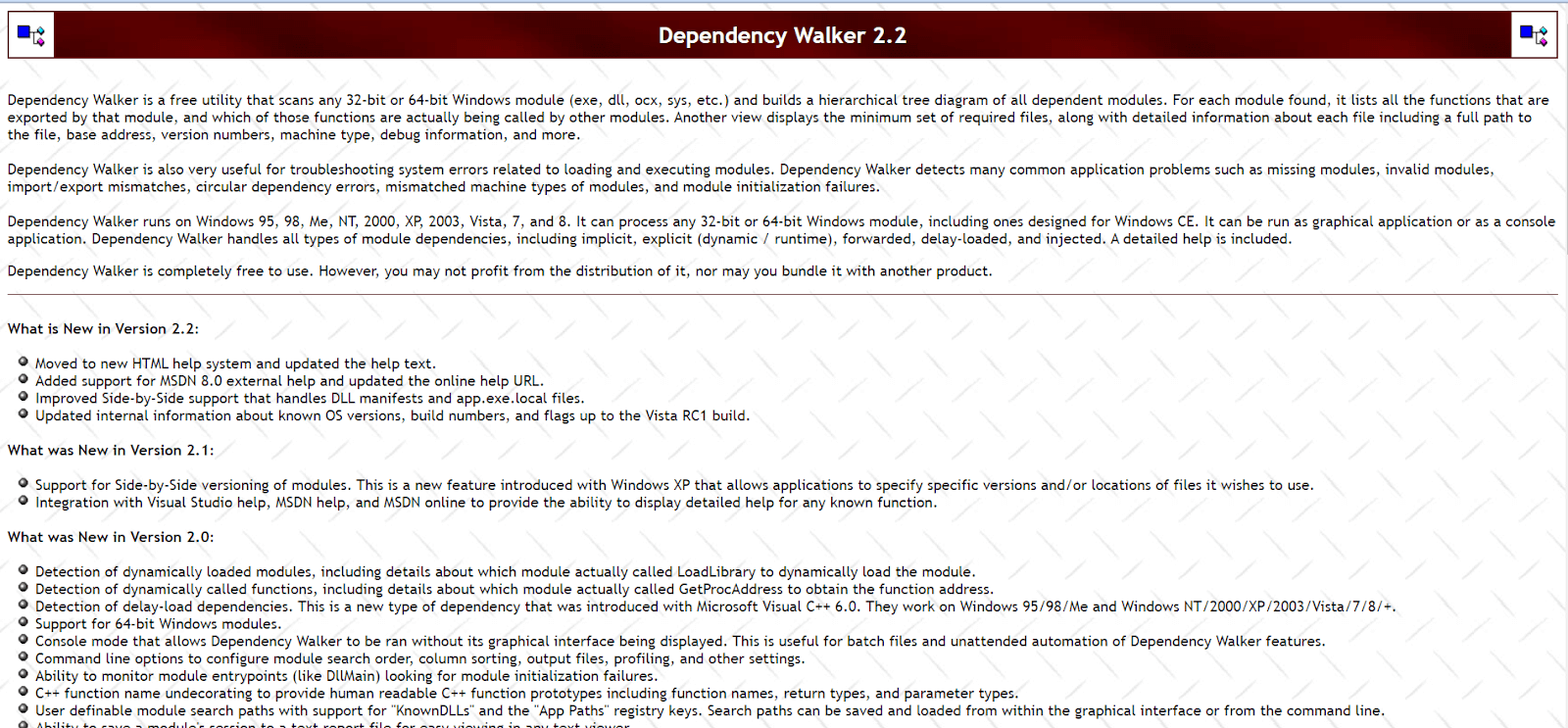
Missing DLL: Dependency Walker
Missing DLL is a handy tool that assists testers in identifying and resolving missing DLL file issues. Utilizing Dependency Walker, saving executable modules and function information in various formats such as text, spreadsheet, or image files becomes convenient.

Reasons to Use Dependency Walker
This utility tool is designed to analyze and visualize the dependencies of executable files, DLLs, and other modules, providing testers with insights into the components and libraries required for an application to function correctly. Here are some reasons why testers find Dependency Walker essential in their testing process.
- Identifying Missing Modules: This helps pinpoint missing modules during an application launch, highlighting them clearly and aiding in troubleshooting.
- Tracking and Logging Activity: It tracks and logs files accessed when an executable launch, providing insights into file registration errors, access violations, invalid page faults, or missing files.
- Profiling Application Launch: The tool profiles the application launch, captures activity, and generates a log file. This is particularly useful when an application fails to launch without missing modules.
- Understanding DLL Initialization Issues: It helps in understanding issues related to DLL initialization. Analyzing logs helps identify problems such as DLL Main returning a false value, leading to process termination, and providing valuable insights for debugging and resolution.
LambdaTest has developed many other tools, including an index of 100+ free online tools for developers and testers. From HTML, XML, and JSON formats to robust data generators and hash calculators. LambdaTest’s free online tools are built to help engineering teams accelerate and be more productive with their daily activities.
Code Tidy
- JSON Prettify
- JSON Minify
- HTML Prettify
- HTML Minify
- JavaScript Minify
- CSS Minify
- CSS Prettify
- XML Minify
- XML Prettify
Data Format
- IDN Encode
- IDN Decode
- XML to JSON Converter
- JSON to XML Converter
- BCD to Decimal
- HEX to Decimal
- Decimal to BCD
- UTF8 Decode
- UTF8 Encode
- HEX to RGB Converter
- RGB to HEX Converter
- HTML to Markdown Converter
- Markdown to HTML Converter
- Decimal to Gray Code Converter
- Gray Code to Decimal
- URL Decode
- URL Encode
- Base64 Encode
- Base64 Decode
- Text to HTML Entities Converter
- HTML Entities to Text Converter
Random Data
- Random JSON Generator
- Random XML Generator
- Random CSV Generator
- Random YAML Generator
- Placeholder Image Generator
- Random Binary Generator
- Random Character Generator
- Random Color Generator
- Random Date Generator
- Random Decimal Fraction Generator
- Random Decimal Generator
- Random GUID Generator
- Random HEX Generator
- Random Octal Generator
- Random IP Generator
- Random MAC Generator
- Random Number Generator
- Random Paragraph Generator
- Random Password Generator
- Random Time Generator
- Random UUID Generator
- Random Sentence Generator
- Random String Generator
- Random Word Generator
- Random Data from RegEXP
- Test Data Generator
- Lorem Ipsum Generator
- Credit Card Number Generator
- QR Code Generator
- Random Byte Generator
Security Tools
- Hash Calculator
- Hash MAC Generator
- CRC32 Hash Calculator
- CRC32B Hash Calculator
- Ripe MD 128 Hash Calculator
- Ripe MD 160 Hash Calculator
- Ripe MD 256 Hash Calculator
- Ripe MD 320 Hash Calculator
- MD2 Hash Calculator
- MD4 Hash Calculator
- Adler32 Hash Calculator
- Gost Hash Calculator
- Whirlpool Hash Calculator
- MD5 Hash Calculator
- SHA1 Hash Calculator
- SHA256 Hash Calculator
- SHA384 Hash Calculator
- SHA512 Hash Calculator
Utils
- Find and Replace String
- HTML Escape
- HTML Unescape
- Difference Checker
- Shuffle Letters
- Shuffle Text Lines
- Sorting List
- Split Your String
- Text Lowercase
- Text Uppercase
- Text Repeater
- Text Rotator
- Character Count
- Word Count
- Lines Count
- Sentence Count
- URL Parse
- JSON Escape
- JSON Unescape
- Extract Text from HTML
- Extract Text from JSON
- Extract Text from XML
- Strip HTML
- JSON Validator
Conclusion
Utility tools work hand-in-hand with testers, boosting their abilities and making the testing process smoother. They help create a more straightforward and efficient testing routine. However, the real value shines when testers skillfully use these tools, applying their domain knowledge and problem-solving skills. The teamwork between human intellect and utility tools ensures that testing isn’t just automated but also intelligent and thorough.
Frequently Asked Questions (FAQs)
How should one choose utility tools for testing tasks, and what criteria do you consider?
Prioritize utility tools based on compatibility with our testing environment, ease of integration, and alignment with specific testing requirements.
Any specific instance where a utility tool positively impacted testing efficiency?
Indeed, a regression testing scenario saw a significant time reduction as the utility tool automated repetitive tasks, allowing our team to focus on more complex testing aspects.
How do you ensure your testing team is proficient in using new utility tools?
Conduct regular training sessions and workshops to update the team on the latest utility tool features and best practices, ensuring effective utilization.
How do you balance manual and automated testing with utility tools?
Carefully assess each scenario, leveraging utility tools for repetitive tasks and retaining manual testing for areas requiring delicate judgment and exploratory testing.
Got Questions? Drop them on LambdaTest Community. Visit now














